#статьи
-
0
Как самому создать сайт, если не умеешь программировать
Для этого не обязательно быть Цукербергом или Дуровым.
Иллюстрация: Rawpixel / Luke Thornton / Unsplash / Annie для Skillbox Media
Пишет про digital и машинное обучение для корпоративных блогов. Топ-автор в категории «Искусственный интеллект» на Medium. Kaggle-эксперт.
Чтобы с нуля создать сайт, знать HTML, JavaScript, Django или другие технологии не обязательно. Конструкторы и CMS-системы упрощают задачу, а красивое портфолио или блог можно сделать самостоятельно и бесплатно за пару часов.
Сегодня вы узнаете:
- что выбрать для создания сайта: CMS или конструктор;
- какие CMS выбрать;
- какие популярные конструкторы сайтов существуют;
- как создать сайт на Tilda;
- как сделать сайт на WordPress.
Прежде чем перейти к созданию сайта, стоит определиться с инструментом — использовать конструктор веб-страниц или CMS. Они различаются функциональностью и подходом к работе. Разберём оба варианта.
CMS (от англ. content management system, система управления контентом) ― это платформы для создания и управления сайтами. С их помощью можно добавлять, редактировать и удалять веб-страницы без знания вёрстки и программирования. Одна из самых популярных CMS — WordPress.
Преимущества:
- Готовые плагины для разных задач. Например, если в онлайн-магазин необходимо добавить форму для заказа товаров, то её не придётся писать с нуля. Достаточно взять готовый плагин. В популярных CMS, таких как WordPress, существуют десятки тысяч таких расширений, закрывающих большинство задач при создании веб-страниц.
- Лёгкая масштабируемость. В конструкторах невозможно создать многостраничный сайт. Например, Tilda имеет лимит в 500 страниц на одном сайте. Если требуется больше, то придётся переходить на другой сервис или добавлять поддомены. Это не всегда удобно. CMS заточены под многостраничные сайты и не имеют подобных ограничений.
Недостатки CMS:
- Пользоваться системами управления контентом сложнее, чем конструкторами сайтов. У них больше функциональности и готовых модулей и, как правило, сложнее интерфейс. Но для большинства CMS написаны подробные мануалы и бесплатные курсы, а у WordPress есть большое комьюнити, которое поможет при затруднениях в работе.
- Если на веб-странице одновременно используются разные расширения, то обновление в любом из них может «сломать» сайт, изменив вёрстку или вовсе сделав его недоступным для просмотра. Поэтому при работе с CMS необходимо контролировать работоспособность и свежесть плагинов.
Конструктор сайтов ― это специальный инструмент для создания веб-страниц «по кирпичикам» из готовых блоков: текста, изображений, форм обратной связи и так далее. Например, так работает Tilda. Конструкторы используют для одностраничных сайтов, например резюме или визиток.
Преимущества:
- Легко начать работу. В конструкторе пользователь выбирает подходящие блоки из меню, редактирует их и переставляет местами. Это проще, чем подбирать совместимые плагины в CMS.
- Не требуется думать про стабильность работы. Конструкторы занимаются хостингом сайтов, их безопасностью и следят за своевременностью обновлений. Например, Tilda предлагает сторонние плагины, но сама поддерживает их в актуальном состоянии.
Недостатки:
- Создать уникальный сайт со сложной функциональностью не получится. В конструкторах можно добавлять компоненты из готового набора и незначительно менять их внешний вид. Но в большинстве из них написать код для новых фич не получится, а сторонних плагинов мало.
- Работать с многостраничными сайтами неудобно, так как каждая страница настраивается отдельно. Поэтому если вам требуются сотни или тысячи веб-страниц, то конструкторы для их создания не подойдут.
Если вы решили использовать CMS для создания сайта, то присмотритесь к WordPress, Joomla или Drupal.
Это самая популярная и распространённая CMS ― примерно 810 миллионов, или 43%, сайтов в интернете сделаны на ней! WordPress отличается от конкурентов удобной админкой (интерфейсом для управления контентом), большим комьюнити и десятками тысяч плагинов.
Плюсы:
- Она бесплатная. Придётся заплатить только за домен и хостинг, если стандартные вас не устроят.
- Легко пользоваться. WP можно запустить в браузере или установить на компьютер в пару кликов. Работу облегчает и то, что интерфейс CMS, популярные шаблоны и плагины русифицированы.
- Много готовых шаблонов: бесплатных и платных. С их помощью можно создать личный блог, портфолио, онлайн-магазин, новостной портал и так далее.
- Адаптивная вёрстка. Размер и дизайн сайтов, собранных на WordPress, автоматически подстраивается под смартфоны, планшеты и компьютеры.
Минусы:
- Низкая безопасность у устаревших расширений. WordPress — это платформа с открытым исходным кодом. Поэтому мошенникам проще найти в нём уязвимости. В самой CMS они быстро закрываются в обновлениях, но плагины, которые не поддерживаются разработчиками, могут стать лазейкой для мошенников.
- Разработчики сторонних плагинов иногда забрасывают работу над ними. Из-за этого снижается безопасность сайтов, так как найденные хакерами уязвимости не исправляются. Кроме этого, новые версии плагинов могут конфликтовать с устаревшими расширениями, замедляя загрузку веб-страниц или нарушая их вёрстку.
Joomla — главный конкурент WordPress. Движок обычно используют для создания коммерческих продуктов: онлайн-магазинов, сайтов компаний и так далее.
Плюсы:
- Большое комьюнити и оперативная поддержка. Если у вас возникнет проблема в процессе создания сайта, то, скорее всего, она уже решена другими пользователями.
- Готовые шаблоны и плагины для разных задач. Многие плагины русифицированы.
Минусы:
- Пользоваться Joomla сложнее, чем, например, WordPress. Некоторые считают, что её интерфейс запутан. Если будете работать на Joomla, скорее всего, вам придётся писать или читать код.
- CMS генерирует неоптимальный код, который замедляет загрузку сайта. Даже простая веб-страница может грузиться несколько секунд. Выход — читать код и удалять бесполезные фрагменты.
Drupal — популярная CMS для личных проектов. Используется в двух вариантах: чистое ядро — система без дополнительных компонентов и расширений или готовая сборка: движок с набором плагинов, работающий «из коробки».
Плюсы:
- Открытый исходный код CMS и многих расширений, позволяющий дорабатывать их и настраивать под свои нужды.
- Лёгкая установка из аккаунта хостингов. Drupal, как и WordPress, поддерживается большинством серверов.
Минусы:
- Минимальный набор инструментов для SEO. Чтобы использовать в Drupal человекопонятные URL, заполнить метаданные или создать карту страниц, придётся искать сторонние плагины.
- Нестабильная работа из-за неодновременного обновления плагинов. Изменения в расширениях могут конфликтовать друг с другом и нарушать отображение страниц в браузерах. Разработчикам приходится вручную отслеживать и проверять их совместимость.
Существуют десятки конструкторов сайтов, но мы решили выбрать два основных: Tilda и Squarespace.
Базовое решение для тех, кто решил использовать конструкторы. У Tilda русифицированный интерфейс и удобный редактор с большим количеством разнообразных блоков.
Плюсы:
- Много готовых шаблонов для любого бизнеса — от портфолио фотографа до сайта медицинской клиники.
- Подходит для коммерческих проектов. В Tilda можно подключить корзину товаров, онлайн-оплату и форму обратной связи от покупателей.
- Коллекция бесплатных шрифтов, иконок и изображений, которые можно добавить на сайт по одному клику.
Минусы:
- Ограничение по количеству веб-страниц — не более 500 для одного сайта. Если требуется больше, то придётся создавать поддомены.
- Сайт, собранный на Tilda, обычно легко узнать, так как количество блоков ограничено. Чтобы создать уникальный дизайн, придётся научиться верстать или даже писать код — или нанять разработчика.
- Стоимость Tilda для одного сайта без ограничений по блокам и модулям — 15 долларов или 1500 рублей в месяц.
Craftum — российский конструктор сайтов с простым интерфейсом и большим числом блоков. Позволяет за пару кликов перенести проекты с Wix, Flexbe, Squarespace и других платформ.
Плюсы:
- Встроенные инструменты для продвижения в поисковых системах. Можно настроить title и description, заголовки H1–H3, человекопонятные адреса страниц, автоматическую генерацию файлов robots.txt и sitemap.xml.
- Количество страниц на одном сайте не ограничено. Это отличает Craftum от Tilda, где не получится создать более 500 веб-страниц.
Минусы:
- Бесплатной версии нет. Минимальная стоимость начинается от 159 рублей в месяц.
- Экспортировать код сайта для переноса на другую платформу или хостинг не получится. Это неудобно, если вы решите перейти на сервис-конкурент.
Flexbe — один из самых простых, но и дорогих конструкторов сайтов, ориентированный на онлайн-магазины. Позволяет создавать веб-страницы с минималистичным дизайном и базовыми блоками: текст, изображения, видео и различные варианты форм.
Плюсы:
- В конструкторе можно собрать удобный каталог с товарами, оформить для них красивые карточки и подключить онлайн-оплату. Всё это работает «из коробки», без плагинов.
- Набор инструментов для маркетологов: А/В-тестирование, аналитика, CRM и так далее.
Минусы:
- Шаблонов и блоков мало. Сделать что-то уникальное не получится.
- Высокая цена — от 750 рублей в месяц при помесячной оплате. Это в несколько раз выше, чем премиум-тарифы конкурентов.
Популярный конструктор, который отличается красивыми, но малочисленными шаблонами.
Плюсы:
- Удобный интерфейс — все элементы расположены именно там, где ты их ожидаешь увидеть.
- В конструкторе много плагинов для интеграции с соцсетями и приёма платежей. Это делает его подходящим для коммерческих проектов.
Минусы:
- Количество шаблонов ограничено, а самостоятельная вёрстка невозможна. Поэтому сайты на Squarespace похожи друг на друга.
- Оплатить премиальный тариф из России невозможно, так как карты российских банков не принимаются.
Зарегистрируемся в Tilda, сверстаем веб-страницу и опубликуем её.
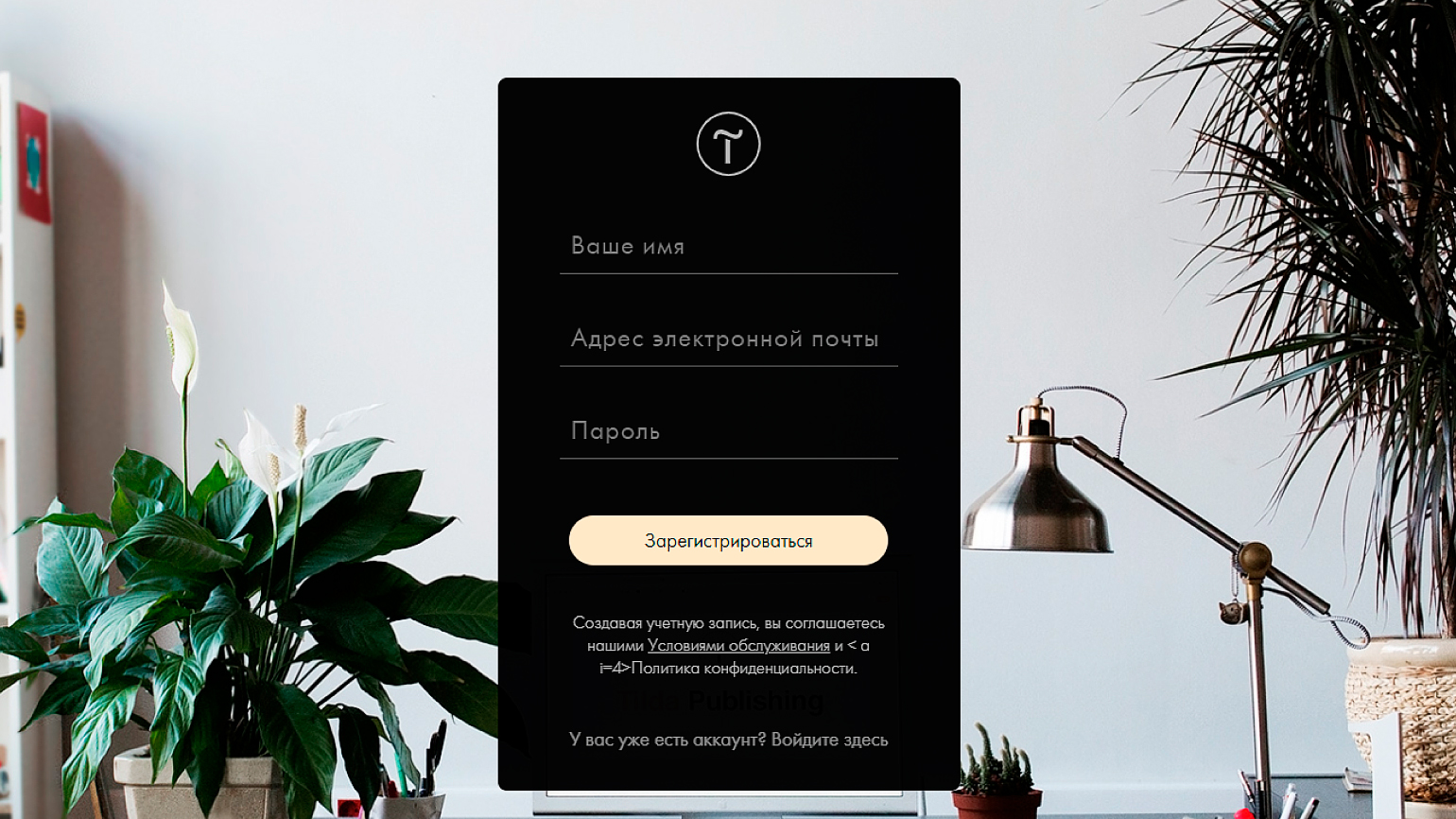
Для регистрации на сайте укажите имя, почту и пароль:

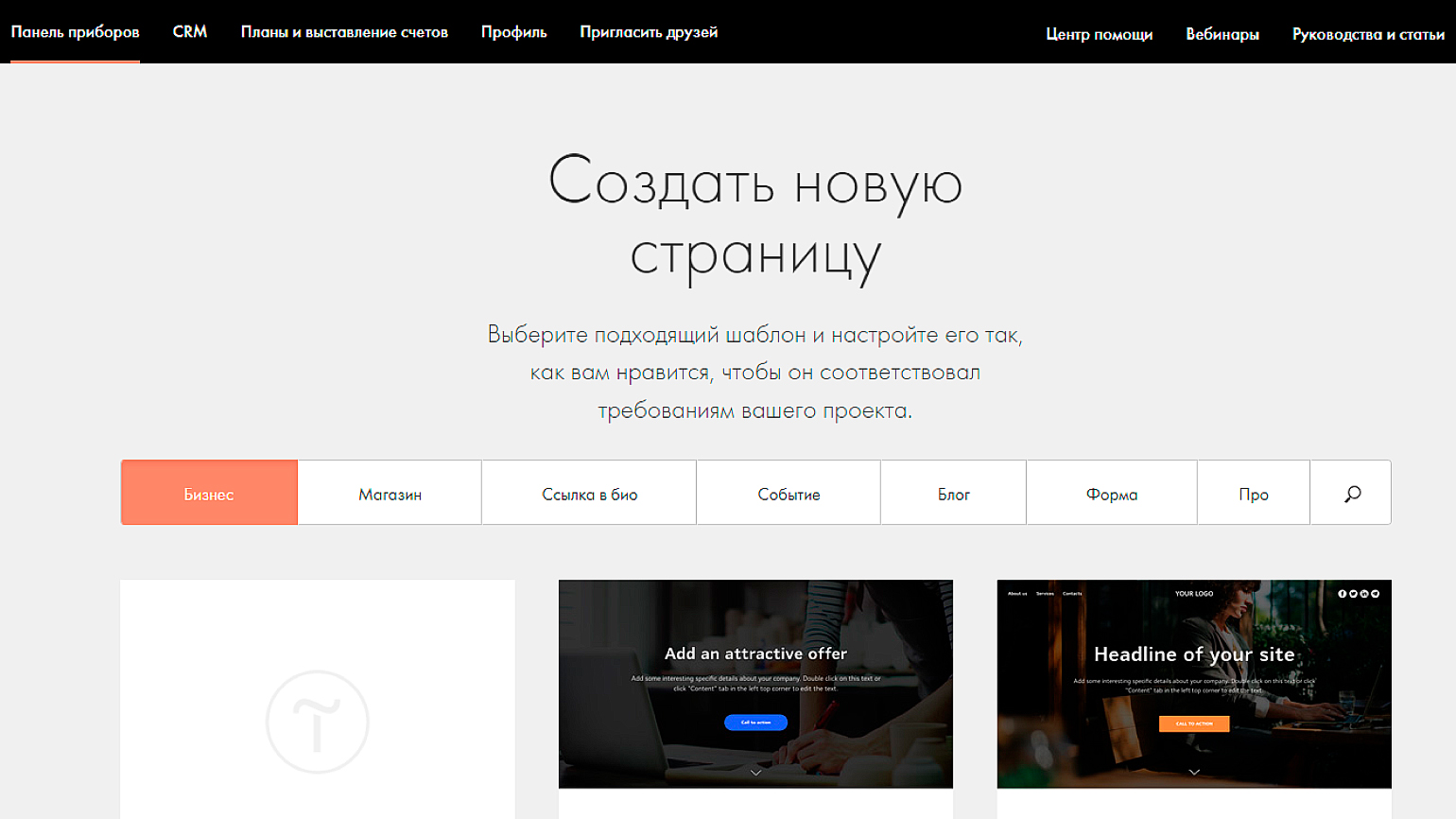
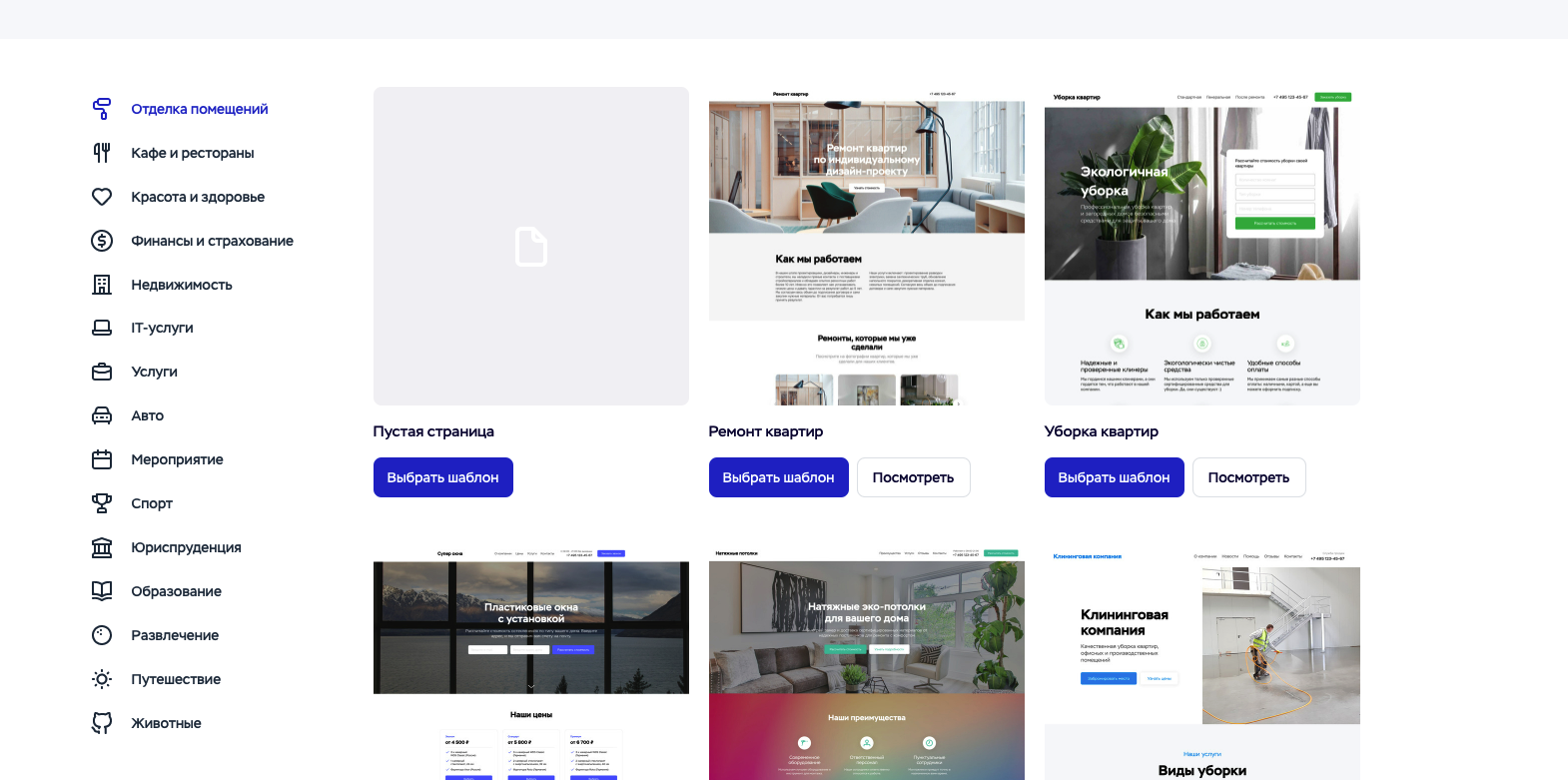
После регистрации в конструкторе откроется меню создания сайта:

В нём можно выбрать готовый шаблон или создать чистую страницу с необходимыми блоками.
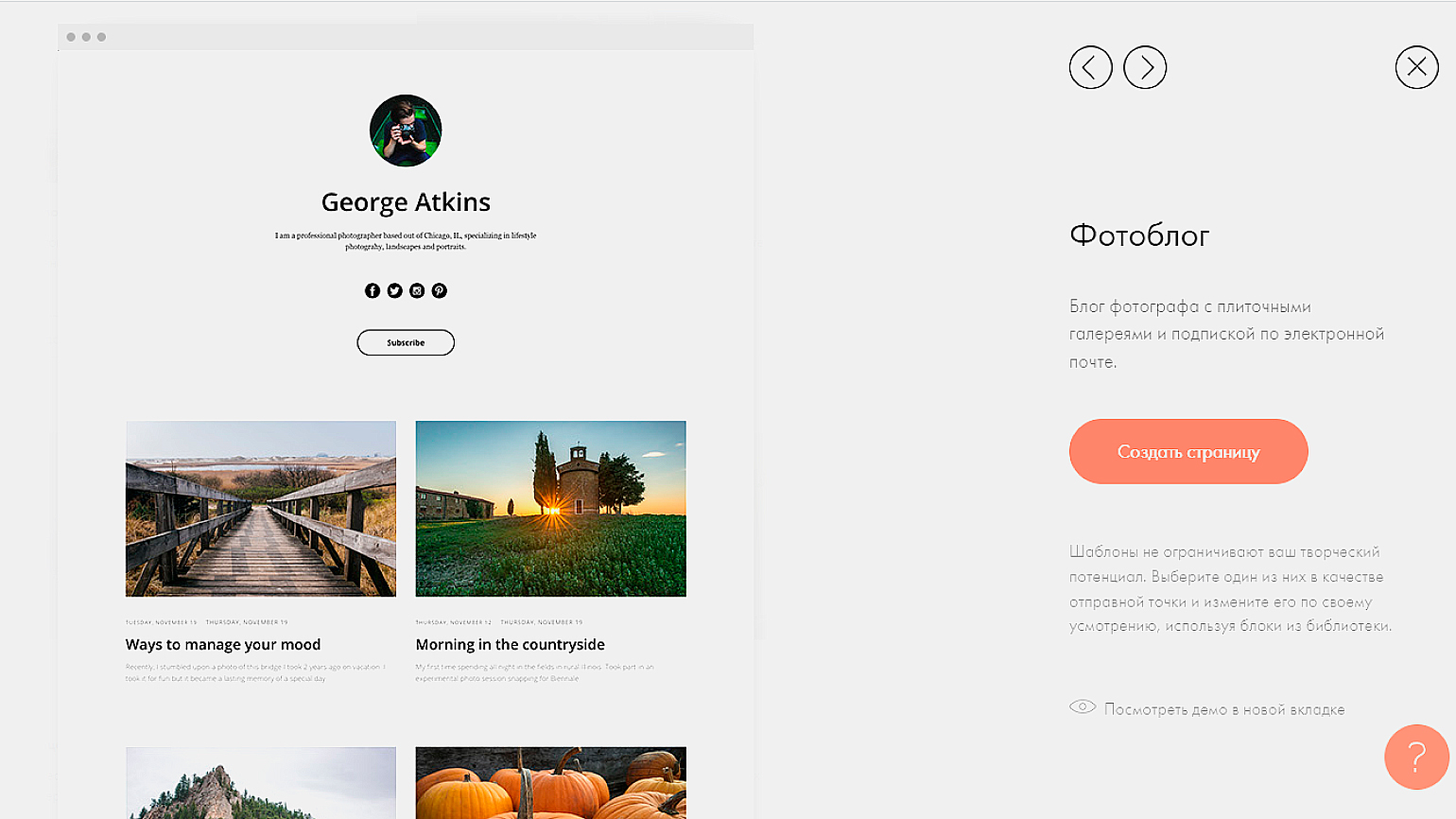
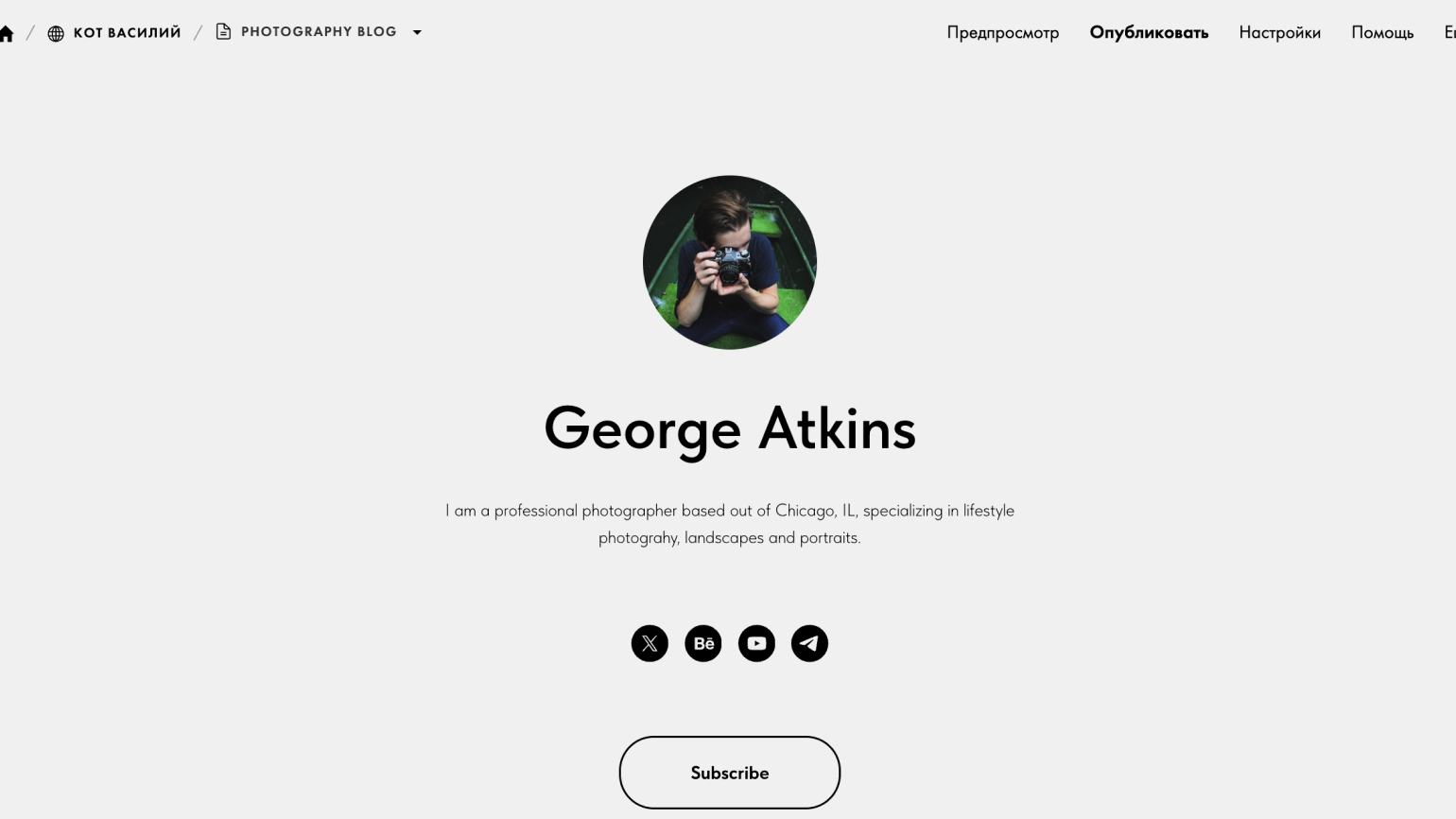
Создадим фотоблог. Для этого выберите одноимённый шаблон:

Он содержит поля с текстом, фото и интерактивные элементы, например кнопки. На странице предпросмотра можно увидеть, как сайт будет выглядеть в итоге.
Откроем шаблон в редакторе. Для этого нажмите Создать страницу.

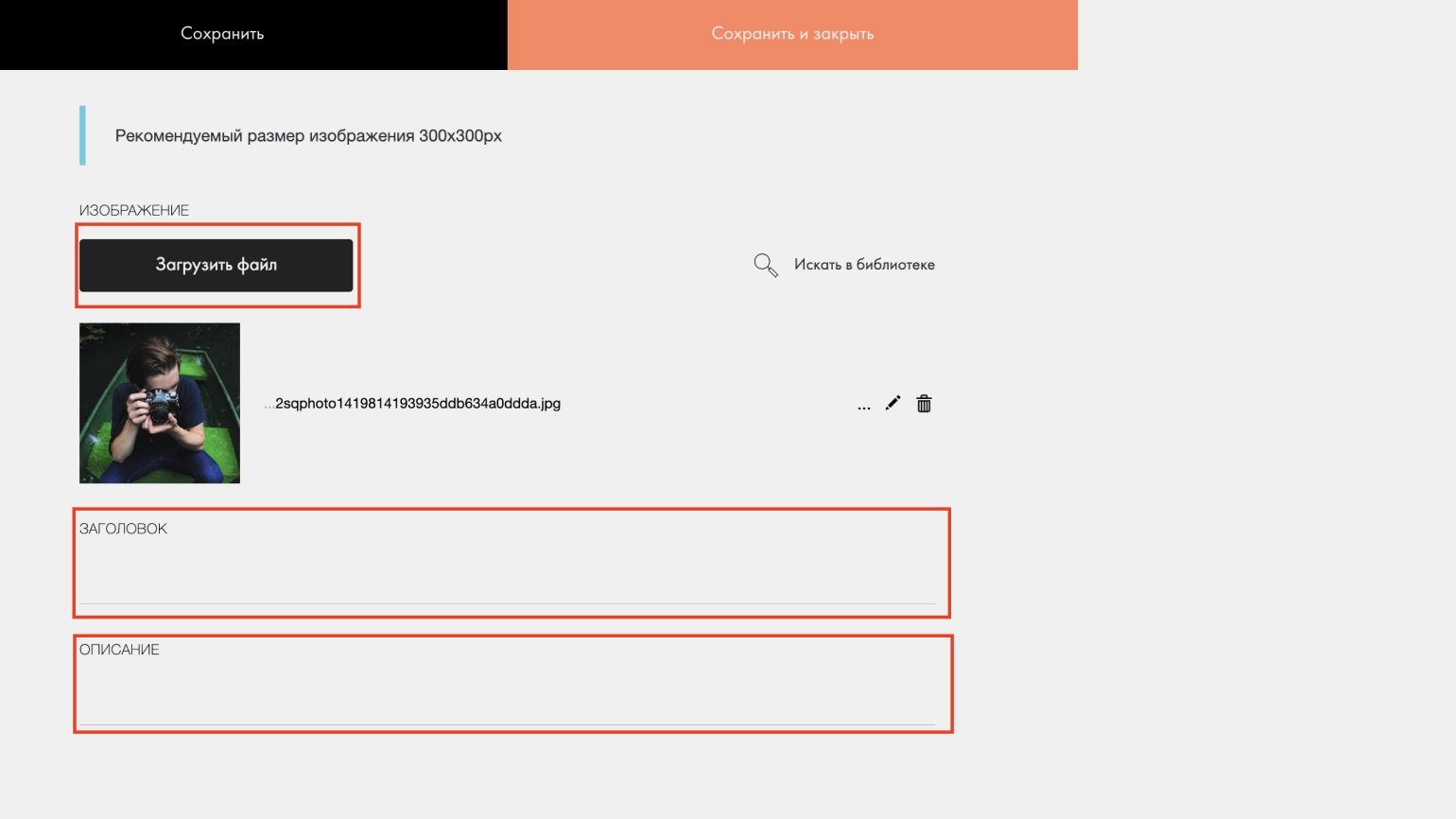
Сейчас все элементы сайта стандартные. Заменим их на уникальные. Чтобы это сделать, нажмите на Содержание. Загрузите фотографию профиля, впишите необходимый заголовок и описание:

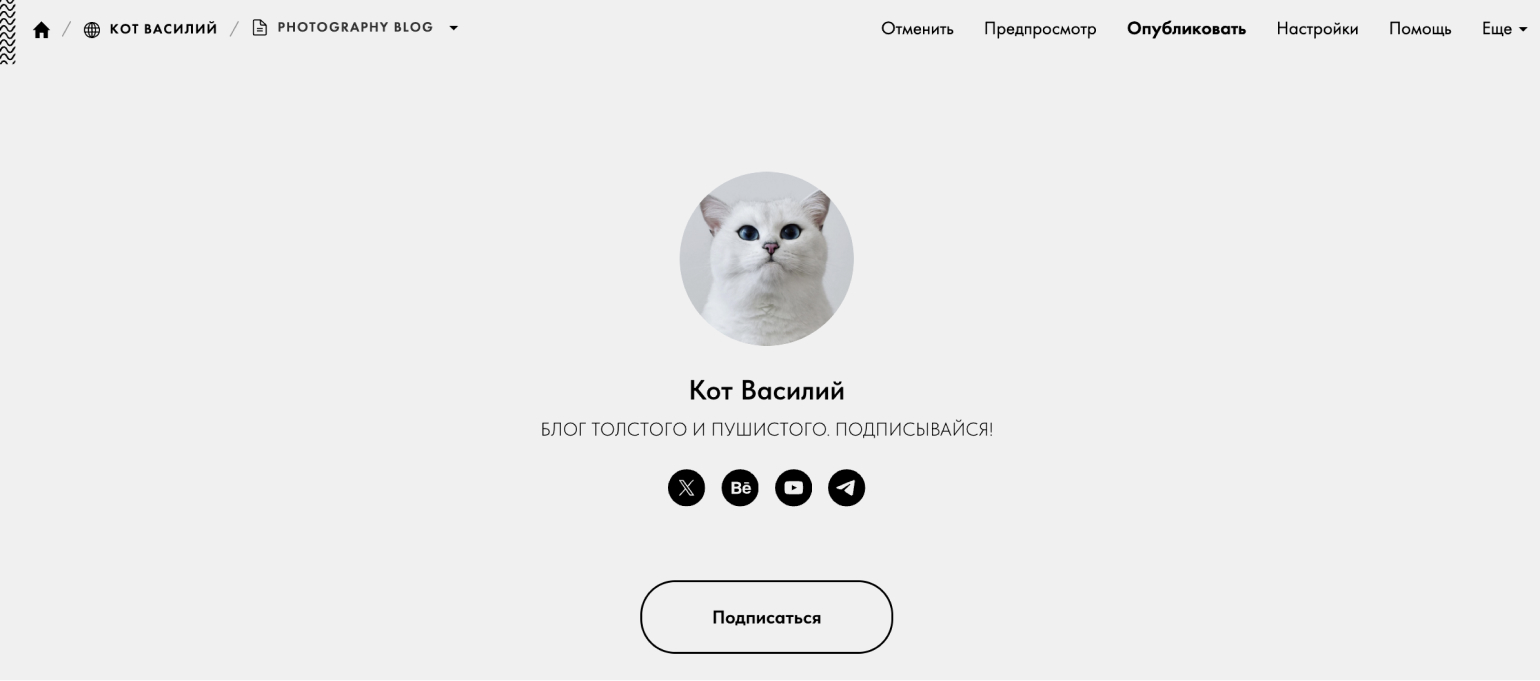
У нас получилась вот такая страница:

Мы решили сделать блог для кота Василия. Для этого заменили шрифты, цвет фона и размер кнопки, добавили изображение и текст с описанием.
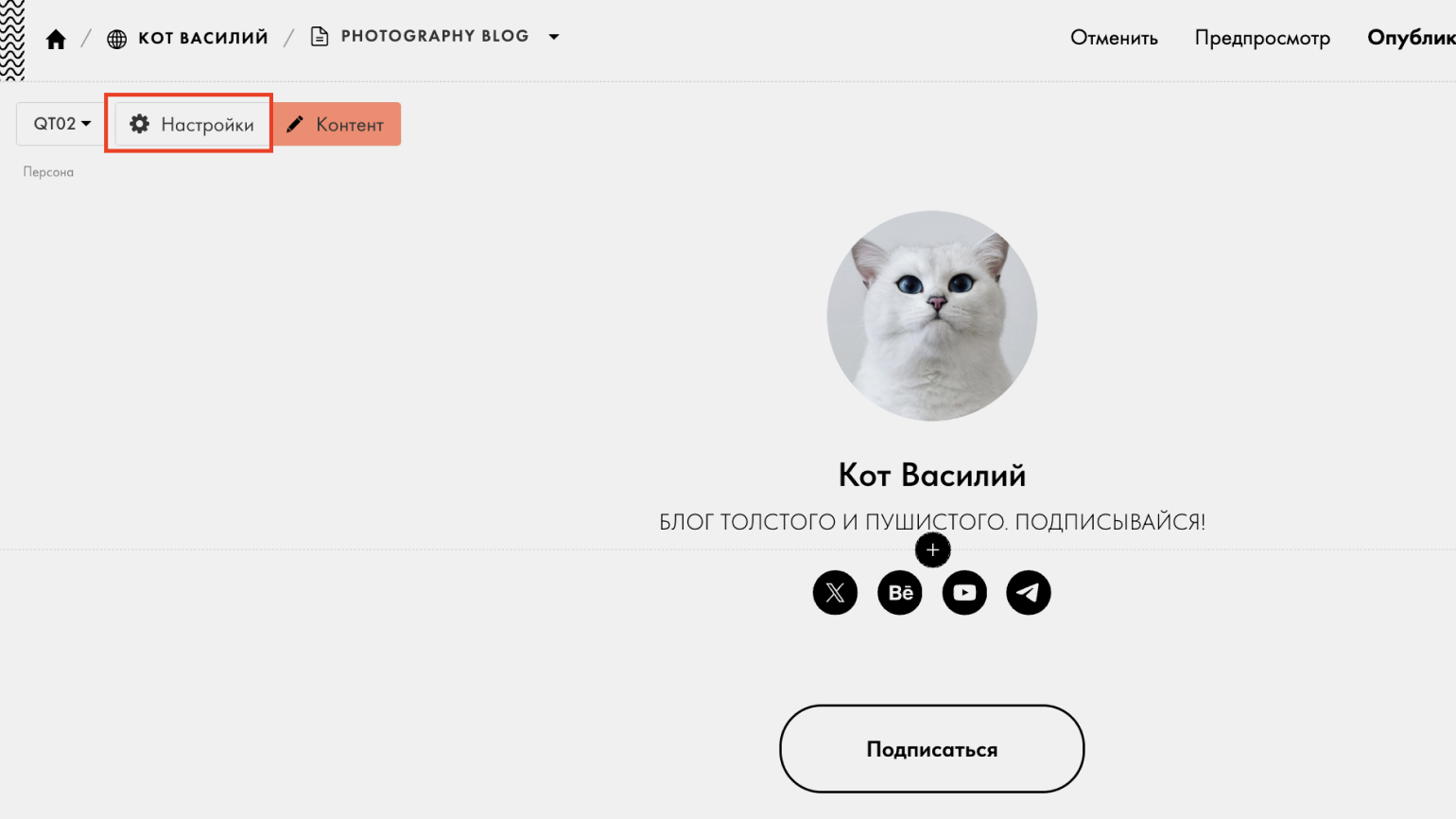
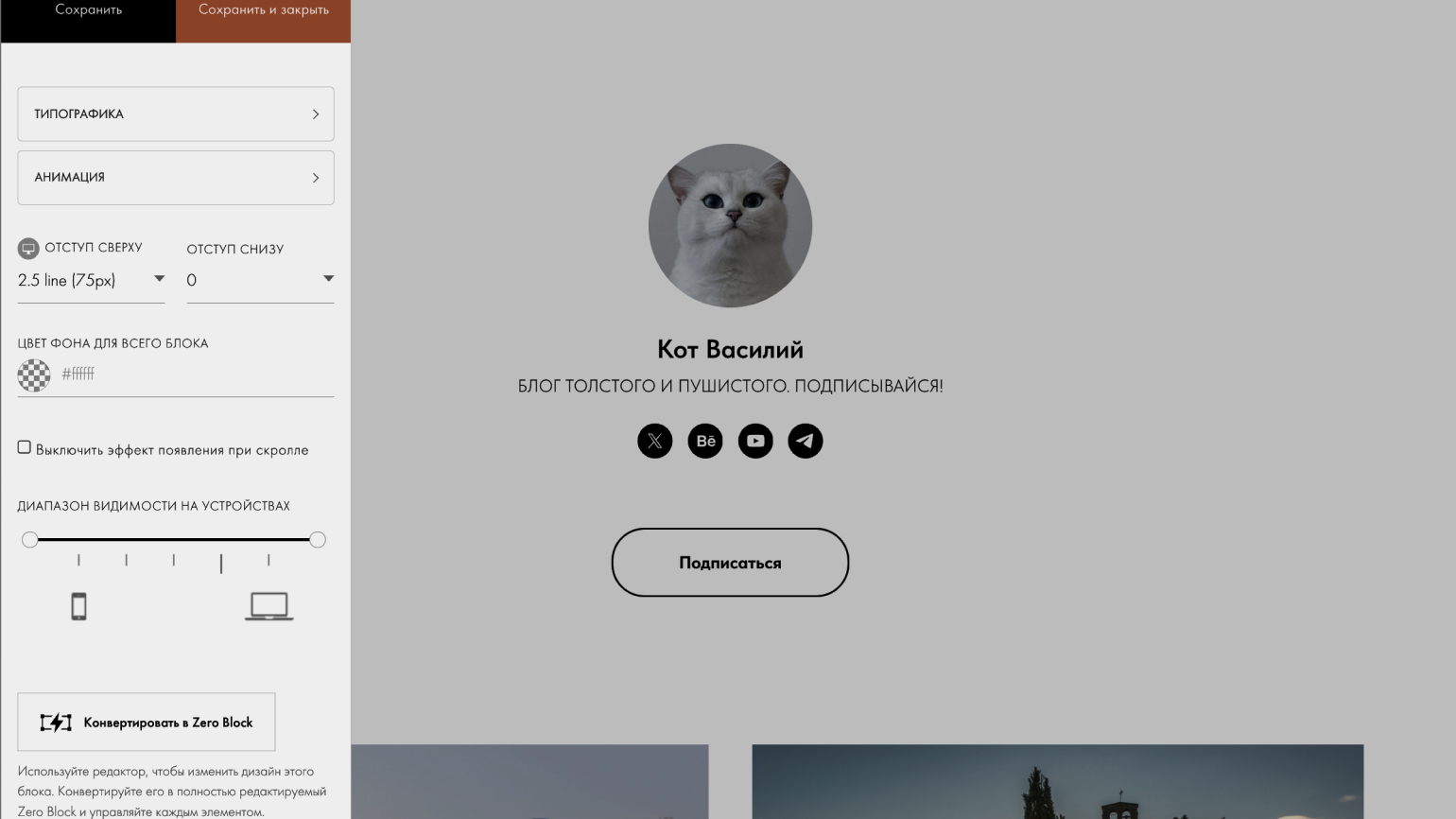
Если необходимо изменить дизайн самого шаблона страницы, то нажмите Настройки:

В открывшейся панели можно поменять типографику или фон страницы, добавить к ней анимации или конвертировать всё в Zero Block (нулевой блок) ― профессиональный редактор, позволяющий создавать блоки с собственным дизайном.

Важно!
Если вы добавили контент на страницу, а затем решили преобразовать её в нулевой блок, то она вернётся к изначальному варианту дизайна. Поэтому сначала преобразуем, а затем работаем с внешним видом.
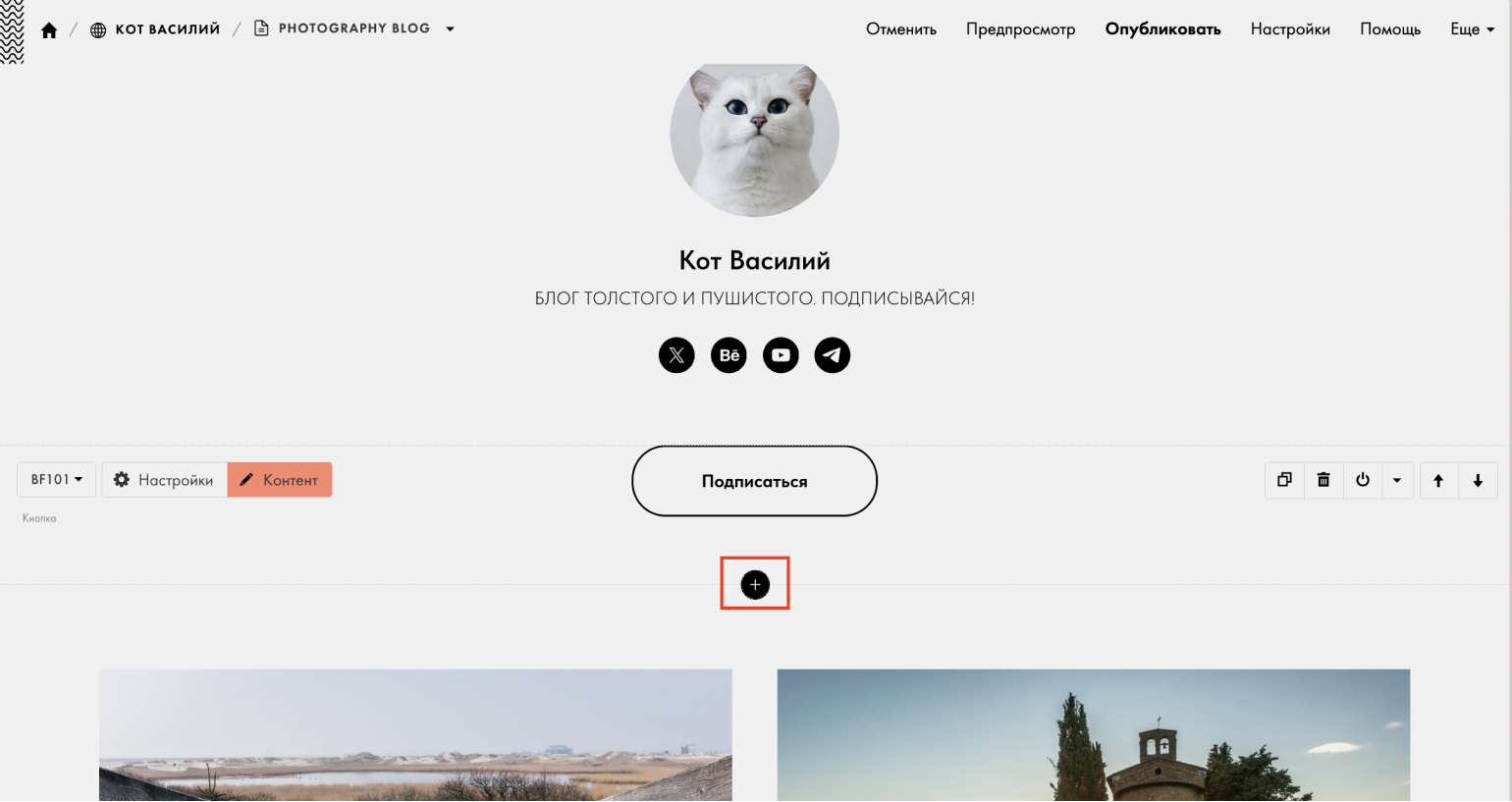
Шаблон нас устраивает, но мы можем захотеть добавить к нему дополнительные блоки: форму обратной связи, слайдеры или галерею изображений. В Tilda это можно сделать без написания кода.
Нажмите + между блоками:

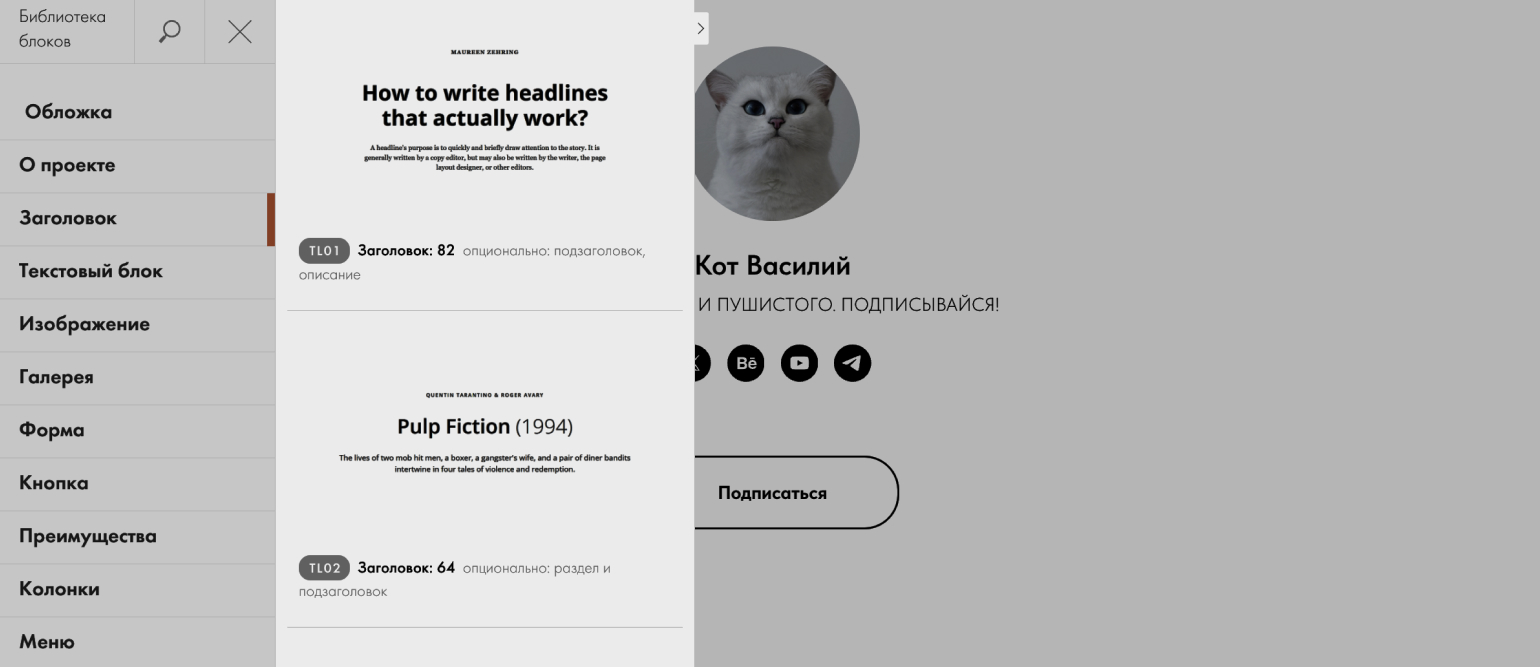
Откроется библиотека элементов: можно выбрать заголовок нужного размера, вставить фотогалерею, кнопку или другие блоки:

Кликните на нужный блок для его выбора. Он добавится на странице.
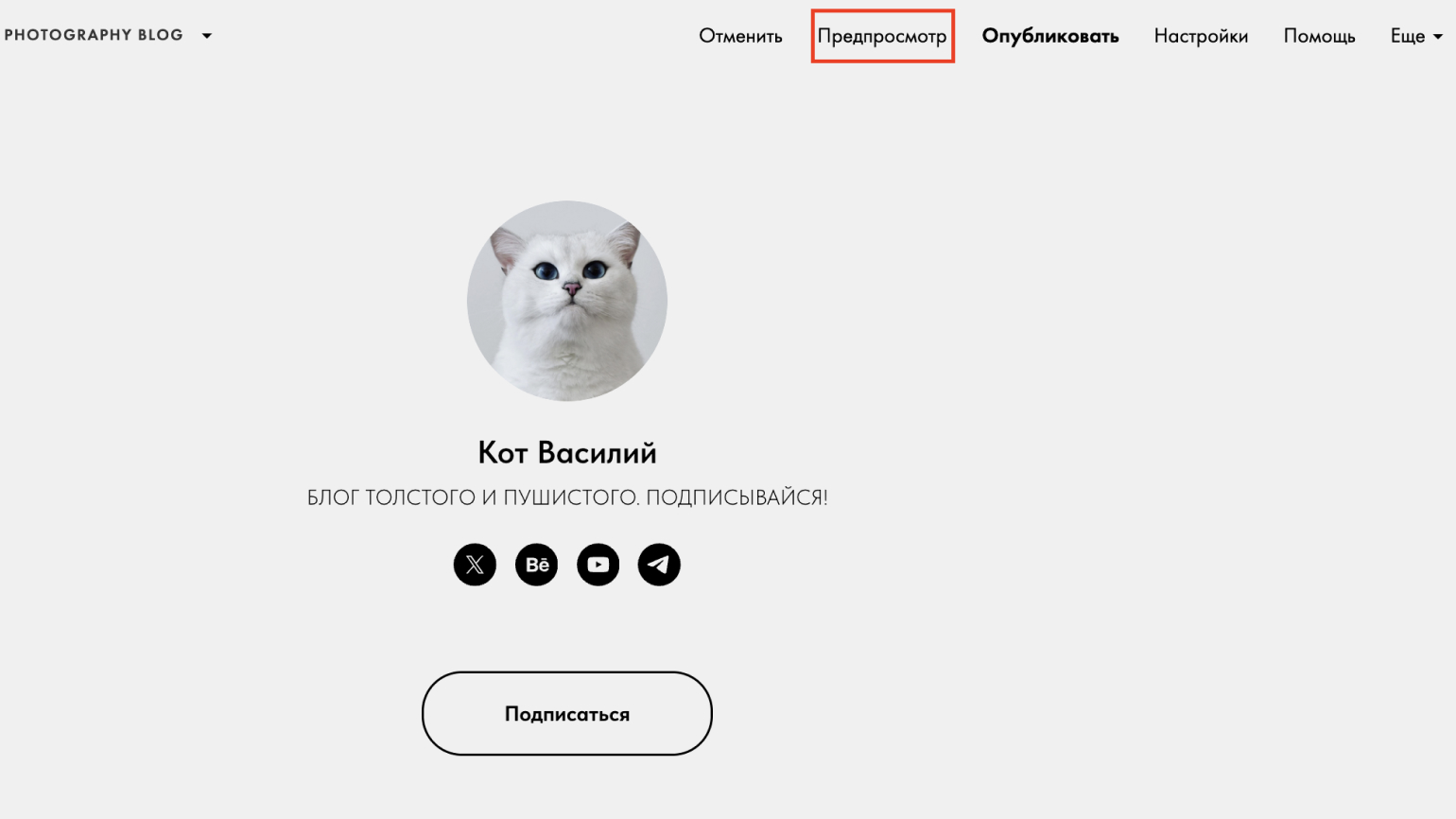
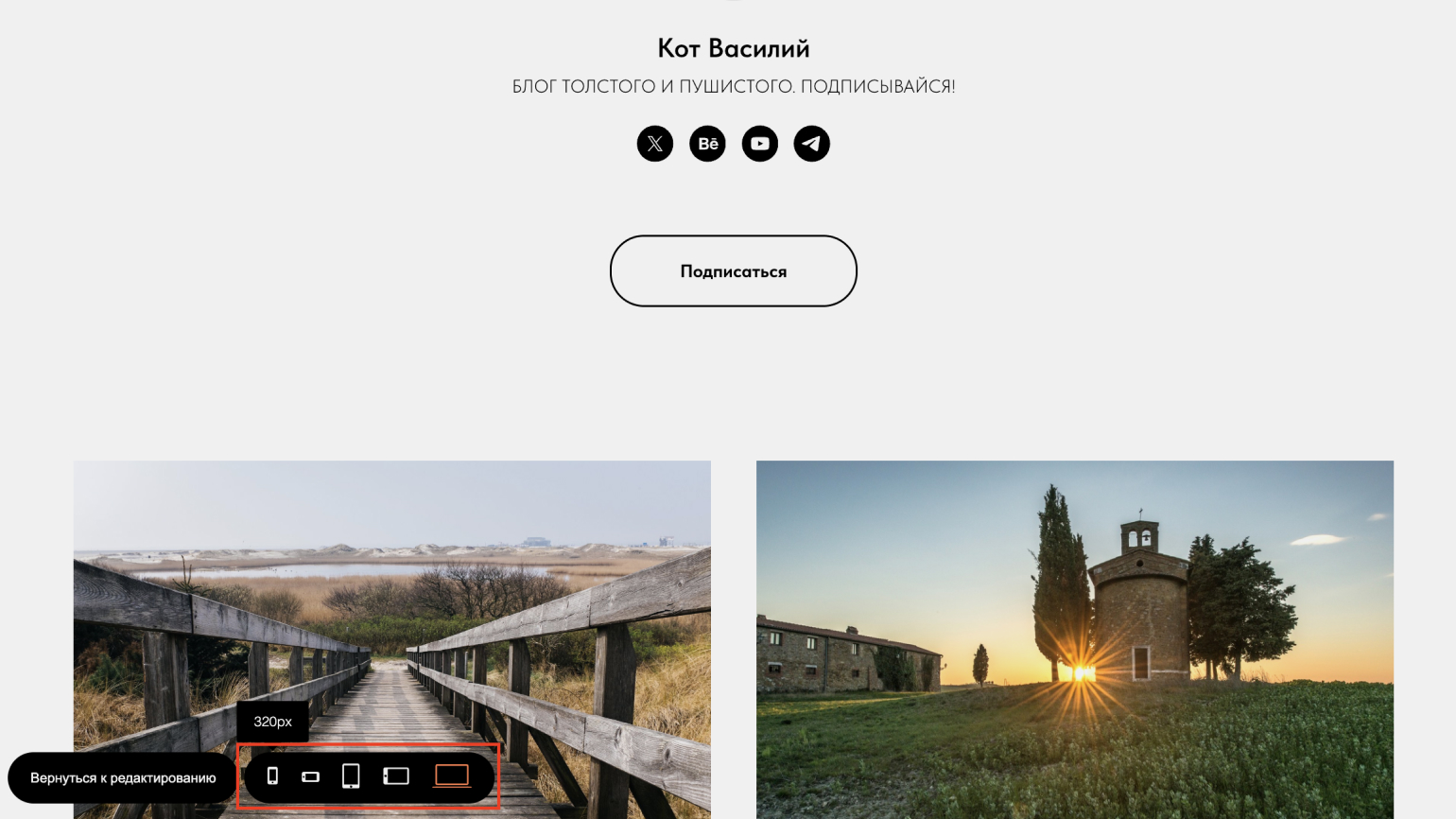
Tilda делает это автоматически. Для того чтобы посмотреть, как сайт выглядит на разных устройствах, нажмите Предпросмотр:

Выберите тип устройства в левом нижнем углу:

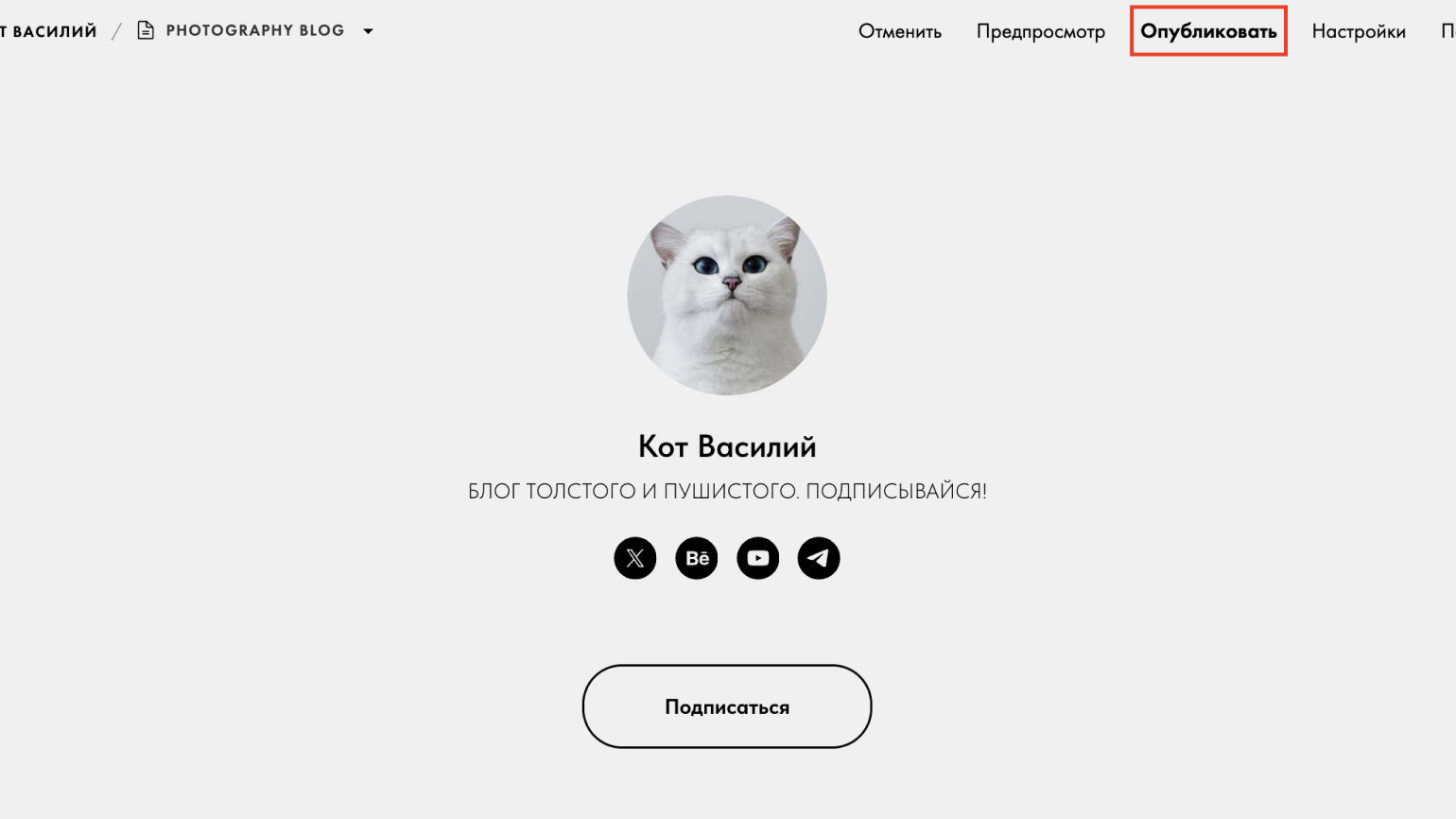
После того как вы завершили работу над сайтом, нажмите Опубликовать.

Конструктор предложит разместить сайт на хостинге Tilda или экспортировать код и загрузить его на другой хостинг. Остановимся на первом варианте.
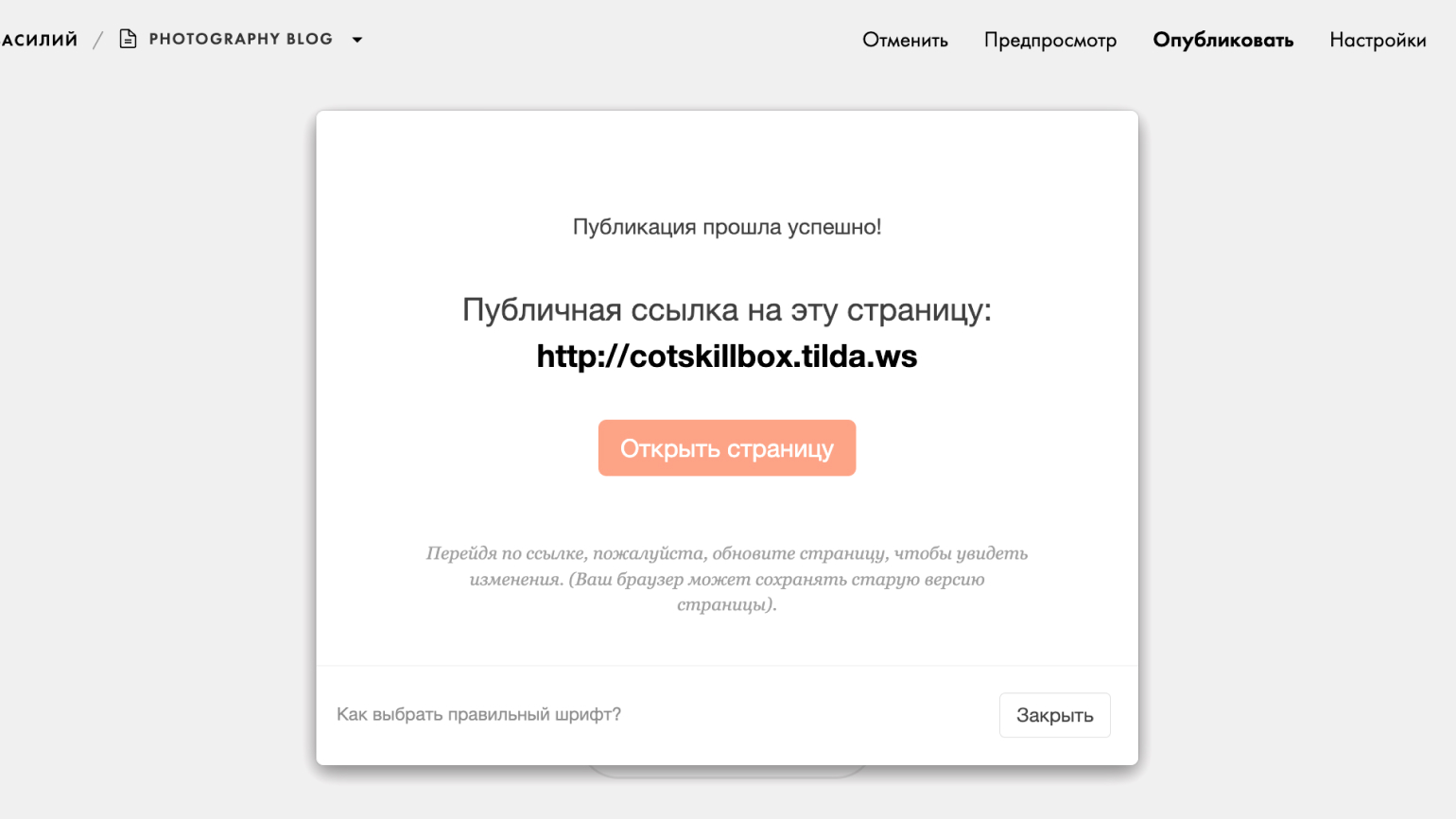
Всё готово:

Сайт опубликован на хостинге Tilda и доступен в интернете.
Работа с WordPress сложнее, чем с Tilda. Но создать простой сайт можно за несколько минут.
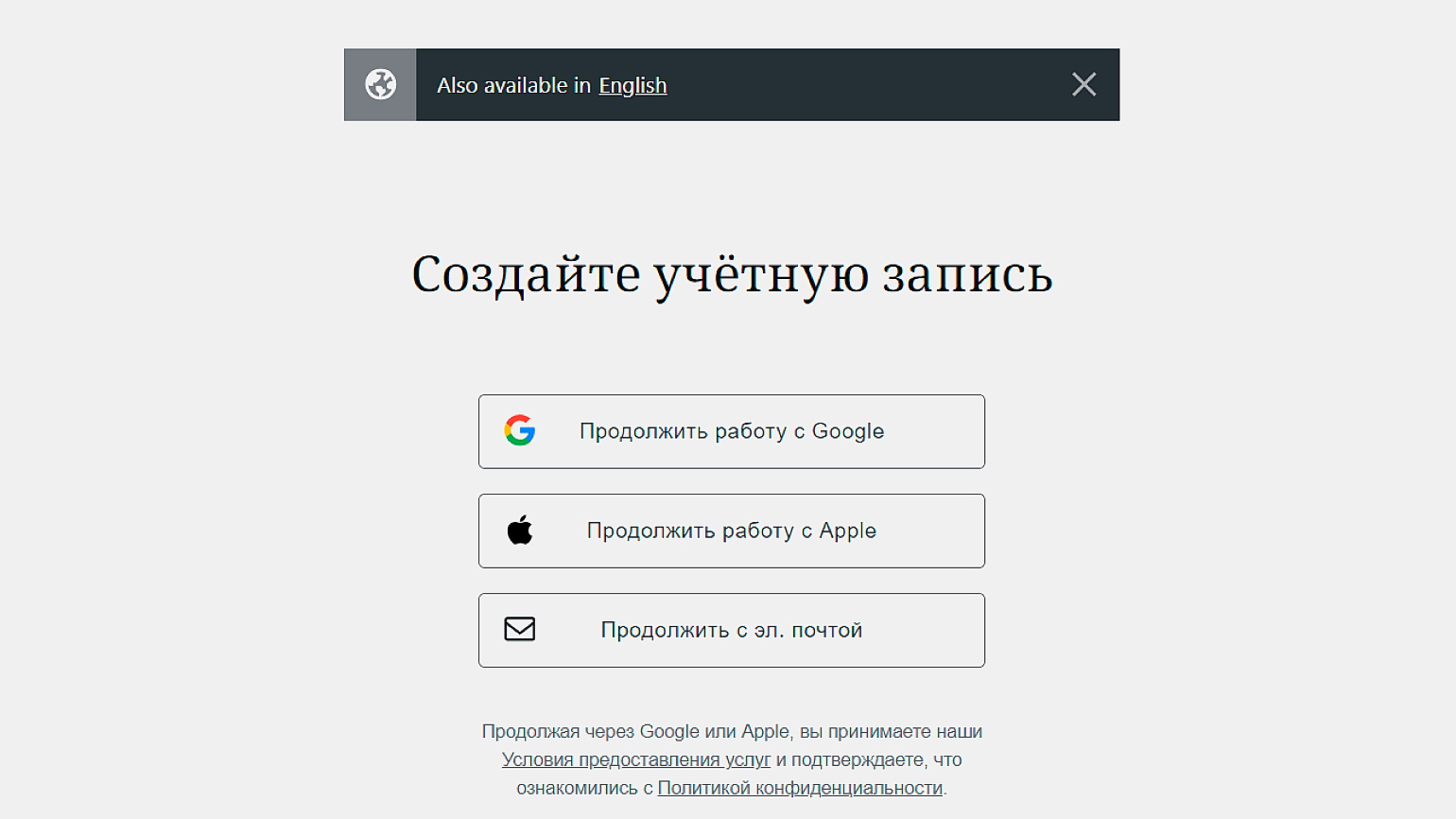
Прежде чем перейти к созданию веб-страницы, зарегистрируйтесь на WordPress. Используйте аккаунт в Google, Apple или электронную почту:

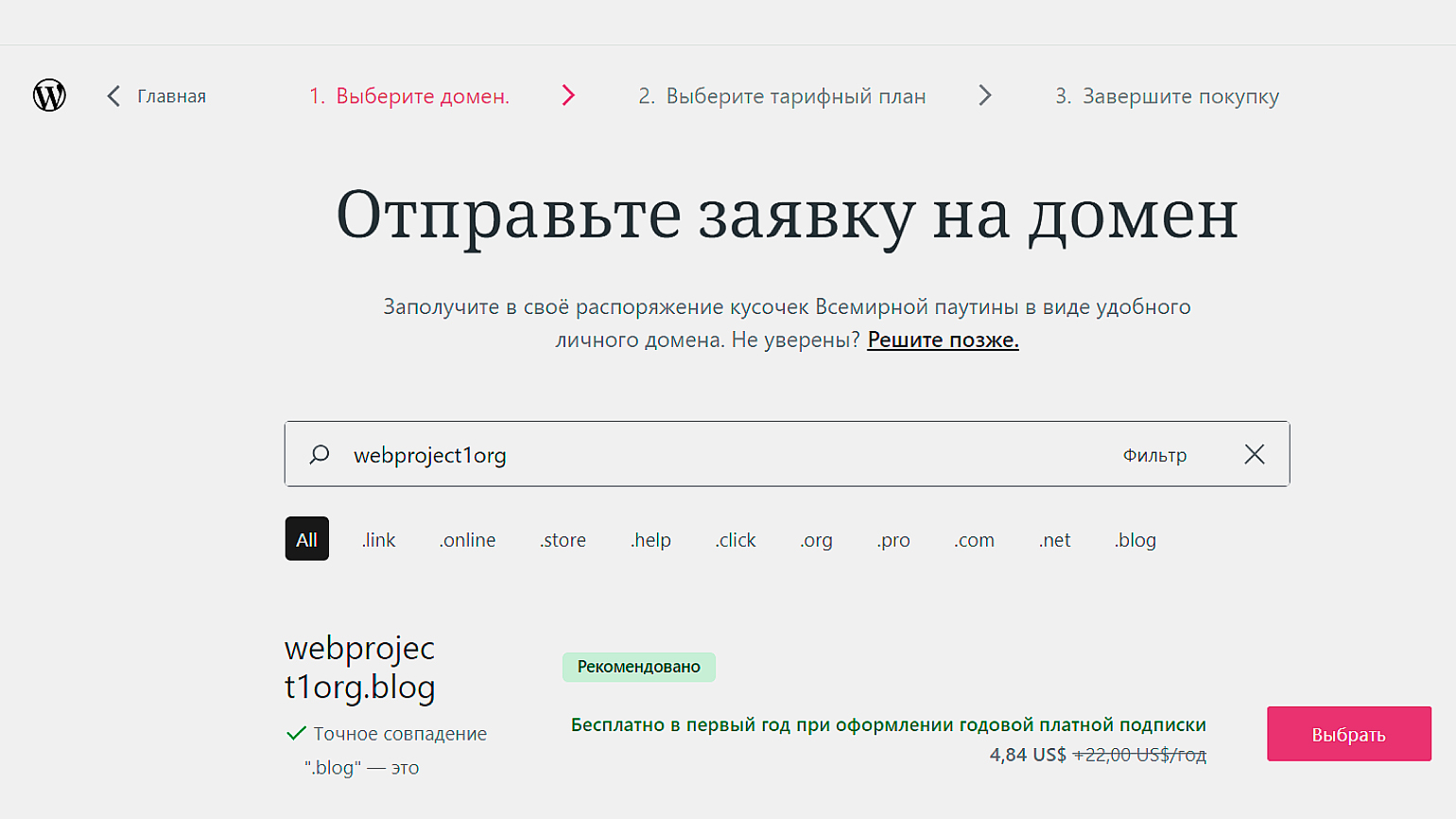
Теперь выберите домен. Домен ― это адрес сайта в интернете. В строку поиска введите желаемый вариант или слово, описывающее ваш сайт:

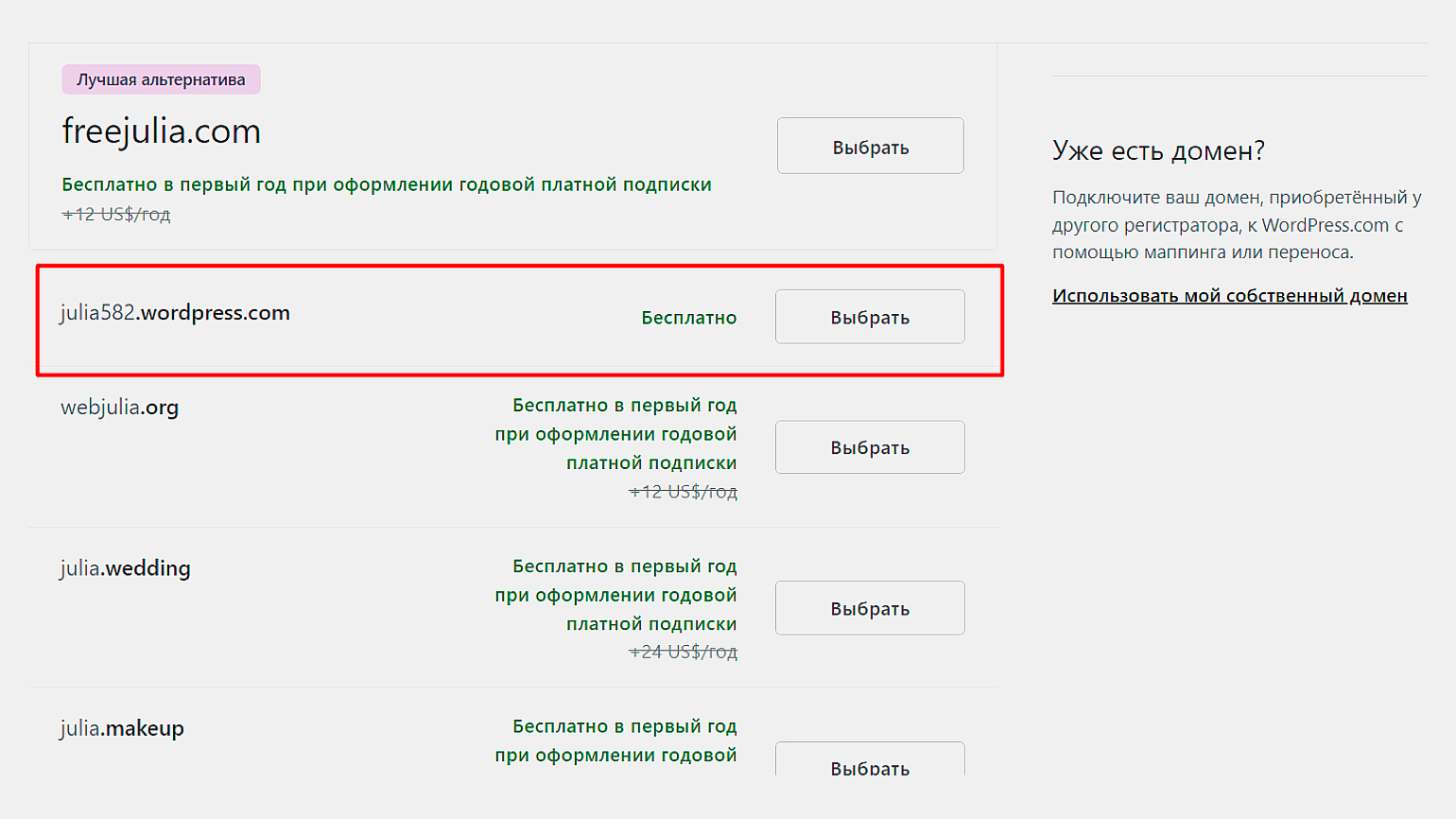
Мы хотим создать блог девушки по имени Юлия. Форма предложит нам удобный адрес ― freejulia.com. Но он платный — 12 долларов в год. Для обучения выберем бесплатный домен:

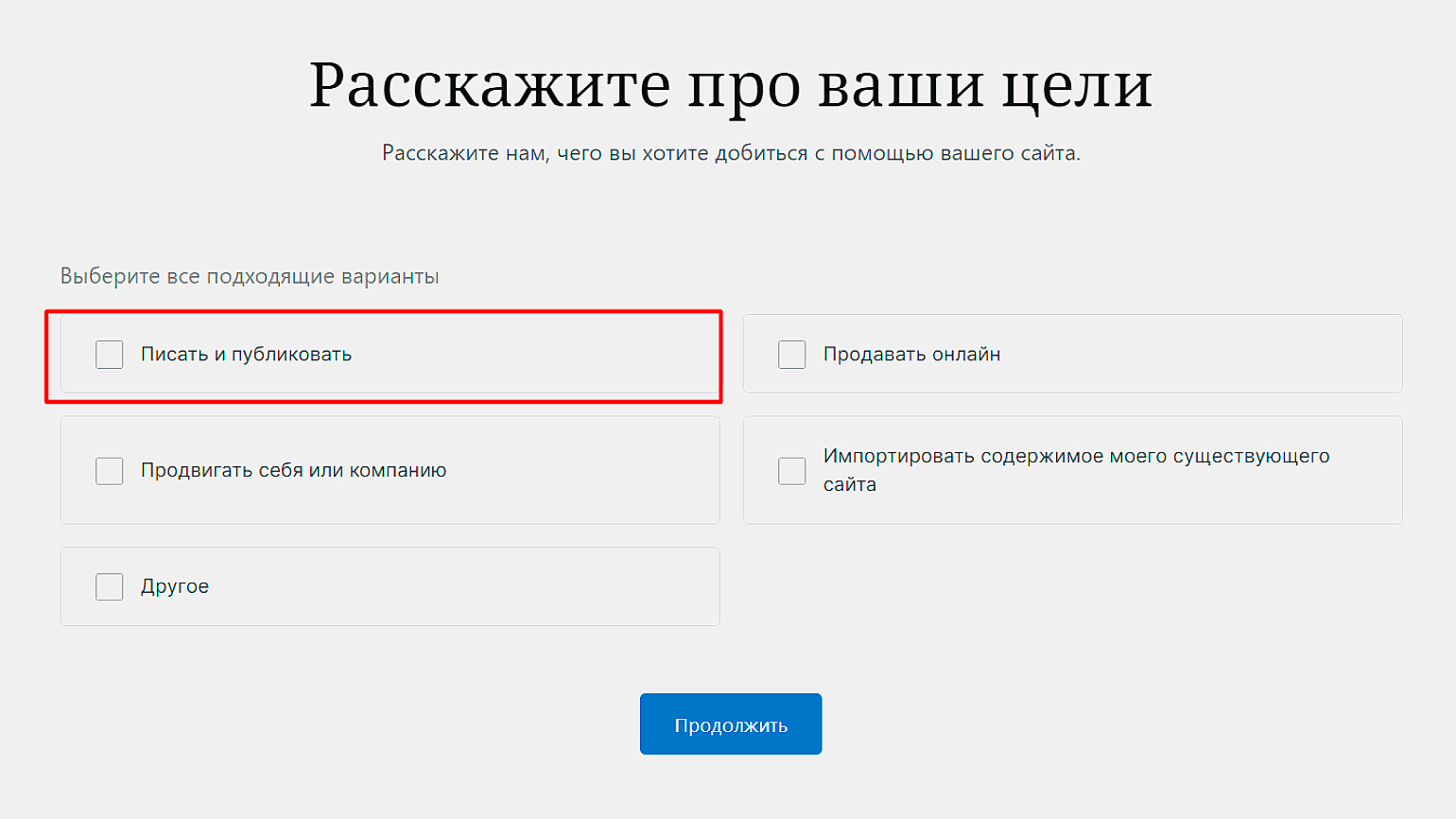
На следующем этапе WordPress просит рассказать про цель создания сайта. На основе этой информации он предложит релевантные шаблоны.
Мы выбираем Писать и публиковать, чтобы получить варианты для блога:

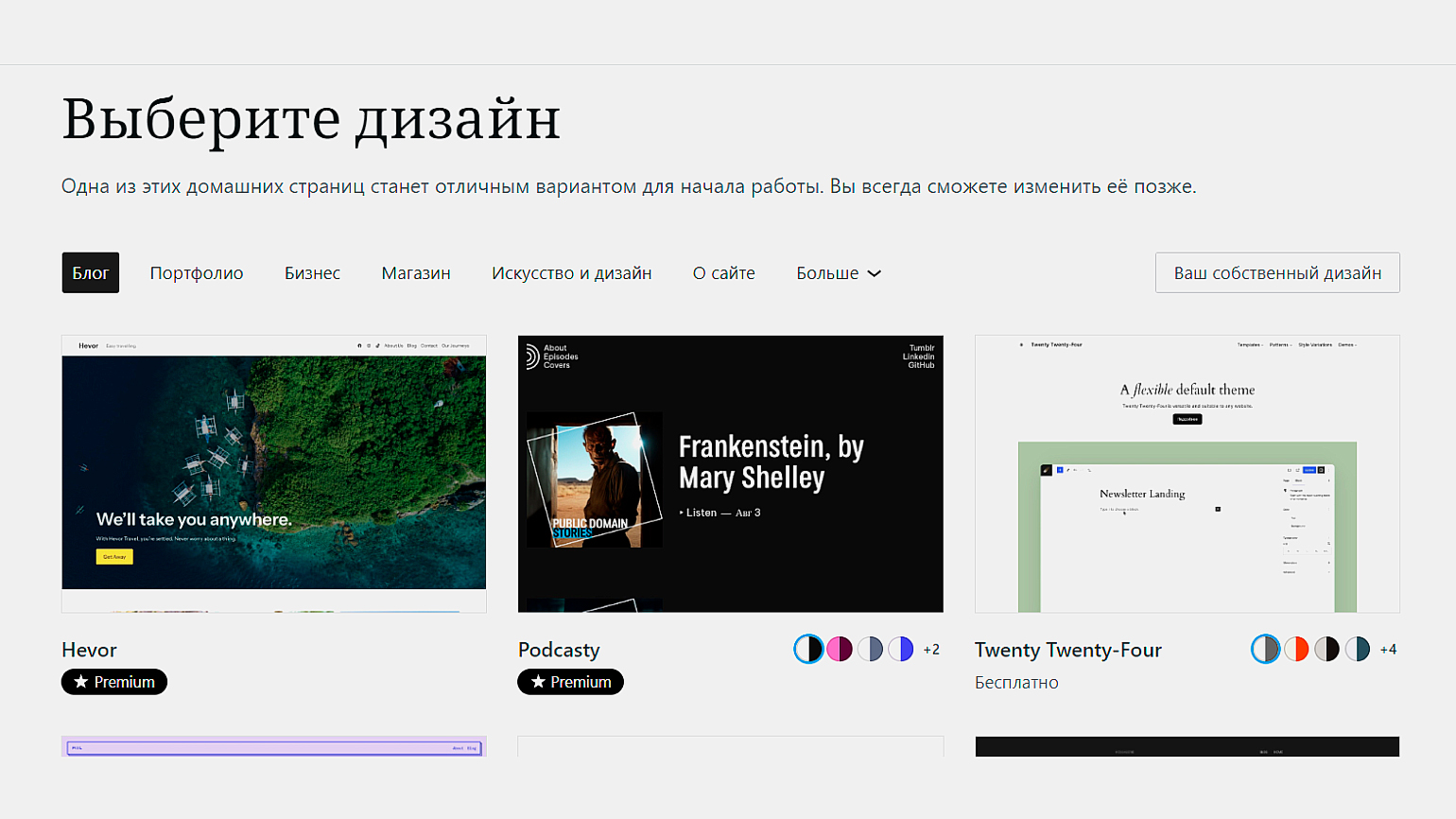
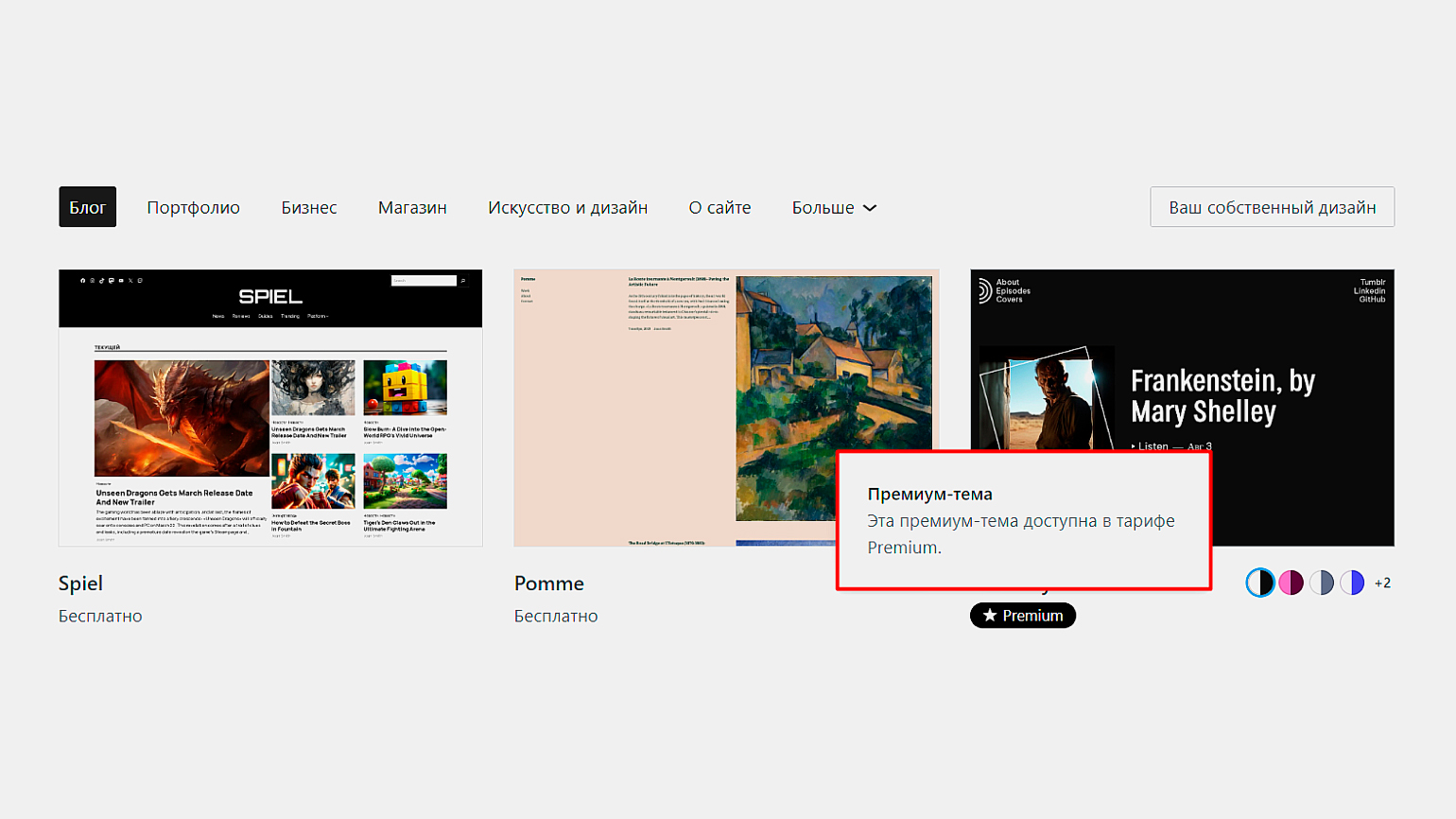
Как и в Tilda, вы можете выбрать шаблон для сайта из каталога:

В WordPress есть платные шаблоны, созданные самими пользователями. Чтобы воспользоваться ими, придётся перейти на премиум-тариф:

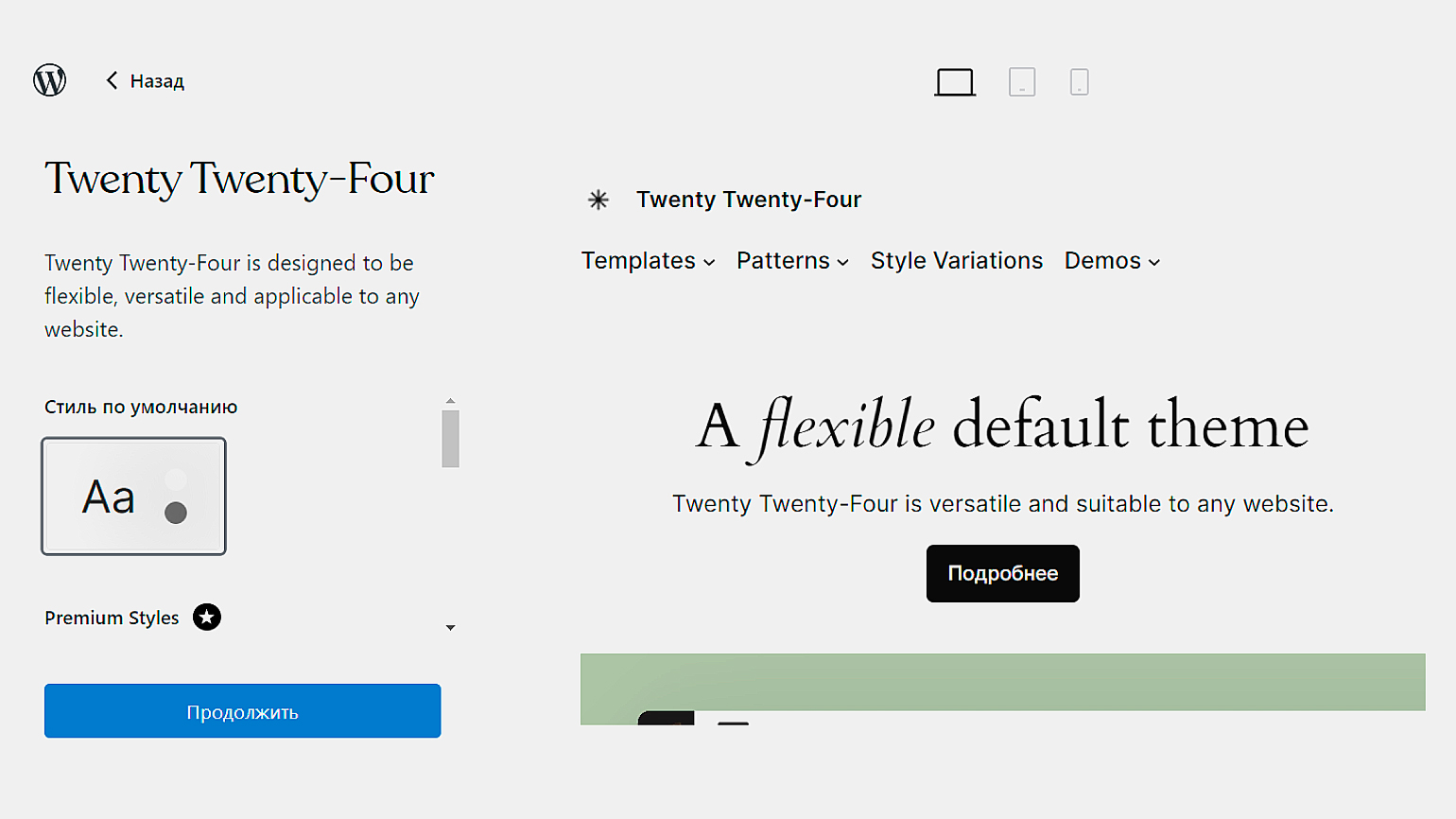
Но мы ограничимся бесплатной темой. Чтобы выбрать и отредактировать её, нажмите на наиболее подходящую, а затем на кнопку Продолжить:

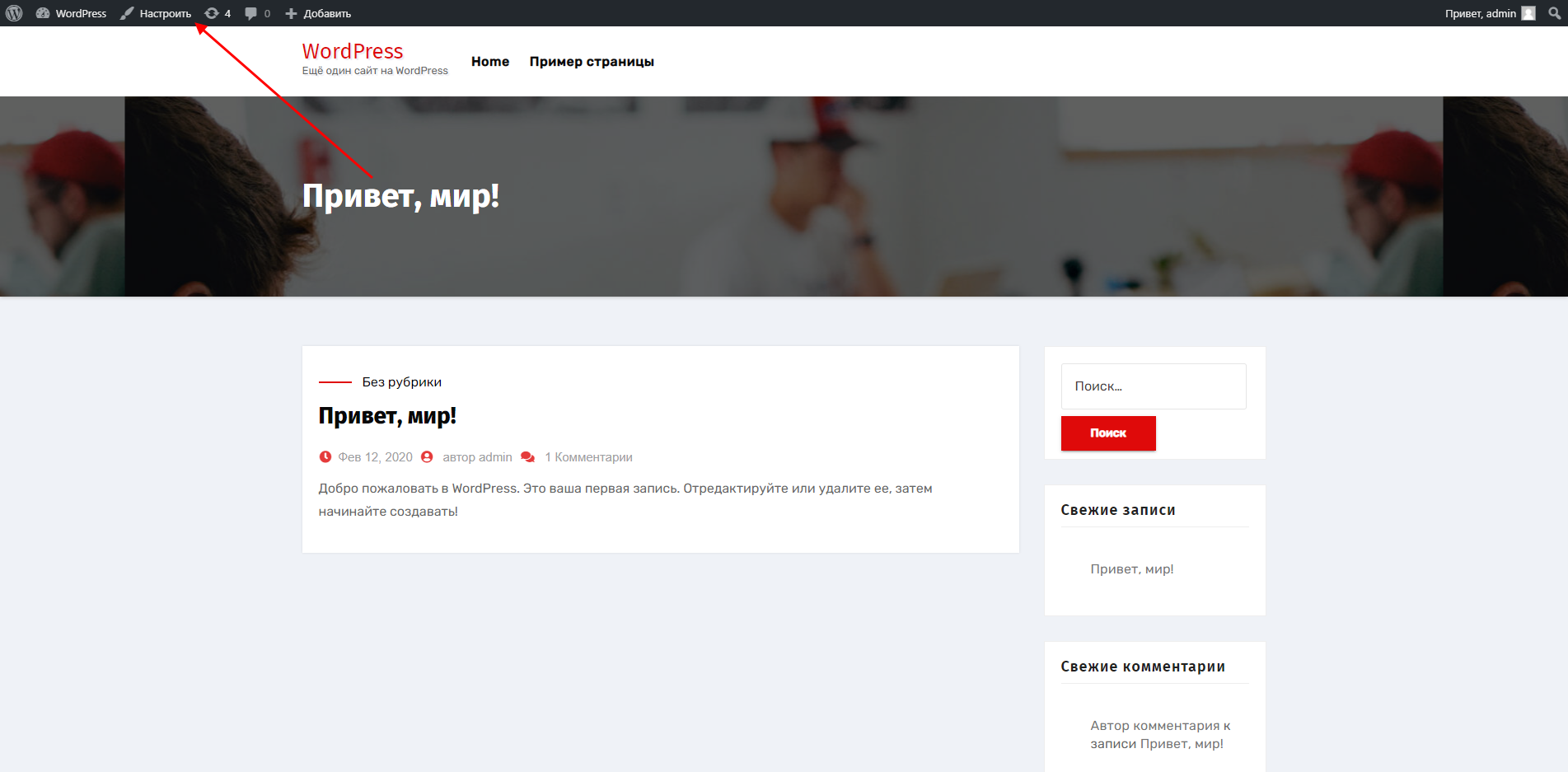
WordPress перенаправит вас в админ-панель. Выберите Обновите дизайн вашего сайта на экране справа и нажмите Редактировать.
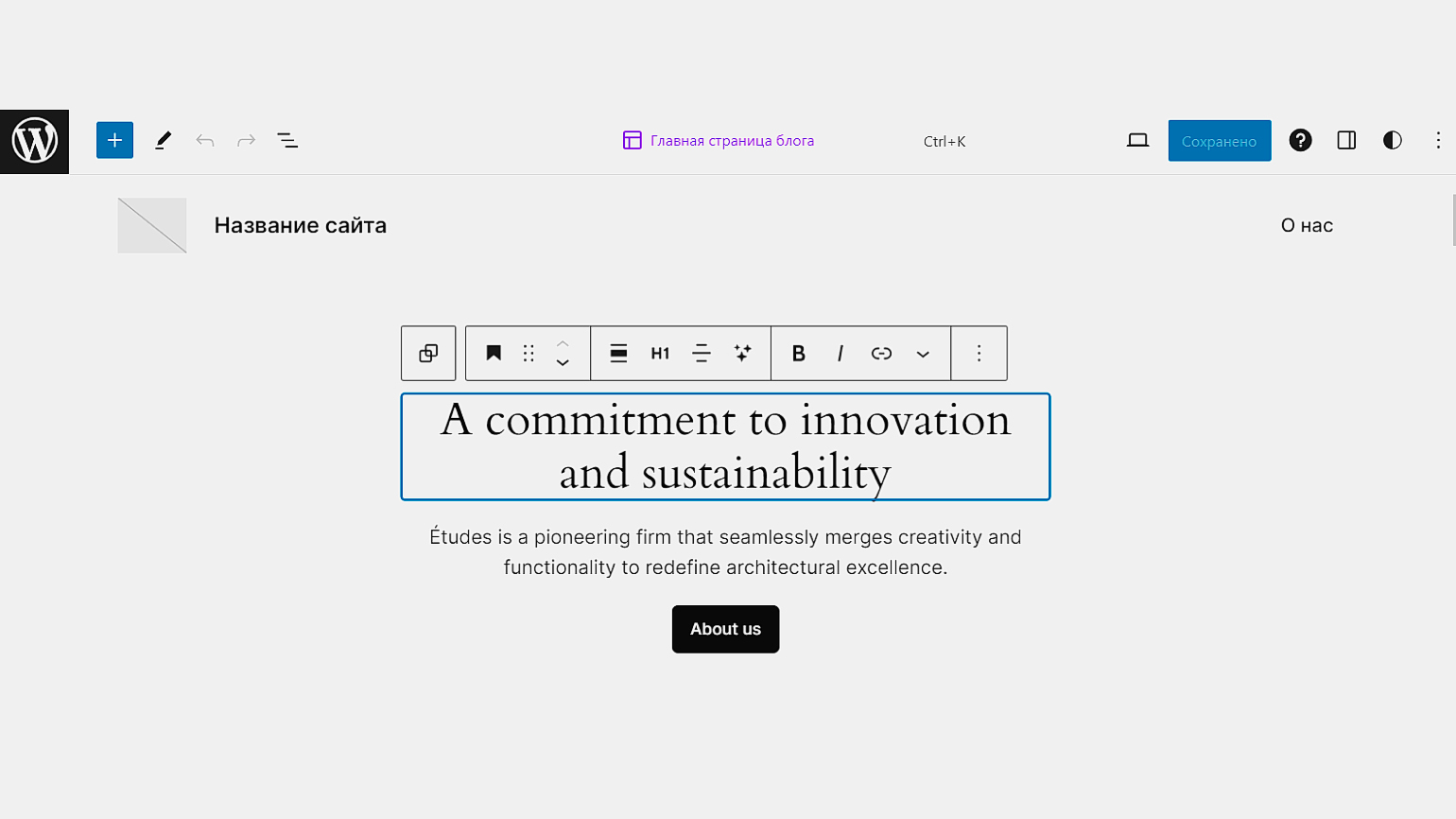
Перейдём к наполнению страницы. Меню редактирования элементов появляется при нажатии на них. Например, чтобы изменить текст, цвет и размер заголовка, просто выберите его левой кнопкой мыши:

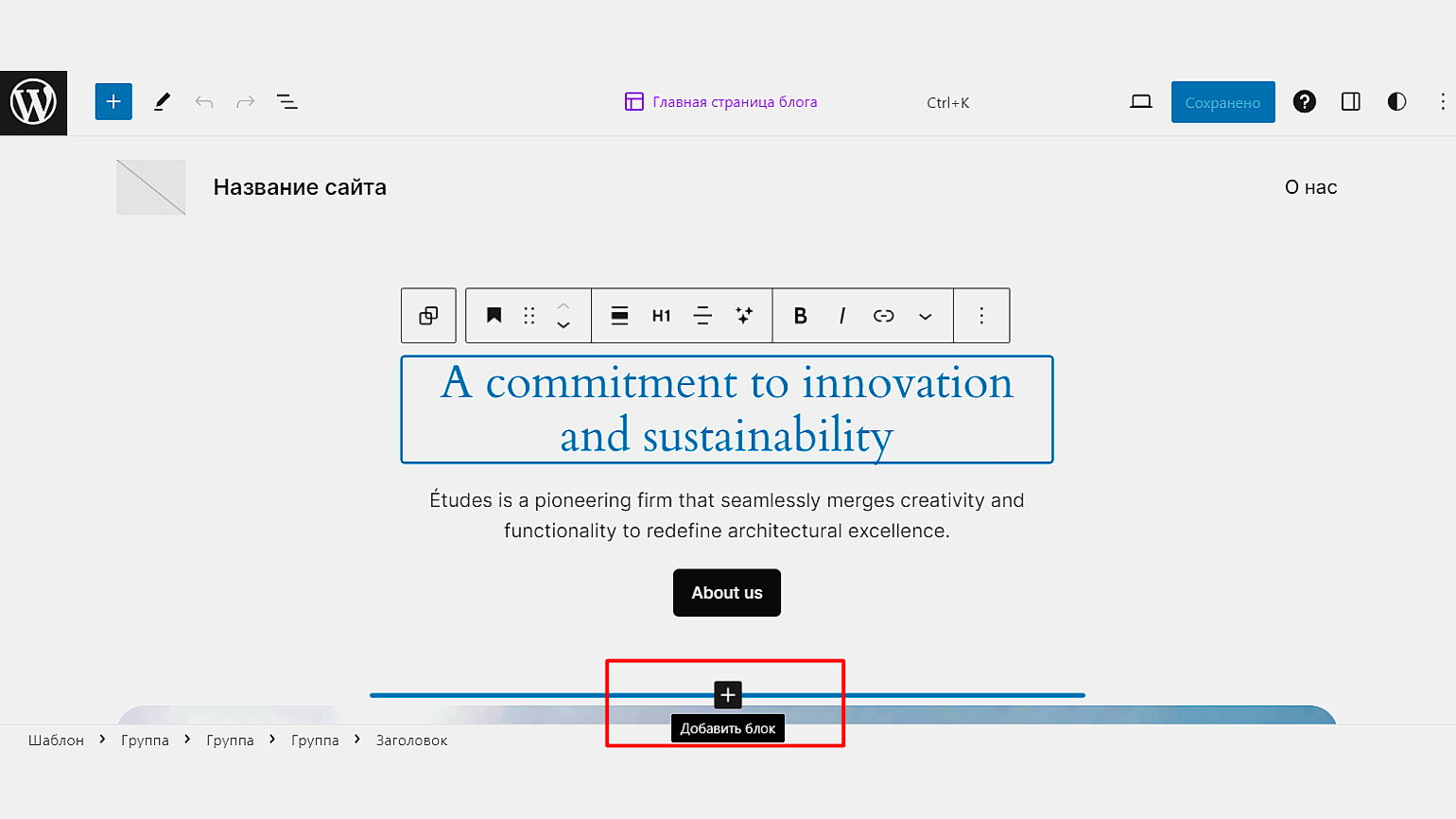
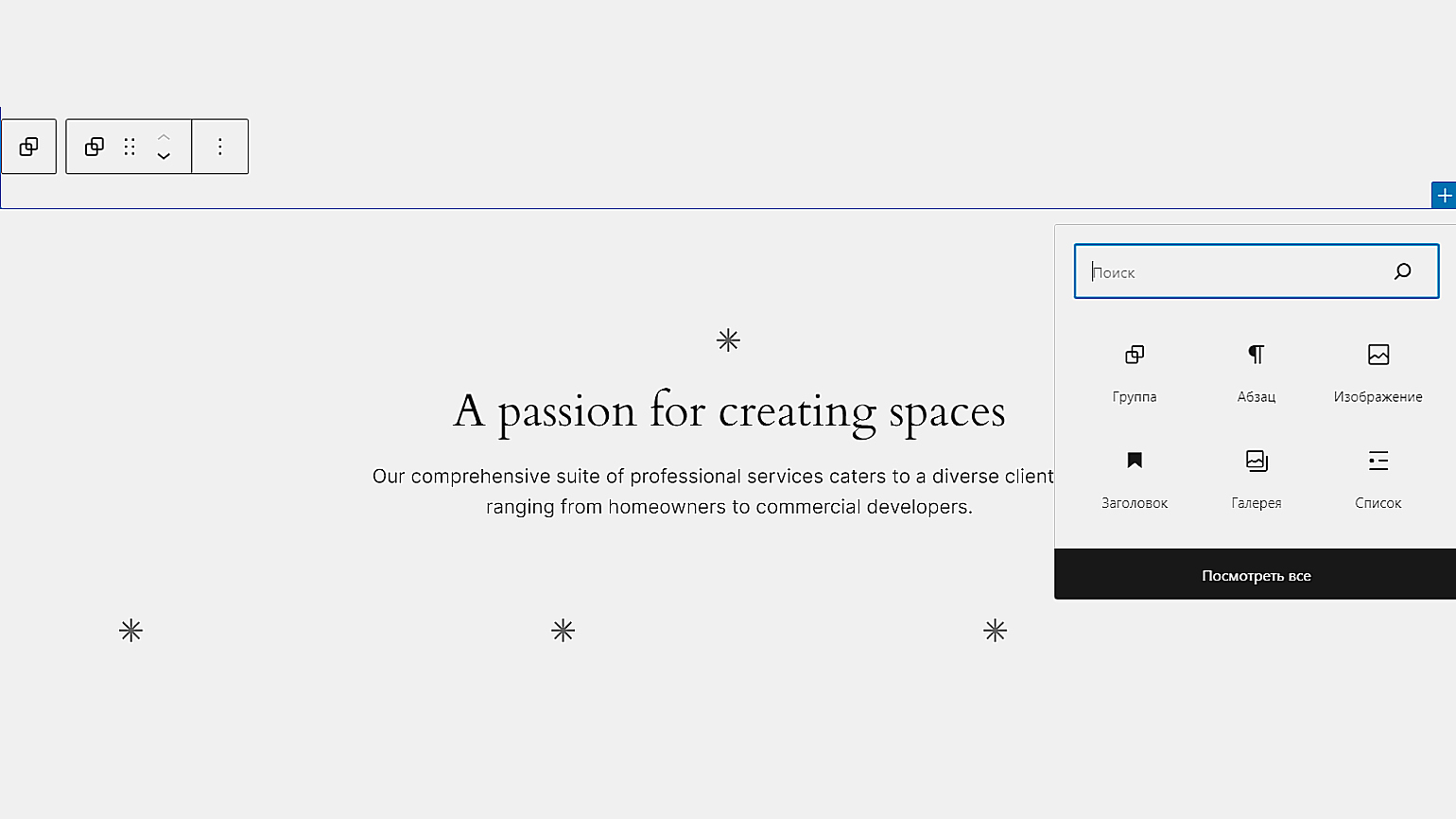
Для добавления нового блока нажмите на всплывающий + между блоками:

Теперь выберите блок, который хотите добавить: текст, изображение, заголовок или список.

Чтобы посмотреть все варианты, нажмите Посмотреть все.
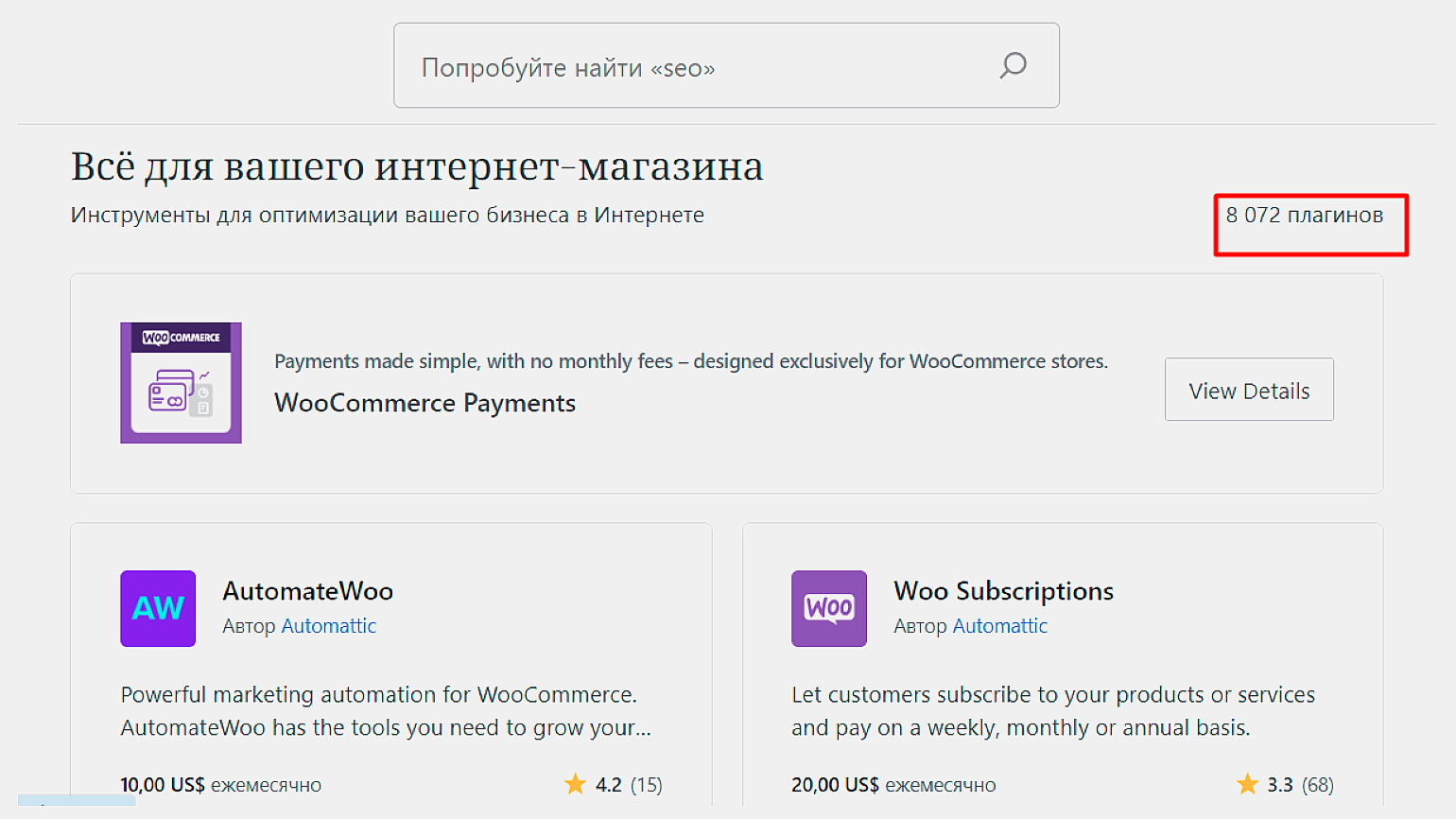
В WordPress можно добавлять плагины, которые расширяют возможности сайта. Например, формы обратной связи, галереи изображений и многое другое. Некоторые из расширений помогают оптимизировать сайты для SEO или адаптируют их элементы под разные виды устройств.

Выбрать есть из чего: для одних только интернет-магазинов WordPress предлагает более восьми тысяч расширений. Они помогут настроить приём платежей, реферальные программы, сформируют чеки для оплаты и так далее. Ни в одном из других конструкторов сайтов такого разнообразия не найти:

Многие темы WordPress адаптированы под мобильные устройства, но можно использовать специальные плагины для улучшения отображения на смартфонах и гаджетах с разными экранами.
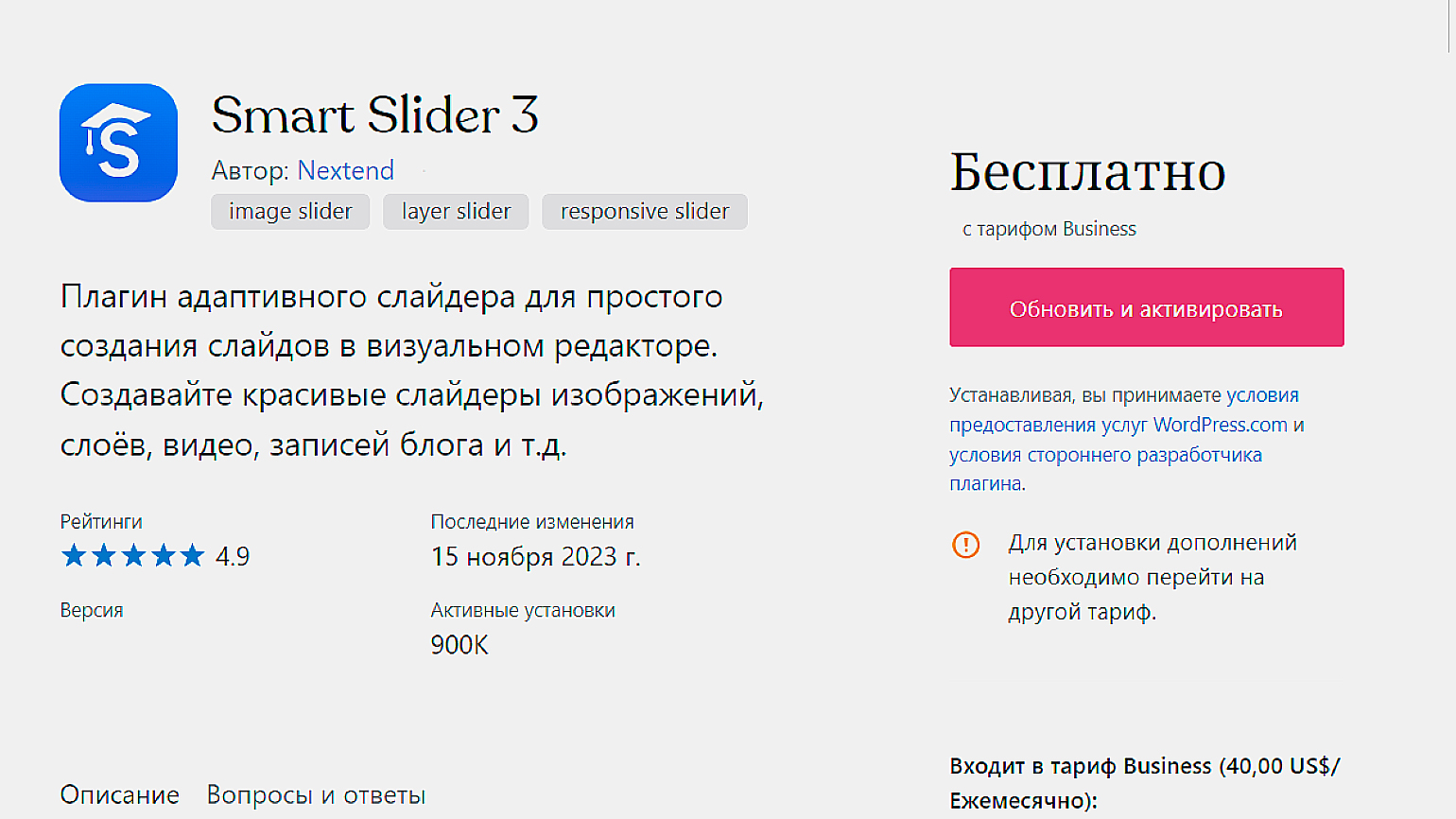
Настроить можно не только весь сайт, но и его отдельные элементы. Например, Smart Slider 3 содержит готовые решения по адаптации слайдеров с изображениями и видео для мобильных устройств.

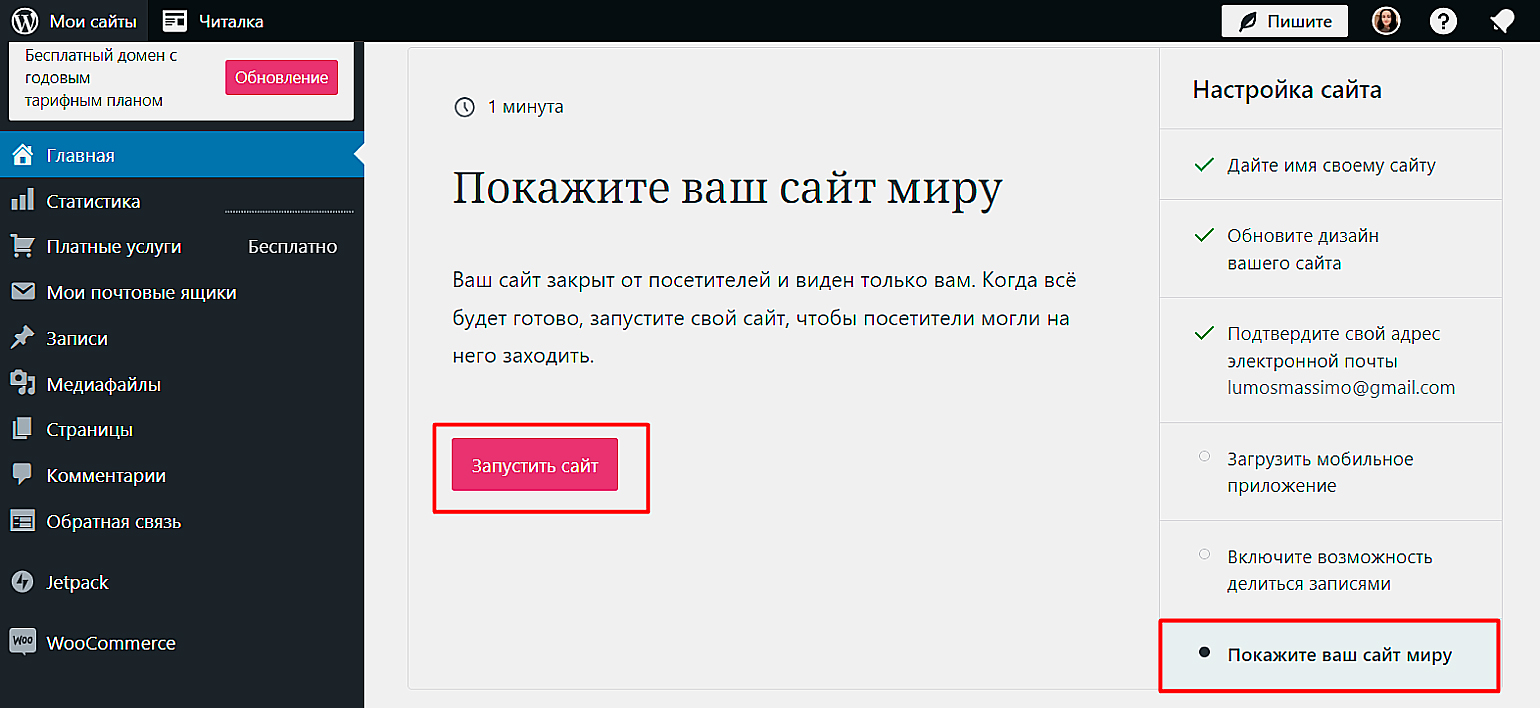
Чтобы опубликовать сайт, откройте главную страницу редактора, нажав на логотип в левом верхнем углу. Выберите вкладку Главная → Покажите ваш сайт миру и нажмите Запустить сайт.

Доменное имя вида ваше_имя.wordpress.com предоставляется бесплатно. Но если вы хотите, чтобы домен выглядел более профессионально, то нужно будет доплатить:

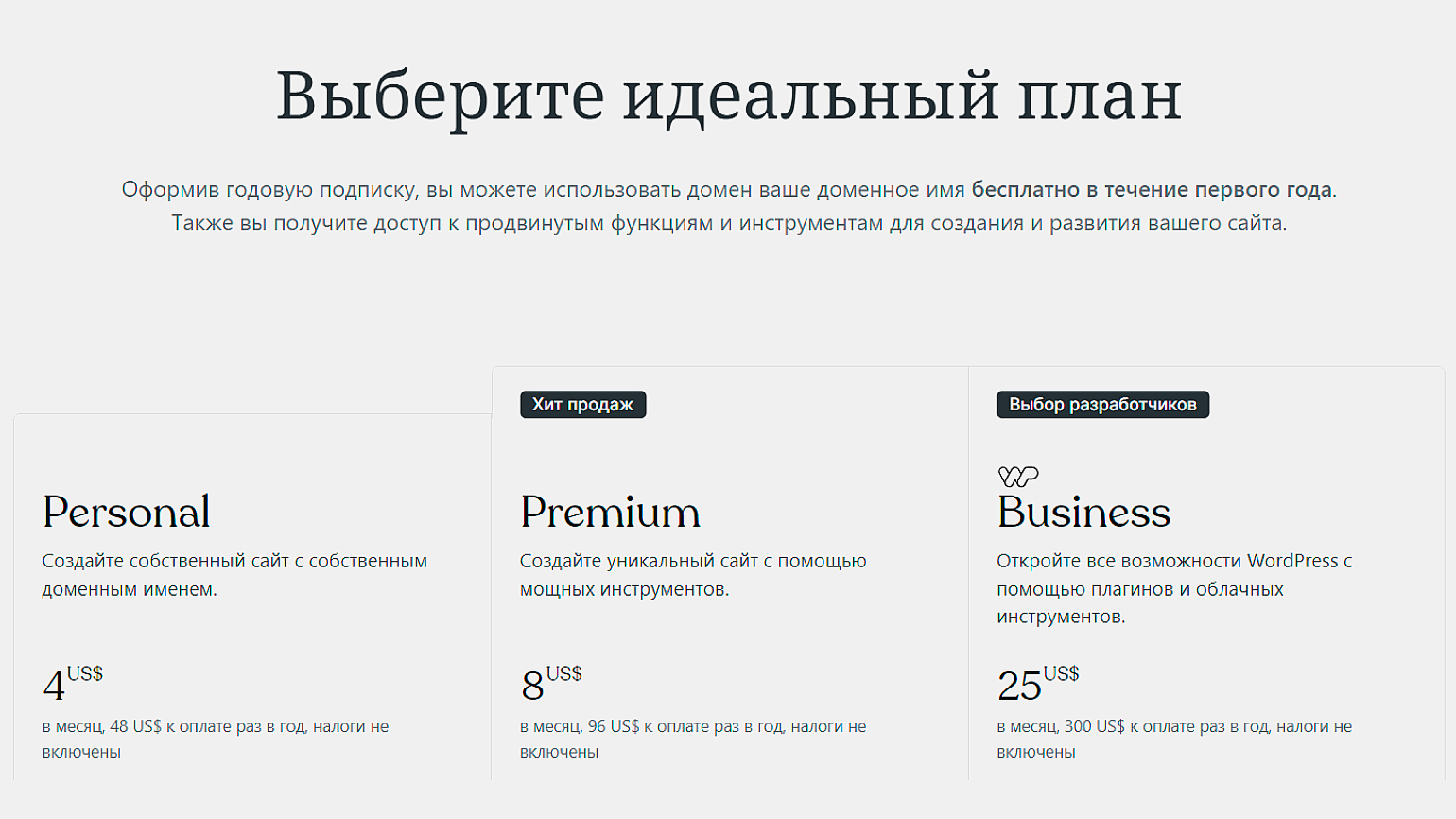
На следующем шаге WordPress предложит выбрать тарифный план:

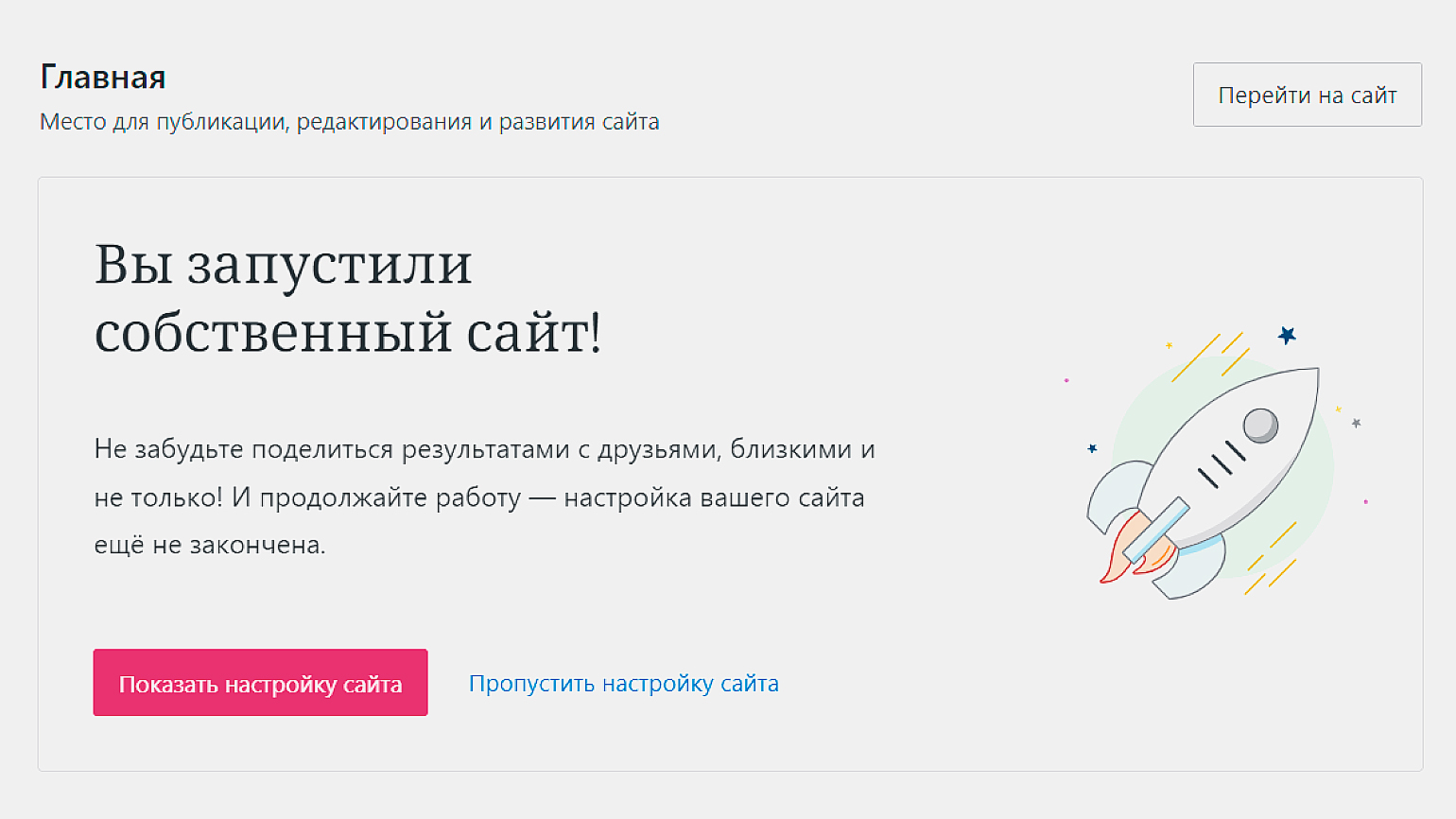
Если вы используете бесплатный домен, этот шаг можно пропустить. После этого сайт будет опубликован:

Теперь вы можете делиться ссылками на него с друзьями и близкими или вернуться в редактор и наполнить его контентом.
Веб-разработка с нуля
Создайте 3 приложения и сделайте первый шаг к карьере веб-разработчика. Для обучения не нужны опыт и знания в IT.
Начать учиться →

Бесплатный курс: «Веб-разработка с нуля»
Начать учиться
Приветствую, дорогие читатели блога iklife.ru! Добро пожаловать на мой бесплатный мини-курс, на котором вы узнаете, как создать доходный информационный сайт с нуля. Собрал для вас простейшую инструкцию, с которой справится даже новичок.
Мини-курс состоит из 10 пошаговых уроков.

Я постарался сделать его таким образом, чтобы вы с минимальными затратами могли запустить свой контентный проект и вывести его на хороший дополнительный доход.
На самом деле, многие думают, что создать сайт – это сложно, дорого и нужны определённые технические знания. Да, какие-то технические знания нужны, но если делать всё по инструкциям, то легче простого справиться самостоятельно.
Введение
Для начала хочу разобрать несколько важный вопросов, чтобы вы понимали, стоит этим заниматься или нет.
Вопрос 1. Сколько нужно денег?
Давайте разберём самые минимальные необходимые затраты, чтобы запустить полноценный сайт.
- Домен – 199 рублей, если брать в зоне RU (за 1 год).
- Хостинг – 1-й месяц бесплатно, далее 1 980 рублей (за 1 год).
- Шаблон (дизайн) – 3 800 рублей (единоразовая оплата).
Итого: 199 + 1 980 + 3 800 = 5 979 рублей.
Можно взять на первое время бесплатный шаблон, тогда понадобится всего 2 179 рублей. Но с бесплатными могут быть проблемы, так как они не все оптимизированы.
Плюс, скорее всего, понадобится программа или сервис для парсинга ключевых запросов. Но на старте тоже можно обойтись бесплатными инструментами, с ними просто сложнее работать.
Вопрос 2. Кому подойдёт?
Создать сайт вообще не проблема, с этим справится даже моя бабушка, если посмотрит все уроки. Самое главное заключается в создании контента.
Я раньше не умел и стеснялся что-то писать публично. В школе по литературе вообще была оценка 2+. Но, поняв возможности информационных сайтов и что они могут дать, я стал учиться писать. Несколько лет опыта и тексты начали вылетать в топ и приносить доход. Сейчас у нас с партнёром даже есть подробный курс по копирайтингу, где мы учим писать информационные тексты для сайтов.
Но научиться писать тоже несложно. Сложно и не всем удается сидеть часами и работать над текстами. Это сидячая и довольно монотонная работа. Её надо полюбить, иначе ничего не получится.
Вопрос 3. Сколько можно зарабатывать?
В одном из уроков я ещё буду подробно рассказывать про заработок. Здесь хочу сказать только то, что информационные сайты – это безграничный заработок. Всё зависит от ваших масштабов мышления и желания развиваться.
У меня есть разные сайты, какие-то приносят по 200 000 рублей в месяц, какие-то по 30 000. Какими-то я занимаюсь активно, а какие-то просто наполнил когда-то контентом и сейчас получаю пассивный доход.
Но честно могу сказать, по своему опыту и по опыту моих учеников, что в среднем за год с нуля сайты выходят на 20 000–30 000 рублей в месяц. Конечно, есть исключения, кто-то стреляет, а у кого-то дела идут медленнее. Смотря сколько времени будете уделять. Правила простые, чем больше и качественнее пишете, тем быстрее и лучше результат.
Ну что, готовы запускать сайт? Тогда поехали!
Урок 1. Ниша
Первым делом надо выбрать нишу (тематику) и понять, о чем будет ваш сайт. Придумать интересное название. Определиться с тем, будет ли это авторский экспертный блог или просто информационный ресурс. Провести анализ конкурентов и понять объём ниши.
Урок 2. Домен
Отталкиваясь от названия, подбираем подходящий запоминающийся домен. Домен – это адрес сайта, по которому его смогут найти пользователи.
Иногда название проекта определяется после нахождения свободного доменного имени. У меня так было с vsvoemdome.ru. Я долго не мог придумать название и искал подходящие под мою нишу свободные адреса.
Урок 3. Хостинг
Хостинг – это место, где будут храниться все файлы вашего сайта. Я сделал подробную инструкцию на примере хостинга Beget, которым сам давно пользуюсь и он меня полностью устраивает.
Вы, если хотите, можете выбрать любой другой. Сначала берите самый дешевый тариф, когда трафик вырастет до нескольких десятков тысяч посетителей в сутки и его будет не хватать, перейдете на более мощный. Переплачивать сразу за мощный хостинг не стоит.
Урок 4. Платформа
WordPress – самая популярная платформа для создания информационных сайтов. Легко настраивается и очень проста в использовании. Устанавливается за пару кликов.
После установки добавим и настроим все необходимые плагины.
Урок 5. Внешний вид
Теперь надо выбрать шаблон. Их существует огромное количество на любой вкус и цвет. Есть платные и бесплатные. В уроке я рекомендую несколько тем от WPShop, которые уже по максимуму оптимизированы, их только надо настроить под себя.
Сейчас дизайн не так сильно влияет на продвижение, потому что большая часть посетителей просматривает статьи с ускоренных страниц, которые имеют ограниченный стандартный внешний вид. Поэтому ставьте простой шаблон и не парьтесь. Раскачаетесь, заработаете денег и закажете уникальный по своему дизайну.
На этом блоге у меня стоит шаблон, дизайн которого я делал сам.
Урок 6. Структура
Обязательно нужно хорошо продумать внутреннюю структуру контента, разложить все темы и подтемы по рубрикам, чтобы пользователю было легко ориентироваться на сайте и находить статьи.
Со структурой вы всегда будете знать, о чем писать и в какой последовательности.
Урок 7. Ключевые запросы
Без понимания того, что ищут пользователи и какие запросы они создают в поиске, сложно продвинуть статью в топ. Текст должен содержать ключевые запросы, чтобы поисковый робот мог понять, о чем он и кому его можно показывать.
Будем учиться парсить конкурентов, изучать, по каким запросам продвигаются их статьи. Расскажу про бесплатные и платные инструменты для сбора ключевых слов.
Урок 8. Статьи
Наверное, в одном уроке сложно дать все нюансы создания идеальной статьи. У меня на полном курсе по сайтам этому посвящен целый отдельный блок, состоящий из 21 занятия. Но я постарался здесь раскрыть самое важное.
Научитесь составлять план, структурировать материал, делать семантический анализ текста, правильно оформлять, обрабатывать изображения и много другое.
Урок 9. Монетизация
В этом уроке разберём все актуальные и эффективные способы получать доход с сайта. Расскажу, с чего можно сразу начать монетизировать контент, а что пока использовать не стоит.
Урок 10. Продвижение
Мой опыт говорит о том, что заниматься каким-то дополнительным продвижением информационного сайта нет необходимости, главное – правильно настроить все технические моменты и создавать хороший материал. Довольные читатели – вот лучший способ продвижения сайта. Они сами всё сделают.
Но чтобы понимать, как действовать, необходимо знать простые правила и некоторые хитрости, которые влияют на то, останется ли читатель довольным. А чтобы видеть, насколько удовлетворены читатели, нужно разбираться в статистике, анализировать отчеты и уметь отслеживать показатели.
Обо всём этом я буду рассказывать в уроке.
Заключение
Друзья, в данный момент некоторые уроки я ещё дорабатываю. Сохраняйте статью в закладки и ждите актуальные обновления.
Все дополнительные вопросы вы можете задать в комментариях или в открытом Telegram-чате вебмастеров. Делитесь своими отзывами о данном мини-курсе, получилось ли у вас запустить свой контентный сайт. Я постарался дать вам в нём максимум знаний для старта.
Если будете готовы идти дальше и погрузиться в ещё более глубокое изучение создания и продвижения доходных сайтов, то приглашаю вас на полный курс “Как создать свой информационный сайт и зарабатывать на нём от 20 000 рублей в месяц”.
Пройдёте все этапы под моим контролем, выполняя простые домашние задания. Точно ничего не упустите и сделаете правильно.
Кажется, что все товары и услуги сейчас продаются через соцсети. Во ВКонтакте и в Инстаграме* можно найти как небольшие магазины рукодельных свечей, украшений или десертов, так и компании, торгующие сборными домами. Но если вашему бизнесу становится там тесно — стоит задуматься о создании сайта. На нём можно собрать всю информацию о вашем товаре или услугах, рассказать о главных преимуществах, показать фото и отзывы покупателей.
Создание сайта — трудоёмкое дело. Мы расскажем, через какие этапы придётся пройти и на какие нюансы стоит обратить внимание.
«Перед тем как создать сайт, проанализируйте конкурентов, поймите, как они продают. Создание сайта не поднимет продажи автоматически. Если у вас небольшой салон красоты или маленькая пиццерия, вам больше подойдут странички в соцсети, которые легче продвигать, и затраты на них меньше».
Созданием сайтов занимаются несколько специалистов: дизайнер, верстальщик, программист. Наполняют сайты текстами копирайтеры и контент-менеджеры, а продвигают готовые странички маркетологи. Руководит всем процессом менеджер проекта.
Вы можете обратиться к специалисту, который соберёт вам сайт под ключ — и даже найдёт всех сотрудников. Или попробовать самому стать руководителем проекта и нанять команду специалистов.
Содержание:
- Шаг 1. Определяем цель создания сайта
- Шаг 2. Выбираем тип сайта
- Шаг 3. Придумываем название и доменное имя
- Шаг 4. Выбираем хостинг
- Шаг 5. Выбираем платформу, или движок сайта
- Шаг 6. Собираем семантическое ядро сайта
- Шаг 7. Продумываем структуру сайта
- Шаг 8. Готовим контент сайта
- Шаг 9. Проверяем юзабилити, или удобство использования сайта
- Шаг 10. Создаём дизайн
- Шаг 11. Приступаем к вёрстке
- Шаг 12. Запускаем сайт
- Бонус: индексация в поисковых системах
Шаг 1. Определяем цель создания сайта
Для начала стоит определиться с целью создания сайта. Они обычно бывают двух видов — коммерческие и некоммерческие.
Если вы планируете привлекать клиентов через сайт, то ваша цель определённо коммерческая. Значит, и функционал сайта должен быть соответствующий: придётся разработать форму заказа, каталог товаров и корзину.
Если же основной поток заказов поступает к вам не через сайт — скорее всего, у вас некоммерческие цели. Тогда из сайта можно сделать, например, новостной портал или блог, которые будут рассказывать об интересных событиях, так или иначе связанных с вашим продуктом.
Затем попробуйте определить задачи, которые сайт должен решить. Например:
- оформление заказа;
- сбор контактов клиентов;
- размещение материалов для скачивания — например, каталогов продукции;
- консультирование клиентов перед покупкой;
- повторные продажи.
_604.jpeg)
Шаг 2. Выбираем тип сайта
Тип сайта зависит от того, какие функции он выполняет — продаёт, знакомит с продуктом или же просто развлекает ваших покупателей, работая на имидж компании.
Интернет-магазин
Его главное отличие — товар можно выбрать, добавить в корзину и купить прямо на месте. Для этого на сайте должна быть возможность регистрации и создания личного кабинета. Так покупатели смогут не только комфортно оплатить заказ, но и отследить его. А спустя какое-то время совершить повторную покупку.
Каждому товару понадобится карточка с фото и описанием. Чтобы оплачивать заказы картой, нужно будет подключить платёжные системы. Также можно добавить возможность назначать скидки — например, чтобы устроить распродажу к празднику.
Сайт услуг
Если вам не нужно продавать товары, то можно ограничиться небольшим сайтом с несколькими страницами. Такой тип подойдёт для салона красоты, кафе, медицинской клиники. На нескольких страничках будут расписаны основные услуги компании, может быть, выложен прайс-лист.
Сайт-визитка
Небольшой сайт, часто одностраничник, который содержит самую основную информацию о компании и контакты. Это может быть портфолио специалиста, например юриста или фотографа. Или же презентация одной краткой и понятной услуги: соляной комнаты, солярия или даже разового мероприятия — выставки или концерта.
Сайт компании, или корпоративный сайт
В отличие от визитки, состоит из нескольких страниц: меню может включать страницы второго и третьего уровня. Подходит для размещения большего количества информации. Может содержать каталог товаров, новости компании, информацию о выполненных проектах и партнёрах.
Порталы, новостные блоги
Главная цель — интересная подача информации. На таких сайтах обычно можно встретить множество статей, тестов, фото и видео.
Форумы
Будут полезны, если у клиентов возникает множество вопросов, связанных с вашими товарами и услугами. Постепенно вокруг вашего бизнеса может даже сформироваться небольшое сообщество. Правда, сейчас форумы часто заменяются группами и чатами в соцсетях.
_711.jpeg)
Шаг 3. Придумываем название и доменное имя
Доменное имя для сайта — это название сайта, которое вбивается в адресную строку, например profi.ru. Название должно отражать имя бренда, но при этом быть запоминающимся и легкочитаемым. В идеале вы должны суметь его легко продиктовать — без всяких «эс как доллар». Не стоит выбирать и слишком длинные имена — желательно ограничиться 12 символами. Также стоит избегать цифр и символов. И, конечно же, ошибок — всё это ассоциируется с мошенническими ресурсами.
Домен верхнего уровня, или доменная зона — это те буквы, которые стоят в конце адреса после точки: .ru, .com или .org. Благодаря им можно понять, где находится организация или в какой стране она ведёт свою деятельность. Самый популярный домен — .com, но его нет смысла использовать, если вы работаете только в России. Больше подойдёт привычный .ru. К тому же за использование доменов других стран поисковые системы могут применять к вашему сайту штрафные санкции.
В последнее время кроме географических доменов стали появляться профессиональные: agency, .media, .travel. Они сразу обозначают сферу вашей деятельности.
Доменное имя вы покупаете не навсегда, а лишь арендуете. Поэтому платить за него придётся регулярно, например раз в год. Выбирая доменное имя для сайта, обязательно проверьте, не совпадает ли оно с адресом конкурента. Если имя уже занято, добавьте к названию короткое слово, которое относится к вашей сфере деятельности. Например, к названию магазина можно добавить shop, а к игрушкам — toys. Купить доменное имя для сайта, подобрать и зарегистрировать домен можно, например, на сайтах WebNames, REG.RU, NIC.RU.
Шаг 4. Выбираем хостинг
Хостинг — это место на сервере, где будут храниться все материалы вашего сайта. При его выборе обратите внимание на показатель Uptime — время бесперебойной работы. Оно должно быть максимально приближено к 100%. Также желательно выбирать хостинги с понятным функционалом и русской службой поддержки. Именно к ней вы будете обращаться, если сайт перестанет работать.
Как и доменное имя, хостинг арендуют. Цена аренды зависит от объёма хранилища. Поэтому если вы не планируете создавать крупный портал, то дорогой хостинг вам не понадобится. Но и пользоваться бесплатными хостингами для сайта тоже не стоит — это ненадёжно. Сервер может внезапно «упасть», и все материалы с вашего сайта пропадут на неопределённое время.
Шаг 5. Выбираем платформу, или движок сайта
Платформа для сайта — это примерно то же, что операционная система для компьютера. От неё зависит, сколько функций вы сможете добавить на свой сайт и насколько удобно будет им пользоваться.
Платформу можно создать тремя способами:
- с помощью конструктора сайтов;
- с помощью CMS;
- написать код самостоятельно.
_170.jpeg)
Конструкторы сайтов
Вариант, который больше всего подходит для новичков. Создать сайт на конструкторе почти так же легко, как зарегистрироваться в социальной сети. По умолчанию вам будет присвоено доменное имя конструктора, то есть название_вашего_сайта.wix.com. Но многие сервисы дают возможность доплатить и убрать название конструктора из адреса.
«Сайт на конструкторе я советую делать только в том случае, если нужно получить результат максимально быстро и дёшево. Например, необходимо протестировать новый сегмент рынка или продать билеты на мероприятие. Для капитальных сайтов конструкторы не подходят. Такие ресурсы тяжелее продвигать».
Примеры конструкторов: Tilda, Mobirise, Wix, Nethouse.
_555.jpeg)
СMS-системы
СMS, или Content Management System — это система управления сайтом, также называемая админкой. Они бывают платные и бесплатные.
Самая известная бесплатная система администрирования — WordPress. На ней создано около четверти всех сайтов в интернете. Она отлично подходит для блогов, сайтов-визиток, портфолио, корпоративных сайтов. Для новичков это идеальный вариант: управление админкой интуитивно понятно и не требует специальных знаний.
Платные платформы предоставляют больше возможностей для персонализации. Но, чтобы ими пользоваться, придётся немного подучить HTML или позвать на помощь программиста.
Самая известная платная CMS — «1С-Битрикс». Она позволяет создавать крупные сайты и может интегрироваться с системой 1C — это особенно важно для интернет-магазинов.
_312.jpeg)
Самостоятельное написание кода сайта
Чтобы создать сайт с нуля, нужно будет пройти три основных этапа:
- Отрисовка макета сайта. На этом этапе дизайнер продумывает, как будут выглядеть основные элементы сайта — «шапка», меню, блоки с информацией, баннеры. Обычно для этого используют Adobe Photoshop или другие графические редакторы.
- Вёрстка. На этом этапе пишется код, а созданные элементы вшиваются в сайт.
- Внедрение PHP. Сайт перестаёт быть просто картинкой, пользователи могут взаимодействовать с ним, например оставлять заказы.
У самостоятельно созданного сайта больше возможностей как в дизайне, так и в продвижении. Но работа с ним потребует гораздо больше времени и навыков. Вносить изменения в него будет труднее.
Шаг 6. Собираем семантическое ядро сайта
Семантическое ядро сайта — это набор ключевых запросов, по которым пользователи будут находить ваш сайт в поисковых системах — Гугле и Яндексе. Например, «купить мебель тверь», «торты на заказ москва» или «сшить шторы на заказ сокол». Составив список таких запросов, вы поймёте, какие статьи и новости потребуются для продвижения сайта. Если на сайте будет большое количество экспертной, хорошо структурированной и часто обновляемой информации по определённой теме, поисковики будут чаще показывать сайт в выдаче. Так клиенты смогут попадать к вам прямо из поисковиков.
Подобрать запросы по вашей теме, или «ключи», можно с помощью бесплатного сервиса Яндекс.Wordstat. В нём нужно вбить слова, связанные со сферой деятельности компании, и посмотреть, как часто люди ищут их в интернете. Чем больше цифра, тем популярнее запрос. Не стоит писать статьи только на популярные темы — так вы не сможете продвинуться. Ориентируйтесь и на запросы средней популярности.
_795.jpeg)
Шаг 7. Продумываем структуру сайта
Теперь, когда вы разобрались с типом сайта и семантическим ядром, можно набросать структуру. Это своеобразная схема страниц сайта. Сделать её можно даже на бумаге. Чтобы поисковики показывали сайт в начале поисковой выдачи, соблюдайте такие рекомендации:
- Сделайте возможность попадать на главную с любой страницы. Например, с помощью шапки сайта и логотипа, на которые всегда можно кликнуть.
- Не забудьте «хлебные крошки». Это кнопки, с помощью которых можно вернуться на шаг назад с любой страницы сайта. Например, в магазине одежды уйти со страницы конкретного платья обратно в общий каталог.
- Не создавайте более 4 уровней страниц. Стоит остановиться на: Одежда —> Платья —> Праздничные платья —> Платья для свадьбы.
Шаг 8. Готовим контент сайта
Перед запуском сайта стоит подготовить содержимое, то есть тексты, фото и видео, чтобы страницы не были пустыми. Вы можете делать это сами или доверить специалистам — копирайтерам и контент-менеджерам.
Вот на что стоит обратить внимание:
- Тексты должны быть уникальными. Не стоит копировать статьи с сайтов конкурентов или перепечатывать странички из Википедии.
- Фотографии и видео не должны много весить. Например, вес одной фотографии не должен превышать 1 Мб. Некоторые CMS автоматически ужимают фотографии или позволяют это сделать при загрузке. Если такой опции нет, оптимизировать фото можно онлайн с помощью разных конвертеров или в графических редакторах типа Adobe Photoshop.
_21.jpeg)
Шаг 9. Проверяем юзабилити, или удобство использования сайта
Анализ юзабилити можно проводить и после запуска сайта, чтобы делать его всё более удобным для пользователей. Но ещё до запуска стоит убедиться в следующем:
- Шрифт сайта не слишком мелкий.
- Нет большого количества всплывающих окон, которые мешают пользователю видеть основную информацию на странице.
- Есть «хлебные крошки», благодаря которым пользователь в любой момент может вернуться на предыдущую страницу.
- С главной страницы пользователь может легко попасть на второстепенные страницы, например с каталогом товаров.
- Пользователь может найти всю необходимую информацию об оплате, доставке, возврате и контактах.
«Сейчас в тренде максимальная простота. Считается, что пользователь должен сделать не больше 2 кликов от момента входа на сайт до целевого действия, например нажатия кнопки «Добавить в корзину». Если путь длиннее, вы можете потерять клиентов».
Шаг 10. Создаём дизайн
Если вы используете конструкторы или системы типа WordPress, то можете выбрать дизайн из готовых бесплатных шаблонов — сделать это так же легко, как сменить заставку на телефоне. Если же вам хочется добавить сайту индивидуальности, придётся вникнуть в основы HTML и СSS. Тогда шаблон можно будет доработать под свои нужды: изменить шапку сайта, поменять цвета.
Важно: проверьте, как сайт будет выглядеть на различных устройствах — обычных компьютерах, планшетах и мобильных телефонах. Если вашу страницу будет неудобно просматривать со смартфона, вы можете потерять часть продаж. Хорошая новость: шаблонные сайты, как правило, уже содержат мобильные версии.
Шаг 11. Приступаем к вёрстке
Если макет сайта вы разрабатывали самостоятельно, нужно будет сделать под него код. Этим занимаются верстальщики и программисты. Принимая работу, проверьте, соответствует ли результат макету.
Самостоятельно сверстать сайт можно в программах Atom, Sublime и Visual Studio Code.
Шаг 12. Запускаем сайт
Перед запуском нужно протестировать в браузере, всё ли работает правильно, и только после этого открывать доступ для всех.
Когда домен зарегистрирован, хостинг оплачен, сайт проверен на работоспособность, его переносят на сервер. Для этого используют программы-проводники типа FileZilla — они переносят файлы с вашего компьютера на хостинг.
_539.jpeg)
Бонус: индексация в поисковых системах
Чтобы сайт попал в поисковые системы Google и Яндекс и отображался по разным запросам, нужно, чтобы поисковые машины его проверили. Этот процесс можно ускорить, если создать файлы robots.txt и sitemap.xml и отправить их в Яндекс.Вебмастер и Google Search Console.
Файл robots.txt создаёт программист, который пишет код сайта. В этом файле указаны рекомендации для поисковиков — что им можно сканировать, а что нет. Например, стоит запретить поисковику просматривать содержимое корзины клиента и системные файлы.
Файл sitemap.xml — это карта сайта. В ней указано, как организованы страницы на сайте и как обновляется информация на них. Это нужно, чтобы поисковик запомнил, как часто нужно сканировать ваш сайт и обновлять результаты в выдаче.
Важно время от времени проводить анализ индексации. Особенно если на вашем сайте много страниц и они часто обновляются. Узнать, индексируют ли вас поисковики, можно несколькими способами:
- Ввести в поиске site: и название вашего сайта, например site: profi.ru. Количество результатов будет равняться количеству одобренных поисковиком страниц.
- Посмотреть Google Search Console в разделе «Индекс Google — Статус индексирования» и в Яндекс.Вебмастере в разделе «Индексирование — Страницы в поиске».
- Воспользоваться расширениями для браузера RDS Bar, который отобразит, была ли проиндексирована конкретная страница.
Есть несколько причин, по которым поисковики могут индексировать не все страницы:
- Сайту меньше 3 месяцев.
- В файле robots стоят ограничения на индексацию определённых страниц.
- Вы редко обновляете информацию на сайте и создаёте новые страницы.
- У сайта низкая скорость работы, страницы медленно загружаются. Это может произойти, если на страницах есть «тяжёлые» фото или видео.
- Поисковики наложили на вас санкции за использование мошеннических схем или «серого» продвижения.
Instagram* («Продукт компании Meta, которая признана экстремистской организацией в России»).
Для многих пользователей процесс создания сайта кажется чем-то невозможным, особенно когда речь идет о самостоятельном проектировании и кодировании веб-ресурса. На первый взгляд, это и вправду может показаться сложным, но с приходом различных конструкторов сделать это посильно каждому.
В сегодняшней статье я разберу основные технические моменты, связанные с веб-разработкой, а также покажу, как бесплатно создать сайт своими руками.
Выбор платформы для сайта
Прежде чем переходить к обзору популярных платформ для веб-разработки, стоит понимать, из чего вообще состоит сайт и как делаются те страницы, которые мы видим в интернете. Не будем углубляться в сложные аспекты, поговорим лишь о главных компонентах сайта:
- HTML – язык разметки, определяющий содержание и структуру веб-сайта. Благодаря ему мы видим все содержимое страницы. Технически это простой файл с расширением .html, который самостоятельно создается пользователем. Основные элементы «кода» – теги и атрибуты.
- CSS – текстовый файл в формате .css, в котором содержатся правила описания HTML-страницы. Данный компонент позволяет нам визуально кастомизировать язык разметки HTML. Например, изменить цвет фона, увеличить шрифт, добавить изображение или прописать эффекты к различным элементам.
- JavaScript – скриптовый язык программирования. Его основная идея – улучшить возможности сайта, например, добавить функцию «лайка», загрузить новые посты в ленту, запустить анимацию и так далее.
Обратите внимание на то, что CSS и JavaScript – необязательные компоненты, и вы вполне можете сделать сайт без них. Однако если без JavaScript прожить еще можно, то без CSS создать полноценный сайт почти нереально. На практике, конечно, можно, но выглядеть он будет как веб-ресурс из 2000-х.

Как только на локальном компьютере будет создан HTML-файл с привязанной таблицей стилей (CSS), сайт готов, т.е. его можно выгружать в интернет. Но не все так просто просто – такой подход «немного» устарел. Сейчас чаще всего можно встретить взаимосвязь этих компонентов с системой управления контентом – CMS. Это двигатель сайта, который обладает широким функционалом и позволяет создать мощный ресурс без знания программирования.
То есть вы можете самостоятельно создать сайт на HTML и CSS, а затем внедрить его в одну из CMS. Либо вы можете установить CMS на сервер и сделать сайт с помощью шаблонов. Естественно, что шаблон никогда не сможет заменить сайт, созданный с нуля, но это отличный способ для тех, кто не знает языка разметки и не умеет программировать.
Топ лучших CMS
5 лучших CMS для запуска сайта в 2021 году:
- WordPress
- Joomla!
- Drupal
- Typo3
- Serendipity
Первый в списке – WordPress, и возглавляет топ он не просто так. WP – это самая популярная система управления контентом в мире. На ней было создано множество популярных сайтов: Mercedes-benz.com, Thewaltdisneycompany.com, Lifehacker.ru и многие другие. Кроме того, WordPress славится своими шаблонными решениями.
Несмотря на то, что WordPress очень популярен, для работы с ним нужны определенные навыки. Вдобавок самостоятельно создать уникальный и продающий сайт без подключения программиста будет довольно проблематично. Решением проблемы может стать использование конструктора сайтов. В нем вы можете создавать сайт простым перетаскиванием визуальных блоков.
Топ лучших конструкторов сайтов
Самые лучшие конструкторы сайтов в 2021 году:
- Craftum
- Tilda Publishing
- LPgenerator
- WIX
Особенности конструкторов:
- Никакого программирования и администрирования. Владельцу необязательно разбираться в HTML, CSS или FTP-клиентах.
- Выбор дизайна занимает несколько минут. Разработчики предлагают целый каталог бесплатных шаблонов, адаптированных под различные ниши.
- Настройка и управление осуществляются мышкой. Все работает в графическом интерфейсе, который позволяет менять блоки на страницах простым выбором из списка.
Защищенность таких сайтов довольно высока, ведь никаких самостоятельных изменений владелец не вносит, а «дыры» платформы давно и надежно залатаны. Обновление кода, добавление модулей и шаблонов происходит под контролем специалистов компании-разработчика. Остается лишь купить красивый домен, и проект готов к публикации в сети.
Рекомендую обратить внимание на Craftum – мощный инструмент для создания типовых сайтов. Это идеальный конструктор для тех, кто совершенно не разбирается в веб-разработке. Создать сайт на Craftum сможет даже ребенок – интерфейс сервиса крайне прост. Разумеется, у конструктора есть и расширенный функционал – например, можно добавлять сторонний код, чтобы воссоздать то, чего нельзя сделать стандартным функционалом. Для работы потребуется подключение тарифа, стоимость которого составляет 169 рублей в месяц, хотя попробовать констуктор можно и бесплатно в течение 10 дней.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Обзор лучших конструкторов сайтов
Несомненный плюс конструктора – высокая стабильность без тестирования. Все ошибки, какие могли закрасться на этапе разработки, давно устранены. Ведь «тестировщиков» платформы много, и каждый вносит свой вклад в проверку. Отчасти это и стимулирует бесплатное предложение шаблонов и прочих элементов. Сейчас создавать сайт самостоятельно на базе конструктора – удобно и безопасно.
Craftum
Клиент получает все услуги в «одном пакете», остается только выбрать дизайн сайта и наполнить его контентом. В распоряжении пользователей сотни готовых шаблонов и никаких ограничений по количеству доменов или трафику.

Выбор шаблонов в конструкторе Craftum
Особенности:
- Множество готовых шаблонов под разные бизнес-направления.
- Разнообразные блоки, которые позволяют собрать сайт с уникальной структурой.
- Функция «Дизайн-блок» для создания кастомного сайта.
-
Адаптивный дизайн. Вам не нужно делать несколько версий сайта, блоки сами подстроятся под любой размер экрана.
-
Удобный и понятный интерфейс, минимум кликов для настройки.
-
Коллекция шрифтов, картинок и иконок.
-
Возможность вставить свой HTML-код, встроить Яндекс.Карты и подключить сторонние виджеты.
Сайты, созданные на конструкторе, получают неограниченное количество почтовых ящиков, а также бесплатный сертификат SSL от Let’s Encrypt. При возникновении вопросов пользователям доступна круглосуточная техническая поддержка.
Tilda
Платформа отечественной разработки. На ней одинаково просто делать лендинги, сайты-визитки, блоги или небольшие интернет-магазины. Сервис предоставляет более 210 шаблонов и 550 отдельных блоков в 28 категориях. Так что вопрос создания проекта на конструкторе заключается лишь в подборе оптимального набора инструментов и оформлении нужного дизайна.

Особенности:
- Сайт собирается из готовых блоков в любой последовательности.
- Страницы сразу адаптированы для показа на мобильных устройствах.
- Платные тарифы включают модули приема платежей.
- Сервис предлагает собственную CRM, способную работать с внешними сервисами.
Особое внимание конструктор уделяет подаче визуального контента. Его функционал включает встроенный редактор изображений, коллекцию бесплатных кнопок, библиотеку картинок. Готовые блоки (типа корзины, формы приема заказа, оформления доставки товара) работают сразу же после подключения к странице (методом Drag & Drop).
LPgenerator
Сервис заточен под создание одностраничных сайтов (лендингов). Тарифы не ограничивают количество страниц, поэтому LPgenerator хорошо подходит для продвижения целого списка товаров (под каждый – отдельная посадочная страница). Бесплатного тарифа у конструктора нет.

Особенности:
- Платформа заточена под продажи – собственная CRM, аналитика, подключение сервисов по приему платежей, телефонии, SMS-оповещения, рассылок.
- Сайт собирается из готовых блоков – 19 сценариев и каталог из 150 шаблонов.
- Сервис предлагает массу маркетинговых инструментов – квизы, всплывающие окна, A/B-тестирование.
При желании удастся создать настоящий интернет-магазин. На платформе есть готовые модули под каталог, карточки товаров, корзину, оплату с банковских карт и электронных кошельков. Владельцу сайта нужно всего лишь собрать нужное количество страниц и опубликовать их. Тарифы зависят от объема подключаемых опций, поэтому систему легко масштабировать в зависимости от задач.
WIX
Еще одна платформа для создания сайтов с бесплатным доступом к конструктору. Есть и платные тарифы без ограничений по количеству страниц, дискового пространства, передаваемого трафика (а также с отсутствием рекламы, которая отображается на free-аккаунте).

Особенности:
- Сайт собирается из готовых модулей – система предлагает сотни виджетов.
- Конструктор универсален – подходит для создания онлайн-визиток, блогов, лендингов и интернет-магазинов.
- Простое подключение дополнений – модули, расширяющие функционал, доступны в App Market Wix.
Очевидно, что конструкторы из приведенного списка обладают схожим набором инструментов. Из-за этого выбор подходящего варианта может быть затруднен.
Есть и другие популярные сервисы, способные удовлетворить запросы дотошных пользователей, – это UKit, uCoz, Nethouse, 1C-UMI, Setup и др. Они также отличаются интерфейсом панели управления, отчасти перечнем функциональных возможностей, количеством подключаемых модулей, но подобное разнообразие смущает еще больше.
Выход из ситуации один: взять наиболее важные критерии и сравнить их.
Сравним параметры конструкторов
|
Критерии |
Craftum |
Tilda |
LPgenerator |
WIX |
|
Типы сайтов |
Визитки, лендинги, онлайн-каталоги |
Визитки, лендинги, блоги, простые интернет-магазины |
Лендинги, онлайн-каталоги |
Визитки, лендинги, форумы, блоги |
|
Наличие мобильной адаптивности |
Есть |
Есть |
Есть |
Есть |
|
Бесплатные шаблоны |
250+ |
200+ |
290+ |
500+ |
|
Поддержка кастомизации |
Есть |
Есть |
Есть |
Есть |
|
Обучающие материалы |
Служба поддержки, база знаний, информационные статьи |
Справочный центр, вебинары, уроки и статьи |
База знаний, видеоуроки |
База знаний, информационные статьи |
|
Редактирование кода |
Есть |
Есть |
Есть |
Есть |
|
Тариф Free |
Нет |
Есть |
Нет |
Есть |
|
Тестовый период |
10 дней |
14 дней |
7 дней |
Нет |
|
Платные тарифы |
От 169 руб. в месяц |
От 500 руб. в месяц |
От 799 руб. в месяц |
От 243 руб. в месяц |
|
Способы оплаты |
Карты Visa, MasterCard, «МИР», Uniquely Yours, ЮMoney, WebMoney, QIWI, Сбербанк Онлайн |
Карты Visa, MasterCard, PayPal, ЮMoney, Web Money, QIWI, American Express |
Тот же перечень, плюс Сбербанк Онлайн, Альфа-Банк, карты «МИР», Теле2, Билайн, МТС, Мегафон |
Карты MasterCard, Visa, American Express, Diners Club |
|
Собственный домен |
Без ограничений |
Только на платных тарифах |
На тарифах «Базовый» и «Продвинутый» |
На тарифах Combo, Unlimited, eCommerce |
|
SEO-функции |
Метатеги, ЧПУ, запрет индексации |
Метатеги, канонические страницы, запрет индексации |
Метатеги, запрет индексации |
Метатеги, ЧПУ, редиректы, запрет индексации |
На выбор конструктора вполне способны повлиять такие «мелочи», как договор с определенным оператором онлайн-касс или разработчиком конкретной CRM. Нет смысла подключать разные инструменты аналитики и обработки заявок. Эффективный подход к реализации заключается в объединении каналов продвижения в единой системе (принцип «одного окна»).
Общие принципы создания сайтов на конструкторе
Другой способ выбора конструктора – опробовать сайты в действии, пусть они и заполнены демонстрационными данными. Важно понять, насколько они подходят под ваши задачи. Особый акцент ставится на удобстве прохождения конверсионного пути (от входа на ресурс до совершения целевого действия), если речь идет о коммерческом ресурсе, или на возможности подольше удержать посетителя в блоге или внутри каталога образцов.
Рекомендации:
- Выбор стилистики, дизайна. Каталоги шаблонов ограничены, а иногда внешний вид сайта становится основным критерием для конструктора. Главное, сократить к минимуму изменения настроек шаблона, ведь это ускорит запуск проекта.
- Сделать ресурс оригинальным. Сюда включены работы над сменой стоковых изображений на собственные, изменением цветовой палитры, размера и типа шрифтов. Здесь все просто – все элементы обязаны соответствовать фирменному стилю и должны отличаться от стиля конкурентов.
- Разработать уникальную структуру. Если сайт состоит даже из десятка страниц, каждая из них «затачивается» под отдельный товар, услуги, разделы.
- Подготовить контент. Наполнение сайта предполагает создание продающих текстов, таблиц, качественных фотографий, инфографики, видеороликов. Ни в одном конструкторе нет и не будет релевантного контента – они дают только дизайн и функционал.
Итак, мы обсудили базовое строение сайта и рассмотрели лучшие платформы для его создания.Теперь можно переходить непосредственно к творческому процессу! В этой инструкции мы не будем писать свой код, а рассмотрим лишь те способы построения страниц, которыми могут воспользоваться новички. Это конструирование сайта в Craftum и использование шаблонов в WordPress.
Как создать сайт в конструкторе Craftum
Если для разработки веб-сайта на CMS WordPress требуются знания языка разметки, CSS-стилей и прочего, то в конструкторе Craftum можно обойтись без них. Благодаря встроенным шаблонам и особому блоку «Дизайн блок» можно создать уникальный сайт со своим дизайном и стилем.
Давайте посмотрим, как осуществляется работа с конструктором Craftum. Создадим с его помощью простой сайт-визитку на основе шаблонов и дизайн-блока.
- Открываем официальную страницу и переходим к регистрации.
- Заполняем контактные данные и жмем «Создать сайт». Сервисом можно пользоваться бесплатно в течение 10 дней!
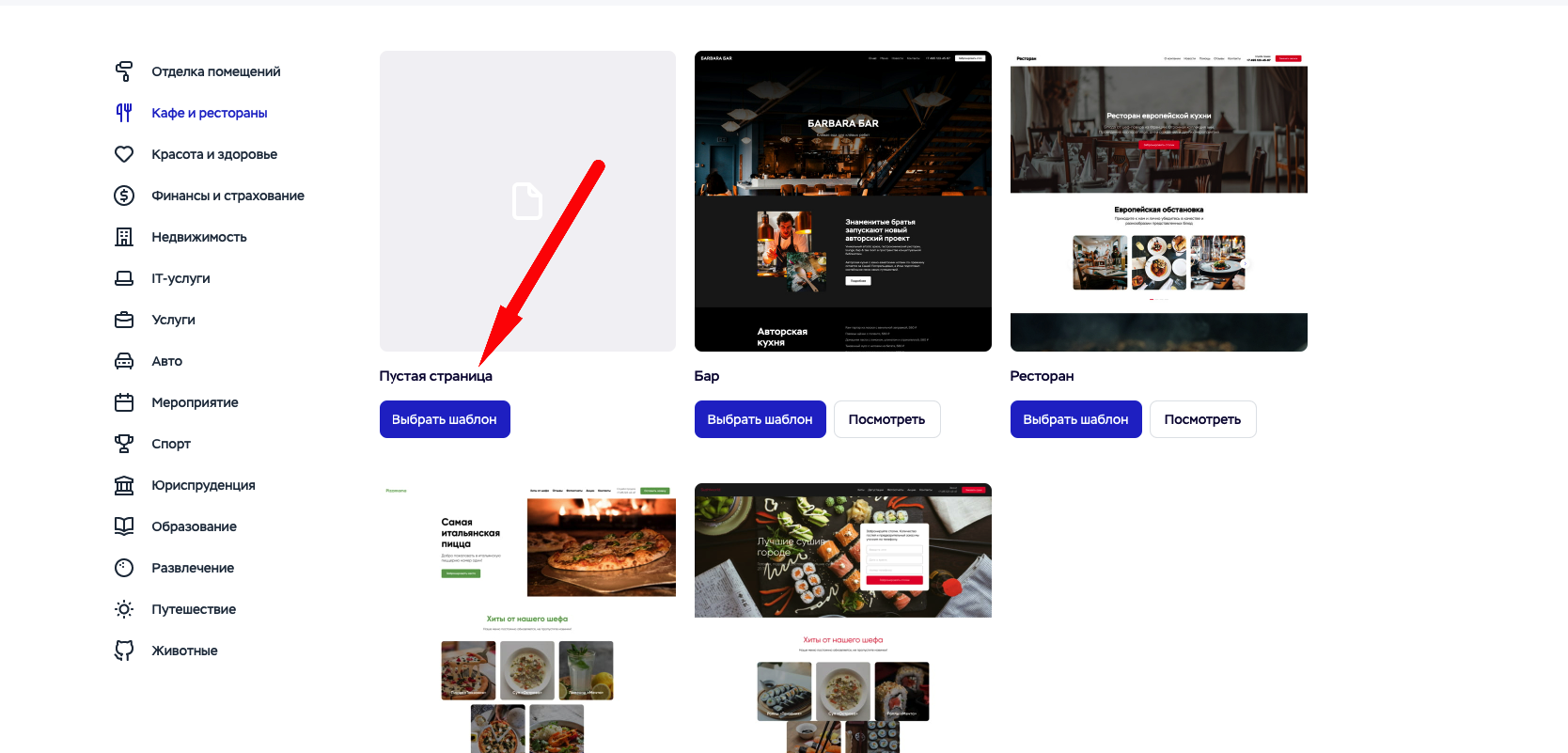
- В результате мы попадаем на главную страницу конструктора Craftum – здесь мы и будем проводить все манипуляции с будущим сайтом. Мы можем пойти двумя путями: использовать готовый шаблон из выбранной категории либо создать пустую страницу и уже внутри нее добавлять нужные нам блоки. Для наглядности давайте воспользуемся пустой страницей:
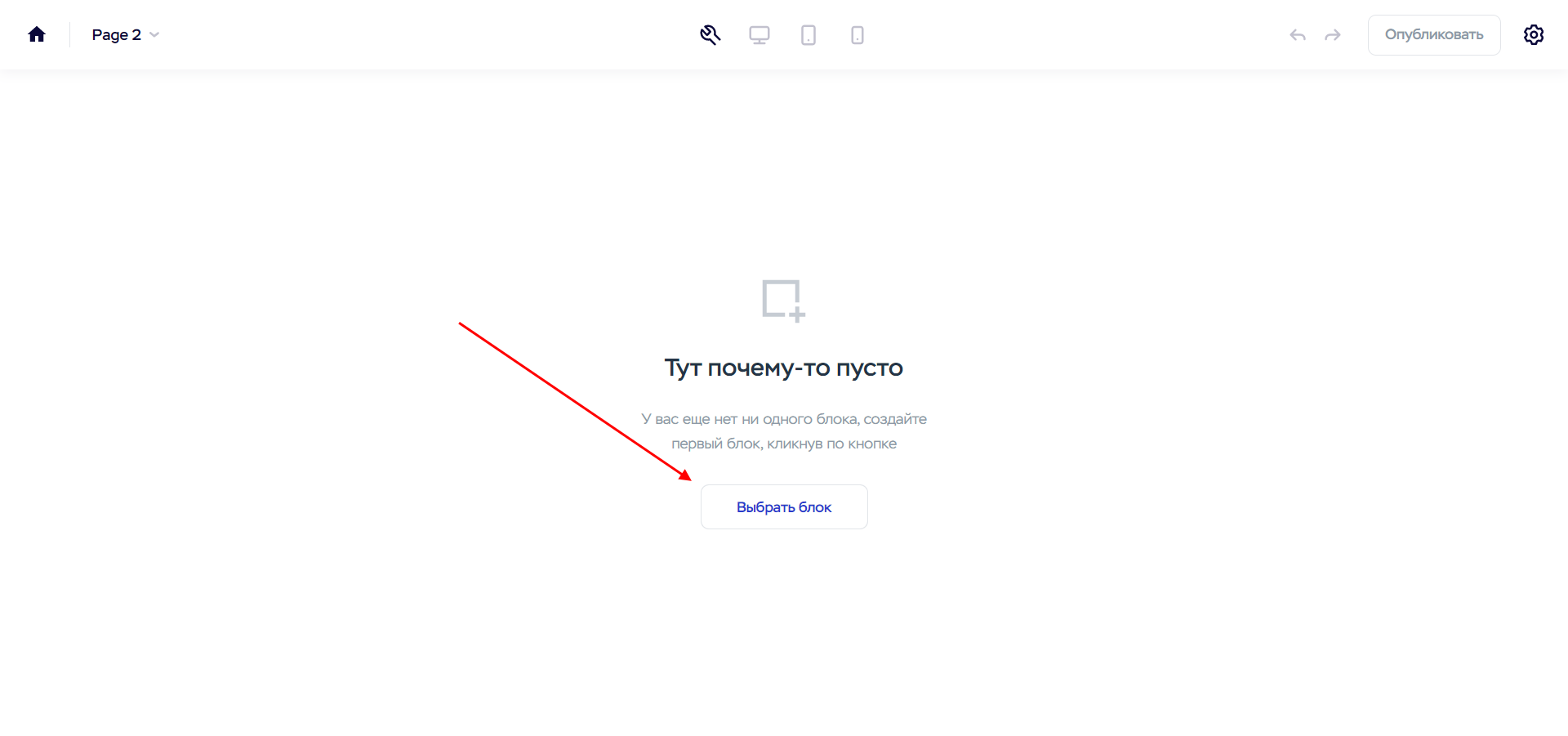
- Для ее наполнения нам потребуется создать специальные блоки, которые будут отвечать за ту или иную информацию. Первым делом жмем «Выбрать блок».
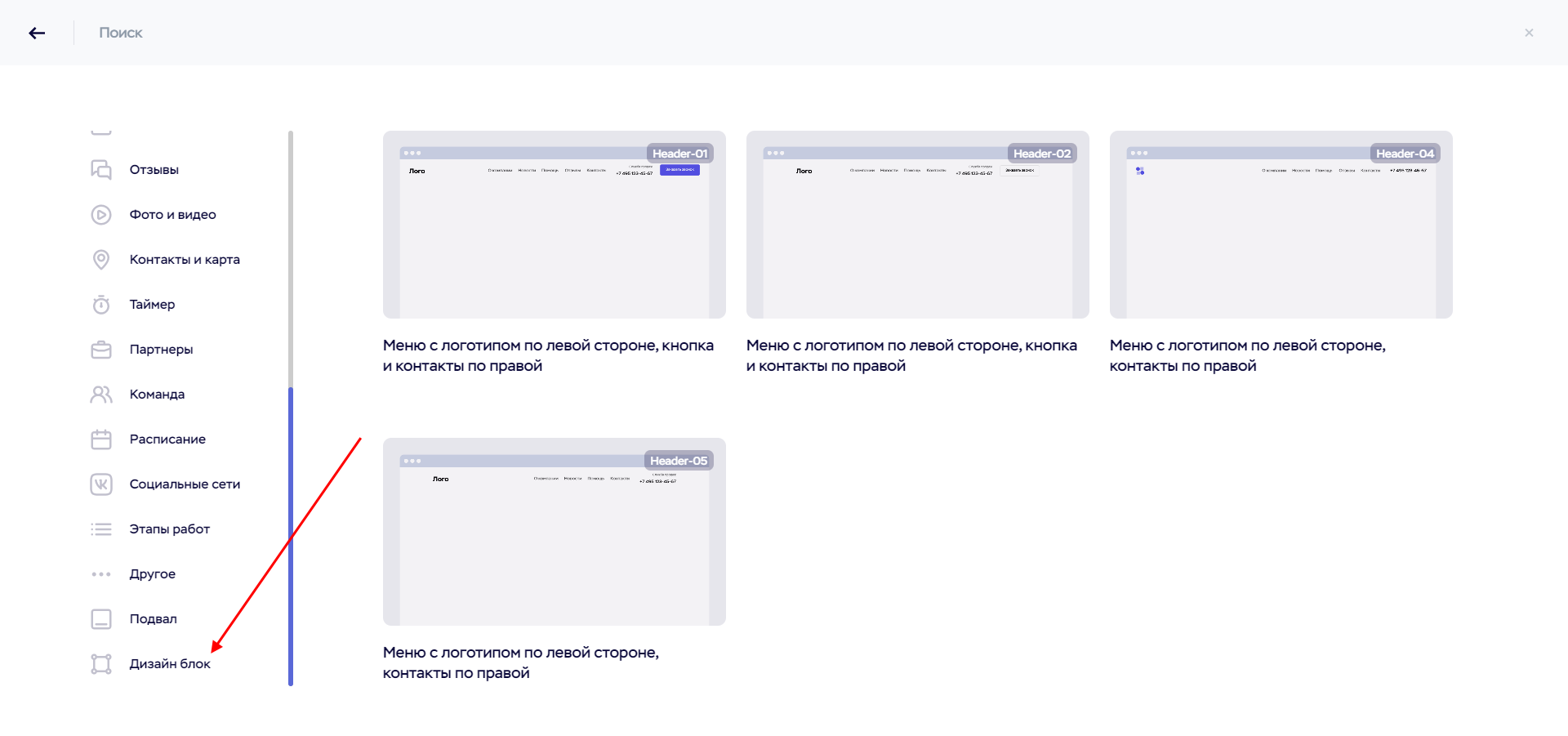
- В отобразившемся меню перед нами открывается доступ к основным шаблонам страницы. Например, чтобы создать меню, мы можем просто выбрать для этого шаблон. Аналогично можно поступить с контактной информацией и прочими блоками сайта. Помимо этого, есть опция «Дизайн блок», позволяющая самостоятельно конструировать кастомный дизайн. Давайте разработаем первый блок на основе данной опции, а уже потом перейдем к шаблонам.
- После выбора дизайн-блока мы попадаем в окно его редактирования. Для начала давайте очистим холст – для этого выделяем все элементы и жмем клавишу «Delete».
- Также давайте уберем фоновое изображение – в меню слева в разделе «Фон» нажмем для этого на крестик.
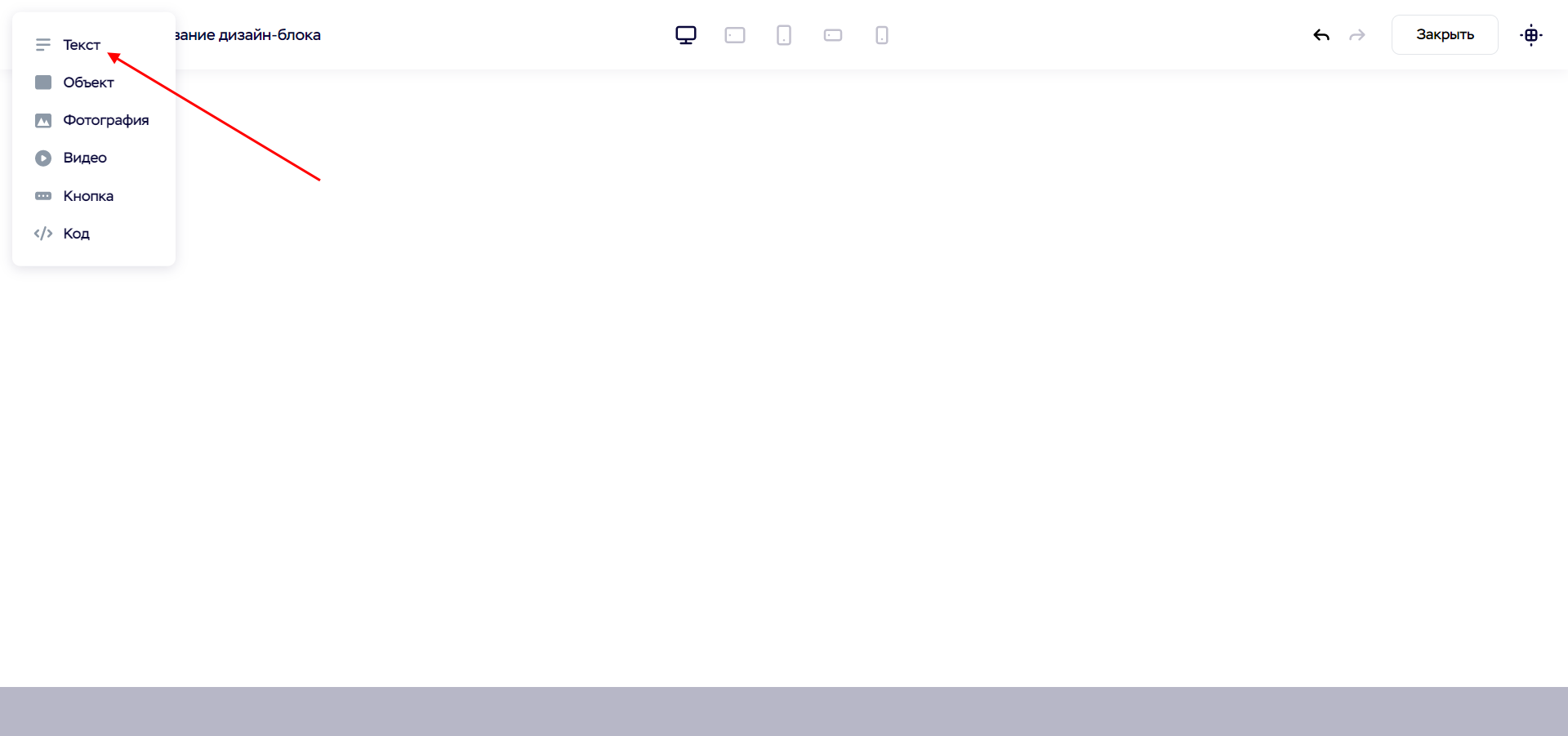
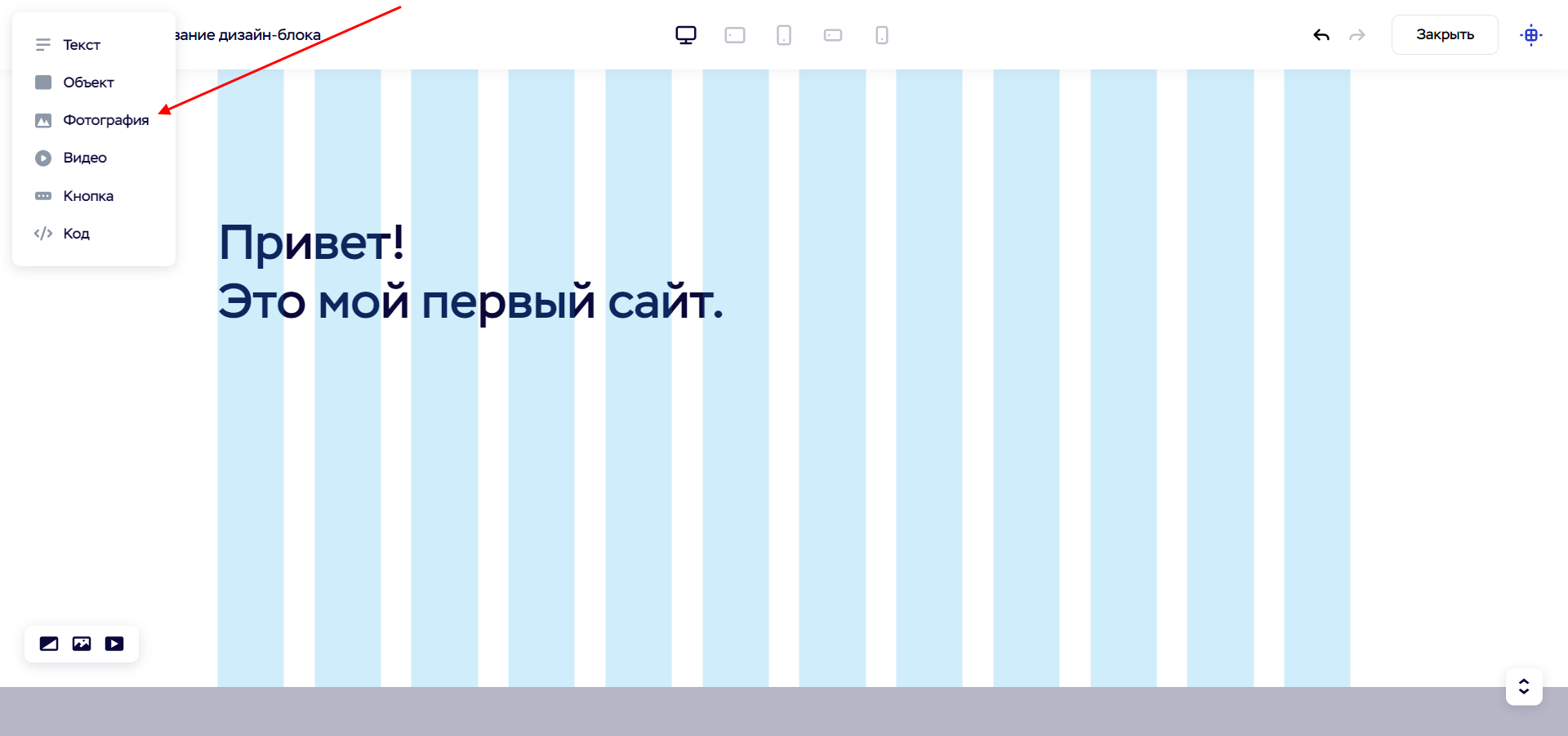
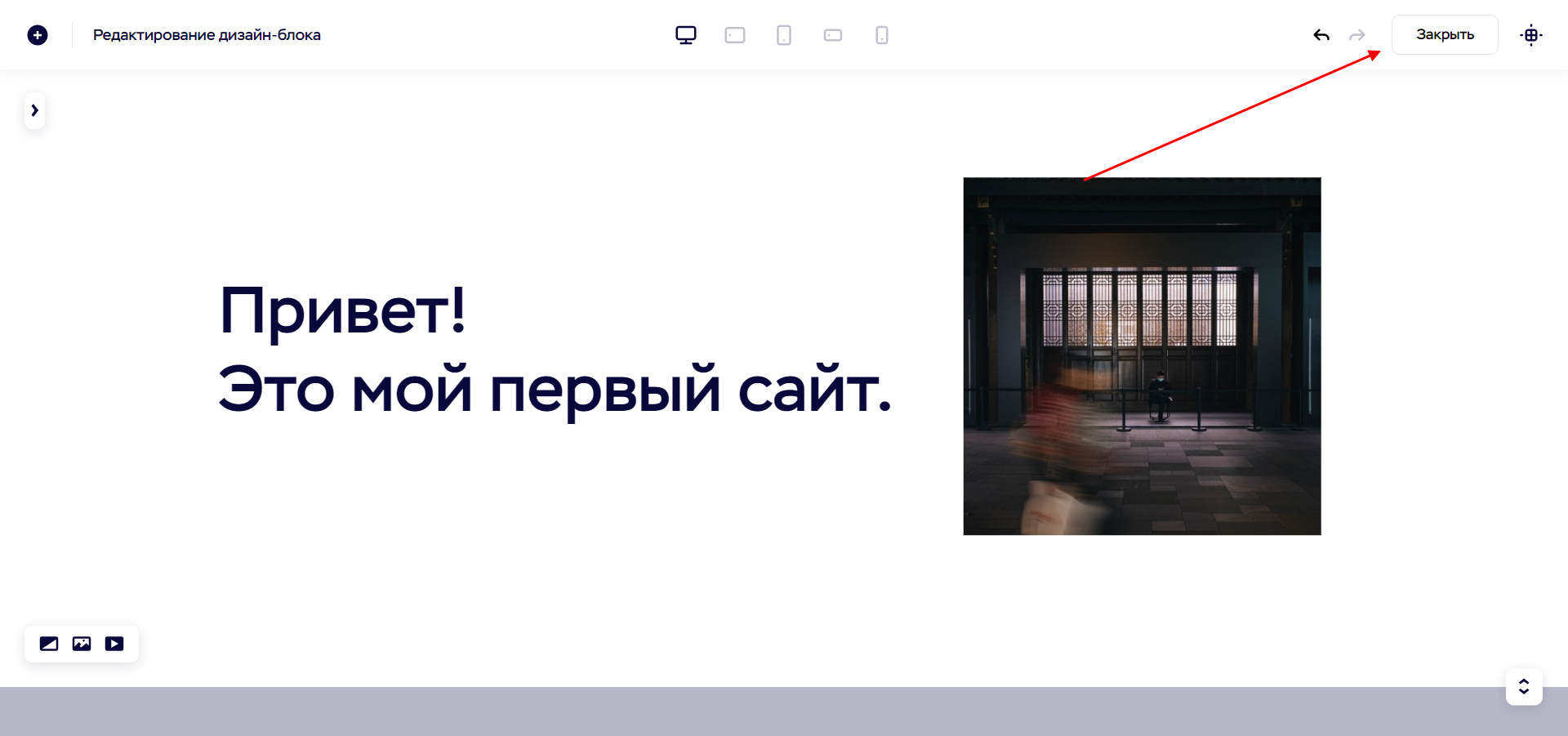
- В результате мы получаем пустой холст. Заполним его необходимой информацией – первым делом добавим заголовок. Для этого в верхнем левом углу нажимаем на плюсик и выбираем «Текст».
- Зададим название заголовку, например, «Привет! Это мой первый сайт». Также давайте добавим картинку из компьютера – выберем для этого соответствующий блок «Фотография».
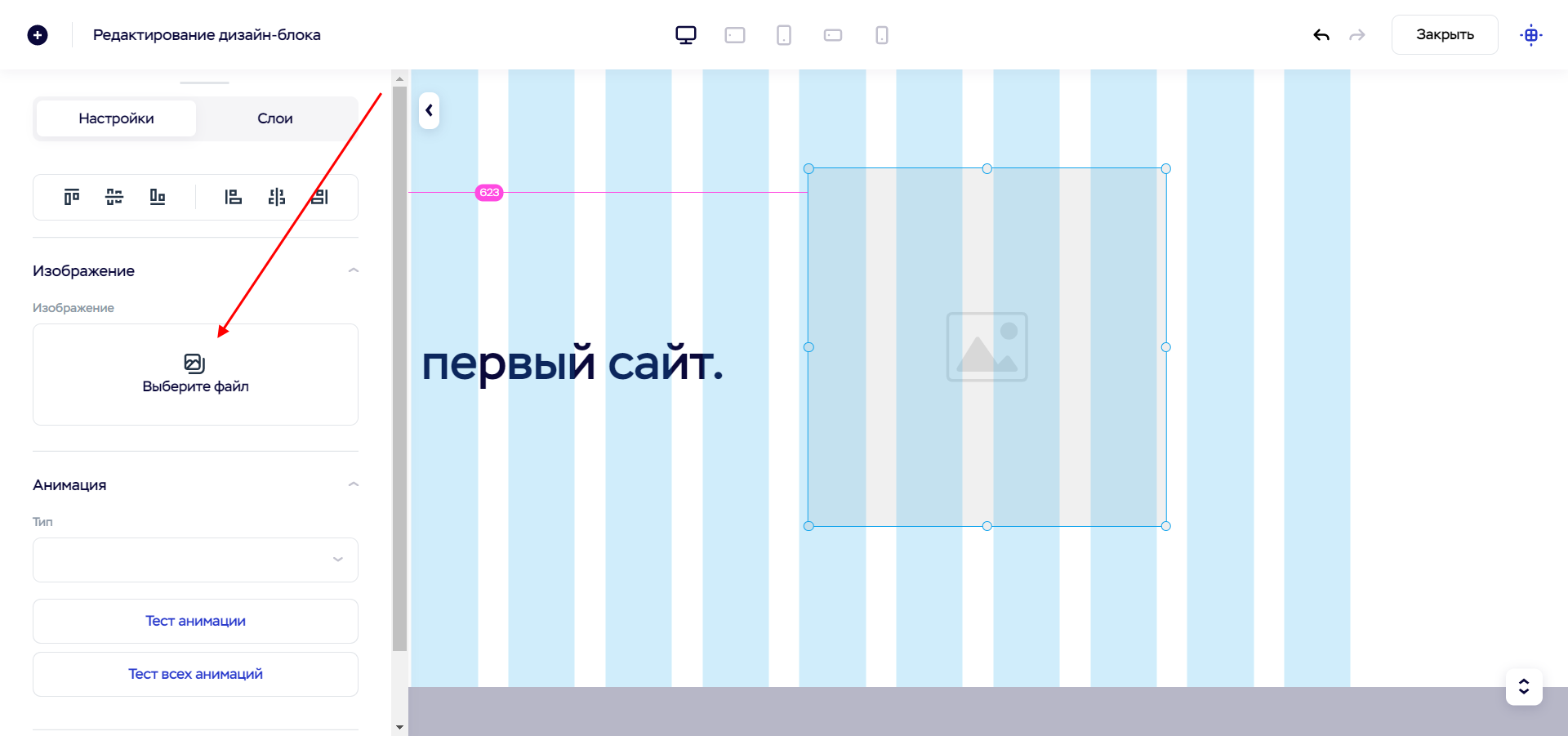
- Чтобы добавить нужную картинку, кликаем по блоку «Фотография» и в левом меню нажимаем «Выберите файл».
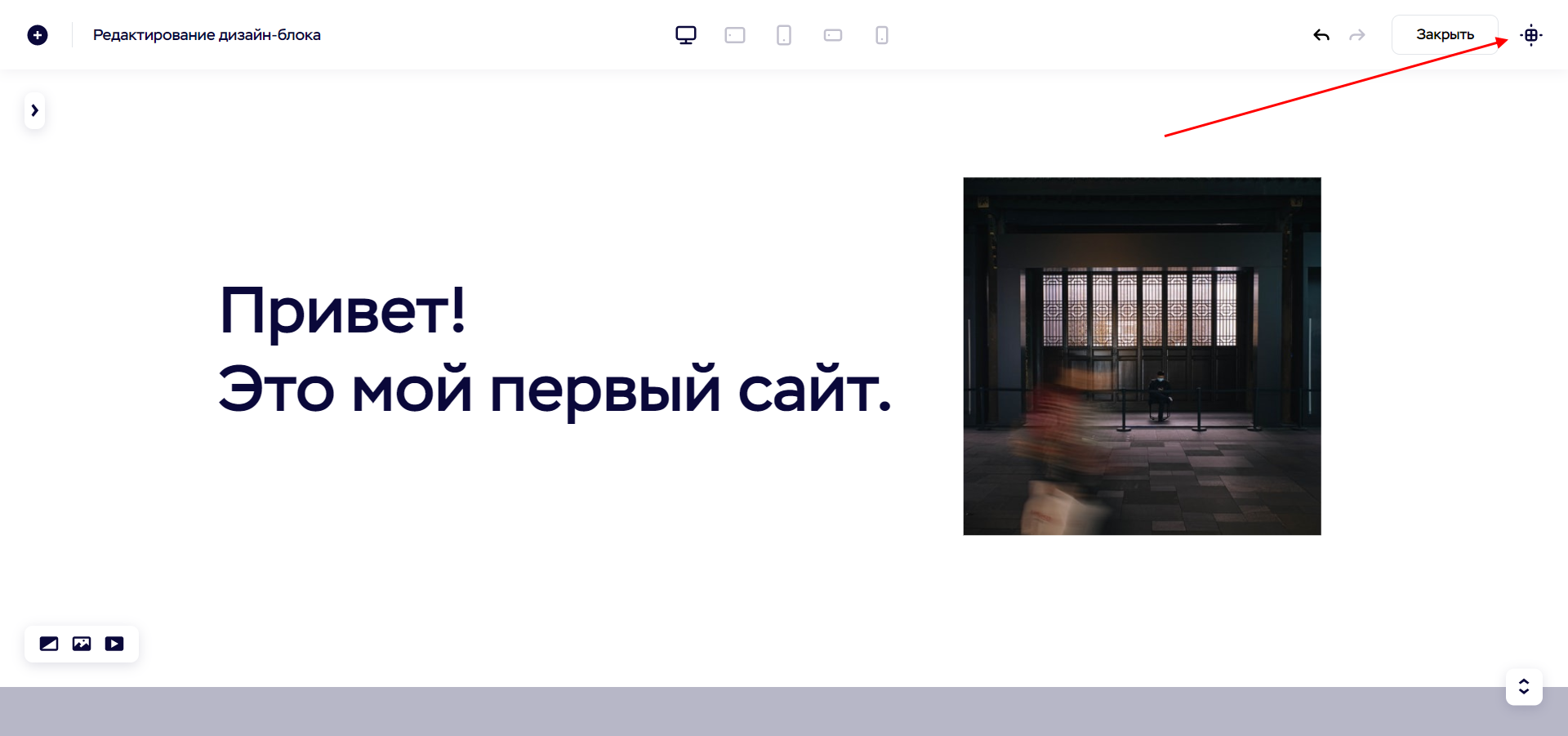
- Давайте также уберем еще и сетку, чтобы увидеть полную картину – для этого нажимаем на соответствующую кнопку в верхнем правом углу.
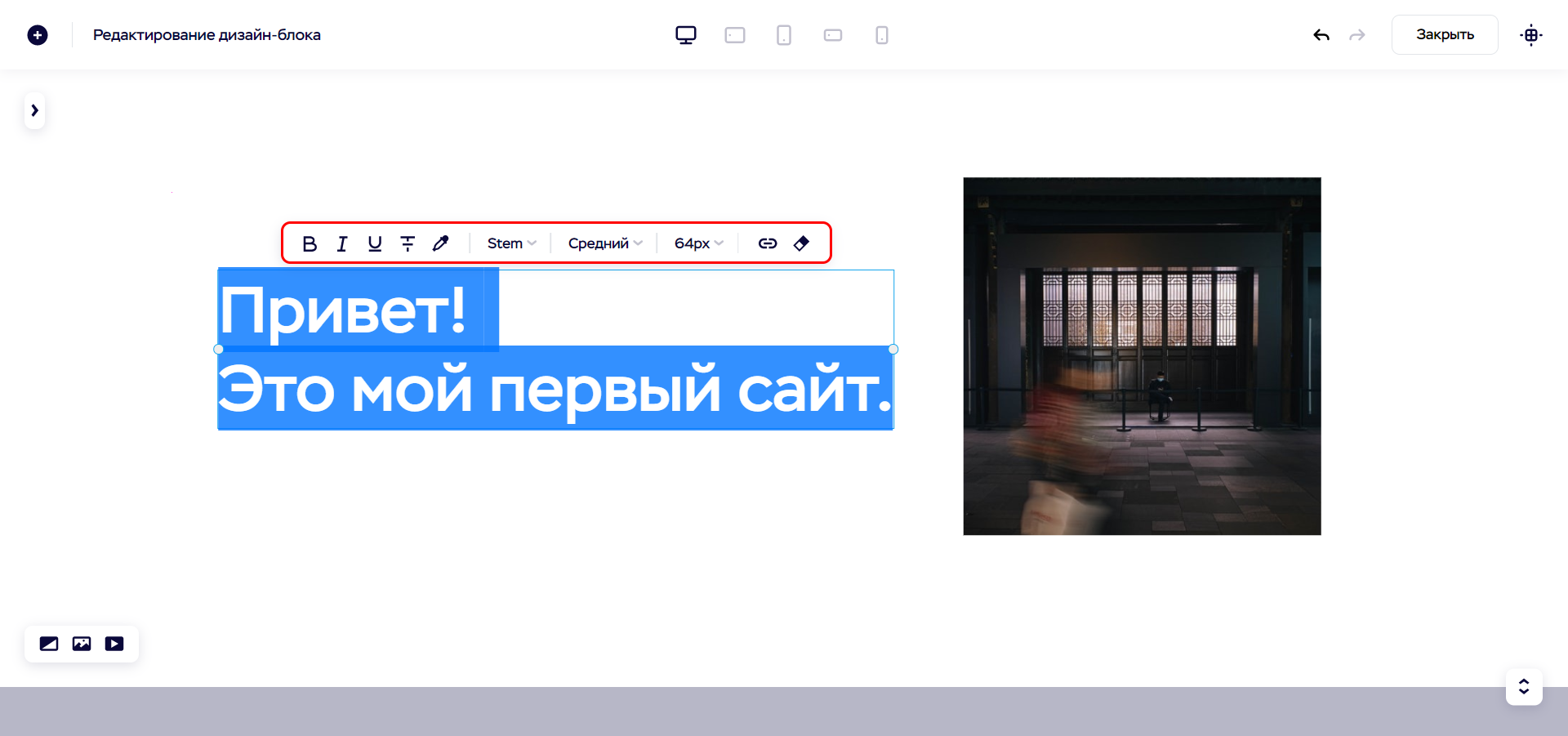
- Вот таким у нас получился первый экран. В дизайн-блоке мы можем работать непосредственно с элементами, например, задать размер текста, изменить его шрифт и провести другие манипуляции.
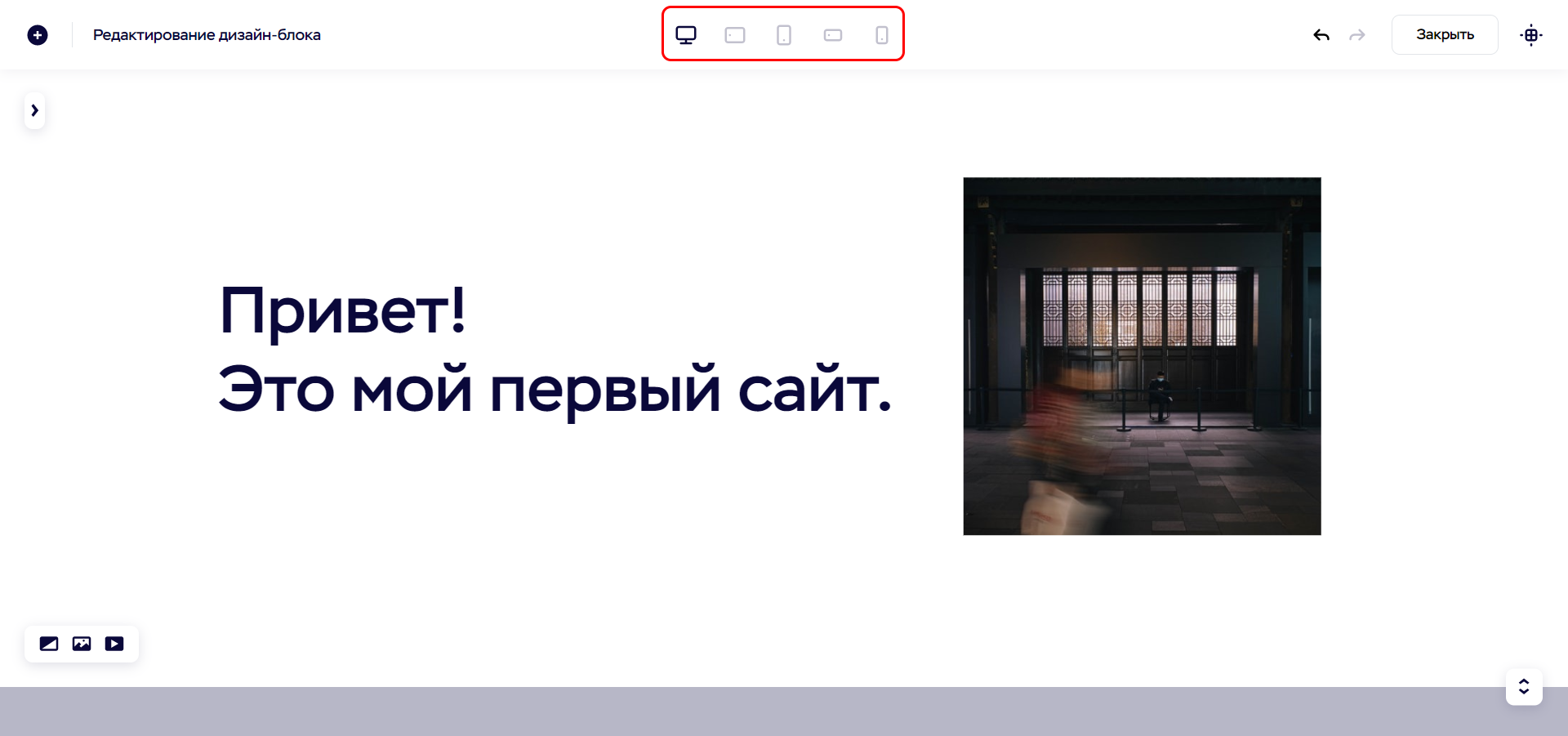
- Также для сайта важно проработать его адаптивную версию. Мы не будем на этом останавливаться, но знайте, что экраны под разные устройства настраиваются через верхнее меню:
- На этом закончим настройку дизайн-блока и закроем его.
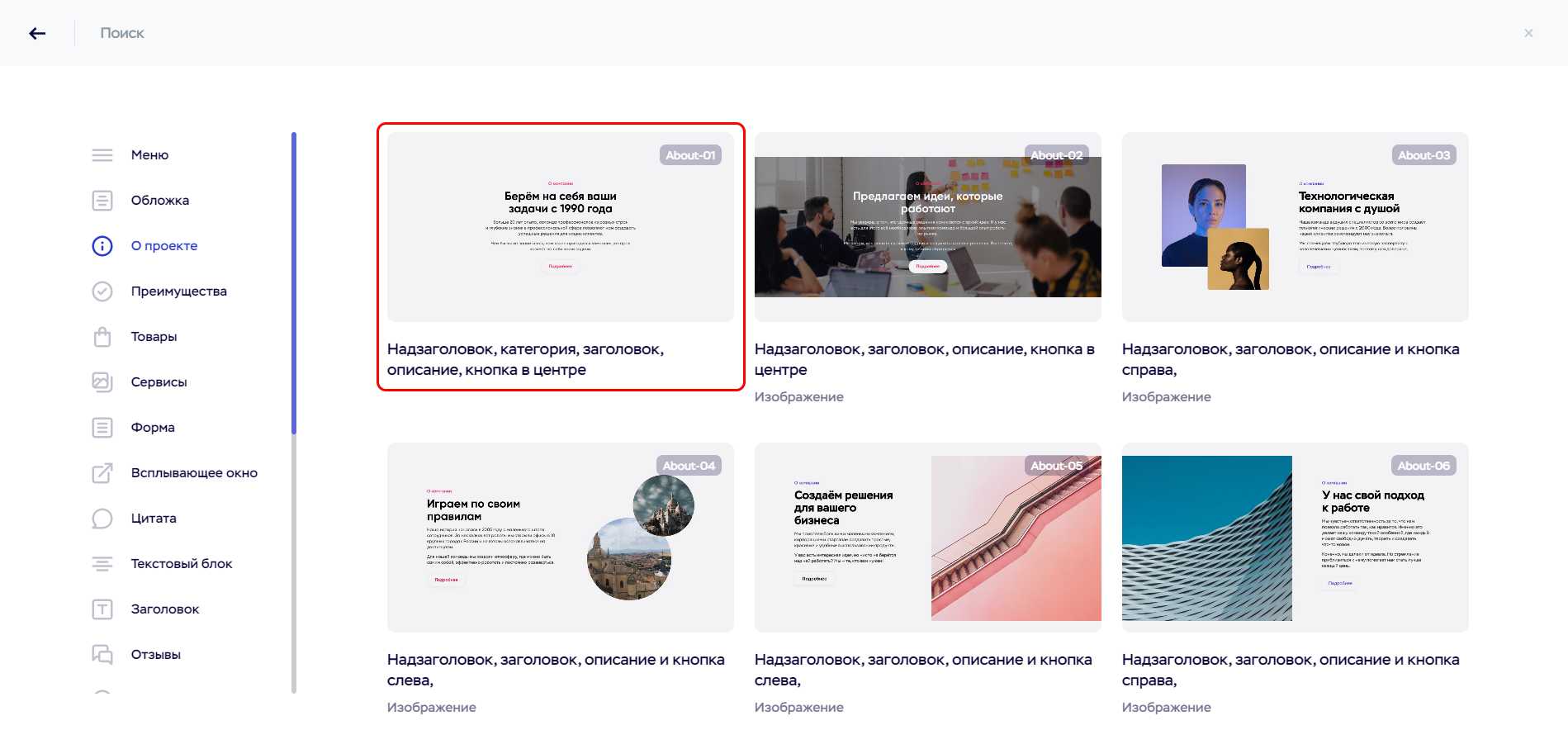
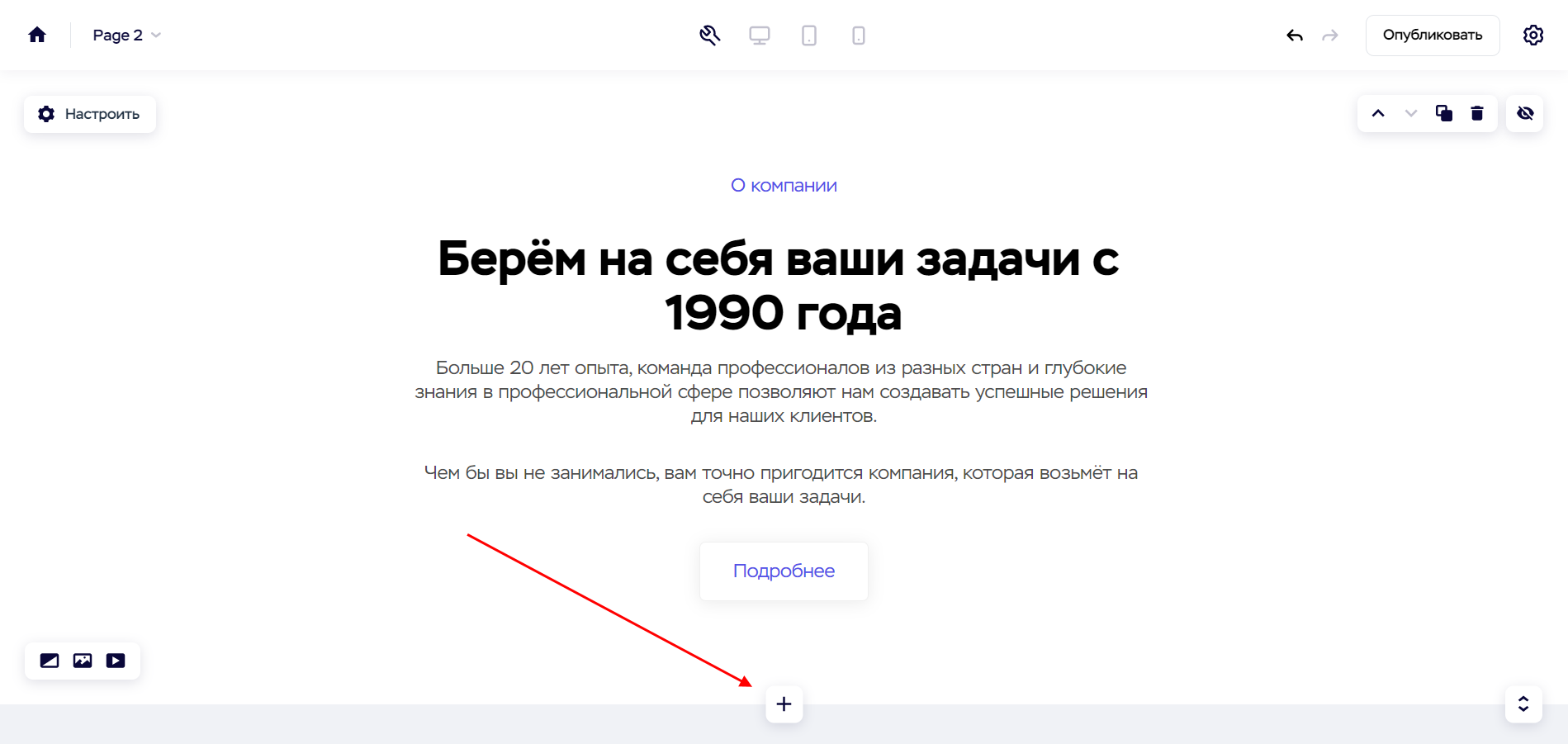
- Давайте добавим еще один блок, например, раздел «О нас». Для этого под созданным нами блоком нажимаем на плюсик и в разделе «Меню» выбираем «О проекте». Возьмем для примера первый шаблон:
- В выбранном шаблоне мы можем изменять текстовое описание, а также удалять ненужные нам блоки текста.
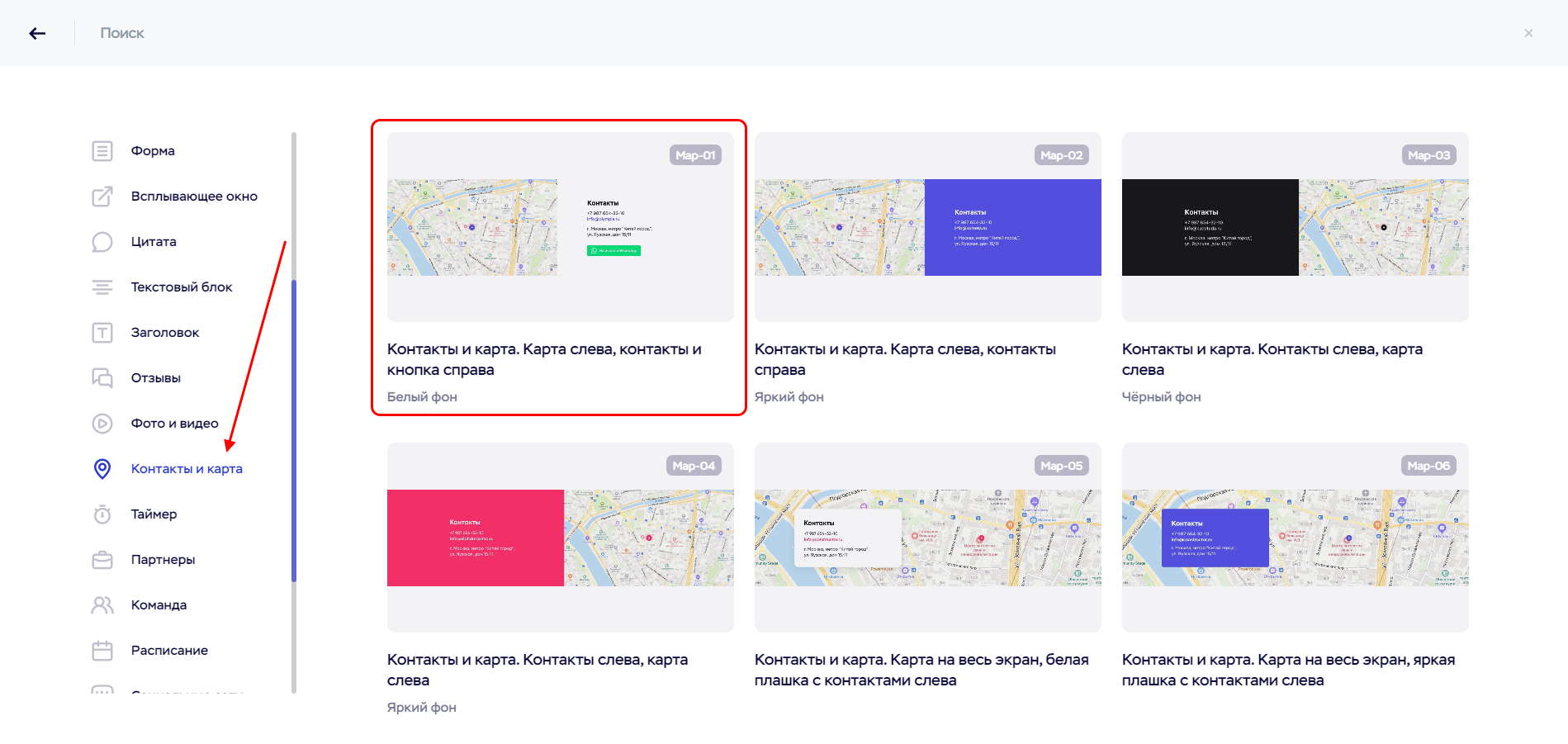
- Добавим раздел с контактами.
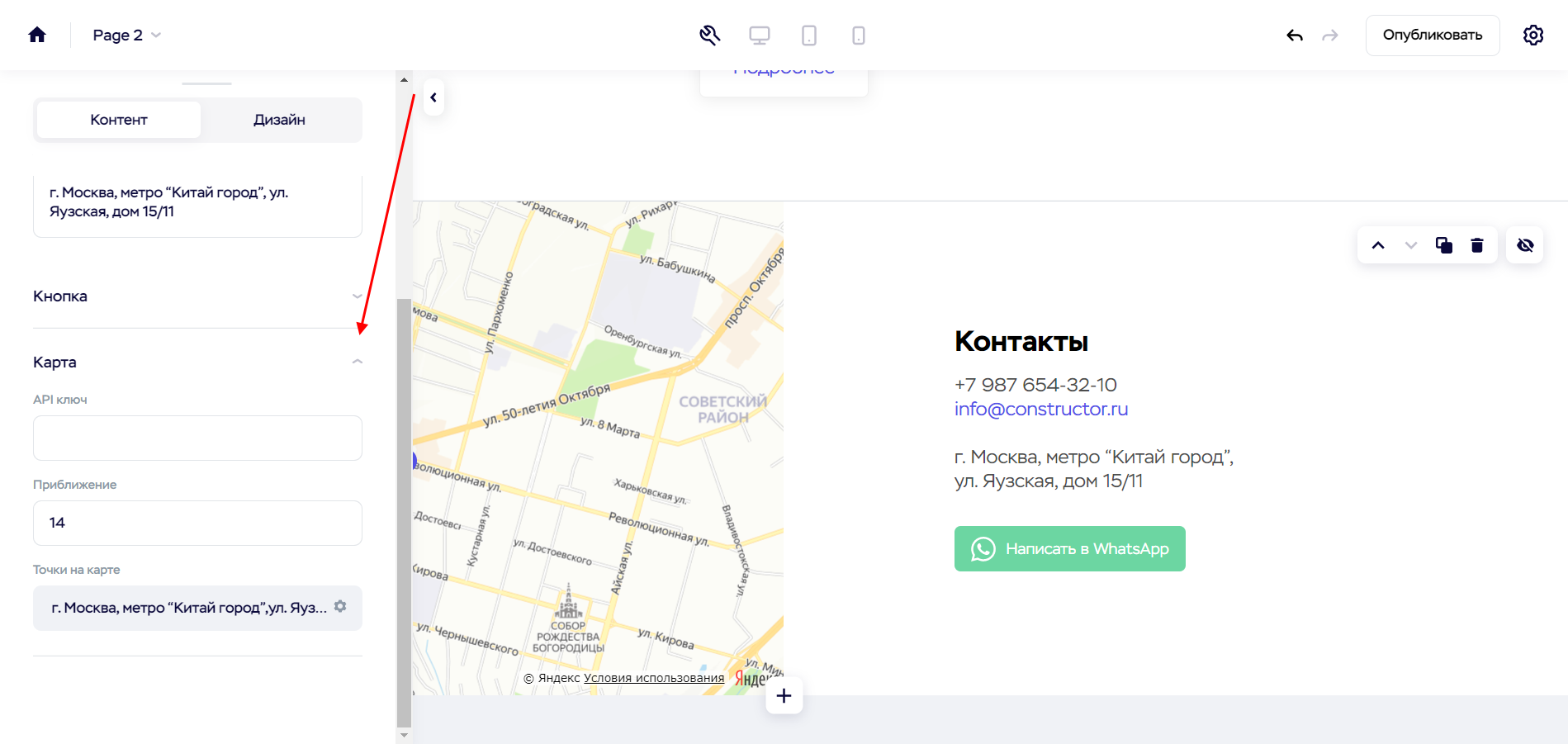
- Выбранный раздел мы можем редактировать так же, как и предыдущий. Кроме того, мы можем подкорректировать карту через настройки блока.
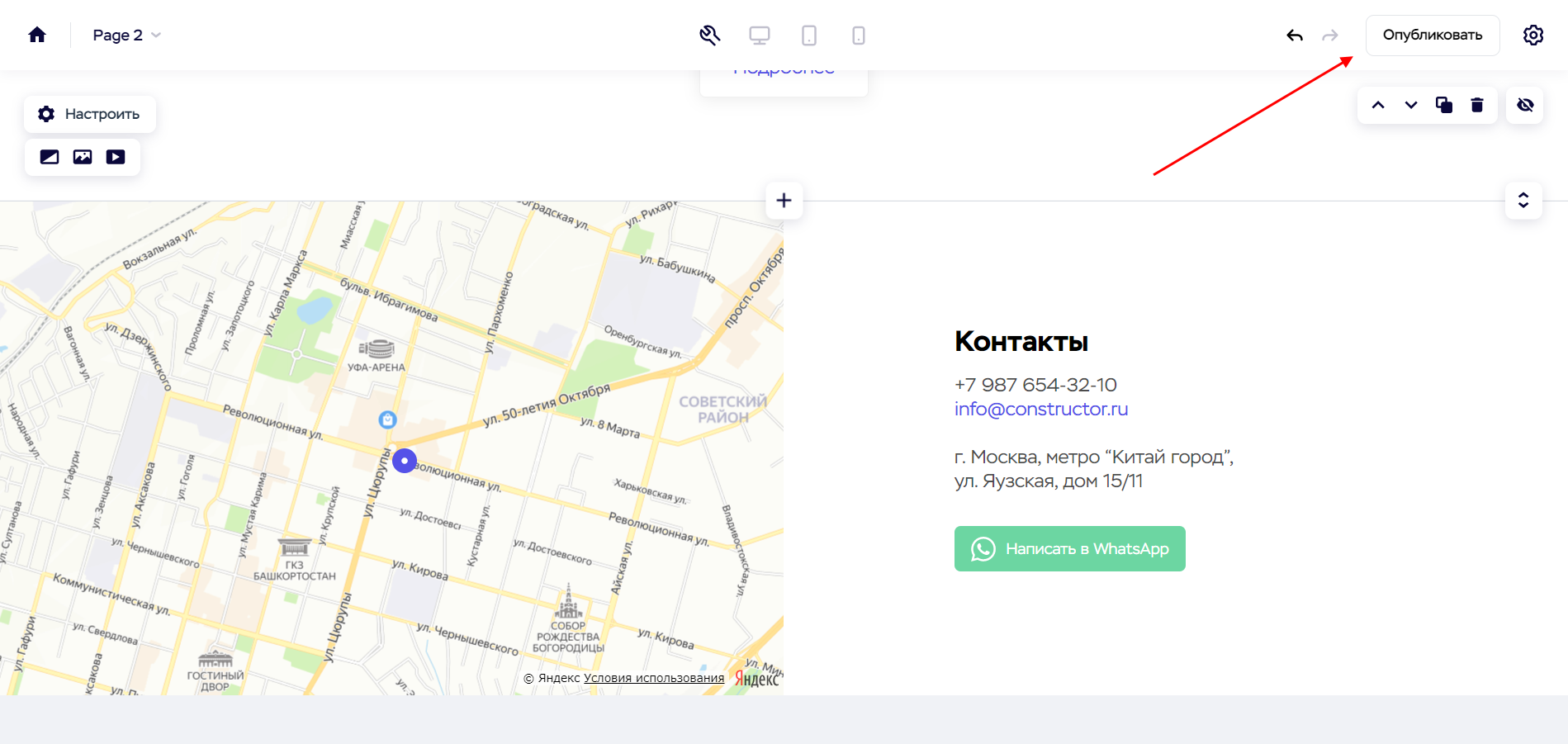
- После того как будут созданы и заполнены нужные блоки, следует опубликовать разработанный сайт. Для этого нажимаем на соответствующую кнопку в верхнем правом углу:
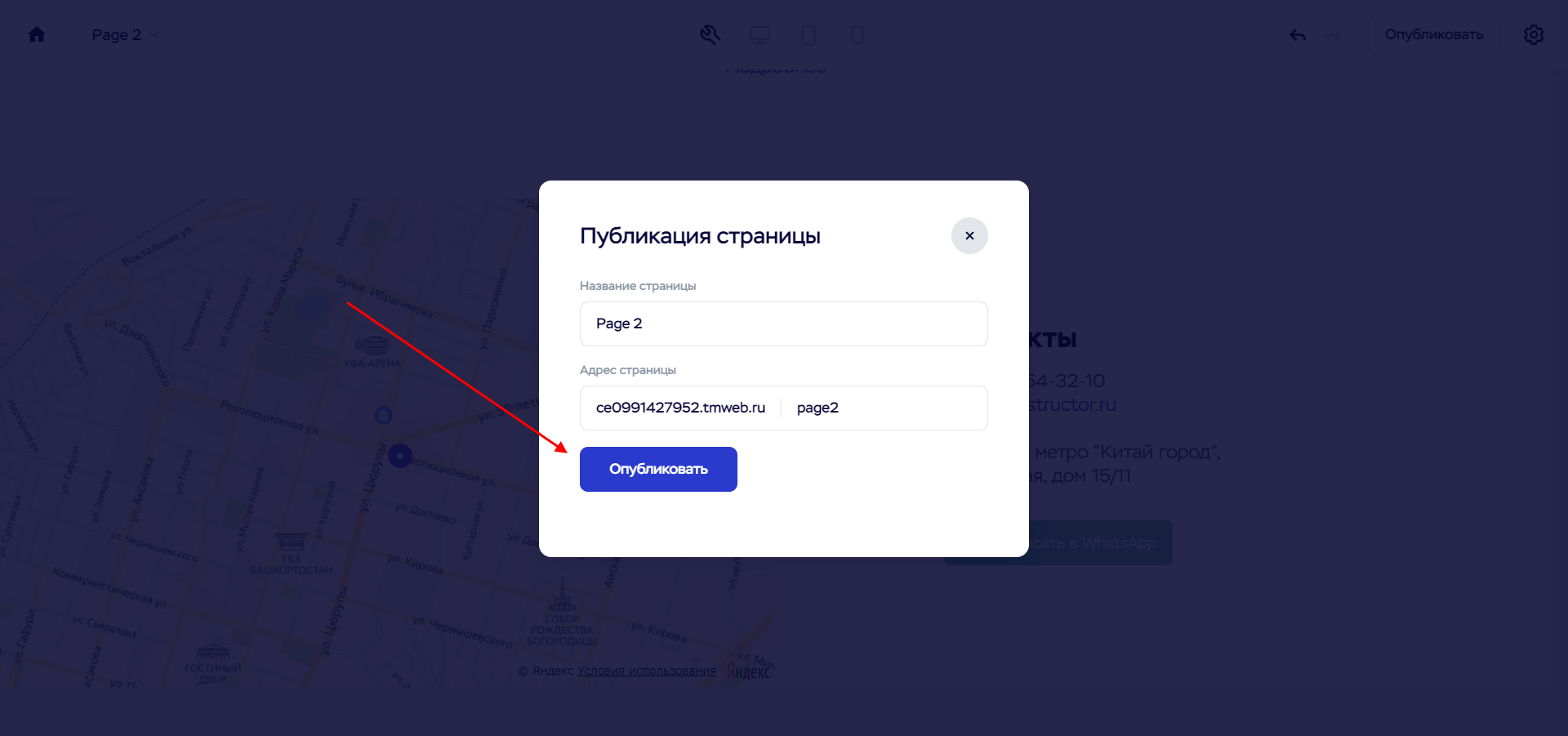
- Задаем название странице и еще раз жмем «Опубликовать».
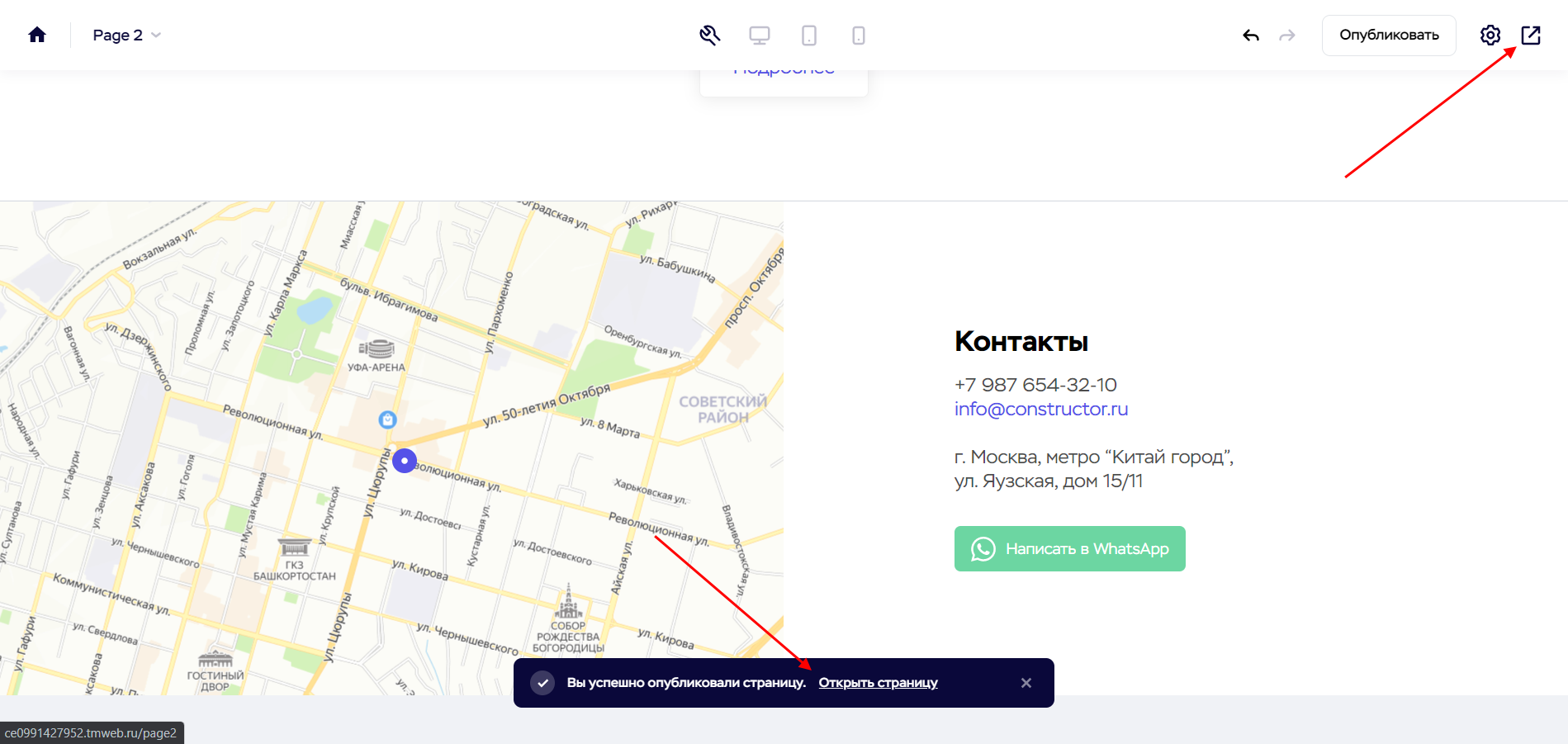
- Чтобы посмотреть свой сайт и поделиться им с друзьями, мы можем нажать на кнопку «Открыть страницу» либо на кнопку в верхнем правом углу.
На этом разработка сайта в конструкторе Craftum завершена. Получился он совсем простым, но на основе этого можно создать любой другой веб-сайт с различным функционалом. Можно построить сайт полностью на дизайн-блоках либо комбинировать их с разнообразными шаблонами – все зависит от того, каких целей вы хотите добиться.
Оплатив тариф на год, вы получаете домен в зоне .ru .рф .fun .host .site .space .website или .online бесплатно!
Наиболее быстрый вариант – воспользоваться готовым шаблоном сайта. Выбираете тематику ресурса, кликаете на понравившийся шаблон, заменяете тексты и загружаете фото – вуаля, ваш уникальный сайт готов к публикации в интернете!
Как создать сайт на WordPress
Создание сайта на движке осуществляется несколько сложнее, но я верю в вас!
Каждый сайт в сети идентифицируется уникальным именем – например, google.com или timeweb.com. Такое имя принято называть доменом, обычно оно приобретается у регистратора доменов, а затем устанавливается на хостинг. Существуют и бесплатные домены, но такой вариант больше подходит для тестируемого сайта, нежели для полноценного и рабочего.
Когда доменное имя будет приобретено, потребуется прикрепить его к своему сайту. Чтобы это сделать, необходимо зарегистрироваться на хостинге, добавить туда веб-сайт и только потом подключить домен. В случае с Timeweb все намного проще – создать сайт и приобрести для него домен можно в единой панели управления!
Выбираем доменное имя и хостинг
Давайте создадим аккаунт на хостинге Timeweb и подключим к нему домен:
- Переходим на официальную страницу хостинга и в верхнем меню нажимаем на кнопку «Вход для клиентов».
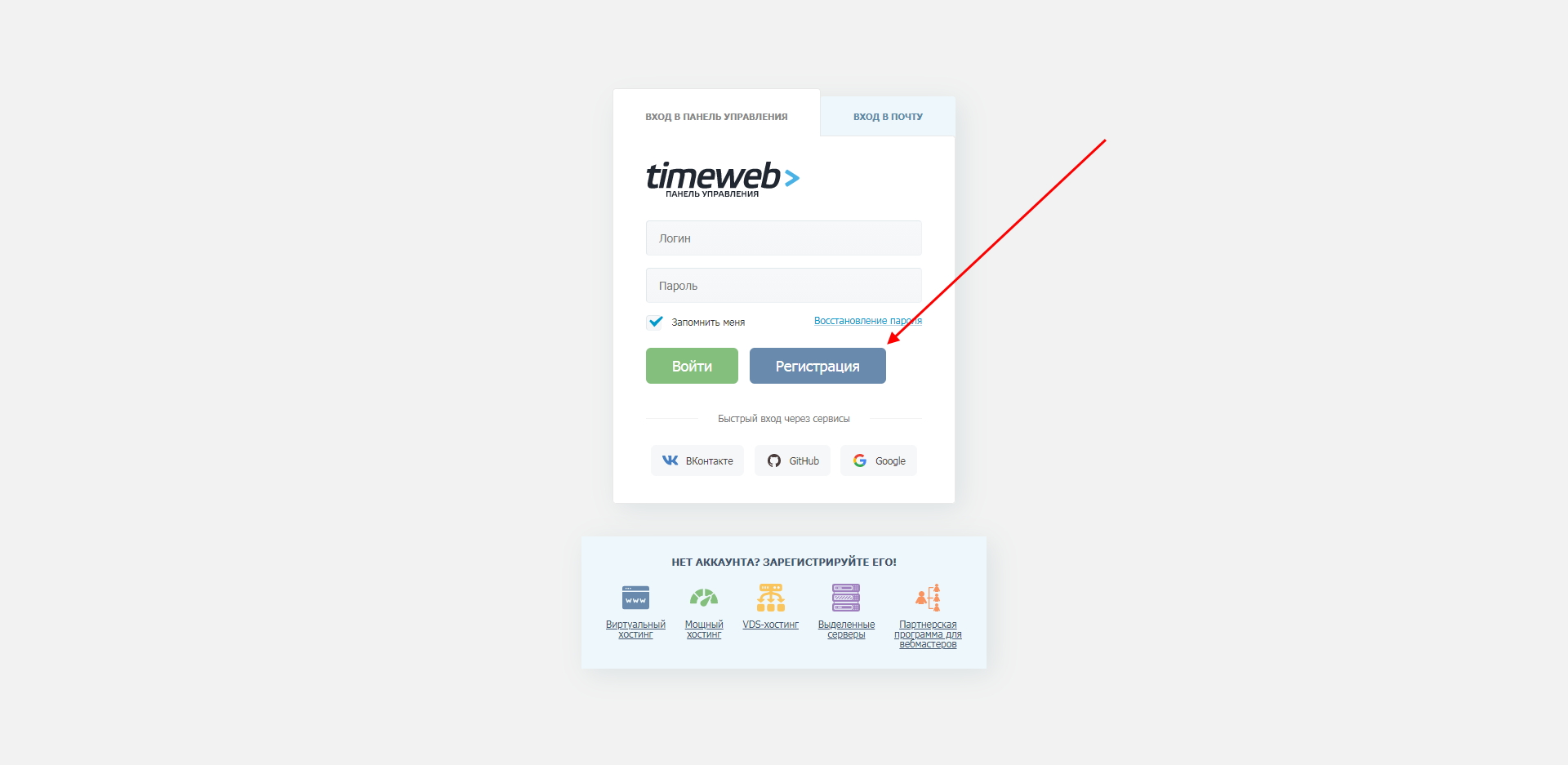
- На отобразившейся странице выбираем «Регистрация».
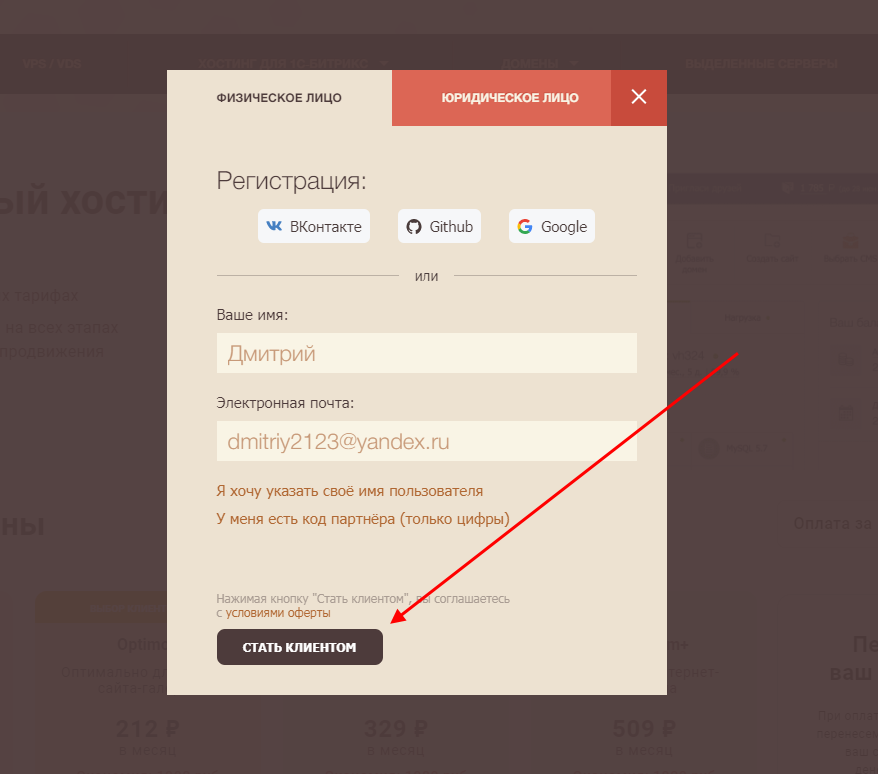
- Вводим свое имя и почтовый адрес, затем жмем «Стать клиентом».
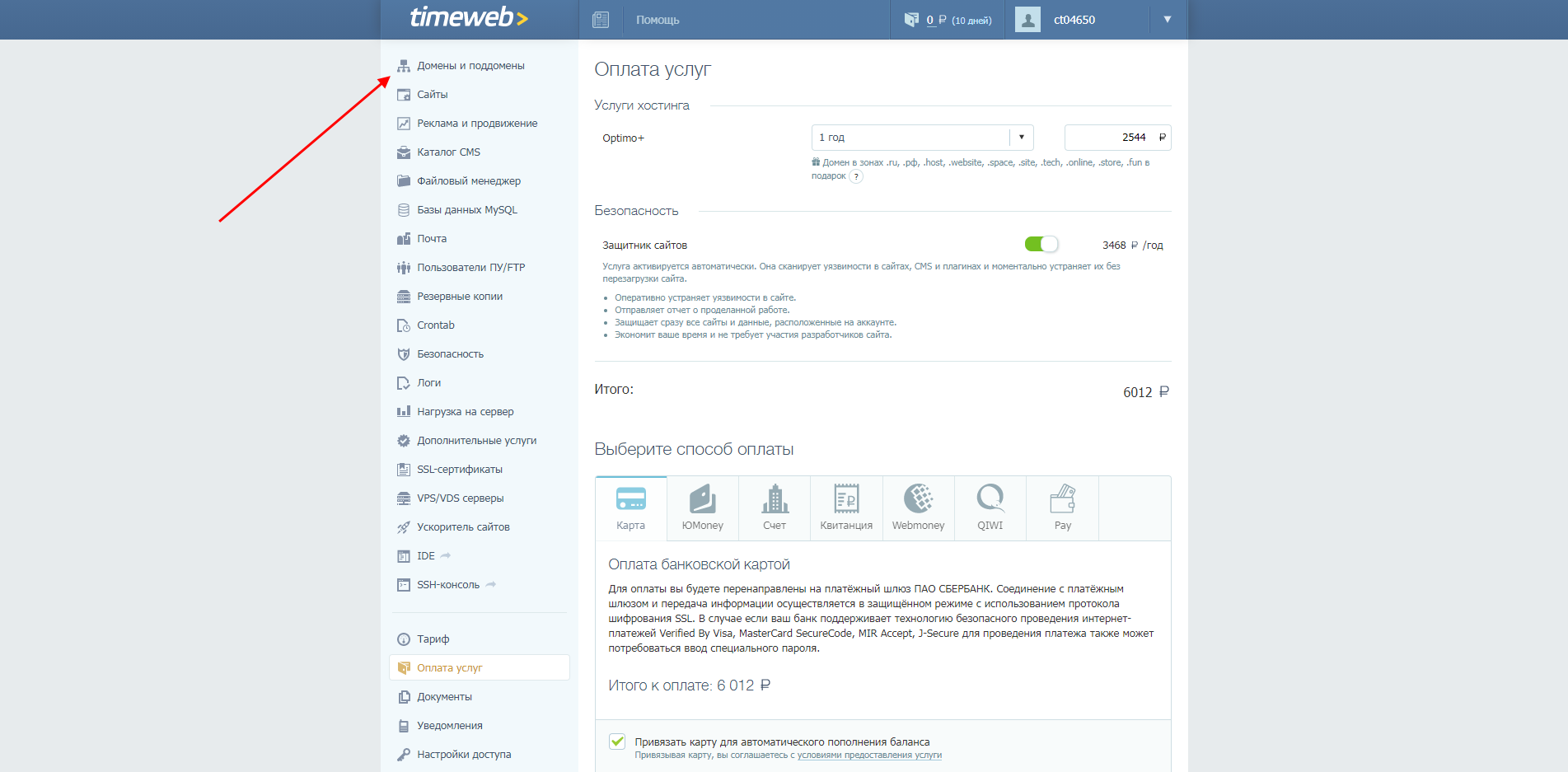
- 10-дневный тестовый период активирован. Теперь мы будем перенаправлены в свой личный кабинет – здесь и будут происходить все взаимодействия с сайтом. Чтобы подключить к нему новый домен, откроем раздел «Домены и поддомены».
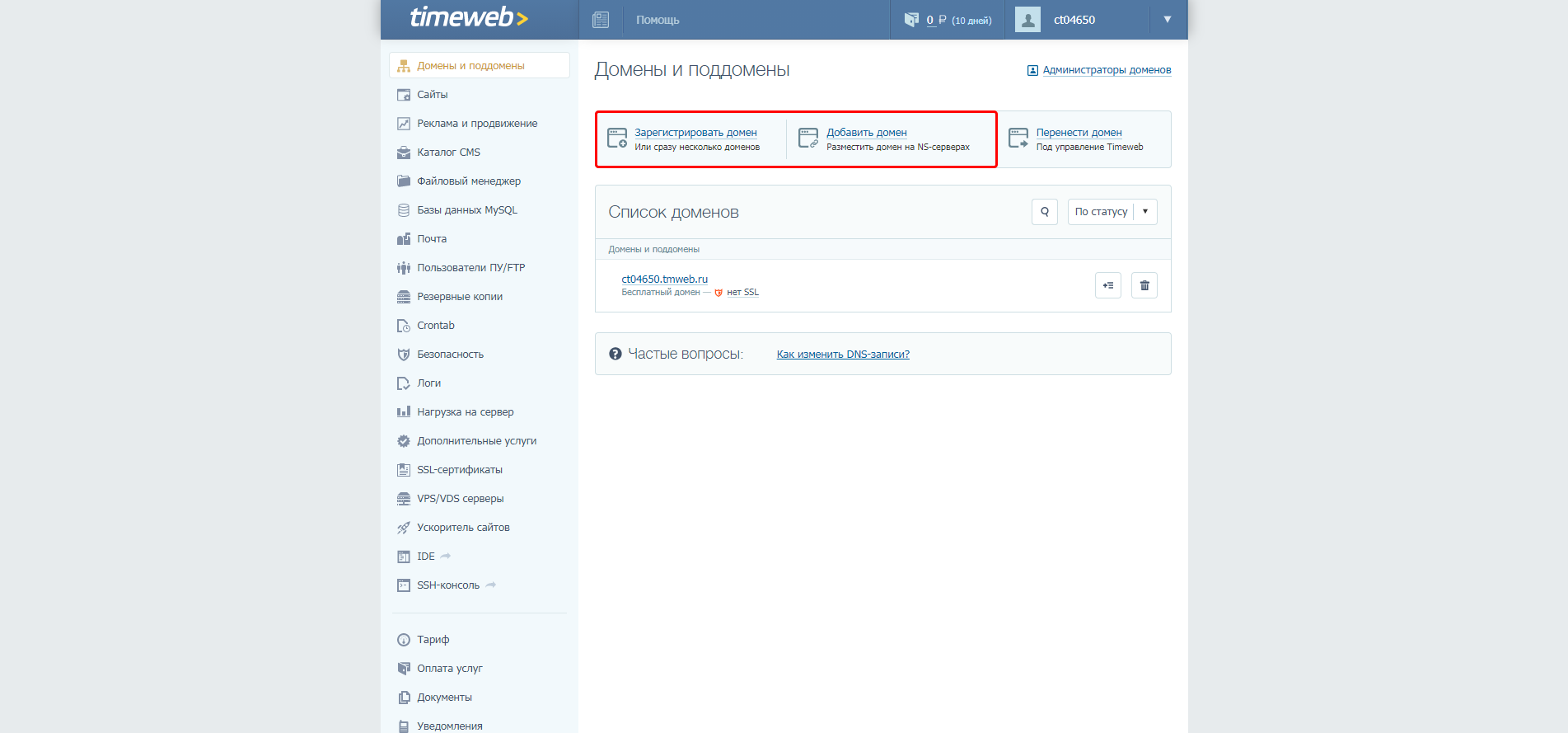
- Здесь мы можем как зарегистрировать новый домен, так и добавить уже существующий. Если вы ранее покупали где-то доменное имя или хотите получить бесплатное, то выберите «Добавить домен». Чтобы купить новый домен, необходимо нажать на кнопку «Зарегистрировать домен» и подобрать нужное имя. Для примера подключим бесплатный домен, который выдается хостингом.
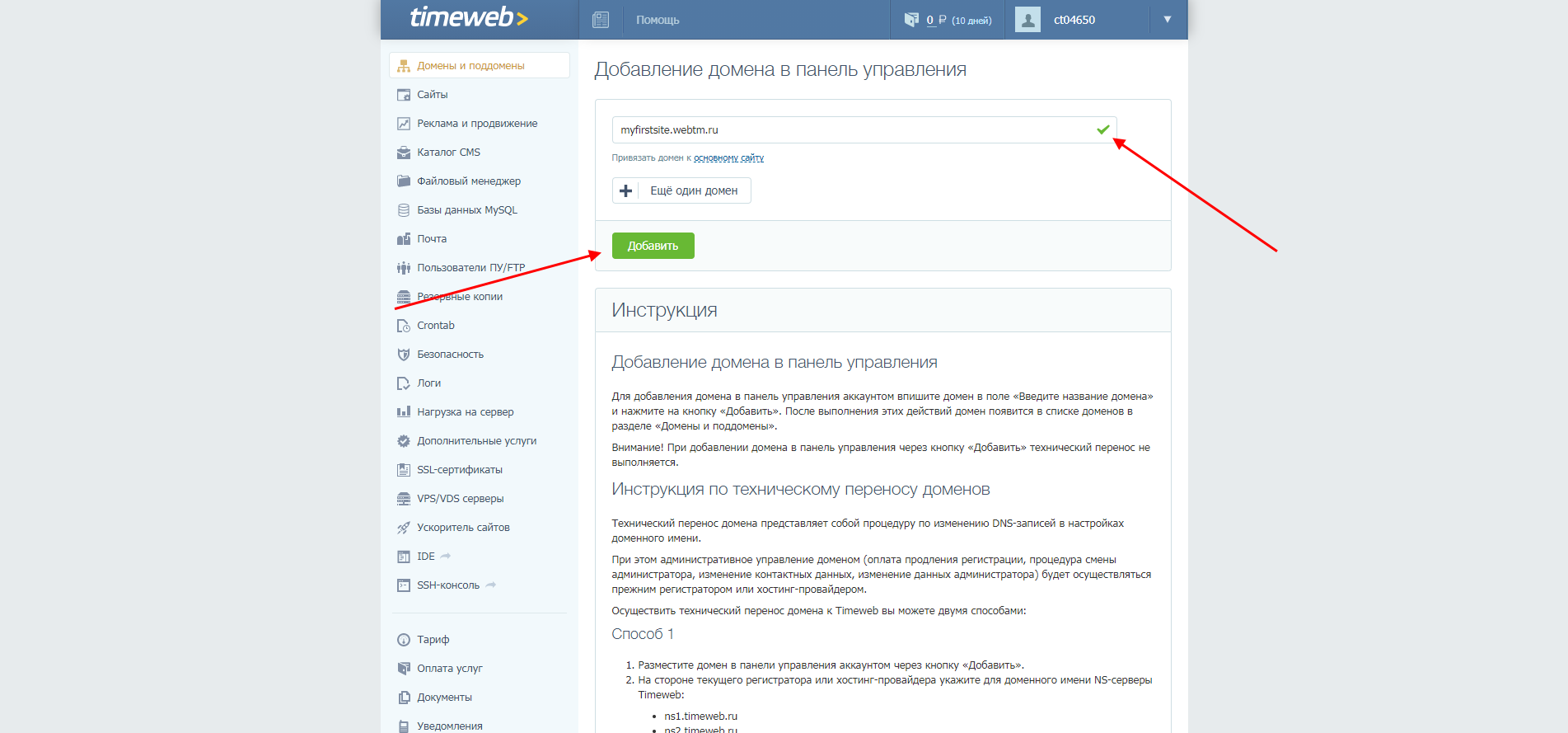
- Таймвэб позволяет воспользоваться тестовыми зонами .tmweb.ru, .tw1.su, .tw1.ru, .webtm.ru. Например, мы можем создать бесплатный домен типа myfirstsite.webtm.ru. Обратите внимание на то, что доменное имя может быть занято. Если оно будет свободно, то напротив него отобразится зеленая галочка. После этого можно нажать на кнопку «Добавить».
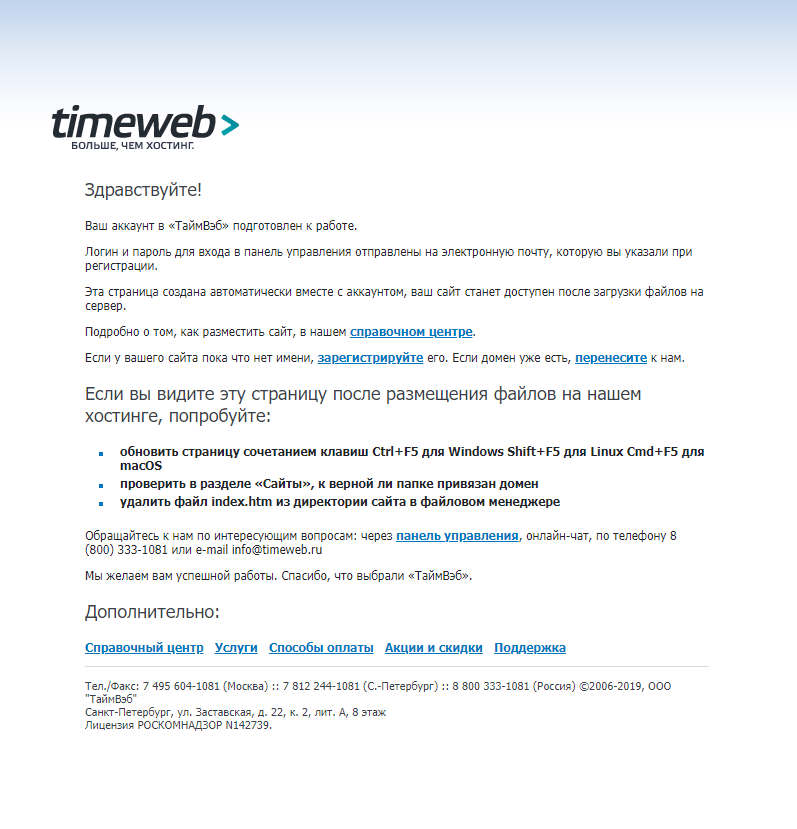
- Готово! Теперь мы можем перейти по указанному домену – достаточно ввести его в строку запроса браузера, куда прописываются адреса страниц. В результате должна отобразится информация о хостинге – это нормально, так как мы еще не создали сайт.
Как видите, подключить свой домен совсем не сложно. Теперь можно переходить к созданию собственного сайта на движке WordPress.
Устанавливаем WordPress на хостинг и выбираем шаблон
Домен мы подключили, теперь давайте свяжем его с нашим сайтом, но для начала создадим его базовый шаблон. Для этого в личном кабинете Timeweb выполним следующее:
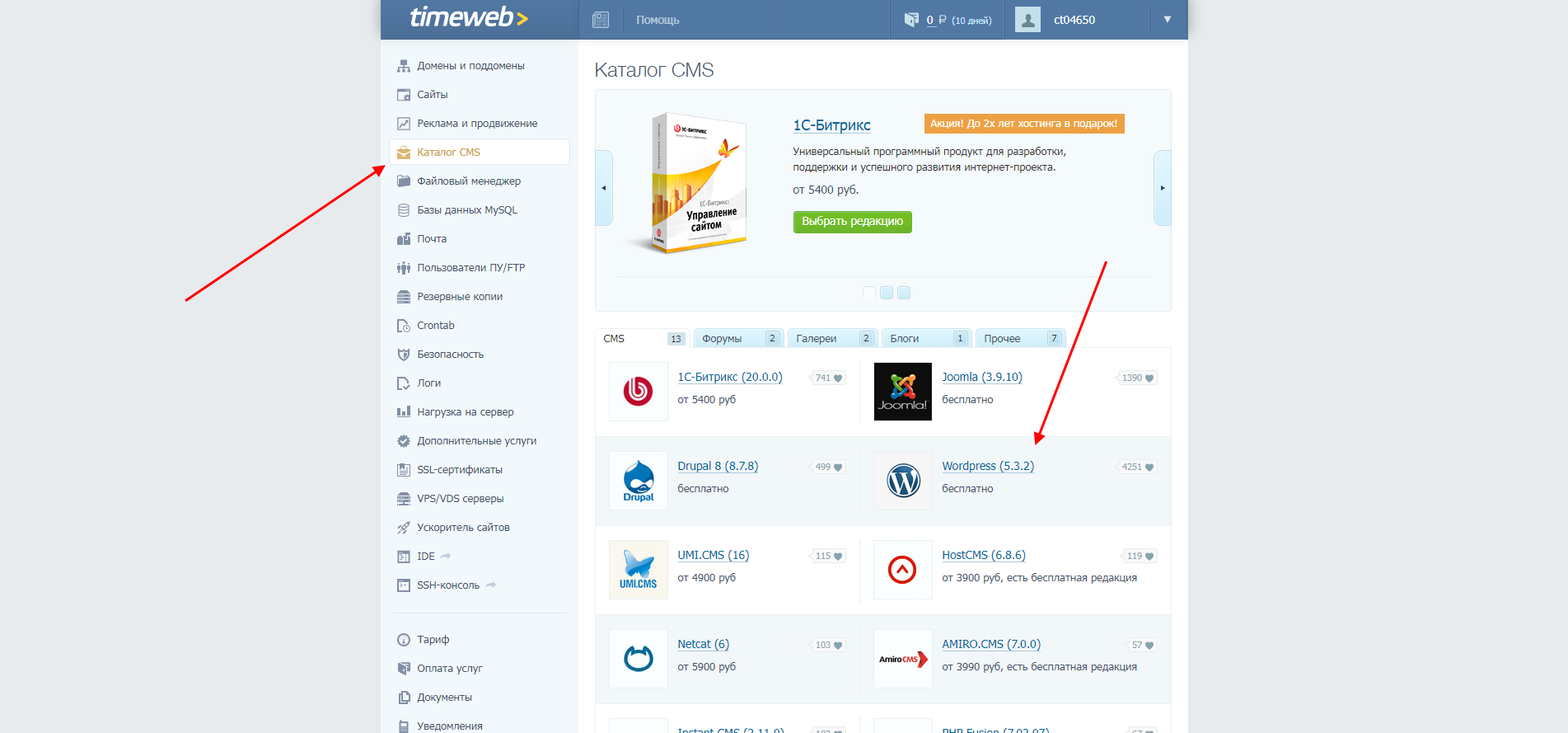
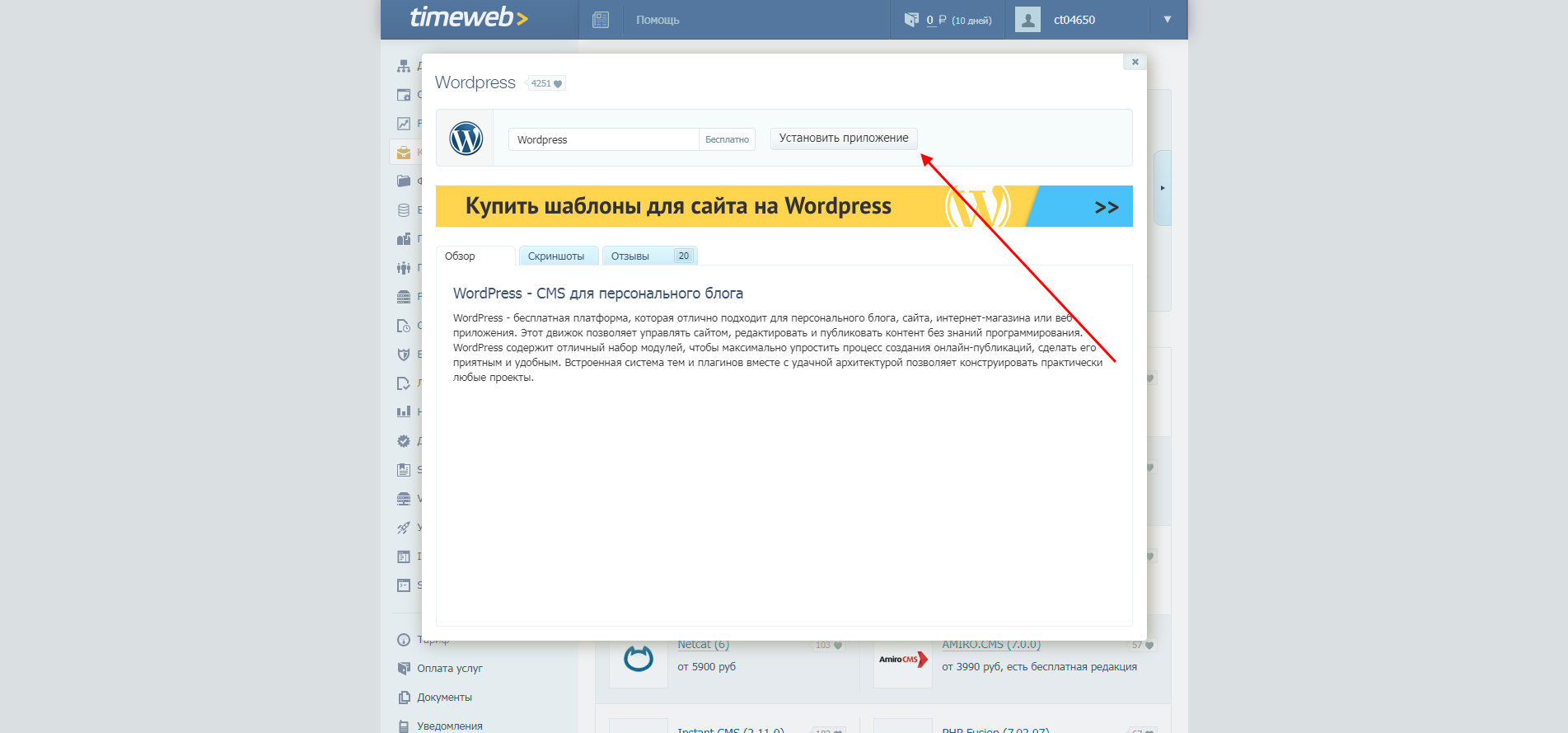
- Переходим в раздел «Каталог CMS» и выбираем WordPress.
- В отобразившемся окне выбираем «Установить приложение».
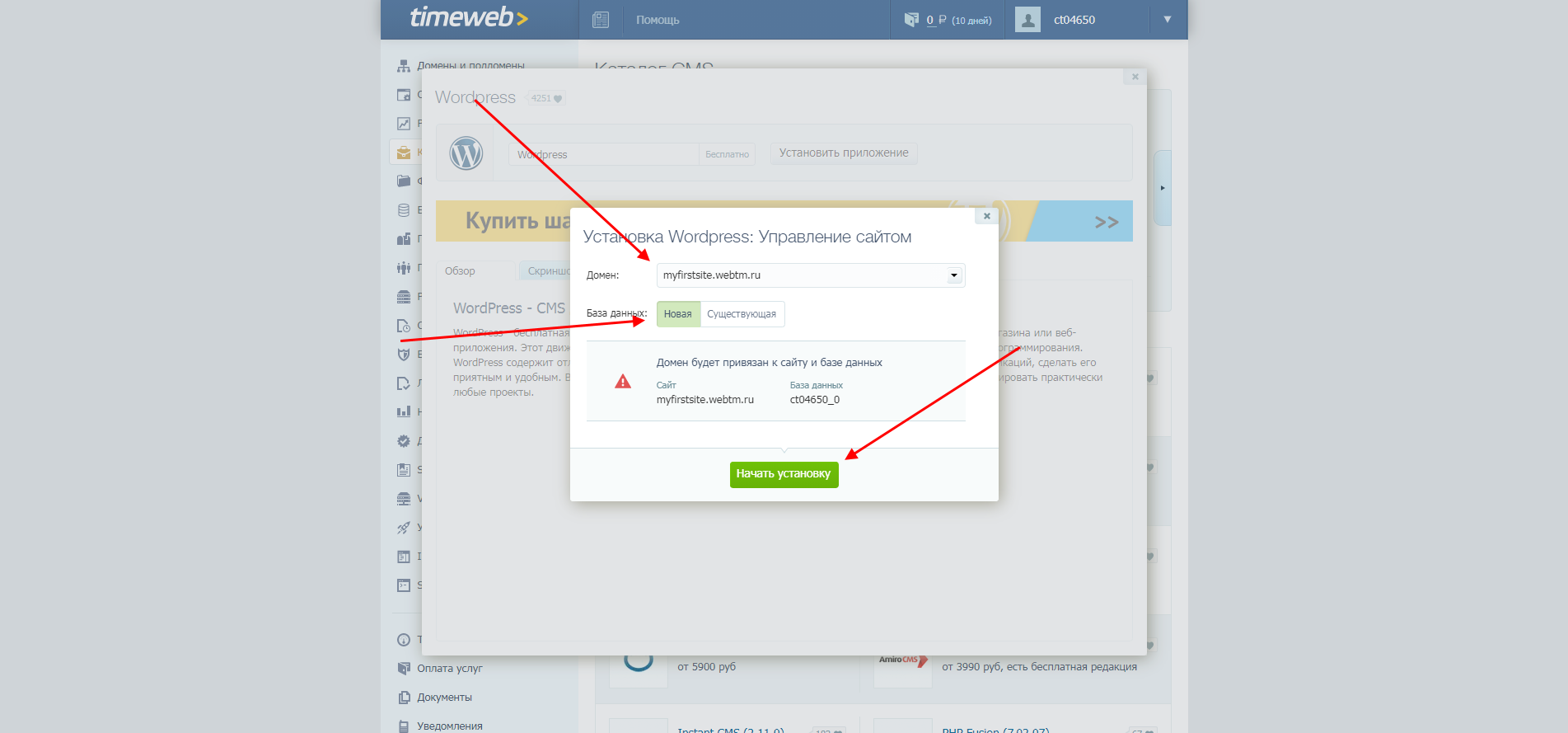
- Выбираем доменное имя, активируем создание новой базы данных и нажимаем на «Начать установку».
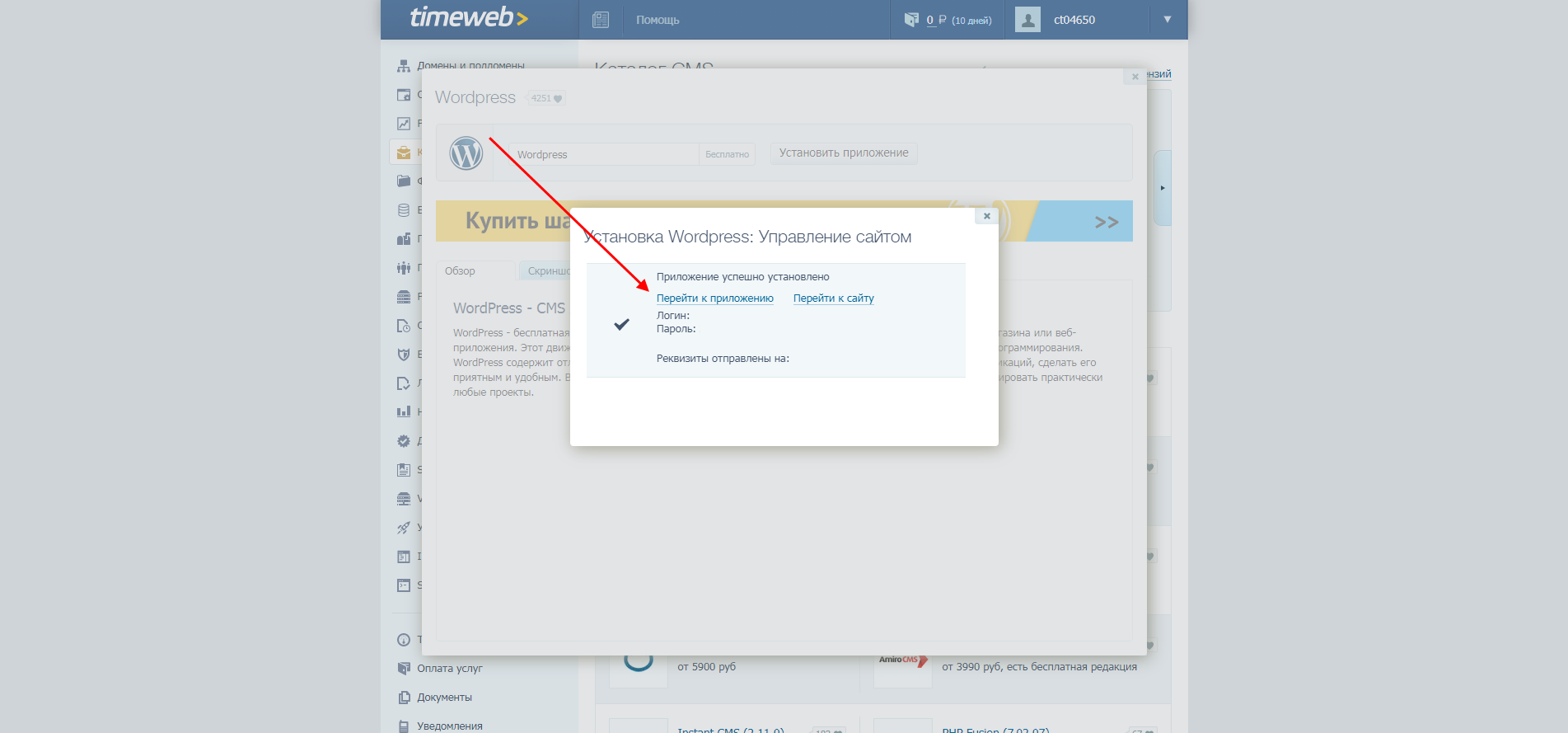
- Готово! Теперь домен соединен с новым сайтом, а мы можем переходить к его модернизации. Для начала откроем административную панель – жмем на «Перейти к приложению».
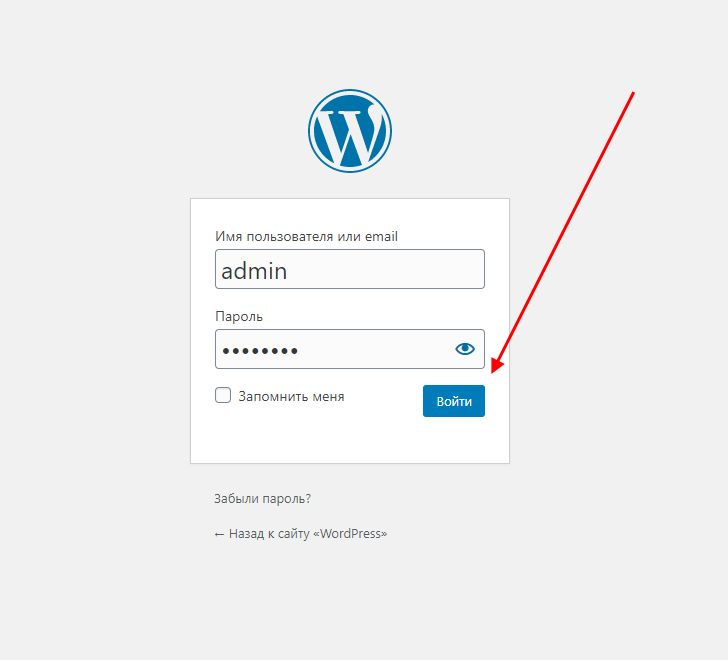
- Вводим данные для входа, указанные после установки WordPress, и жмем «Войти».
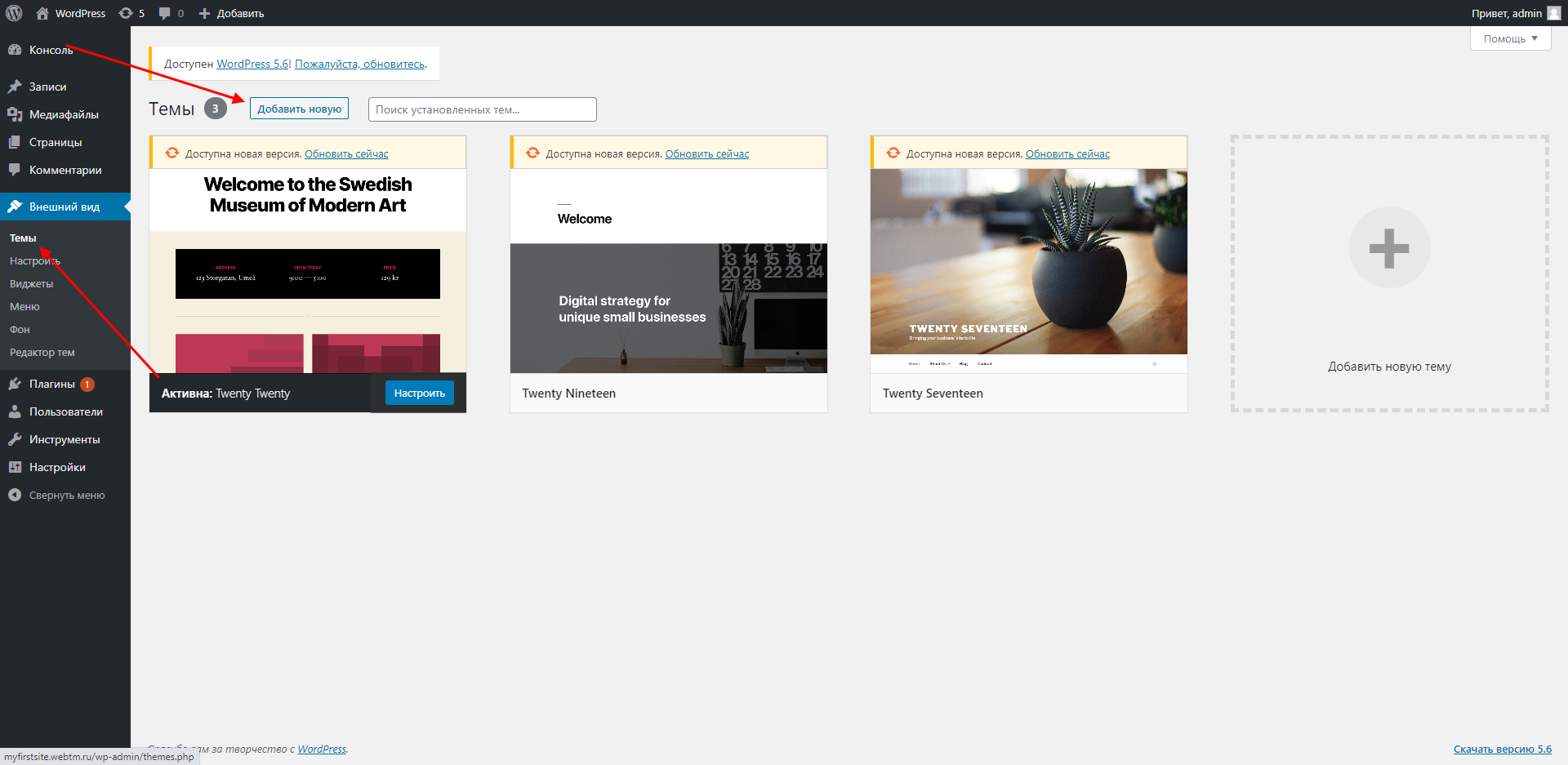
- Далее мы мы попадаем в админку WordPress – здесь и будем проводить все модификации с сайтом. В первую очередь нас интересует его внешний вид – для этого перейдем в раздел «Внешний вид» -> «Темы» и в правой части нажмем «Добавить новую».
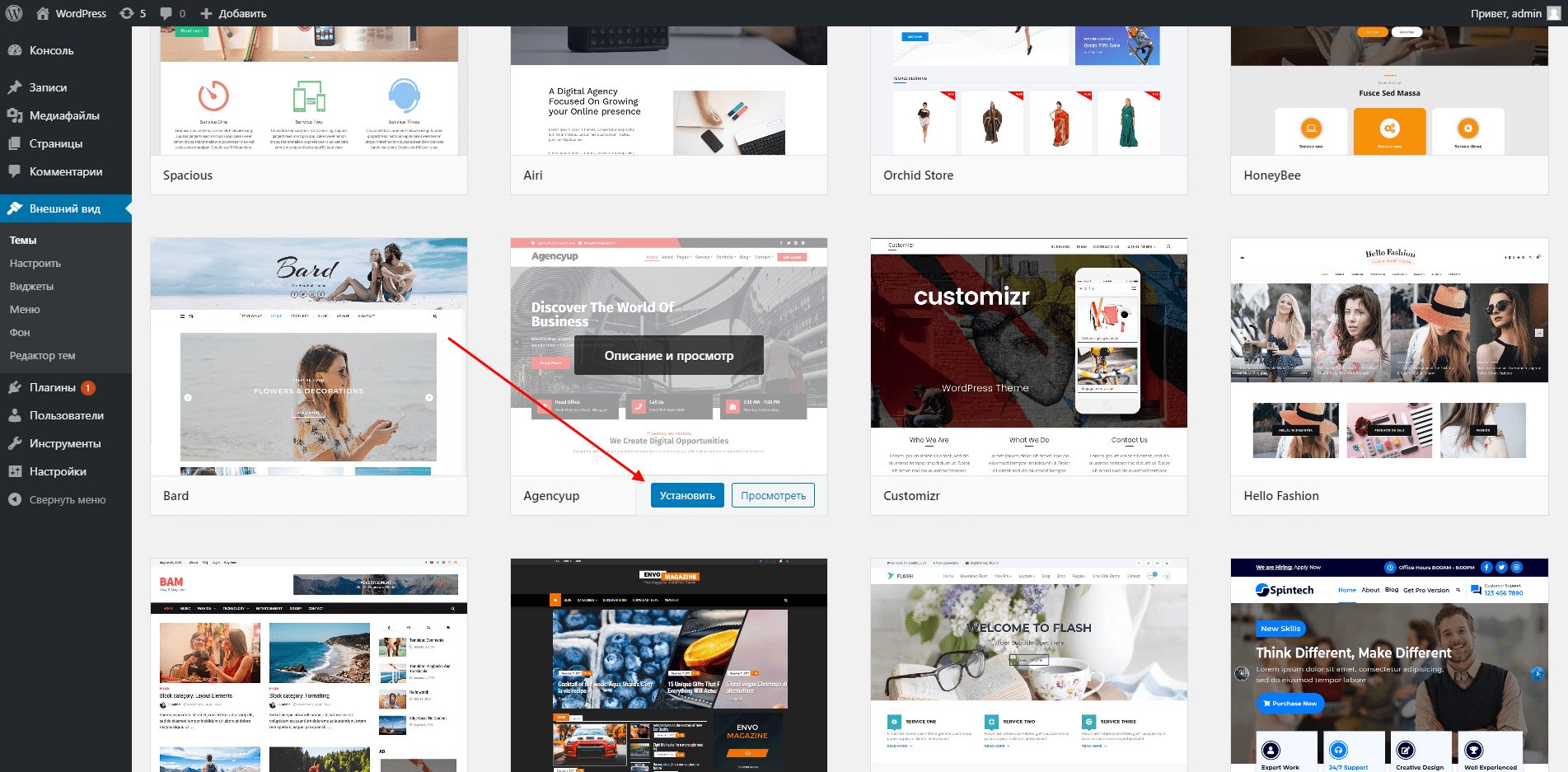
- Выбираем вкладку «Популярные» и попадаем в огромный магазин с различными темами – на данный момент их 3918. Для примера возьмем тему «Agencyup» и установим ее.
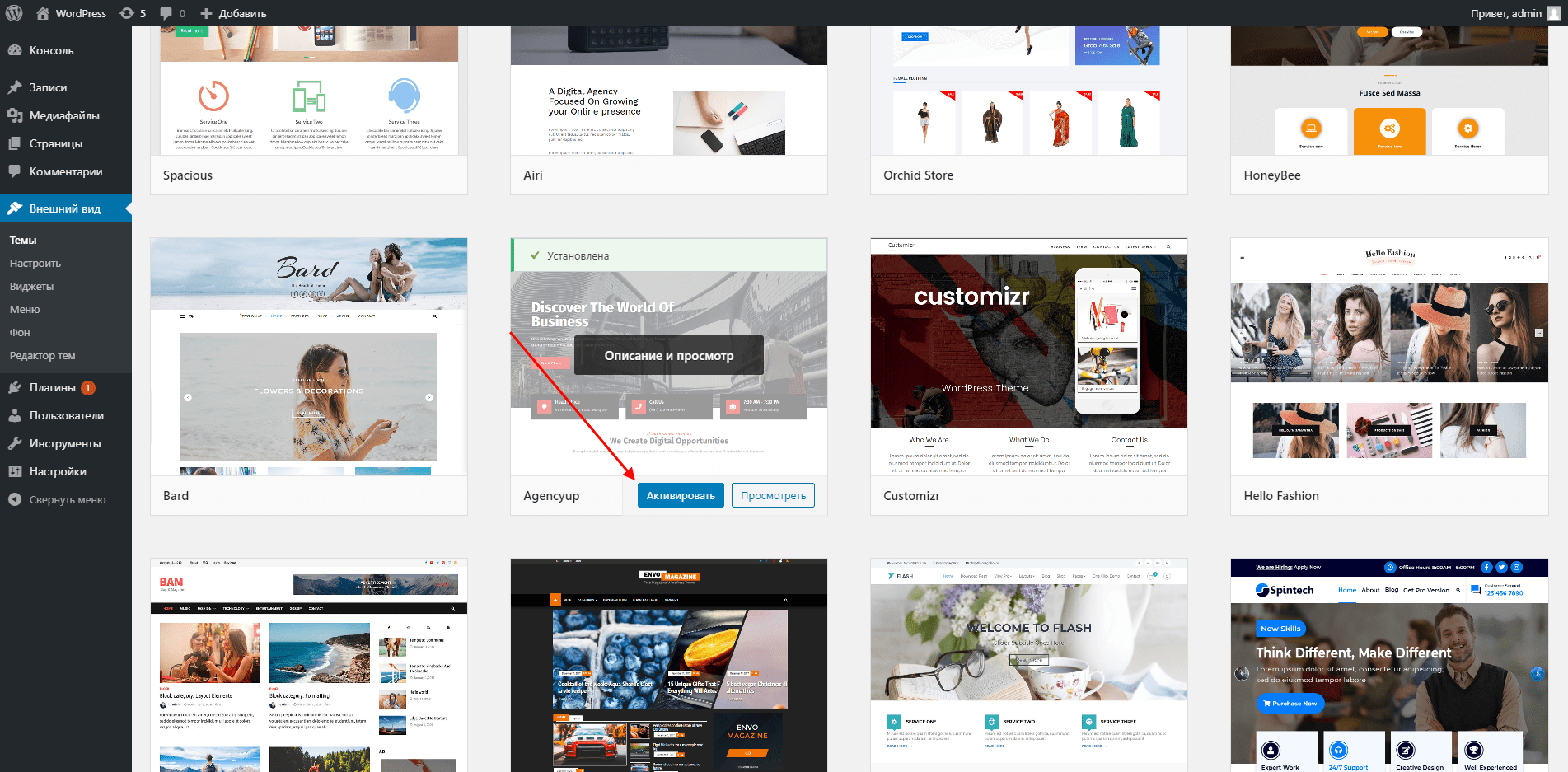
- На этой же странице активируем ее.
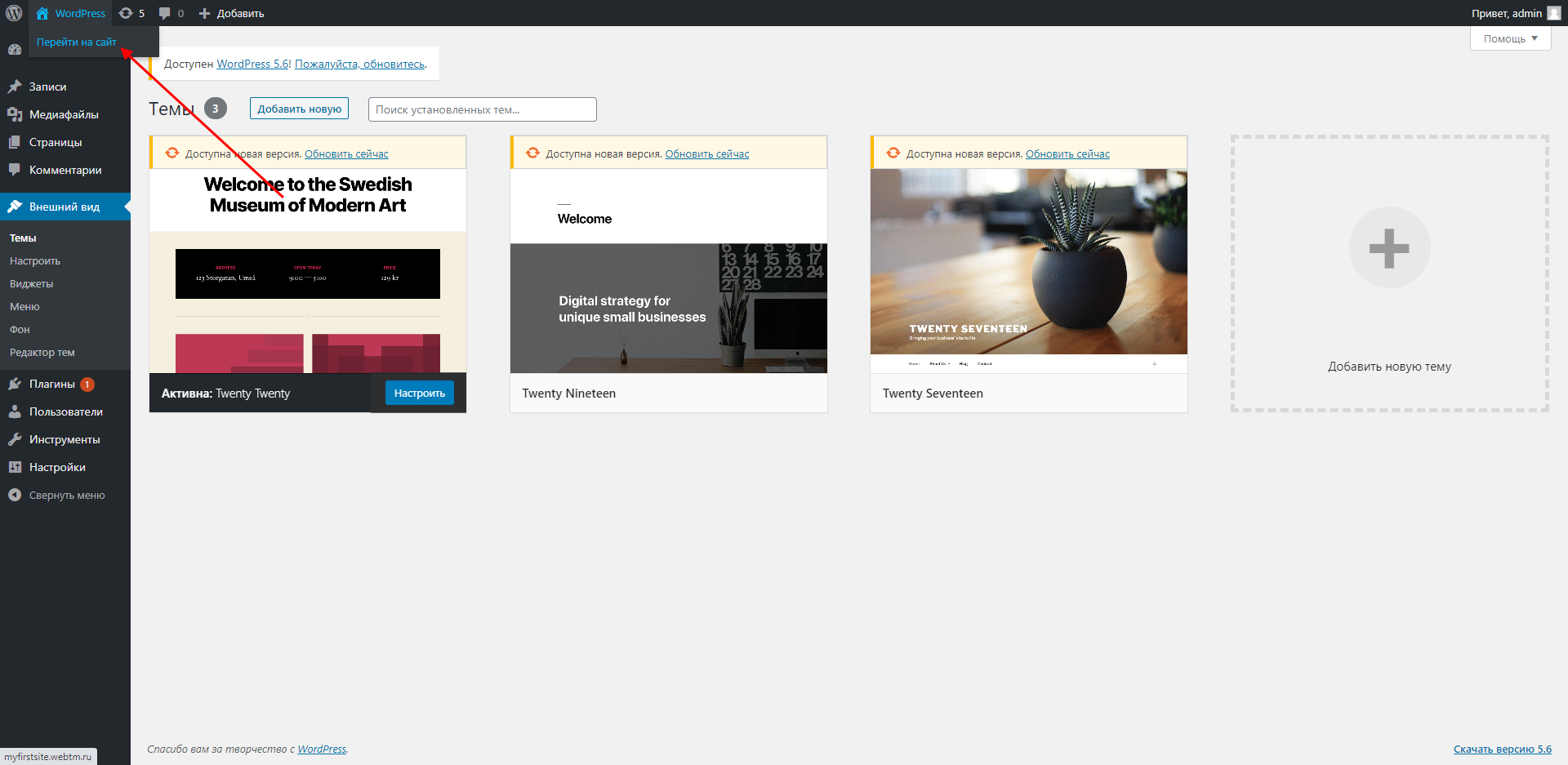
- Теперь можем открыть сайт и убедиться в том, что тема активировалась. Для этого в верхнем левом углу наведем курсор мыши на название WordPress и нажмем на «Перейти на сайт».
- В результате перед нами отобразится страница сайта. Чтобы ее кастомизировать, в верхнем меню есть специальная кнопка «Настроить», которая открывает доступ к редактированию доступных блоков: меню, футера, главной страницы и прочих элементов.
Вот так происходит создание сайта на WordPress. Помимо использования доступных тем, вы можете создавать свои собственные – в таком случае потребуются знания HTML, CSS, PHP и JavaScript. Кроме того, из этого вы можете построить неплохой бизнес – создание сайтов на WordPress пользуется большой популярностью во всем мире!
Заключение
На этом моя вводная инструкция по созданию сайтов подходит к концу. Сегодня мы поговорили о том, из чего состоят веб-сайты, какие платформы для них используются, а также попробовали создать сайт на WordPress и Craftum своими руками. Надеюсь, что совсем скоро создание веб-сайтов станет вашим хобби.
Конструкторы и технология Drag’n’Drop заметно облегчают создание сайта. Они компенсируют отсутствие знаний в программировании, веб-дизайне, верстке. Они позволяют все свести к наполнению готового шаблона уникальным контентом. Писать тексты и вырезать фото намного проще, чем писать код с нуля.
Если вы планируете самостоятельно развивать сайт, то в будущем придется осваивать каноны копирайтинга, учиться собирать семантическое ядро, внедрять ключи как в сниппеты, так и в тексты. Кроме того, сайт должен постоянно «развиваться», ведь это позволит ему уверенно продвигаться в SEO. Под развитием понимается регулярное появление новых материалов, добавление страниц с товарами, статьями. Публикацией придется заниматься самостоятельно или отдавать работу на аутсорсинг, но это уже совсем другая история.
Спасибо за внимание!
Как создать сайт с нуля: пошаговая инструкция для новичков
Создание собственного сайта может показаться сложной задачей, особенно если у вас нет опыта в программировании. Однако благодаря современным инструментам и платформам, создать сайт с нуля стало проще, чем когда-либо.
В этой статье мы расскажем, как создать сайт с нуля, используя различные методы, такие, как языки программирования, конструкторы сайтов и CMS-системы. Вы узнаете о лучших инструментах и получите пошаговые инструкции, которые помогут вам реализовать свой проект, даже если у вас нет опыта в веб-разработке.
Какие существуют способы создания сайта
Существует несколько основных способов, каждый из которых имеет свои преимущества и недостатки. В зависимости от ваших целей, бюджета и уровня технических знаний, вы можете выбрать наиболее подходящий для вас метод: с помощью языков программирования, конструкторов сайтов и CMS-систем.
С помощью языков программирования

Создание сайта с использованием языков программирования, таких, как HTML, CSS и JavaScript, позволяет получить максимальную гибкость и контроль над дизайном и функциональностью. Этот метод требует знаний в области веб-разработки, но дает возможность создать уникальный и полностью адаптированный под ваши нужды сайт.
Использование языков программирования подходит для тех, кто хочет полностью контролировать каждый аспект своего сайта. Это может быть полезно для создания сложных и нестандартных проектов, которые невозможно реализовать с помощью готовых шаблонов и инструментов. Однако этот метод требует значительных временных и интеллектуальных затрат.
Преимущества
- Гибкость и контроль. Вы можете создать любой дизайн и функциональность, которые ограничены лишь вашей фантазией или опытом в проектировании.
- Производительность. Оптимизированный код может обеспечить высокую скорость работы сайта.
- Безопасность. Вы можете внедрить собственные меры безопасности и защитить сайт от уязвимостей.
Недостатки
- Сложность. Требуются знания по веб-разработке и опыт в программировании.
- Время. Создание сайта с нуля может занять много времени.
- Поддержка. Вам придется самостоятельно поддерживать и обновлять сайт.
С помощью конструктора сайтов

Конструкторы сайтов, такие, как Tilda и Wordpress, позволяют создавать сайты без программирования. Они предлагают готовые шаблоны и блоки, которые можно легко настроить под свои нужды. Это идеальный вариант для тех, кто хочет воплотить идею быстро и с минимальными усилиями.
Конструкторы сайтов предоставляют удобный интерфейс и множество инструментов для создания и настройки сайта. Вы можете выбрать шаблон, добавить необходимые блоки и контент, а затем опубликовать сайт в интернете. Этот метод лучше всего подходит для создания простых сайтов-одностраничников (лендингов), личных блогов, портфолио и небольших интернет-магазинов.
Преимущества
- Простота использования. Не требуется знание веб-разработки, особенно по части бэкенда.
- Быстрое создание. Вы можете создать сайт с базовым функционалом за несколько часов.
- Готовые шаблоны. Большой выбор шаблонов и блоков для различных типов сайтов.
Недостатки
- Малая гибкость в проектировании. Вы ограничены функциональностью конструктора.
- Платные функции. Некоторые функции могут быть доступны только в платных подписках на сервис.
- Слабый SEO-потенциал. Ограниченные возможности для оптимизации сайта под поисковые системы.
С помощью CMS-системы

CMS-системы, такие, как WordPress и Joomla, предоставляют мощные инструменты для создания и управления сайтами. Они предлагают множество плагинов и тем, которые упрощают процесс создания сайта. CMS-системы идеально подходят не только для создания блогов, но и крупных интернет-магазинов, а также корпоративных сайтов.
Использование CMS-системы позволяет легко управлять контентом сайта, добавлять новые страницы, публикации и медиафайлы. Вы можете выбрать тему, установить необходимые плагины и настроить сайт под себя. Этот метод подходит для тех, кто хочет создать функциональный и масштабируемый сайт без глубоких знаний в веб-разработке. Однако потребуется опыт во фронтенде (дизайне).
Кроме того, важным аспектом работы с CMS является наличие активного сообщества разработчиков и пользователей. Это означает, что вы всегда сможете найти поддержку, советы и готовые решения для любых возникающих вопросов. В сообществе часто делятся полезными ресурсами, обновляют плагины и темы, а также помогают друг другу решать технические проблемы.
Преимущества
- Гибкость. Большое количество плагинов и тем для настройки сайта.
- Сообщество. Поддержка со стороны большого сообщества пользователей и разработчиков.
- Масштабируемость. Возможность расширения функционала сайта по мере его развития.
Недостатки
- Сложность. Может потребоваться время для освоения всех возможностей системы.
- Безопасность. Требуется регулярное обновление и защита от уязвимостей. Однако для этого обычно есть готовые решения от поставщика CMS-решения.
- Производительность. Некоторые готовые плагины могут замедлять работу сайта. И, возможно, придется пользоваться сторонними либо разработать собственные.
Лучшие конструкторы для создания сайта самому
Конструкторы сайтов предоставляют удобный и быстрый способ создания веб-сайтов без необходимости знания программирования. Они предлагают готовые шаблоны и блоки, которые можно легко настроить под свой проект.
В этой главе мы рассмотрим лучшие конструкторы сайтов, их особенности, а также плюсы и минусы каждого из них.
Tilda

Относительно молодой и быстро набравший популярность конструктор сайтов. Позволяет создавать красивые и функциональные сайты без необходимости программирования. Он особенно популярен среди дизайнеров и маркетологов благодаря своим визуально привлекательным шаблонам и гибкости в настройке.
Tilda предлагает уникальную систему блоков, которые можно комбинировать для создания уникального дизайна.
Плюсы и минусы
- Легкость использования. Интуитивно понятный интерфейс, который позволяет быстро создавать и редактировать страницы.
- Готовые шаблоны. Большой выбор профессионально разработанных шаблонов для различных типов сайтов.
- Интеграция с различными сервисами. Возможность интеграции с аналитическими и маркетинговыми инструментами, такими, как Google Analytics, Mailchimp и другими.
- Zero Block. Уникальная функция, позволяющая создавать полностью кастомизированные блоки с нуля.
- Ограниченные возможности настройки. Некоторые элементы дизайна могут быть ограничены функциональностью конструктора.
- Платные функции. Некоторые функции и шаблоны доступны только в платных планах подписки на сервис.
- Слабый SEO-потенциал. Ограниченные возможности для оптимизации сайта под поисковые системы.
WordPress.com

Один из старейших конструкторов, который предлагает широкий выбор шаблонов и инструментов для создания сайтов. Он известен своей простотой использования и мощными функциями для настройки дизайна.
Подавляющее большинство личных и даже корпоративных сайтов в интернете работают на технологиях WordPress.
Плюсы и минусы
- Простота использования. Удобный интерфейс с функцией перетаскивания элементов, что позволяет легко создавать и редактировать страницы.
- Большое количество шаблонов. Более 8000 бесплатных шаблонов для различных типов сайтов, которые можно настроить под свои нужды.
- Интеграция с SEO-инструментами. Имеются встроенные инструменты для оптимизации сайта под поисковые системы.
- Ограниченные возможности для сложных проектов. Для создания более сложных и уникальных сайтов могут потребоваться дополнительные инструменты и знания.
- Платные функции. Некоторые функции и шаблоны доступны только в платных планах подписки на сервис.
- Реклама. В бесплатной версии на вашем сайте пользователи будут видеть рекламу.
Squarespace

Известен своими продвинутыми дизайнами шаблонов и мощными инструментами для создания сайтов. Он идеально подходит для создания портфолио, блогов и интернет-магазинов. Особенностью Squarespace является его фокус на визуально привлекательные и профессионально выглядящие веб-проекты.
Также Squarespace славится качественным сервисом поддержки. Специалисты сервиса помогают клиентам на всех этапах разработки и настройки сайта, обеспечивая комфорт и надежность использования платформы.
Плюсы и минусы
- Высокое качество дизайна. Профессионально разработанные шаблоны с современным дизайном.
- Интеграция с маркетинговыми инструментами. Возможность интеграции с инструментами для email-маркетинга, аналитики и SEO.
- Поддержка. Круглосуточная поддержка клиентов через чат и email.
- E-commerce. Мощные инструменты для создания и управления интернет-магазинами, включая интеграцию с платежными системами и управление инвентарем.
- Ограниченные возможности настройки. Некоторые элементы дизайна могут быть ограничены функциональностью конструктора.
- Платные функции. Некоторые функции и шаблоны доступны только в платных планах подписки на сервис.
- Слабый SEO-потенциал. Ограниченные возможности для оптимизации сайта под поисковые системы.
Лучшие CMS-системы для создания своего сайта
CMS (система управления контентом) — это программное обеспечение, которое помогает создавать и поддерживать веб-сайты без сложных навыков программирования. С помощью CMS можно гибко настраивать сайт, добавляя нужные функции через плагины и выбирая подходящие темы оформления.
В этой главе мы рассмотрим лучшие CMS-системы, их особенности, а также плюсы и минусы каждой из них.
WordPress.org

Не следует путать с одноименным конструктором сайтов. WordPress.org — это самая популярная CMS-система в мире, которая используется для создания сайтов любого типа. Она предлагает огромное количество плагинов и тем и подходит для любых задач по веб-разработке: от небольших блогов до высоконагруженных порталов.
WordPress известен своей простотой использования и гибкостью. Он поддерживает множество плагинов, которые расширяют функциональность сайта. Благодаря большому сообществу разработчиков, WordPress постоянно обновляется и улучшает свои возможности.
Плюсы и минусы
- Большое количество плагинов и тем. Более 50 000 плагинов и тысячи тем, которые позволяют настроить сайт под любые нужды.
- Сообщество поддержки. Огромное сообщество пользователей и разработчиков, готовых помочь с любыми вопросами.
- Гибкость и масштабируемость. Возможность создания сайтов любого масштаба и сложности.
- Высокий SEO-потенциал. Множество плагинов для оптимизации сайта под поисковые системы, таких, как Yoast SEO.
- Требует регулярного обновления и безопасности. Необходимость регулярного обновления плагинов и тем для защиты от уязвимостей.
- Может быть сложным для новичков. Требуется время для освоения всех возможностей системы.
- Производительность. Некоторые плагины могут замедлять работу сайта, если не были оптимизированы под проект.
Joomla

Мощная CMS-система, которая подходит для создания сложных и масштабируемых сайтов. Она предлагает множество функций и инструментов для настройки сайта, а также поддерживает различные типы контента, такие, как блоги, форумы и интернет-магазины. Joomla идеально подходит для создания корпоративных сайтов и крупных порталов.
Joomla отличается своей гибкостью и возможностью тонкой настройки. Она поддерживает расширенные функции управления пользователями и доступом. Joomla также поддерживает многоязычность, что позволяет создавать сайты на нескольких языках.
Важным преимуществом Joomla является активное сообщество поддержки, где пользователи могут получить помощь, советы и обменяться опытом. Сообщество регулярно выпускает обновления, плагины и расширения, помогая сделать ваш сайт еще более функциональным и безопасным.
Плюсы и минусы:
- Мощные функции для создания сложных сайтов. Поддержка различных типов контента и сложных структур.
- Гибкость в настройке. Возможность тонкой настройки сайта под любые нужды.
- Сообщество поддержки. Активное сообщество пользователей и разработчиков, готовых помочь с любыми вопросами.
- Многоязычность. Встроенная поддержка нескольких языков для создания многоязычных сайтов.
- Сложна в освоении. По сравнению с Wordpress требуется больше времени для изучения и настройки.
- Мало плагинов и тем. Меньший выбор плагинов и тем по сравнению с WordPress.
- Производительность. Некоторые расширения могут замедлять работу сайта, если не были оптимизированы под проект.
Drupal

CMS-система, которая известна своей высокой гибкостью и масштабируемостью. Она хороша для создания крупных и сложных проектов, таких, как корпоративные порталы, социальные сети и интернет-магазины. Drupal предоставляет мощные инструменты для разработчиков и позволяет создавать сайты с уникальной функциональностью.
Drupal отличается своей модульной архитектурой, которая позволяет добавлять и удалять функции по мере необходимости. Drupal также известна своим высоким уровнем безопасности и используется многими правительственными и крупными корпоративными сайтами.
Плюсы и минусы
- Высокая гибкость и масштабируемость. Возможность создания сайтов любого масштаба и сложности.
- Подходит для создания крупных и сложных проектов. Идеально для корпоративных порталов, социальных сетей и интернет-магазинов.
- Сообщество поддержки. Активное сообщество разработчиков, готовых помочь с любыми вопросами.
- Безопасность. Высокий уровень безопасности и регулярные обновления для защиты от уязвимостей.
- Требует глубоких знаний в области программирования.
- Сложность в освоении для новичков.
- Некоторые модули могут замедлять работу сайта, если они не оптимизированы.
Как самостоятельно создать сайт с нуля на Tilda: пошаговая инструкция
Создание сайта на Tilda — это отличный выбор для тех, кто хочет быстро и без особых усилий создать красивый и функциональный сайт. Tilda предлагает интуитивно понятный интерфейс и множество готовых шаблонов, которые можно легко настроить под себя.
В этой главе мы рассмотрим пошаговую инструкцию по созданию сайта на Tilda.
Шаг 1: Регистрация на Tilda

Первым шагом является регистрация на платформе Tilda. Для этого выполните следующие действия:
- Перейдите на официальный сайт Tilda по адресу tilda.cc.
- Нажмите кнопку «Регистрация» в правом верхнем углу страницы.
- Введите свой email и создайте пароль. Убедитесь, что пароль достаточно сложный для обеспечения безопасности вашей учетной записи.
- Нажмите кнопку «Зарегистрироваться». После этого вы попадете в личный кабинет.
Шаг 2: Выбор шаблона
Tilda предлагает множество готовых шаблонов для различных типов сайтов, таких, как лендинги, блоги, портфолио и интернет-магазины.
Для выбора шаблона выполните следующие действия:
- В личном кабинете нажмите кнопку «Создать новый сайт» и введите название вашего проекта. После этого подтвердите действие кнопкой «Создать»
- Нажмите кнопку «Создать новую страницу» напротив своего проекта.
- Выберите категорию сайта, которая наиболее соответствует вашему проекту (например, «Лендинг», «Магазин» или «Блог»).
- Просмотрите доступные шаблоны в выбранной категории. Вы можете нажать на любой шаблон, чтобы увидеть его демо-версию и понять, как он будет выглядеть в реальности.
- Выберите шаблон, который вам нравится, и нажмите кнопку «Использовать этот шаблон». Шаблон будет загружен в редактор, и вы сможете приступить к его настройке.




Шаг 3: Работа с блоками
После выбора шаблона вы сможете приступить к работе над содержимым страницы. Tilda использует систему блоков, которые можно добавлять, удалять и настраивать по своему усмотрению.
Для настройки блоков выполните следующие действия:




- В редакторе Tilda выберите страницу, которую хотите настроить и откройте ее.
- Нажмите кнопку в виде плюсика в нижней части экрана. Откроется библиотека блоков, где вы сможете выбрать нужные элементы.
- Выберите блок, который хотите добавить (например, заголовок, текст, изображение, видео, форма). Нажмите на блок, чтобы добавить его на страницу.
- Настройте блок, изменив его содержимое, стиль и расположение. Для этого наведите мышь на блок и откройте «Настройки» слева вверху.
- Вы можете изменить текст, загрузить изображения, настроить цвета и шрифты, а также изменить размеры и расположение блока.
- Повторите эти шаги для всех блоков, которые хотите добавить на страницу. Вы можете перетаскивать блоки, чтобы изменить их порядок, и удалять ненужные блоки.
Шаг 4: Публикация сайта
После того как вы настроили все блоки и добавили контент, вы можете опубликовать свой сайт. Для этого выполните следующие действия:



- Нажмите кнопку «Опубликовать» в верхнем правом углу редактора.
- По умолчанию сайт будет использовать бесплатный поддомен tilda.ws. Но можно также подключить свой собственный домен.
- Если вы хотите использовать свой домен, зайдите в настройки сайта и нажмите «подключить свой домен» справа внизу. Имейте в виду, что это платная услуга — нужно будет приобрести подписку на месяц или год.
- Проверьте ваш сайт на различных устройствах и браузерах, чтобы убедиться, что он отображается корректно.
- Внесите необходимые исправления, если обнаружите ошибки или проблемы с отображением сайта.
Как самому создать сайт с нуля на WordPress: пошаговая инструкция
WordPress — это одна из самых популярных систем управления контентом (CMS) в мире, которая позволяет создавать сайты любого типа. Она предлагает множество плагинов и тем, которые упрощают процесс создания сайта и позволяют настроить его под свой проект.
В этой главе мы рассмотрим пошаговую инструкцию по созданию сайта на WordPress.
Шаг 1: Выбор хостинга и регистрация домена

Первым шагом является выбор хостинга и регистрация доменного имени для вашего сайта. Хостинг — это место, где будут храниться файлы вашего сайта. А домен — это его адрес в интернете.
Выбор хостинга:
- Выберите хостинг-провайдера, который предлагает услуги для WordPress. Популярные провайдеры включают «Спринтхост», «Рег.ру» или Timeweb.
- Обратите внимание на такие параметры, как стоимость, производительность, надежность и поддержка клиентов.
- Зарегистрируйтесь на сайте хостинг-провайдера и выберите подходящий тарифный план.
Регистрация домена:
- В процессе регистрации на хостинге вам будет предложено выбрать доменное имя для вашего сайта. Введите желаемое имя и проверьте его доступность.
- Если домен доступен, зарегистрируйте его. Если нет, попробуйте другие варианты или измените доменное имя.
Шаг 2: Установка WordPress

После выбора хостинга и регистрации домена необходимо установить WordPress на ваш сервер.
Автоматическая установка:
- Многие хостинг-провайдеры предлагают автоматическую установку WordPress через панель управления (например, cPanel или Plesk).
- Войдите в панель управления вашего хостинга и найдите раздел «Установка приложений» или «Автоустановщик».
- Выберите WordPress из списка доступных приложений и следуйте инструкциям для установки.
Ручная установка:
- Скачайте последнюю версию WordPress с официального сайта wordpress.org.
- Разархивируйте скачанный файл и загрузите его содержимое на ваш сервер через FTP-клиент (например, FileZilla).
- Создайте базу данных MySQL на вашем сервере и запомните ее имя, имя пользователя и пароль.
- Откройте ваш сайт в браузере и следуйте инструкциям мастера установки WordPress. Введите данные базы данных и завершите установку.
Шаг 3: Выбор и настройка темы

После установки WordPress необходимо выбрать и настроить тему для вашего сайта. Тема определяет внешний вид и дизайн вашего сайта.
Выбор темы:
- Войдите в админ-панель WordPress, используя логин и пароль, созданные при установке.
- Перейдите в раздел «Внешний вид» -> «Темы» и нажмите кнопку «Добавить новую».
- Выберите тему из официального репозитория WordPress или загрузите свою собственную тему, нажав кнопку «Загрузить тему».
Настройка темы:
- После активации темы перейдите в раздел «Внешний вид» -> «Настроить».
- Используйте инструменты настройки для изменения цветов, шрифтов, логотипа и других элементов дизайна.
- Настройте меню навигации, виджеты и другие элементы интерфейса.
Шаг 4: Добавление контента

Теперь пришло время добавить контент на ваш сайт. WordPress позволяет легко создавать и управлять страницами и записями.
Создание страниц:
- Перейдите в раздел «Страницы» -> «Добавить новую».
- Введите заголовок страницы и добавьте контент с помощью визуального редактора.
- Нажмите кнопку «Опубликовать», чтобы сделать страницу доступной на сайте.
Создание записей:
- Перейдите в раздел «Записи» -> «Добавить новую».
- Введите заголовок записи и добавьте контент с помощью визуального редактора.
- Назначьте запись к одной или нескольким категориям и добавьте теги.
- Нажмите кнопку «Опубликовать», чтобы сделать запись доступной на сайте.
Шаг 5: Установка плагинов

Плагины расширяют функциональность вашего сайта и добавляют новые возможности.
Выбор плагинов:
- Перейдите в раздел «Плагины» -> «Добавить новый».
- Найдите плагины, которые вам нужны, используя поиск по ключевым словам.
- Выберите плагин из списка результатов и нажмите кнопку «Установить».
Настройка плагинов:
- После установки активируйте плагин, нажав кнопку «Активировать».
- Перейдите в раздел настроек плагина и настройте его параметры в соответствии с вашими потребностями.
Шаг 6: Настройка безопасности и SEO
Для обеспечения безопасности вашего сайта и улучшения его видимости в поисковых системах необходимо выполнить несколько дополнительных настроек.
Настройка безопасности:
- Установите плагин для обеспечения безопасности, например, Wordfence или Sucuri.
- Настройте параметры безопасности, такие, как защита от взлома, брандмауэр и регулярные сканирования на наличие вредоносного ПО.
Настройка SEO:
- Установите плагин для оптимизации сайта под поисковые системы, например, Yoast SEO или All in One SEO Pack.
- Настройте параметры SEO, такие, как мета-теги, карты сайта и оптимизация контента.
Шаг 7: Тестирование и запуск сайта
Перед запуском сайта убедитесь, что все работает корректно и нет ошибок.
Тестирование:
- Проверьте все страницы и записи на наличие ошибок и корректное отображение.
- Убедитесь, что все ссылки работают правильно и ведут на нужные страницы.
- Протестируйте сайт на различных устройствах и браузерах, чтобы убедиться в его адаптивности.
Запуск сайта:
- После завершения тестирования и внесения всех необходимых исправлений ваш сайт готов к запуску.
- Объявите о запуске сайта в социальных сетях и других каналах, чтобы привлечь первых посетителей.
Что следует запомнить о создании сайта с нуля
Коротко подведем итоги и пошагово напомним, что нужно сделать для создания сайта с нуля.
1. Определение цели и аудитории сайта
Четко определите цель вашего сайта (информационный, коммерческий, блог и т. д.). Определите целевую аудиторию, для которой вы создаете сайт.
2. Выбор хостинга и регистрация домена
Выберите надежного хостинг-провайдера, который соответствует вашим требованиям. Зарегистрируйте доменное имя, которое будет легко запомнить и ассоциироваться с вашим брендом.
3. Установка и настройка CMS
Установите WordPress или другую CMS-систему, которая подходит для вашего проекта. Настройте основные параметры CMS, такие, как язык, часовой пояс и структура постоянных ссылок.
4. Выбор и настройка темы
Выберите тему, которая соответствует стилю и функциональности вашего сайта. Настройте тему, изменив цвета, шрифты, логотип и другие элементы дизайна.
5. Добавление контента
Создайте основные страницы сайта (главная, о компании, услуги, контакты и т. д.). Наполните сайт качественным контентом, который будет полезен и интересен вашей аудитории. Используйте изображения и видео для улучшения визуального восприятия сайта.
6. Установка плагинов
Установите необходимые плагины для расширения функциональности сайта (SEO, безопасность, формы обратной связи и т. д.). Настройте плагины в соответствии с вашими потребностями.
7. Оптимизация сайта для поисковых систем (SEO)
Используйте SEO-плагины для оптимизации мета-тегов, заголовков и контента. Создайте карту сайта и добавьте ее в Google Search Console. Оптимизируйте изображения и улучшите скорость загрузки сайта.
8. Обеспечение безопасности сайта
Установите плагины для защиты сайта от взломов и вредоносного ПО. Регулярно обновляйте CMS, темы и плагины для защиты от уязвимостей. Создавайте резервные копии сайта на случай непредвиденных ситуаций.
9. Тестирование и запуск сайта
Проверьте сайт на наличие ошибок и корректное отображение на различных устройствах и браузерах. Убедитесь, что все ссылки работают правильно и ведут на нужные страницы. Запустите сайт и объявите о его запуске в социальных сетях и других каналах.
10. Поддержка и обновление сайта
Регулярно обновляйте контент и добавляйте новые материалы. Следите за производительностью сайта и исправляйте возникающие проблемы. Поддерживайте связь с аудиторией через комментарии, формы обратной связи и социальные сети.