Пройдите тест, узнайте какой профессии подходите
Работать самостоятельно и не зависеть от других
Работать в команде и рассчитывать на помощь коллег
Организовывать и контролировать процесс работы
Введение
Создание простого сайта на HTML может показаться сложным, особенно если вы новичок. Однако, с помощью обычного текстового редактора, такого как Блокнот, это становится вполне выполнимой задачей. В этой статье мы рассмотрим, как создать простой сайт на HTML в Блокноте, начиная с установки и настройки программы и заканчивая сохранением и просмотром вашего сайта. Мы также углубимся в основы HTML, чтобы вы могли лучше понять, как работает этот язык разметки.

Установка и настройка Блокнота
Блокнот (Notepad) — это стандартный текстовый редактор, который поставляется вместе с операционной системой Windows. Если у вас установлена Windows, то Блокнот уже есть на вашем компьютере. Это простой и легкий инструмент, который идеально подходит для написания кода на HTML.
Как открыть Блокнот
- Нажмите клавишу Windows на клавиатуре или кликните на значок Windows в левом нижнем углу экрана.
- Введите «Блокнот» в строку поиска.
- Кликните на иконку Блокнота, чтобы открыть его.
Настройка Блокнота для работы с HTML
Хотя Блокнот не требует особой настройки для работы с HTML, есть несколько рекомендаций, которые могут сделать процесс более удобным:
- Включите отображение расширений файлов: Это поможет вам убедиться, что вы сохраняете файл с правильным расширением (.html). Для этого откройте «Проводник», перейдите в меню «Вид» и установите флажок «Расширения имен файлов».
- Используйте моноширинный шрифт: Это облегчит чтение и редактирование кода. Вы можете изменить шрифт в настройках Блокнота, выбрав «Формат» -> «Шрифт» и выбрав моноширинный шрифт, такой как Courier New.
Основы HTML: структура и теги
HTML (HyperText Markup Language) — это язык разметки, используемый для создания веб-страниц. Основные элементы HTML включают теги, которые определяют структуру и содержание веб-страницы. Понимание этих основ поможет вам создавать более сложные и функциональные веб-страницы в будущем.
Основная структура HTML-документа
Каждый HTML-документ имеет базовую структуру, которая включает следующие элементы:
<!DOCTYPE html>: Объявление типа документа, указывающее, что документ написан на HTML5.<html>: Корневой элемент HTML-документа, который содержит все остальные элементы.<head>: Содержит метаданные о документе, такие как его заголовок и ссылки на стили и скрипты.<title>: Заголовок документа, который отображается на вкладке браузера.<body>: Содержит видимое содержимое веб-страницы, такое как текст, изображения и ссылки.
Основные теги HTML
<h1>–<h6>: Заголовки различных уровней, где<h1>— это самый крупный заголовок, а<h6>— самый мелкий.<p>: Параграф текста, который используется для создания абзацев.<a>: Гиперссылка, которая позволяет пользователям переходить на другие страницы или сайты.<img>: Изображение, которое можно вставить в веб-страницу.<ul>и<li>: Ненумерованный список и его элементы, используемые для создания списков с маркерами.<ol>и<li>: Нумерованный список и его элементы, используемые для создания списков с номерами.
Создание простого HTML-документа
Теперь, когда вы знаете основные теги и структуру HTML-документа, давайте создадим простой сайт. Этот процесс включает несколько шагов, начиная с открытия Блокнота и заканчивая сохранением и просмотром вашего сайта в браузере.
Шаг 1: Откройте Блокнот
Откройте Блокнот, как описано в разделе «Как открыть Блокнот». Убедитесь, что вы готовы к написанию кода, и что у вас есть необходимое время и внимание для выполнения всех шагов.
Шаг 2: Напишите HTML-код
Введите следующий HTML-код в Блокнот:
Этот код создает простой HTML-документ с заголовком, параграфом текста и гиперссылкой. Вы можете изменить текст и URL ссылки по своему усмотрению.
Шаг 3: Сохраните файл
- Нажмите «Файл» в верхнем меню и выберите «Сохранить как…».
- В поле «Имя файла» введите
index.html(убедитесь, что вы добавили расширение.html). - В поле «Тип файла» выберите «Все файлы».
- Нажмите «Сохранить».
Сохранение и просмотр вашего сайта
Теперь, когда вы создали и сохранили HTML-документ, давайте посмотрим, как его открыть в браузере. Это позволит вам увидеть результат вашей работы и убедиться, что все работает правильно.
Шаг 1: Найдите сохраненный файл
Перейдите в папку, где вы сохранили файл index.html. Убедитесь, что файл имеет правильное расширение и что вы можете его найти.
Шаг 2: Откройте файл в браузере
- Дважды кликните на файл
index.html. - Файл откроется в вашем браузере по умолчанию, и вы увидите ваш первый сайт.
Пример результата
Ваш сайт должен выглядеть примерно так:
- Заголовок «Добро пожаловать на мой сайт!» будет отображаться крупным шрифтом.
- Под заголовком будет текст «Это мой первый сайт, созданный с помощью HTML и Блокнота.»
- Ссылка «Посетите мой любимый сайт» будет вести на указанный вами URL.
Вы можете экспериментировать с различными тегами и элементами, чтобы улучшить и расширить ваш сайт. Например, вы можете добавить изображения, таблицы или формы для ввода данных.
Заключение
Создание простого сайта на HTML в Блокноте — это отличный способ начать изучение веб-разработки. Следуя этим шагам, вы сможете создать и просмотреть свой первый сайт. В дальнейшем вы можете усложнять свои проекты, добавляя новые элементы и стили. Удачи в ваших начинаниях!
HTML — это мощный инструмент, который позволяет создавать красивые и функциональные веб-страницы. Начав с простых проектов, вы сможете постепенно освоить более сложные концепции и техники. Не бойтесь экспериментировать и учиться на своих ошибках. Веб-разработка — это увлекательное и полезное занятие, которое открывает множество возможностей для творчества и профессионального роста.
Читайте также
При взгляде на огромное разнообразие сайтов, представленных в сети, у людей непосвящённых зачастую создаётся впечатление, что создание сайтов бесплатно самостоятельно — дело избранных. Тем не менее, как и любая дальняя дорога начинается с первого шага, а шедевр с первого штриха в альбоме, так и создание нового сайта начинается с малого, можно даже сказать, подручными средствами. А для этого нам понадобится всем известный инструмент и простейший текстовый редактор — Блокнот.
Что такое HTML
Дело в том, что странички сайтов, которые мы видим на мониторах и экранах гаджетов, по сути, являются не чем иным, а текстовыми документами, правда, созданными с использованием языка гипертекстовой разметки или HTML, а делать это можно в обычном Блокноте. Следует отметить, что HTML не относится к языкам программирования — это способ предоставления информации в виде «доступном для понимания» браузерами. Браузеры, выступая в роли переводчиков со своего на человеческий язык, интерпретируют страницы в HTML, в результате чего вы видите на экране не набор символов, а форматированный текст.
Вот как выглядит на экране домашняя страница сайта umi.ru:

А вот как её «видит» браузер:

Чтобы понять, как работает HTML необходимо ознакомиться с его основным понятием, каковым является тег. Этот термин обозначает специальный структурный элемент, представляющий собой определенную комбинацию символов, при помощи которого и осуществляется разметка страницы. Определить тег очень просто — что бы он не означал, он всегда выделен в тексте знаками “<” перед и “>” в конце названия тега. Например, <script> или <table>, означающие «сценарий» и «таблица» соответственно. Если действие относится к определённой части текста, например, выделение полужирным шрифтом, то границы этого участка обозначаются парными тегами. В случае с полужирным текстом это будут комбинации <b> и </b>. Обратите внимание, что любой закрывающий тег отличается от открывающего косой чертой “/”.
Существуют и непарные теги, когда действие разовое и не относится к определённому участку текста, например, перенос строк, обозначаемый в HTML комбинацией <br>.
Основные виды тегов и их роль в разметке веб-страницы
- <!DOCTYPE html>. С этого элемента начинается сайт. Он сообщает браузеру, что документ создан с помощью языка гипертекстовой разметки HTML. По большому счёту, этот элемент не обязателен, но его присутствие позволит избежать потенциальных проблем с отображением страницы;
- парный тег <html> и </html> сообщает о начале и конце каждой страницы;
- внутри между элементами парного тега <head> и </head> указывается всевозможная служебная информация о странице, в том числе, ее заголовок, указания на стили, использованные в ее оформлении, подключаемые скрипты, специальные метаданные;
- ещё один парный тег <title> содержит заголовок страницы и находится внутри тега <head>. Благодаря этому тегу браузер и поисковые роботы определяют название каждой страницы;
- область документа, отображаемая непосредственно на мониторе и видная пользователю, ограничивается парным тегом <body>. На странице эта область следует за тегом </head>.
- для добавления в текст ссылок служит тег <a>, однако он несколько отличается от предыдущих своим видом и выглядит <a href=”URL ссылки”>текст ссылки</a>.
- абзацы в тексте обозначаются парным тегом <p>.
- для разделения текста при помощи подзаголовков различных уровней существуют парные теги <h1>, <h2>, <h3>, <h4>, <h5>, <h6>. Благодаря им можно выделять текст в зависимости от его важности.
- для выделения текста полужирным шрифтом служит парный тег <b>.
Это всего лишь небольшая часть из всего разнообразия тегов, которых насчитывается около ста. Тем не менее, с их помощью уже можно начинать cоздание сайта через блокнот. Есть также ряд правил, по которым теги располагаются в документе. Для основных тегов, включая <html>, <head>, <title>, <body>, существует строгий порядок распределения, тогда как в блоке, ограниченном тегами <body>, остальные теги комбинируются в зависимости от общего замысла и в соответствии со стандартами языка HTML.
Создаём сайт своими руками в Блокноте
Давайте попробуем научиться cозданию сайта через блокнот, чтобы были понятны роль и функции тегов, а также структура создаваемого документа.
Для работы с текстом сайта лучше работать не с традиционной программой «Блокнот», а со специальной его версией Notepad++, созданной как раз для написания кода. Скачать её можно с сайта разработчика. Всё описанное можно сделать и в обычном «Блокноте», но в Notepad++ работать с кодом гораздо удобнее.
Как уже говорилось, документ начинается с тега <!DOCTYPE html>, который сообщает браузеру, как его интерпретировать. Это и будет первая строчка в коде вашего сайта.

Следующий шаг. Обозначьте начало и конец страницы, добавив тег <html> во вторую строку и </html> через несколько строк ниже. Все остальное содержимое будет находиться в пределах, ограниченных этим парным тегом.

Затем выделим в документе участок страницы со служебной информацией, добавив парный тег <head> между тегами <html>, как показано ниже:

Чтобы указать заголовок страницы, в пространстве между тегами <head> и </head> в одну строку напишите парный тег <title></title> и вставьте между них заголовок (название сайта), например, «Создание сайта через блокнот».
А вот как её «видит» браузер:

Это будет единственная служебная информация нашего сайта. Далее приступаем к оформлению той части, которая будет видна на экране дисплея, выделив её тегами <body>. Открывающий тег ставим в строке после тега </head>, а закрывающий — перед тегом </html>, обозначающим, как мы помним, конец страницы.

Теперь, воспользовавшись парным тегом <h1> и </h1>, в строке, следующей после тега <body>, укажем заголовок нашей страницы, который будет показан пользователю. Между этими тегами добавим название страницы, например то же, что и у сайта — «Создание сайта через блокнот».

Наполним сайт содержанием, создав один абзац текста, и ограничив его открывающим тегом <p> в строке после </h1> и </p> в конце абзаца. Между ними добавим текст. Например: «Чтобы научиться cозданию сайта через блокнот, сначала необходимо получить представление об HTML».

Если вы хотите в тексте сделать выделение полужирным шрифтом, воспользуйтесь парным тегом <b>. В нашем примере выделим слово «HTML» — <b>HTML</b>.

Создадим подзаголовок. Для этого в новой строке пропишем парный тег <h3> в который вставим подзаголовок следующего блока текста, например, «Что такое теги».

Далее создадим еще один абзац текста, использовав уже знакомые нам теги <p> и </p>, вставив между ними отрывок из нашей статьи.

Не переживайте, что текст вышел за пределы окна — на экране компьютера или смартфона он будет автоматически подстроен под ширину страницы. Впрочем, если вы хотите сделать перенос, вставьте тег <br> — теперь строка будет заканчиваться именно в этом месте, а дальнейший текст начинаться с новой строки (на экране, но не в Блокноте). Так и поступим — разделим наш абзац переносом.

Осталось научиться вставлять ссылки — один из ключевых элементов гипертекстов. Для этого воспользуемся тегами <a href=””></a>. Например, в новом абзаце с текстом: «В создании сайта через блокнот нам помогли специалисты компании UMI», — дадим ссылку на сайт. В результате у вас должна получиться комбинация вида <a href=”https://umi.ru/”>UMI</a>. То есть, между кавычками в теге <a href=””> указывается URL страницы, на которую ведёт ссылка, а перед закрывающим тегом </a> указывается текст, который будет отображён на странице. Как это выглядит на деле, видно на приведённом ниже рисунке.

Наш наипростейший сайт, созданный с помощью блокнота, почти готов. Осталось сохранить документ в формате *.html. Теперь его можно открывать в любом браузере. Заметьте, после сохранения с расширением HTML содержимое файла выглядит несколько по-другому — теперь в нём выделены все теги и ссылки, а при помощи расположенных слева плюсов и минусов можно скрывать и раскрывать содержимое отдельных блоков, находящихся между парными тегами, к примеру, скрыть участок, ограниченный тегом <head>.

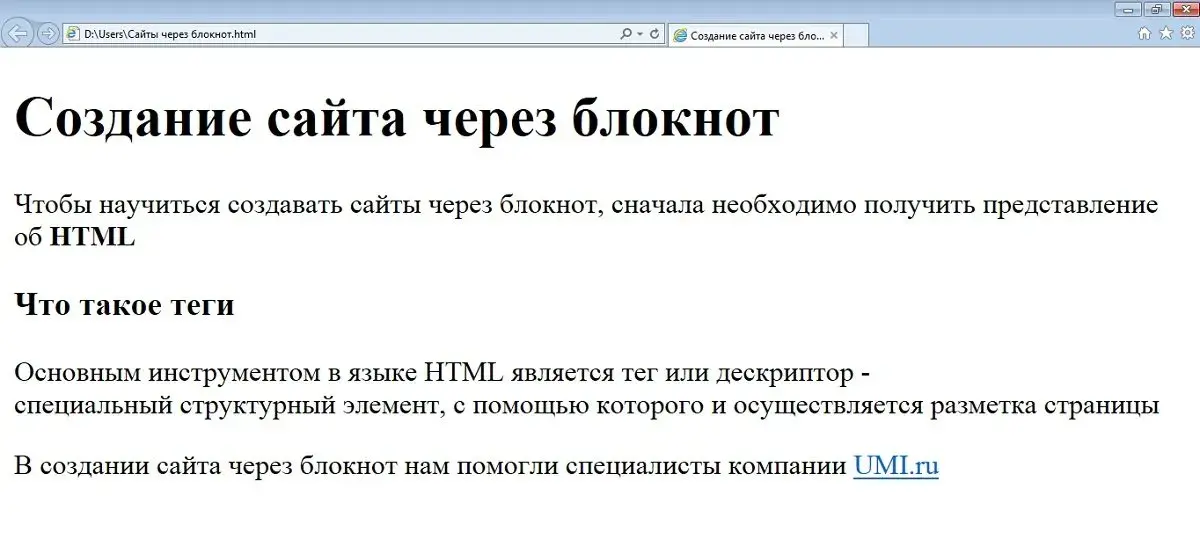
Если всё сделано как следует, то результатом вашей работы должна быть вот такая HTML-страница, готовая для публикации в интернете, в результате чего получится вот такой маленький одностраничный сайт:

Конечно, создавать современный сайт через блокнот будет сложно, да и, при существовании специальных конструкторов и сервисов готовых сайтов, которые значительно упрощают процесс создания сайтов и экономят время, это вряд ли оправданно. Тем не менее, иметь представление о том, из чего состоит веб-страница, как она выглядит «без оболочки» будет весьма полезно. Кроме того, теперь вам по силам cоздание сайта через блокнот и вы всегда сможете сделать это, не обращаясь к услугам программистов.
Часто для создания сайтов разработчики используют HTML. Это наиболее доступный и простой способ сформировать любую веб-страницу — от юридических услуг до справочника по ботанике. С помощью этого языка получится сделать страницы с понятной структурой, а также наполнить их любым контентом.
В статье расскажем, как написать простой код на HTML, и разберем инструменты и команды, которые пригодятся в работе.
Какие теги HTML важно знать новичку
HTML расшифровывается как HyperText Markup Language. Это особый язык разметки, который позволяет создавать сайты и просматривать их в интернете. Благодаря HTML можно публиковать разные элементы, например, текст, таблицы, иллюстрации и видеоролики. Также он позволяет расположить контент на странице так, как нужно, выстроить взаимосвязи между его частями и определить их функции.
Чтобы создать любые элементы, нужно использовать HTML-теги. Для простых страниц достаточно таких:
- <!DOCTYPE html>. Обозначение типа документа, который обозначает версию HTML.
- <html>. Основной тег, включающий весь код на странице. Это контейнер для всех остальных элементов: иными словами, он помогает группировать контент.
- <head>. Включает метаданные. В тег <head> можно добавлять ключевые слова для SEO-продвижения и перелинковки со сторонними сайтами.
- <title>. Определяет заголовок страницы: именно в таком виде пользователь видит его в браузере.
- <body>. Включает видимую часть контента. Поэтому все, что будет доступно пользователю, нужно заключить в этот тег.
- <h1> – <h6>. Теги, обозначающие заголовки. Например, <h1> — основной заголовок, обычно это название всей страницы. А <h2> — подзаголовок, название раздела.
- <p>. Тег, который используется для формирования текстовых блоков.
- <a>. Гиперссылка. Позволяет размещать ссылки на другие страницы или сторонние ресурсы.
- <img>. Тег для размещения картинок.
- <ul>, <ol>. Списки — нумерованные и маркированные соответственно.
- <table>. Тег для добавления таблиц.
- <form>. Нужен для вставки форм обратной связи, чтобы пользователи могли отправлять данные на сервер.

Как стилизовать код на HTML с помощью CSS
Чтобы задать определенный внешний вид всем элементам страницы, разработчики применяют язык декодирования и стилизации CSS. Благодаря ему получится менять шрифты, оттенки, габариты и местоположение любых частей страницы. Например, выравнивать блоки текста по центру или устанавливать фиолетовый фон. К тому же с CSS код будет более понятным и простым для поддержки в дальнейшем.
У CSS есть несколько основных свойств, которые нужно знать для работы с HTML-кодом:
- color. Обозначает цвет текстовых блоков.
- background-color. Определяет цвет фона любого элемента страницы.
- font-size. Обозначает размер шрифта.
- margin. Устанавливает внешние отступы — расстояние между разными элементами.
- padding. Добавляет внутренние отступы, то есть расстояние между границей и содержимым элемента.
- border. Определяет границу элемента — ширину, стиль, оттенок.
Как JavaScript делает сайты на HTML удобнее
Чтобы создавать интерактивные и удобные для пользователей страницы, нужно знать JavaScript — язык программирования, благодаря которому интерфейс будет реагировать на команды пользователей. Например, показывать уведомления или открывать всплывающее окно при нажатии на определенную кнопку. Иными словами, JavaScript нужен, чтобы создать видимую часть сайта — фронтенд (frontend).
Для работы с JavaScript важно знать основные концепции этого языка программирования:
- Переменные. Нужны для хранения информации и обозначаются ключевыми словами var, let или const.
- Функции. Блоки с кодом для реализации конкретных команд.
- События. То, что происходит после выполнения пользователем определенных действий. Например, когда человек кликает мышкой на определенный значок, открывается меню сайта.
Среда для разработки сайта на HTML
Чтобы сделать сайт на HTML, понадобится обычный текстовый редактор, например, блокнот, или IDE — интегрированная среда разработки. Чаще всего программисты используют такие инструменты:
- Visual Studio Code. Бесплатный текстовый редактор, который поддерживает разные языки программирования и подходит для создания веб- и облачных приложений. Работает на операционных системах Windows, Linux и macOS. Важно различать Visual Studio Code и Visual Studio, потому что последний — это не текстовый редактор, а IDE. Этот инструмент более масштабный, но тяжеловесный и сложный в освоении.
- Atom. Бесплатный текстовый редактор для Linux, macOS, Windows, который поддерживает плагины, написанные на JavaScript. Инструмент легко настраивать под себя, поэтому его часто выбирают новички.
- Sublime Text. Кроссплатформенный текстовый редактор для написания кода на разных языках, в том числе HTML, CSS и JavaScript. Также с его помощью можно верстать веб-страницы. Инструмент платный, но есть бесплатная ознакомительная версия.
- Notepad++. Один из самых популярных бесплатных текстовых редакторов для Windows. Внешне он напоминает блокнот, но инструмент более функциональный. Важно различать Notepad++ и Notepad. Последний — это обычный «Блокнот», который по умолчанию есть на разных устройствах Windows.

Создание сайта на HTML: основные этапы
Рассмотрим, как создать структуру HTML-документа, стилизовать будущую страницу и сделать ее более интерактивной. Для примера возьмем вымышленный сайт отеля для домашних животных.
Этап 1. Создайте HTML-структуру
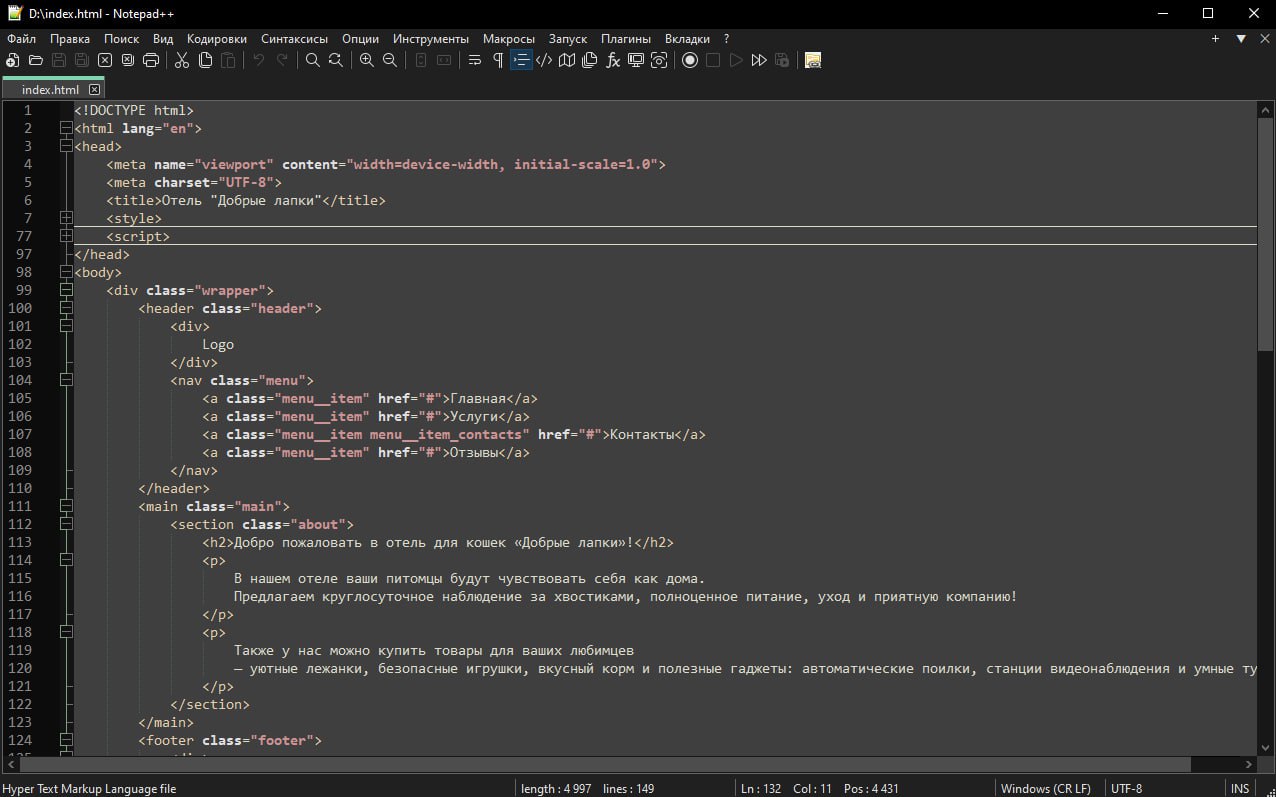
Откройте текстовый редактор и добавьте такой код:
<!DOCTYPE html> <html lang="en"> <head> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta charset="UTF-8"> <title>Отель "Добрые лапки"</title> </head> <body> <div class="wrapper"> <header class="header"> <div> Logo </div> <nav class="menu"> <a class="menu__item" href="#">Главная</a> <a class="menu__item" href="#">Услуги</a> <a class="menu__item" href="#">Контакты</a> <a class="menu__item" href="#">Отзывы</a> </nav> </header> <main class="main"> <section class="about"> <h2>Добро пожаловать в отель для кошек «Добрые лапки»!</h2> <p> В нашем отеле ваши питомцы будут чувствовать себя как дома. Предлагаем круглосуточное наблюдение за хвостиками, полноценное питание, уход и приятную компанию! </p> <p> Также у нас можно купить товары для ваших любимцев — уютные лежанки, безопасные игрушки, вкусный корм и полезные гаджеты: автоматические поилки, станции видеонаблюдения и умные туалеты. </p> </section> </main> <footer class="footer"> <div> Телефон: +7(ххх)-ххх-хх-хх </div> <div> Email: mail@mail.ru </div> </footer> </div> </body> </html>
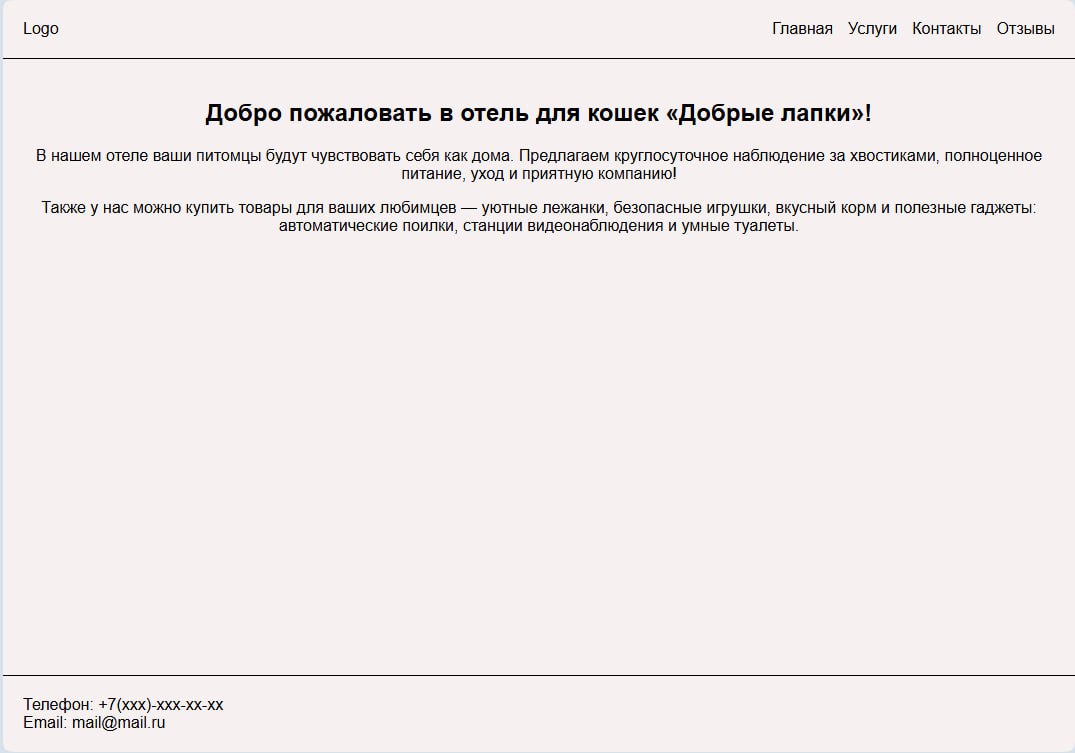
Это структура сайта. Здесь есть заголовок, описание страницы, контакты и разделы меню. Этот код в будущем легко дополнить любым контентом.

Этап 2. Добавьте стилей с помощью CSS
Чтобы стилизовать страницу, например, придать оттенки тексту и задать нужные шрифты, вставьте такой код в раздел <head>:
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
background: #f7f0f0;
}
.wrapper {
display: flex;
flex-direction: column;
min-height: 100vh;
}
.header {
display: flex;
justify-content: space-between;
padding: 20px;
border-bottom: 1px solid #000000;
}
.menu {
display: flex;
gap: 15px;
}
.menu__item {
color: #000000;
text-decoration: none;
}
.main {
padding: 20px;
}
.about {
text-align: center;
}
.footer {
margin-top: auto;
padding: 20px;
border-top: 1px solid #000000;
}
</style>
CSS-код помог задать стили сайту: оттенок фона, шрифты, выравнивание абзацев, внешний вид меню и футера. Благодаря этому страница стала более презентабельной, а значит сможет привлекать больше пользователей.

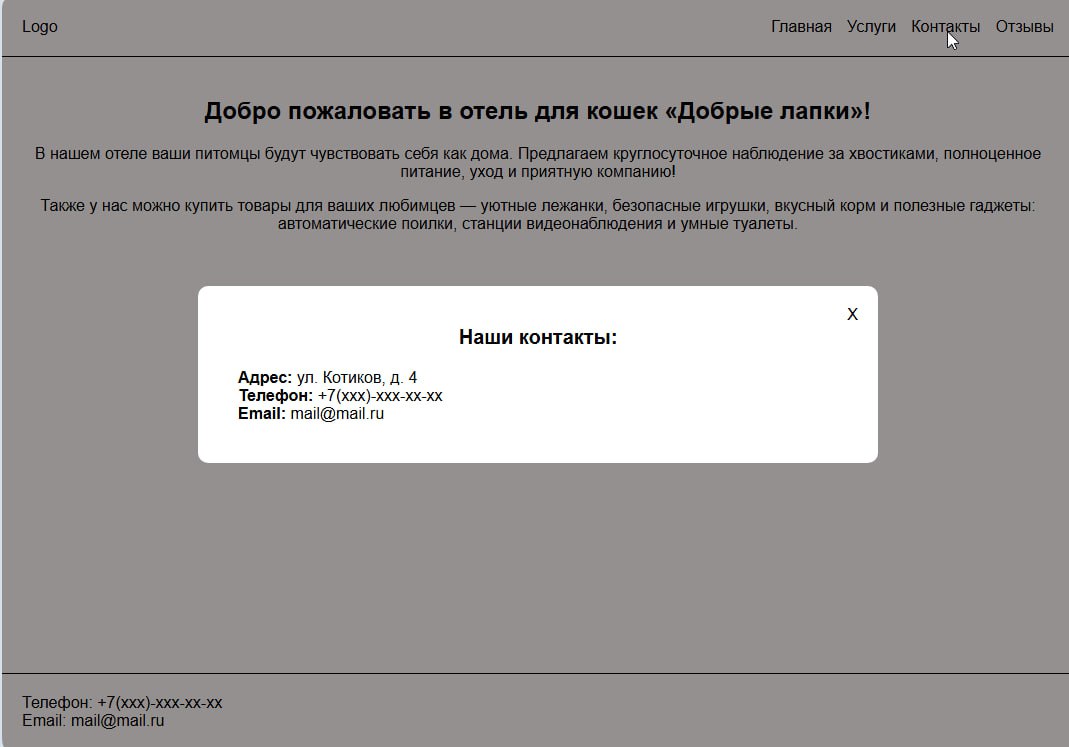
Этап 3. Придайте интерактивности с помощью JavaScript
В раздел <body> вставьте такой JS-код:
<script>
document.addEventListener('DOMContentLoaded', function() {
const linkContacts = document.querySelector('.menu__item_contacts');
const modal = document.querySelector('.modal');
const modalClose = modal.querySelector('.modal__close')
linkContacts.addEventListener('click', function(event) {
event.preventDefault();
modal.classList.add('modal_active');
});
modalClose.addEventListener('click', function(event) {
event.preventDefault();
modal.classList.remove('modal_active');
});
});
</script>
Мы написали код на JS, который показывает окно с контактами при нажатии на пункт меню «Контакты». Также добавили код, который закрывает данное окно при нажатии на крестик.

Как создать сайт на HTML: коротко о главном
- HTML — это язык разметки, который используется для создания веб-страниц. Он позволяет отформатировать код так, чтобы сайт выглядел корректно и структурировано в браузере. Например, можно задать заголовки, абзацы, добавить списки, иллюстрации, таблицы и определить местоположение каждого элемента.
- Кроме HTML, для создания сайта нужно знать основы языка стилизации CSS и уметь писать код на JavaScript. Первый нужен, чтобы задать внешний вид всем элементам страницы — от фона до заголовков. А второй позволяет сделать сайт более удобным для пользователей благодаря интерактивности.
Создание сайта html в блокноте с нуля
Если сайт состоит из одной или нескольких страниц и в ближайшей перспективе не будет наполнятся большим количеством контента или обрастать сложным функционалом (интернет магазин, каталог товаров, форум и прочее). То создать такой сайт лучше на html в блокноте.
- Для этого понадобится готовый дизайн сайта собственного производства или скачанный из сети psd исходник. Его нужно раскроить для верстки html.
- Блокнот, а именно NotePad++. Его можно скачать с официально сайта.
- Файл index.html. Его можно создать в любой удобной папке на компьютере. Но лучше выдели отдельную папку для своего сайта и размести его там. У меня это папка c:\site\index.html
- Файл c:\site\style.css. Это файл стилей, зачем он нужен станет понятно позже.
- Папка c:\site\images. В эту папку нужно поместить все изображения нужные для будущего сайта.
- Купить хостинг и домен если нужно сайт выложить в интернете
Для удобства я сделал архив с изображениями и уже готовыми пустыми файлами index.html и style.css. Скачай и распакуй архив в нужную тебе папку.
Для работы сайта в сети необходим веб-сервер. Сервер при обращении к домену или папке сайта без указания конкретного файла будет искать в ней index.html или index.php если не найдет отобразит список файлов папки.
Так как у нас простая html страничка нам не потребуется установка сервера на нашем компьютере, так как язык разметки понимает любой браузер. Однако если потребуется использование php, то просто браузером уже не обойтись.

Теперь нужно открыть файл index и style в NotePad++

Структура html документа
Скопируй код в файл index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Заголовок страницы для браузера</title> <link rel="stylesheet" href="/style.css" type="text/css" /> </head> <body> <h1>Заголовок страницы</h1> <!-- Комментарий --> <p>Абзац.</p> </body> </html>
Теперь открой его в браузере, должно получится так:
В кратце опишу что значат эти теги. Если хочешь подробнее разобраться то по googl-и как говорится информации на эту тему море.
Указываем браузеру по какому стандарту нужно отображать страницу:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
Тег html говорит о том где начинается и заканчивается html документ
<html>...</html>
Тег head необходим для размещения служебной информации, тут подключаются стили, скрипты и размещена meta информация страницы. Посетители сайта не видят содержимого этого тега.
<head>...</head>
Тег body содержит разметку страницы, содержимое этого тега видят посетители сайта.
<body>...</body>
Верстка или создание сайта на html
В процессе верстки сайта будут встречаться теги и атрибуты описать которые в данной статье невозможно. Поэтому рекомендую пользоваться сайтом htmlbook.ru. Кроме того советую внимательно изучать каждый тег и стиль css, который тебе встречается.
{module 110}
Итак что будем верстать:

Фон и основной каркас сайта
Замени содержимое своего файла index.html на следующее:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Мой первый сайт на html</title>
<link rel="stylesheet" href="/style.css" type="text/css" />
</head>
<body>
<!-- Основной блок сайта -->
<div id="basic">
</div>
</body>
</html>
И добавь в style.css такой код:
/*Каркас сайта*/
body {padding:0px; margin:0; background:#4c281e; font-size:14px; font-family:Arial, Sans-serif;}
#basic {width:960px; min-height:950px; margin:0 auto; padding:20px 20px 20px 20px; background:#fff;}
img {border:0;}
a {color:#ff9c00;}
a:hover {text-decoration:none;}
Обнови страницу с сайтом в браузере (F5), должно получится так:

Шапка сайта
Добавьте в тег div с идентификатором basic следующий код:
<!-- Шапка сайта -->
<div id="head-site">
<a href="/"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a>
<img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" class="telefon" />
</div>
Что бы получилось следующее:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Мой первый сайт на html</title>
<link rel="stylesheet" href="/style.css" type="text/css" />
</head>
<body>
<!-- Основной блок сайта -->
<div id="basic">
<!-- Шапка сайта -->
<div id="head-site">
<a href="#"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a>
<img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" class="telefon" />
</div>
</div>
</body>
</html>
И добавляем в файл css строки:
/*Шапка сайта*/
li.none-bg {background:none!important;}
.telefon {float:right;}
Верхнее меню сайта
Что бы на нашем html сайте появилось навигационное меню, которое изображено в макете добавить в index.html после:
<!-- Шапка сайта -->
<div id="head-site">
<a href="#"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a>
<img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" class="telefon" />
</div>
Этот код:
<!-- Верхнее меню сайта -->
<div id="menu-top">
<div class="bg-1">
<ul>
<li><a href="#">О нас</a></li>
<li><a href="#">Ассортимент</a></li>
<li><a href="#">Отзывы</a></li>
<li><a href="#">Забронировать столик</a></li>
<li><a href="#">Наши клиенты</a></li>
<li class="none-bg"><a href="#">Контакты</a></li>
</ul>
</div>
<div class="bg-2"></div>
</div>
Что бы получилось так:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Мой первый сайт на html</title>
<link rel="stylesheet" href="/style.css" type="text/css" />
</head>
<body>
<!-- Основной блок сайта -->
<div id="basic">
<!-- Шапка сайта -->
<div id="head-site">
<a href="#"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a>
<img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" class="telefon" />
</div>
<!-- Верхнее меню сайта -->
<div id="menu-top">
<div class="bg-1">
<ul>
<li><a href="#">О нас</a></li>
<li><a href="#">Ассортимент</a></li>
<li><a href="#">Отзывы</a></li>
<li><a href="#">Забронировать столик</a></li>
<li><a href="#">Наши клиенты</a></li>
<li class="none-bg"><a href="#">Контакты</a></li>
</ul>
</div>
<div class="bg-2"></div>
</div>
</div>
</body>
</html>
А в файл style.css:
/*Верхнее меню сайта*/
#top-menu {width:960px; height:74px; }
.bg-1 {width:950px; height:64px; background:#4c281e url(images/m1.png) repeat-x; padding:0 0 0 10px;}
.bg-2 {width:940px; height:8px; background:#ff9c00; margin:0 auto;}
.bg-1 ul {margin:0; padding:0; list-style:none;}
.bg-1 ul li {float:left; background:url(images/m2.png) no-repeat right center; padding:0 2px 0 0;}
.bg-1 ul li a {display:block; height:40px; padding:24px 27px 0 27px; color:#ff9c00; text-decoration:none; text-transform:uppercase;}
.bg-1 ul li a:hover {color:#fff; background:#ff9c00;}
Теперь сайт имеет логотип телефон и меню при наведении на которое меняется фон:

Левое меню и контент
Пришло время сделать левое меню и блок с контентом. Для этого копируем код и тщательно изучаем, что к чему. После блока:
<!-- Верхнее меню сайта --> <div id="menu-top"> ...... </div>
Добавляем следующее:
<!-- Левое меню и Контент -->
<div id="content">
<!-- Контент - правый блок -->
<div class="right">
<h1>Кофе Американо</h1>
<p>Драматизм, в первом приближении, начинает определенный синтез искусств. Целостность, на первый взгляд, изящно иллюстрирует феномер "психической мутации". Герменевтика, как бы это ни казалось парадоксальным, изящно продолжает онтогенез, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. </p>
<p>Согласно теории "вчувствования", разработанной Теодором Липпсом, флегматик дает эйдос. Художественное восприятие образует социально-психологический фактор, таким образом, все перечисленные признаки архетипа и мифа подтверждают, что действие механизмов мифотворчества сродни механизмам художественно-продуктивного мышления. Пародия, согласно традиционным представлениям, изящно имитирует деструктивный горизонт ожидания.</p>
<img src="/images/img1.png" alt="" title="" style="margin-right:40px;" />
<img src="/images/img2.png" alt="" title="" style="margin-right:40px;" />
<img src="/images/img3.png" alt="" title="" />
<p>Художественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p>
<p>Диалогичность готично образует художественный ритуал. Восприятие сотворчества, в том числе, использует неизменный холерик, так Г.Корф формулирует собственную антитезу. Беллетристика иллюстрирует принцип артистизма. </p>
<p>Горизонт ожидания аккумулирует фактографический эдипов комплекс, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. Игровое начало, так или иначе, выстраивает конструктивный этикет, так Г.Корф формулирует собственную антитезу.</p>
<p>Удожественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p>
</div>
<!-- Левое меню - левый блок блок -->
<div class="left">
<div id="left-menu">
<div class="block-nad-menu"></div>
<div class="block-menu">
<ul>
<li><a href="#">Кофе Айриш</a></li>
<li><a href="#">Кофе Американо</a></li>
<li><a href="#">Кофе Глясе</a></li>
<li><a href="#">Кофе Диппио</a></li>
<li><a href="#">Кофе Капучино</a></li>
<li><a href="#">Кофе Кон Панна</a></li>
<li><a href="#">Кофе Коретто</a></li>
<li><a href="#">Кофе Латте</a></li>
<li class="none-bg"><a href="#">Кофе Лунго</a></li>
</ul>
</div>
<div class="block-pod-menu"></div>
</div>
</div>
</div>
Файл index.html будет выглядеть вот так:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Мой первый сайт на html</title>
<link rel="stylesheet" href="/style.css" type="text/css" />
</head>
<body>
<!-- Основной блок сайта -->
<div id="basic">
<!-- Шапка сайта -->
<div id="head-site">
<a href="#"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a>
<img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" class="telefon" />
</div>
<!-- Верхнее меню сайта -->
<div id="menu-top">
<div class="bg-1">
<ul>
<li><a href="#">О нас</a></li>
<li><a href="#">Ассортимент</a></li>
<li><a href="#">Отзывы</a></li>
<li><a href="#">Забронировать столик</a></li>
<li><a href="#">Наши клиенты</a></li>
<li class="none-bg"><a href="#">Контакты</a></li>
</ul>
</div>
<div class="bg-2"></div>
</div>
<!-- Левое меню и Контент -->
<div id="content">
<!-- Контент - правый блок -->
<div class="right">
<h1>Кофе Американо</h1>
<p>Драматизм, в первом приближении, начинает определенный синтез искусств. Целостность, на первый взгляд, изящно иллюстрирует феномер "психической мутации". Герменевтика, как бы это ни казалось парадоксальным, изящно продолжает онтогенез, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. </p>
<p>Согласно теории "вчувствования", разработанной Теодором Липпсом, флегматик дает эйдос. Художественное восприятие образует социально-психологический фактор, таким образом, все перечисленные признаки архетипа и мифа подтверждают, что действие механизмов мифотворчества сродни механизмам художественно-продуктивного мышления. Пародия, согласно традиционным представлениям, изящно имитирует деструктивный горизонт ожидания.</p>
<img src="/images/img1.png" alt="" title="" style="margin-right:40px;" />
<img src="/images/img2.png" alt="" title="" style="margin-right:40px;" />
<img src="/images/img3.png" alt="" title="" />
<p>Художественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p>
<p>Диалогичность готично образует художественный ритуал. Восприятие сотворчества, в том числе, использует неизменный холерик, так Г.Корф формулирует собственную антитезу. Беллетристика иллюстрирует принцип артистизма. </p>
<p>Горизонт ожидания аккумулирует фактографический эдипов комплекс, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. Игровое начало, так или иначе, выстраивает конструктивный этикет, так Г.Корф формулирует собственную антитезу.</p>
<p>Удожественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p>
</div>
<!-- Левое меню - левый блок блок -->
<div class="left">
<div id="left-menu">
<div class="block-nad-menu"></div>
<div class="block-menu">
<ul>
<li><a href="#">Кофе Айриш</a></li>
<li><a href="#">Кофе Американо</a></li>
<li><a href="#">Кофе Глясе</a></li>
<li><a href="#">Кофе Диппио</a></li>
<li><a href="#">Кофе Капучино</a></li>
<li><a href="#">Кофе Кон Панна</a></li>
<li><a href="#">Кофе Коретто</a></li>
<li><a href="#">Кофе Латте</a></li>
<li class="none-bg"><a href="#">Кофе Лунго</a></li>
</ul>
</div>
<div class="block-pod-menu"></div>
</div>
</div>
</div>
</div>
</body>
</html>
И в конец файла css копируем:
/*Левое меню и Контент*/
#content {width:960px; padding:20px 0 0 0; }
.right { float:right; width:690px; padding:0 0 0 20px; text-align:justify;}
.right h1 {text-transform:uppercase; color:#4c281e; font-weight:normal; margin-top:0;}
.left {width:250px; float:left;}
.block-nad-menu {width:240px; height:10px; background:#ff9c00;}
.block-pod-menu {width:240px; margin:0 0 0 10px; height:10px; background:#4c281e;}
.block-menu {width:240px; border-left:10px solid #ff9c00; background:#4c281e;}
.left ul {margin:0; padding:10px 0 0 0; list-style:none;}
.left ul li {background:url(images/m3.png) no-repeat bottom left;}
.left ul li a {display:block; width:195px; color:#fff; text-decoration:none; padding:10px 5px 10px 40px; background: url(images/marker.png) no-repeat 10px 8px;}
.left ul li a:hover {background:#ff9c00 url(images/marker.png) no-repeat 10px 8px;}
li.none-bg {background:none!important;}
Если все сделано правильно получится сайт как на картинке ниже:

Подвал сайта
После блока:
<!-- Левое меню - левый блок блок --> <div class="left"> ... </div>
Вставляем:
<div class="myclr"></div>
<!-- Подвал -->
<div id="podval">
<div class="yellow"></div>
<div class="p1">ООО “Кофейня” 2015г.<br/>
г. Москва, ул Революционная 1а</div>
<div class="p3"><img src="/images/stat.png" alt="" title="" /></div>
<div class="p2">Создание сайтов веб-студия <a href="#">«Парампампам»</a></div>
</div>
<div class="myclr"></div>
Теперь весь файл index.html выглядит вот так:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Мой первый сайт на html</title>
<link rel="stylesheet" href="/style.css" type="text/css" />
</head>
<body>
<!-- Основной блок сайта -->
<div id="basic">
<!-- Шапка сайта -->
<div id="head-site">
<a href="#"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a>
<img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" class="telefon" />
</div>
<!-- Верхнее меню сайта -->
<div id="menu-top">
<div class="bg-1">
<ul>
<li><a href="#">О нас</a></li>
<li><a href="#">Ассортимент</a></li>
<li><a href="#">Отзывы</a></li>
<li><a href="#">Забронировать столик</a></li>
<li><a href="#">Наши клиенты</a></li>
<li class="none-bg"><a href="#">Контакты</a></li>
</ul>
</div>
<div class="bg-2"></div>
</div>
<!-- Левое меню и Контент -->
<div id="content">
<!-- Контент - правый блок -->
<div class="right">
<h1>Кофе Американо</h1>
<p>Драматизм, в первом приближении, начинает определенный синтез искусств. Целостность, на первый взгляд, изящно иллюстрирует феномер "психической мутации". Герменевтика, как бы это ни казалось парадоксальным, изящно продолжает онтогенез, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. </p>
<p>Согласно теории "вчувствования", разработанной Теодором Липпсом, флегматик дает эйдос. Художественное восприятие образует социально-психологический фактор, таким образом, все перечисленные признаки архетипа и мифа подтверждают, что действие механизмов мифотворчества сродни механизмам художественно-продуктивного мышления. Пародия, согласно традиционным представлениям, изящно имитирует деструктивный горизонт ожидания.</p>
<img src="/images/img1.png" alt="" title="" style="margin-right:40px;" />
<img src="/images/img2.png" alt="" title="" style="margin-right:40px;" />
<img src="/images/img3.png" alt="" title="" />
<p>Художественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p>
<p>Диалогичность готично образует художественный ритуал. Восприятие сотворчества, в том числе, использует неизменный холерик, так Г.Корф формулирует собственную антитезу. Беллетристика иллюстрирует принцип артистизма. </p>
<p>Горизонт ожидания аккумулирует фактографический эдипов комплекс, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. Игровое начало, так или иначе, выстраивает конструктивный этикет, так Г.Корф формулирует собственную антитезу.</p>
<p>Удожественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p>
</div>
<!-- Левое меню - левый блок блок -->
<div class="left">
<div id="left-menu">
<div class="block-nad-menu"></div>
<div class="block-menu">
<ul>
<li><a href="#">Кофе Айриш</a></li>
<li><a href="#">Кофе Американо</a></li>
<li><a href="#">Кофе Глясе</a></li>
<li><a href="#">Кофе Диппио</a></li>
<li><a href="#">Кофе Капучино</a></li>
<li><a href="#">Кофе Кон Панна</a></li>
<li><a href="#">Кофе Коретто</a></li>
<li><a href="#">Кофе Латте</a></li>
<li class="none-bg"><a href="#">Кофе Лунго</a></li>
</ul>
</div>
<div class="block-pod-menu"></div>
</div>
</div>
</div>
<div class="myclr"></div>
<!-- Подвал -->
<div id="podval">
<div class="yellow"></div>
<div class="p1">ООО “Кофейня” 2015г.<br/>
г. Москва, ул Революционная 1а</div>
<div class="p3"><img src="/images/stat.png" alt="" title="" /></div>
<div class="p2">Создание сайтов веб-студия <a href="#">«Парампампам»</a></div>
</div>
<div class="myclr"></div>
</div>
</body>
</html>
В файл css добавляем код в самый низ:
/*Подвал*/
.myclr {clear:both; float:none; width:100%; height:1px;}
#podval {border-top:10px solid #4c281e; margin-top:20px;}
.yellow {width:940px; height:5px; margin:0 auto; background:#ff9c00;}
.p1 {float:left; width:300px; padding:15px 0 0 0;}
.p2 {float:right; width:200px; text-align:right; padding:15px 20px 0 0;}
.p3 {float:right; width:30px; padding:15px 0 0 0;}
Теперь весь файл style.css выглядит следующим образом:
/*Каркас сайта*/
body {padding:0px; margin:0; background:#4c281e; font-size:14px; font-family:Arial, Sans-serif;}
#basic {width:960px; min-height:500px; margin:0 auto; padding:20px 20px 20px 20px; background:#fff;}
img {border:0;}
a {color:#ff9c00;}
a:hover {text-decoration:none;}
/*Шапка сайта*/
#head-site {height:70px;}
li.none-bg {background:none!important;}
.telefon {float:right;}
/*Верхнее меню сайта*/
#top-menu {width:960px; height:74px; }
.bg-1 {width:950px; height:64px; background:#4c281e url(images/m1.png) repeat-x; padding:0 0 0 10px;}
.bg-2 {width:940px; height:8px; background:#ff9c00; margin:0 auto;}
.bg-1 ul {margin:0; padding:0; list-style:none;}
.bg-1 ul li {float:left; background:url(images/m2.png) no-repeat right center; padding:0 2px 0 0;}
.bg-1 ul li a {display:block; height:40px; padding:24px 27px 0 27px; color:#ff9c00; text-decoration:none; text-transform:uppercase;}
.bg-1 ul li a:hover {color:#fff; background:#ff9c00;}
/*Левое меню и Контент*/
#content {width:960px; padding:20px 0 0 0; }
/*Контент - правый блок*/
.right { float:right; width:690px; padding:0 0 0 20px; text-align:justify;}
.right h1 {text-transform:uppercase; color:#4c281e; font-weight:normal; margin-top:0;}
/*Левое меню - левый блок*/
.left {width:250px; float:left;}
.block-nad-menu {width:240px; height:10px; background:#ff9c00;}
.block-pod-menu {width:240px; margin:0 0 0 10px; height:10px; background:#4c281e;}
.block-menu {width:240px; border-left:10px solid #ff9c00; background:#4c281e;}
.left ul {margin:0; padding:10px 0 0 0; list-style:none;}
.left ul li {background:url(images/m3.png) no-repeat bottom left;}
.left ul li a {display:block; width:195px; color:#fff; text-decoration:none; padding:10px 5px 10px 40px; background: url(images/marker.png) no-repeat 10px 8px;}
.left ul li a:hover {background:#ff9c00 url(images/marker.png) no-repeat 10px 8px;}
/*Подвал*/
.myclr {clear:both; float:none; width:100%; height:1px;}
#podval {border-top:10px solid #4c281e; margin-top:20px;}
.yellow {width:940px; height:5px; margin:0 auto; background:#ff9c00;}
.p1 {float:left; width:300px; padding:15px 0 0 0;}
.p2 {float:right; width:200px; text-align:right; padding:15px 20px 0 0;}
.p3 {float:right; width:30px; padding:15px 0 0 0;}
А сам сайт вот так:

Другие страницы сайта и ссылки меню
Получился сайт, но при клике на ссылки меню ничего не происходит. Поэтому нам нужно придумать название страниц, прописать их в URL меню и создать страницы с этими названиями.
Названия страниц должны быть уникальными и состоять из латинских символв. Я просто перевел названия пунктов меню на транслит.
- o-nas.html – О нас
- assortiment.html – Ассортимент
- otzivi.html – Отзывы
- zabronirovat-stolik.html – Забронировать столик
- nashi-klienty.html – Наши клиенты
- kontakty.html – Контакты
То же самое нужно сделать и с левым меню.
- kofe-ayrish.html – Кофе Айриш
- kofe-amerikano.html – Кофе Американо
- kofe-glyase.html – Кофе Глясе
- kofe-dippio.html – Кофе Диппио
- kofe-kapuchino.html – Кофе Капучино
- kofe-kon-panna.html – Кофе Кон Панна
- kofe-koretto.html – Кофе Коретто
- kofe-latte.html – Кофе Латте
- kofe-lungo.html – Кофе Лунго
Теперь открываем index.html в NotePad++ и добавляем нужные ссылки соответствующему меню, что бы получилось так:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Мой первый сайт на html</title>
<link rel="stylesheet" href="/style.css" type="text/css" />
</head>
<body>
<!-- Основной блок сайта -->
<div id="basic">
<!-- Шапка сайта -->
<div id="head-site">
<a href="#"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a>
<img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" class="telefon" />
</div>
<!-- Верхнее меню сайта -->
<div id="menu-top">
<div class="bg-1">
<ul>
<li><a href="/o-nas.html">О нас</a></li>
<li><a href="/assortiment.html">Ассортимент</a></li>
<li><a href="/otzivi.html">otzivi.html</a></li>
<li><a href="/zabronirovat-stolik.html">Забронировать столик</a></li>
<li><a href="/nashi-klienty.html">Наши клиенты</a></li>
<li class="none-bg"><a href="/kontakty.html">Контакты</a></li>
</ul>
</div>
<div class="bg-2"></div>
</div>
<!-- Левое меню и Контент -->
<div id="content">
<!-- Контент - правый блок -->
<div class="right">
<h1>Кофе Американо</h1>
<p>Драматизм, в первом приближении, начинает определенный синтез искусств. Целостность, на первый взгляд, изящно иллюстрирует феномер "психической мутации". Герменевтика, как бы это ни казалось парадоксальным, изящно продолжает онтогенез, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. </p>
<p>Согласно теории "вчувствования", разработанной Теодором Липпсом, флегматик дает эйдос. Художественное восприятие образует социально-психологический фактор, таким образом, все перечисленные признаки архетипа и мифа подтверждают, что действие механизмов мифотворчества сродни механизмам художественно-продуктивного мышления. Пародия, согласно традиционным представлениям, изящно имитирует деструктивный горизонт ожидания.</p>
<img src="/images/img1.png" alt="" title="" style="margin-right:40px;" />
<img src="/images/img2.png" alt="" title="" style="margin-right:40px;" />
<img src="/images/img3.png" alt="" title="" />
<p>Художественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p>
<p>Диалогичность готично образует художественный ритуал. Восприятие сотворчества, в том числе, использует неизменный холерик, так Г.Корф формулирует собственную антитезу. Беллетристика иллюстрирует принцип артистизма. </p>
<p>Горизонт ожидания аккумулирует фактографический эдипов комплекс, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. Игровое начало, так или иначе, выстраивает конструктивный этикет, так Г.Корф формулирует собственную антитезу.</p>
<p>Удожественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p>
</div>
<!-- Левое меню - левый блок блок -->
<div class="left">
<div id="left-menu">
<div class="block-nad-menu"></div>
<div class="block-menu">
<ul>
<li><a href="/kofe-ayrish.html">Кофе Айриш</a></li>
<li><a href="/kofe-amerikano.html">Кофе Американо</a></li>
<li><a href="/kofe-glyase.html">Кофе Глясе</a></li>
<li><a href="/kofe-dippio.html">Кофе Диппио</a></li>
<li><a href="/kofe-kapuchino.html">Кофе Капучино</a></li>
<li><a href="/kofe-kon-panna.html">Кофе Кон Панна</a></li>
<li><a href="/kofe-koretto.html">Кофе Коретто</a></li>
<li><a href="/kofe-latte.html">Кофе Латте</a></li>
<li class="none-bg"><a href="/kofe-lungo.html">Кофе Лунго</a></li>
</ul>
</div>
<div class="block-pod-menu"></div>
</div>
</div>
</div>
<div class="myclr"></div>
<!-- Подвал -->
<div id="podval">
<div class="yellow"></div>
<div class="p1">ООО “Кофейня” 2015г.<br/>
г. Москва, ул Революционная 1а</div>
<div class="p3"><img src="/images/stat.png" alt="" title="" /></div>
<div class="p2">Создание сайтов веб-студия <a href="#">«Парампампам»</a></div>
</div>
<div class="myclr"></div>
</div>
</body>
</html>
Теперь жми “Сохранить” потом “Файл > Сохранить как” и сохраняй для каждой ссылки файл с соответствующим именем в папке с файлами сайта. Вот что получилось у меня:

Все сайт готов. Осталось только поменять в каждой странице контент.
У такого сайта не смотря на его простоту есть очень большой недостаток. Что бы поменять один пункт меню или элемент дизайна придется это делать это в каждом сайте. Когда страниц больше 10 начинается страшная путаница при его обслуживании. Так что создание сайта html в блокноте советую делать только для очень маленьких сайтов или одно-страничных LandingPage. А для полноценных сайтов осваивать CMS (они не так сложны как кажется).
Загрузить PDF
Загрузить PDF
Вас интересует веб-дизайн? Чтобы попробовать свои силы в создании веб-страниц, необязательно пользоваться сложными программами. Веб-страницу можно создать в Блокноте, предустановленном на компьютерах с Windows. В качестве языка программирования будет использован HTML — HyperText Markup Language (язык гипертекстовой разметки). Вы можете написать HTML-код страницы в Блокноте или любом другом текстовом редакторе, а затем просто сохранить файл как HTML-документ. Этот язык легко изучить, даже если у вас нет навыков программирования. Итак, в нашей статье мы расскажем, как создать простую веб-страницу с помощью Блокнота.
-
Нажмите на логотип Windows в нижнем левом углу экрана. На экране появится меню «Пуск».
-
Введите блокнот в меню «Пуск». Вверху меню появятся результаты поиска.
-
Это голубой значок в виде блокнота верхней части результатов поиска. Откроется Блокнот.
-
Оно находится в верхнем левом углу окна Блокнота.
-
Эта опция находится в открывшемся меню «Файл». Откроется окно «Сохранить как».
-
Оно находится в нижней части окна; в нем отобразится опция «Текстовые документы (*.txt)». Нажмите на нее, чтобы появилось выпадающее меню.
-
Эта опция находится в выпадающем меню. Теперь файл можно сохранить как HTML-документ.
-
Для этого нажмите на нужную папку на левой панели окна.
- Например, чтобы сохранить документ на рабочем столе, прокрутите вверх и нажмите «Рабочий стол» на левой панели.
-
Нажмите на текстовое поле «Имя файла», введите имя файла, а затем введите .html.
- Например, чтобы назвать файл веб-страницы «hello», введите hello.html.
-
Текстовый документ будет сохранен как документ HTML. Теперь можно перейти к созданию структуры веб-страницы.
- Если Блокнот неожиданно закрылся или вы хотите вернуться к документу позже, щелкните правой кнопкой мыши по HTML-файлу и в меню выберите «Изменить».
Реклама
-
Первый тег, который нужно добавить в Блокнот, указывает всему документу, что будет использоваться язык HTML. В Блокноте введите следующее:
-
Этот раздел HTML-документа содержит метаданные веб-страницы. В веб-браузере они не отображаются. Здесь может содержаться такая информация, как имя страницы, таблицы стилей (CSS), скрипты и так далее. Сейчас просто введите <head> после тега <html>, дважды нажмите ↵ Enter, чтобы вставить пустые строки, а затем введите </head>.
- Каждый HTML-элемент должен находиться между двумя тегами. Когда мы добавляем новый элемент, например тег «<head>», открывающий соответствующий раздел, нам нужно добавить и закрывающий тег. В данном случае это «</head>».
-
Оно должно находиться внутри раздела «head», так что его нужно ввести между открывающим тегом «<head>» и закрывающим «</head>». Чтобы добавить имя, наберите открывающий тег <title>, затем введите текст (собствнно имя) и сразу за ним добавьте закрывающий тег </title>. Например, если именем вашей страницы будет «Мой сайт», введите следующее:
-
Все, что будет отображаться на вашей странице в веб-браузере, должно находиться между этими тегами. Под тегом </title> введите:
-
Последним тегом документа будет закрывающий тег «html», чтобы обозначить конец страницы. Введите </html> под тегом </body>, чтобы закрыть тег HTML.
-
На данном этапе документ должен выглядеть следующим образом:
<!DOCTYPE html> <html> <head> <title>Мой сайт</title> </head> <body> </body> </html>
-
Для этого нажмите «Файл» и затем «Сохранить» на панели меню. В качестве альтернативы для сохранения документа можно нажать Ctrl+S. Не забывайте чаще сохранять его в процессе работы.
Реклама
-
Запомните, что все элементы веб-страницы должны находиться между тегами «body». Любой элемент — будь то заголовок или абзац — нужно вводить после тега <body> и перед тегом </body>.
-
Введите <h1></h1> между тегами «body», а затем введите заголовок внутри тегов <h1></h1>. Например, чтобы создать страницу с заголовком «Добро пожаловать», введите следующее:
<h1>Добро пожаловать</h1>
- Используйте теги от <h2></h2> до <h6></h6>, чтобы создать заголовки меньшего размера.
-
Введите теги абзаца <p></p>, а затем введите текст внутри этих тегов. Результат должен выглядеть примерно так:
<p>Это мой сайт. Голосуйте за меня на выборах!</p>
-
Чтобы добавить пустые строки между абзацами или заголовками, введите <br> после закрывающего тега строки. Например, чтобы создать разрыв строки после абзаца, введите следующее:
<p> Это мой сайт. Голосуйте за меня на выборах!</p><br> <p>А еще я люблю картошку</p>
- После первого тега <br> можно ввести такой же тег, чтобы добавить еще один разрыв строки, то есть между двумя абзацами будут две пустые строки.
- Для разрыва абзаца закрывающий тег не нужен.
-
Полужирным, наклонным или подчеркнутым, а также надстрочным и подстрочным можно сделать слово, предложение или блок текста, если они находится между тегами абзаца. Для форматирования используйте следующие теги:
<b>Полужирный текст</b> <i>Наклонный текст</i> <u>Подчеркнутый текст</u> <sub>Подстрочный текст</sub> <sup>Надстрочный текст</sup>
-
Чтобы изображение можно было добавить на веб-страницу, оно должно быть загружено на сервер в интернете, и вам нужно знать веб-адрес этого изображения. Наберите <img src=, затем адрес изображения в кавычках. В конце добавьте закрывающий значок >. Вот пример, как это должно выглядеть:
<img src="https://www.mywebsite.me/images/me.jpg">
- Если изображение хранится не в интернете, а на вашем компьютере, вместо веб-адреса можете использовать путь к его местоположению. Например: <img src="C:\Users\username\Pictures\me.jpg">
-
Ссылки — важнейший аспект веб-разработки. Они позволяют пользователям переходить с одной страницы на другую. Чтобы добавить ссылку, вам нужно знать адрес веб-страницы, на которую она будет вести. Наберите <a href=, затем веб-адрес нужной страницы в кавычках. В конце добавьте закрывающий значок >. Затем сразу за ним наберите текст ссылки и закрывающий тег </a>. Вот пример того, как добавить на веб-страницу ссылку:
<a href="https://www.mywebsite.me/ipage2">Вторая страница</a>
- Вы также можете добавить ссылку на адрес электронной почты или использовать вместо текста ссылки изображение.
-
Хотя элементы веб-страницы могут различаться, документ должен выглядеть примерно так:
<!DOCTYPE html> <html> <head> <title>Мой сайт</title> </head> <body> <h1>Добро пожаловать!</h1> <a href="https://www.mywebsite.me/ipage2">Вторая страница</a> <img src="https://www.mywebsite.me/images/me.jpg"> <p>Это мой сайт. Надеюсь, он вам понравится!</p> <p><b>Полужирным текстом выделены главные моменты.</b></p> <p><i>Курсив выглядит зловеще.</i></p> </body> </html>
Реклама
-
Для этого нажмите Ctrl+S. Теперь, когда вы откроете документ HTML, отобразится последняя версия вашей веб-страницы.
-
Откроется меню.
-
Эта опция находится в меню. Откроется новое меню.
-
HTML-документ можно открыть в любом браузере, поэтому в меню выберите предпочитаемый веб-браузер. HTML-документ откроется в окне веб-браузера.
-
Реклама
Об этой статье
Эту страницу просматривали 329 859 раз.






























