Все способы:
- Способ 1: Плакат из геометрических фигур
- Шаг 1: Создание нового проекта
- Шаг 2: Работа с геометрическими фигурами
- Шаг 3: Добавление изображений
- Шаг 4: Работа с текстом
- Шаг 5: Сохранение проекта
- Способ 2: Плакат с обработкой фото
- Шаг 1: Создание холста
- Шаг 2: Добавление базовых фигур
- Шаг 3: Добавление фотографии
- Шаг 4: Обработка фотографии
- Шаг 5: Работа с деталями
- Шаг 6: Завершающие действия
- Вопросы и ответы: 2
Способ 1: Плакат из геометрических фигур
В качестве первого варианта разберем пример плаката, где основное внимание сосредоточено на добавлении и редактировании геометрических фигур. В следующей инструкции вы узнаете, как из простых эллипсов сделать градиентное представление планеты, добавить свечение и внести завершающие коррективы в проект перед сохранением.
Создать качественный плакат можно и без необходимости установки не самого простого в освоении, к тому же дорогостоящего программного обеспечения. С этой задачей отлично справляется онлайн-сервис Canva, в библиотеке которого есть множество шаблонов на различные тематики, а встроенный графический редактор позволит отредактировать и адаптировать каждый из них под свои нужды.
Шаг 1: Создание нового проекта
Начать стоит с создания нового проекта, поскольку часто плакат должен быть определенного размера, чтобы упростить подготовку к печати или публикацию в сети. Обычно это стандартный формат А4 или A3, поэтому не придется вручную вводить параметры, а понадобится только выбрать готовый шаблон в Adobe Photoshop.
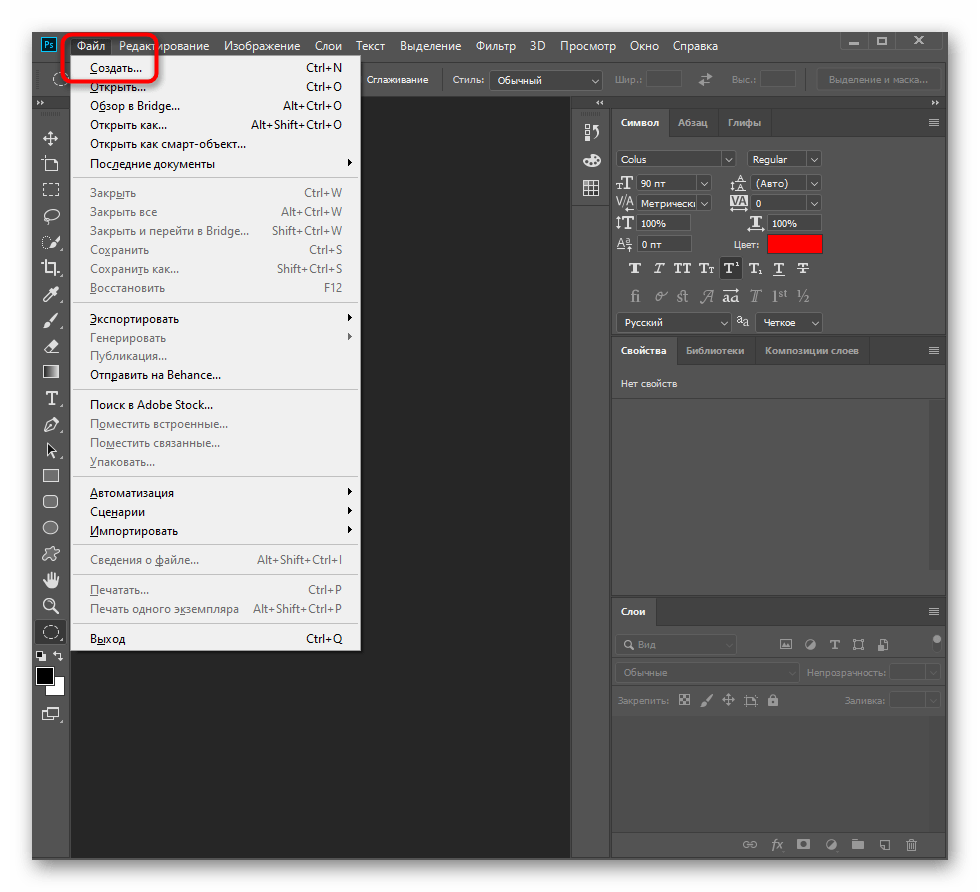
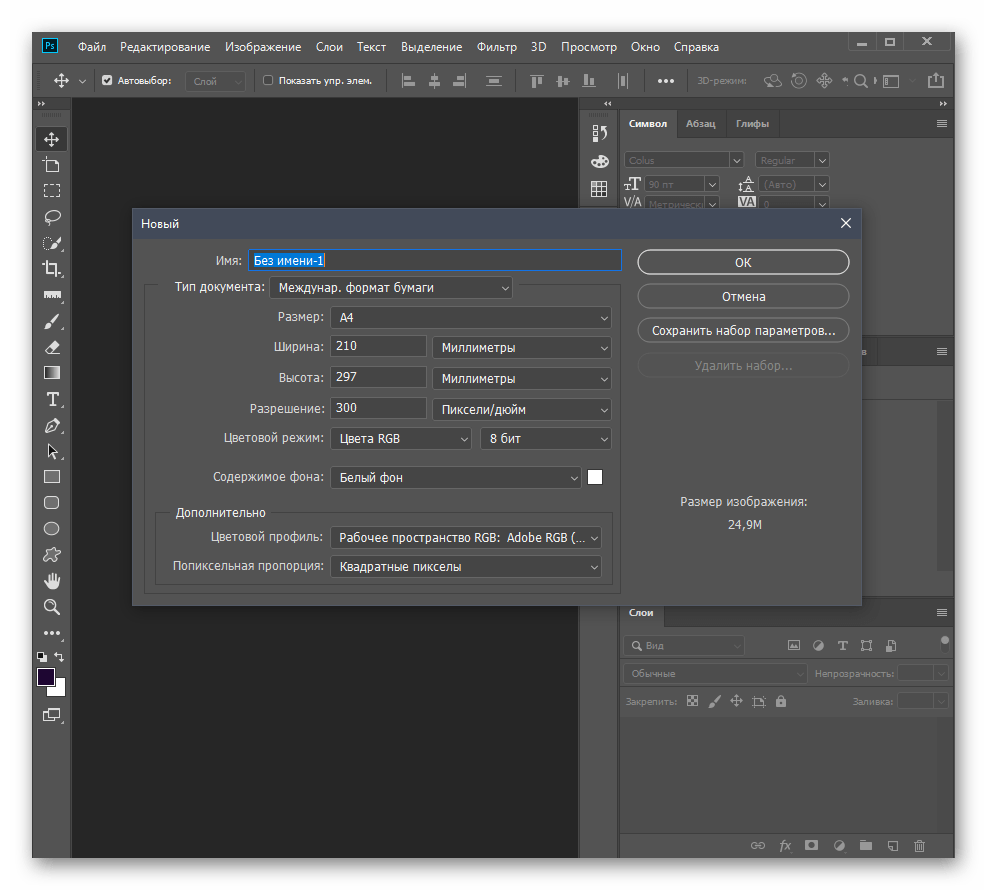
- Запустите Фотошоп, разверните меню «Файл» и выберите первый же пункт «Создать». Необходимое окно можно вызвать и сочетанием клавиш Ctrl + N.
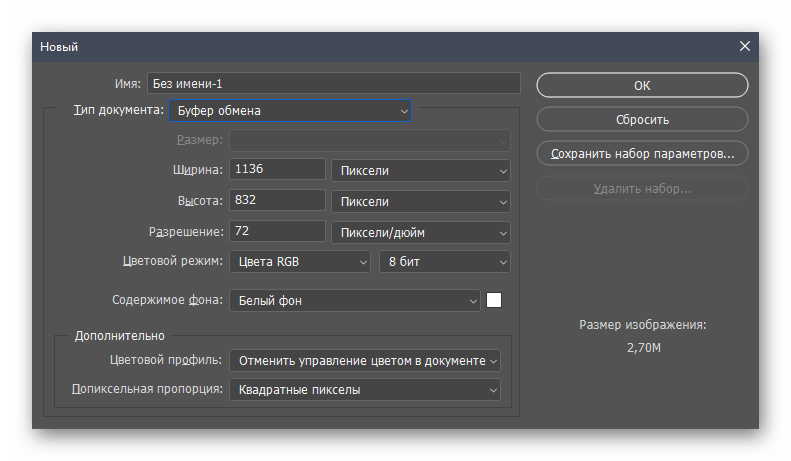
- В появившейся форме ничего есть возможность вручную задать параметр ширины, высоты, разрешения и настроить цветовой режим, если это надо.
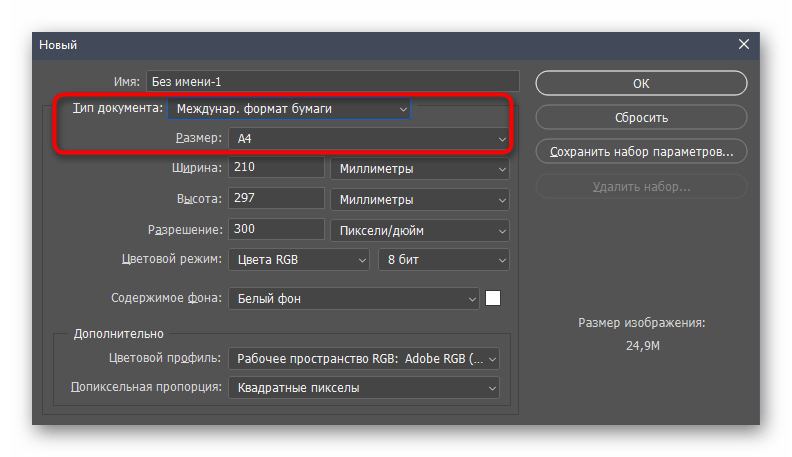
- При работе со стандартными типами документов укажите вариант «Междунар. формат бумаги» и в поле «Размер» определите подходящий формат.
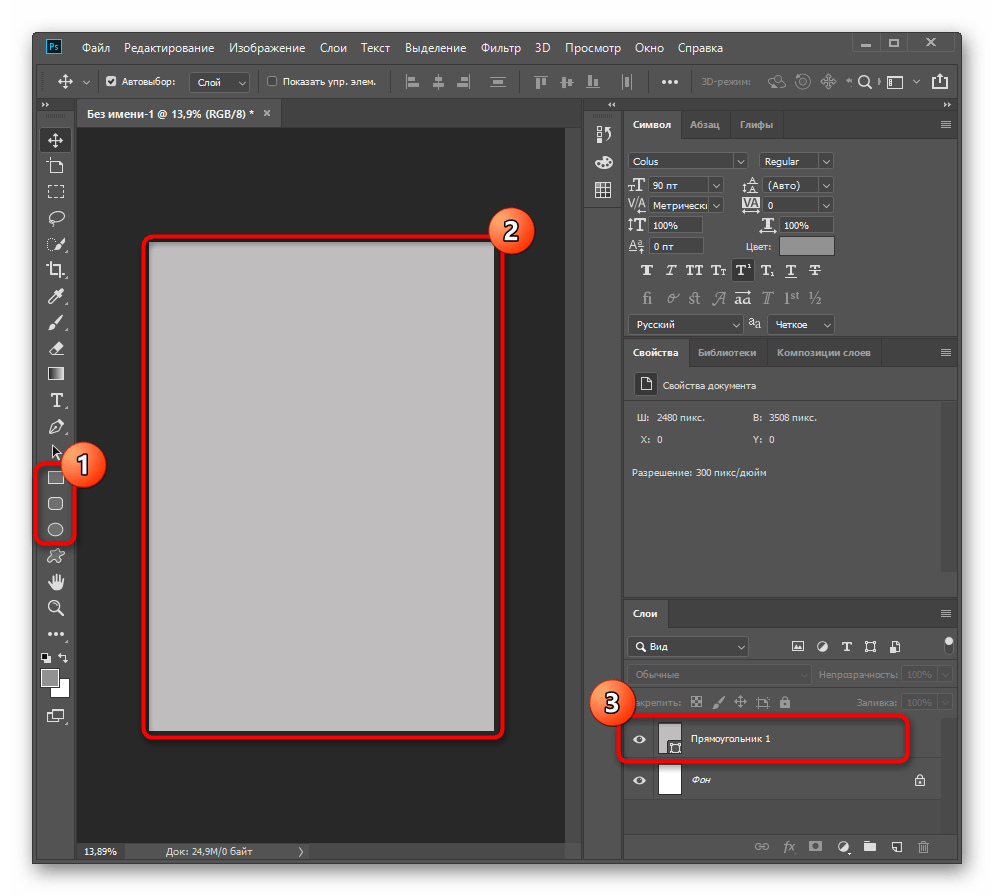
- Лист добавится в качестве фона, что вы видите на следующем скриншоте, а это значит, что можно переходить к формированию самого плаката.




Шаг 2: Работа с геометрическими фигурами
Стилистик плакатов огромное количество, поэтому определенные из них требуют особого подхода к добавлению и обработке изображений. Мы возьмем за пример полностью вручную созданный постер с произвольной геометрической фигурой, иллюстрирующей содержимое, чтобы продемонстрировать не только добавление готовых картинок и их цветокоррекцию, но и уделить время другим востребованным функциями рассматриваемого графического редактора.
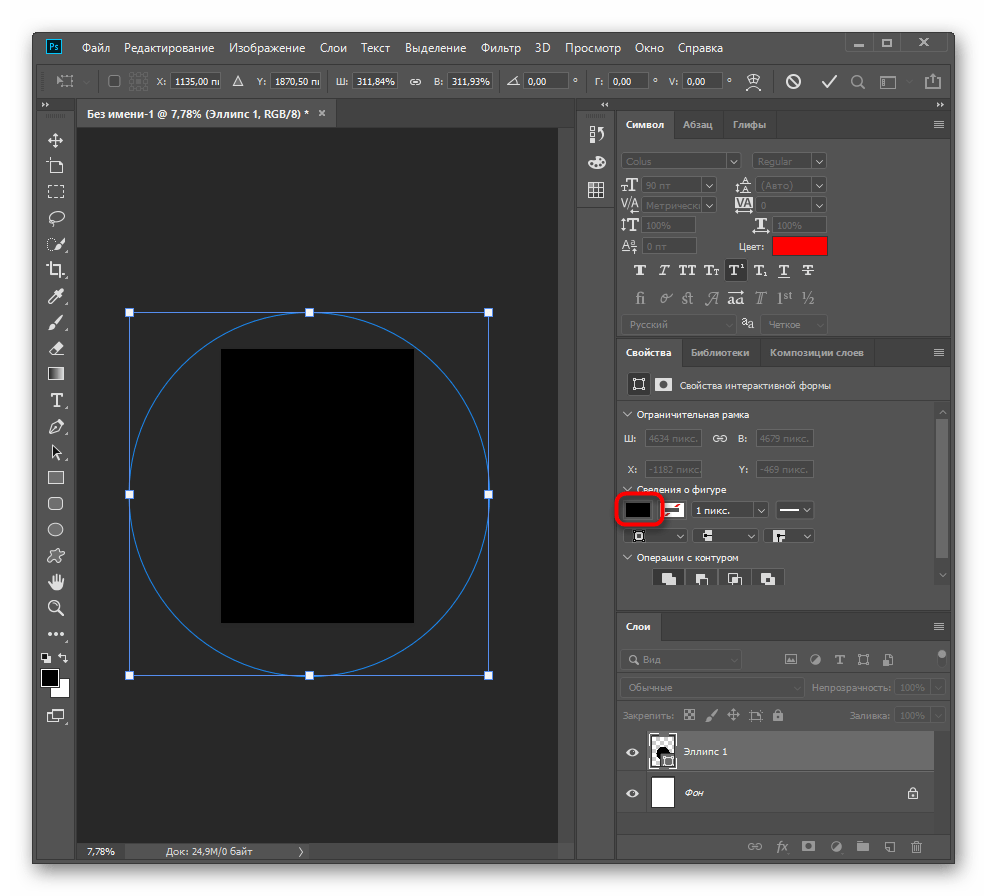
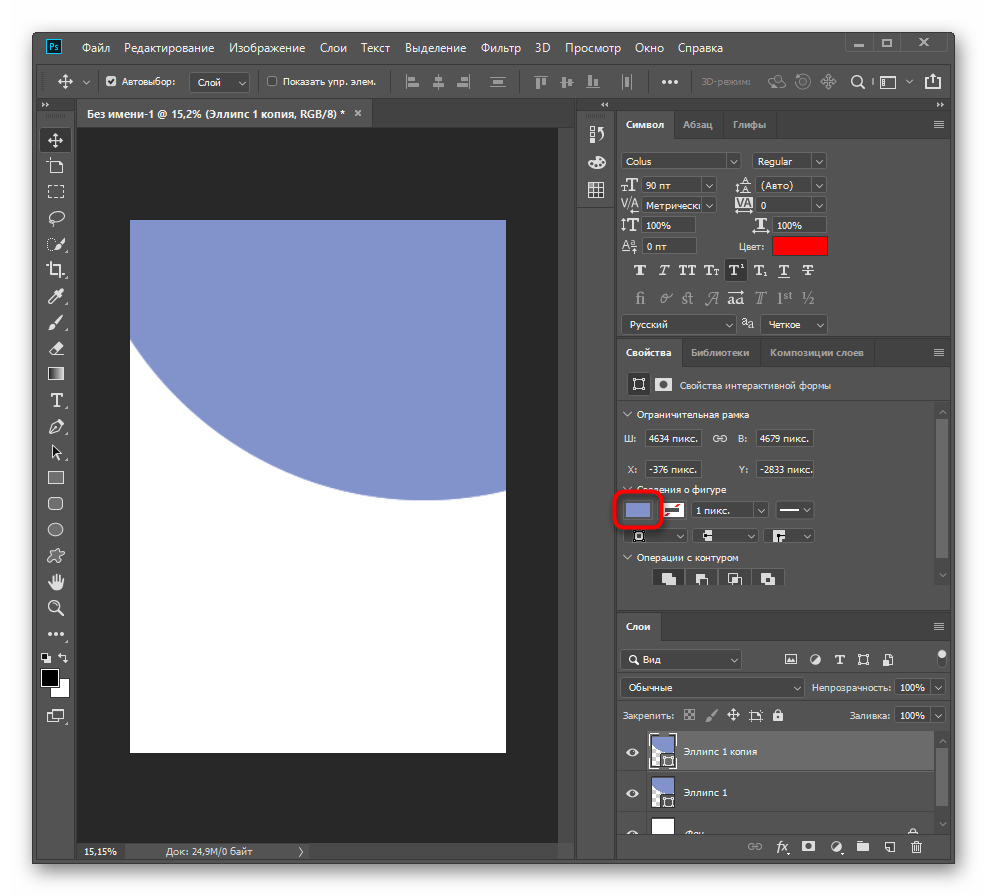
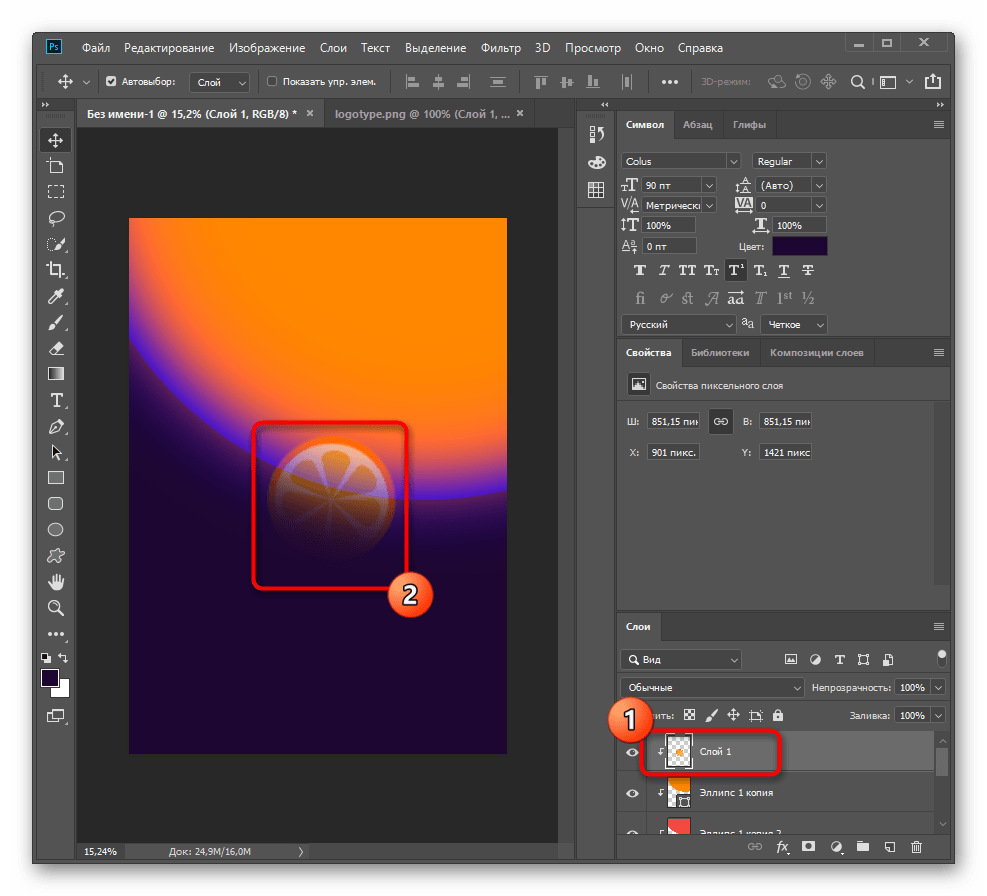
- Взгляните на панель слева, где расположено сразу четыре разные геометрические фигуры. Решите, какие из них стоит использовать для формирования основного изображения. В этом случае мы создаем подобие планеты, поэтому выбираем «Эллипс».
- Если вы тоже рисуете ровный круг, расширяйте его или уменьшайте с зажатой клавише Shift для соблюдения пропорций.
- После создания нажмите Ctrl + T, чтобы вызвать инструмент редактирования. Тогда над фигурой появятся точки и линии, которые можно применять для изменения размеров.
- На панели справа найдите вкладку «Свойства», чтобы поменять цвет фигуры.
- Стандартным инструментом «Перемещение» расположите объект на проекте в подходящем месте. У нас он только частично перекрывает фон.
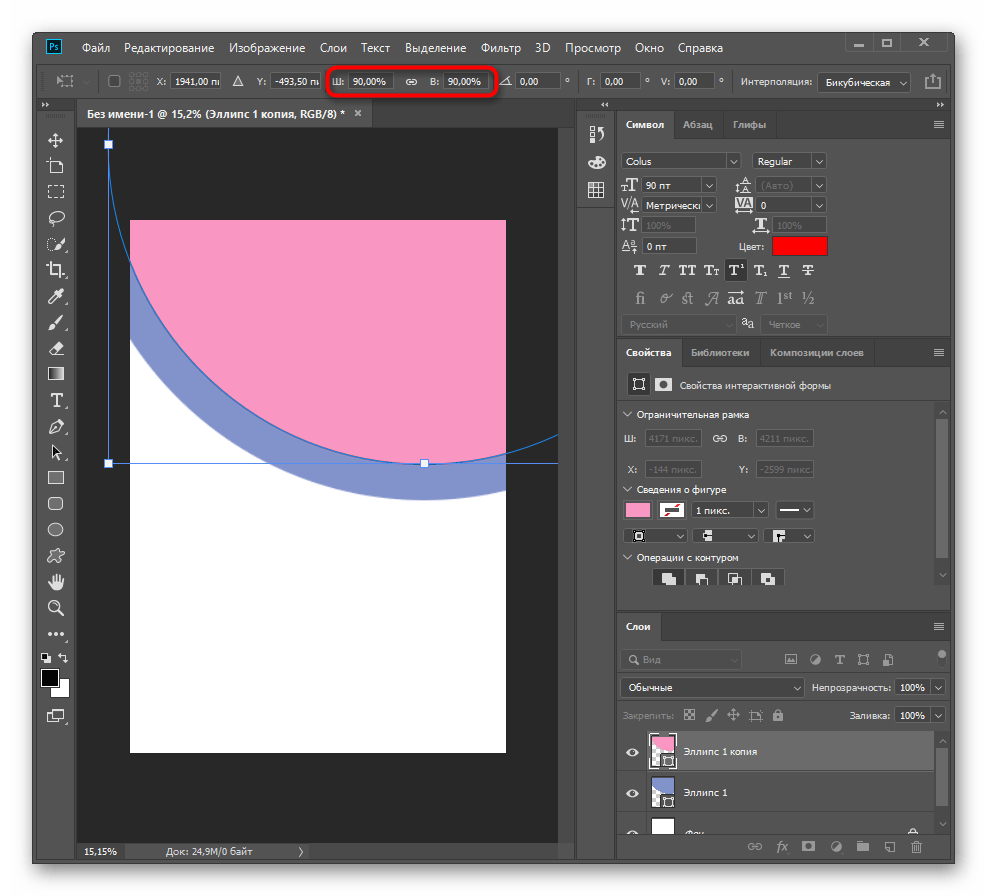
- Немного поработаем с цветом, придав фигуре подобие градиента и свечения. Для этого создайте ее копию через комбинацию клавиш Ctrl + J.
- Поменяйте цвет нового слоя на входящий в градиент.
- Нажмите Ctrl + T для вызова инструмента редактирования и измените ширину и высоту до 90% на панели сверху.
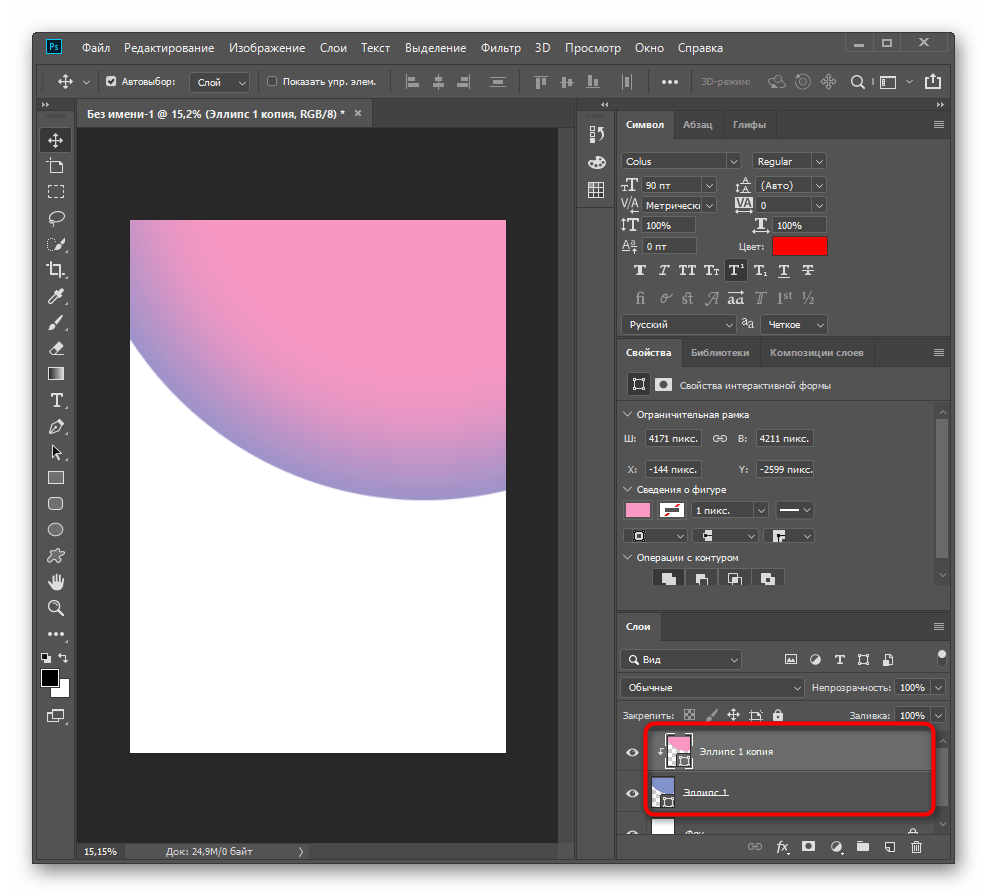
- Для создания плавного перехода градиента на вкладке «Свойства» откройте «Маски» и выкрутите «Растушевку» на приемлемое количество пикселей, что в нашем случае будет 300.
- Как видно, растушевка позволила полностью избавиться от видимых краев двух фигур, однако могла появиться проблема с наложением одного градиента поверх нижнего слоя.
- Для исправления этого зажмите клавишу Alt, наведите курсор на копию слоя до появления нового указателя и сделайте клик левой кнопкой мыши. Так вы присвоите маску основному слою.
- Ничего не мешает добавить еще элементов для градиента, копируя слои и так же помещая их под основной для достижения желаемого эффекта.
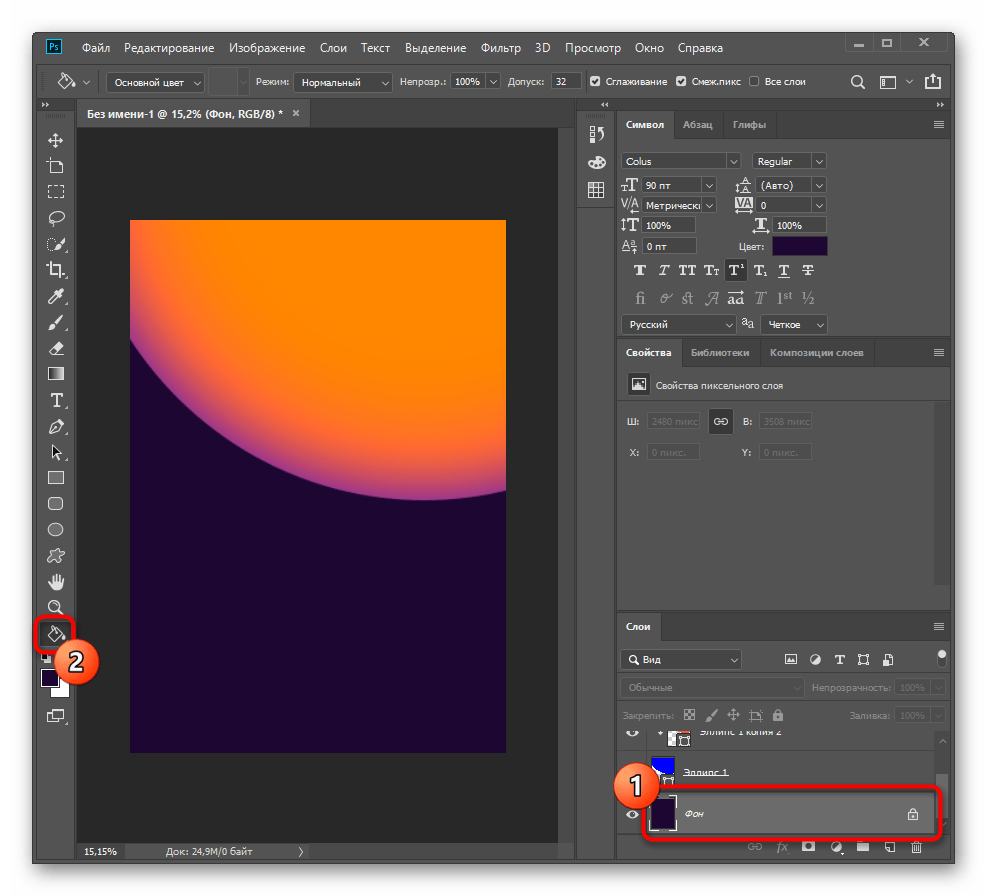
- Кстати, не забывайте и про сам фон, если он не должен быть белым. Используйте «Заливку» для изменения цвета.
- Завершим работу над фигурой добавлением свечения, для чего создайте еще одну копию, но на этот раз не помещайте ее в качестве маски основного слоя, а примените растушевку на одну треть меньше предыдущей.














Этот шаг не обязателен и иногда вовсе не нужен при работе с плакатами определенных форматов, однако если вы желаете так разнообразить фон или создать основное изображение плаката, приведенная инструкция поможет разобраться с базовыми действиями, выполняемыми с геометрическими фигурами в Adobe Photoshop.
Совсем начинающим пользователям, кому представленной информации было недостаточно для того, чтобы понять, как рисовать фигуры в Фотошопе, советуем перейти к другому руководству на нашем сайте, кликнув по расположенному далее заголовку.
Подробнее: Инструменты для создания фигур в Фотошопе
Шаг 3: Добавление изображений
Отдельные изображения, например логотипы, объекты векторной графики и другие элементы, практически всегда добавляются к плакату.
- Для этого в том же разделе «Файл» выберите «Открыть».
- В окне «Проводника» найдите и дважды кликните по необходимому изображению.
- Оно отобразится в новой вкладке, поэтому при помощи инструмента перемещения перетяните его на проект плаката.
- Настройте размер и расположение добавленной картинки и произведите то же самое с другими, если он тоже должны присутствовать на плакате.




Для получения дополнительной информации о правильной обработке добавленного изображения обратитесь к другим инструкциям на нашем сайте, перейдя по интересующей ссылке ниже.
Подробнее:
Как сделать инверсию в Фотошопе
Выполняем обрезку фото в Фотошопе
Меняем цвет объектов в Фотошопе
Шаг 4: Работа с текстом
На плакате почти всегда пишут название компании, мероприятия или другую информацию, относящуюся к этому изображению. Функциональность Adobe Photoshop в полной мере позволяет реализовать любые задачи, связанные с текстом.
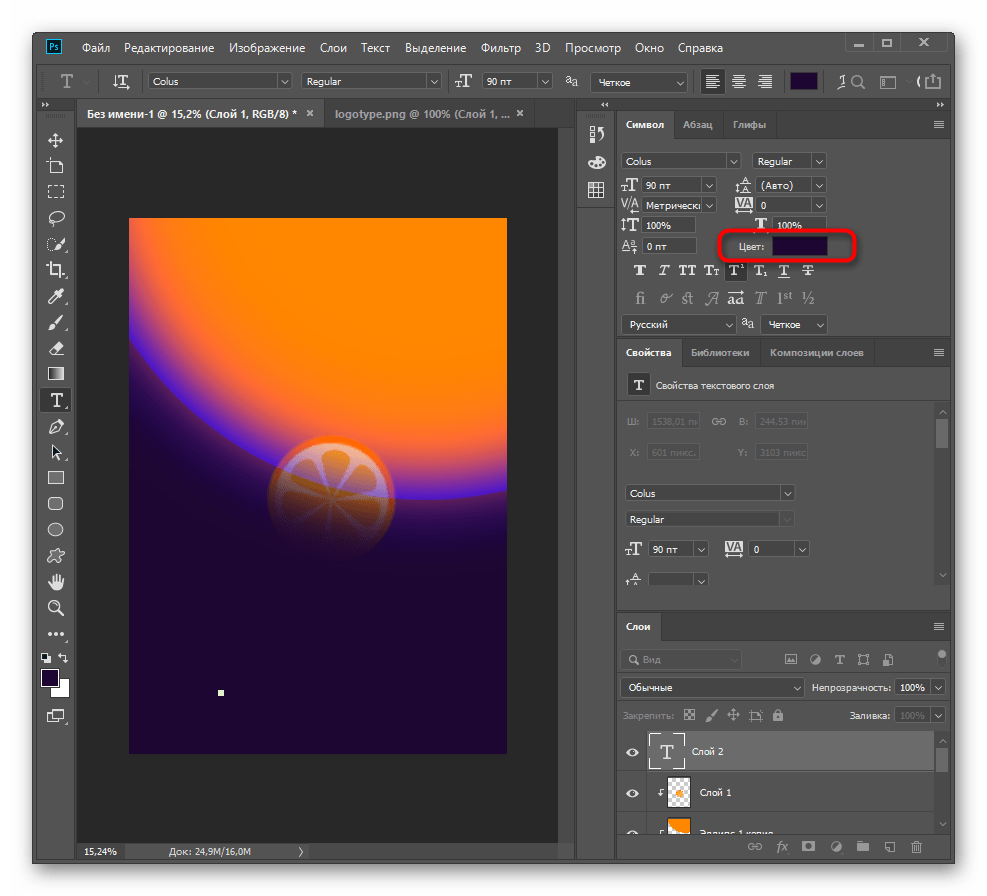
- Для начала работы с надписями активируйте инструмент «Текст» на панели слева.
- Настройте параметры шрифта сверху, предварительно установив собственные варианты оформления или используя уже доступные.
- Сразу же можно заменить и цвет, чтобы потом не менять его.
- Кликните по подходящему месту на плакате и добавьте надпись. Создайте новый слой и сделайте то же самое со всеми следующими надписями, если они должны присутствовать в проекте.
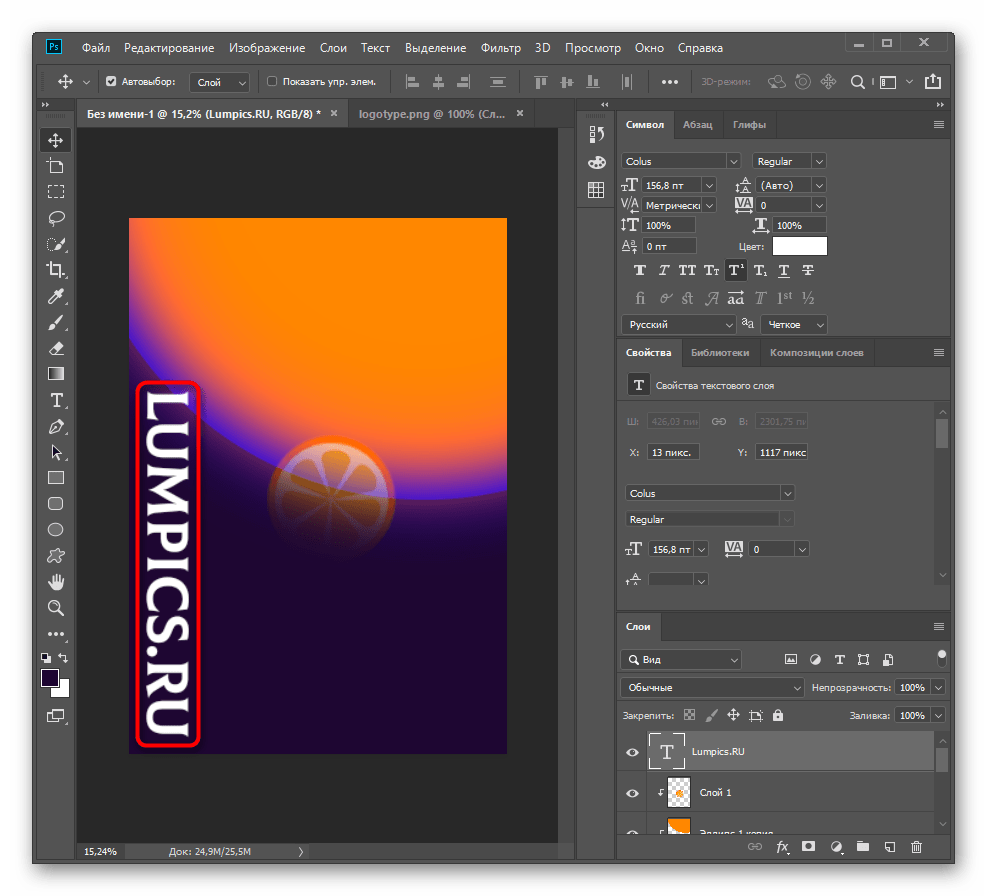
- Если текст нужно повернуть на определенное количество градусов, при его редактировании используйте инструмент «Поворот».
- Мы сделали его под 90% и поместили в левой части плаката.






Дополнительную информацию о том, как работать с текстом в Фотошопе вы найдете в другой статье на нашем сайте.
Подробнее: Создаем и редактируем текст в Фотошопе
Шаг 5: Сохранение проекта
Основные действия, выполняемые с плакатом, мы разобрали, поэтому остается только сохранить готовый проект, чтобы вернуться к нему в будущем, отправить на печать или опубликовать в сети. Есть несколько основных принципов правильного сохранения.
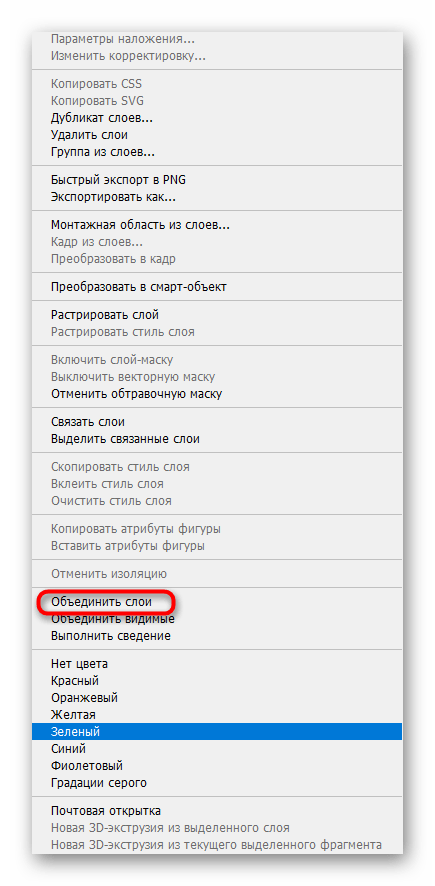
- Для начала через Shift выделите все существующие слои плаката, щелкните ПКМ и в контекстном меню выберите «Объединить слои». Так вы создадите одну группу плаката, чтобы быстрее перемещать его или производить дальнейшее редактирование.
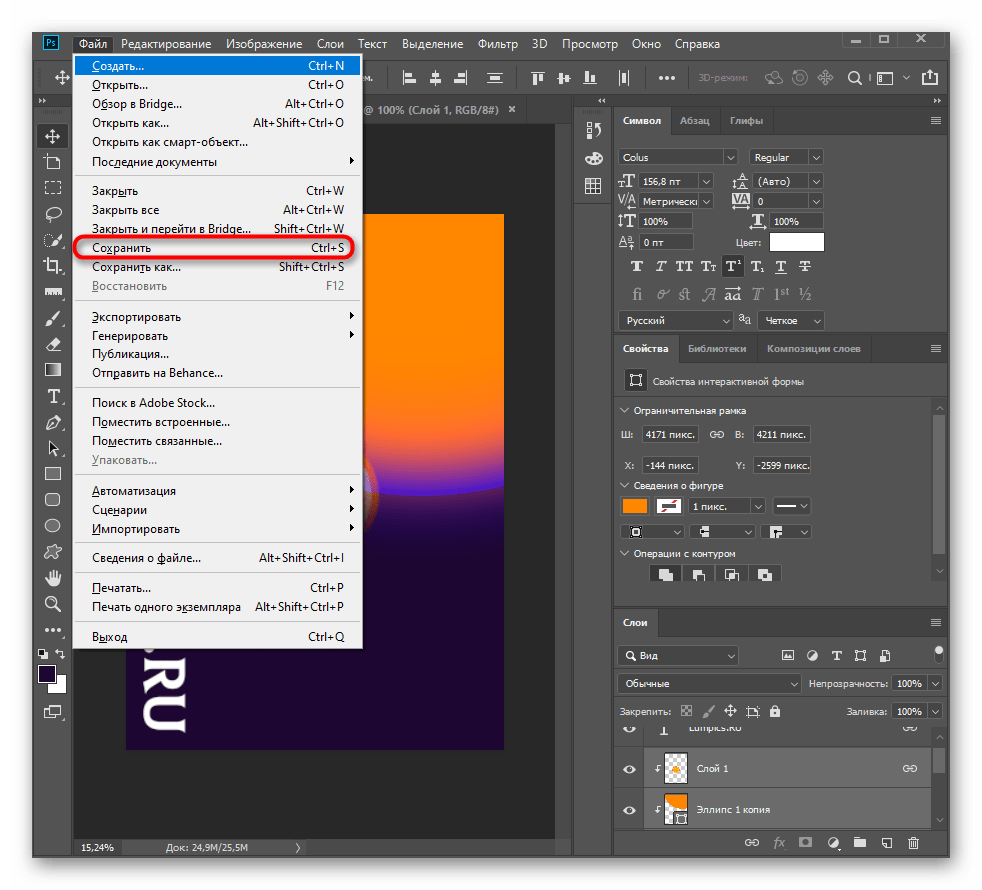
- После через меню «Файл» вызовите «Сохранить» или используйте горячую клавишу Ctrl + S.
- Сейчас мы сохраняем проект в формате PSD, чтобы его можно было открыть через Фотошоп для изменения. В появившемся окне «Проводника» просто поменяйте имя файла и выберите для него подходящее место.
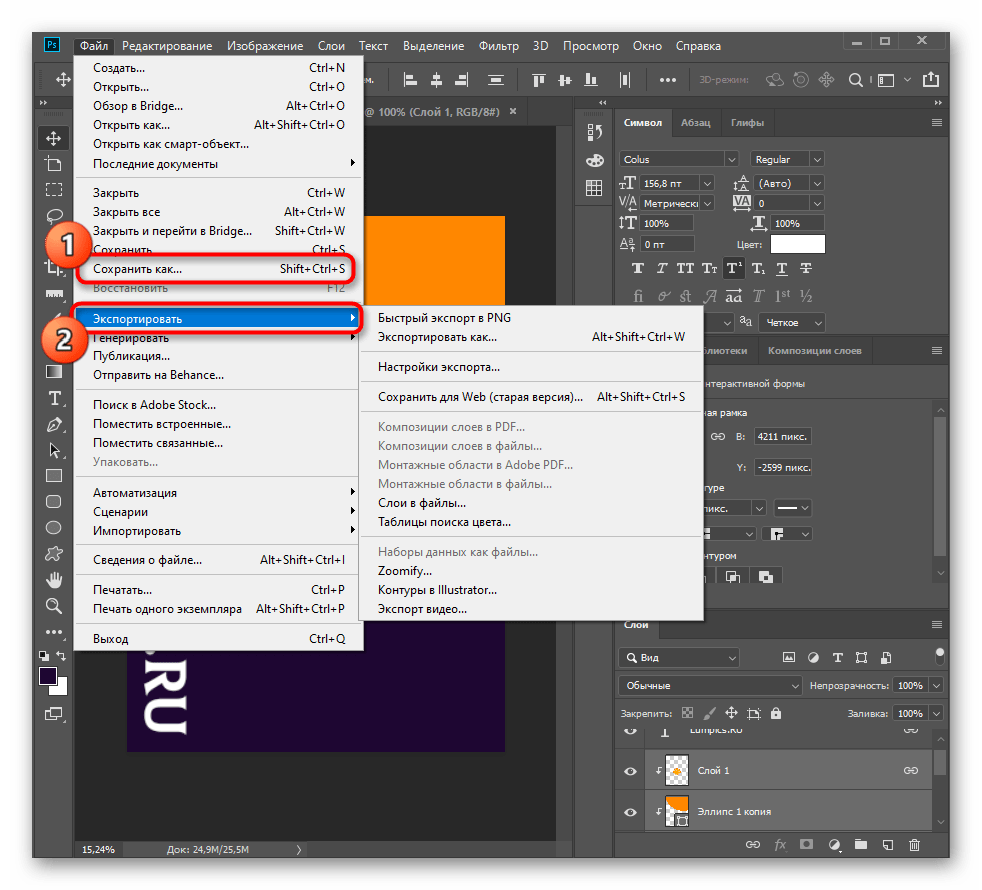
- Если нужно сохранить плакат как изображение, используйте «Сохранить как» или «Экспортировать».




Способ 2: Плакат с обработкой фото
При создании разных постеров, связанных с объявлениями о концерте или агитационными моментами, основной фигурой проекта может выступать фотография группы или отдельного человека, которую нужно должным образом обработать, добавить информацию и создать общий вид плаката. Рассмотрим этот вариант на примере уведомления о ближайшем концерте артиста.
Шаг 1: Создание холста
О создании холста мы уже говорили в Шаге 1 предыдущего способа, поэтому рекомендуем вернуться к нему и уточнить все необходимые моменты. В этом случае все приведенные правила сохраняют свою актуальность, если только другого не требует заказчик.

Шаг 2: Добавление базовых фигур
Концепция данного проекта состоит в том, что сама фотография будет разделена полосой одного цвета, а остальное ее пространство находится в дымке или теряется в другом цвете, что уже зависит от ваших личных предпочтений. Для этого понадобится создать две базовые фигуры, чтобы отталкиваться от них при дальнейшем редактировании.
- Выберите инструмент «Прямоугольник» на панели слева и растяните его на весь холст, создав тем самым новый слой. Мы зададим ему серый цвет, а вы можете использовать любой другой оттенок.
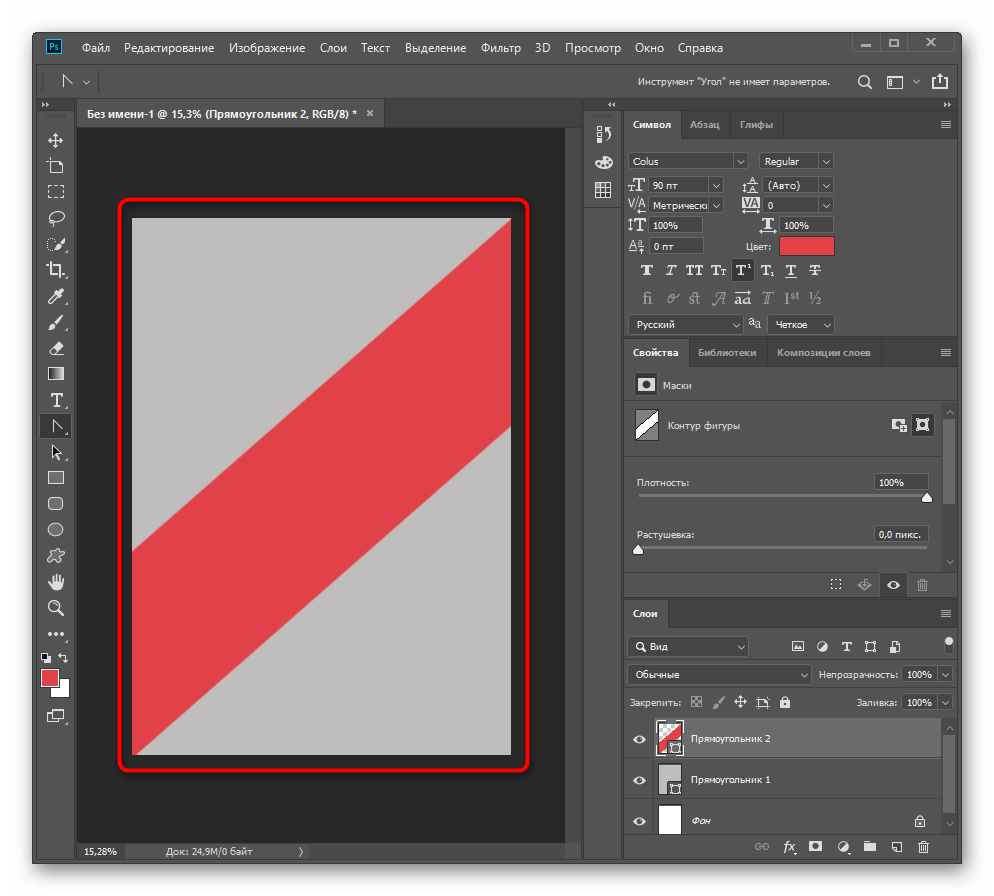
- Создадим еще один слой с прямоугольником в горизонтальном положении так, как это показано на следующем скриншоте.
- Разверните меню инструмента «Перо» и переключитесь на «Угол».
- Кликните по правой части второго прямоугольника и перетащите ее в верхний угол.
- То же самое сделайте со второй частью, создав диагональное пересечение.





На этом формирование базовых фигур завершено. Если вы хотите придать им другую форму, изменить угол или вовсе обойтись без этого, используйте те же инструменты редактирования, но уже следуя за собственными идеями.
Шаг 3: Добавление фотографии
Этот этап один из самых важных, поскольку фотографию необходимо подготовить для последующей обработки. Постарайтесь заранее сделать снимок так, чтобы быстро удалить фон, иначе придется вручную выделять контуры, добиваясь требуемого результата. Если вы еще не знаете, как выполнять такую задачу, обратитесь за помощью к другим вспомогательным материалам на нашем сайте по ссылкам ниже.
Подробнее:
Удаляем фон с изображения в Фотошопе
Удаляем зеленый фон в Фотошопе

Затем используйте функцию «Открыть» (Ctrl + O), чтобы добавить готовое изображение поверх базовых фигур.

Шаг 4: Обработка фотографии
Основной процесс работы с таким типом плаката — правильная обработка изображения. Для этого уже добавлены базовые фигуры, которые выступают и в качестве фона, а далее остается только придать им нормальный вид, обработав снимок.
- Нажмите клавишу Ctrl и щелкните по слою со вторым прямоугольником, чтобы выделить его.
- Сразу же кликните по слою с фотографией и добавьте маску, которая повторит форму геометрической фигуры.
- Выделите новую маску и при дальнейшем редактировании следите за тем, чтобы она всегда была активной.
- Многие пользователи предпочитают дополнительные наборы кистей для создания необычных эффектов, а в статьях ниже вы найдете руководства об их установке и использованию. Так вы сможете подобрать подходящий инструмент редактирования.
Подробнее:
Инструмент «Кисть» в Фотошопе
Установка и взаимодействие с кистями в Фотошопе - После его активации щелкните в любом месте на холсте ПКМ и в меню выбора определитесь с тем, какой тип кисти хотите применить.
- Начните рисовать по маске, добиваясь эффекта разводов, дымки или любых других в зависимости от того, для чего предназначены установленные кисти.
- Далее создайте корректирующий слой, нажав по отмеченной на следующем скриншоте кнопке.
- В появившемся меню выберите «Черно-белое».
- Активируйте функцию отсечения слоя, чтобы эффект коррекции цвета не затрагивал другие объекты проекта.
- После этого снова выделите маску фотографии.
- Разверните выпадающее меню «Обычные».
- В нем ознакомьтесь с доступными эффектами и подберите тот, который вам понравится, чтобы выполнить переход из черно-белого в цветное отображение.












Конечно, этот процесс обработки не является эталонным — вы можете использовать описанные приемы в своих целях, создавая что-то индивидуальное. Не бойтесь экспериментировать, ведь любое действие легко отменяется нажатием на Ctrl + Z.
Шаг 5: Работа с деталями
Помимо надписей на плакат добавляют линии, разные геометрические фигуры и другие детали, придающие проекту более совершенный вид. Сейчас мы разберем это на примере всего нескольких линий, а вы сможете усовершенствовать постер на свое усмотрение.
- Обязательно создайте новый слой перед тем, как переходить к добавлению других элементов, если только используемый далее инструмент не сделает этого самостоятельно.
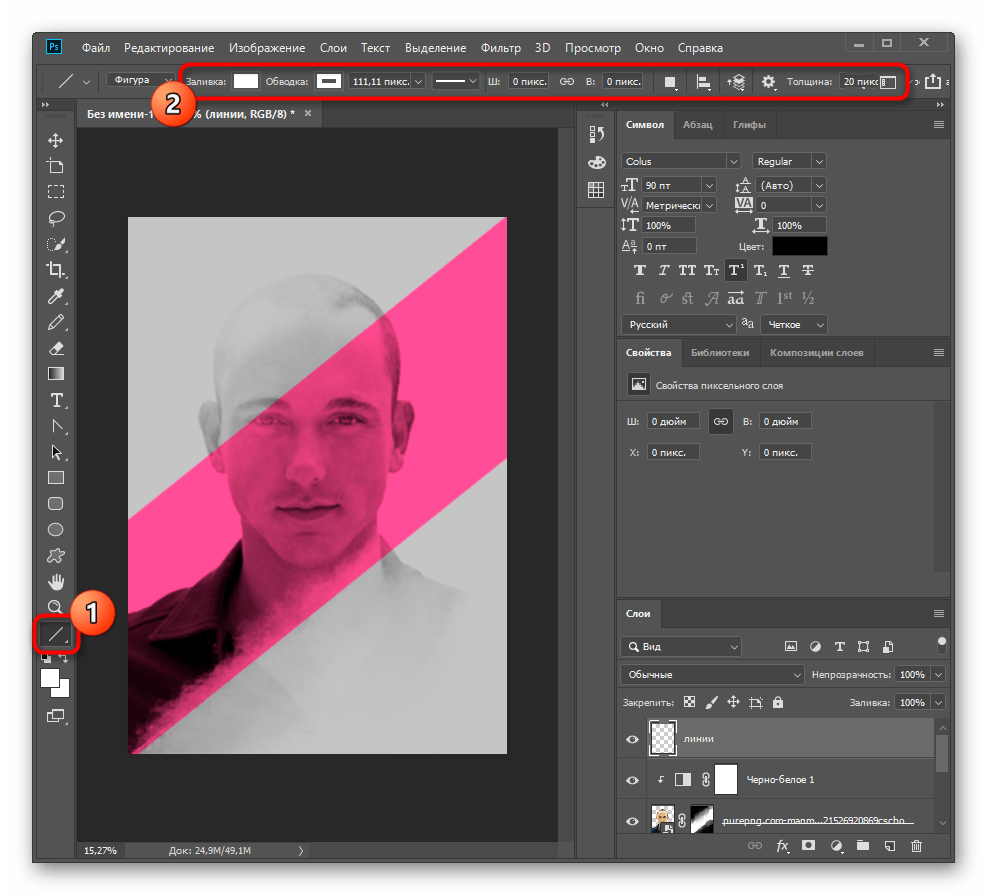
- Выберите инструмент «Линия», настройте ее цвет, толщину и обводку, а затем приступайте к рисованию.
- Мы поместили несколько линий по краям; отметим, что ничего не помешает поменять их форму, добавить пунктир или срезать углы.



Оставим ссылки на два материала от другого нашего автора, которые могут оказаться полезными при добавлении деталей на плакат.
Читайте также:
Инструменты для создания фигур в Фотошопе
Рисуем линии в Фотошопе
Шаг 6: Завершающие действия
О работе с текстом и сохранении постера мы уже говорили в Способе 1, поэтому не будем повторяться. Желающим нужно просто перейти к последним этапам и ознакомиться с инструкциями. Добавим лишь то, что не всегда стандартные шрифты подходят для плакатов такого уровня, поэтому понадобится найти подходящее оформление в интернете. Руководства по установке таких шрифтов и варианты стилизации текста есть в других наших материалах.
Читайте также:
Устанавливаем шрифты в Фотошоп
Стилизация шрифта в Фотошопе
Как сделать обводку текста в Фотошопе
Как сделать объемные буквы в Фотошопе
Как сделать красивую надпись в Фотошопе
Создаем горящую надпись в Фотошопе
Создаем золотую надпись в Фотошопе

Наша группа в TelegramПолезные советы и помощь
Пройдите тест, узнайте какой профессии подходите
Работать самостоятельно и не зависеть от других
Работать в команде и рассчитывать на помощь коллег
Организовывать и контролировать процесс работы
Введение: Зачем создавать плакаты в Photoshop?
Создание плакатов в Photoshop — это отличный способ выразить свою креативность и донести важную информацию до широкой аудитории. Плакаты могут использоваться для различных целей: рекламные кампании, мероприятия, образовательные материалы и многое другое. Photoshop предоставляет мощные инструменты для работы с графикой, текстом и изображениями, что делает его идеальным выбором для создания профессиональных плакатов. В этой статье мы рассмотрим основные шаги и техники, которые помогут вам создать впечатляющий плакат, даже если вы новичок в работе с Photoshop.

Подготовка: Настройка рабочего пространства и выбор инструментов
Настройка рабочего пространства
Перед тем как начать работу, важно настроить рабочее пространство в Photoshop. Это поможет вам работать более эффективно и сосредоточиться на создании плаката. Правильная настройка рабочего пространства позволяет быстро находить нужные инструменты и панели, что значительно ускоряет процесс создания.
-
Откройте Photoshop и создайте новый документ:
– Перейдите в меню «Файл» -> «Создать».
– Установите размеры документа в зависимости от ваших потребностей (например, A3, A4 или пользовательские размеры).
– Установите разрешение не менее 300 dpi для печатных плакатов. Это обеспечит высокое качество печати и четкость изображения. -
Настройте панели инструментов:
– Перейдите в меню «Окно» и выберите панели, которые вам понадобятся (например, «Слои», «Цвет», «История»).
– Расположите панели так, чтобы они не мешали вашей работе. Вы можете закрепить панели на боковой панели или разместить их в удобных для вас местах.
Выбор инструментов
Для создания плаката вам понадобятся следующие инструменты:
- Инструмент «Текст» (T): для добавления и редактирования текста. Этот инструмент позволяет создавать заголовки, основной текст и другие текстовые элементы.
- Инструмент «Прямоугольник» (U): для создания форм и фонов. С его помощью можно создавать геометрические фигуры, которые будут служить фоном или декоративными элементами.
- Инструмент «Кисть» (B): для рисования и создания эффектов. Этот инструмент позволяет добавлять художественные элементы и эффекты на ваш плакат.
- Инструмент «Перемещение» (V): для перемещения элементов на холсте. С его помощью можно легко перемещать текст, изображения и другие элементы.
- Инструмент «Перо» (P): для создания сложных форм и контуров. Этот инструмент особенно полезен для создания точных и детализированных элементов.
Основные шаги: Создание макета и работа с текстом и изображениями
Создание макета
-
Определите структуру плаката:
– Разделите плакат на основные зоны: заголовок, основной текст, изображения и контактная информация. Это поможет вам организовать информацию и сделать плакат более читаемым.
– Используйте направляющие и сетку для точного размещения элементов. Это поможет вам соблюдать пропорции и симметрию. -
Создайте фон:
– Выберите инструмент «Прямоугольник» (U) и нарисуйте фон для плаката. Фон может быть однотонным, градиентным или содержать текстуры.
– Залейте фон цветом или градиентом, который соответствует вашей теме. Выбор цвета фона играет важную роль в восприятии плаката.
Работа с текстом
-
Добавьте заголовок:
– Выберите инструмент «Текст» (T) и кликните на холсте.
– Введите текст заголовка и настройте его шрифт, размер и цвет. Заголовок должен быть крупным и привлекающим внимание.
– Разместите заголовок в верхней части плаката. Это поможет сразу привлечь внимание к основной информации. -
Добавьте основной текст:
– Повторите шаги для добавления заголовка.
– Разделите текст на абзацы для лучшей читаемости. Длинные блоки текста могут быть трудны для восприятия.
– Используйте разные стили текста (жирный, курсив) для выделения ключевых моментов. Это поможет акцентировать внимание на важной информации.
Работа с изображениями
-
Импортируйте изображения:
– Перейдите в меню «Файл» -> «Открыть» и выберите изображения, которые хотите использовать.
– Перетащите изображения на холст и разместите их в нужных местах. Изображения должны быть высокого качества и соответствовать теме плаката. -
Редактируйте изображения:
– Используйте инструменты «Кадрирование» (C) и «Свободное трансформирование» (Ctrl+T) для изменения размера и формы изображений. Это поможет вам адаптировать изображения под нужные размеры.
– Применяйте фильтры и эффекты для улучшения качества изображений. Например, можно использовать фильтры для повышения резкости или добавления художественных эффектов.
Советы и трюки: Как улучшить дизайн и сделать его более профессиональным
Использование слоев и масок
-
Работайте со слоями:
– Создавайте отдельные слои для каждого элемента плаката (текст, изображения, формы). Это позволит вам легко редактировать каждый элемент отдельно.
– Группируйте слои для упрощения работы. Например, можно создать группу для всех текстовых элементов или для всех изображений. -
Используйте маски:
– Добавляйте маски к слоям для создания плавных переходов и удаления ненужных частей изображений. Маски позволяют скрывать части слоя без их удаления.
– Применяйте градиентные маски для создания эффектов наложения. Это поможет создать более сложные и интересные визуальные эффекты.
Цветовые схемы и шрифты
-
Выбирайте гармоничные цветовые схемы:
– Используйте цветовые круги и палитры для подбора цветов, которые хорошо сочетаются друг с другом. Это поможет создать визуально привлекательный дизайн.
– Применяйте контрастные цвета для выделения ключевых элементов. Контрастные цвета привлекают внимание и делают информацию более заметной. -
Используйте подходящие шрифты:
– Выбирайте шрифты, которые соответствуют теме вашего плаката. Например, для делового плаката подойдут строгие шрифты, а для творческого — более свободные.
– Не используйте более двух-трех шрифтов на одном плакате, чтобы избежать перегруженности. Слишком много разных шрифтов могут сделать дизайн неаккуратным.
Добавление эффектов и текстур
-
Применяйте эффекты слоев:
– Используйте тени, обводки и свечения для выделения текста и изображений. Эти эффекты помогут создать объем и глубину.
– Настраивайте параметры эффектов для достижения желаемого результата. Экспериментируйте с различными настройками, чтобы найти оптимальный вариант. -
Добавляйте текстуры:
– Импортируйте текстуры и накладывайте их на фон или другие элементы плаката. Текстуры могут добавить интересные визуальные эффекты и сделать дизайн более сложным.
– Используйте режимы наложения для создания интересных визуальных эффектов. Например, можно использовать режимы наложения для создания эффекта старинной бумаги или металлической поверхности.
Заключение: Финальные штрихи и экспорт готового плаката
Финальные штрихи
-
Проверьте все элементы:
– Убедитесь, что все тексты и изображения правильно размещены и читаемы. Проверьте, чтобы все элементы были на своих местах и не перекрывали друг друга.
– Проверьте орфографию и грамматику. Ошибки в тексте могут испортить впечатление от вашего плаката. -
Примените последние корректировки:
– Настройте яркость, контрастность и цветовой баланс для улучшения общего вида плаката. Эти настройки помогут сделать плакат более ярким и привлекательным.
– Убедитесь, что все элементы гармонично сочетаются друг с другом. Проверяйте, чтобы цвета, шрифты и изображения создавали единый стиль.
Экспорт готового плаката
-
Сохраните проект:
– Перейдите в меню «Файл» -> «Сохранить как» и сохраните проект в формате PSD для дальнейшего редактирования. Это позволит вам вернуться к проекту и внести изменения, если это потребуется. -
Экспортируйте плакат:
– Перейдите в меню «Файл» -> «Экспортировать» -> «Сохранить для Web (настройки старше)».
– Выберите формат файла (JPEG, PNG) и настройте параметры качества. JPEG подходит для фотографий и изображений с большим количеством цветов, а PNG — для изображений с прозрачностью.
– Сохраните файл на вашем компьютере. Убедитесь, что файл имеет правильное разрешение и качество для печати или публикации в интернете.
Теперь вы знаете, как создать плакат в Photoshop, используя основные инструменты и техники. Следуя этим советам и трюкам, вы сможете создавать профессиональные и привлекательные плакаты для любых целей. Не бойтесь экспериментировать и пробовать новые идеи — это поможет вам развить свои навыки и создать уникальные дизайны. Удачи в вашем творческом пути!
Читайте также

Сегодня мы создадим ретро-плакат космической тематики. Вы можете распечатать этот плакат и порадовать знакомых космонавтов.
Юрий Алексеевич Гагарин, Советский летчик-космонавт, был первым, кто отправился в космос, когда его космический корабль Восток выполнил оборот вокруг Земли 12 апреля 1961 г. В этом уроке Фотошопа шаг за шагом мы создадим яркий ретро-плакат, вдохновленный путешествием Юрия Гагарина в космос. Мы будем объединять стоковые фото (доступные фото их различных ресурсов), текстуры и кисти с техниками и режимами наложения фильтров. Если вы готовы начать, то давайте приступим!
Вот, что должно получиться в итоге:

Шаг 1.
Откройте Adobe Photoshop и создайте документ в соответствие с желаемыми вами размерами. Не забывайте выставить высокий DPI (150-300 точек на дюйм) и цветовой режим CMYK, если вы планируете печать своей работы. Для этого урока я создал документ размером в 800x1200px, RGB цвета в 72dpi (точек на дюйм) для веб-использования.
Шаг 2.
Скачайте и откройте изображение звездного неба, используйте свободное перемещение (Free Transform) зажимая клавиши Ctrl+T, это позволит вращать и масштабировать наше изображение так, чтобы оно уместилось на нашем плакате.

Откорректируйте Цветовой фон, как показано на картинке ниже:

Шаг 3.
Скачайте в интернете фото космонавта. Откройте его в Photoshop и увеличьте. С помощью инструмента вашего Pen Tool (P), обведите космонавта по контуру. После этого скопируйте его на фон с космосом.

Примените масштабирование на космонавте на фоне космоса. Должно получиться изображение, похожие на картинку ниже:

Откорректируйте цветовой тон, чтобы космонавт смотрелся естественно на фоне космоса:

Создайте дубликат слоя с космонавтом, нажав Ctrl + J. После этого откройте вкладку «Фильтр», наведите мышь на вкладку «Размытие» и выберите фильтр «Размытие по Гауссу». Поставьте значение радиуса фильтра на 1.4 px и выставите непрозрачность слоя до 50%.

Шаг 4.
Скачайте из сети изображение Земли и откройте его в photoshop. Используйте инструмент «Овальная область» и выделите контур Земли. Скопируйте его на наш плакат и поместите сзади космонавта.


Отрегулируйте насыщенность так, чтобы Земля затемнилась. Выставите значение на -40.

Зажмите кнопку Ctrl и кликните по изображению Земли. Вы выделите его. Создайте новый слой и залейте выделенную область черным цветом. Переместите залитый черный круг вправо, чтобы осталась видимой только часть Земли.

Теперь давайте используем фильтр «Размытие по Гауссу» на выделенном черном круге. Поставьте значение радуиса на 30 px. Затемнив таким образом Землю, мы предадим нашей работе реализм.

И теперь поставим непрозрачность черного слоя на 80%.

Шаг 5.
Теперь давайте добавим на наш плакат блики. Создадим новый слой и зальем его черным цветом. Откройте вкладку с фильтрами вверху экрана и наведите мыш на «Рендеринг». В открывшейся вкладке выберите «Блики». Выберите «Начало ролика» и выставите параметр «Яркость» на 100%. После этого поместите вспышку света таким образом, чтобы она была на краю Земли, а по середине было свечение.

Шаг 6.
Скачайте в сети изображение облаков и поместите на наш плакат. Превратите их в черно-белые, зажав комбинацию клавишь Ctrl+Shift+U. Примените к этому изображению масштабирование.

Теперь давайте подкорректируем цвет облаков. Нажмите Ctrl+L и установите значения яркости как на рисунке ниже.

Давайте добавим в наш плакат изюминку. В созвездии Единорога есть протопланетная туманность под названием «Красный прямоугольник». Скачаем ее изображение из сети и откроем в photoshop. Обесцветим его, выделим и, нажав Ctrl+T, расположим на нашем плакате. Пример Вы можете видеть рисунке ниже:

Выделите туманность. Во владке «Слои» выберете режим «Экран».
Зайдите в меню «Слой-маска» и выберете «Показать все». Смените цвет переднего плана на черный. Нажмите G, чтобы выбрать инструмент «Градиент». Смягчите с помощью него края туманности.

Нам подойдет оттенок с номером # 640775. Выберите инструмент «Кисть», и большой мягкой кистью выровняйте туманность.

Измените свойства наложения слоя на «Умножение». Затем нажмите Alt+Ctrl+G, чтобы создать обтравочную маску. Нажмите Ctrl+J, чтобы создать копию этого слоя. Поменяйте свойства наложения слоев на «Мягкий свет».

Теперь нам необходимо найти и скачать в сети изображение спутника. После этого мы откроем его в photoshop. Поместите его на наш плакат.

Если дважды кликнуть мышкой на слой, то откроется меню «Стиль слоя». Давайте применим эффект «Наложение цвета».

Теперь продублируем слой со спутником и применим фильтр «Размытие по Гауссу» с радиусом в 1.4 px. После этого поменяем свойства наложения слоев на «Мягкий свет». Выставите параметр непрозрачность на 90%.

Шаг 7.
Пришло время добавить планету на наш плакат. Проще всего сделать это из текстуры. Давайте найдем и скачаем из сети текстуру ржавчины и откроем ее в photoshop. Выделите инструментом «Овальная область» часть текстуры и поместите на наш плакат.

Нажмите Ctrl+T и уменьшите нашу планету.

Теперь применим к слою с нашей планетой фильтр. Выберите во вкладке с фильтрами «Искажение» и затем «Сферизация». Поставьте значение фильтра на 100%. Таким образом мы сделаем планету объемней и реалистичной.

Передвинем планету в левый верхний угол и добавим некоторые эффекты в стиле слоя.

Теперь создадим тень от планеты, используя метод, описанный в 4-м шаге. Вот что должно у нас получиться:

Создадим новый слой. Теперь подберем ненасыщенный розовый цвет (#eebbfb). Теперь с помощью мягкой кисти создадим пятно.

Теперь применим к этому слою фильтр «Размытие по Гауссу» с радиусом 130 px. Установим непрозрачность на 70% и переместим эффект назад.

Давайте создадим еще один слой зеленого цвета. Теперь поместим еще одно пятно только на этот раз в верхней части плаката.

Используем на этот слой «Размытие по Гауссу» с радиусом 150 и поставим непрозрачность на 50%.


Шаг 8.
Нажмите Ctrl+A, чтобы выделить все объекты, а затем, открыв в верхней части экрана вкладку «Редактирование», выберите в меню «Скопировать совмещенные данные». Два раза скопируйте эти объекты на новый слой и выставите режим наложения — умножение. Выделите слой, который находится сразу после исходного и примените к нему фильтр «Выделение краев», находящийся во вкладке «Стилизация». Установите непрозрачность на 20% и выставите режим наложения — «Перекрытие». В итоге у нас должно получиться изображение, похожее на картинку снизу. Самый верхний слой на ней отключен.

Теперь нам нужно выделить самый верхний слой и применить к нему фильтр «Свечение краев», находящийся во вкладке «Стилизация». Выставите в нем параметры, указанные ниже.
Ширина края — 2
Яркость края — 8
Гладкость — 10

Нам нужно обесцветить этот слой с помощью клавиш Shift+Ctrl+U.

Сделаем инверсию цветов, нажав Ctrl+I

Выставим непрозрачность на 40%.

Перейдите к самому нижнему исходному слою и примените на нем фильтр «Шум» со значением 20%. Выберите распределение по Гауссу и поставьте галочку возле режима «Монохромный».

Выставите режим наложения — «Мягкий свет»

Скачайте ретро текстуру и поместите ее на наш плакат. Поставьте непрозрачность на 55% и способ наложения слоев — «Линейный свет».

Шаг 9.
Теперь нам потребуется скачать шрифты League Gothic и Deftone Stylus После этого их нужно установить. Давайте напишем слово Journey (Путешествие).

Выберете в свойствах наложения «Мягкий свет». После этого продублируйте слой и поставьте метод наложения — «Перекрытие».

Мы будем использовать этот метод для всех текстовых элементов на нашем плакате.




Шаг 10.
Мы перешли к последнему шагу. Перейдем во вкладку «Новый корректирующий слой», которая находится внутри меню «Слой» и выберем «Карта градиента». Значение градиента должно быть от #1c004b до #fa9900.Выставите непрозрачность на 40%.

Поздравляем, макет плаката готов! Теперь осталось заказать печать и изготовление плакатов по разработанному макету.
Заказать изготовление плакатов можно онлайн – в разделе Печать плакатов.
Либо свяжитесь с нашими менеджерами по тел.: +7 (495) 256–10-00 или электронной почте zakaz@mdmprint.ru
Мы оперативно рассчитаем стоимость изготовления заказа, а также ответим на любые вопросы!
—————–
МДМпринт в социальных сетях:
• Вконтакте: vk.com/print2me
• Telegram: t.me/mdmprint
• Youtube: www.youtube.com/print2me
Содержание
- #Шаг 1. Создание нового документа
- #Шаг 2. Создаем голубой градиентный фон
- #Шаг 3. Добавляем к голубому фону текстуру
- #Шаг 4. Добавляем направляющие
- #Шаг 5. Добавляем текст к постеру
- #Шаг 6. Создаем элемент дизайна
- #Шаг 7. Добавляем больше текста
- #Шаг 8. Добавляем тень
- # Комментарии
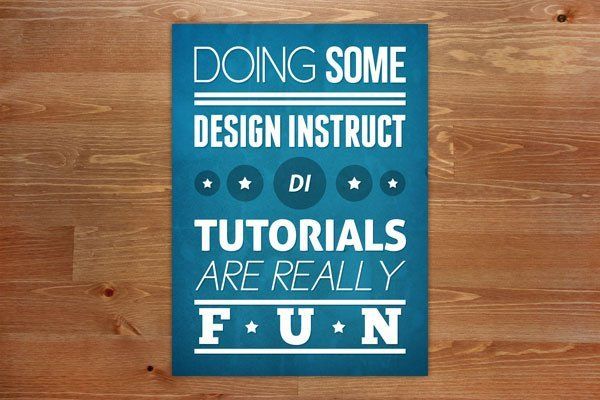
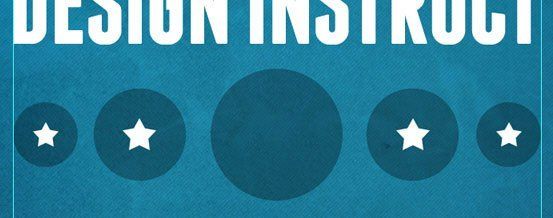
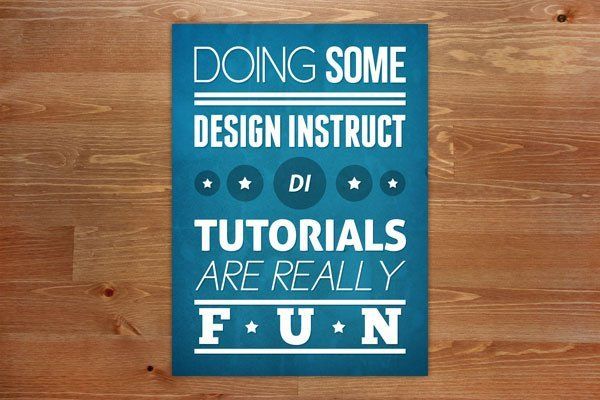
В этом уроке я покажу, как создать несложный типографический постер.
Финальное изображение:

Ресурсы урока:
Архив
Шаг 1. Создание нового документа
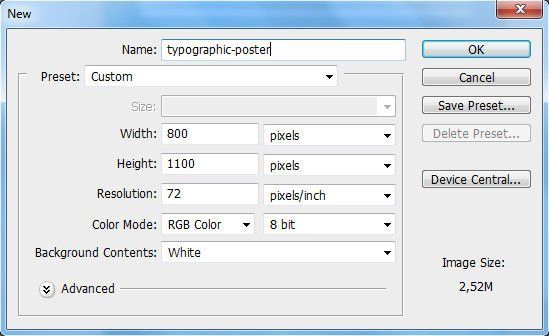
Начнем работу с создания нового документа (Ctrl + N) размером 800×1100 пикселов и с белым фоном.
Примечание: если Вы планируете впоследствии печатать постер, при создании нового документа нужно установить высокое разрешение (300dpi) и выбрать цветовой режим CMYK.

Шаг 2. Создаем голубой градиентный фон
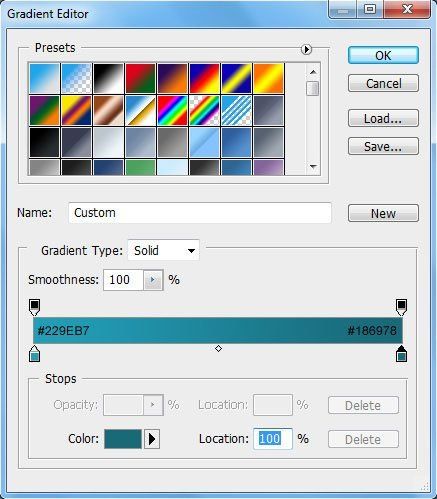
Дважды кликните левой кнопкой мыши по фоновому слою, чтобы его разблокировать. Теперь выберите инструмент Градиент (Gradient Tool) (G) и в редакторе градиентов создайте градиент, используя цвета #229EB7и #186978.

Теперь проведите линию градиента из левого верхнего угла к правому нижнему.
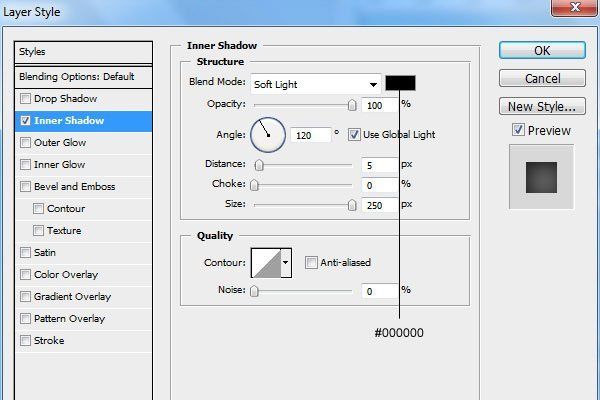
Кликните правой кнопкой мыши по слою и из появившегося контекстного меню выберите пункт Параметры Наложения (Blending Options). В открывшемся окне перейдите на вкладку Стили слоя (Layer Styles) и примените стиль слоя Внутренняя тень (Inner Shadow).

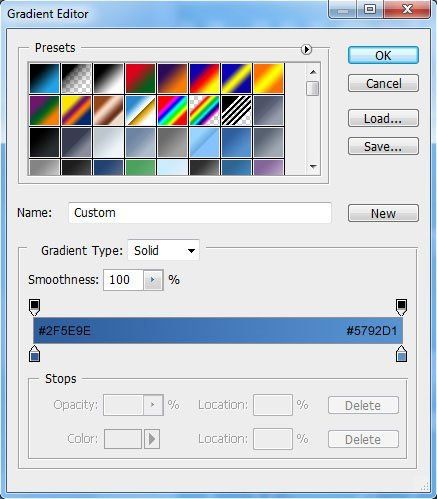
Создайте новый слой (Shift + Ctrl + N) и назовите его «Blue». После этого, снова выберите инструмент Градиент (Gradient Tool) (G) и в редакторе градиентов используйте цвета #2F5E9E и #5792D1.

Залейте слой «Blue» выбранным градиентом, проведя линию из левого верхнего угла к правому нижнему углу.
Измените режим наложения этого слоя на Мягкий свет (Soft Light), чтобы сделать его немного светлее.

Шаг 3. Добавляем к голубому фону текстуру
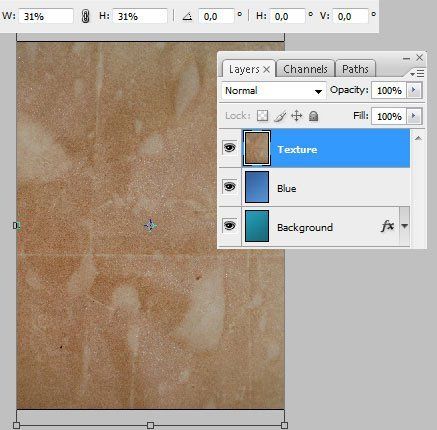
Откройте изображение бумажной текстуры под названием Grungy Paper 01. При помощи инструмента Перемещение (Move Tool) (V) перетащите ее в основной документ. Переименуйте слой с бумажной текстурой в «Texture» и поместите его над слоем «Blue».
Теперь подгоните размер слоя с бумагой под размер документа, используя команду Свободное трансформирование (Ctrl + T).

Теперь загрузите узор 20 Repeatable Pixel Patterns и установите его в Фотошоп. После того, как узор установлен, выберите инструмент Заливка (Paint Bucket Tool) (G), на панели свойств в верхней части экрана из выпадающего списка выберите Узор (Pattern).
Создайте новый слой (Shift + Ctrl + N), назовите его «Pattern» и инструментом Заливка (Paint Bucket Tool) залейте слой только что установленной текстурой. Уменьшите непрозрачность слоя «Pattern» до 10%.

В палитре Слои выделите при нажатой клавише Shift все четыре слоя и поместите их в группу (Слой – Новый – Группа) (Layer > New > Group) (Ctrl + G). Эту группу назовите «Background».
Шаг 4. Добавляем направляющие
При разработке дизайн-макетов, особенно тех, в которых есть текстовые блоки, направляющие помогут облегчить выравнивание компонентов дизайна. Давайте добавим 4 направляющие (Просмотр – Новая направляющая) (View > New Guide).

Добавьте 2 вертикальные направляющие на 70px и 730px и 2 горизонтальные на 70px и 1030px.
Шаг 5. Добавляем текст к постеру
Для того, чтобы в палитре Слои был порядок, я создам новую группу (Слой – Новый – Группа) (Layer > New > Group) и назовите ее «Typography».
Примечание: Вы можете использовать помимо предложенного автором урока шрифта любой другой.
После того, как группа создана, можно начать добавлять текст. Для начала, выберите для фонового цвета белый цвет (#FFFFFF), установите шрифты в Фотошоп и выберите инструмент Горизонтальный текст (Horizontal Type Tool) (T).
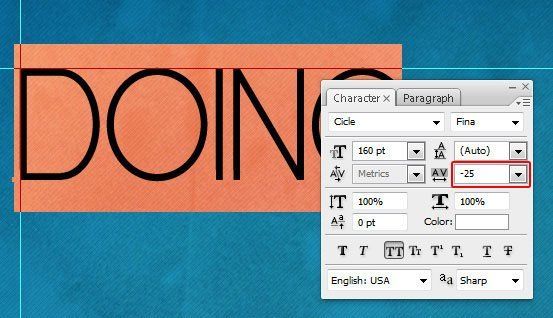
Выберите шрифт Cicle (Fina) с размером 160pt и напишите слово «DOING». Откройте палитру Символ (Окно – Символ) (Window > Character) и установите значение Tracking (расстояние между буквами) равное -25.

Теперь выберите шрифт Bebas Neue (Regular) с размером 160pt и напишите слово «SOME». В палитре Символ установите значение Tracking (расстояние между буквами) равное -25.

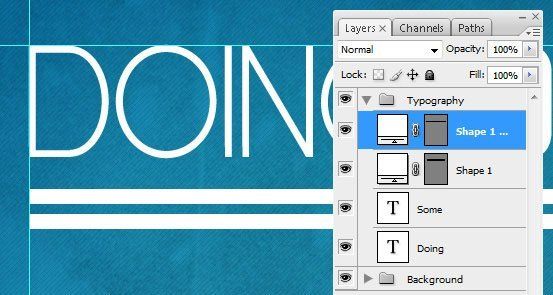
Инструментом Прямоугольник (Rectangle Tool) (U) нарисуйте под текстом прямоугольник высотой в 15px. Используйте вертикальные направляющие, чтобы подогнать ширину прямоугольника под ширину текста. Сдвиньте прямоугольник вниз от текста на 30px.

Дублируйте слой с прямоугольником (Ctrl + J) и поместите дубликат на 10px ниже первого прямоугольника.

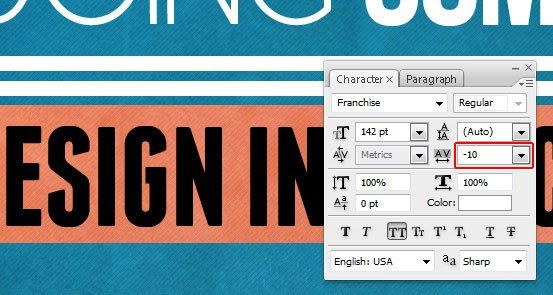
Снова выберите инструмент Горизонтальный текст (Horizontal Type Tool) (T), выберите шрифт Franchise размером 142pt и напишите слово «DESIGN INSTRUCT» под двумя прямоугольными линиями. Палитре Символ установите расстояние между буквами равное -10.

Поместите только что написанный текст на 30px ниже от второй линии:

Шаг 6. Создаем элемент дизайна
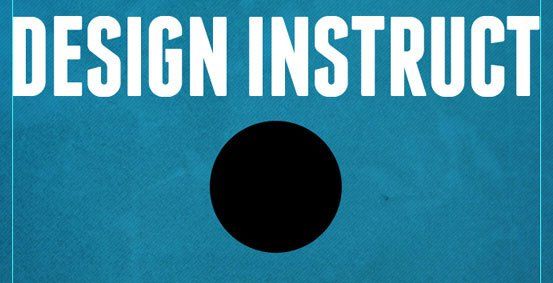
К постеру добавим несколько круглых элементов. Измените фоновый цвет на черный (#000000) и выберите инструмент Эллипс (Ellipse Tool) (U). Удерживая нажатой клавишу Shift (для того, чтобы получился пропорциональный круг), нарисуйте круг размером 165x165px. Выровняйте круг так, чтобы он располагался по центру и на 35pxниже слова «DESIGN INSTRUCT».

Сделайте 4 дубликата слоя с кругом (Ctrl + J) и уменьшите эти дубликаты на 70% от размера оригинала (Ctrl + T). Затем, выберите два из четырех дубликатов и уменьшите их еще на 70%. Выровняйте слои с кругами, как показано на скриншоте:

Теперь, уменьшите непрозрачность слоев с кругами до 30% так, чтобы сквозь них был виден фон.

Измените цвет переднего плана на белый (#FFFFFF) и выберите инструмент Произвольная фигура (Custom Shape Tool) (U). На панели свойств в верхней части экрана выберите слой-фигуру (Shape), а также из списка фигур выберите фигуру 5 Point Star. Нарисуйте фигуру звезды размером 30x30px:

Теперь нарисуйте большую звезду на следующем круге:

Дублируйте обе звезды (Ctrl + J) и поместите их на крайних справа кругах.

Шаг 7. Добавляем больше текста
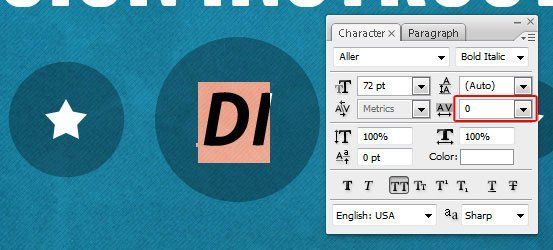
Инструментом Горизонтальный текст (Horizontal Type Tool) (T) и шрифтом Aller (Bold Italic) с размером 72pt и трекингом 0 напишите «DI». Помесите этот текстовый слой по центру самого большого круга.

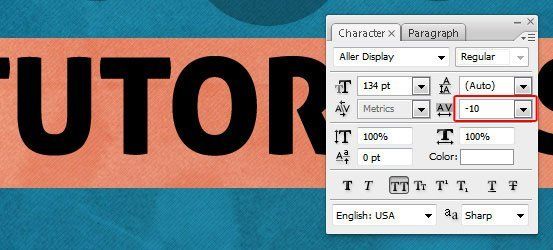
Выберите шрифт Aller (Display) с размером 134pt с трекингом -10 и напишите слово «TUTORIALS». Поместите это слой с текстом под слой с большим кругом.

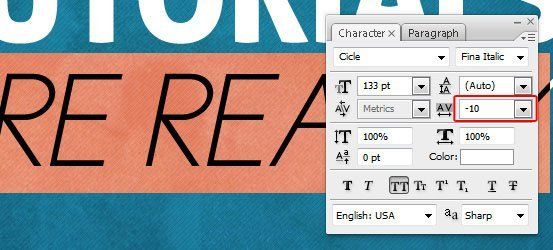
Выберите шрифт Cicle (Fina Italic) с размером 134pt, напишите слово «ARE REALLY», заем установите трекинг -10 и поместите этот слой с текстом на 30px ниже слова «TUTORIALS».

Дублируйте слой с прямоугольной полосой (Ctrl + J) и сдвиньте дубликат на 30px ниже текста. Снова дублируйте слой с линией и поместите дубликат так, чтобы он был чуть выше горизонтальной направляющей в нижней части документа.

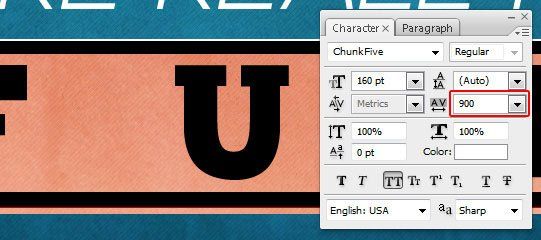
Выберите шрифт ChunkFive размером 160pt, напишите слово «FUN», а затем
установите трекинг со значением 900. Поместите этот слой с текстом на 12px выше над нижней линией.

Дважды дублируйте самую большую фигуру звезды со слоя с кругом (Ctrl + J) и помесите эти слои между буквами.

Шаг 8. Добавляем тень
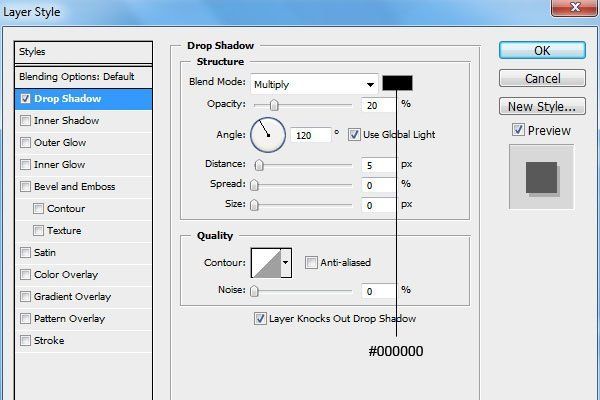
Теперь добавим эффект тени. Для начала, добавим тень к звездам, которые располагаются между буквами слова «Fun». Тень добавляйте через стиль слоя Тень (Drop Shadow):


Кликните правой кнопкой мыши по слою со звездой, к которой добавили стиль слоя и выберите пункт Скопировать стиль слоя (Copy Layer Style). Выделите все слои из группы «Typography», кроме слоев с кругами, кликните по выделенным слоям правой кнопкой мыши и выберите пункт Вклеить стиль слоя (Paste Layer Style). Теперь стиль слоя Тень с параметрами, как на первой звезде буде присвоен всем слоям, на которые Вы его вклеили.

Финальное изображение:

Автор: Tomas Laurinavicius
Перевод: Слуцкая Светлана
Источник:
designinstruct.com
