Кажется, что все товары и услуги сейчас продаются через соцсети. Во ВКонтакте и в Инстаграме* можно найти как небольшие магазины рукодельных свечей, украшений или десертов, так и компании, торгующие сборными домами. Но если вашему бизнесу становится там тесно — стоит задуматься о создании сайта. На нём можно собрать всю информацию о вашем товаре или услугах, рассказать о главных преимуществах, показать фото и отзывы покупателей.
Создание сайта — трудоёмкое дело. Мы расскажем, через какие этапы придётся пройти и на какие нюансы стоит обратить внимание.
«Перед тем как создать сайт, проанализируйте конкурентов, поймите, как они продают. Создание сайта не поднимет продажи автоматически. Если у вас небольшой салон красоты или маленькая пиццерия, вам больше подойдут странички в соцсети, которые легче продвигать, и затраты на них меньше».
Созданием сайтов занимаются несколько специалистов: дизайнер, верстальщик, программист. Наполняют сайты текстами копирайтеры и контент-менеджеры, а продвигают готовые странички маркетологи. Руководит всем процессом менеджер проекта.
Вы можете обратиться к специалисту, который соберёт вам сайт под ключ — и даже найдёт всех сотрудников. Или попробовать самому стать руководителем проекта и нанять команду специалистов.
Содержание:
- Шаг 1. Определяем цель создания сайта
- Шаг 2. Выбираем тип сайта
- Шаг 3. Придумываем название и доменное имя
- Шаг 4. Выбираем хостинг
- Шаг 5. Выбираем платформу, или движок сайта
- Шаг 6. Собираем семантическое ядро сайта
- Шаг 7. Продумываем структуру сайта
- Шаг 8. Готовим контент сайта
- Шаг 9. Проверяем юзабилити, или удобство использования сайта
- Шаг 10. Создаём дизайн
- Шаг 11. Приступаем к вёрстке
- Шаг 12. Запускаем сайт
- Бонус: индексация в поисковых системах
Шаг 1. Определяем цель создания сайта
Для начала стоит определиться с целью создания сайта. Они обычно бывают двух видов — коммерческие и некоммерческие.
Если вы планируете привлекать клиентов через сайт, то ваша цель определённо коммерческая. Значит, и функционал сайта должен быть соответствующий: придётся разработать форму заказа, каталог товаров и корзину.
Если же основной поток заказов поступает к вам не через сайт — скорее всего, у вас некоммерческие цели. Тогда из сайта можно сделать, например, новостной портал или блог, которые будут рассказывать об интересных событиях, так или иначе связанных с вашим продуктом.
Затем попробуйте определить задачи, которые сайт должен решить. Например:
- оформление заказа;
- сбор контактов клиентов;
- размещение материалов для скачивания — например, каталогов продукции;
- консультирование клиентов перед покупкой;
- повторные продажи.
_604.jpeg)
Шаг 2. Выбираем тип сайта
Тип сайта зависит от того, какие функции он выполняет — продаёт, знакомит с продуктом или же просто развлекает ваших покупателей, работая на имидж компании.
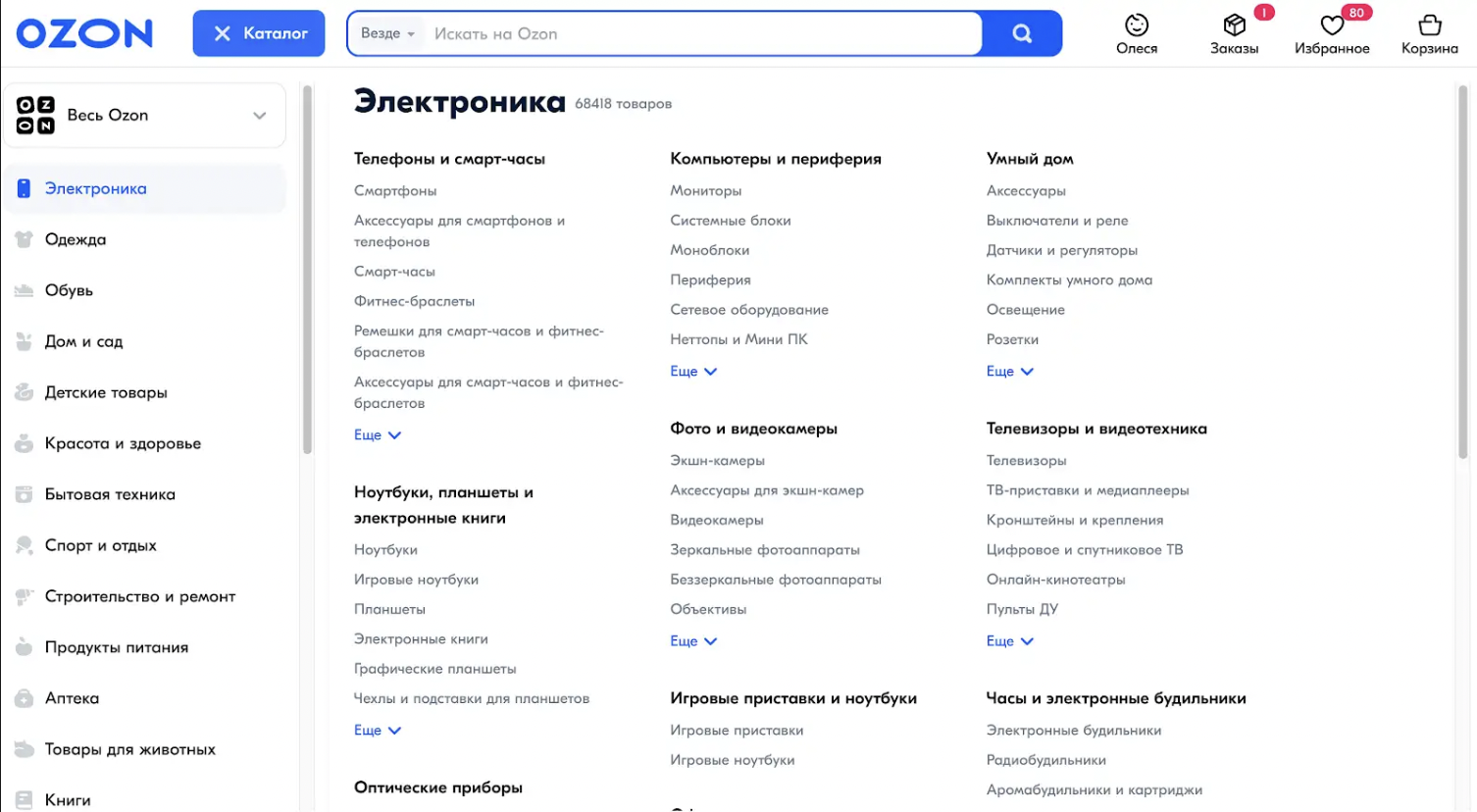
Интернет-магазин
Его главное отличие — товар можно выбрать, добавить в корзину и купить прямо на месте. Для этого на сайте должна быть возможность регистрации и создания личного кабинета. Так покупатели смогут не только комфортно оплатить заказ, но и отследить его. А спустя какое-то время совершить повторную покупку.
Каждому товару понадобится карточка с фото и описанием. Чтобы оплачивать заказы картой, нужно будет подключить платёжные системы. Также можно добавить возможность назначать скидки — например, чтобы устроить распродажу к празднику.
Сайт услуг
Если вам не нужно продавать товары, то можно ограничиться небольшим сайтом с несколькими страницами. Такой тип подойдёт для салона красоты, кафе, медицинской клиники. На нескольких страничках будут расписаны основные услуги компании, может быть, выложен прайс-лист.
Сайт-визитка
Небольшой сайт, часто одностраничник, который содержит самую основную информацию о компании и контакты. Это может быть портфолио специалиста, например юриста или фотографа. Или же презентация одной краткой и понятной услуги: соляной комнаты, солярия или даже разового мероприятия — выставки или концерта.
Сайт компании, или корпоративный сайт
В отличие от визитки, состоит из нескольких страниц: меню может включать страницы второго и третьего уровня. Подходит для размещения большего количества информации. Может содержать каталог товаров, новости компании, информацию о выполненных проектах и партнёрах.
Порталы, новостные блоги
Главная цель — интересная подача информации. На таких сайтах обычно можно встретить множество статей, тестов, фото и видео.
Форумы
Будут полезны, если у клиентов возникает множество вопросов, связанных с вашими товарами и услугами. Постепенно вокруг вашего бизнеса может даже сформироваться небольшое сообщество. Правда, сейчас форумы часто заменяются группами и чатами в соцсетях.
_711.jpeg)
Шаг 3. Придумываем название и доменное имя
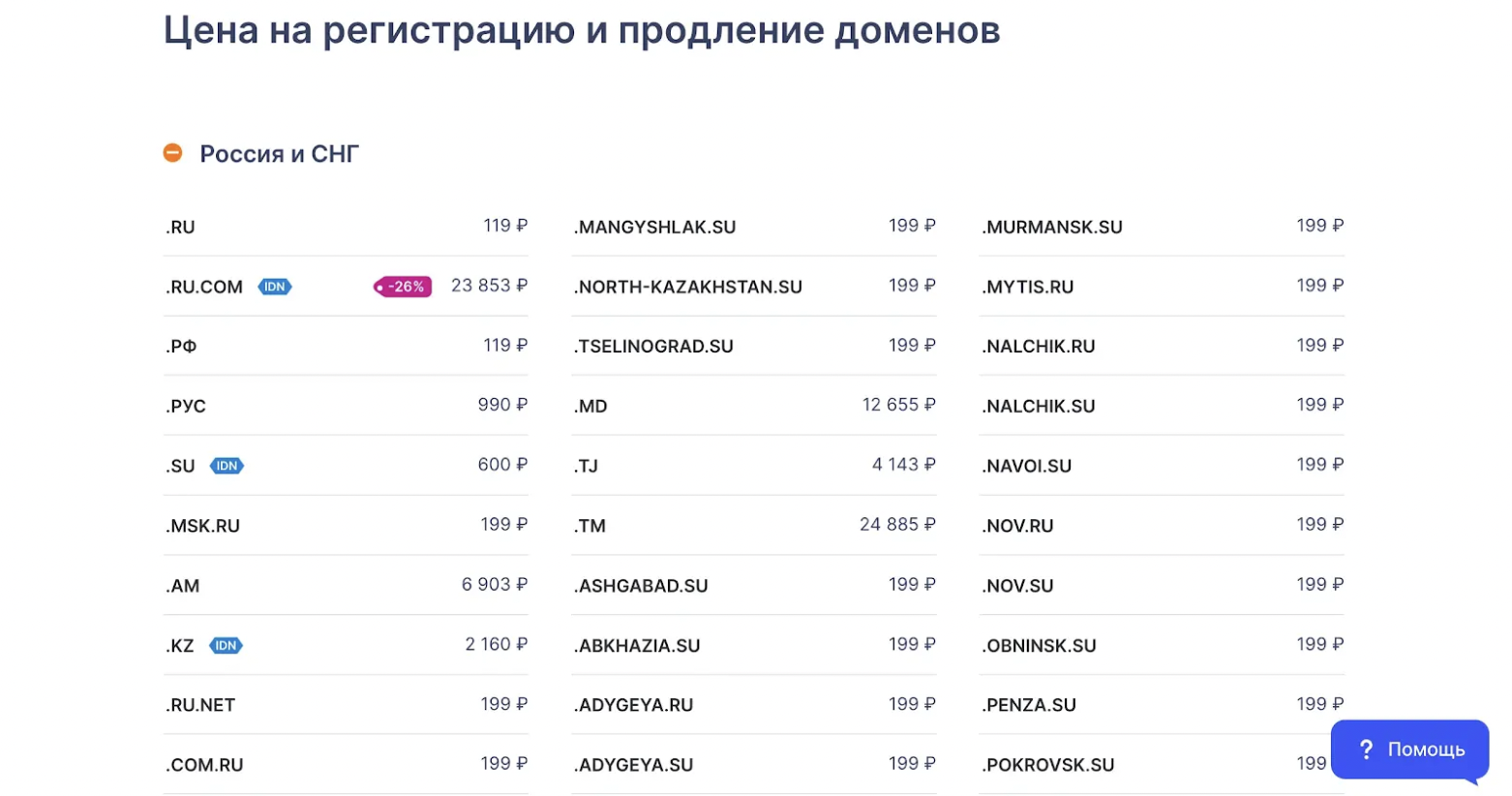
Доменное имя для сайта — это название сайта, которое вбивается в адресную строку, например profi.ru. Название должно отражать имя бренда, но при этом быть запоминающимся и легкочитаемым. В идеале вы должны суметь его легко продиктовать — без всяких «эс как доллар». Не стоит выбирать и слишком длинные имена — желательно ограничиться 12 символами. Также стоит избегать цифр и символов. И, конечно же, ошибок — всё это ассоциируется с мошенническими ресурсами.
Домен верхнего уровня, или доменная зона — это те буквы, которые стоят в конце адреса после точки: .ru, .com или .org. Благодаря им можно понять, где находится организация или в какой стране она ведёт свою деятельность. Самый популярный домен — .com, но его нет смысла использовать, если вы работаете только в России. Больше подойдёт привычный .ru. К тому же за использование доменов других стран поисковые системы могут применять к вашему сайту штрафные санкции.
В последнее время кроме географических доменов стали появляться профессиональные: agency, .media, .travel. Они сразу обозначают сферу вашей деятельности.
Доменное имя вы покупаете не навсегда, а лишь арендуете. Поэтому платить за него придётся регулярно, например раз в год. Выбирая доменное имя для сайта, обязательно проверьте, не совпадает ли оно с адресом конкурента. Если имя уже занято, добавьте к названию короткое слово, которое относится к вашей сфере деятельности. Например, к названию магазина можно добавить shop, а к игрушкам — toys. Купить доменное имя для сайта, подобрать и зарегистрировать домен можно, например, на сайтах WebNames, REG.RU, NIC.RU.
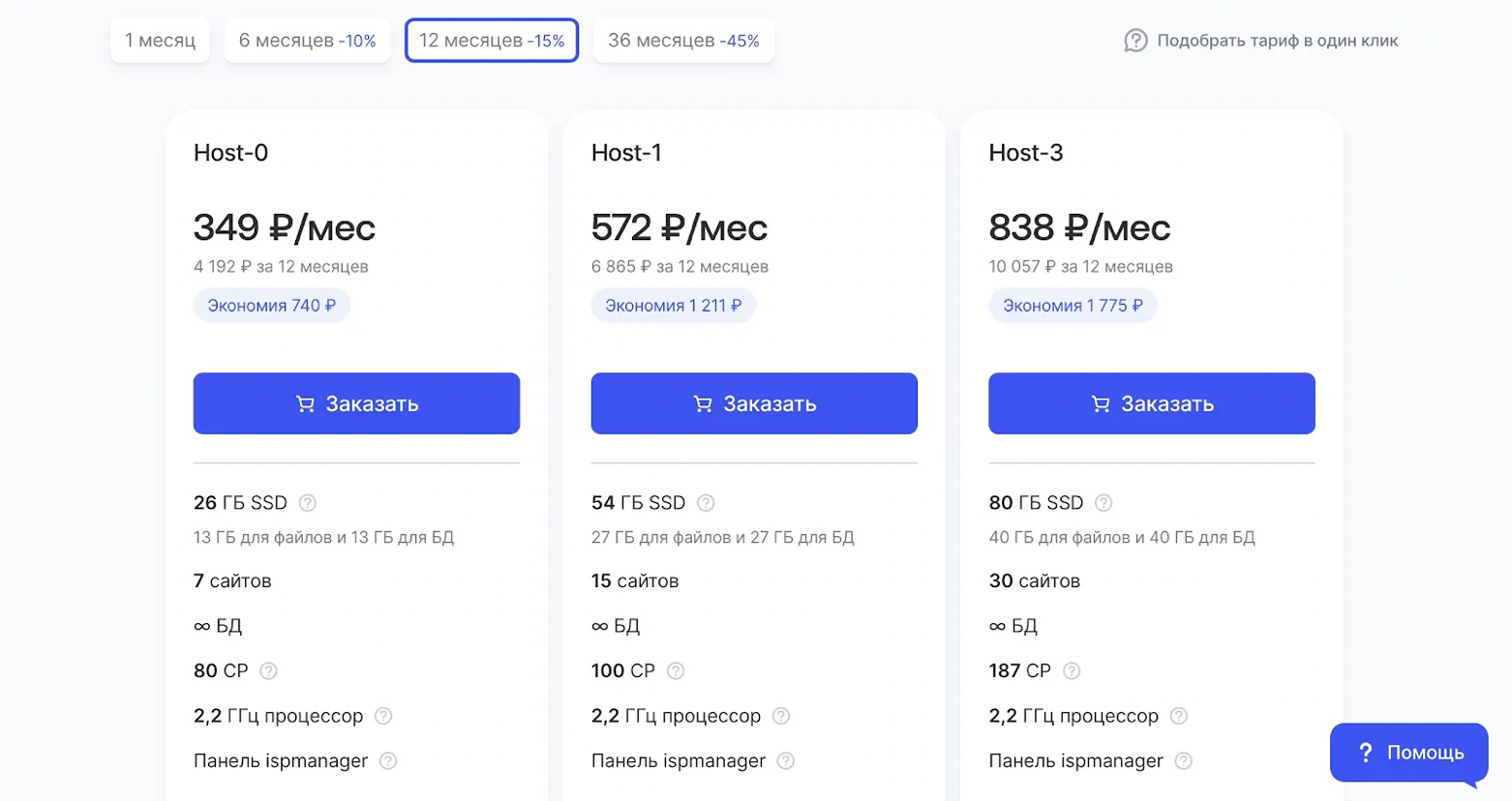
Шаг 4. Выбираем хостинг
Хостинг — это место на сервере, где будут храниться все материалы вашего сайта. При его выборе обратите внимание на показатель Uptime — время бесперебойной работы. Оно должно быть максимально приближено к 100%. Также желательно выбирать хостинги с понятным функционалом и русской службой поддержки. Именно к ней вы будете обращаться, если сайт перестанет работать.
Как и доменное имя, хостинг арендуют. Цена аренды зависит от объёма хранилища. Поэтому если вы не планируете создавать крупный портал, то дорогой хостинг вам не понадобится. Но и пользоваться бесплатными хостингами для сайта тоже не стоит — это ненадёжно. Сервер может внезапно «упасть», и все материалы с вашего сайта пропадут на неопределённое время.
Шаг 5. Выбираем платформу, или движок сайта
Платформа для сайта — это примерно то же, что операционная система для компьютера. От неё зависит, сколько функций вы сможете добавить на свой сайт и насколько удобно будет им пользоваться.
Платформу можно создать тремя способами:
- с помощью конструктора сайтов;
- с помощью CMS;
- написать код самостоятельно.
_170.jpeg)
Конструкторы сайтов
Вариант, который больше всего подходит для новичков. Создать сайт на конструкторе почти так же легко, как зарегистрироваться в социальной сети. По умолчанию вам будет присвоено доменное имя конструктора, то есть название_вашего_сайта.wix.com. Но многие сервисы дают возможность доплатить и убрать название конструктора из адреса.
«Сайт на конструкторе я советую делать только в том случае, если нужно получить результат максимально быстро и дёшево. Например, необходимо протестировать новый сегмент рынка или продать билеты на мероприятие. Для капитальных сайтов конструкторы не подходят. Такие ресурсы тяжелее продвигать».
Примеры конструкторов: Tilda, Mobirise, Wix, Nethouse.
_555.jpeg)
СMS-системы
СMS, или Content Management System — это система управления сайтом, также называемая админкой. Они бывают платные и бесплатные.
Самая известная бесплатная система администрирования — WordPress. На ней создано около четверти всех сайтов в интернете. Она отлично подходит для блогов, сайтов-визиток, портфолио, корпоративных сайтов. Для новичков это идеальный вариант: управление админкой интуитивно понятно и не требует специальных знаний.
Платные платформы предоставляют больше возможностей для персонализации. Но, чтобы ими пользоваться, придётся немного подучить HTML или позвать на помощь программиста.
Самая известная платная CMS — «1С-Битрикс». Она позволяет создавать крупные сайты и может интегрироваться с системой 1C — это особенно важно для интернет-магазинов.
_312.jpeg)
Самостоятельное написание кода сайта
Чтобы создать сайт с нуля, нужно будет пройти три основных этапа:
- Отрисовка макета сайта. На этом этапе дизайнер продумывает, как будут выглядеть основные элементы сайта — «шапка», меню, блоки с информацией, баннеры. Обычно для этого используют Adobe Photoshop или другие графические редакторы.
- Вёрстка. На этом этапе пишется код, а созданные элементы вшиваются в сайт.
- Внедрение PHP. Сайт перестаёт быть просто картинкой, пользователи могут взаимодействовать с ним, например оставлять заказы.
У самостоятельно созданного сайта больше возможностей как в дизайне, так и в продвижении. Но работа с ним потребует гораздо больше времени и навыков. Вносить изменения в него будет труднее.
Шаг 6. Собираем семантическое ядро сайта
Семантическое ядро сайта — это набор ключевых запросов, по которым пользователи будут находить ваш сайт в поисковых системах — Гугле и Яндексе. Например, «купить мебель тверь», «торты на заказ москва» или «сшить шторы на заказ сокол». Составив список таких запросов, вы поймёте, какие статьи и новости потребуются для продвижения сайта. Если на сайте будет большое количество экспертной, хорошо структурированной и часто обновляемой информации по определённой теме, поисковики будут чаще показывать сайт в выдаче. Так клиенты смогут попадать к вам прямо из поисковиков.
Подобрать запросы по вашей теме, или «ключи», можно с помощью бесплатного сервиса Яндекс.Wordstat. В нём нужно вбить слова, связанные со сферой деятельности компании, и посмотреть, как часто люди ищут их в интернете. Чем больше цифра, тем популярнее запрос. Не стоит писать статьи только на популярные темы — так вы не сможете продвинуться. Ориентируйтесь и на запросы средней популярности.
_795.jpeg)
Шаг 7. Продумываем структуру сайта
Теперь, когда вы разобрались с типом сайта и семантическим ядром, можно набросать структуру. Это своеобразная схема страниц сайта. Сделать её можно даже на бумаге. Чтобы поисковики показывали сайт в начале поисковой выдачи, соблюдайте такие рекомендации:
- Сделайте возможность попадать на главную с любой страницы. Например, с помощью шапки сайта и логотипа, на которые всегда можно кликнуть.
- Не забудьте «хлебные крошки». Это кнопки, с помощью которых можно вернуться на шаг назад с любой страницы сайта. Например, в магазине одежды уйти со страницы конкретного платья обратно в общий каталог.
- Не создавайте более 4 уровней страниц. Стоит остановиться на: Одежда —> Платья —> Праздничные платья —> Платья для свадьбы.
Шаг 8. Готовим контент сайта
Перед запуском сайта стоит подготовить содержимое, то есть тексты, фото и видео, чтобы страницы не были пустыми. Вы можете делать это сами или доверить специалистам — копирайтерам и контент-менеджерам.
Вот на что стоит обратить внимание:
- Тексты должны быть уникальными. Не стоит копировать статьи с сайтов конкурентов или перепечатывать странички из Википедии.
- Фотографии и видео не должны много весить. Например, вес одной фотографии не должен превышать 1 Мб. Некоторые CMS автоматически ужимают фотографии или позволяют это сделать при загрузке. Если такой опции нет, оптимизировать фото можно онлайн с помощью разных конвертеров или в графических редакторах типа Adobe Photoshop.
_21.jpeg)
Шаг 9. Проверяем юзабилити, или удобство использования сайта
Анализ юзабилити можно проводить и после запуска сайта, чтобы делать его всё более удобным для пользователей. Но ещё до запуска стоит убедиться в следующем:
- Шрифт сайта не слишком мелкий.
- Нет большого количества всплывающих окон, которые мешают пользователю видеть основную информацию на странице.
- Есть «хлебные крошки», благодаря которым пользователь в любой момент может вернуться на предыдущую страницу.
- С главной страницы пользователь может легко попасть на второстепенные страницы, например с каталогом товаров.
- Пользователь может найти всю необходимую информацию об оплате, доставке, возврате и контактах.
«Сейчас в тренде максимальная простота. Считается, что пользователь должен сделать не больше 2 кликов от момента входа на сайт до целевого действия, например нажатия кнопки «Добавить в корзину». Если путь длиннее, вы можете потерять клиентов».
Шаг 10. Создаём дизайн
Если вы используете конструкторы или системы типа WordPress, то можете выбрать дизайн из готовых бесплатных шаблонов — сделать это так же легко, как сменить заставку на телефоне. Если же вам хочется добавить сайту индивидуальности, придётся вникнуть в основы HTML и СSS. Тогда шаблон можно будет доработать под свои нужды: изменить шапку сайта, поменять цвета.
Важно: проверьте, как сайт будет выглядеть на различных устройствах — обычных компьютерах, планшетах и мобильных телефонах. Если вашу страницу будет неудобно просматривать со смартфона, вы можете потерять часть продаж. Хорошая новость: шаблонные сайты, как правило, уже содержат мобильные версии.
Шаг 11. Приступаем к вёрстке
Если макет сайта вы разрабатывали самостоятельно, нужно будет сделать под него код. Этим занимаются верстальщики и программисты. Принимая работу, проверьте, соответствует ли результат макету.
Самостоятельно сверстать сайт можно в программах Atom, Sublime и Visual Studio Code.
Шаг 12. Запускаем сайт
Перед запуском нужно протестировать в браузере, всё ли работает правильно, и только после этого открывать доступ для всех.
Когда домен зарегистрирован, хостинг оплачен, сайт проверен на работоспособность, его переносят на сервер. Для этого используют программы-проводники типа FileZilla — они переносят файлы с вашего компьютера на хостинг.
_539.jpeg)
Бонус: индексация в поисковых системах
Чтобы сайт попал в поисковые системы Google и Яндекс и отображался по разным запросам, нужно, чтобы поисковые машины его проверили. Этот процесс можно ускорить, если создать файлы robots.txt и sitemap.xml и отправить их в Яндекс.Вебмастер и Google Search Console.
Файл robots.txt создаёт программист, который пишет код сайта. В этом файле указаны рекомендации для поисковиков — что им можно сканировать, а что нет. Например, стоит запретить поисковику просматривать содержимое корзины клиента и системные файлы.
Файл sitemap.xml — это карта сайта. В ней указано, как организованы страницы на сайте и как обновляется информация на них. Это нужно, чтобы поисковик запомнил, как часто нужно сканировать ваш сайт и обновлять результаты в выдаче.
Важно время от времени проводить анализ индексации. Особенно если на вашем сайте много страниц и они часто обновляются. Узнать, индексируют ли вас поисковики, можно несколькими способами:
- Ввести в поиске site: и название вашего сайта, например site: profi.ru. Количество результатов будет равняться количеству одобренных поисковиком страниц.
- Посмотреть Google Search Console в разделе «Индекс Google — Статус индексирования» и в Яндекс.Вебмастере в разделе «Индексирование — Страницы в поиске».
- Воспользоваться расширениями для браузера RDS Bar, который отобразит, была ли проиндексирована конкретная страница.
Есть несколько причин, по которым поисковики могут индексировать не все страницы:
- Сайту меньше 3 месяцев.
- В файле robots стоят ограничения на индексацию определённых страниц.
- Вы редко обновляете информацию на сайте и создаёте новые страницы.
- У сайта низкая скорость работы, страницы медленно загружаются. Это может произойти, если на страницах есть «тяжёлые» фото или видео.
- Поисковики наложили на вас санкции за использование мошеннических схем или «серого» продвижения.
Instagram* («Продукт компании Meta, которая признана экстремистской организацией в России»).
#статьи
-
0
Как самому создать сайт, если не умеешь программировать
Для этого не обязательно быть Цукербергом или Дуровым.
Иллюстрация: Rawpixel / Luke Thornton / Unsplash / Annie для Skillbox Media
Пишет про digital и машинное обучение для корпоративных блогов. Топ-автор в категории «Искусственный интеллект» на Medium. Kaggle-эксперт.
Чтобы с нуля создать сайт, знать HTML, JavaScript, Django или другие технологии не обязательно. Конструкторы и CMS-системы упрощают задачу, а красивое портфолио или блог можно сделать самостоятельно и бесплатно за пару часов.
Сегодня вы узнаете:
- что выбрать для создания сайта: CMS или конструктор;
- какие CMS выбрать;
- какие популярные конструкторы сайтов существуют;
- как создать сайт на Tilda;
- как сделать сайт на WordPress.
Прежде чем перейти к созданию сайта, стоит определиться с инструментом — использовать конструктор веб-страниц или CMS. Они различаются функциональностью и подходом к работе. Разберём оба варианта.
CMS (от англ. content management system, система управления контентом) ― это платформы для создания и управления сайтами. С их помощью можно добавлять, редактировать и удалять веб-страницы без знания вёрстки и программирования. Одна из самых популярных CMS — WordPress.
Преимущества:
- Готовые плагины для разных задач. Например, если в онлайн-магазин необходимо добавить форму для заказа товаров, то её не придётся писать с нуля. Достаточно взять готовый плагин. В популярных CMS, таких как WordPress, существуют десятки тысяч таких расширений, закрывающих большинство задач при создании веб-страниц.
- Лёгкая масштабируемость. В конструкторах невозможно создать многостраничный сайт. Например, Tilda имеет лимит в 500 страниц на одном сайте. Если требуется больше, то придётся переходить на другой сервис или добавлять поддомены. Это не всегда удобно. CMS заточены под многостраничные сайты и не имеют подобных ограничений.
Недостатки CMS:
- Пользоваться системами управления контентом сложнее, чем конструкторами сайтов. У них больше функциональности и готовых модулей и, как правило, сложнее интерфейс. Но для большинства CMS написаны подробные мануалы и бесплатные курсы, а у WordPress есть большое комьюнити, которое поможет при затруднениях в работе.
- Если на веб-странице одновременно используются разные расширения, то обновление в любом из них может «сломать» сайт, изменив вёрстку или вовсе сделав его недоступным для просмотра. Поэтому при работе с CMS необходимо контролировать работоспособность и свежесть плагинов.
Конструктор сайтов ― это специальный инструмент для создания веб-страниц «по кирпичикам» из готовых блоков: текста, изображений, форм обратной связи и так далее. Например, так работает Tilda. Конструкторы используют для одностраничных сайтов, например резюме или визиток.
Преимущества:
- Легко начать работу. В конструкторе пользователь выбирает подходящие блоки из меню, редактирует их и переставляет местами. Это проще, чем подбирать совместимые плагины в CMS.
- Не требуется думать про стабильность работы. Конструкторы занимаются хостингом сайтов, их безопасностью и следят за своевременностью обновлений. Например, Tilda предлагает сторонние плагины, но сама поддерживает их в актуальном состоянии.
Недостатки:
- Создать уникальный сайт со сложной функциональностью не получится. В конструкторах можно добавлять компоненты из готового набора и незначительно менять их внешний вид. Но в большинстве из них написать код для новых фич не получится, а сторонних плагинов мало.
- Работать с многостраничными сайтами неудобно, так как каждая страница настраивается отдельно. Поэтому если вам требуются сотни или тысячи веб-страниц, то конструкторы для их создания не подойдут.
Если вы решили использовать CMS для создания сайта, то присмотритесь к WordPress, Joomla или Drupal.
Это самая популярная и распространённая CMS ― примерно 810 миллионов, или 43%, сайтов в интернете сделаны на ней! WordPress отличается от конкурентов удобной админкой (интерфейсом для управления контентом), большим комьюнити и десятками тысяч плагинов.
Плюсы:
- Она бесплатная. Придётся заплатить только за домен и хостинг, если стандартные вас не устроят.
- Легко пользоваться. WP можно запустить в браузере или установить на компьютер в пару кликов. Работу облегчает и то, что интерфейс CMS, популярные шаблоны и плагины русифицированы.
- Много готовых шаблонов: бесплатных и платных. С их помощью можно создать личный блог, портфолио, онлайн-магазин, новостной портал и так далее.
- Адаптивная вёрстка. Размер и дизайн сайтов, собранных на WordPress, автоматически подстраивается под смартфоны, планшеты и компьютеры.
Минусы:
- Низкая безопасность у устаревших расширений. WordPress — это платформа с открытым исходным кодом. Поэтому мошенникам проще найти в нём уязвимости. В самой CMS они быстро закрываются в обновлениях, но плагины, которые не поддерживаются разработчиками, могут стать лазейкой для мошенников.
- Разработчики сторонних плагинов иногда забрасывают работу над ними. Из-за этого снижается безопасность сайтов, так как найденные хакерами уязвимости не исправляются. Кроме этого, новые версии плагинов могут конфликтовать с устаревшими расширениями, замедляя загрузку веб-страниц или нарушая их вёрстку.
Joomla — главный конкурент WordPress. Движок обычно используют для создания коммерческих продуктов: онлайн-магазинов, сайтов компаний и так далее.
Плюсы:
- Большое комьюнити и оперативная поддержка. Если у вас возникнет проблема в процессе создания сайта, то, скорее всего, она уже решена другими пользователями.
- Готовые шаблоны и плагины для разных задач. Многие плагины русифицированы.
Минусы:
- Пользоваться Joomla сложнее, чем, например, WordPress. Некоторые считают, что её интерфейс запутан. Если будете работать на Joomla, скорее всего, вам придётся писать или читать код.
- CMS генерирует неоптимальный код, который замедляет загрузку сайта. Даже простая веб-страница может грузиться несколько секунд. Выход — читать код и удалять бесполезные фрагменты.
Drupal — популярная CMS для личных проектов. Используется в двух вариантах: чистое ядро — система без дополнительных компонентов и расширений или готовая сборка: движок с набором плагинов, работающий «из коробки».
Плюсы:
- Открытый исходный код CMS и многих расширений, позволяющий дорабатывать их и настраивать под свои нужды.
- Лёгкая установка из аккаунта хостингов. Drupal, как и WordPress, поддерживается большинством серверов.
Минусы:
- Минимальный набор инструментов для SEO. Чтобы использовать в Drupal человекопонятные URL, заполнить метаданные или создать карту страниц, придётся искать сторонние плагины.
- Нестабильная работа из-за неодновременного обновления плагинов. Изменения в расширениях могут конфликтовать друг с другом и нарушать отображение страниц в браузерах. Разработчикам приходится вручную отслеживать и проверять их совместимость.
Существуют десятки конструкторов сайтов, но мы решили выбрать два основных: Tilda и Squarespace.
Базовое решение для тех, кто решил использовать конструкторы. У Tilda русифицированный интерфейс и удобный редактор с большим количеством разнообразных блоков.
Плюсы:
- Много готовых шаблонов для любого бизнеса — от портфолио фотографа до сайта медицинской клиники.
- Подходит для коммерческих проектов. В Tilda можно подключить корзину товаров, онлайн-оплату и форму обратной связи от покупателей.
- Коллекция бесплатных шрифтов, иконок и изображений, которые можно добавить на сайт по одному клику.
Минусы:
- Ограничение по количеству веб-страниц — не более 500 для одного сайта. Если требуется больше, то придётся создавать поддомены.
- Сайт, собранный на Tilda, обычно легко узнать, так как количество блоков ограничено. Чтобы создать уникальный дизайн, придётся научиться верстать или даже писать код — или нанять разработчика.
- Стоимость Tilda для одного сайта без ограничений по блокам и модулям — 15 долларов или 1500 рублей в месяц.
Craftum — российский конструктор сайтов с простым интерфейсом и большим числом блоков. Позволяет за пару кликов перенести проекты с Wix, Flexbe, Squarespace и других платформ.
Плюсы:
- Встроенные инструменты для продвижения в поисковых системах. Можно настроить title и description, заголовки H1–H3, человекопонятные адреса страниц, автоматическую генерацию файлов robots.txt и sitemap.xml.
- Количество страниц на одном сайте не ограничено. Это отличает Craftum от Tilda, где не получится создать более 500 веб-страниц.
Минусы:
- Бесплатной версии нет. Минимальная стоимость начинается от 159 рублей в месяц.
- Экспортировать код сайта для переноса на другую платформу или хостинг не получится. Это неудобно, если вы решите перейти на сервис-конкурент.
Flexbe — один из самых простых, но и дорогих конструкторов сайтов, ориентированный на онлайн-магазины. Позволяет создавать веб-страницы с минималистичным дизайном и базовыми блоками: текст, изображения, видео и различные варианты форм.
Плюсы:
- В конструкторе можно собрать удобный каталог с товарами, оформить для них красивые карточки и подключить онлайн-оплату. Всё это работает «из коробки», без плагинов.
- Набор инструментов для маркетологов: А/В-тестирование, аналитика, CRM и так далее.
Минусы:
- Шаблонов и блоков мало. Сделать что-то уникальное не получится.
- Высокая цена — от 750 рублей в месяц при помесячной оплате. Это в несколько раз выше, чем премиум-тарифы конкурентов.
Популярный конструктор, который отличается красивыми, но малочисленными шаблонами.
Плюсы:
- Удобный интерфейс — все элементы расположены именно там, где ты их ожидаешь увидеть.
- В конструкторе много плагинов для интеграции с соцсетями и приёма платежей. Это делает его подходящим для коммерческих проектов.
Минусы:
- Количество шаблонов ограничено, а самостоятельная вёрстка невозможна. Поэтому сайты на Squarespace похожи друг на друга.
- Оплатить премиальный тариф из России невозможно, так как карты российских банков не принимаются.
Зарегистрируемся в Tilda, сверстаем веб-страницу и опубликуем её.
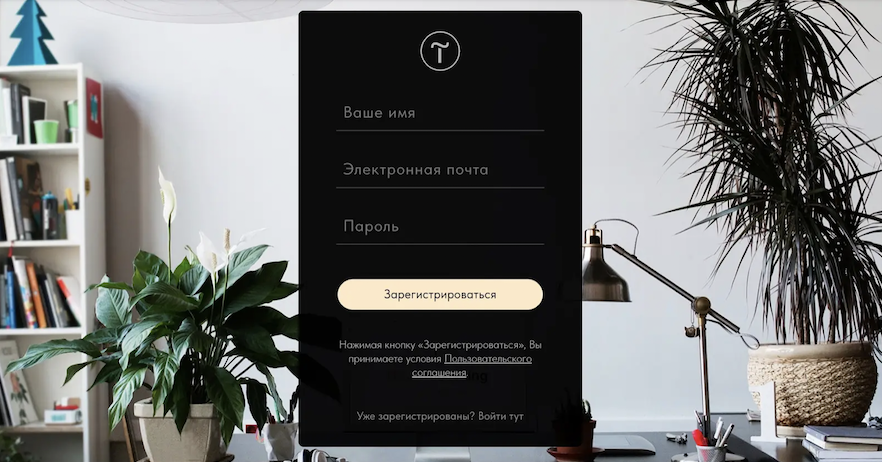
Для регистрации на сайте укажите имя, почту и пароль:

После регистрации в конструкторе откроется меню создания сайта:

В нём можно выбрать готовый шаблон или создать чистую страницу с необходимыми блоками.
Создадим фотоблог. Для этого выберите одноимённый шаблон:

Он содержит поля с текстом, фото и интерактивные элементы, например кнопки. На странице предпросмотра можно увидеть, как сайт будет выглядеть в итоге.
Откроем шаблон в редакторе. Для этого нажмите Создать страницу.

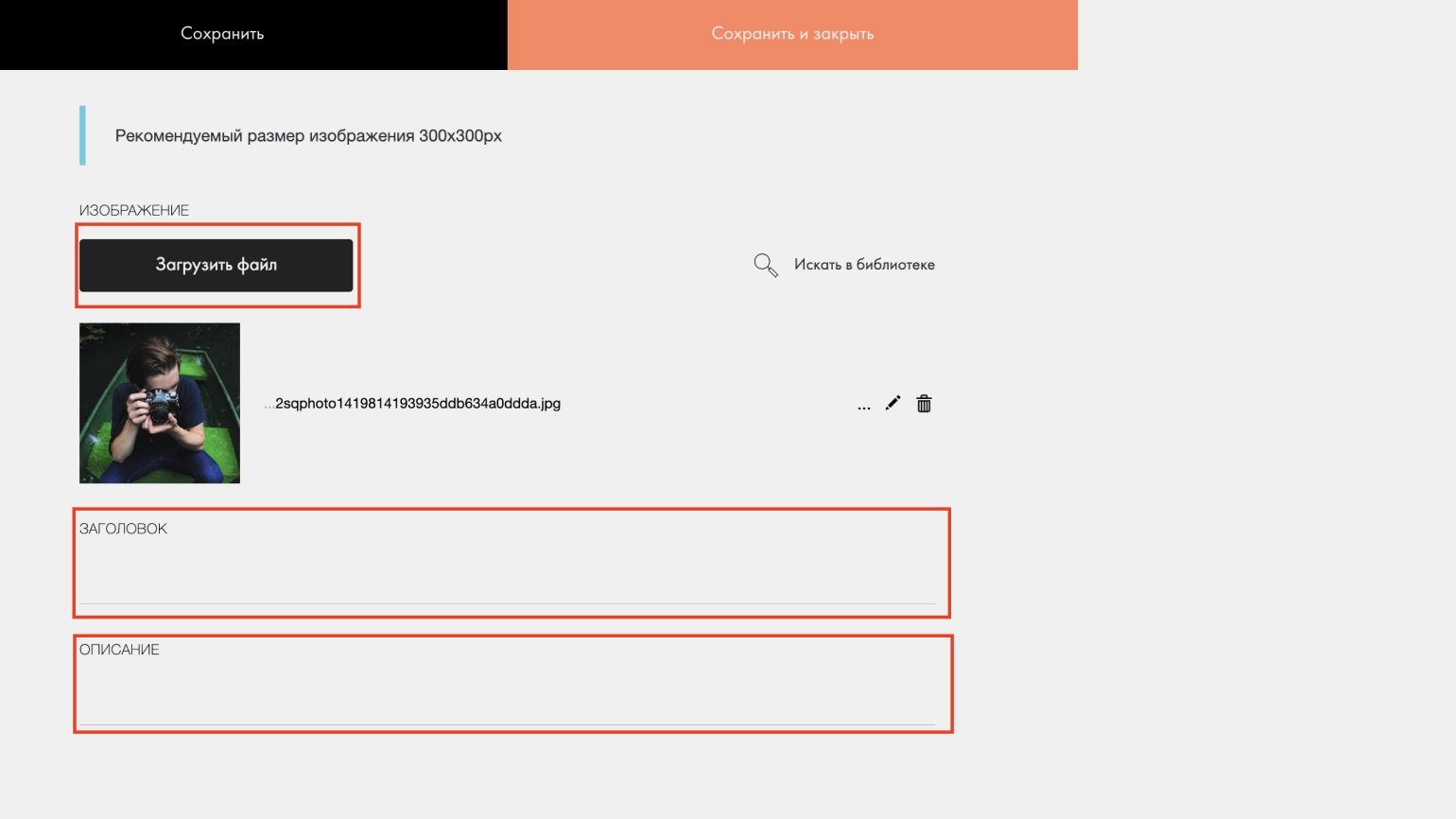
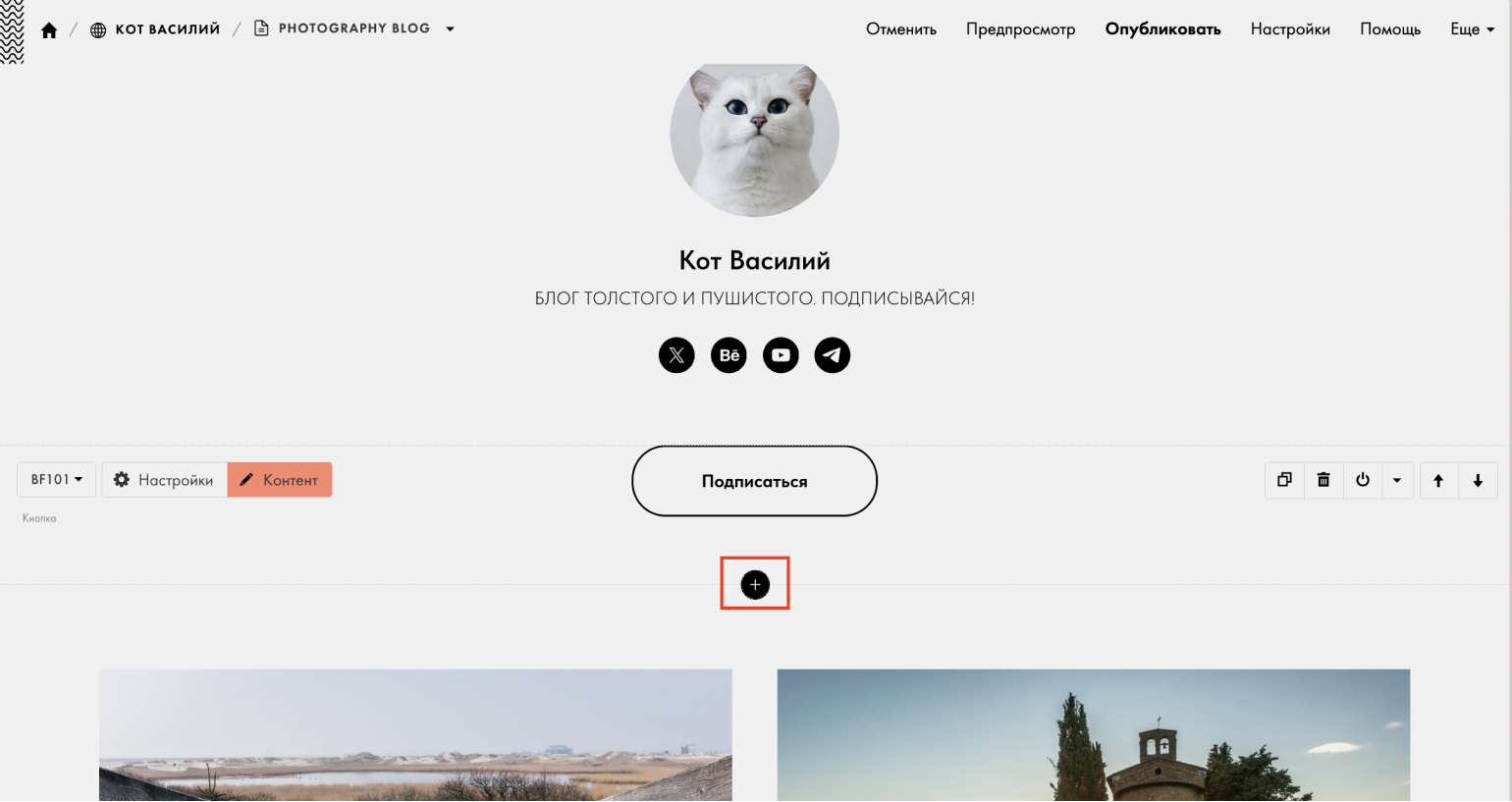
Сейчас все элементы сайта стандартные. Заменим их на уникальные. Чтобы это сделать, нажмите на Содержание. Загрузите фотографию профиля, впишите необходимый заголовок и описание:

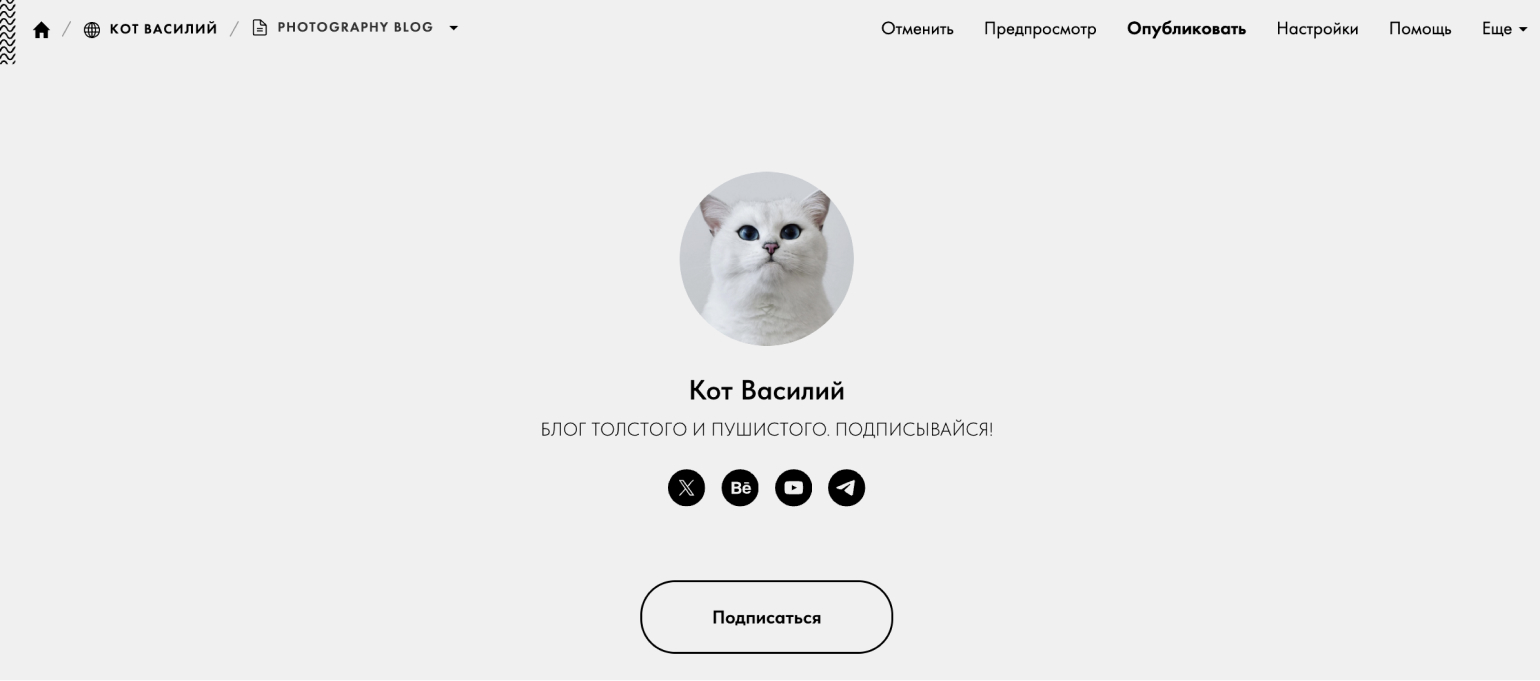
У нас получилась вот такая страница:

Мы решили сделать блог для кота Василия. Для этого заменили шрифты, цвет фона и размер кнопки, добавили изображение и текст с описанием.
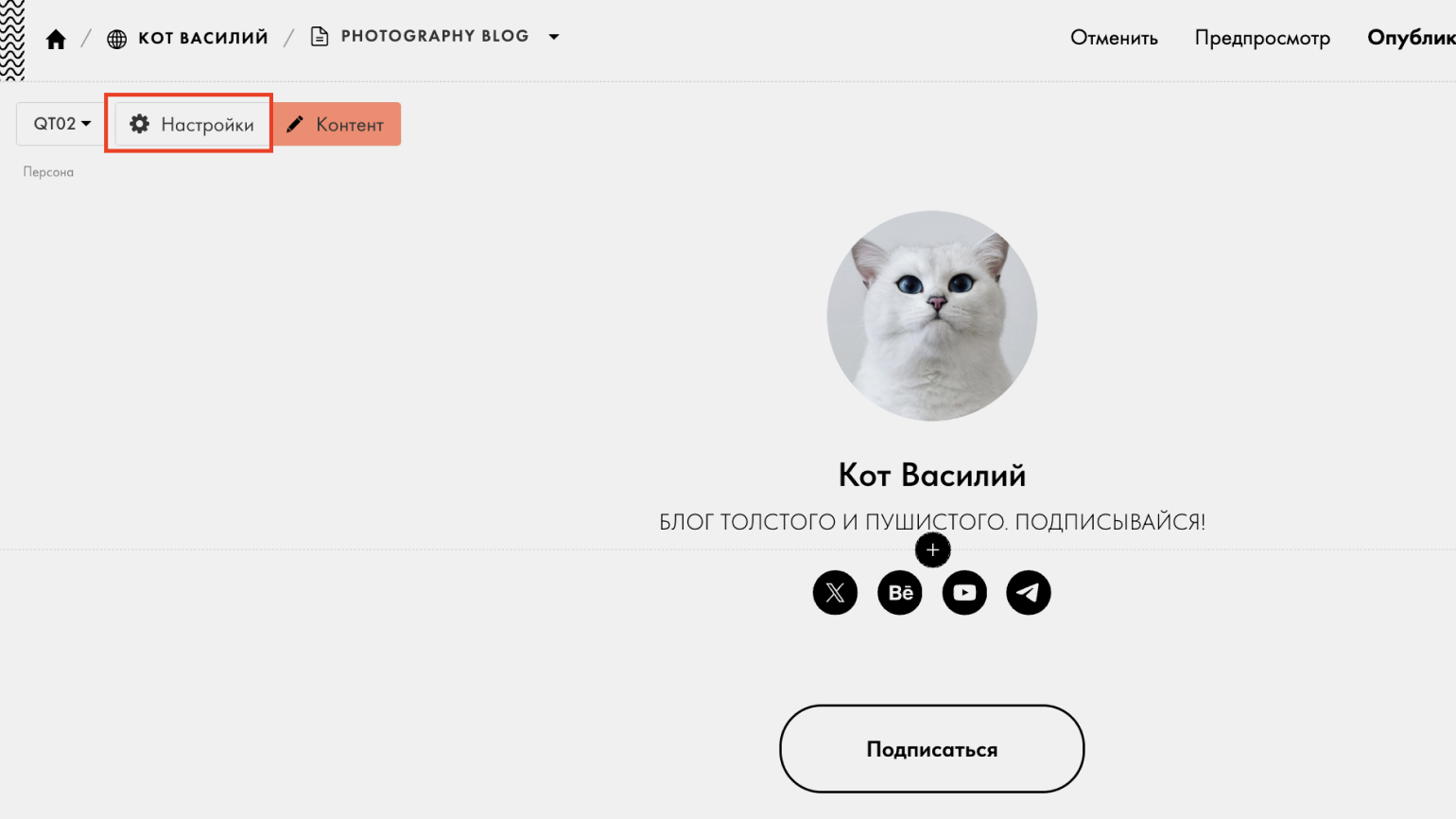
Если необходимо изменить дизайн самого шаблона страницы, то нажмите Настройки:

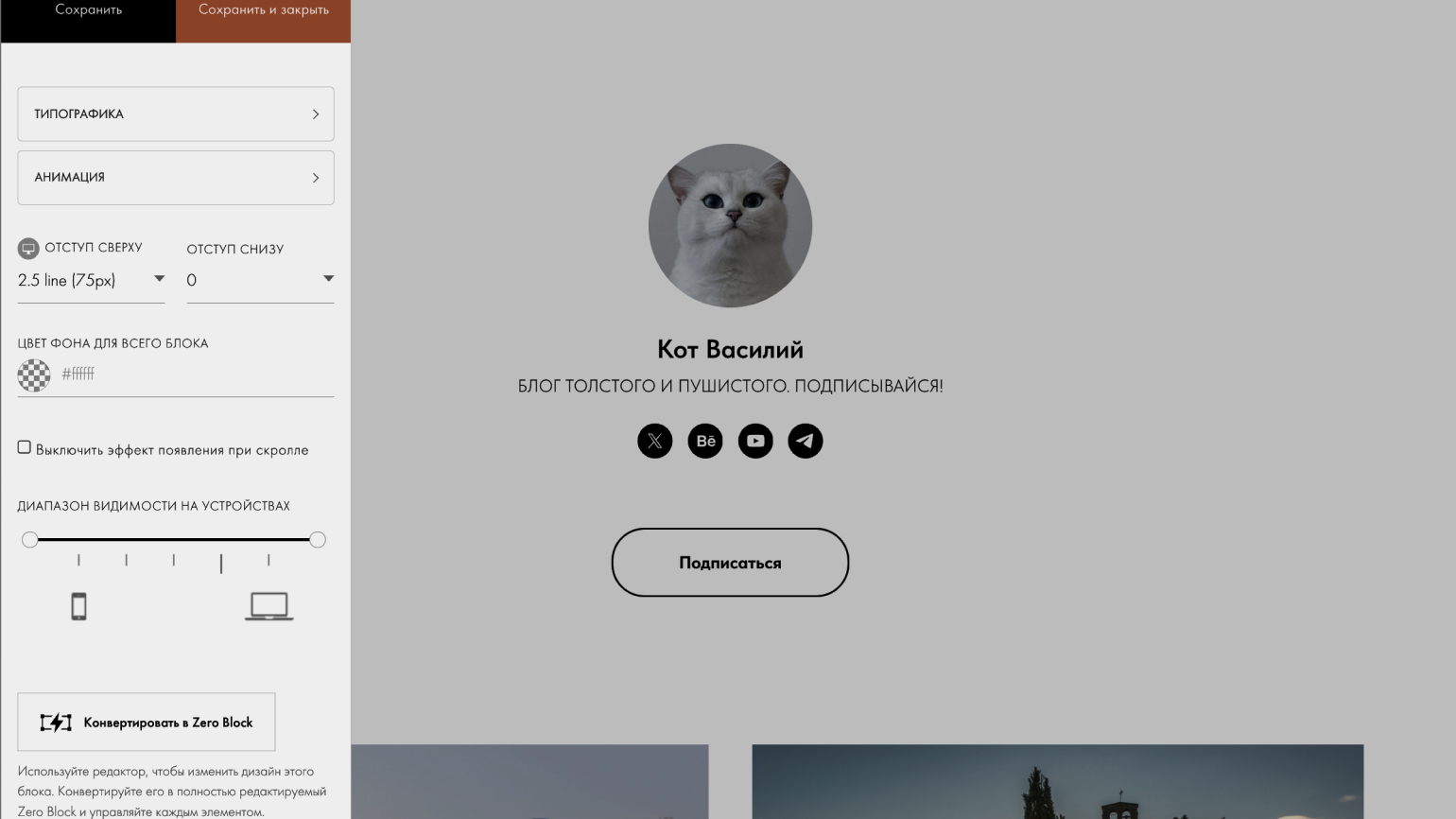
В открывшейся панели можно поменять типографику или фон страницы, добавить к ней анимации или конвертировать всё в Zero Block (нулевой блок) ― профессиональный редактор, позволяющий создавать блоки с собственным дизайном.

Важно!
Если вы добавили контент на страницу, а затем решили преобразовать её в нулевой блок, то она вернётся к изначальному варианту дизайна. Поэтому сначала преобразуем, а затем работаем с внешним видом.
Шаблон нас устраивает, но мы можем захотеть добавить к нему дополнительные блоки: форму обратной связи, слайдеры или галерею изображений. В Tilda это можно сделать без написания кода.
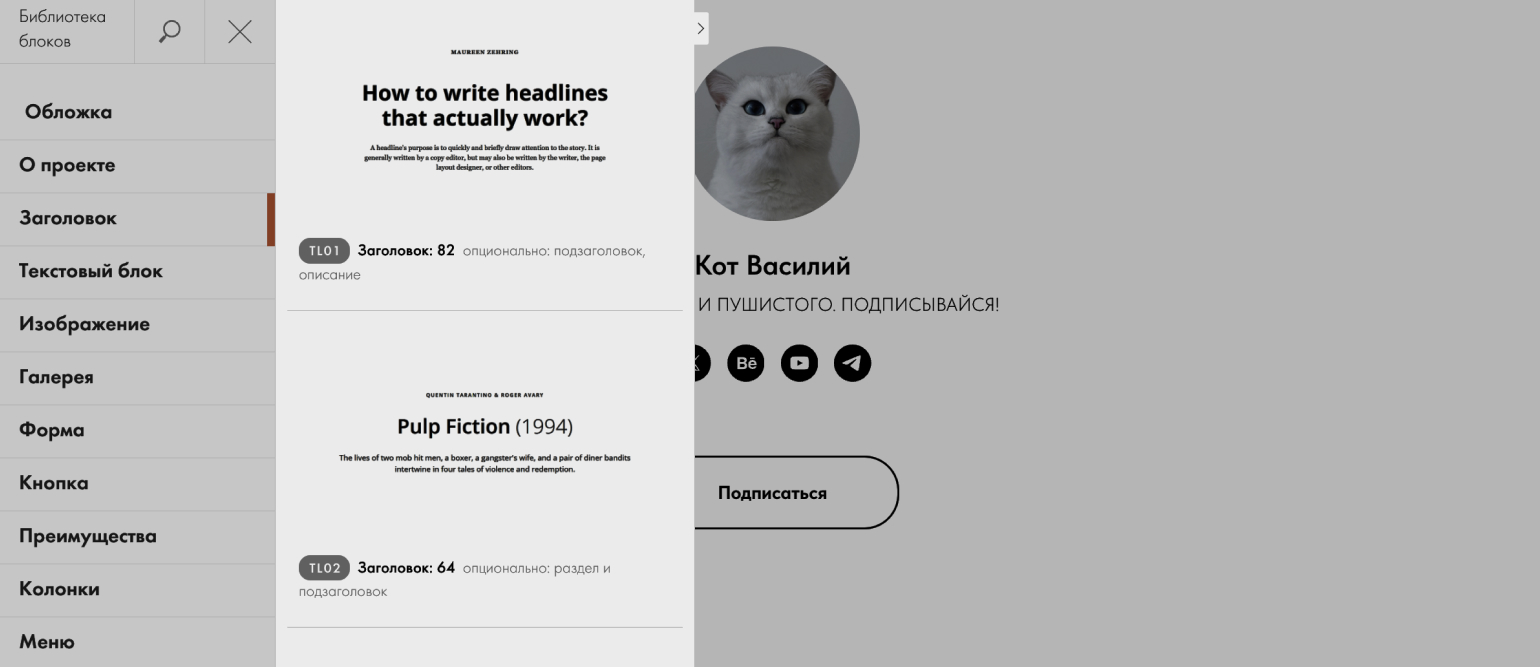
Нажмите + между блоками:

Откроется библиотека элементов: можно выбрать заголовок нужного размера, вставить фотогалерею, кнопку или другие блоки:

Кликните на нужный блок для его выбора. Он добавится на странице.
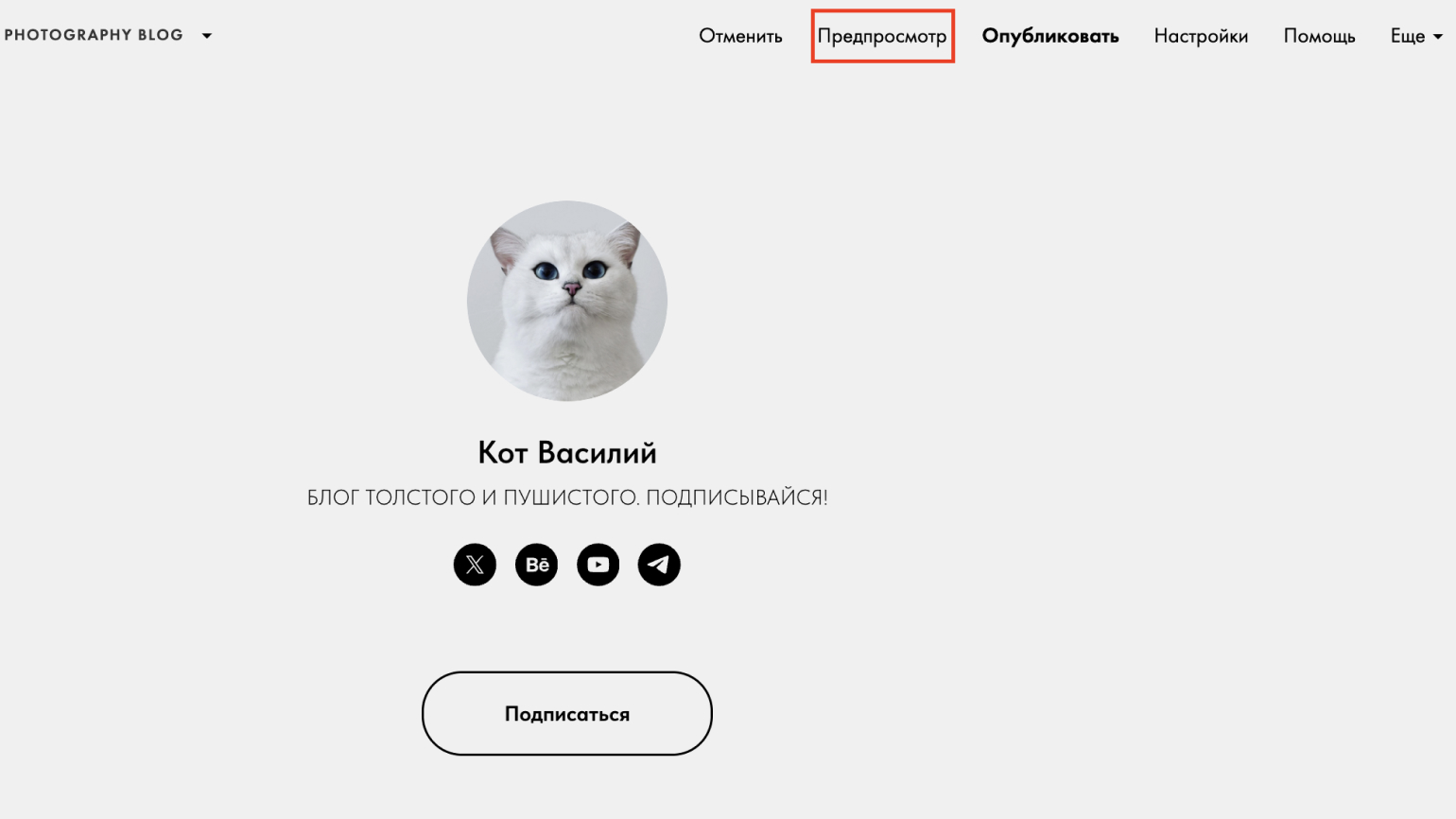
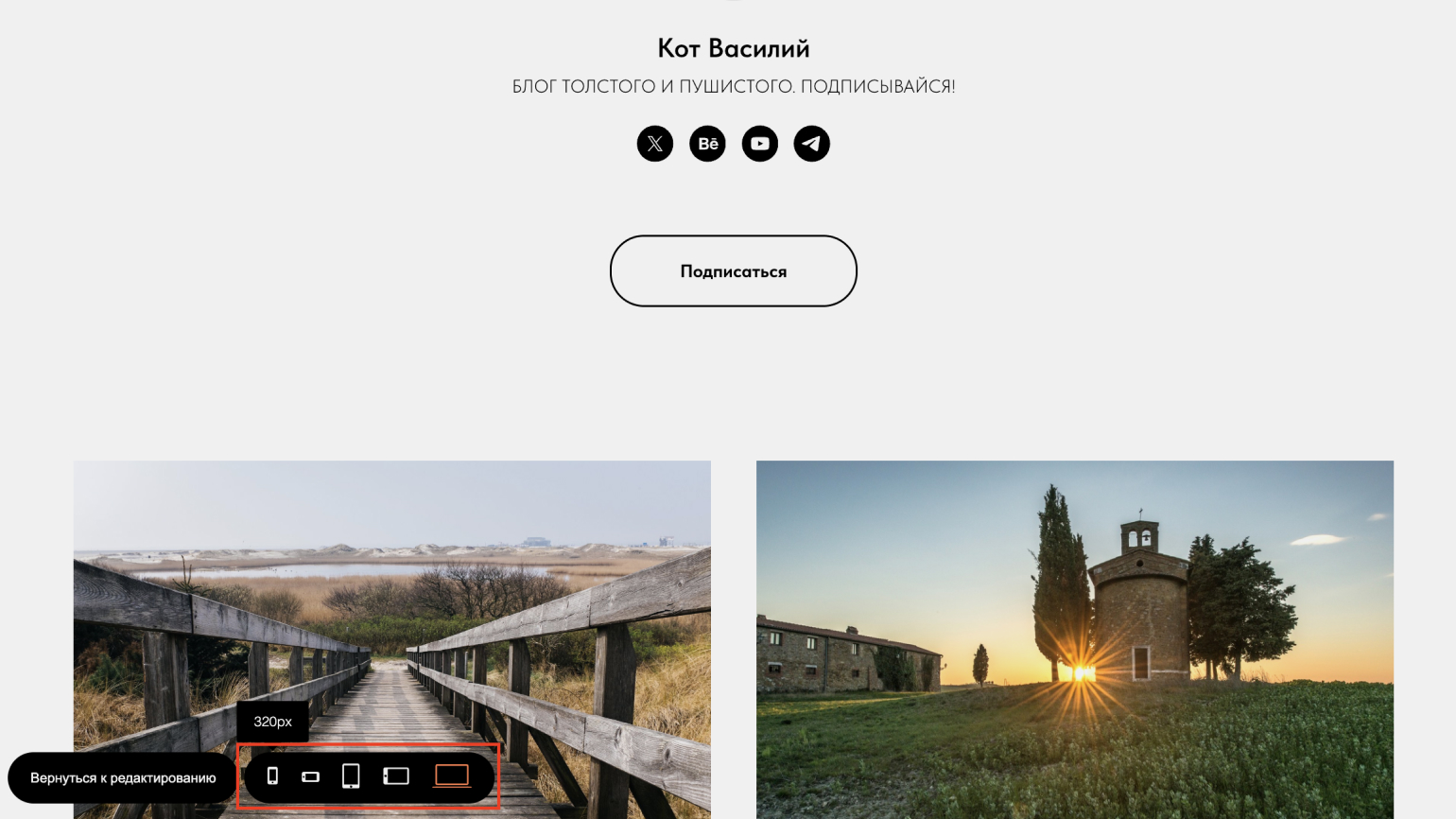
Tilda делает это автоматически. Для того чтобы посмотреть, как сайт выглядит на разных устройствах, нажмите Предпросмотр:

Выберите тип устройства в левом нижнем углу:

После того как вы завершили работу над сайтом, нажмите Опубликовать.

Конструктор предложит разместить сайт на хостинге Tilda или экспортировать код и загрузить его на другой хостинг. Остановимся на первом варианте.
Всё готово:

Сайт опубликован на хостинге Tilda и доступен в интернете.
Работа с WordPress сложнее, чем с Tilda. Но создать простой сайт можно за несколько минут.
Прежде чем перейти к созданию веб-страницы, зарегистрируйтесь на WordPress. Используйте аккаунт в Google, Apple или электронную почту:

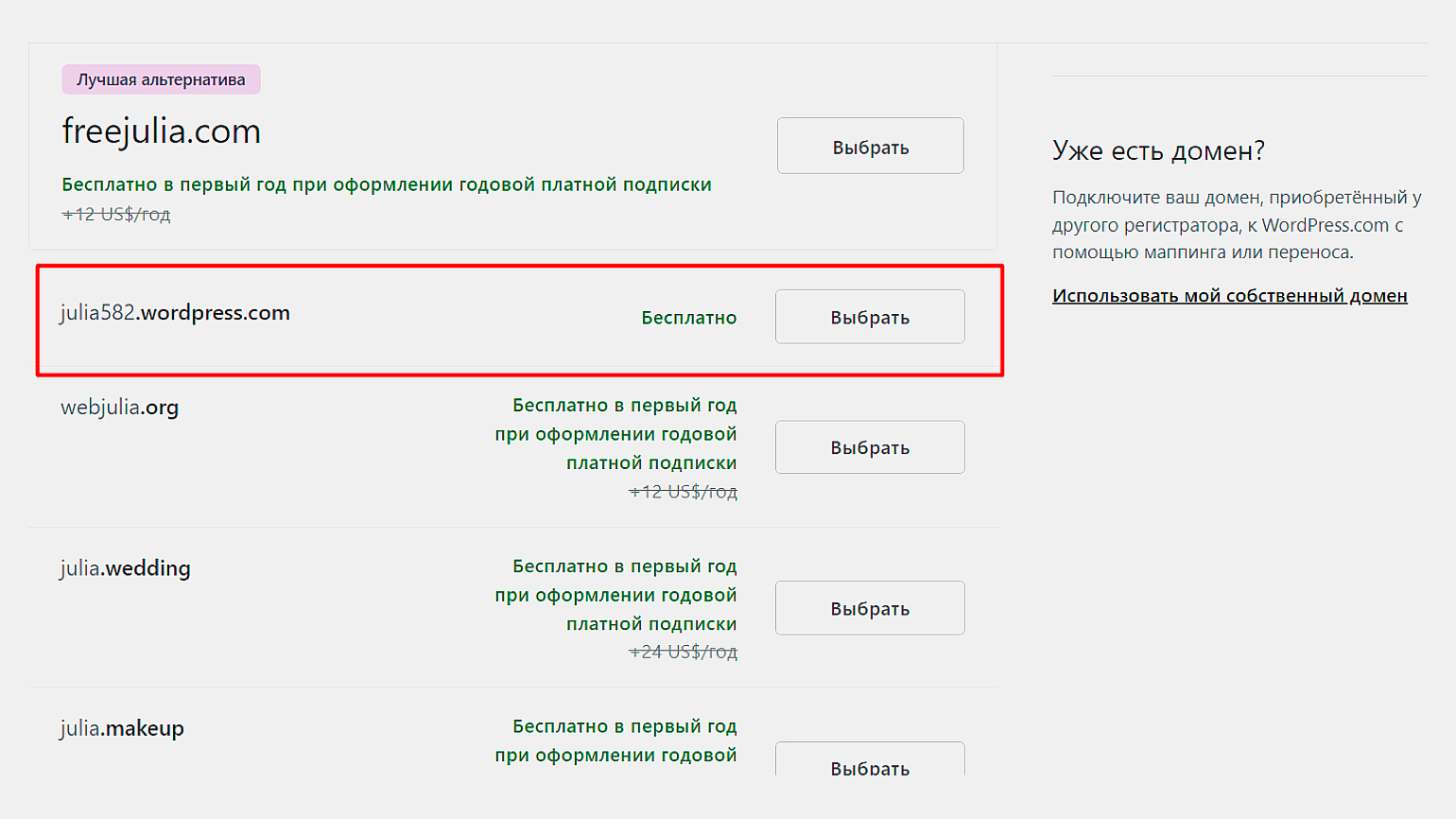
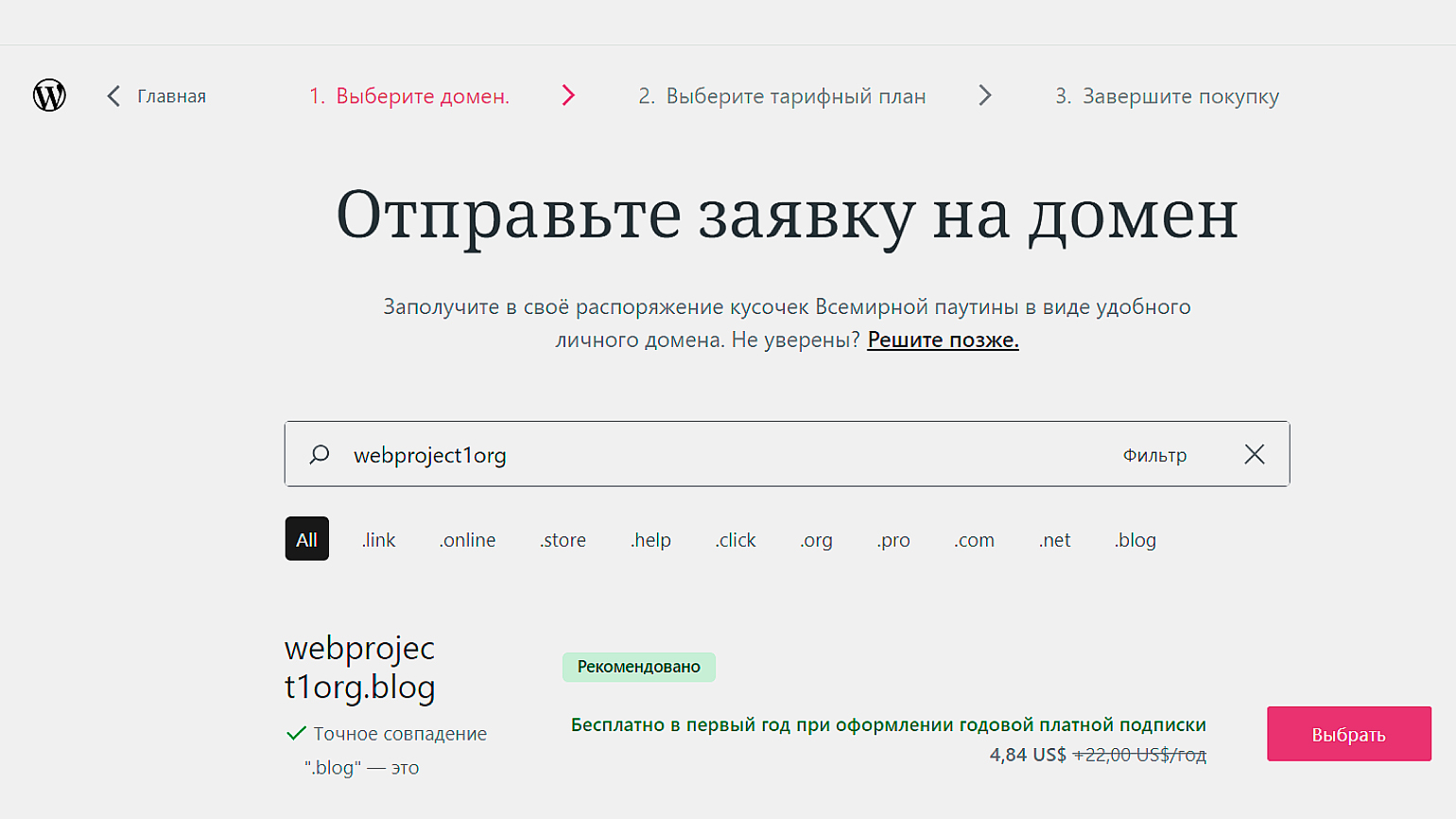
Теперь выберите домен. Домен ― это адрес сайта в интернете. В строку поиска введите желаемый вариант или слово, описывающее ваш сайт:

Мы хотим создать блог девушки по имени Юлия. Форма предложит нам удобный адрес ― freejulia.com. Но он платный — 12 долларов в год. Для обучения выберем бесплатный домен:

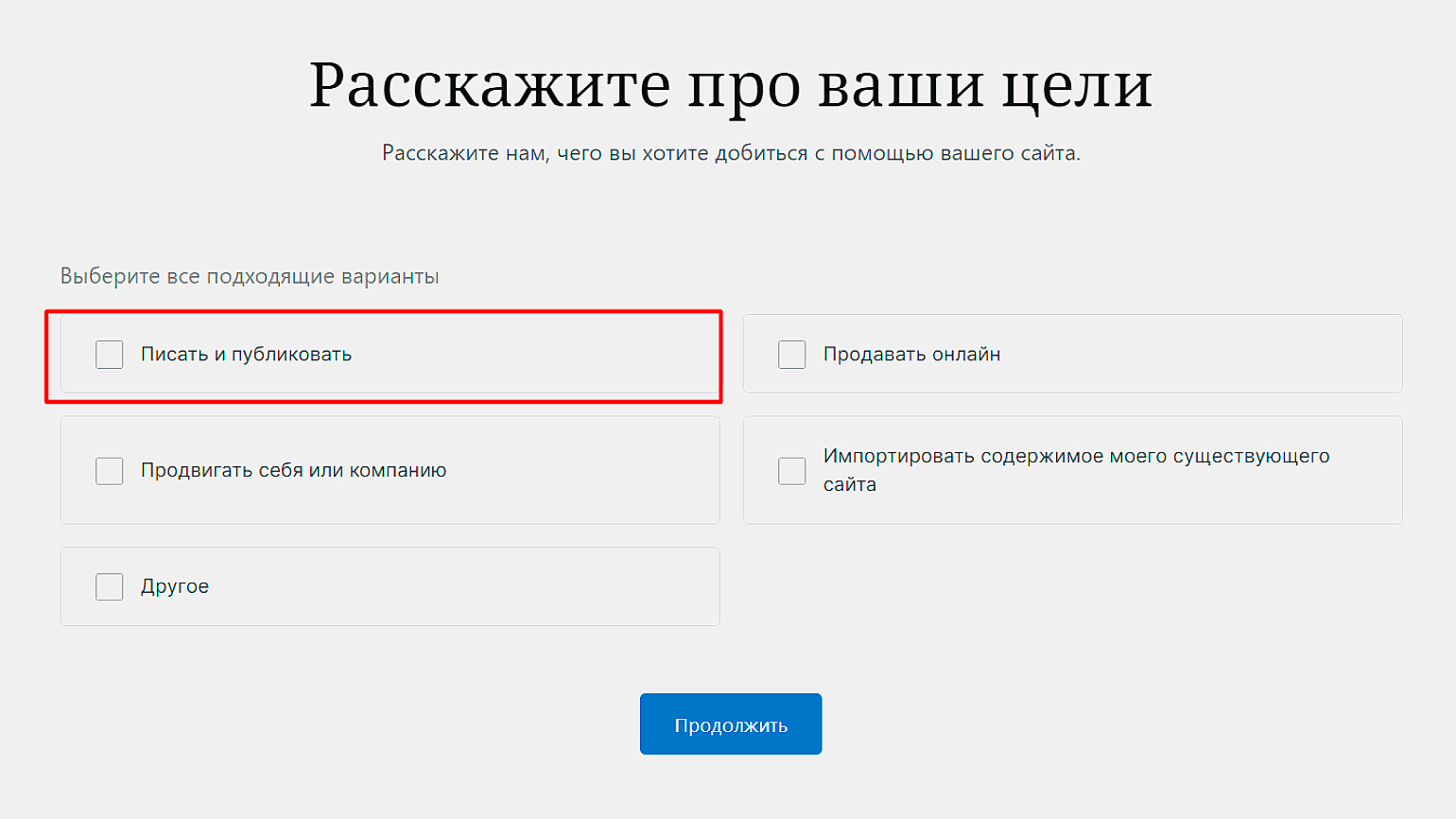
На следующем этапе WordPress просит рассказать про цель создания сайта. На основе этой информации он предложит релевантные шаблоны.
Мы выбираем Писать и публиковать, чтобы получить варианты для блога:

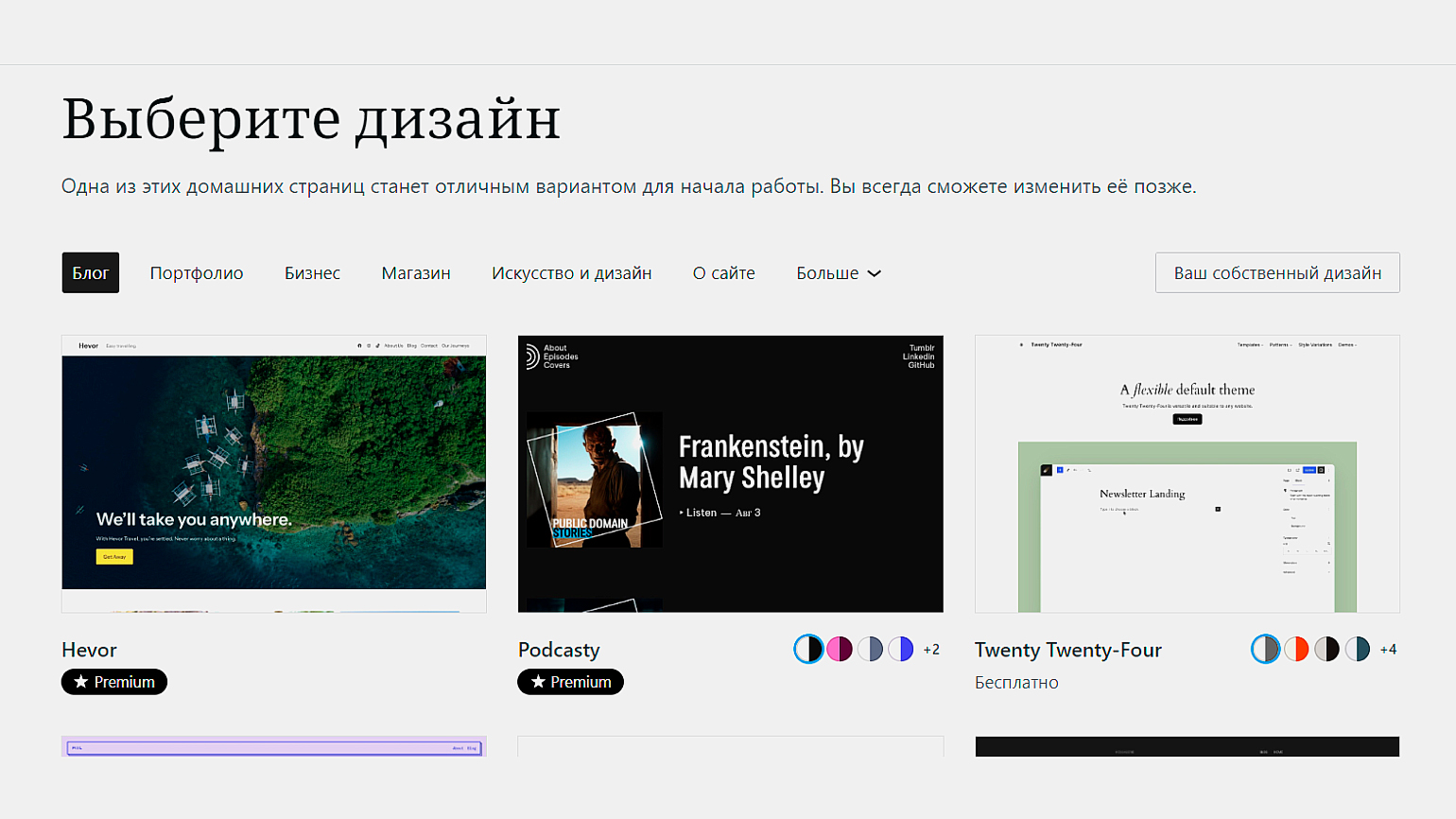
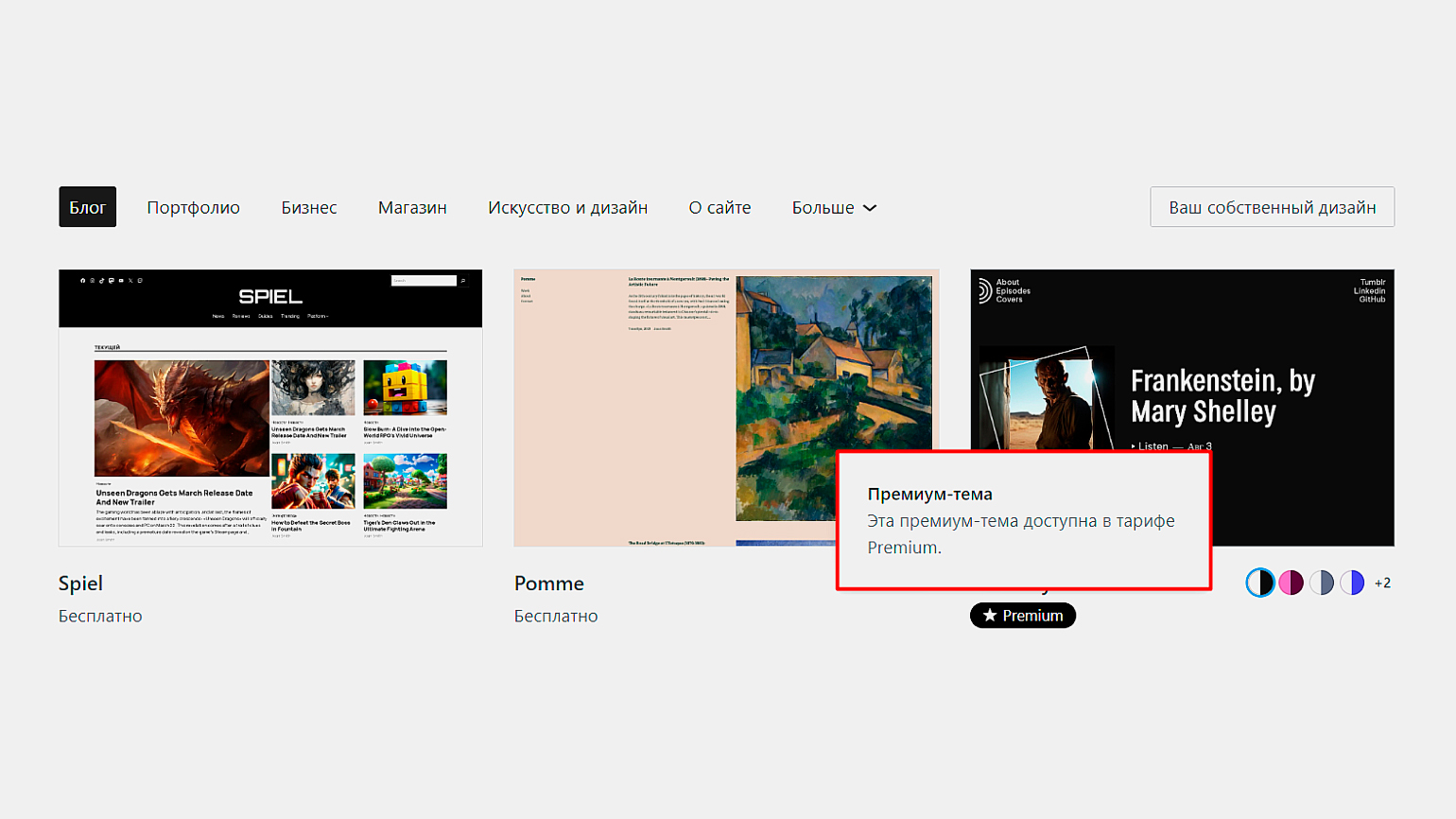
Как и в Tilda, вы можете выбрать шаблон для сайта из каталога:

В WordPress есть платные шаблоны, созданные самими пользователями. Чтобы воспользоваться ими, придётся перейти на премиум-тариф:

Но мы ограничимся бесплатной темой. Чтобы выбрать и отредактировать её, нажмите на наиболее подходящую, а затем на кнопку Продолжить:

WordPress перенаправит вас в админ-панель. Выберите Обновите дизайн вашего сайта на экране справа и нажмите Редактировать.
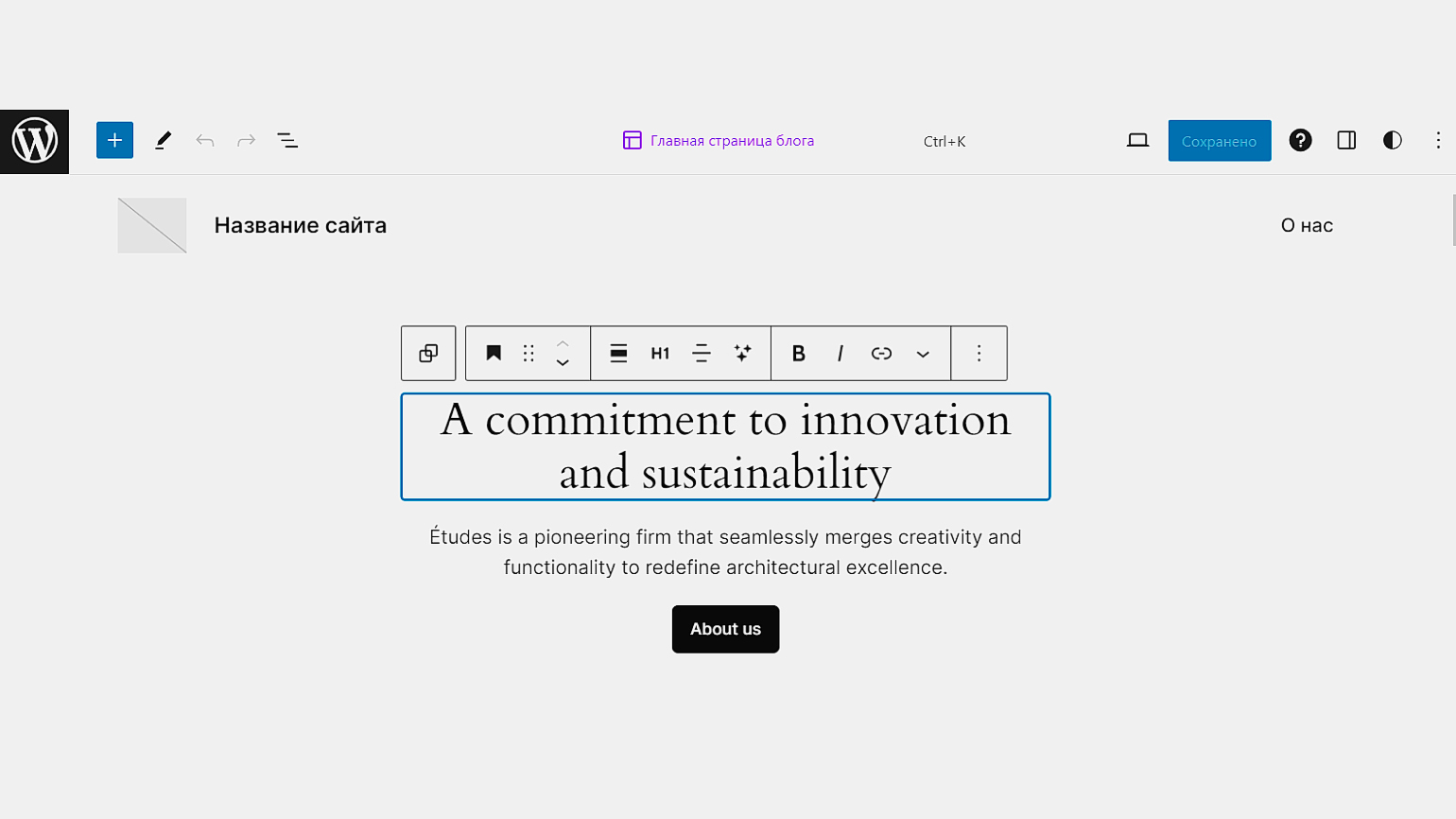
Перейдём к наполнению страницы. Меню редактирования элементов появляется при нажатии на них. Например, чтобы изменить текст, цвет и размер заголовка, просто выберите его левой кнопкой мыши:

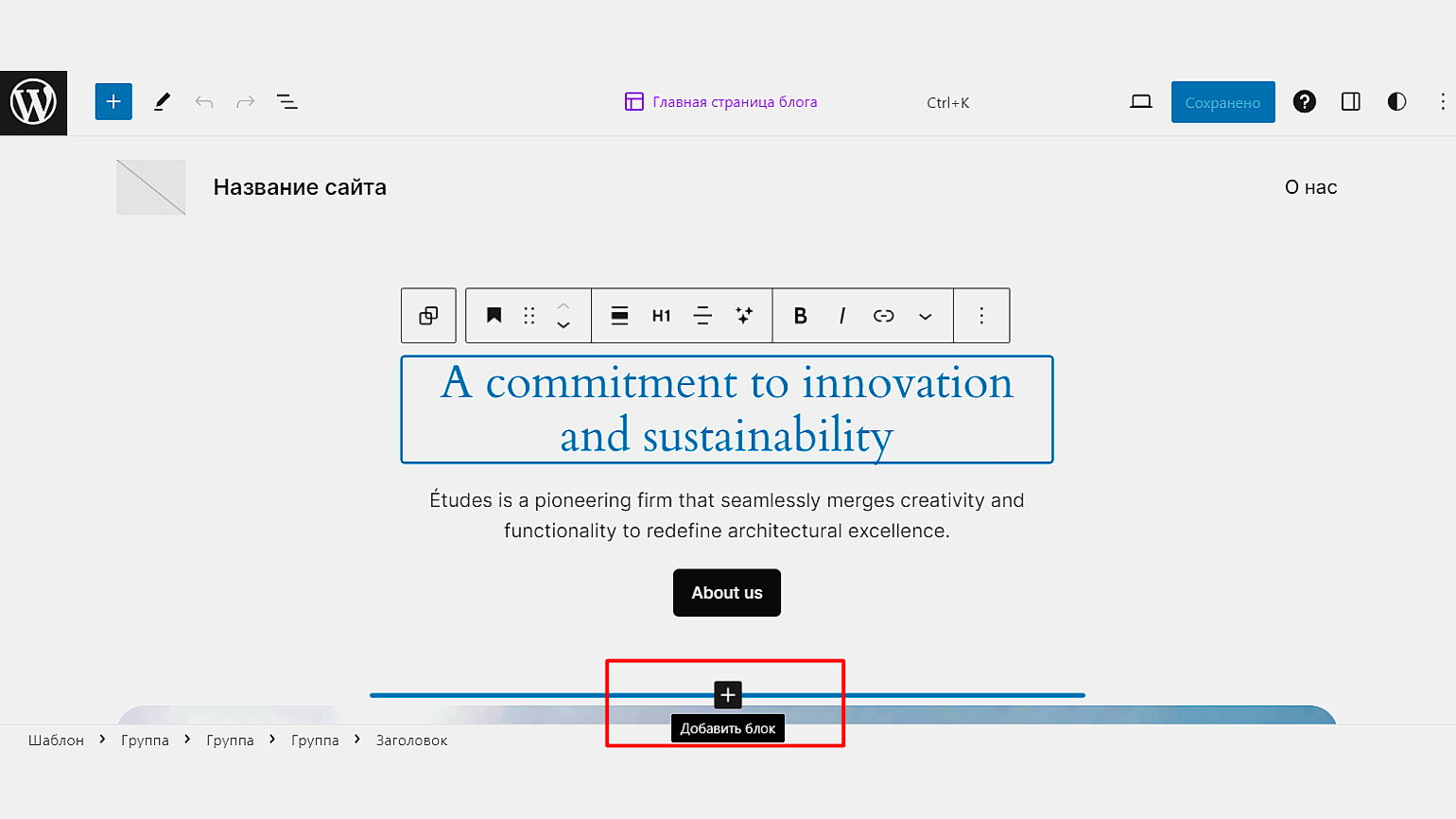
Для добавления нового блока нажмите на всплывающий + между блоками:

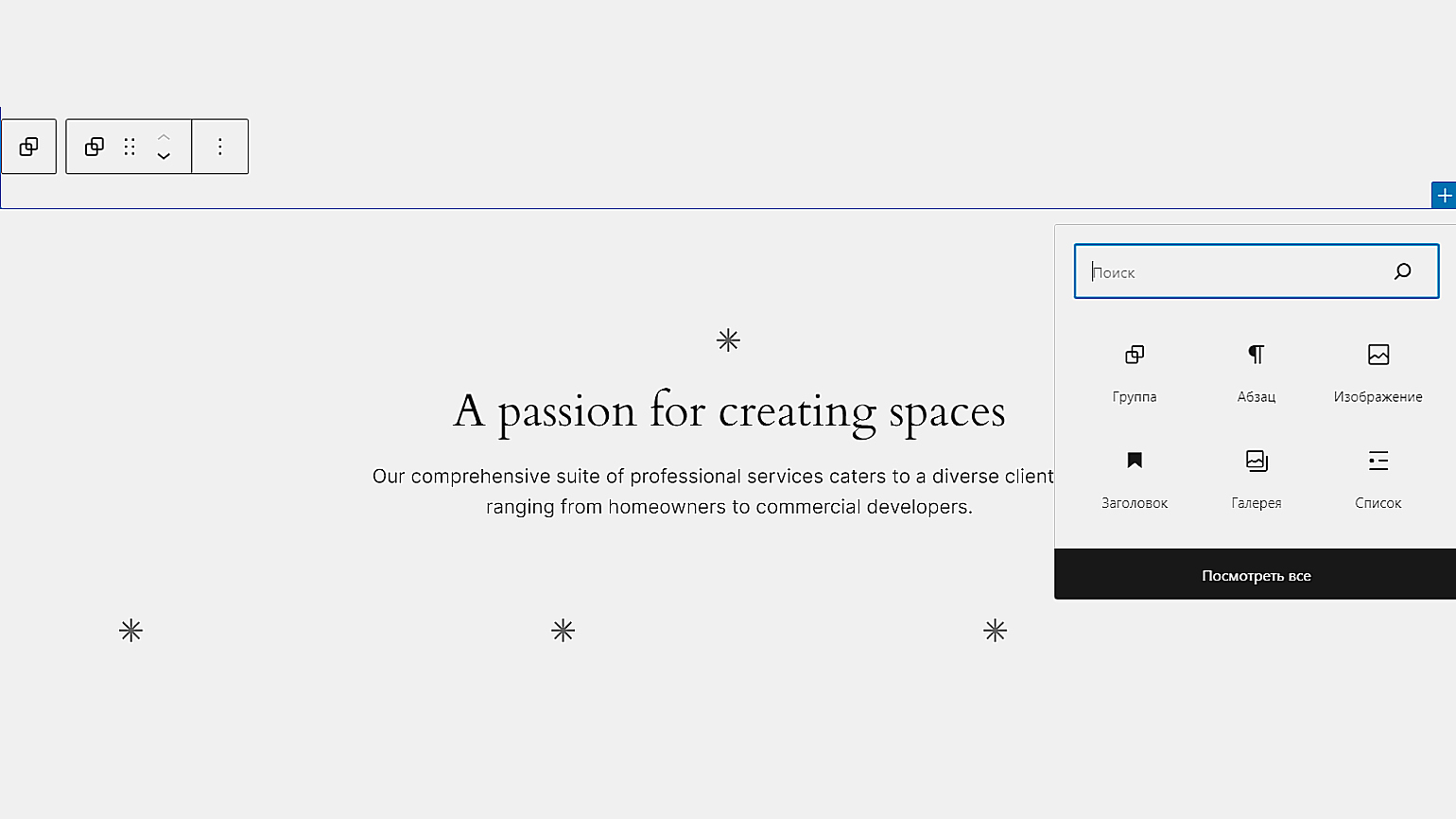
Теперь выберите блок, который хотите добавить: текст, изображение, заголовок или список.

Чтобы посмотреть все варианты, нажмите Посмотреть все.
В WordPress можно добавлять плагины, которые расширяют возможности сайта. Например, формы обратной связи, галереи изображений и многое другое. Некоторые из расширений помогают оптимизировать сайты для SEO или адаптируют их элементы под разные виды устройств.

Выбрать есть из чего: для одних только интернет-магазинов WordPress предлагает более восьми тысяч расширений. Они помогут настроить приём платежей, реферальные программы, сформируют чеки для оплаты и так далее. Ни в одном из других конструкторов сайтов такого разнообразия не найти:

Многие темы WordPress адаптированы под мобильные устройства, но можно использовать специальные плагины для улучшения отображения на смартфонах и гаджетах с разными экранами.
Настроить можно не только весь сайт, но и его отдельные элементы. Например, Smart Slider 3 содержит готовые решения по адаптации слайдеров с изображениями и видео для мобильных устройств.

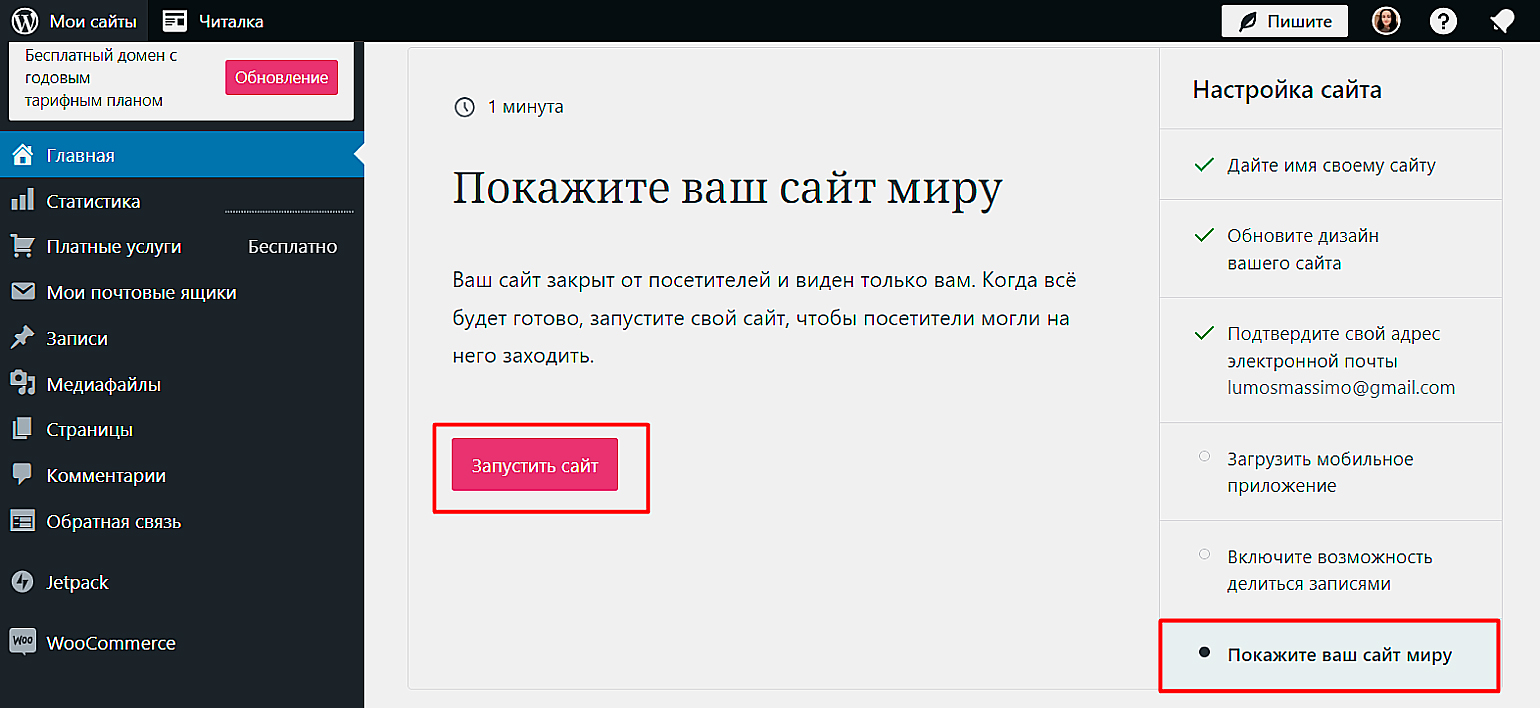
Чтобы опубликовать сайт, откройте главную страницу редактора, нажав на логотип в левом верхнем углу. Выберите вкладку Главная → Покажите ваш сайт миру и нажмите Запустить сайт.

Доменное имя вида ваше_имя.wordpress.com предоставляется бесплатно. Но если вы хотите, чтобы домен выглядел более профессионально, то нужно будет доплатить:

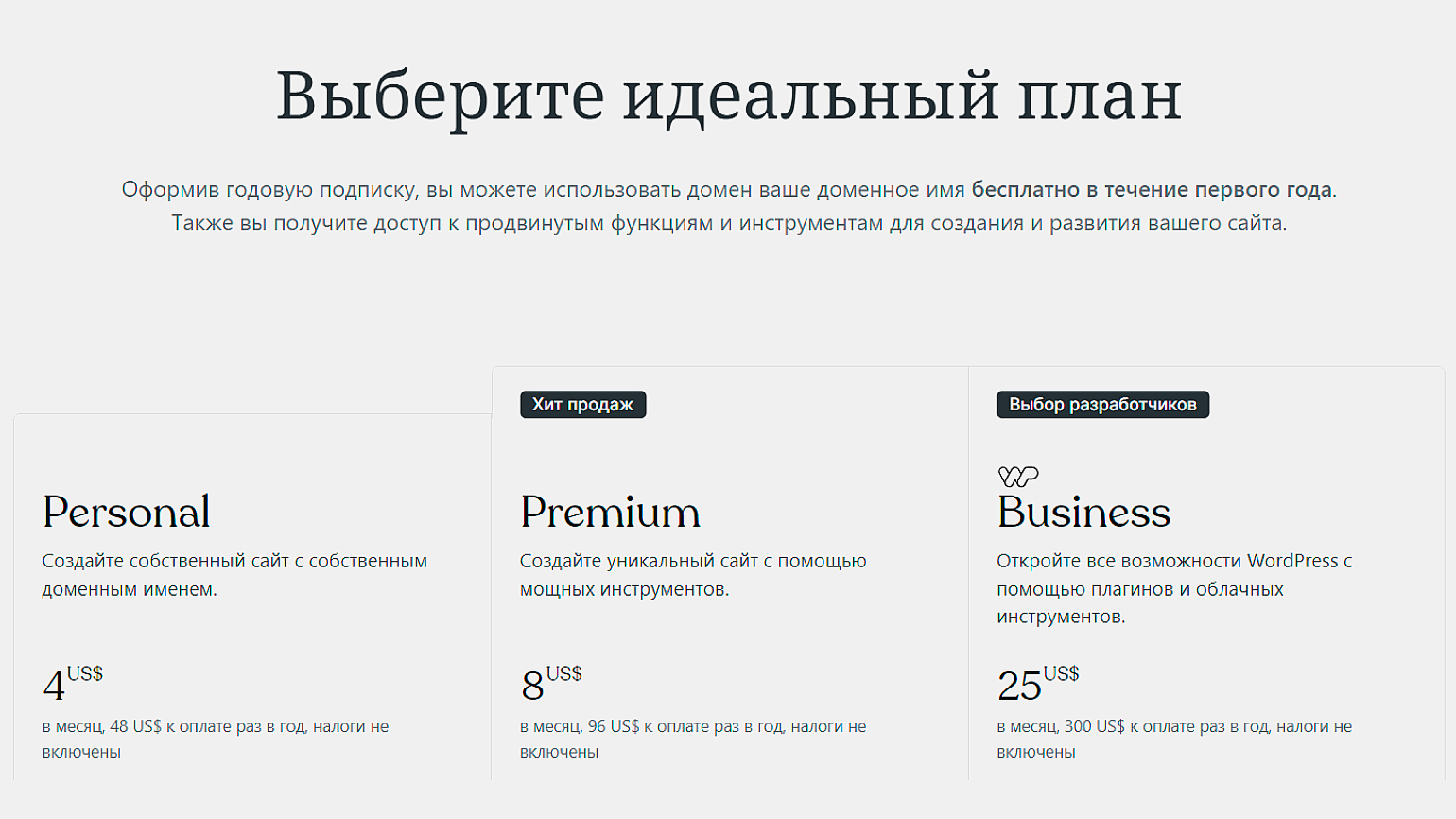
На следующем шаге WordPress предложит выбрать тарифный план:

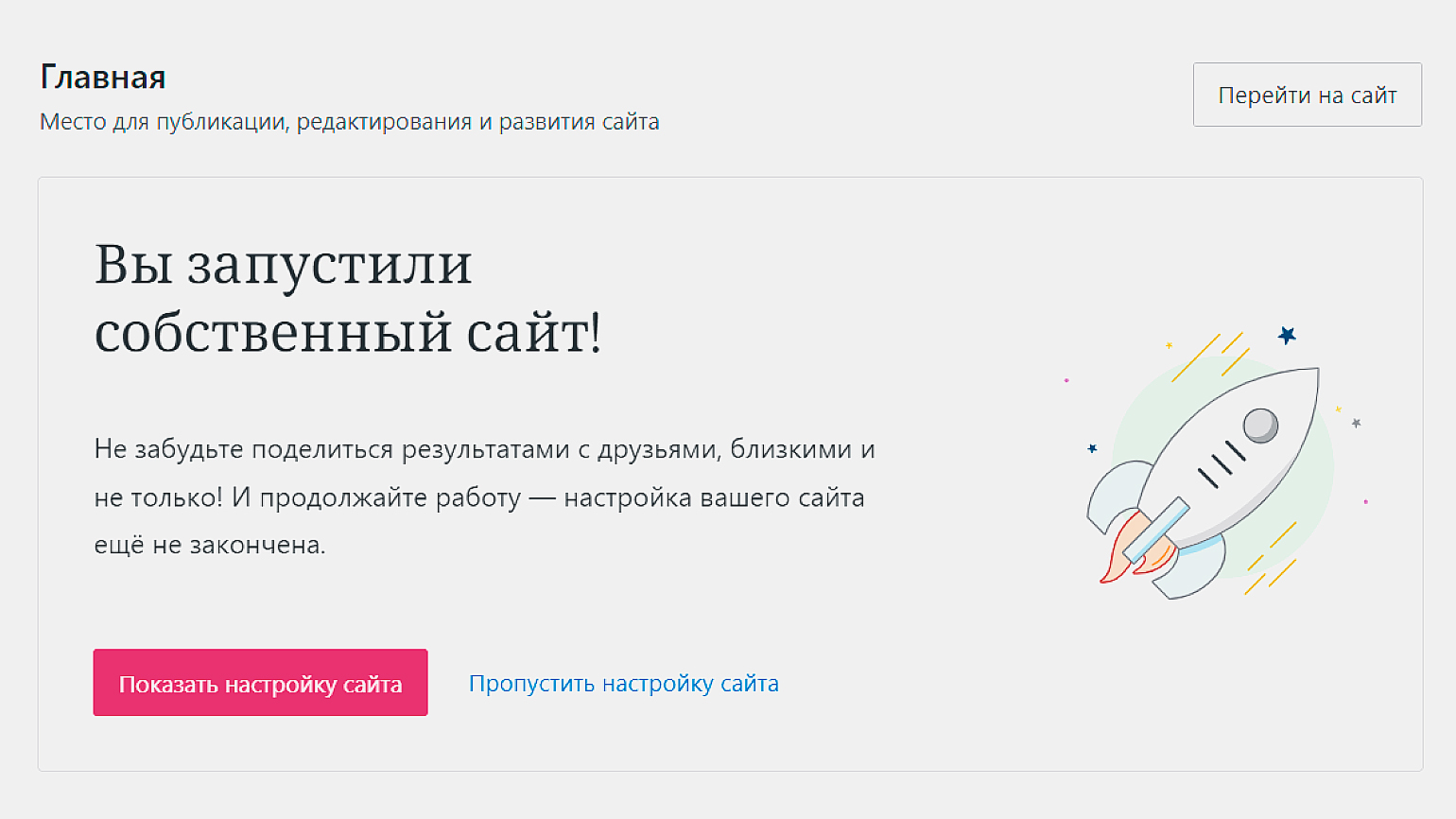
Если вы используете бесплатный домен, этот шаг можно пропустить. После этого сайт будет опубликован:

Теперь вы можете делиться ссылками на него с друзьями и близкими или вернуться в редактор и наполнить его контентом.
Профессия Веб-разработчик
Освойте востребованную профессию с нуля и добавьте более 60 проектов в портфолио. Учитесь онлайн, в удобном вам темпе.
Узнать больше →

Курс с трудоустройством: «Веб-разработчик»
Узнать о курсе
Как создать сайт с нуля: пошаговая инструкция для новичков
Создание собственного сайта может показаться сложной задачей, особенно если у вас нет опыта в программировании. Однако благодаря современным инструментам и платформам, создать сайт с нуля стало проще, чем когда-либо.
В этой статье мы расскажем, как создать сайт с нуля, используя различные методы, такие, как языки программирования, конструкторы сайтов и CMS-системы. Вы узнаете о лучших инструментах и получите пошаговые инструкции, которые помогут вам реализовать свой проект, даже если у вас нет опыта в веб-разработке.
Какие существуют способы создания сайта
Существует несколько основных способов, каждый из которых имеет свои преимущества и недостатки. В зависимости от ваших целей, бюджета и уровня технических знаний, вы можете выбрать наиболее подходящий для вас метод: с помощью языков программирования, конструкторов сайтов и CMS-систем.
С помощью языков программирования

Создание сайта с использованием языков программирования, таких, как HTML, CSS и JavaScript, позволяет получить максимальную гибкость и контроль над дизайном и функциональностью. Этот метод требует знаний в области веб-разработки, но дает возможность создать уникальный и полностью адаптированный под ваши нужды сайт.
Использование языков программирования подходит для тех, кто хочет полностью контролировать каждый аспект своего сайта. Это может быть полезно для создания сложных и нестандартных проектов, которые невозможно реализовать с помощью готовых шаблонов и инструментов. Однако этот метод требует значительных временных и интеллектуальных затрат.
Преимущества
- Гибкость и контроль. Вы можете создать любой дизайн и функциональность, которые ограничены лишь вашей фантазией или опытом в проектировании.
- Производительность. Оптимизированный код может обеспечить высокую скорость работы сайта.
- Безопасность. Вы можете внедрить собственные меры безопасности и защитить сайт от уязвимостей.
Недостатки
- Сложность. Требуются знания по веб-разработке и опыт в программировании.
- Время. Создание сайта с нуля может занять много времени.
- Поддержка. Вам придется самостоятельно поддерживать и обновлять сайт.
С помощью конструктора сайтов

Конструкторы сайтов, такие, как Tilda и Wordpress, позволяют создавать сайты без программирования. Они предлагают готовые шаблоны и блоки, которые можно легко настроить под свои нужды. Это идеальный вариант для тех, кто хочет воплотить идею быстро и с минимальными усилиями.
Конструкторы сайтов предоставляют удобный интерфейс и множество инструментов для создания и настройки сайта. Вы можете выбрать шаблон, добавить необходимые блоки и контент, а затем опубликовать сайт в интернете. Этот метод лучше всего подходит для создания простых сайтов-одностраничников (лендингов), личных блогов, портфолио и небольших интернет-магазинов.
Преимущества
- Простота использования. Не требуется знание веб-разработки, особенно по части бэкенда.
- Быстрое создание. Вы можете создать сайт с базовым функционалом за несколько часов.
- Готовые шаблоны. Большой выбор шаблонов и блоков для различных типов сайтов.
Недостатки
- Малая гибкость в проектировании. Вы ограничены функциональностью конструктора.
- Платные функции. Некоторые функции могут быть доступны только в платных подписках на сервис.
- Слабый SEO-потенциал. Ограниченные возможности для оптимизации сайта под поисковые системы.
С помощью CMS-системы

CMS-системы, такие, как WordPress и Joomla, предоставляют мощные инструменты для создания и управления сайтами. Они предлагают множество плагинов и тем, которые упрощают процесс создания сайта. CMS-системы идеально подходят не только для создания блогов, но и крупных интернет-магазинов, а также корпоративных сайтов.
Использование CMS-системы позволяет легко управлять контентом сайта, добавлять новые страницы, публикации и медиафайлы. Вы можете выбрать тему, установить необходимые плагины и настроить сайт под себя. Этот метод подходит для тех, кто хочет создать функциональный и масштабируемый сайт без глубоких знаний в веб-разработке. Однако потребуется опыт во фронтенде (дизайне).
Кроме того, важным аспектом работы с CMS является наличие активного сообщества разработчиков и пользователей. Это означает, что вы всегда сможете найти поддержку, советы и готовые решения для любых возникающих вопросов. В сообществе часто делятся полезными ресурсами, обновляют плагины и темы, а также помогают друг другу решать технические проблемы.
Преимущества
- Гибкость. Большое количество плагинов и тем для настройки сайта.
- Сообщество. Поддержка со стороны большого сообщества пользователей и разработчиков.
- Масштабируемость. Возможность расширения функционала сайта по мере его развития.
Недостатки
- Сложность. Может потребоваться время для освоения всех возможностей системы.
- Безопасность. Требуется регулярное обновление и защита от уязвимостей. Однако для этого обычно есть готовые решения от поставщика CMS-решения.
- Производительность. Некоторые готовые плагины могут замедлять работу сайта. И, возможно, придется пользоваться сторонними либо разработать собственные.
Лучшие конструкторы для создания сайта самому
Конструкторы сайтов предоставляют удобный и быстрый способ создания веб-сайтов без необходимости знания программирования. Они предлагают готовые шаблоны и блоки, которые можно легко настроить под свой проект.
В этой главе мы рассмотрим лучшие конструкторы сайтов, их особенности, а также плюсы и минусы каждого из них.
Tilda

Относительно молодой и быстро набравший популярность конструктор сайтов. Позволяет создавать красивые и функциональные сайты без необходимости программирования. Он особенно популярен среди дизайнеров и маркетологов благодаря своим визуально привлекательным шаблонам и гибкости в настройке.
Tilda предлагает уникальную систему блоков, которые можно комбинировать для создания уникального дизайна.
Плюсы и минусы
- Легкость использования. Интуитивно понятный интерфейс, который позволяет быстро создавать и редактировать страницы.
- Готовые шаблоны. Большой выбор профессионально разработанных шаблонов для различных типов сайтов.
- Интеграция с различными сервисами. Возможность интеграции с аналитическими и маркетинговыми инструментами, такими, как Google Analytics, Mailchimp и другими.
- Zero Block. Уникальная функция, позволяющая создавать полностью кастомизированные блоки с нуля.
- Ограниченные возможности настройки. Некоторые элементы дизайна могут быть ограничены функциональностью конструктора.
- Платные функции. Некоторые функции и шаблоны доступны только в платных планах подписки на сервис.
- Слабый SEO-потенциал. Ограниченные возможности для оптимизации сайта под поисковые системы.
WordPress.com

Один из старейших конструкторов, который предлагает широкий выбор шаблонов и инструментов для создания сайтов. Он известен своей простотой использования и мощными функциями для настройки дизайна.
Подавляющее большинство личных и даже корпоративных сайтов в интернете работают на технологиях WordPress.
Плюсы и минусы
- Простота использования. Удобный интерфейс с функцией перетаскивания элементов, что позволяет легко создавать и редактировать страницы.
- Большое количество шаблонов. Более 8000 бесплатных шаблонов для различных типов сайтов, которые можно настроить под свои нужды.
- Интеграция с SEO-инструментами. Имеются встроенные инструменты для оптимизации сайта под поисковые системы.
- Ограниченные возможности для сложных проектов. Для создания более сложных и уникальных сайтов могут потребоваться дополнительные инструменты и знания.
- Платные функции. Некоторые функции и шаблоны доступны только в платных планах подписки на сервис.
- Реклама. В бесплатной версии на вашем сайте пользователи будут видеть рекламу.
Squarespace

Известен своими продвинутыми дизайнами шаблонов и мощными инструментами для создания сайтов. Он идеально подходит для создания портфолио, блогов и интернет-магазинов. Особенностью Squarespace является его фокус на визуально привлекательные и профессионально выглядящие веб-проекты.
Также Squarespace славится качественным сервисом поддержки. Специалисты сервиса помогают клиентам на всех этапах разработки и настройки сайта, обеспечивая комфорт и надежность использования платформы.
Плюсы и минусы
- Высокое качество дизайна. Профессионально разработанные шаблоны с современным дизайном.
- Интеграция с маркетинговыми инструментами. Возможность интеграции с инструментами для email-маркетинга, аналитики и SEO.
- Поддержка. Круглосуточная поддержка клиентов через чат и email.
- E-commerce. Мощные инструменты для создания и управления интернет-магазинами, включая интеграцию с платежными системами и управление инвентарем.
- Ограниченные возможности настройки. Некоторые элементы дизайна могут быть ограничены функциональностью конструктора.
- Платные функции. Некоторые функции и шаблоны доступны только в платных планах подписки на сервис.
- Слабый SEO-потенциал. Ограниченные возможности для оптимизации сайта под поисковые системы.
Лучшие CMS-системы для создания своего сайта
CMS (система управления контентом) — это программное обеспечение, которое помогает создавать и поддерживать веб-сайты без сложных навыков программирования. С помощью CMS можно гибко настраивать сайт, добавляя нужные функции через плагины и выбирая подходящие темы оформления.
В этой главе мы рассмотрим лучшие CMS-системы, их особенности, а также плюсы и минусы каждой из них.
WordPress.org

Не следует путать с одноименным конструктором сайтов. WordPress.org — это самая популярная CMS-система в мире, которая используется для создания сайтов любого типа. Она предлагает огромное количество плагинов и тем и подходит для любых задач по веб-разработке: от небольших блогов до высоконагруженных порталов.
WordPress известен своей простотой использования и гибкостью. Он поддерживает множество плагинов, которые расширяют функциональность сайта. Благодаря большому сообществу разработчиков, WordPress постоянно обновляется и улучшает свои возможности.
Плюсы и минусы
- Большое количество плагинов и тем. Более 50 000 плагинов и тысячи тем, которые позволяют настроить сайт под любые нужды.
- Сообщество поддержки. Огромное сообщество пользователей и разработчиков, готовых помочь с любыми вопросами.
- Гибкость и масштабируемость. Возможность создания сайтов любого масштаба и сложности.
- Высокий SEO-потенциал. Множество плагинов для оптимизации сайта под поисковые системы, таких, как Yoast SEO.
- Требует регулярного обновления и безопасности. Необходимость регулярного обновления плагинов и тем для защиты от уязвимостей.
- Может быть сложным для новичков. Требуется время для освоения всех возможностей системы.
- Производительность. Некоторые плагины могут замедлять работу сайта, если не были оптимизированы под проект.
Joomla

Мощная CMS-система, которая подходит для создания сложных и масштабируемых сайтов. Она предлагает множество функций и инструментов для настройки сайта, а также поддерживает различные типы контента, такие, как блоги, форумы и интернет-магазины. Joomla идеально подходит для создания корпоративных сайтов и крупных порталов.
Joomla отличается своей гибкостью и возможностью тонкой настройки. Она поддерживает расширенные функции управления пользователями и доступом. Joomla также поддерживает многоязычность, что позволяет создавать сайты на нескольких языках.
Важным преимуществом Joomla является активное сообщество поддержки, где пользователи могут получить помощь, советы и обменяться опытом. Сообщество регулярно выпускает обновления, плагины и расширения, помогая сделать ваш сайт еще более функциональным и безопасным.
Плюсы и минусы:
- Мощные функции для создания сложных сайтов. Поддержка различных типов контента и сложных структур.
- Гибкость в настройке. Возможность тонкой настройки сайта под любые нужды.
- Сообщество поддержки. Активное сообщество пользователей и разработчиков, готовых помочь с любыми вопросами.
- Многоязычность. Встроенная поддержка нескольких языков для создания многоязычных сайтов.
- Сложна в освоении. По сравнению с Wordpress требуется больше времени для изучения и настройки.
- Мало плагинов и тем. Меньший выбор плагинов и тем по сравнению с WordPress.
- Производительность. Некоторые расширения могут замедлять работу сайта, если не были оптимизированы под проект.
Drupal

CMS-система, которая известна своей высокой гибкостью и масштабируемостью. Она хороша для создания крупных и сложных проектов, таких, как корпоративные порталы, социальные сети и интернет-магазины. Drupal предоставляет мощные инструменты для разработчиков и позволяет создавать сайты с уникальной функциональностью.
Drupal отличается своей модульной архитектурой, которая позволяет добавлять и удалять функции по мере необходимости. Drupal также известна своим высоким уровнем безопасности и используется многими правительственными и крупными корпоративными сайтами.
Плюсы и минусы
- Высокая гибкость и масштабируемость. Возможность создания сайтов любого масштаба и сложности.
- Подходит для создания крупных и сложных проектов. Идеально для корпоративных порталов, социальных сетей и интернет-магазинов.
- Сообщество поддержки. Активное сообщество разработчиков, готовых помочь с любыми вопросами.
- Безопасность. Высокий уровень безопасности и регулярные обновления для защиты от уязвимостей.
- Требует глубоких знаний в области программирования.
- Сложность в освоении для новичков.
- Некоторые модули могут замедлять работу сайта, если они не оптимизированы.
Как самостоятельно создать сайт с нуля на Tilda: пошаговая инструкция
Создание сайта на Tilda — это отличный выбор для тех, кто хочет быстро и без особых усилий создать красивый и функциональный сайт. Tilda предлагает интуитивно понятный интерфейс и множество готовых шаблонов, которые можно легко настроить под себя.
В этой главе мы рассмотрим пошаговую инструкцию по созданию сайта на Tilda.
Шаг 1: Регистрация на Tilda

Первым шагом является регистрация на платформе Tilda. Для этого выполните следующие действия:
- Перейдите на официальный сайт Tilda по адресу tilda.cc.
- Нажмите кнопку «Регистрация» в правом верхнем углу страницы.
- Введите свой email и создайте пароль. Убедитесь, что пароль достаточно сложный для обеспечения безопасности вашей учетной записи.
- Нажмите кнопку «Зарегистрироваться». После этого вы попадете в личный кабинет.
Шаг 2: Выбор шаблона
Tilda предлагает множество готовых шаблонов для различных типов сайтов, таких, как лендинги, блоги, портфолио и интернет-магазины.
Для выбора шаблона выполните следующие действия:
- В личном кабинете нажмите кнопку «Создать новый сайт» и введите название вашего проекта. После этого подтвердите действие кнопкой «Создать»
- Нажмите кнопку «Создать новую страницу» напротив своего проекта.
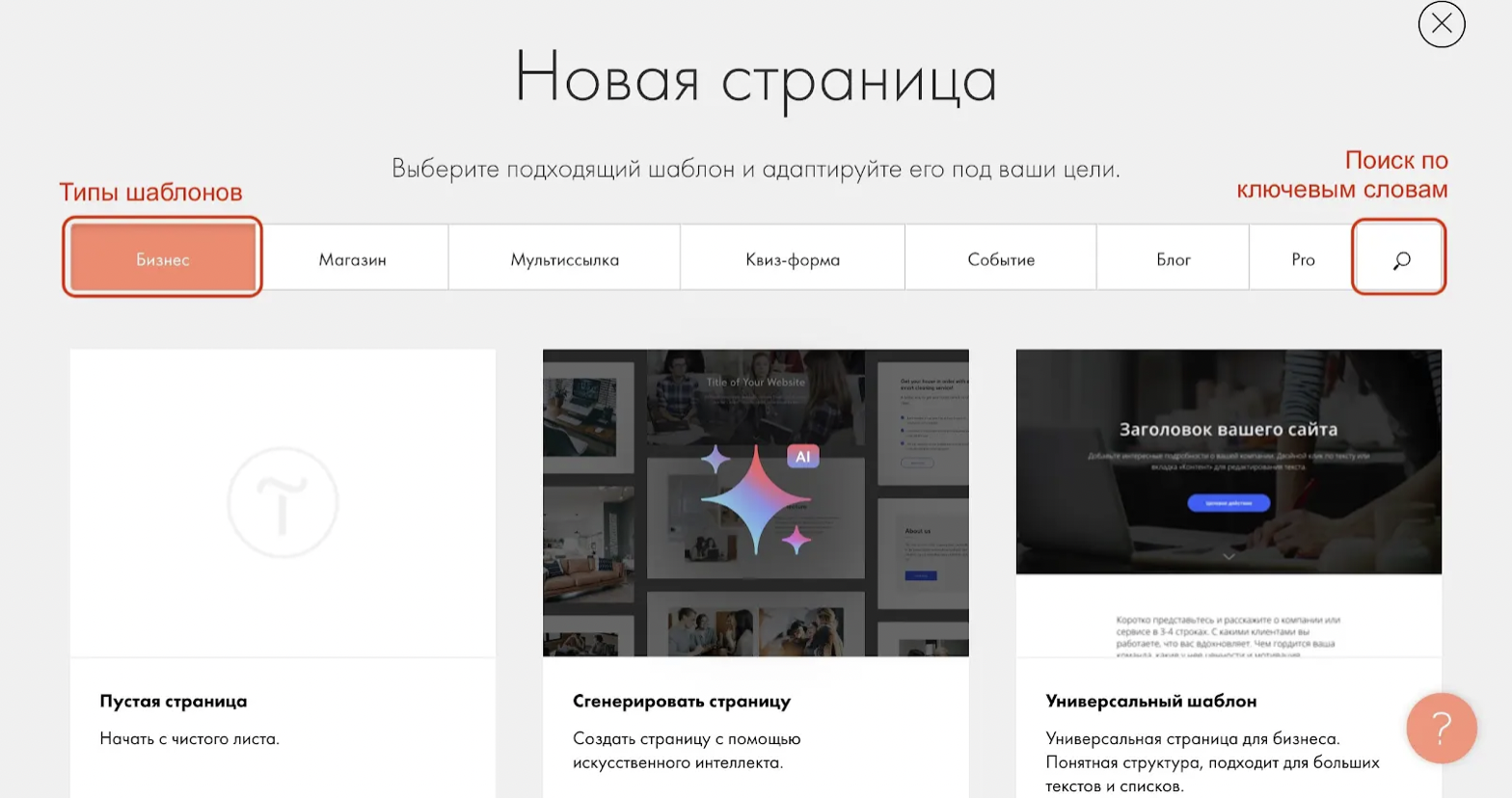
- Выберите категорию сайта, которая наиболее соответствует вашему проекту (например, «Лендинг», «Магазин» или «Блог»).
- Просмотрите доступные шаблоны в выбранной категории. Вы можете нажать на любой шаблон, чтобы увидеть его демо-версию и понять, как он будет выглядеть в реальности.
- Выберите шаблон, который вам нравится, и нажмите кнопку «Использовать этот шаблон». Шаблон будет загружен в редактор, и вы сможете приступить к его настройке.




Шаг 3: Работа с блоками
После выбора шаблона вы сможете приступить к работе над содержимым страницы. Tilda использует систему блоков, которые можно добавлять, удалять и настраивать по своему усмотрению.
Для настройки блоков выполните следующие действия:




- В редакторе Tilda выберите страницу, которую хотите настроить и откройте ее.
- Нажмите кнопку в виде плюсика в нижней части экрана. Откроется библиотека блоков, где вы сможете выбрать нужные элементы.
- Выберите блок, который хотите добавить (например, заголовок, текст, изображение, видео, форма). Нажмите на блок, чтобы добавить его на страницу.
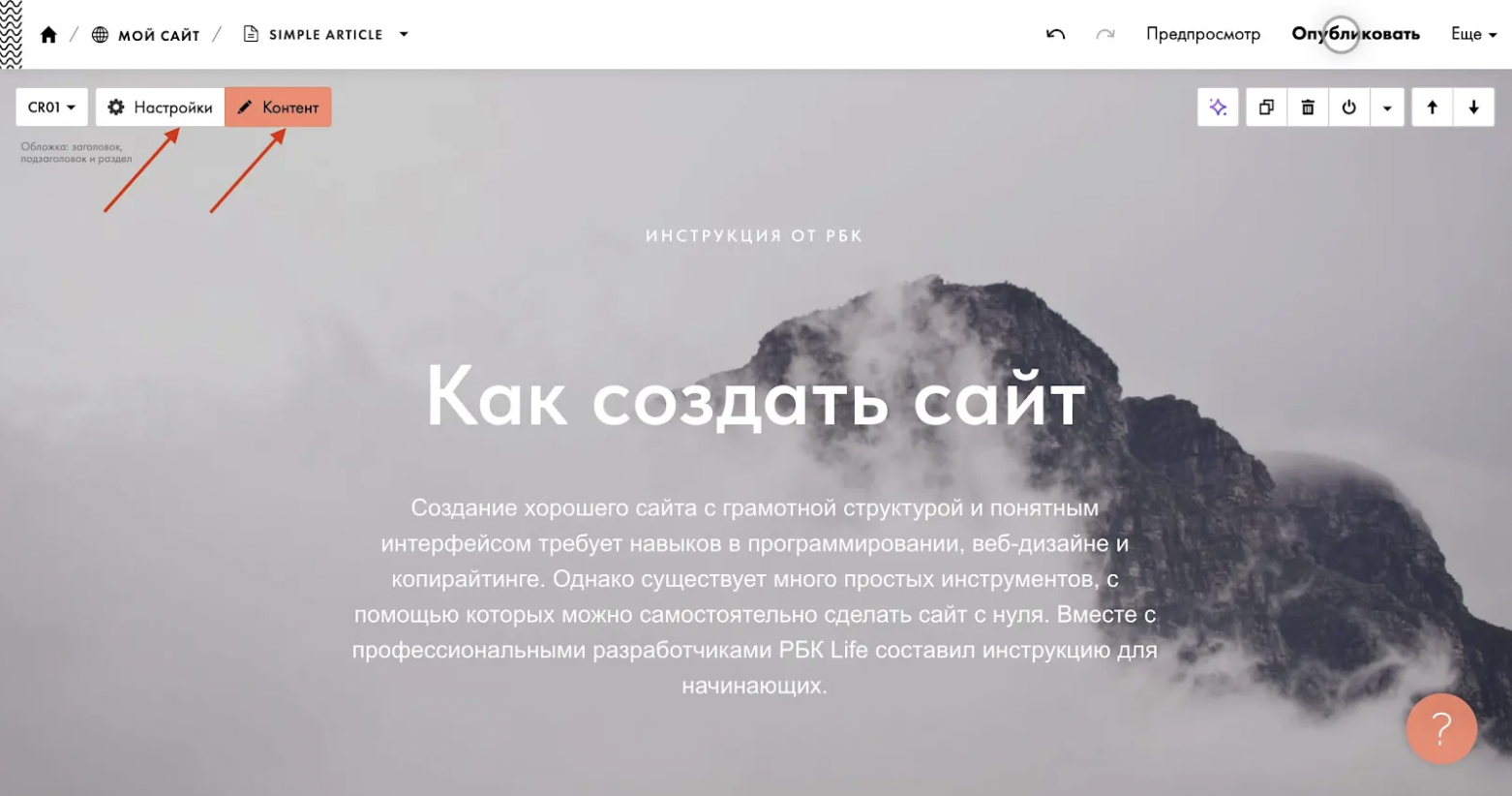
- Настройте блок, изменив его содержимое, стиль и расположение. Для этого наведите мышь на блок и откройте «Настройки» слева вверху.
- Вы можете изменить текст, загрузить изображения, настроить цвета и шрифты, а также изменить размеры и расположение блока.
- Повторите эти шаги для всех блоков, которые хотите добавить на страницу. Вы можете перетаскивать блоки, чтобы изменить их порядок, и удалять ненужные блоки.
Шаг 4: Публикация сайта
После того как вы настроили все блоки и добавили контент, вы можете опубликовать свой сайт. Для этого выполните следующие действия:



- Нажмите кнопку «Опубликовать» в верхнем правом углу редактора.
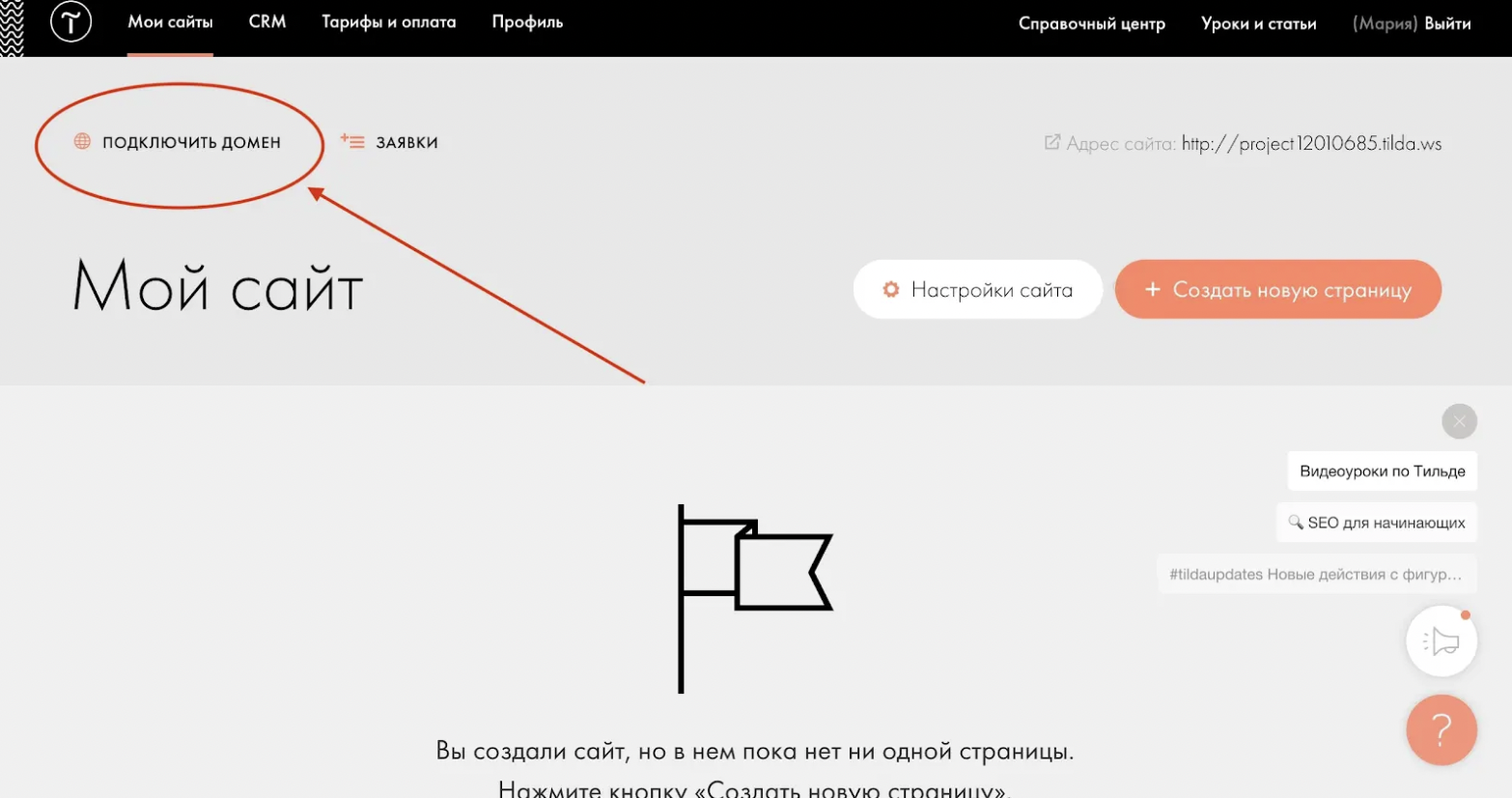
- По умолчанию сайт будет использовать бесплатный поддомен tilda.ws. Но можно также подключить свой собственный домен.
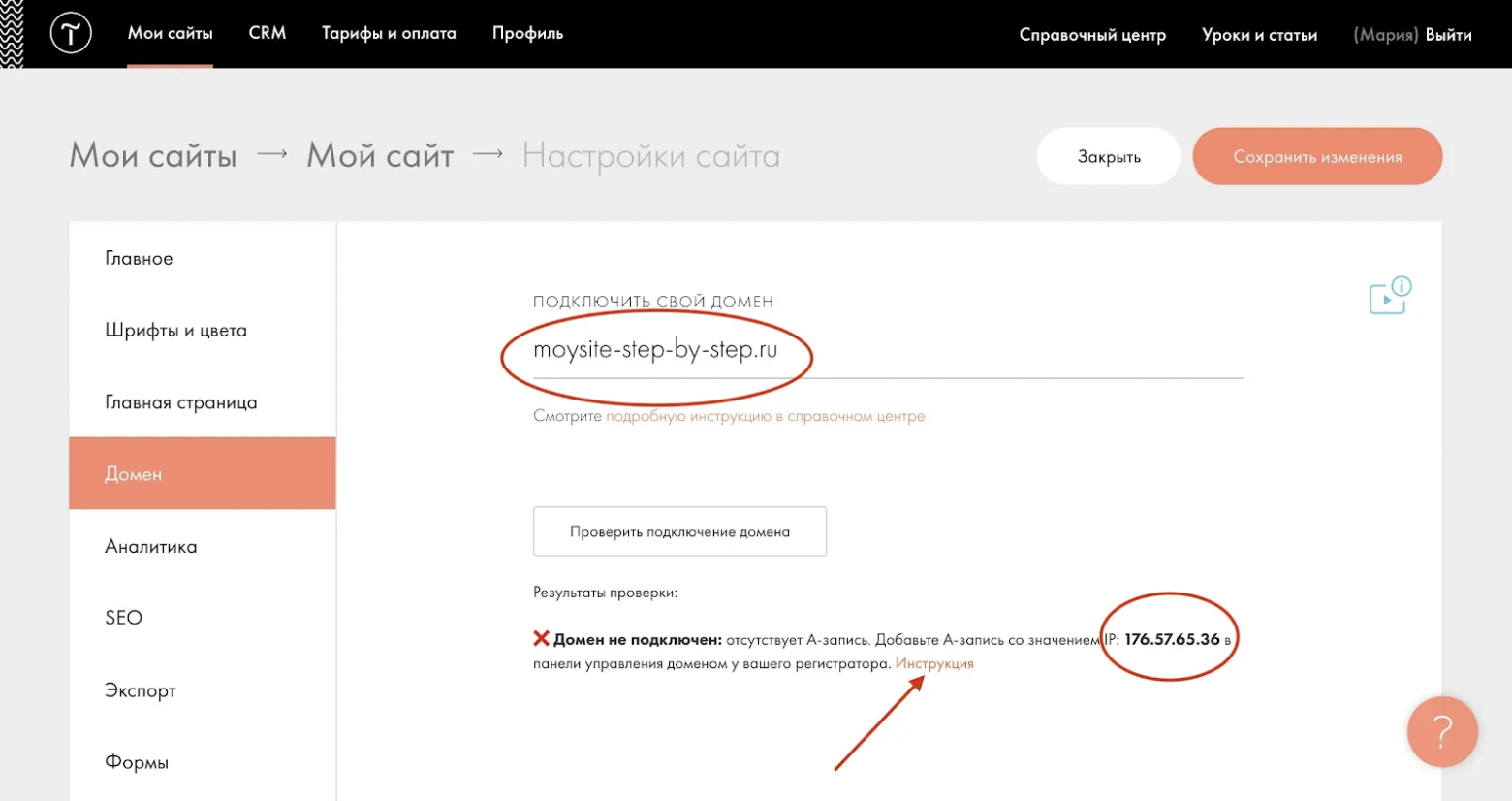
- Если вы хотите использовать свой домен, зайдите в настройки сайта и нажмите «подключить свой домен» справа внизу. Имейте в виду, что это платная услуга — нужно будет приобрести подписку на месяц или год.
- Проверьте ваш сайт на различных устройствах и браузерах, чтобы убедиться, что он отображается корректно.
- Внесите необходимые исправления, если обнаружите ошибки или проблемы с отображением сайта.
Как самому создать сайт с нуля на WordPress: пошаговая инструкция
WordPress — это одна из самых популярных систем управления контентом (CMS) в мире, которая позволяет создавать сайты любого типа. Она предлагает множество плагинов и тем, которые упрощают процесс создания сайта и позволяют настроить его под свой проект.
В этой главе мы рассмотрим пошаговую инструкцию по созданию сайта на WordPress.
Шаг 1: Выбор хостинга и регистрация домена

Первым шагом является выбор хостинга и регистрация доменного имени для вашего сайта. Хостинг — это место, где будут храниться файлы вашего сайта. А домен — это его адрес в интернете.
Выбор хостинга:
- Выберите хостинг-провайдера, который предлагает услуги для WordPress. Популярные провайдеры включают «Спринтхост», «Рег.ру» или Timeweb.
- Обратите внимание на такие параметры, как стоимость, производительность, надежность и поддержка клиентов.
- Зарегистрируйтесь на сайте хостинг-провайдера и выберите подходящий тарифный план.
Регистрация домена:
- В процессе регистрации на хостинге вам будет предложено выбрать доменное имя для вашего сайта. Введите желаемое имя и проверьте его доступность.
- Если домен доступен, зарегистрируйте его. Если нет, попробуйте другие варианты или измените доменное имя.
Шаг 2: Установка WordPress

После выбора хостинга и регистрации домена необходимо установить WordPress на ваш сервер.
Автоматическая установка:
- Многие хостинг-провайдеры предлагают автоматическую установку WordPress через панель управления (например, cPanel или Plesk).
- Войдите в панель управления вашего хостинга и найдите раздел «Установка приложений» или «Автоустановщик».
- Выберите WordPress из списка доступных приложений и следуйте инструкциям для установки.
Ручная установка:
- Скачайте последнюю версию WordPress с официального сайта wordpress.org.
- Разархивируйте скачанный файл и загрузите его содержимое на ваш сервер через FTP-клиент (например, FileZilla).
- Создайте базу данных MySQL на вашем сервере и запомните ее имя, имя пользователя и пароль.
- Откройте ваш сайт в браузере и следуйте инструкциям мастера установки WordPress. Введите данные базы данных и завершите установку.
Шаг 3: Выбор и настройка темы

После установки WordPress необходимо выбрать и настроить тему для вашего сайта. Тема определяет внешний вид и дизайн вашего сайта.
Выбор темы:
- Войдите в админ-панель WordPress, используя логин и пароль, созданные при установке.
- Перейдите в раздел «Внешний вид» -> «Темы» и нажмите кнопку «Добавить новую».
- Выберите тему из официального репозитория WordPress или загрузите свою собственную тему, нажав кнопку «Загрузить тему».
Настройка темы:
- После активации темы перейдите в раздел «Внешний вид» -> «Настроить».
- Используйте инструменты настройки для изменения цветов, шрифтов, логотипа и других элементов дизайна.
- Настройте меню навигации, виджеты и другие элементы интерфейса.
Шаг 4: Добавление контента

Теперь пришло время добавить контент на ваш сайт. WordPress позволяет легко создавать и управлять страницами и записями.
Создание страниц:
- Перейдите в раздел «Страницы» -> «Добавить новую».
- Введите заголовок страницы и добавьте контент с помощью визуального редактора.
- Нажмите кнопку «Опубликовать», чтобы сделать страницу доступной на сайте.
Создание записей:
- Перейдите в раздел «Записи» -> «Добавить новую».
- Введите заголовок записи и добавьте контент с помощью визуального редактора.
- Назначьте запись к одной или нескольким категориям и добавьте теги.
- Нажмите кнопку «Опубликовать», чтобы сделать запись доступной на сайте.
Шаг 5: Установка плагинов

Плагины расширяют функциональность вашего сайта и добавляют новые возможности.
Выбор плагинов:
- Перейдите в раздел «Плагины» -> «Добавить новый».
- Найдите плагины, которые вам нужны, используя поиск по ключевым словам.
- Выберите плагин из списка результатов и нажмите кнопку «Установить».
Настройка плагинов:
- После установки активируйте плагин, нажав кнопку «Активировать».
- Перейдите в раздел настроек плагина и настройте его параметры в соответствии с вашими потребностями.
Шаг 6: Настройка безопасности и SEO
Для обеспечения безопасности вашего сайта и улучшения его видимости в поисковых системах необходимо выполнить несколько дополнительных настроек.
Настройка безопасности:
- Установите плагин для обеспечения безопасности, например, Wordfence или Sucuri.
- Настройте параметры безопасности, такие, как защита от взлома, брандмауэр и регулярные сканирования на наличие вредоносного ПО.
Настройка SEO:
- Установите плагин для оптимизации сайта под поисковые системы, например, Yoast SEO или All in One SEO Pack.
- Настройте параметры SEO, такие, как мета-теги, карты сайта и оптимизация контента.
Шаг 7: Тестирование и запуск сайта
Перед запуском сайта убедитесь, что все работает корректно и нет ошибок.
Тестирование:
- Проверьте все страницы и записи на наличие ошибок и корректное отображение.
- Убедитесь, что все ссылки работают правильно и ведут на нужные страницы.
- Протестируйте сайт на различных устройствах и браузерах, чтобы убедиться в его адаптивности.
Запуск сайта:
- После завершения тестирования и внесения всех необходимых исправлений ваш сайт готов к запуску.
- Объявите о запуске сайта в социальных сетях и других каналах, чтобы привлечь первых посетителей.
Что следует запомнить о создании сайта с нуля
Коротко подведем итоги и пошагово напомним, что нужно сделать для создания сайта с нуля.
1. Определение цели и аудитории сайта
Четко определите цель вашего сайта (информационный, коммерческий, блог и т. д.). Определите целевую аудиторию, для которой вы создаете сайт.
2. Выбор хостинга и регистрация домена
Выберите надежного хостинг-провайдера, который соответствует вашим требованиям. Зарегистрируйте доменное имя, которое будет легко запомнить и ассоциироваться с вашим брендом.
3. Установка и настройка CMS
Установите WordPress или другую CMS-систему, которая подходит для вашего проекта. Настройте основные параметры CMS, такие, как язык, часовой пояс и структура постоянных ссылок.
4. Выбор и настройка темы
Выберите тему, которая соответствует стилю и функциональности вашего сайта. Настройте тему, изменив цвета, шрифты, логотип и другие элементы дизайна.
5. Добавление контента
Создайте основные страницы сайта (главная, о компании, услуги, контакты и т. д.). Наполните сайт качественным контентом, который будет полезен и интересен вашей аудитории. Используйте изображения и видео для улучшения визуального восприятия сайта.
6. Установка плагинов
Установите необходимые плагины для расширения функциональности сайта (SEO, безопасность, формы обратной связи и т. д.). Настройте плагины в соответствии с вашими потребностями.
7. Оптимизация сайта для поисковых систем (SEO)
Используйте SEO-плагины для оптимизации мета-тегов, заголовков и контента. Создайте карту сайта и добавьте ее в Google Search Console. Оптимизируйте изображения и улучшите скорость загрузки сайта.
8. Обеспечение безопасности сайта
Установите плагины для защиты сайта от взломов и вредоносного ПО. Регулярно обновляйте CMS, темы и плагины для защиты от уязвимостей. Создавайте резервные копии сайта на случай непредвиденных ситуаций.
9. Тестирование и запуск сайта
Проверьте сайт на наличие ошибок и корректное отображение на различных устройствах и браузерах. Убедитесь, что все ссылки работают правильно и ведут на нужные страницы. Запустите сайт и объявите о его запуске в социальных сетях и других каналах.
10. Поддержка и обновление сайта
Регулярно обновляйте контент и добавляйте новые материалы. Следите за производительностью сайта и исправляйте возникающие проблемы. Поддерживайте связь с аудиторией через комментарии, формы обратной связи и социальные сети.
Как создать сайт самостоятельно и полностью бесплатно с полного нуля не имея технических знаний? Что такое «домен» и «хостинг» и зачем они нужны? Что такое «HTML-сайт», «CMS-система» и «конструктор сайтов» и в чем их ключевые отличия друг от друга?
Если интересуетесь, как делать сайты, которые отвечают современным требованиям, то эта подробная инструкция для вас. Мы понимаем, насколько важны эти знания. Ведь сайт может стать личным интернет-представительством, а также источником дохода.
- Технические аспекты создания сайта
- Конструкторы сайтов
- Простой пример создания сайта
- CMS-системы
- Топ бесплатных CMS-систем
- Топ платных CMS-систем
- Самостоятельное создание сайта
- Создание HTML-сайта
- Ключевые этапы создания сайта
- Создание макета сайта
- Верстка сайта
- Создание сайта с помощью PHP
- Что лучше, создать сайт с нуля или на конструкторе сайтов?
- Конструкторы сайтов
- На что важно обратить внимание при создании сайта
- Полезные программы для начинающих вебмастеров
- Публикация созданного сайта в сети Интернет
- Что такое «домен» и зачем он нужен
- Как выбрать домен
- Где можно купить домен?
- Что такое «хостинг»
- Как выбрать хостинг
- Размещение готового сайта на сервере
- Вместо заключения
Правильный подбор инструментов влияет на скорость создания и итоговый результат при разработке. Поэтому уделите внимание технической стороне. Существует 3 варианта как сделать свой сайт самостоятельно, отсортированные в порядке возрастания сложности:
- С помощью конструкторов веб-сайтов;
- Используя CMS-системы;
- Веб-разработка с помощью редактора кода.
Далее рассмотрим каждый из вариантов. Но, начнем с того, который более подходит новичкам в IT. О том, как создавать сайты можно говорить бесконечно, но, постараемся кратко изложить тему.
Это подходящий вариант для желающих создать веб-сайт, но не имеющих навыков программирования. Ниже рассмотрим простые и функциональные конструкторы, применяемые для создания ресурсов различного назначения.
Конструкторы веб-сайтов – это онлайн-сервисы, на которых создаются сайты. Онлайн-сервисы предлагают множество готовых шаблонов и инструменты веб разработки. С помощью которых можно легко и быстро запустить веб-сайт. Одновременно, нет необходимости вникать в сложные технические детали.
В идеале конструктор web-ресурсов должен предоставить пользователю все необходимые инструменты для создания ресурса. Не требуя от него каких-либо специальных знаний или навыков. Особенность конструкторов заключается в том, что вы можете самостоятельно заниматься настройкой и редактированием всех элементов, не обращаясь за помощью к программистам или дизайнерам.
Преимущества использования конструкторов сайтов:
- Простота использования. Конструкторы просты в применении и не требуют специальных навыков. Даже начинающий пользователь сможет самостоятельно создать сайт с помощью конструктора.
- Широкий выбор шаблонов. Онлайн-сервисы предлагают библиотеку шаблонов. Эти макеты подходят для быстрого создания сайтов различных типов. Это позволяет подобрать шаблон, который идеально соответствует потребностям и предпочтениям.
- Интуитивный интерфейс. Это означает, что без труда и в кратчайшие сроки освоите создание ресурсов при помощи конструктора. Даже без потребности читать «руководство для чайников».
Популярные конструкторы веб-сайтов:
- uKit – лучший конструктор веб-проектов для бизнеса в России. Предлагает широкий выбор шаблонов и блоков. Конструкции и элементы веб-страницы используются для быстрой разработки различных типов сайтов. Включая портфолио, визитки, лендинги или интернет-магазины. Конструктор полностью на русском языке. Присутствуют встроенные инструменты для продвижения и аналитики, которые помогут привлечь посетителей на сайт и отслеживать их поведение.
Обладает простым и интуитивным визуальным редактором. Предлагается библиотека готовых шаблонов для быстрого старта. В автоматическом режиме подключаются домены, добавляется аналитика и т.п. Детальная информация о функциях и ценах на подписки доступно в нашем обзоре uKit, включая руководство по работе. - Craftum — конструктор сайтов с интуитивным интерфейсом и разнообразием шаблонов, подходящий для пользователей любого уровня. Предлагает гибкие настройки вариантов дизайна для личных и коммерческих проектов. Позволяет легко создавать сайты, включая блоги, портфолио и интернет-магазины.
- Nethouse – конструктор онлайн-ресурсов для бизнеса. Идеально подходит для портфолио, лендингов или веб-визиток, а также интернет-магазинов. Легкий в изучении. Доступен полный функционал веб-разработчика. Смотрите подробный обзор и пошаговое руководство на нашем ресурсе.
Выбирая конструктор, учтите следующие моменты:
- Цели создания;
- Тип веб-сайта;
- Бюджет;
- Степень владения навыками веб-дизайна, программирования.
Ознакомьтесь с обзорами конструкторов на нашем ресурсе, чтобы получить подробную информацию о каждом из них. Специально для наших читателей редакция составила рейтинг лучших конструкторов веб-сайтов.
Обучение на практике – лучший вариант. Поэтому кратко рассмотрим этапы разработки веб-ресурса в конструкторе uKit . Веб-сервис подходит для новичков и представителей малого бизнеса. Для всех, кто не хочет вдаваться в сложности создания веб-сайтов.
При помощи конструктора избавитесь от необходимости создавать первый сайт с «нуля» на HTML. Или разбираться с особенностями CMS. Для удобства, весь процесс разбили на несколько простых шагов.
Шаг первый – регистрация и вход в аккаунт конструктора.
Зарегистрируйтесь в uKit, указав свои данные или воспользуйтесь регистрацией через социальные сети. Подойдут аккаунты Яндекс или Google. Определитесь с необходимым функционалом и выберите подписку.
Цены на услуги начинаются от 2,5 $ в месяц. Это с учетом скидок при годовой оплате. Помесячная оплата немного дороже. Сервис предоставляет бесплатный период тестирования в 14 суток.
Чтобы воспользоваться выгодной подпиской uKit прямо сейчас, используйте наш промокод: IT-15.
Шаг второй – выбираем шаблон дизайна для будущего сайта.
Конструктор предлагает коллекцию из более 350 уникальных бесплатных шаблонов! Это не просто «рыба». Для справки, «рыбой» называют текст, лишенный смысла, но использующийся для заполнения макета страницы.
Шаблоны uKit содержат осмысленный полноценный текст и описания. И соответствуют выбранной тематики. Для сайтов, не нуждающихся в уникальном контенте, остается только изменить контактную информацию. Например, в лендингах и визитках.
Согласитесь, это существенно облегчает процесс запуска сайта. Из коллекции сможете подобрать подходящий по функционалу и внешнему оформлению шаблон. Затем можно приступать к его настройке и наполнению.

Шаг третий – оформление и персонализация сайта.
Каждому сайту требуется имя. Здесь также как и в известном выражении о названии корабля. От имени зависит узнаваемость ресурса. Имя должно легко запоминаться и ассоциироваться с вашим брендом. Вначале можете использовать домен третьего уровня.
Но, в дальнейшем лучше приобрести домен второго уровня, он будет более узнаваемым. Для доменов в зонах .ru и .рф не требуется дополнительная настройка. Все необходимые ресурсные записи будут автоматически внесены в реестр.
Регистрация домена осуществляется через админ-панель сервиса. Что также очень удобно. Так как не придется думать, где и как зарегистрировать сайт. Это одно из преимуществ использования конструкторов.
Визуальный редактор uKit дает полный контроль над каждой деталью сайта. Можете добавлять, удалять, изменять блоки и виджеты. А также настраивать их внешний вид, включая фон, шрифты и анимации.
Конструктор uKit позволяет:
- Добавить контент на страницу. Создать главную, контакты, страницы услуг и т.д. Добавить текст и изображения, видео и прочие элементы.
- Создать слайдеры, фотогалереи и видеоролики.
- Добавить функциональные элементы. Создать формы заявок, для сбора заявок, обратной связи и т.д. А также расположить кнопки и меню навигации, чтобы пользователи могли легко взаимодействовать с сайтом.
- Добавить кнопки и виджеты соцсетей. Кнопки, чтобы пользователи могли легко поделиться информацией с друзьями. Виджеты, чтобы отображать информацию о компании в соцсетях.
- Создать блог или новостной раздел. Добавить страницы с новостями и статьями. А также возможность комментирования статей.
- Создать интернет-магазин. Добавить товары и категории, возможность оплаты и доставки.
- Получить все необходимые SEO-возможности. Добавить мета-теги и элементы микроразметки. Сжать изображения для ускорения загрузки сайта. Подключить аналитику для отслеживания эффективности SEO-продвижения.
- Добавить favicon, чтобы ресурс был легко узнаваемым в адресной строке браузера.
- Интегрировать счетчики и метрики для web-аналитики. Это позволит отслеживать посещаемость сайта, источники трафика и другие важные параметры.
- Использовать другие модули для разных задач. Например, калькуляторы, кнопки заказа обратного звонка, онлайн-чаты, прайс-листы и т.д.
Шаг четвертый – финальные штрихи и запуск.
- Проверьте мобильную версию. Должна работать без нареканий.
- Проверьте контактную информацию.
- Протестируйте формы и кнопки.
- Осуществите «Предпросмотр».
- Определитесь с блоками для разнотипных устройств. Решите, что должно отображаться в мобильной (отдельно планшеты, смартфоны), а что в десктопной версии.
- Нажмите «Опубликовать» для запуска сайта.

Создание сайта – это творческий процесс. Но с uKit сможете сосредоточиться на важном и наслаждаться редактированием. Совершенствовать сайт можно бесконечно, улучшая функционал, добавляя новые возможности или оптимизируя производительность.
Встроенная система бэкапов гарантирует, что не потеряете свои изменения. А если что-то пойдет не так, то всегда сможете откатиться к предыдущей версии сайта. При этом не требуется каждый раз делать сохранение, благодаря автоматизации бэкапов.
С uKit сможете создать высококачественный сайт с удобной мобильной версией, даже если не владеете навыками программирования. Если возникнут вопросы по конструктору, наша подробная пошаговая инструкция поможет найти ответы.
CMS – это сокращение от английского выражения Content Management System. В переводе на русский означает «система управления контентом», то есть сайтом. CMS – это программное обеспечение, которое имеет возможность создавать и управлять веб-сайтами.
CMS-системы часто называют «движками» сайтов. Они обеспечивают наглядный и простой интерфейс, который позволяет пользователям быстро создавать и редактировать контент сайта без специальных знаний в области веб-разработки.
Каждая CMS-система предлагает базовый набор основных элементов, которые можно гибко настраивать и дополнять. Настройки позволяют управлять текстовым описанием, редактировать внутренние страницы, добавлять функциональные модули, такие как корзины для интернет-магазинов или форумы.
При необходимости можно установить дополнительные плагины для улучшения безопасности, интеграции аналитики, оптимизации загрузки страниц и других аспектов. Уже разработано тысяча плагинов для различных направлений расширения функциональности CMS систем.
Выбор CMS определяется конкретными целями веб-ресурса. Одни CMS больше подходят для простых сайтов. Например, блогов или портфолио. А другие прекрасно справляются с созданием сложных веб-платформ, вроде корпоративных порталов или интернет-магазинов.
С помощью CMS можно не только быстро запустить проект, но и развивать его на протяжении времени. Внесение изменений в настройки не требует глубоких технических навыков, что особенно полезно для бизнеса или блогов, которые нуждаются в постоянных обновлениях.
CMS-системы подразделяются на две основные категории: бесплатные и платные. Бесплатные CMS можно загрузить и использовать без ограничений. Однако, платные движки обычно предлагают более обширный функционал, включая поддержку и регулярные обновления движка.
- WordPress – самая популярная CMS-система в мире. Подходит для создания широкого спектра сайтов, от простых блогов до сложных корпоративных сайтов. Этот ресурс тоже работает на Вордпресс. CMS проста в использовании и имеет обширную библиотеку плагинов и тем, которые можно использовать для расширения функциональности сайта. Ранее мы публиковали подробное руководство по созданию сайта на Вордпресс.
- Drupal – это мощная CMS-система, подходящая для сайтов-портфолио и сайтов-визиток, корпоративных блогов и соцсетей, интернет-магазинов и т.п. Обладает гибкой архитектурой, которая позволяет пользователям создавать собственные модули, темы и расширения.
- Joomla – еще одна популярная CMS-система, которая предлагает широкий набор функций и возможностей. Joomla подходит для создания сложных сайтов, требующих высокой степени кастомизации. Часто применяется для создания веб-ресурсов, корпоративных сайтов, магазинов или сайтов-визиток. Прочтите наше руководство о том, как работать с Joomla.
- OpenCart – используется для разработки интернет-магазинов. Система проста в использовании, одновременно сложна при разработке больших проектов. При создании полноценного интернет-магазина, без квалифицированного PHP-программиста в штате не обойтись.
- InstantCms – CMS-система, предназначенная для создания социальных сетей, городских порталов, или сервисы знакомств и онлайн-клубов. InstantCms имеет широкий набор функций, которые позволяют пользователям создавать сложные многопользовательские веб-сайты.
- phpBB – на этой системе строятся онлайн-форумы и разнонаправленные сообщества. Движок популярен благодаря своей простоте использования и легкой установке движка. А также широкому сообществу пользователей и разработчиков, поддерживающих его расширениями и плагинами.
- «1C-Битрикс» – самая популярная платная CMS-система в России. Используется для создания различных сайтов, включая интернет-магазины, корпоративные веб-проекты, порталы и т.д. Отличительные черты: многофункциональность, высокая производительность, легкость в управлении, мобильное администрирование. Важное качество для интернет-магазинов из РФ – интеграция с 1С.
- UMI.CMS – относительно молодая CMS, но быстро завоевывает популярность. Свыше 90 000 сайтов работают на этом движке. Полностью российский продукт. Акцент сделан на удобстве использования. Содержит 550 готовых шаблонов для быстрого запуска сайта любой сложности. По всей стране свыше 2500 разработчиков готовы оказать помощь в кастомизации вашего сайта на этом движке.
- osCommerce – одна из старейших и наиболее популярных CMS-систем для создания интернет-магазинов. Отличается богатым набором функций и возможностей.
Следующая инструкция предназначена для всех, кто желает самостоятельно создавать сайты, используя язык разметки HTML. Подойдет всем, независимо от уровня знаний. Так как подробно описывает первые шаги в веб-разработке. Итак, начнем!
Внимание! Если не уверены в своих навыках, предпочитаете избегать возни с кодом и техническими аспектами, можете сразу перейти к пункту «Создать сайт с нуля или на конструкторе сайтов?»
Для примера напишем простой HTML-сайт, содержащий всего одну страницу. Для новичков проясним аббревиатуру HTML, которая расшифровывается как HyperText Markup Language. Это гипертекстовый язык разметки веб-страниц.
Применяется для указания браузеру, где и как открыть содержимое веб-страницы при загрузке. Язык использует теги для описания различных элементов страницы. При этом теги определяет часть контента, который веб-браузер должен отобразить.
Создавать сайт на HTML будем в текстовом редакторе. Подойдет любой. Но лучше всего использовать специализированные редакторы. Например, Notepad ++, Sublime Text, Atom или Visual Studio Code. Указанные программы бесплатные.
Теперь ознакомьтесь с исходным кодом:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <base href="https://www.internet-technologies.ru/wp-content/uploads/pages/createMySite/" /> <title>Туристическое агентство ТурБюро</title> <meta name="description" content="Описание страницы" /> <meta name="keywords" content="Ключевые слова" /> <link rel="stylesheet" href="style.css" media="screen" /> </head> <body> <div id="page"> <header> <a href="/" title="" class="logo"><img src="images/logo.png" alt="Туристическое агентство" /></a> <div class="phone">+7 (123) 45-67-89</div> <nav> <ul id="top_menu"> <li><a href="index.html">О компании</a></li> <li><a href="services.html">Наши услуги</a></li> <li><a href="contacts.html">Контакты</a></li> </ul> </nav> <div class="header_img"> <img src="images/header_img.jpg" alt="Туристическое агентство" /> </div> </header> <section id="content"> <h1>Приветствуем Вас на сайте ТурБюро!</h1> <img src="images/content_img.jpg" alt="Картинка" class="float-right" /> <p>Здравствуйте! Мы рады приветствовать вас на сайте туристического агентства «ТурБюро»! Мы предлагаем нашим клиентам только самые интересные и захватывающие приключенческие туры по всему миру!</p> <p>Только у нас вы сможете полететь в Индию на слоне и окунуться в глубокое синее море, держась за плавник акулы. Но не волнуйтесь - каждый клиент нашего агентства застрахован по полной программе и жаждет приключений снова и снова!</p> <p>Если вам нечего заняться, вы поистине решили заняться приключениями на свою голову, то приглашаем вас в офисы нашей компании по всей стране для выбора самых вкусных предложений.</p> </section> <footer> <a href="https://www.internet-technologies.ru/" title="Сайтостроение от А до Я">Сайтостроение от А до Я</a><br />Все права защищены </footer> </div> </body> </html>
Откройте текстовый редактор и создайте новый файл с именем index.html. Это будет основной файл вашего сайта. Скопируйте из окна код и вставьте в текстовый файл. Сохраните его на своем компьютере. Затем откройте в любом веб-браузере сохраненный файл, чтобы увидеть результат:

Все веб-сервера, по умолчанию, выдают браузеру стартовую страницу index.html. Считается хорошей практикой сохранять код главной страницы сайта именно под этим именем. Это правило работает в 99% случаев.
Если заинтересовал пример простенького HTML-сайта, а также желаете получить полный исходник, то можете загрузить его в виде архива , размером 10,8 Мб. Распакуйте в любую папку на своем компьютере и запустите html/index.html.
В этом примере макет сайта и картинки берутся из интернета. Далее вы научитесь создавать макет сайта самостоятельно.
Выделим три главных этапа создание сайта с нуля:
- Разработка макета сайта с нуля. Первым делом формируется визуальное представление будущего ресурса. Используются растровые редакторы для создания наглядного образа внешнего вида сайта. Например, CorelDRAW или Adobe Photoshop.
- Верстка веб-сайта. Здесь переносят содержимое макета в код, делают версию для мобильников и тестируют отображение в различных браузерах. Это включает в себя верстку из PSD макета и адаптацию для разных устройств.
- Интеграция PHP. Это придает ресурсу динамические функции. Переходит от статичной к динамичной структуре. Внедрение PHP позволяет создать интерактивные элементы и управлять содержимым ресурса.
Теперь рассмотрим этапы детальнее для полного понимания процесса создания сайта с нуля самому. Не бойтесь, ничего сложного в этом нет, даже если ранее не сталкивались с работой в графическом редакторе или программировании.
Здесь под словом «макет» подразумевается визуальное оформление. Для создания используются графические редакторы, такие как Adobe Photoshop или CorelDRAW. Рекомендуем предпочесть именно Photoshop.
Так как программа доступней для освоения и обладает обширными возможностями. Наконец, веб-дизайнера чаще используют Фотошоп, чем CorelDRAW.
А теперь перейдем к пошаговой инструкции.
Алгоритм действий:
- Откройте Photoshop и создайте новый документ. Задайте ему имя, например, MySite и размеры. Рекомендуемые размеры: 1000 на 1000 пикселей. Этот размер гарантированно корректно отображается на устройстве пользователя. Вертикальный размер можно изменить позже.
- Выберите разрешение 72 ppi (пикселя на дюйм) и цветовой моделью RGB. Эти параметры гарантируют корректное отображение веб-страницы.
- Установите цвет фона. Для этого выберите инструмент «Пипетка» и выберите нужный цвет из палитры. Либо выберем цвет фона в шестнадцатеричном формате, например: F7F7C5.
- Включите отображение направляющих и линеек. Для этого выберите пункт меню «Просмотр» – «Направляющие».
- Проверьте, что включена привязка к направляющим и границам документа в пункте меню «Просмотр» – «Привязка к»
-
- Добавьте на макет текст и изображения, используя инструменты «Текст» и «Формы». Введите название сайта, ниже слоган и вверху справа контактный номер телефона.
-
- Создайте направляющие, определяющие ширину сайта, справа от контактного номера и слева от логотипа.
- Создайте прямоугольник с закругленными краями инструментом «Формы», обозначающий место для изображения в шапке сайта. Радиус закругления – 8 точек.
-
- Добавьте изображение в шапку сайта.
-
- Создайте навигационное меню и заголовок главной страницы. Используйте инструмент «Текст» с соответствующими шрифтами. Рекомендуем шрифт Georgia, входящий в набор стандартных шрифтов Windows. Используйте белый цвет для текста в навигации.
- Опять используйте инструмент «Текст» и добавьте основной текст, применив шрифт Arial и черный цвет. Используйте блочный текст, с которым после будете работать.
-
- Вставьте изображение в текст страницы, перемещая правую границу текстового блока. Позиция – справа от текста.
- Создайте заключительную линию под текстом страницы инструментом «Формы» – «Прямая».
- Затем, наполните сайт дополнительным контентом, таким как текстовые и графические элементы.
- Добавьте копирайт в подвале страницы инструментом «Текст». Используйте шрифт Arial, черный.
- Нарежьте изображения на фрагменты, которые будут использоваться в верстке. Для этого используйте инструмент «Раскройка». В примере выделили картинки в тексте и шапке.
-
- Сохраните результаты работы в виде изображений для последующей верстки сайта через меню «Файл» – «Сохранить для Веб». Этот макет в формате PSD также находится в архиве.
Сохранение в этом режиме позволит получить папку images, где находятся все изображения подготовленные для верстки. Остается только выбрать необходимые и переименовать.
После выполнения этих шагов будет создан полноценный макет сайта, предоставляющий графические элементы для последующей верстки. Теперь приступим к процессу верстки сайта.
Важно помнить, что основные элементы макета должны быть расположены удобно для пользователя, чтобы они легко воспринимались на разных устройствах.
Создайте новый файл в текстовом редакторе с именем index.html. Это главный файл вашего сайта. К слову, в Notepad++ сразу подсвечивается синтаксис HTML, что облегчает процесс работы и чтения кода.
Начальная строчка содержит всего один тег и выглядит так:
Тег <!DOCTYPE html> указывает на начало HTML-документа и сообщает браузеру, что содержимое файла является HTML-кодом. Вторая строка больше и содержит теги <html> и </html> обозначают начало и конец HTML-документа.
Структурно это выглядит так:
<html> <head>«Голова» документа</head> <body>«Тело» документа</body> </html>
Теги <head> и </head> содержат информацию о документе, такую как заголовок, метаданные и ссылки на стили и скрипты. Они не видны пользователю, так как не отображаются на сайте. Обычно начинаются с конструкции <meta …>.
Теги <title> и </title> определяет заголовок документа. Отображается в заголовке окна браузера и отображаются в результатах поиска. Тег анализируется поисковиками, поэтому необходимо грамотно его составить, чтобы сайт был конкурентоспособным в поисковой выдаче.
Теги <body> и </body> содержат основное содержимое документа. Это содержимое будет отображаться в окне браузера. Чтобы добавить текст на страницу, используйте теги <p> и </p>. Однако, возможности HTML на этом не заканчиваются, так как существуют и другие теги.
Часто использующиеся теги для разметки:
- Вставка изображений – <img>;
- Создание ссылок – <a>;
- Создание блоков – <div>;
- Формирование списков – <ul>, <ol> и <li>.
- Отображение таблиц – <table>, <tr>, <td> и <th>.
Формат отображения элементов на HTML-странице задается двумя способами:
- Непосредственно с использованием тегов;
- С помощью таблиц стилей CSS.
Второй способ является более предпочтительным. Так как позволяет повторно применять стили компонентов. Таблицу стилей (CSS) размещают внутри тега <head> или в отдельном файле (часто это style.css). Вызывается CSS ссылкой из блока <head>.
В данном случае структура содержания сайта выглядит следующим образом:

Документы, описывающие все компоненты используемого языка для создания сайтов, называются спецификациями. Более подробную статью о всех главных HTML-тегах, их назначении и принципах использования таблиц стилей (CSS) можно найти в разделе журнала: «Верстка сайта».
Веб-страницы можно разделить на две категории: статические и динамические. Статические страницы содержат информацию, которая не меняется при обращении к ним пользователей. Рассмотренный ранее пример относится к категории статических страниц.
Они создаются с помощью языка HTML и не требуют использования языков программирования. Динамические страницы, напротив, содержат информацию, которая может меняться в зависимости от различных факторов.
Например, изменяются от запросов пользователей или из базы данных. Для создания динамических страниц используются языки программирования. На стороне сервера используют для Unix-систем PHP, Python или Ruby on Rails и средства .NET для Windows.
Клиентская сторона чаще программируется на JavaScript – занимающим первое место в рейтинге востребованных языков. Установить приложение на сервере, чтобы использовать динамическую страницу, можно также через PHP.
Программирование на PHP позволяет добавить интерактивные элементы и функции на сайт. В архиве найдете папку php, содержащую главный файл сайта index.php. Он позволит запустить тестовый сайт с использованием языка PHP.
PHP – главный язык веб-разработки динамических сайтов и страниц. Фундаментальная разница в том, что динамическая страница формируется на сервере, а затем передается в браузер пользователя. Статическая создается один раз и не меняется при запросах.
Не станем углубляться в теорию программирования на PHP. Рассмотрим на фрагментах кода наглядные примеры использования языка в создании сайтов. Начнем с верхнего и нижнего колонтитула, которые принято называть «шапкой» и «подвалом» сайта.
Для каждого колонтитула создается файл:
- header.php – шапка;
- footer.php – подвал.
Для добавления файлов в код используется оператор include. Обратите внимание на следующий синтаксис:
<?php include('templates/header.php'); // Вставка шапки сайта ?>
...
<?php include('templates/footer.php'); // Вставка подвала сайта ?>
Теперь откройте сайт из папки php, запустив в браузере файл index.php. Сразу скажем, что ничего не выйдет. Так как браузер не понимает PHP-скрипт, который представляет index.php.
Чтобы использовать PHP-код, необходимо иметь интерпретатор этого языка на веб-сервере. На хостингах обязательно предустановлен интерпретатор. Поэтому не возникает проблем с запуском сайтов с хостинга. Но, что делать нам с сайтом без хостинга?
Очевидный ответ – создать локальный сервер. Не бойтесь, не придется сервер создавать с нуля. Используем готовое решение, например, Denwer или OpenServer. Обе программы бесплатные. Кстати, Denwer также содержится в нашем архиве.
Итак, Denwer включает в себя веб-сервер Apache, интерпретаторы языков PHP и Perl. А также базу данных MySQL. Пакет работает в Windows, не требователен к ресурсам и прост в установке.
Устанавливаем веб-сервер Denwer на свой ПК:
- В распакованном архиве запустите установочный файл Denwer3…..exe ;
- Выполните все требования установщика;
- Выберите любую букву(например Z) виртуального диска для быстрого доступа к веб-серверу;
- Создайте ярлыки и начните работу.
Чтобы посмотреть, что изменилось в результате нашей работы, необходимо скопировать содержимое папки php из нашего архива, с которым работаем, в каталог веб-сервера. Обычно каталог расположен на виртуальном диске Z: в папке home/test1.ru/www/.
После копирования файлов в веб-каталог в браузере введите адрес test1.ru. Вы должны увидеть знакомый макет сайта. Пройдитесь по ссылкам, расположенным сверху страницы. Если ссылки работают, значит, вы успешно создали динамический сайт с помощью PHP.

Создание сайта с нуля и использование конструктора сайтов – два принципиально разных подхода к разработке веб-ресурса. Создание вебсайта с нуля – процесс, при котором web-сайт создается с использованием исходного кода и языков программирования.
Это позволяет разработчику реализовать основную идею проекта и любые пожелания заказчика, но требует определенных технических навыков и знаний. Использование конструктора сайтов – более простой и быстрый способ создания сайта.
Это позволяет разработчику реализовать любые пожелания заказчика, но требует определенных технических навыков и знаний. Использование конструктора сайтов – более простой и быстрый способ создания сайта.
Конструкторы предоставляют готовые шаблоны и готовые блоки, которые можно использовать для сборки сайта без знания кода и знания языков программирования. Любой из конструкторов позволит создать свой сайт за пару часов. Однако выбор конструктора требует внимательного подхода. Решение за вами!
В таблице ниже собрали главные плюсы и минусы создания вебсайта «с нуля» и с помощью конструкторов:
| Характеристика | Создание с нуля | Использование конструктора |
| Технические навыки | Требует глубоких знаний HTML, CSS и JavaScript, серверных языков (PHP, Python и др.) | Не требует технических навыков программирования или дизайна |
| Уровень контроля | Высокий | Низкий |
| Реализация сложных функций | Высокая | Низкая |
| Смена хостинга | Свободный выбор | Часто не позволяется |
| Время и затраты | Требует времени и навыков | Быстро и недорого |
| Гибкость в настройке дизайна и функциональности | Безгранична | Имеет ограничение |
| Сложность обновлений | Больше времени и усилий | Обновления через интерфейс |
| Доступность для новичков | Сложно для новичков | Легко для новичков |
| Редактирование исходного кода | Есть | Нет |
| Продвижение в поисковых системах | Полная свобода | Присутствуют нюансы |
| Стоимость | Высокие затраты на разработку и поддержку сайта | Доступные цены, часто начальный план бесплатного пользования |
Какой способ выбрать?
Нет однозначного ответа. Это зависит от ваших целей. Желаете больше свободы и уверены в навыках веб-разработки, то выбирайте создание с нуля. Нет времени или навыков, тогда обратите внимание на конструкторы.
Если ваша цель – создать качественный и современный сайт в кратчайшие сроки, то рекомендуем к использованию конструкторы сайтов!
Неважно, какой из путей создания сайта выберите, присутствуют общие нюансы, с которым следует разобраться. Лучше это сделать заранее, чтобы иметь четкое представление о будущем проекте. А также не тратить время на переделку.
Главные моменты в создании веб-сайта:
- Цели ресурса. Определяя цели сайта, сможете определиться с его содержанием, структурой и дизайном.
- Целевая аудитория (ЦА). Понимая ЦА, сможете создать сайт, который будет соответствовать их ожиданиям и потребностям.
- Удобство использования (Usability). Фронтенд должен быть удобным для людей. А панель управления – для владельцев ресурса. Сайт должен быть понятным для поисковых систем, чтобы его можно было продвигать в сети. Навигация, загрузка web-страниц, доступность информации – все это играет свою роль. Недостаточно сделать красивую картинку.
- Мобильная адаптивность. Сайт должен правильно отображаться и работать на любом устройстве. Адаптивный дизайн обязателен, так как люди часто посещают ресурсы с мобильников.
- Контент. Информативный, качественный контент является ключевым элементом. Он должен быть интересным, полезным и соответствовать запросам аудитории.
- SEO (Поисковая SEO оптимизация). Учтите SEO-аспекты, чтобы ресурс был видимым для поисковых систем. Это включает в себя правильное применение и отбор ключевых слов, оптимизацию заголовков, метатегов и т.д.
- Безопасность. Защита сайта и данных пользователей от взломов, кибератак крайне важна. Используйте безопасные протоколы, регулярно обновляйте ПО и обеспечивайте защиту от потенциальных угроз.
- Скорость загрузки. Оптимизируйте сайт для быстрой загрузки страниц. Свыше 60% людей покидают ресурс, если не произошла загрузка менее чем за 3 секунды. Поэтому оптимизируйте изображения, код и другие ресурсы.
- Аналитика и мониторинг. Внедрите инструменты аналитики, чтобы отслеживать поведение пользователей и понимать, как люди взаимодействуют с веб-сайтом. Это поможет в оптимизации и улучшении работы.
Создание сайта с нуля – сложный и трудоемкий процесс, требующий технических навыков и знаний. Облегчат задачу начинающим вебмастерам полезные программы, которые помогут в создании и редактировании исходного кода сайта.
VS Code – бесплатная и крайне мощная среда разработки (IDE) web-приложений. Позволяет создавать веб-сайты, веб-приложения и другие типы программных продуктов. VS Code поддерживает широкий спектр языков программирования. В их числе HTML и CSS, JavaScript и PHP, Java и C#, Python и т.п. Существует множество плагинов значительно расширяющие функционал IDE. Наш выбор.
Notepad++ – универсальный текстовый удобный редактор. Совершенно бесплатный. Позволяет создавать и редактировать файлы в различных форматах. Например, HTML, CSS, JavaScript и PHP. Считается отличной альтернативой стандартному текстовому редактору Windows, предоставляя более удобный интерфейс и расширенный функционал.
Adobe Dreamweaver – профессиональная программа для создания сайтов. Предоставляет обширный набор инструментов и функций, которые позволяют создавать сложные и функциональные веб-сайты. Включает в себя возможность предварительного просмотра создаваемого ресурса, что позволяет быстро оценить результат работы.
Выбор программы зависит от ваших потребностей и навыков. Если только начинаете изучать веб-разработку, то Notepad++ будет отличным выбором. Он прост в освоении и предоставляет все необходимые инструменты для создания простых сайтов.
Если же хотите создать сложный и функциональный сайт, то лучше использовать более мощную программу, такую как VS Code или Adobe Dreamweaver. Эти платформы предлагают набор функций и возможностей, которые помогут реализовать все свои идеи.
Чтобы веб-сайт стал доступным для всех пользователей Интернета, требуется опубликовать сайт на веб-сервере и присвоить ему уникальное “имя”, т.е. зарегистрировать доменное имя. После этого сайт будет доступен через указанный домен(имя).
А пользователи смогут посещать его, вводя это имя в браузере. Также важно, чтобы веб-сервер был настроен на работу с публичным доступом. Иначе пользователи не получат доступ к нему через Интернет.
Домен – идентификатор сайта в интернете. Полное название – доменное имя. В свою очередь, имя уникально для каждого веб-адреса. Является веб-адресом ресурса и служит для идентификации. Доменная строка состоит из двух компонентов.
Рассмотрим на примере нашего сайта:
- Название веб-сайта – слово, фраза идентифицирующая сайт. К примеру, название ресурса, на котором вы сейчас находитесь «internet-technologies»;
- Доменная зона – часть доменного имени, указывающая на страну или регион, в котором расположен сайт. Снова пример, доменная зона сайта «internet-technologies» – «.ru», означает, что веб-адрес расположен в российском сегменте Интернета.
Домен нужен для того, чтобы пользователи сети могли без труда находить веб-ресурс в интернете. В момент введения пользователем веб-адреса в строку браузера, сервер DNS преобразует его в IP-адрес – уникальный идентификатор сервера, где размещен сайт.
Домены бывают разных уровней. Домен второго уровня – это веб-адрес без поддоменов. Домен третьего уровня (поддомен) – находится под доменом второго уровня.
Рассмотрим пример:
- Домен второго уровня – internet-technologies.ru;
- Домен третьего уровня – forum.internet-technologies.ru.
Выбор доменной зоны зависит от нескольких факторов, в том числе от страны или региона, в котором расположен сайт, от его тематики и от целевой аудитории. Естественно, что физически сервер может находиться в любой стране мира.
Например, «.ru» популярна в русскоязычном сегменте интернета, «.biz» часто используется для бизнес-сайтов, а «.com» – для коммерческих проектов. Приведем примеры распространенных зон:
- .ru – зона популярна в Рунете;
- .рф – официальная доменная зона РФ;
- .com – универсальная зона, использоваться для любых сайтов, но чаще для коммерческих проектов;
- .net – часто используется для сайтов, тематически связанных с Интернетом;
- .org – доменная зона, которая часто используется для некоммерческих организаций;
- .info – обычно используется для информационных сайтов;
- .biz – бизнес-тематика.
Внимание! Не рекомендуем использовать домены в зоне .рф. Так как домены обладают рядом недостатков, которые затрудняют их поисковое продвижение в Интернете.
Если целевая аудитория находится в России или планируете продвигать ресурс в Рунете, то выбирайте домен в зоне «.ru».
При выборе домена для сайта учитывайте факторы:
- Оригинальность и легкость запоминания. Доменное имя должно быть легко запоминающимся и произносимым, чтобы пользователи могли легко найти сайт.
- Длина имени. Оптимальная длина доменного имени – 12 символов или меньше. Более длинные имена сложнее запомнить и набрать.
- Набор на латинице. Большинство пользователей Интернета используют латиницу. Поэтому лучше выбрать доменное имя, которое можно легко набрать на латинице.
- Отсутствие знака «тире». Знак «тире» в доменном имени может затруднять его запоминание и произношение. Требование не обязательное.
- Чистота истории домена. Перед регистрацией домена рекомендуется проверить его историю на предмет каких-либо санкций со стороны поисковых систем. Это можно сделать с помощью сервиса «whois history».
Чтобы не прогадать, мы рекомендуем обратиться к надежному и давно зарекомендовавшему себя регистратору доменных имен – WebNames. Мы сами пользуемся их услугами.
Сайт этого регистратора домена предоставляет возможность онлайн-подбора имени (домена). Это довольно просто: введите желаемое название в соответствующее поле и нажмите кнопку «Искать домен».

Хостинг – услуга по размещению веб-сайта на сервере. Сервер – мощный компьютер, который постоянно подключен к мировой сети. Сервер обеспечивает хранение файловой системы ресурса и обработку файлов запросами пользователей. Без хостинга веб-ресурс не будет доступен в Интернете.
При вводе пользователем адреса сайта в строку браузера, запрос через службу DNS направляется на сервер хостинга. Затем сервер находит нужный файл и передает его обратно пользователю. Компании предоставляющие услуги хостинга называют «Хостерами».
Также встречается название «хостинг-провайдер». Хоть сайты и являются нематериальными объектами, состоящими из двоичного кода, все файлы физически хранятся на жестких или SSD дисках серверов. Сами сервера принадлежат хостерам.
Безусловно, и ваш компьютер может стать сервером, при установке соответствующей операционной системы и широкополосном доступе. Однако, ваш сайт будет доступен только когда включен компьютер и присутствует доступ в сеть. Поэтому логичнее пользоваться услугами хостеров.
Стоимость хостинга зависит от следующих факторов:
- Объем места на сервере, который требуется для хранения файлов сайта;
- Количество трафика, которое сайт будет генерировать;
- Дополнительные услуги, которые предоставляет хостинг-провайдер.
Для небольших сайтов с невысокой посещаемостью стоимость хостинга обычно составляет от нескольких десятков рублей до нескольких тысяч рублей в месяц. Ряд компаний предлагают бесплатный хостинг, но с ограничениями или условиями.
Выбор хостинга – важный этап создания сайта. От него зависит стабильность работы сайта, его скорость, удобство управления и доступность технической поддержки.
Воспользуйтесь следующими рекомендациями:
- Стабильность работы. Хостинг должен работать без перебоев 24/7, чтобы сайт был доступен посетителям в любое время. Оцените показатели uptime и времени отклика сайта. Uptime – показывает, сколько времени в течение месяца сайт был доступен. Хороший показатель uptime – 99,9% и выше. Время отклика – это время, за которое сайт отвечает на запрос пользователя. Чем меньше, тем лучше.
- Простота и удобство использования. Личный кабинет и панель управления должны быть понятными и легкодоступными. Важно видеть текущий баланс и иметь быстрый доступ ко всем основным функциям хостинга.
- Качественная техподдержка. В случае возникновения проблем с сайтом важно иметь возможность обратиться за помощью к квалифицированной техподдержке. Техподдержка должна быть доступна круглосуточно. Обращайте внимание на наличие русскоязычной службы поддержки у хостинг-провайдера.
- Цена услуги. Стоимость хостинга зависит от объема предоставляемых ресурсов и дополнительных функций. Важно учесть, что цена имеет значение как для новичков с ограниченным бюджетом, так и для владельцев крупных проектов, где требуется дорогостоящий хостинг.
Мы рекомендуем обратить внимание на следующие хостинг-провайдеров:
- Beget – надежный и проверенный временем хостинг-провайдер, предлагающий широкий выбор тарифов для начинающих и продвинутых вебмастеров;
- FastVPS – высокопроизводительный хостинг для требовательных проектов.
Размещение готового сайта на сервере – последний этап создания сайта. От того, насколько правильно это сделаете, зависит, будет ли сайт доступен пользователям в Интернете.
Приступим к размещению после того как создали сайт, приобрели домен и приобрели хостинг. Рассмотрим два способа размещения сайта на сервере. Выбор метода зависит от предпочтений.
Загрузка файлов на хостинг посредством:
- Панели управления хостинга;
- FTP-клиента.
Первый способ прост в использовании, но медленный, особенно если сайт большой. Для размещения сайта через панель управления вам понадобится знать IP-адрес сервера, логин и пароль для входа. Это выдается хостинг-провайдером.
Второй способ более быстрый и гибкий. Но требует определенных навыков работы с FTP. Для размещения сайта через FTP-клиент понадобится скачать и установить FTP-клиент, например, FileZilla .
Алгоритм размещения сайта через FTP-клиент:
- Загрузите и установите FileZilla;
- Запустите FTP-клиент и введите данные для подключения к серверу хостера: IP-адрес, логин и пароль;
- В левой панели FileZilla увидите список каталогов на сервере;
- Перейдите в каталог, в котором хотите разместить сайт;
- В правой панели клиента увидите список файлов на вашем компьютере;
- Выделите все файлы сайта и нажмите кнопку «Загрузить»;
- Дождитесь завершения процесса загрузки.
После того как сайт будет размещен на сервере, сможете открыть его в браузере по его доменному имени. Теперь ваш сайт стал доступен всем пользователям Интернета. Если имеется база данных, сначала выполните импорт базы данных.
Ответы на вопросы
Реально ли совершенно бесплатно самому создать сайт, без вложений?
Что изучать, чтобы стать вебмастером и с чего начать?
Где искать и как выбрать веб-разработчика?
Где учиться, чтобы профессионально создавать сайты?
Как научиться создавать сайты с нуля бесплатно?
Возможно ли самому создать сайт?
Реален ли заработок на создании сайтов?
Благодарим вас за прочтение этой статьи. Мы будем очень рады, если вам помогут нашими рекомендации. Кроме того, благодарим вас за лайки и шаринги. Оставайтесь с нами, и вы узнаете еще много интересного!
Может быть, у вас есть какие-то вопросы по созданию сайтов? Задайте их в комментариях, и мы постараемся вам помочь!
Алексей Дружаевэксперт-основатель
Как создать свой сайт с нуля
. Пошаговая инструкция для начинающих
Обновлено 03 февраля 2025, 14:12

Фото: Lee Charlie / Shutterstock / FOTODOM
Сайт ― это набор логически связанных между собой виртуальных страниц, то есть документов, размещенных в интернете
Создание хорошего сайта с грамотной структурой и понятным интерфейсом требует навыков в программировании, веб-дизайне и копирайтинге. В то же время существует много простых инструментов, с помощью которых можно самостоятельно сделать сайт с нуля. Вместе с профессиональными разработчиками РБК Life составил инструкцию для начинающих.
Что такое сайт
Сайт ― это набор логически связанных между собой виртуальных страниц, то есть документов, размещенных в интернете. Каждая страница написана на языке программирования и с помощью разметки HTML. По данным Siteefy, в октябре 2024 года в Сети насчитывали более 1,1 млрд веб-сайтов [1].
Сайты позволяют решать разные задачи. Одностраничные лендинги нужны для продвижения товаров или услуг. Например, лендинг, посвященный онлайн-курсу, будет содержать всю нужную информацию об обучении и предлагать пользователю приобрести курс.
Сайты-визитки, или портфолио, рассказывают о достижениях пользователя и услугах, которые он оказывает. Там могут быть примеры работ, фотографии, прайс-лист и контакты владельца. Многостраничные корпоративные сайты содержат информацию о компании, руководстве, продуктах и услугах. Интернет-магазины позволяют выбирать, заказывать и оплачивать товары, а форумы и социальные сети ― общаться.
Как создать сайт: три способа
Существуют разные инструменты для создания сайтов. Сложнее всего написать их на языке программирования (JavaScript, PHP, Python): потребуются знания и навыки написания кода, однако такие сайты будут более качественными, многофункциональными и адаптивными под разные устройства и поисковые системы.
Для тех, кто ничего не знает о программировании, существуют системы управления контентом (CMS) и конструкторы. С их помощью можно создать несложный сайт за несколько часов.
Интернет-магазины, визитки, портфолио — это сравнительно простые сайты. Они не требуют глубоких архитектурных решений и сложной оптимизации, поэтому для их разработки отлично подходят CMS и конструкторы. Более того, создание интернет-магазина зачастую удобнее на CMS, так как в системе уже есть встроенная админ-панель, позволяющая редактировать сайт без участия разработчика. Дополнительным преимуществом является наличие готовых модулей, например, для обработки платежей.
Однако сложные веб-ресурсы требуют более глубоких технических знаний. К примеру, сайт страховой компании невозможно создать исключительно на CMS, так как его бизнес-логика значительно отличается от стандартных решений. В таком случае большую часть функционала приходится разрабатывать с нуля. Чем сложнее проект, тем сильнее он выходит за рамки возможностей конструкторов и готовых CMS.

Эльдар Алиев
Fullstack-разработчик
HTML
HTML (HyperText Markup Language) ― это язык разметки, которая делит веб-страницу на блоки и секции. С помощью тегов он описывает, где размещаются картинки, текст, заголовки, таблицы. Вместе с ним используют язык стилей CSS (Cascading Style Sheets), который задает оформление страницы, цвета и шрифты. Интерактивность и динамические элементы на сайте добавляют с помощью языка программирования JavaScript.
Знание этих инструментов позволит полностью контролировать дизайн и функциональность сайта. Однако способ подходит только тем, кто готов потратить время на обучение.
CMS-системы
Новичку будет гораздо проще создать сайт с помощью системы управления контентом CMS. Программа позволяет редактировать содержимое сайта из готовых блоков без необходимости писать код с нуля.
Преимущество CMS заключается в наличии большого количества плагинов ― программ, которые расширяют возможности сайта и дают возможность адаптировать его под различные функции. Также многие CMS имеют встроенные инструменты SEO-оптимизации сайта под поисковые системы «Яндекс», Google и другие. Это нужно для продвижения ресурса под определенные запросы.
Например, пользователь вбивает в поисковике «купить ботинки». Чем лучше у сайта по продаже обуви настроили SEO-оптимизацию, тем раньше его будут находить в поисковой выдаче и тем выше вероятность, что покупатель откроет именно его.
Ниже приведены топ-пять самых популярных CMS-систем в России по данным портала iTrack [2].
- WordPress ― бесплатная CMS-система. Как уверяют ее создатели, программу используют более 43% всех сайтов в интернете [3]. Она идеально подходит для блогов, портфолио, новостных ресурсов и небольших онлайн-магазинов. Здесь большой выбор тем, шаблонов и плагинов, хотя встроенных функций меньше, чем у конкурентов [4].
- «Битрикс» ― российская коммерческая CMS-система, у которой есть интеграция с системой управления бизнесом 1С. Больше всего эта программа подходит для крупных компаний с большим бюджетом на разработку сайта. Стоимость лицензии варьируется от 6,2 тыс. до 1,7 млн руб.
- Joomla ― бесплатная CMS, похожая на WordPress. Новичку по силам справиться с ней, хотя тем и плагинов в программе меньше. Дополнительный функционал придется самостоятельно найти в интернете, а затем добавить его на сайт.
- OpenCart ― система, ориентированная на создание сайтов для интернет-магазинов. Она дает возможности для подключения CRM, 1С, аналитики и систем оплаты.
- Drupal ― сложная и мощная CMS, предназначенная для профессиональных разработчиков. Новичку без нужных технических навыков разобраться будет сложно, зато она подойдет для крупных коммерческих проектов и онлайн-магазинов.
Конструкторы сайтов
Один из самых простых и быстрых способов — сделать сайт через конструктор. Все, что нужно сделать, — выбрать шаблон и начать добавлять контент через визуальный редактор. Упрощает процесс и то, что конструкторы часто предоставляют собственный хостинг.
Существенный недостаток таких сервисов заключается в ограниченном функционале. Разработчику сайта будет сложно выйти за рамки стандартных решений и добавить инструменты, которых нет в каталоге. Кроме того, некоторые конструкторы не предлагают достаточных инструментов для полноценной SEO-оптимизации, а это влияет на посещаемость сайта.
Вот несколько популярных конструкторов сайтов.
- Tilda ― в бесплатной версии конструктора получится создать один сайт с наполнением до 50 страниц. Платная лицензия открывает больше возможностей: вставка специфических функций через HTML-код, интеграция платежных систем, CRM, аналитика, защита от кибератак. В зависимости от объема расширений подписка стоит 500–1000 руб. в месяц.
- Craftum ― один из самых бюджетных конструкторов, в котором есть 150 шаблонов для сайтов, лендингов и интернет-магазинов. Подписка стоит от 149 руб. в месяц.
- uKit ― позиционирует себя как платформа для бизнеса. Конструктор предлагает 350 шаблонов в 38 тематиках и встроенные инструменты для продвижения сайта. Подписка стоит от 495 руб. в месяц при оформлении на два года.
Выбор и регистрация доменного имени
Доменное имя — это уникальный адрес, который пользователи вводят в браузер для доступа к сайту. Домен может быть любым, главное, чтобы он был запоминающимся, понятным и соответствовал целям сайта.
Согласно порталу Siteefy, к концу 2022 года в мировой сети было зарегистрировано больше 350 млн доменов [5]. Проверить, не занято ли выбранное имя сайта, можно на Whois-сервисах.
Fullstack-разработчик Майя Пахомова выделяет несколько принципов выбора доменного имени:
- краткость ― чем легче запоминается имя, тем лучше (например, mysite.ru);
- уместность ― имя должно отражать вашу сферу деятельности (например, flowers-shop.ru для магазина цветов);
- отсутствие сложных символов ― цифры и дефисы могут запутать пользователей;
- выбор правильной зоны (для России —.ru или.рф, для международных проектов —.com).
Важно обращать внимание на домен верхнего уровня (TLD) ― это то, что следует после точки в доменном имени. Традиционно домен .com считается наиболее универсальным и узнаваемым расширением, но если проект ориентирован на определенную страну, можно использовать локальные расширения ―.ru,.by.
По словам веб-разработчика Романа Молодожени, использование собственного домена вместо бесплатных сервисов (например ― site.wix.com) добавляет ресурсу профессиональный вид. А новые TLD (.tech,.store,.blog) могут быть полезны для создания уникального образа сайта.
Доменное имя — это важная составляющая успешности сайта. Оно влияет на восприятие пользователей, их доверие, а также на ранжирование в поисковых системах. При выборе домена следуйте принципам простоты, уникальности и связи с брендом или нишей. Это поможет вам создать сайт, который будет легко найти, запомнить и ассоциировать с вашим бизнесом.
Роман Молодоженя
Руководитель веб-студии «SWD-Яркий»
Зарегистрировать доменное имя можно в любое время, и для этого необязательно создавать сайт. Получить домен стоит, если у вас уже есть идея для названия ресурса, а времени на разработку и дизайн пока нет.
Получить доменное имя можно у аккредитованных регистраторов, их список опубликован на официальном сайте Координационного центра доменов.ru/.рф. Услуга не бесплатная, стоимость зависит от регистратора и того, насколько удачным будет доменное имя.
Например, у «Рег.ру» регистрация доменного имени с окончанием .ru стоит 119 руб. на год (продление еще на год ― 1119 руб.). А имя с международным доменом верхнего уровня .com обойдется в 1601 руб. на год (продление ― 2299 руб.) [6].

Тарифы на регистрацию доменного имени у «Рег.ру»
Вот еще несколько проверенных ресурсов регистрации доменов:
- «Руцентр» (nic.ru);
- «Домены.ру»;
- Timeweb;
- Beget;
- SpaceWeb.
Выбор хостинга
После регистрации домена необходимо выбрать хостинг ― виртуальное место на сервере, которое берется в аренду у провайдера. Существуют общие хостинги, когда несколько разных сайтов находятся на одном сервере. По похожему принципу работает офисный центр, в котором разные фирмы арендуют помещения.
Компании, которым нужна максимальная производительность, выкупают серверы полностью и получают выделенные хостинги под нужды веб-ресурсов. По аналогии крупные предприятия выкупают целые здания под офисы.
Хостинг-провайдеры различаются по стабильности, качеству и стоимости услуг, объему предоставляемого места. Если вы хотите создать сайт своими руками с нуля, не вникая в тонкости процесса, выбирайте из рейтинга крупнейших хостингов в России. По данным за декабрь 2024 года, в топ-5 входят:
- BeGet;
- Tilda Publishing;
- Serverel;
- «Рег.ру»;
- Timeweb [7].
Для новичка оптимальным вариантом будет общий хостинг от проверенного провайдера с хорошей поддержкой, простым интерфейсом и приемлемой ценой. Обращайте внимание на надежность, безопасность и наличие дополнительных услуг. Сравнивайте предложения разных компаний, читайте отзывы и выбирайте тот хостинг, который лучше всего соответствует вашим потребностям и бюджету.
Роман Молодоженя
Руководитель веб-студии «SWD-Яркий»

Пример тарифов на аренду хостинга у «Рег.ру»
Подбор платформы для создания сайта
Выбор платформы для создания сайта зависит от его целей. Когда важны простота, скорость и экономия, подойдут конструктор и CMS. Но если нужен сайт, который подчеркнет имидж бренда, лучше выбирать индивидуальную разработку и обращаться к профессионалам.
Простая аналогия: резиновые сапоги и стильная обувь от кутюр. Что лучше? Если нужно пройти через грязь — резиновые сапоги окажутся эффективнее. Но если важен имидж, дизайнерские сапоги будут незаменимы. То же самое с сайтами.
Конструктор хорош для простых задач, но для имиджевых проектов он не всегда подходит. Сайт, созданный на индивидуальном коде, выделят профессионалы. Как и кутюрная обувь, он показывает высокий статус и уникальность вашего бизнеса.

Майя Пахомова
Fullstack-разработчик
Наполнение сайта
Определившись с техническими моментами, можно переходить к наполнению сайта. На этом этапе нужно продумать, какую информацию будет включать ресурс, сколько веб-страниц для этого потребуется, какие тексты и изображения для него нужны.
Структура
Структура сайта напрямую влияет на его успешность и качество. Во многом именно от грамотной структуры зависят продажи и успех компании в целом: она позволяет пользователю максимально легко и удобно воспользоваться услугой или купить необходимый товар.
Для лендингов и визиток подойдет линейная структура, при которой сайт строится по логике «главная страница — услуги/примеры работ — оставить заявку — контакты».
Онлайн-магазины строятся по иерархической структуре, которая позволяет отразить категории и подкатегории товаров.

Фото: ozon.ru
Сайты маркетплейсов построены по иерархической структуре
Чтобы структура сайта была максимально подходящей, нужно:
- Проанализировать конкурентов ― перейти на сайты других компаний и понять, что у них сделано хорошо, а что — плохо. Это поможет создать представление об идеальной структуре сайта в конкретной области и придумать уникальный дизайн.
- Опираться на цели компании. Важно понимать, какие у сайта цели: повысить продажи бизнеса, улучшить узнаваемость бренда или создать «визитную карточку» компании. В зависимости от цели структура будет меняться.
- Учитывать целевую аудиторию. Нужно понять, для кого вы делаете сайт, и составить детальный портрет клиента: указать его предположительное место работы, доход, увлечения. Так вы узнаете, что важно конкретному сегменту аудитории, и отразите предпочтения пользователей в структуре сайта.

Джульетта Карапетян
Веб-дизайнер, сооснователь студии «Интервал 362»
Прототип
Прототип — это схема готового сайта без дизайна, визуальных и цветовых решений. Прототип позволяет визуализировать структуру, чтобы приблизительно представить, как будет выглядеть готовый сайт.
В большей степени прототип нужен веб-дизайнерам, которые создают сайты на заказ и должны согласовывать проекты с клиентами. Специалисты пользуются такими инструментами, как Figma, Adobe XD и Sketch, но прототип можно сделать и в конструкторе сайтов.
Контент
Когда макет сайта готов, можно наполнять его контентом. Продумайте заголовки для блоков, составьте тексты-описания, подготовьте иллюстрации. Решите для себя, какие еще инструменты на сайте понадобятся: например, калькулятор, таблицы, форма оплаты товаров.
Контент сайта должен отражать tone of voice бренда ― его позиционирование и стиль общения с клиентами. Также визуальные акценты помогают передать миссию и ценности компании. Например, если основное конкурентное преимущество фирмы — скорость, стоит это отразить.
Наполнением контента занимаются специалисты по контент-маркетингу. Они создают контент, который «работает» на бизнес, и помогают компании стать заметнее и повысить продажи. Без привлечения специалистов тексты могут получиться пресными: в них не будут отражены ценности и преимущества бизнеса, и, как итог, пользователи не захотят становиться клиентами.
Помимо контент-маркетологов, есть SEO-специалисты, которые занимаются продвижением сайтов в поисковых системах. Они делают так, чтобы сайт выдавался в топе поисковых систем, например, в «Яндексе». Привлечение таких специалистов не является основным критерием успешности сайта, однако это может усилить позиции бренда.

Джульетта Карапетян
Веб-дизайнер, сооснователь студии «Интервал 362»
Если у вас нет возможности привлечь специалистов по контенту, при написании текстов для сайта важно избегать:
- «кричащих» заголовков без подтвержденной ценности («В нашей честности не усомнился ни один клиент»; «Уникальная продукция только у нас»);
- длинных предложений и сложных речевых конструкций (причастий, деепричастий и сложных предложений);
- превосходной степени прилагательных («самая топовая компания», «самый большой ассортимент на рынке»). Вместо этого лучше использовать факты: показывать реальные цифры (количество кейсов, заказов) и отзывы клиентов.
Как создать сайт с нуля: инструкция
РБК Life подготовил инструкцию по созданию простого сайта на примере конструктора Tilda.
Шаг 1 ― регистрация на сервисе. Потребуется имя пользователя, почта и пароль. На указанный электронный адрес придет письмо с подтверждением, после этого можно начинать работу.

Регистрация на сайте tilda.ru
Шаг 2 ― подключение домена. На Tilda оно доступно только по платному тарифу. Перед оплатой можно воспользоваться двухнедельным пробным периодом.

Шаг 3. В поле «Подключить свой домен» введите доменное имя, которое вы ранее получили у регистратора. По результатам проверки система покажет IP-адрес, его нужно будет ввести в панель настройки домена на сайте регистратора. Более подробная инструкция по подключению доменного имени есть на сайте Tilda.

Подключение домена к сервису Tilda
Шаг 4. В основном меню нажмите «Создать новую страницу». Откроется поле с шаблонами, на котором можно выбрать пустой лист или подходящий макет. В каталоге есть универсальные страницы под разные цели, шаблоны интернет-магазинов, сайтов компаний, блогов, портфолио. Также есть возможность сгенерировать страницу с помощью искусственного интеллекта.

Шаг 5. Начните редактировать страницу сайта: измените заголовок, текст, шрифт и цвета по своему усмотрению. С помощью кнопки «Контент» можно менять и добавлять изображения, а в «Настройках» ― отлаживать выравнивание, визуальные эффекты, стили анимации.

Редактирование заголовков, текста и изображения
Шаг 6. Нажмите на знак «плюс», чтобы добавить новый блок. Это может быть заголовок, текстовое поле, изображение, галерея, кнопка. На скриншоте ниже мы для примера добавили заголовок «Что такое сайт» и отредактировали текст ниже. Также мы изменили цвет заголовка на оранжевый.
Чтобы удалить блок, нажмите на кнопку «Корзина».

Шаг 7. Проверьте, как работа будет выглядеть в собранном виде, с помощью кнопки «Предпросмотр».
Шаг 8. Когда сайт будет полностью готов, нажмите «Опубликовать» в верхней правой части экрана.

Сколько стоит создать сайт
Создать сайт самому абсолютно бесплатно не получится: нужно будет оплатить доменное имя и размещение сайта на хостинге. Чтобы попробовать свои силы в веб-разработке, можно подключить бесплатные пробные периоды на конструкторах сайтов, однако в долгосрочной перспективе поддержание сайта потребует вложений.
Стоимость создания сайта у профессиональных разработчиков начинается от 7 тыс. руб. Если вы решите использовать бесплатные инструменты, например, Tilda, то можно уложиться в еще меньшую сумму.
Опытные профессионалы создадут качественный сайт, но их услуги стоят дороже. На платформах вроде Profi.ru или Avito можно найти начинающих разработчиков, готовых выполнить работу за хороший отзыв. Имейте в виду, что качество может пострадать, так как новички часто используют ваш проект для обучения.

Майя Пахомова
Fullstack-разработчик






