Как создать сайт: пошаговое руководство
Пять шагов создания сайта, особенности платформы Tilda Publishing, ссылки на нужные ресурсы и полезные советы.
Никита Обухов
Создать хороший сайт — это проблема. Поэтому мы написали руководство, которое поможет сделать сайт без большой команды, в разумные сроки и за небольшие деньги. Все наработки, полученные за 15 лет работы в веб-дизайне, мы разложили по полочкам, сжали и рассказали как их применить, используя Tilda Publishing — платформу, которая помогает делать классные сайты. Читайте, следуйте, делайте и у вас обязательно все получится.
Идея и структура сайта
Основная идея и задача сайта. Одна страница или несколько? Структура сайта, основные блоки.
Подумайте, из каких разделов будет состоять ваш сайт, в чём основная идея и задача. Например, заказчику нужен сайт для архитектурного бюро. На поверхности понимание, что должны быть их работы и контакты. Но мы уточняем: а чем бюро отличается от других?
Оказывается, что бюро специализируется на крупных, сложных проектах и является экспертом в таких заказах. Делаем вывод, что недостаточно просто хороших картинок с подписями, нужен текст — довольно подробные описания исходных данных, процесса, объяснения и обоснования решений. Также мы понимаем, что проектов много, но показывать все необходимости нет. Концентрируемся на самых масштабных. И еще момент, нужно рассказать о людях, объяснить, почему они эксперты в своем деле.
Не уходите в сторону анимации, украшательств и спецэффектов, определите сверх идею, суть — что затронет посетителя эмоционально, что его впечатлит и вдохновит.
Пример
Разработка лендинга для школы дизайна. Страница должна объяснить будущим студентам и их родителям кто такой дизайнер.
Проблема: Школьники хотят быть дизайнерами, но зачастую не понимают специфику профессии, какие есть направления в дизайне, чем они отличаются.
Задача: Помочь будущим студентам разобраться в специализациях и понять какая именно им подходит.
Идея: Что если выделить несколько основных направлений дизайна: интерактивный дизайн, графический, промышленный и взять интервью у трёх самых крутых представителей? Личные истории очень эмоциональны и хорошо работают. Рассказать чем они живут, как добились успеха, добавить классные фотографии. Людям будет интересно прочитать, они для себя увидят, что это за человек, близок он, вдохновляет ли его образ жизни.
Откройте текстовый редактор и запишите структуру в виде списка. Оцените объем и подумайте можно ли будет уместить всю информацию на одной странице. Если информации много, то сайт нужно сделать многостраничным. В этом случае подумайте какие разделы вынести в меню.
Нюанс: не пишите главную страницу как начало «дерева». Пусть страница «контакты» будет иметь тот же уровень, что и «главная». Это поможет, когда вы будете делать навигацию.
Обычный текстовый редактор или лист бумаги — подходящие инструменты для того, чтобы написать структуру
Исследование
Сайты конкурентов. Кросс-категории. Вдохновляющие примеры.
Сайты конкурентов. Когда вы определились с идеей сайта и его структурой, посмотрите сайты конкурентов и найдите хорошие решения. Оценивайте не то, как они выглядят, а содержание: из чего состоит меню, что они вынесли на главную страницу, какие разделы на сайте, что они пишут и как.
Кросс-категории. Если вы делаете сайт спектакля, посмотрите другие сайты спектаклей. Не находите хороший сайт спектакля, возьмите близкую категорию: сайт оперы или современного танца. Если нужно рассказать о футбольной команде, то можно использовать приемы, найденные на сайте хоккейной команды или регби.
Сайты конкурентов могут не иметь стиля и выглядеть плохо, но если эти ребята зарабатывают деньги, значит что-то там работает. Ваша задача — понять, что именно.
Вдохновляющие примеры. Даже люди с большим опытом работы в веб-дизайне, регулярно просматривают новые сайты, следят за тенденциями, находят вдохновение в работах коллег. Вдохновиться — не значит скопировать подчистую, нужно просто смотреть как выглядит современный интернет вообще, что сейчас модно и классно.
Прислушивайтесь к себе и разбирайтесь, что именно вам нравится. Может быть удачные фотографии, хорошая типографика или сочетание цветов. Ищите выразительные приемы, которые можно использовать в своей работе. Здесь нужно смотреть на все сайты подряд, без привязанности к специфике вашего бизнеса.
Ниже ссылки на ресурсы, где собраны хорошие образцы.
Эскиз сайта или прототип
Что такое прототип. Примеры прототипов. Как рисовать прототип, типовые элементы.
Вы посмотрели на конкурентов, вдохновились классными образцами и у вас в голове уже появились первые идеи. Теперь нужно эти идеи выразить графически — сделать эскиз.
Эскиз или прототип — это схематичное изображение блоков, из которых состоит сайт. Ваш визуальный сценарий.
Делается это просто: возьмите лист бумаги, два фломастера: чёрный и какой-нибудь контрастный и нарисуйте схему что за чем будет идти. Не нужно все прорисовывать детально, только общую идею. Вам нужно получить сценарий вашей страницы.
Думайте так, как будто вы делаете презентацию, мыслите экранами. Что вы хотели сказать? Вероятно, сначала надо показать какую-то крутую штуку, которая всех просто впечатлит и даст понять, куда человек попал, дальше рассказываете коротко о себе, потом — три преимущества, команда, несколько самых классных работ и контакты. Теперь вам просто нужно нарисовать всё, как оно должно быть.
Примеры того, как выглядят нарисованные прототипы
Есть базовый набор стандартных элементов. Текст изображается прямыми линиями, заголовок рисуем чуть толще. Картинка — прямоугольник с перечеркнутыми линиями, управляющие элементы — как маленькие кнопочки. «Шапка» — полоска сверху. Слева, например, штрих потолще — логотип, а справа пять штрихов — пункты меню.
Совет: не рисуйте прототип слишком большим. Например, на листе А4 ширина окна должна быть 5−6 см. Лучше рисовать компактно и схематично, а на полях написать комментарии.
Старайтесь рисовать аккуратно — будет легче воспринимать. Обычно идей много, поэтому сделайте несколько вариантов и потом обсудить с коллегами, какой лучше.
Обложка. Линия потолще — заголовок. Тонкие линии — краткое описание. Короткие полоски сверху — меню
Изображения обозначаются перечеркнутыми прямоугольниками. Текст — прямыми линиями
Если картинка будет во весь экран, то так и нарисуйте — от края до края
Текст в колонках. Жирные линии — подзаголовки
Галерея изображений — перечеркнутый прямоугольник и управляющие элементы
Видео традиционно обозначаем треугольником
Ключевые особенности — схематичное изображение иконок и текст в колонках
Отзыв — фотография и текст
Кнопки и формы изображаются примерно так, как они и выглядят
Содержание
Где взять информацию для сайта. Как написать текст для сайта: ключевые пункты. Стиль текста.
Прежде чем переходить в Тильду, вам нужно позаботиться о контенте, потому что без контента нужно будет всё переделывать. Сначала соберите все материалы, которые у вас есть: презентации, брошюры, публикации. Это послужит отправной точкой.
Прежде всего, ответьте на вопрос: «Почему я хороший?»
Если вы делаете сайт на заказ, то очень хороший ход — взять интервью у вашего клиента. Включите диктофон и просто поговорите с человеком, задайте вопросы — ничего специфического, просто проявите интерес, выясните за что вашего заказчика любят клиенты.
Расшифруйте запись сами или наймите исполнителя. Стоит это около 20 рублей за минуту, найти человека можно на youdo.com За небольшую дополнительную плату, текст отредактируют и у вас, наконец, появится контент.
Все тексты пишите в текстовом редакторе, а не на сайте. Не занимайтесь написанием текста во время дизайна страницы или сайта. В текстовом редакторе намного быстрее редактировать: что-то вырезать, скопировать, переместить. Делать дизайн намного легче, когда текст готов.

Как написать текст для сайта
Если вы пишете текст самостоятельно, воспользуйтесь следующей схемой:
- Напишите короткий текст о себе, своей компании. Это должна быть одна фраза, которая четко и ёмко формулирует, чем вы занимаетесь. Например, Тильда — сервис, который помогает создать впечатляющий сайт без технических навыков.
- Напишите чуть более развёрнутый текст. Объясните, чем вы занимаетесь. Пишите просто — так, как если бы вы рассказывали это приятелю за чашкой кофе — максимально понятным языком.
- Выделите три основных фишки — почему любят вас или ваш продукт.
- Опишите преимущества. Расскажите с помощью чего ваш продукт решает проблему клиента, дайте детали.
- Подумайте о заголовках. Хороший прием — формальные заголовки, типа «Команда», «Контакты» и т. д. поменять на эмоциональные. Например, вместо «Новости» написать «Будь в курсе», вместо «Контакты» — «Скажите привет».
- Возьмите отзывы. Попросите ваших самых лояльных клиентов сказать пару слов о вас. Отлично работает.
Не пишите избитые фразы, типа: «молодая, динамичная, развивающаяся команда.»
- Придумайте три ключевых цифры, люди любят цифры. Но старайтесь, чтобы они были осмысленными, понятными и что-то сообщали пользователю. Избегайте абстрактных величин, типа: обслужили 1000 клиентов, выпили 200 литров кофе, продали 38 000 плюшевых медведей. Хороший пример: 7,5 — средний балл IELTS среди наших выпускников. 3 минуты — копируется фильм с одного устройства на другое при помощи приложения.
- Покажите команду, если она сильная. Личность всегда интересна, реальным людям доверяют больше, чем абстрактной компании.
- Расскажите о партнерах или заказчиках, если ими можно гордиться.
- Укажите специализацию. Если в вашем баре большой выбор крафтового пива, отметьте это отдельно.
Придерживайтесь информационного стиля. Не растекайтесь мыслью по древу — говорите коротко и только важное. Большой текст никто не читает. Используйте принцип обратной пирамиды — сначала скажите главное, потом добавьте детали. Тут хорошо работает связка заголовок и описание. Заголовок должен привлечь внимание и передать суть, описание — расширить и дополнить сообщение.
Смело убирайте вводные конструкции, избегайте клише и канцеляризмов. Готовый текст проверьте с помощью сервиса glvrd.ru — он помогает очистить текст от словесного мусора, проверяет на соответствие информационному стилю.

Общий совет: если вы совсем не умеете писать, наймите копирайтера. Это стоит относительно недорого. Уже он будет брать у вас интервью и предоставит вам текст. Только не забудьте попросить сразу сократить его в три раза.
Что делать, когда нет вдохновения?
Дизайнеры, которые пережили миллионы правок, играли со шрифтами и выиграли, смогли бы убедить даже самого несговорчивого клиента, отвечают на актуальные и интересные вопросы.
Дизайн
Раздел «Создано на Тильде». Выбор и адаптация шаблона. Навигация на сайте. Где взять хорошие фотографии для сайта. Что делать с логотипом. Сторонние сервисы и специальные функции. Подбор шрифта и шрифтовых пар. Как сделать сайт стильным. Публикация сайта. Тестирование.

Изучите список шаблонов. Выберите подходящий и адаптируйте его. Шаблон — это образец хорошего дизайна и пример использования блоков. Выбор шаблона никак не ограничивает ваше творчество — в любое время вы можете изменить его до неузнаваемости и даже начать с чистого листа.

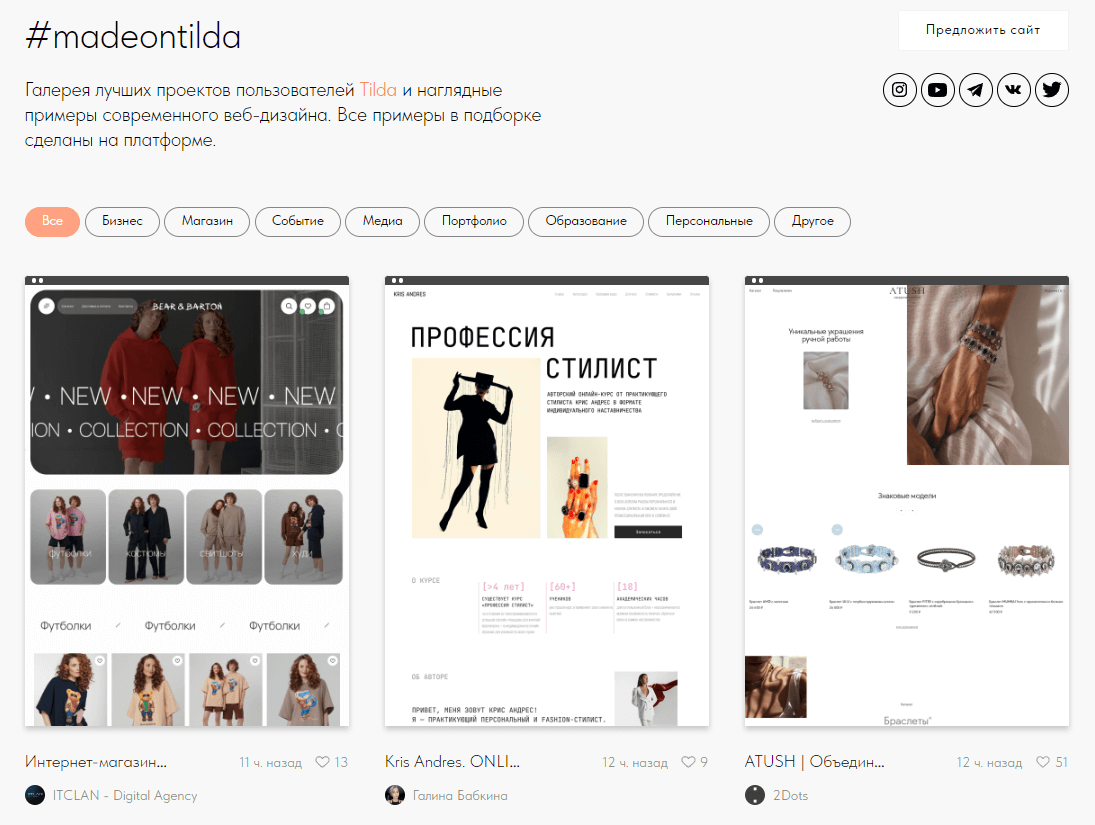
Посмотрите раздел madeontilda. Здесь собраны примеры уже готовых сайтов, которые сделали другие пользователи.

Откройте библиотеку блоков и постройте сайт, опираясь на прототип, который вы нарисовали. Не редактируйте текст в Тильде, сначала сделайте дизайн. Если у вас нет нужной фотографии, используйте качественные образцы, близкие по стилю, потом замените.
Видеогид по основным функциям: базовые функции редактирования, настройки блока
Добавьте меню, убедитесь, что оно визуально хорошее: не слишком большое, не перегружает всю страницу. Пунктов меню не должно быть много, лучше всего не больше 5. Смело укрупняйте разделы. Названия делайте короткими. Три слова как пункт меню явно не годится. Они должны считываться с первого взгляда.
Обложка (первый экран) заслуживает особенного внимания. Если там качественная фотография и небанальный, цепляющий заголовок, то первое впечатление будет удачным.
Где взять хорошие изображения
Фотографии — это важно, без них ничего не получится. Нет фотографий — считайте, что нет сайта. Не используйте клипартные фотографии. Рукопожатия бизнесменов и улыбающиеся домохозяйки — вчерашний день, такие фото не работают. Лучше сфотографируйте себя и своих коллег, чем искать готовые картинки по запросу «успешный предприниматель».
Наймите фотографа или иллюстратора. Известные иллюстраторы и фотографы стоят дорого, но на рынке много относительно недорогих профессионалов, они с удовольствием для вас поработают и у вас сразу появится хорошее наполнение для сайта.
Если вам нужны иконки, вы можете использовать библиотеку иконок прямо в Тильде.

Библиотека иконок в настройках контента в Тильде
Логотип. Логотип должен быть горизонтальным. Вертикальные логотипы в вебе работают плохо. Как правило, логотип располагается в меню, а оно не должно занимать много места на экране. Если логотипа у вас нет, то просто напишите название проекта каким-то не системным шрифтом, типа Proxima или Futura.
Не мучайтесь, не заморачивайтесь с логотипом, если у вас ограниченный бюджет. Сейчас это не так важно, как общее впечатление от сайта. Подумайте лучше о фотографиях и общем стиле.
Обязательно подключите фирменный шрифт, это влияет на коммуникацию. Сейчас все держится на контенте, поэтому сам шрифт и задаст вам фирменный стиль. У каждого шрифта есть характер, поэтому постарайтесь подобрать такой шрифт, который соответствует содержанию.
Например, можно использовать шрифт Tilda Sans — фирменный шрифт Тильды. Это вариативный шрифт с открытой лицензией, все пользователи платформы могут его использовать для коммерческих проектов бесплатно. В составе знаков есть как латиница, так и кириллица, а также дополнительные символы. Tilda Sans удобно использовать в текстовых блоках, заголовках, подзаголовках и в интерфейсе.
Как правило, для сайта вполне достаточно одного шрифта. Но если вы хотите добиться эффектного контраста, используйте шрифтовые пары: шрифт без засечек и шрифт с засечками. Примеры удачных шрифтовых сочетаний:
Традиционное сочетание: шрифт без засечек для заголовков и с засечками для текста. Tilda Sans и PT Serif
Самое верное — взять разные гарнитуры из одного семейства, например PT Sans и PT Serif
Иногда, в качестве приема, шрифт с засечками используют для заголовков. Georgia и Roboto
Общий стиль и аккуратность
После того, как вы оформили все блоки, посмотрите, чтобы сайт выглядел приятно и аккуратно. Выровняйте отступы, сделайте заголовки единообразными, проверьте, что размер шрифта в тексте везде одинаковый. Убедитесь, что на сайте достаточно свободного пространства.
divers4divers.ru
Убедитесь, что на странице достаточно «воздуха» — вокруг текста и картинок есть пространство, они не слипаются и не мешают друг другу
raevskiy.net
Если используете дополнительные цвета, делайте это очень аккуратно
iskra-arch.ru
Обратите внимание на количество используемых стилей, их должно быть немного
Старайтесь быть аскетичным. Чем проще вы сделаете, тем меньше будет ошибок и сайт получится стильным.
Используйте фирменные цвета. Но это не значит, что нужно покрасить все в разные цвета. Наоборот, соблюдайте правило, что 90% — это черный и белый и10% какого-то активного цвета. Один дополнительный цвет — лучший вариант. Три использовать нельзя. Два очень аккуратно.

Если никакого опыта в дизайне нет и совсем ничего не получается, напишите контент, сделайте версию страницы на Тильде и наймите дизайнера на ограниченное время.
Профессиональный дизайнер быстро приведет страницу в порядок, а вы в разы сократите расходы, чем если бы заказывали сайт с нуля. Если вы дизайнер, попросите своего друга-дизайнера посмотреть и прокомментировать, что у вас получилось. Свежий взгляд всегда сразу же даст обратную связь.
Подключите домен. Для этого в настройках проекта пропишите адрес, а у регистратора, где был куплен домен, одной строчкой укажите IP. Как присвоить сайту на Тильде собственный адрес, читайте в статье
«Подключение своего домена»
.
Не забудьте про статистику. Основные показатели статистики: просмотры страниц, количество сессий и уникальных посетителей, количество заявок, события и UTM-метки, — доступны в Настройках вашего сайта на Тильде в разделе Статистика. Ознакомиться с подробностями можно в Справочном материале
«Как посмотреть статистику сайта»
.
Вы также можете подключить к сайту сторонний сервис аналитики. Для этого зарегистрируйтесь на Google Analytics или Яндекс Метрика, получите код и пропишите его в настройках.
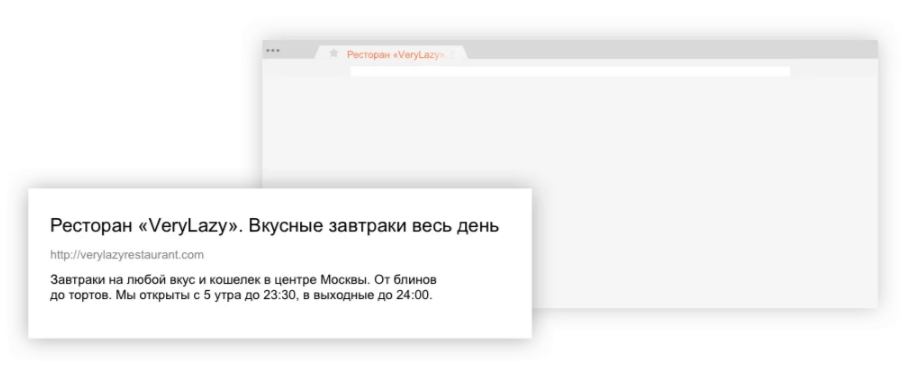
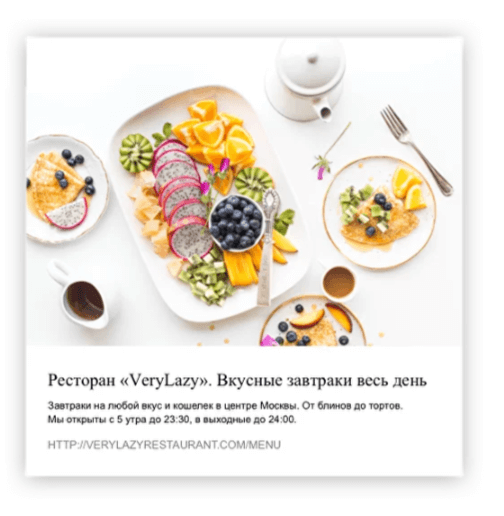
Позаботьтесь о том как будет выглядеть ваш сайт при выдаче на поисковых сайтах или социальных сетях — заполните название сайта и описание. Каждую страницу снабдите небольшой фотографией, тогда при расшаривании ваша страница будет качественно оформлена.
Tестирование. Вы сделали сайт, теперь вам нужно получить первые отзывы. Покажите сайт своим коллегам или друзьям, спросите, что они думают. Отправьте ссылку вашим клиентам и спросите их мнения.
Сайт, о котором вы мечтали, начинается прямо здесь
Если материал вам понравился, поставьте лайк — это помогает другим узнать о нем и других статьях Tilda Education и поддерживает наш проект. Спасибо!
Курс, который научит вас продвигать свой сайт
Бесплатный онлайн курс, который научит создавать эффективные посадочные страницы
Теоретический курс Никиты Обухова по веб-дизайну
Создание сайта самому
Пошаговое руководство, как сделать сайт на платформе Tilda Publishing. Вам не понадобится код, чтобы сделать классный проект.
без дизайнера и программиста
Видео обзор интерфейса и принцип работы Тильды Паблишинг
ПРОФЕССИОНАЛЬНОЕ СОЗДАНИЕ САЙТА СВОИМИ РУКАМИ
Tilda Publishing — конструктор сайтов, позволяющий самому сделать веб-страницу или целый ресурс. Вы самостоятельно определяете количество и содержимое страниц, цветовую палитру, шрифты. Благодаря визуальному редактору перед вами открываются широкие границы для творчества.
Вам не нужно разбираться в коде, чтобы создать собственный сайт. Соберите сайт из готовых блоков.
Все блоки Тильды хорошо выглядят. Вам остается добавить свой контент.
Все сайты, сделанные на Тильде отлично смотрятся на большом экране и на мобильных устройствах.
Добавляйте блоки, настраивайте их вид и публикуйте готовый проект прямо из редактора Тильды.
Создать сайт теперь очень просто
Одним нажатием вы добавляете на страницу обложку, кнопки, фотогалерею, текст, шапку, меню, форму заявки, список страниц и другие элементы из более 550 готовых блоков.
Каждый блок вы можете редактировать в любое удобное время. Tilda позволяет создать сайт самому с нуля.
Выбирайте из множества вариантов качественного дизайна
Мы предлагаем всевозможные варианты полноэкранных обложек, фотогалерей, кнопок, типографики, фоновых видео, цитат, меню и многих других элементов. От вас лишь требуется хороший вкус, чтобы гармонично соединить содержимое. При этом вы всегда можете изменить с помощью настроек дизайн выбранного блока.
Создавайте свой, уникальный дизайн блоков с помощью Zero Block
Создавайте свои блоки с помощью нашего редактора! Добавляйте объекты, тексты, кнопки, формы отправки данных, видео. Редактируйте цвет, прозрачность и расположение объектов в блоке. Вам понравится анимация в Нулевом блоке, ее можно применить к любому объекту и настроить под собственный проект.
Создайте сайт с нуля самостоятельно
Продумайте тематику
Самостоятельная разработка сайтов начинается с выявления тематики, разработки структуры и блоков, определения необходимого количества страниц.
Изучите рынок
Посмотрите, как сделаны сайты конкурентов в вашей сфере или близких областях. Отметьте, какие блоки и элементы сайта вдохновляют лично вас.
Нарисуйте структуру сайта
Нарисуйте на бумаге примерную структуру сайта, которую хотите видеть, и обозначьте основные элементы.
Подготовьте содержание
Подумайте над текстовым и изобразительным контентом веб- ресурса.
Создайте сайт на Тильде
Ознакомьтесь с шаблонами Tilda, подберите наиболее подходящие блоки и сделайте сайт своими руками.
Какие сайты вы можете создать с Tilda Publishing
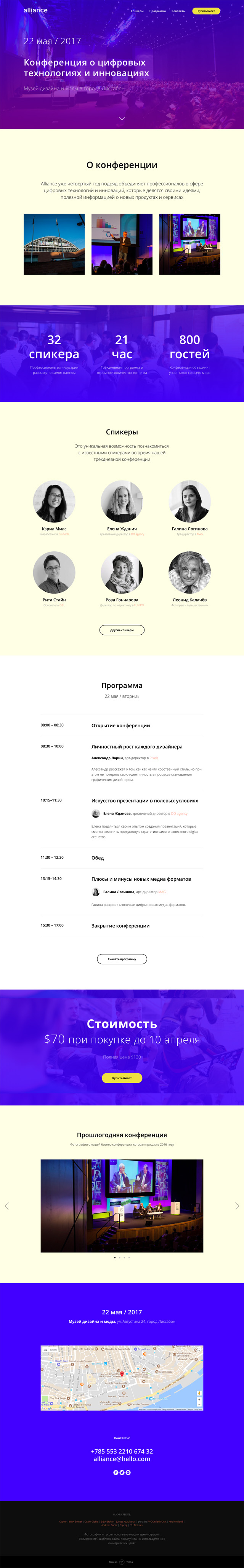
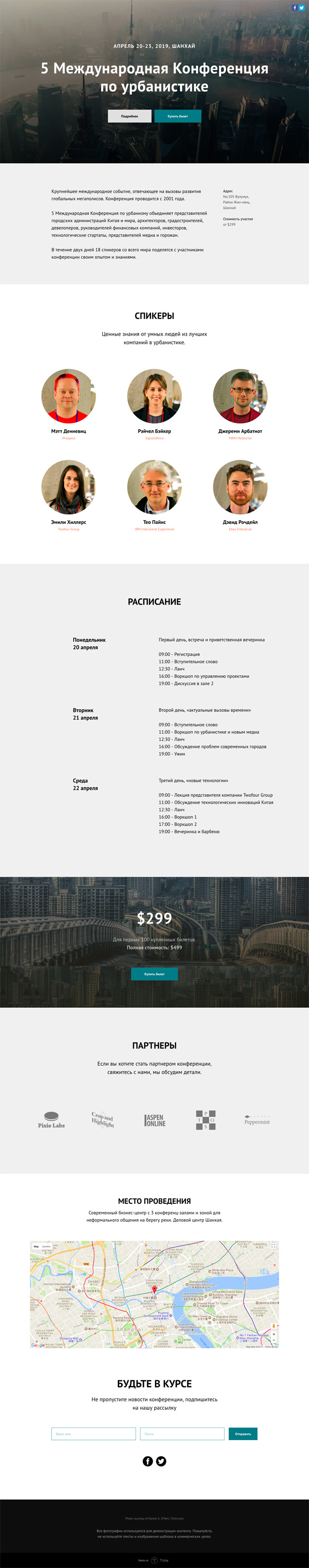
Промостраницы мероприятий
Небольшой интернет-магазин
Посмотрите на сайты, сделанные на Тильде
#madeontilda
Молодые и крупные компании делают на Тильде красивые проекты

В коллекции Тильды более 200 шаблонов сайтов под разные бизнес отрасли






На Тильде есть шаблоны для специалистов в разных областях: для фитнес-тренера, свадебного фотографа, учителя или юриста. Они помогут вам открыть интернет-магазин, рассказать о салоне или школе, анонсировать лекцию или мастер-класс.
Тарифы
Tilda Publishing предлагает создать сайт самому бесплатно. Вы можете воспользоваться платными тарифами, чтобы получить доступ ко всем функциям.
В тарифе Free вы не сможете подключить собственный домен. Вам будет доступно создание 1 сайта до 50 страниц и 50 Мб.
У вас есть возможность сделать 1 сайт самостоятельно, 500 страниц и 1 Гб места. Вам также будет доступны все функции платформы.
Предоставляется возможность собрать самому 5 сайтов до 500 страниц для каждого и 1 Гб места. Вы имеете доступ ко всем функциям и можете экспортировать исходный код.
Создайте стильный сайт своими руками
Преимущества самостоятельного создания сайта
Самостоятельная разработка сайтов позволяет сэкономить на работе программиста, дизайнера, HTML-верстальщика. С Tilda вы получаете профессионально сделанный веб-ресурс абсолютно бесплатно.
При необходимости вы в любой момент можете поменять содержимое страниц, их внешний вид, изменить шрифт и его размер, добавить новые блоки или удалить наименее эффективные.
Быстрый доступ к управлению
Вам не придётся осваивать программные коды и основы дизайна, но вы научитесь чувствовать сайт, определять его сильные и слабые стороны, выявлять то, что способно заинтересовать вашего клиента.
SEO оптимизация сайтов
Сайты, сделанные на Tilda Publishing, отлично индексируется поисковыми системами, так как блоки располагаются последовательно на странице. Конструктор и его настройки позволяют прописать метаописания и заголовки. Это помогает поднять сайт в поисковой выдаче.

Подключение своего домена
Укажите ваш адрес сайта в настройках, а у регистратора пропишите ссылку на наш IP. Ваши посетители легко найдут вас в сети по уникальному адресу.
Сделайте сайт самостоятельно и бесплатно

Чтобы сделать портфолио, авторский спецпроект, посадочную страницу и даже интернет-магазин, не надо быть опытным программистом или платить большие деньги агентству. Сделать сайт можно своими руками, для этого существуют конструкторы сайтов, которые работают по принципу конструктора Lego.
Один из самых популярных и удобных конструкторов — Tilda. В статье расскажем, как устроена платформа, какие проекты здесь можно реализовывать и как создать сайт на Tilda с нуля.
Как устроена Tilda и что здесь можно сделать
Возможностей Tilda хватает для самых разных проектов. Здесь можно создать:
- Персональный сайт или портфолио — для фрилансеров, экспертов или публичных людей.
- Медиапроекты — например, блоги, онлайн-журналы или образовательные платформы.
- Лендинги — одностраничные сайты с описанием проекта, формой для сбора данных и оплаты.
- Небольшие интернет-магазины — подойдет малому бизнесу или в тех случаях, если у компании немного продуктов.
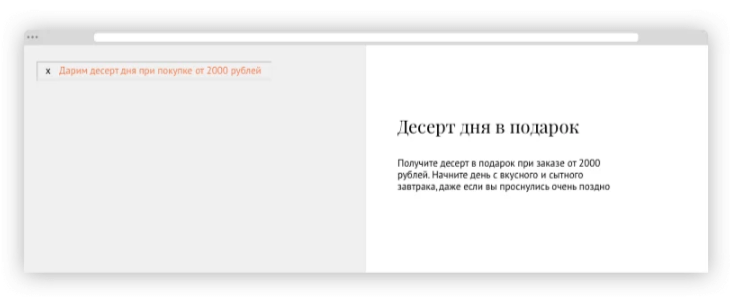
Ниже — пример сайта, сделанного на Tilda. Выглядит солидно: есть и витрина товаров, и описание проекта, и форма обратной связи.
У Tilda есть как преимущества, так и недостатки.
| Плюсы Tilda | Минусы Tilda |
| Большая библиотека готовых блоков под разные запросы | Готовые шаблоны ориентированы в основном на лендинги |
| Графический редактор для создания собственного дизайна с нуля | Если создавать сайт с нуля в графическом редакторе, придется вручную подстраивать его под размеры мобильных устройств |
| Встроенные сервисы для измерения эффективности посадочных страниц | Платные тарифы стоят дороже, чем у других конструкторов |
| Возможность настроить SEO | При переносе сайта на другую платформу дизайн ломается |
| Встроенная CRM | На бесплатном тарифе нельзя подключить свой домен |
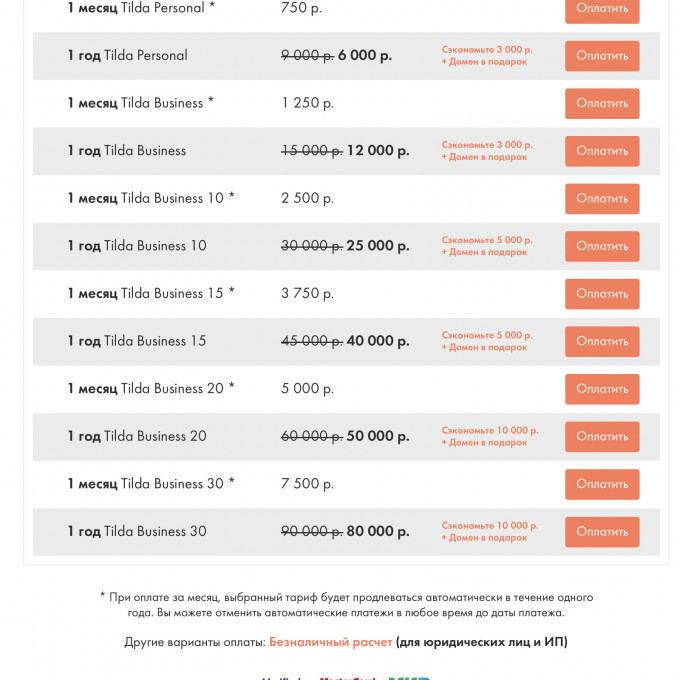
Сколько стоит сделать сайт на Tilda
Пользователям доступны три тарифных плана: Free, Personal, Business.
На бесплатном тарифе можно создать сайт-визитку. В него входит 50 МБ виртуального пространства, а на сайте может быть не больше 50 страниц. Функциональность такого сайта будет ограничена. На этом тарифе сайт можно зарегистрировать только на поддомене Tilda — свой подключить не получится. Адрес вашего сайта будет выглядеть так: my-site.tilda.ws. Однако на взаимодействии с сайтом и на его выдаче в поиске это никак не отражается.
Тариф Personal подходит для корпоративных сайтов, медиа и интернет-магазинов — стоит 6000 рублей в год. Также пользователь получает: доменное имя в зоне .ru или .com, возможность создавать до 500 страниц, 1 ГБ места на диске, доступ ко всей библиотеке готовых блоков.
В тариф Business дополнительно входит до пяти сайтов. Также он позволяет экспортировать код и переносить его на свой сервер. Стоимость — 1000 рублей в месяц плюс услуги хостинг-провайдера.
Наша сравнительная табличка поможет сориентироваться и выбрать подходящий тариф под ваши задачи и бюджет.
| Тариф | Цена в год, руб. | Возможности | Кому подходит |
| Free | Бесплатно | Сайт на поддомене, до 50 страниц, до 50 МБ на диске | Фрилансерам, которым нужен небольшой сайт-визитка |
| Personal | 6000 | Сайт на платном домене, до 500 страниц, 1 ГБ на диске, полный доступ к библиотеке модулей | Блогерам, издателям, компаниям, онлайн-магазинам |
| Business | 12 000 | Возможности тарифа Personal, опция экспорта кода, до 5 сайтов на одном аккаунте | Разработчикам, которые создают сайты на заказ и одновременно работают над несколькими проектами |
Как создать сайт на Tilda: пошаговая инструкция
Базовые настройки сайта
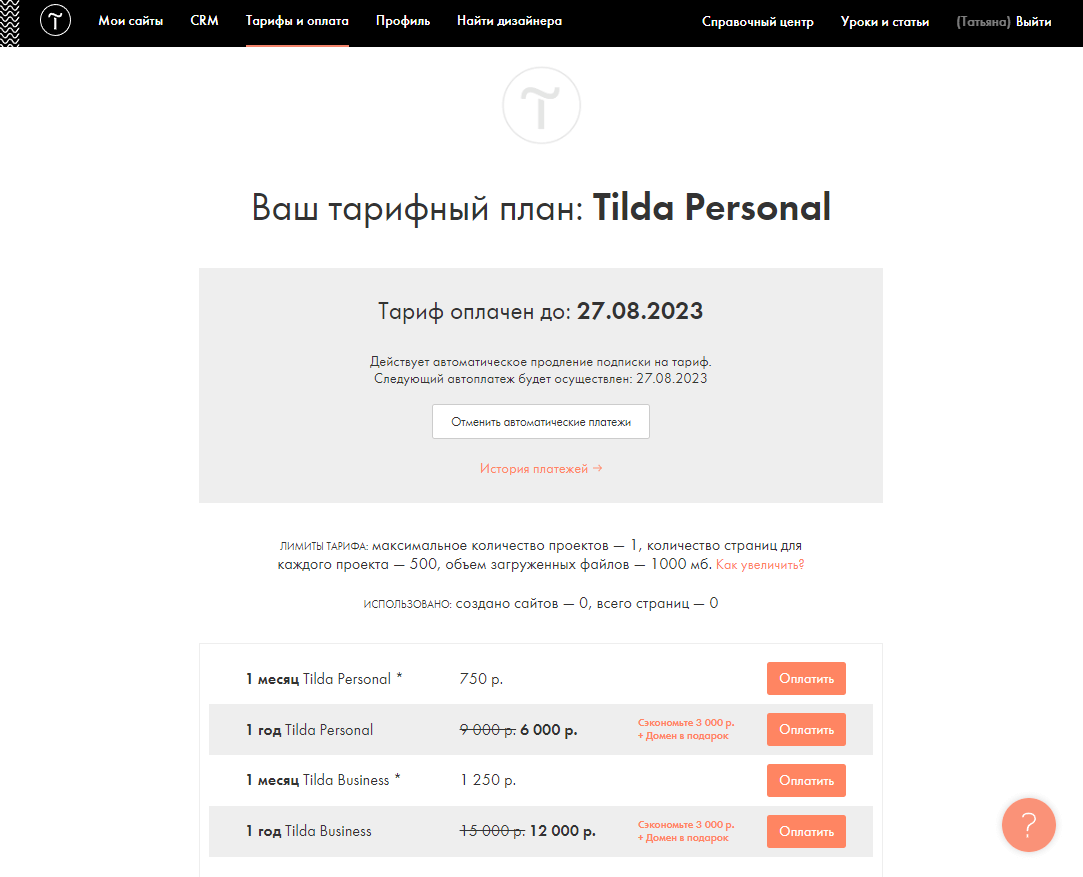
Зарегистрируйтесь на платформе, перейдите в раздел «Тарифы» и выберите тариф Personal — для новых пользователей действует бесплатный пробный период.

У меня тариф уже оплачен, но вам он будет доступен бесплатно после регистрации
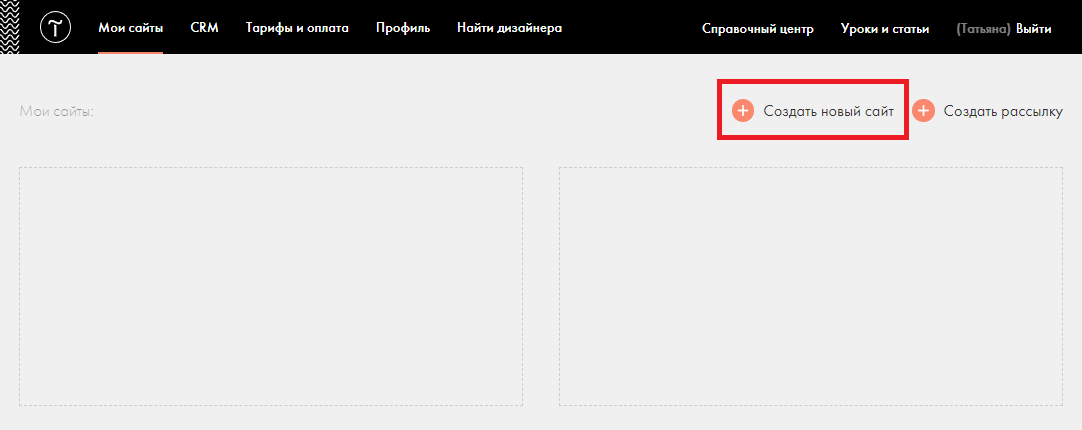
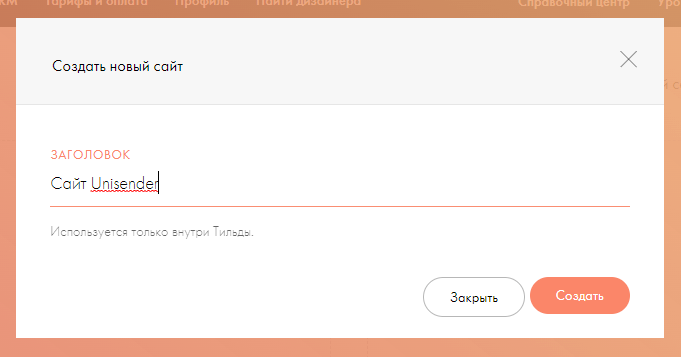
Создайте новый сайт в разделе «Мои сайты». Там же укажите название проекта — его увидите только вы.


Как создать сайт на Тильде — начало: название проекта
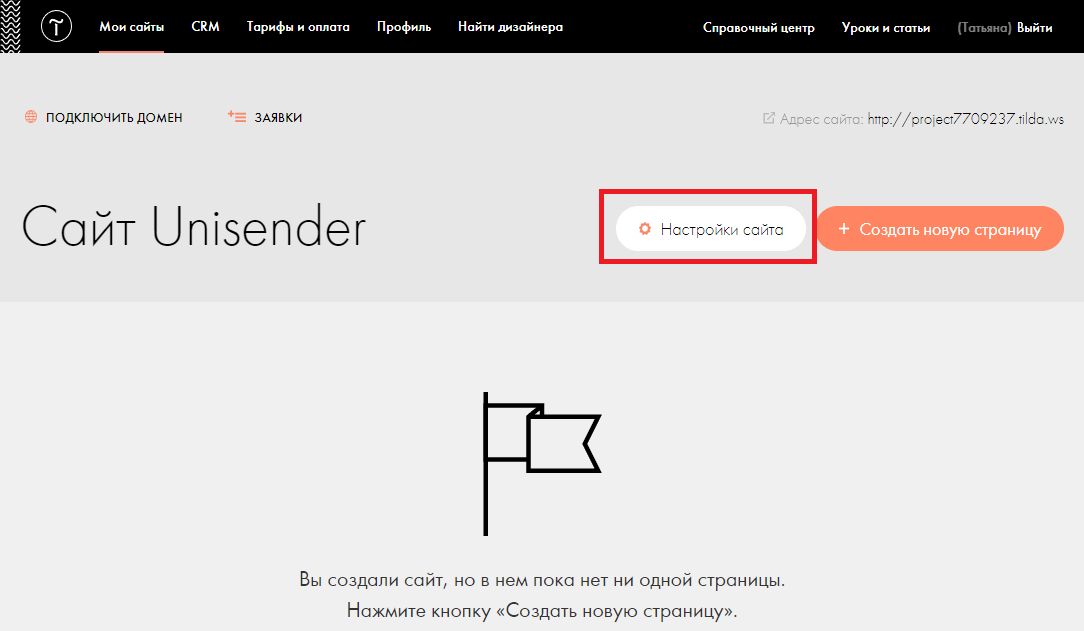
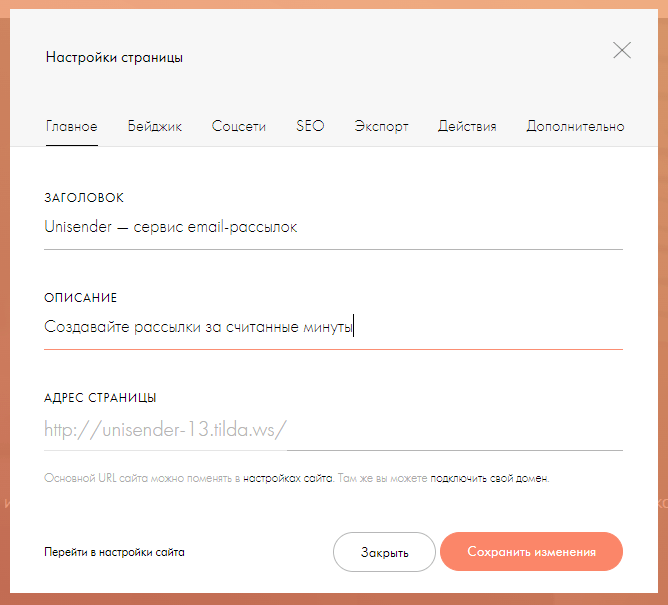
В разделе «Настройки сайта» добавьте название, описание и выберите субдомен. Когда закончите, нажмите кнопку «Сохранить изменения».


Этих настроек будет достаточно, можно переходить к созданию страниц. Если хотите, можете поковыряться с другими параметрами: загрузить свои шрифты и фавикон, подключить сайт к сервисам аналитики и т.д.
Создание страниц сайта
Перейдите в панель управления сайта и нажмите кнопку «Создать страницу».

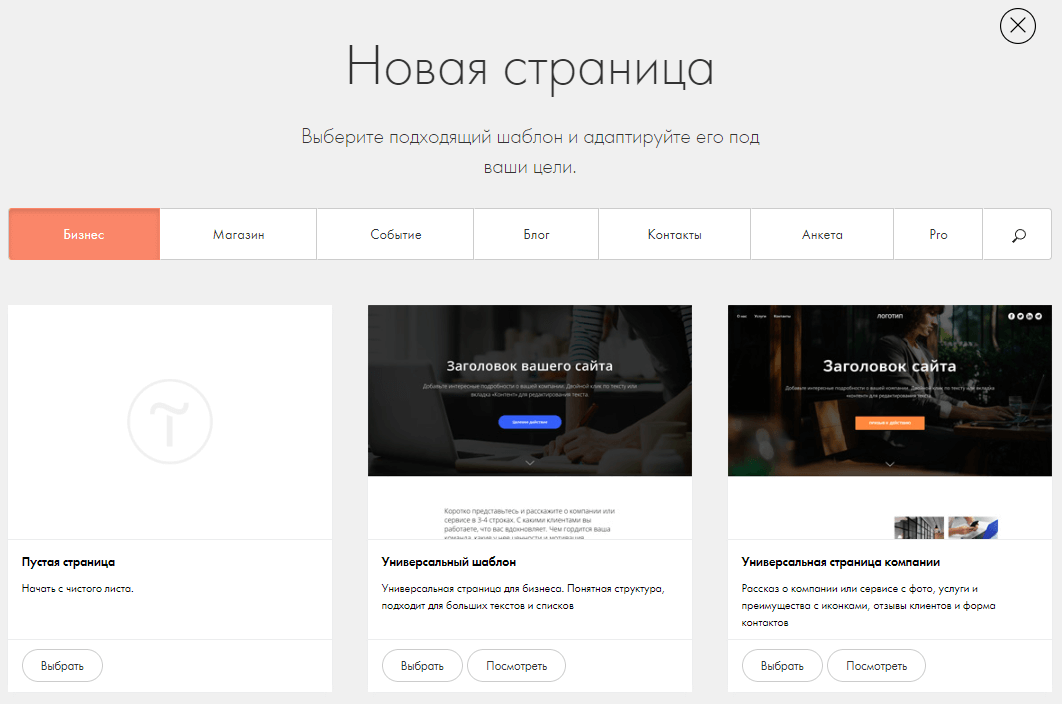
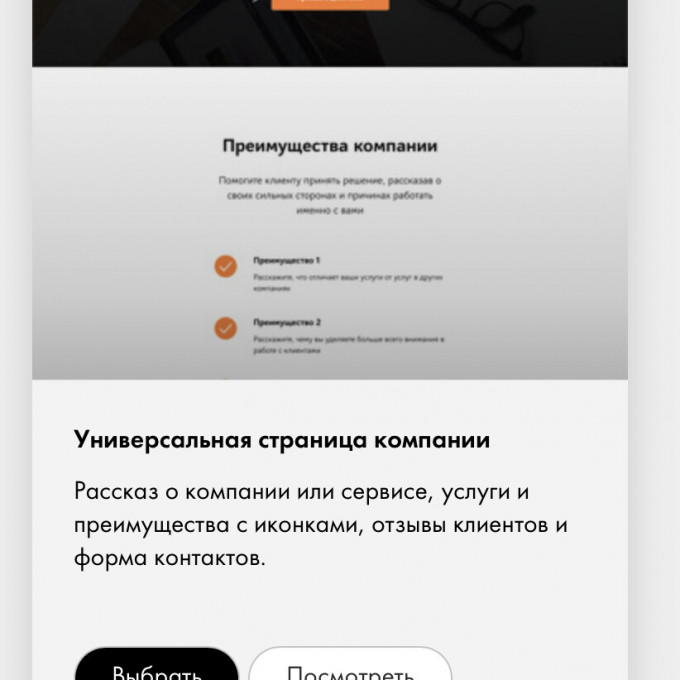
На этом этапе вы можете выбрать готовый шаблон или создать пустую страницу. Выберем универсальный шаблон на тему «Бизнес». Он состоит из готовых блоков, которые можно корректировать под свои нужды, менять местами или удалять. Меню редактирования появляется при наведении курсора на блок.


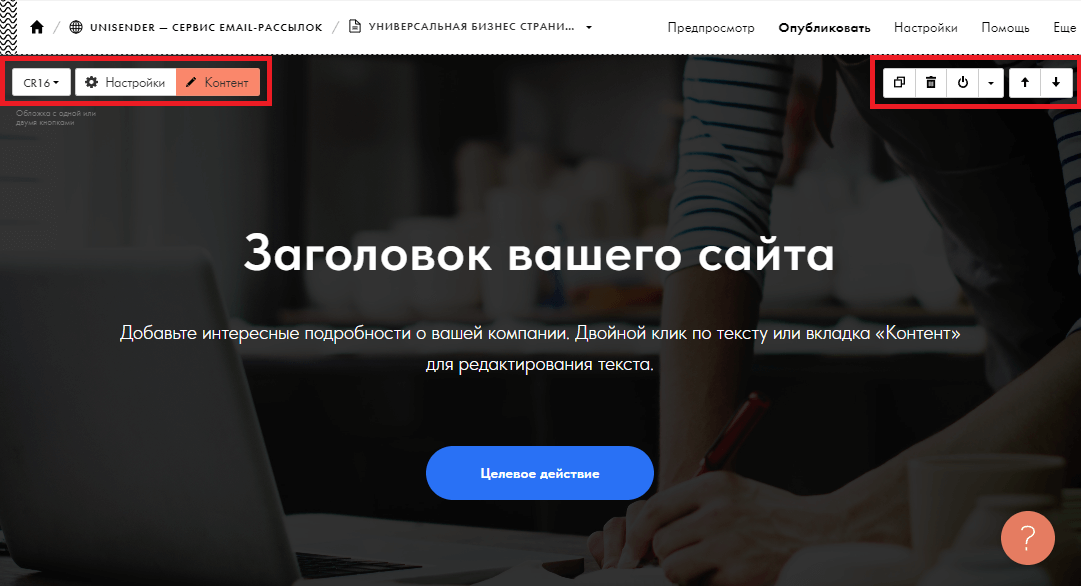
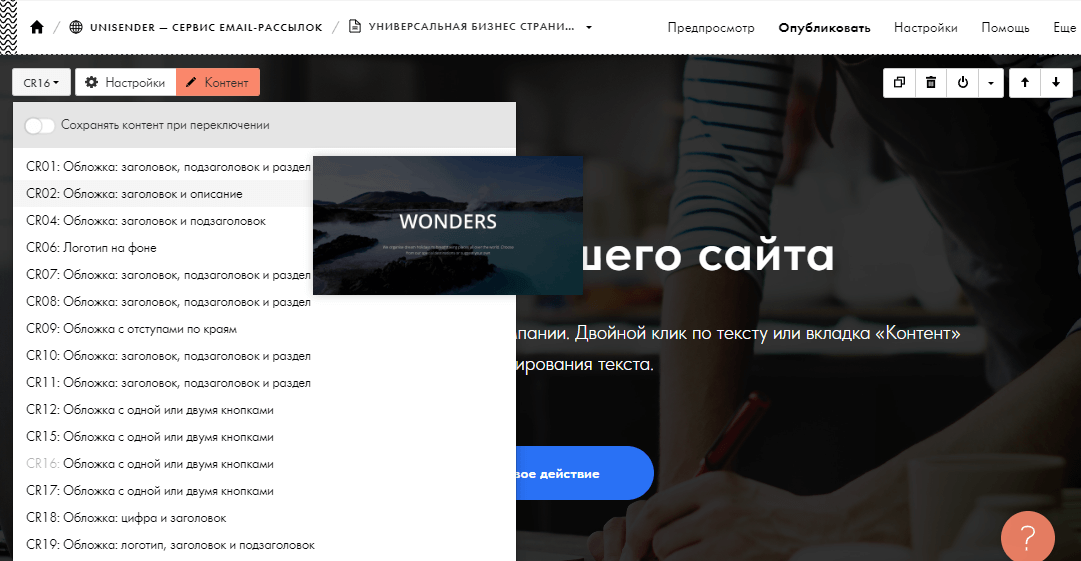
Для выбора блока вызовите выпадающее меню в левом верхнем углу окна. Если навести курсор на описание шаблона, на экране отобразится его миниатюра.

У каждого блока есть свои настройки и оформление. Чаще всего здесь можно изменить цвет фона, шрифт, ширину блока, адаптивность под разные экраны, параметры кнопок.
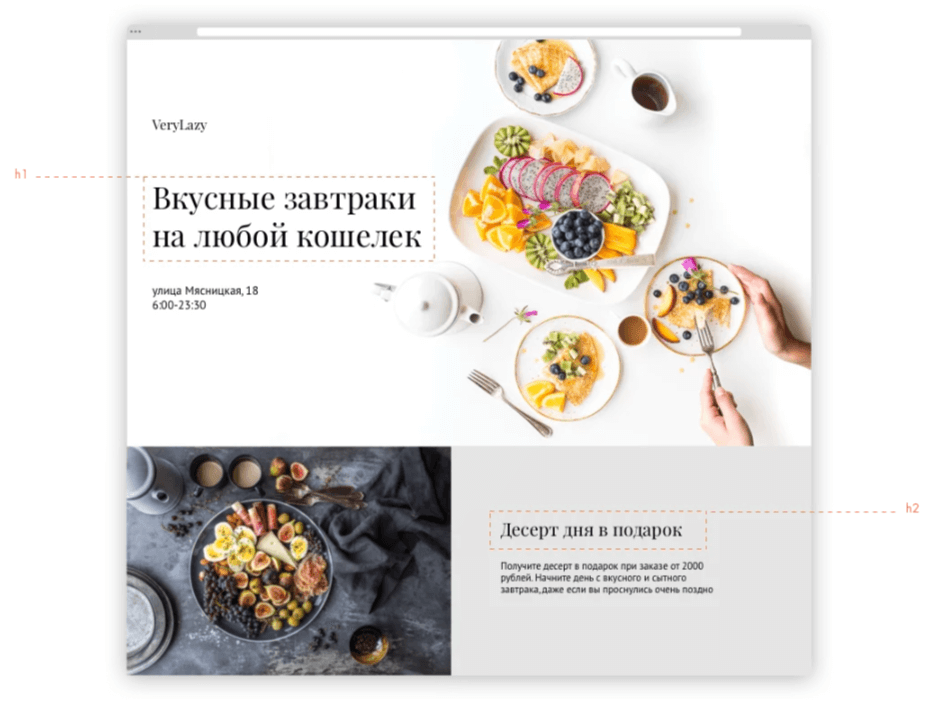
Для продвижения сайта в поисковых системах в этом же разделе необходимо прописать заголовки или теги H1, H2 и H3.
Чтобы добавить на сайт текст или изображение, откройте меню «Контент». Здесь редактировать информацию можно как в любом текстовом или графическом редакторе. Текст в блоках можно редактировать, не открывая меню «Контент». Чтобы изменить данные, установите курсор на нужной строчке и отредактируйте текст.


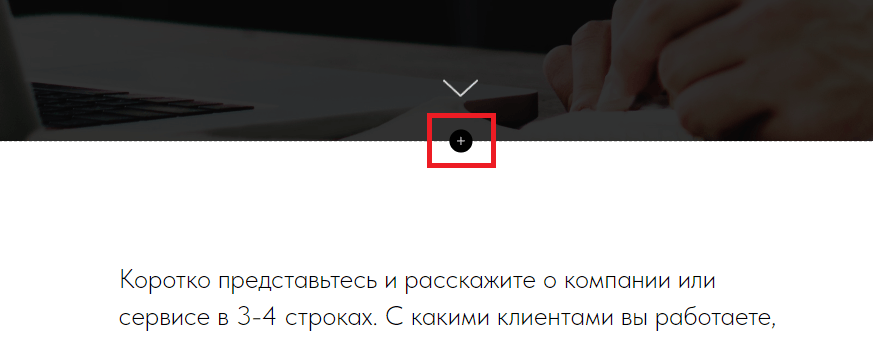
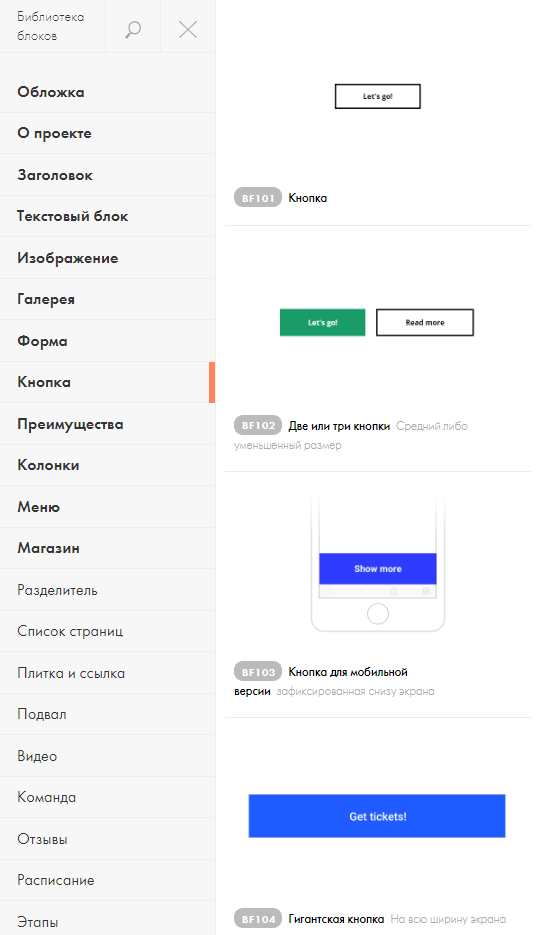
Чтобы добавить новый блок на сайт, нажмите на значок плюса на границе любого модуля и выберите подходящий блок его в библиотеке.


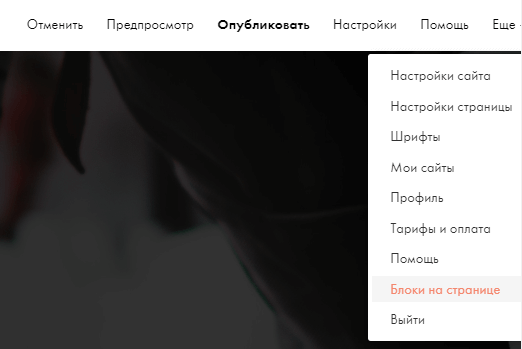
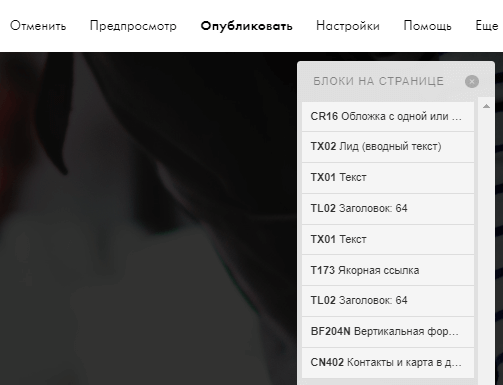
Внешний вид страницы можно увидеть в карте блоков. Она помогает оценить расположение блоков и удобство их использования. Активируется карта в меню «Еще → Блоки на странице» в правом верхнем углу экрана.


Когда вы закончите редактировать блоки, переходите к настройкам страницы — они находятся в меню в верхней части экрана. В основных настройках добавьте заголовок и описание страницы. Эту информацию увидят все пользователи интернета, поэтому выбирайте емкие и релевантные формулировки с ключевыми словами.

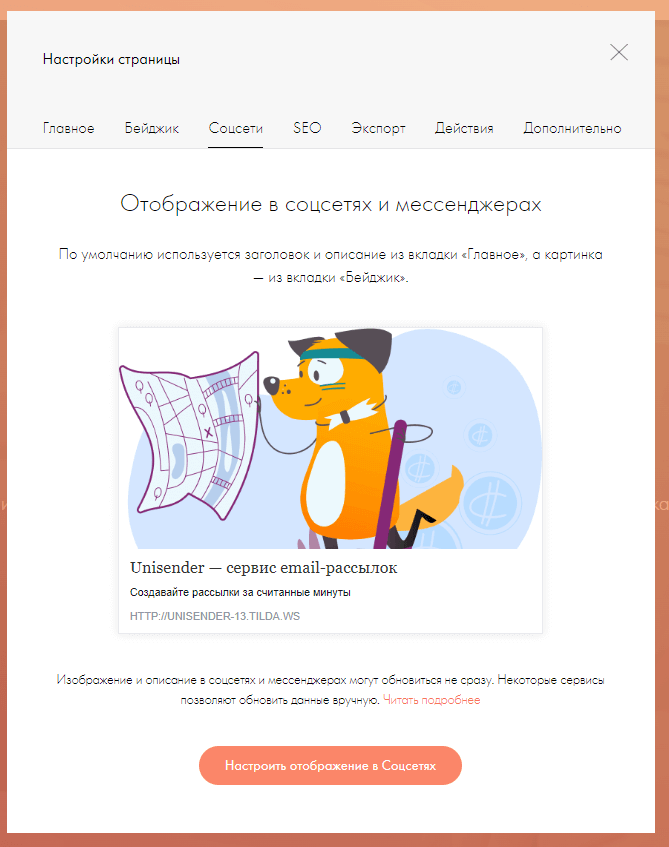
В разделе «Бейджик» добавьте изображение, оно будет отображаться в превью страницы. В разделах «Соцсети» и «SEO» скорректируйте сниппет страницы в социальных сетях и поисковой выдаче. По умолчанию там отображаются данные, как в заголовке и описании страницы.

Владельцы бизнес-аккаунтов могут воспользоваться вкладкой «Экспорт» и перенести настройки страницы. Перенести, удалить или дублировать страницу можно на вкладке «Действия».
Когда все будет готово, нажмите «Сохранить изменения», а затем — «Опубликовать». Готово, ваш сайт теперь находится в общем доступе.
Создание меню сайта
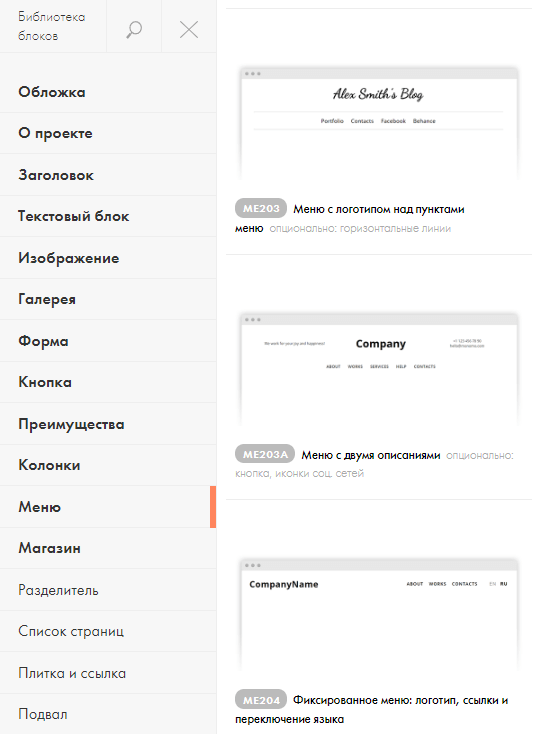
Чтобы сделать меню, создайте новую страницу сайта. Затем перейдите в библиотеку блоков и в разделе «Меню» выберите подходящий.

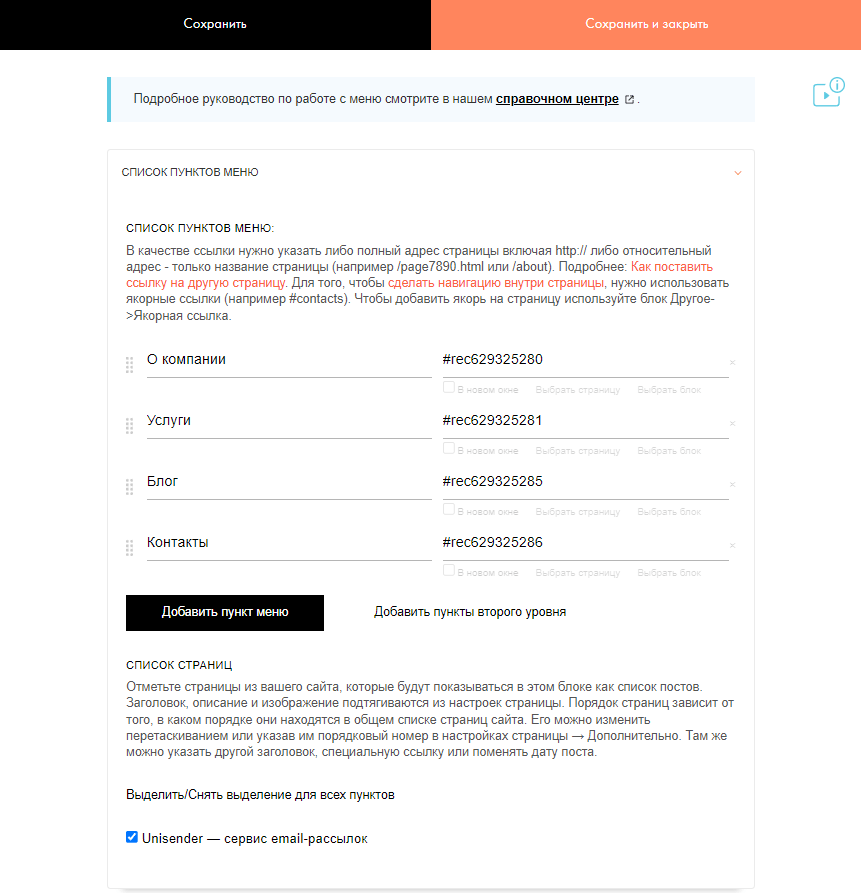
Перейдите в раздел «Контент», добавьте пункты меню и ссылки на нужные страницы или разделы сайта. Загрузите логотип, добавьте ссылки на профили в соцсетях, отредактируйте контакты и опубликуйте страницу.

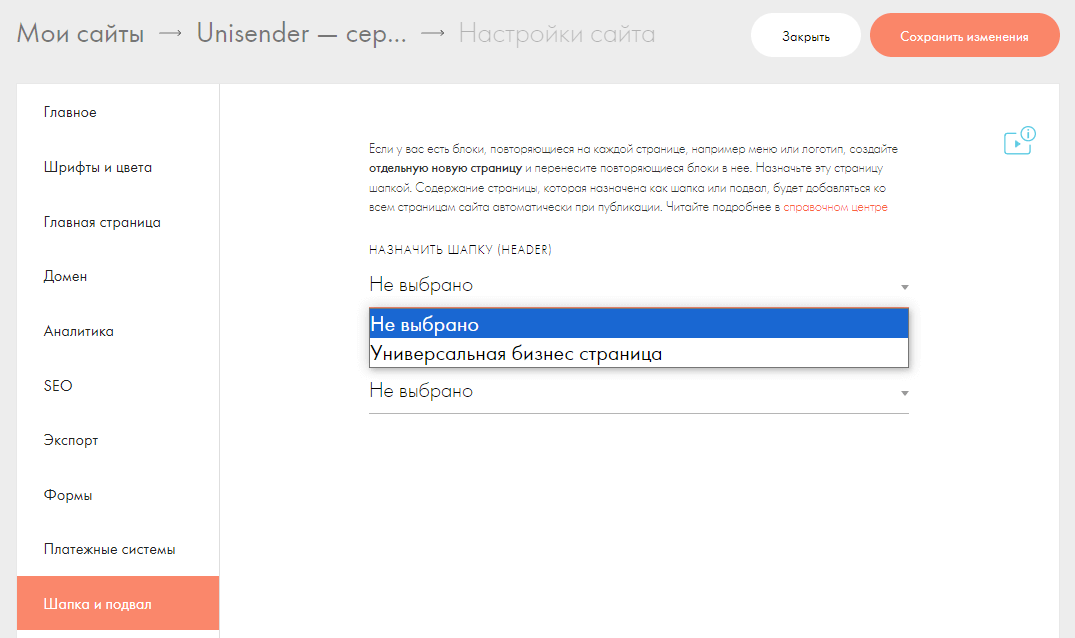
Далее сделайте эту страницу хедером. Перейдите в общие настройки сайта и в разделе «Шапка и подвал» выберите ее в выпадающем меню. Сохраните изменения и опубликуйте все страницы. Проверьте, как отображается меню.

Дизайн сайта
Шаблоны. Создать сайт на Tilda проще всего при помощи шаблона. Шаблоны совмещают в себе образцы хорошего дизайна и варианты использования блоков, но их всегда можно подстроить под себя. В разделе Made on Tilda можно посмотреть примеры сайтов других пользователей — и вдохновиться на создание собственного. Сайты в подборке регулярно обновляются, есть варианты для разных ниш.

Обложка. Чтобы первое впечатление было удачным и пользователь продолжил знакомство с вашим сайтом, особое внимание следует уделить первой странице — подобрать качественные фотографию, иконку и заголовок, который привлечет внимание.
Фотографии. Без фотографий сайт не может существовать — иначе пользователь даже не обратит на него внимание. Выложите фото товара, снимки с производства или из офиса — но не успешных бизнесменов или счастливых домохозяек с фотостока.
Шрифт. В коммуникации большое значение имеет и фирменный шрифт. Он является частью стиля и помогает выделиться, так что через некоторое время клиенты начинают ассоциировать его с вами. Старайтесь подбирать шрифт под содержание сайта, чтобы общий стиль был гармоничным.
Общий стиль и аккуратность. Когда закончите оформлять блоки, оцените структуру и внешний вид сайта, выровняйте отступы и размер шрифта, сделайте единообразными заголовки. Убедитесь, что текст и картинки не накладываются друг на друга и не сливаются.
Возможности SEO
Метатеги Title, Description и Keywords влияют на выдачу сайта в поиске. Они сообщают пользователям и поисковикам название и описание сайта. Название страницы будет отображаться и во вкладке браузера. Определите ключевой запрос, по которому пользователи будут находить ваш сайт, и добавьте краткое описание страницы — эта информация попадет в сниппет.

Оптимизация под социальные сети. Соцсети распознают метатеги при помощи протокола Open Graph. Вид страницы при расшаривании можно настроить отдельно. Добавьте цепляющее изображение — это увеличит количество переходов по ссылке. Чем больше перепостов будет у сайта, тем выше он будет располагаться в выдаче.

Теги для заголовков. Заголовки могут быть разных уровней — H1, H2 или H3. Такое разделение помогает поисковикам определить тематику сайта и чаще показывать его пользователям по подходящим поисковым запросам.

Альтернативный текст изображений. Задайте для изображений текст, который поисковики будут определять как ключевые слова и учитывать его при индексации — Alt. Так изображение попадет в поиск по картинкам.

Оптимизация доставки изображений. Быстрая загрузка сайтов на Tilda хорошо влияет на их выдачу в поисковых системах. Технологий по оптимизации доставки изображений несколько: отложенная загрузка, CDN, адаптивный ресайз и пр. Они работают по умолчанию и уменьшают вес сайта в 3–7 раз.
Подключение домена
Домен — это адрес сайта в сети. Чтобы подключить сайт на Tilda к своему домену и открывать его по ссылке вроде http://mysite.com, необходимо сделать следующее:
- Купите домен. Сделать это можно как на Tilda, так и у регистраторов доменов — такие сервисы легко найти в интернете по запросу «Купить домен».
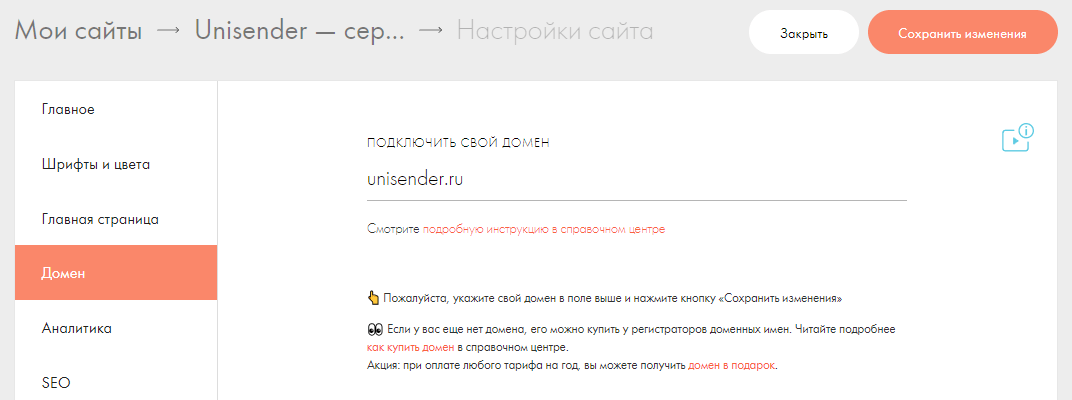
- Укажите домен в настройках сайта на Tilda. Перейдите в «Настройки сайта → Домен», укажите домен и сохраните изменения. Система подскажет оптимальный для вашего сайта IP-адрес А-записей, которые необходимо установить на стороне регистратора.
- Укажите записи для домена на сайте регистратора. Для этого нужно перейти в зону управления DNS, добавить A-запись и прописать для нее IP-адрес из «Настроек сайта» на Tilda.

Что еще умеет Tilda
Tilda позволяет решить множество разных задач. Вот некоторые из них.
Подготовка писем для рассылки
В панели управления Tilda есть конструктор писем. С его помощью можно собирать письма из готовых шаблонов и рассылать их подписчикам через специализированные сервисы или экспортировать код на другие платформы. Шаблоны писем редактируются и настраиваются по такому же принципу, как и страницы сайтов.
У нас есть отдельная статья, как создавать рассылки в Tilda, с классными примерами писем.
Создание пользовательских блоков
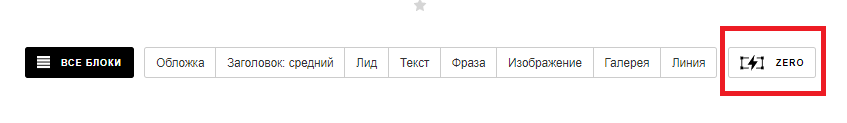
Если у вас есть базовые представления о веб-дизайне и навыки верстки, создавайте страницы сайта самостоятельно в редакторе Zero Block. Открыть редактор можно в нижней части сайта, нажав кнопку Zero.

Интеграция с внешними сервисами
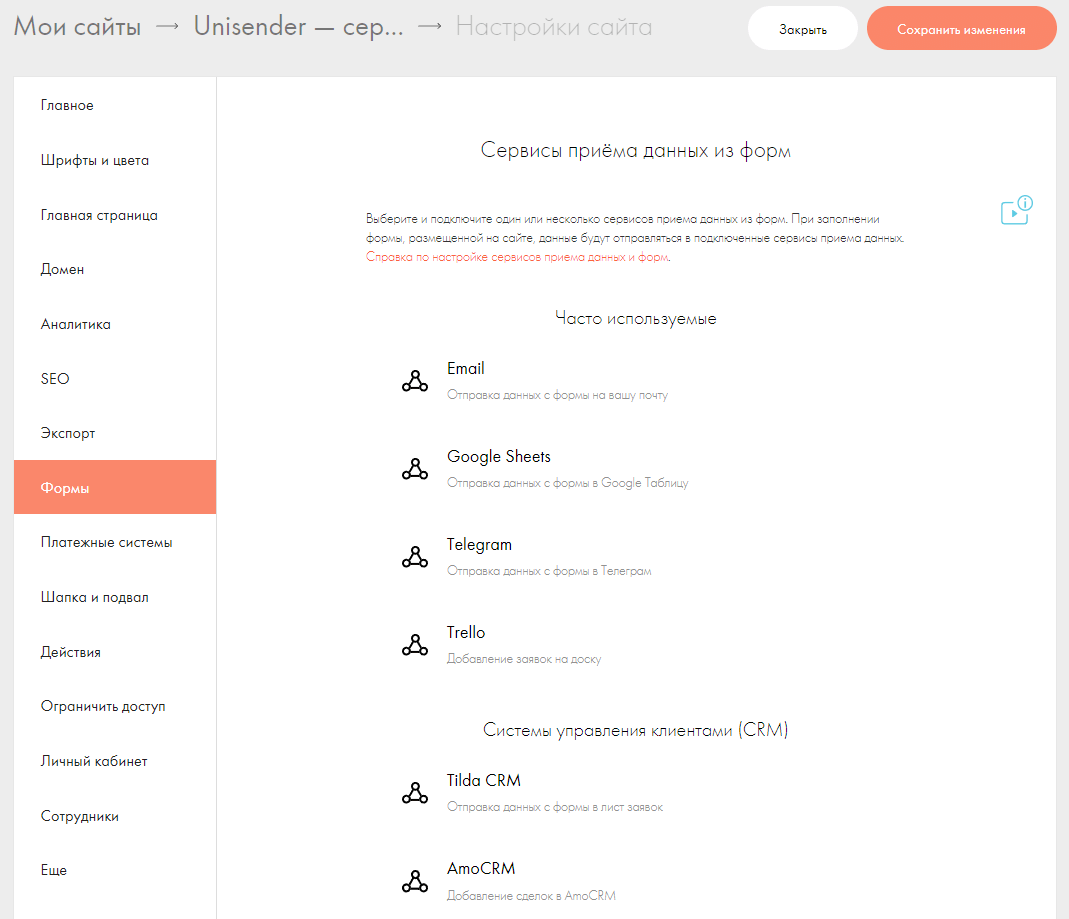
К сайту на Tilda можно подключить внешние сервисы и приложения:
- CRM;
- системы приема платежей;
- мессенджеры;
- сервисы email-рассылок;
- формы для получения контактов и пр.

Электронная торговля
У Tilda есть следующие инструменты для быстрого запуска интернет-магазина:
- Возможность интеграции с платежными сервисами.
- Шаблоны страниц для электронной торговли в разделе «Бизнес».
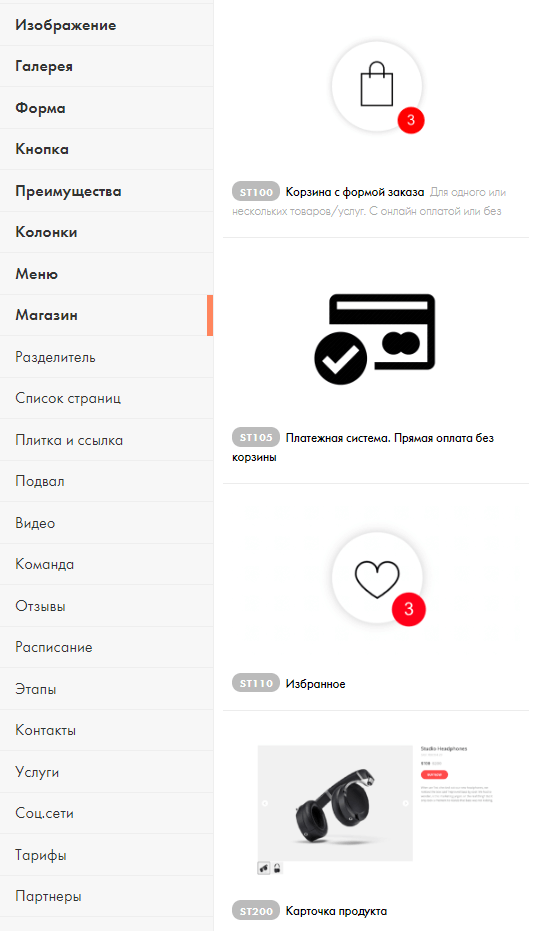
- Модули для самостоятельного создания страниц магазина в меню блоков «Магазин».
- Модули для интеграции сайта на Tilda с платформой «Эквид».

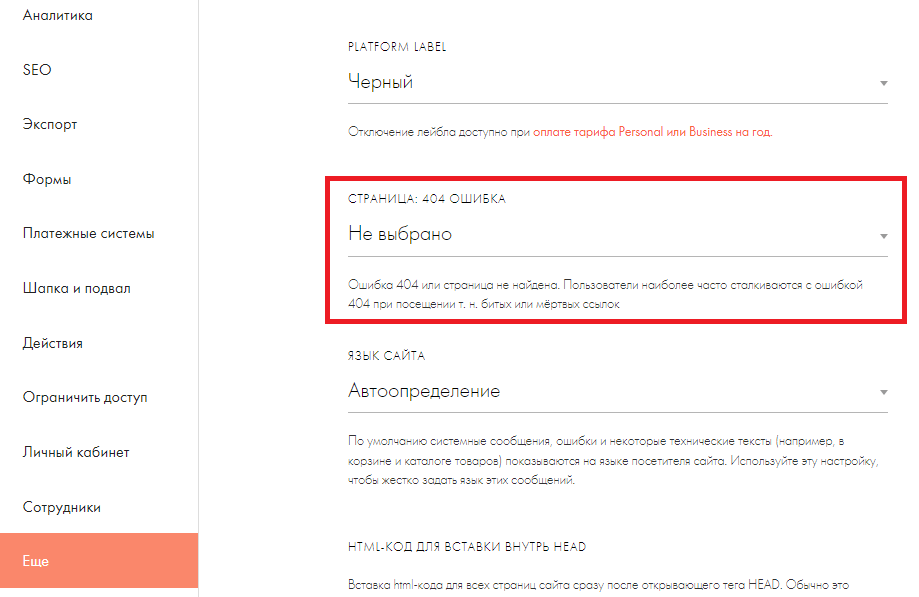
Пользовательская страница 404
На Tilda можно самостоятельно назначить и отредактировать страницу 404 — чтобы пользователь не уходил с несуществующей страницы к конкурентам, а возвращался в главное меню или в другие релевантные разделы сайта. Чтобы создать такую страницу, перейдите в «Настройки сайта → Еще».

Создаем сайт на Tilda : главное
Возможностей Tilda хватит для большинства задач: здесь можно создать как небольшой сайт-визитку, так и онлайн-магазин.
Для создания сайта на Tilda не нужно знать программирование — с настройкой справится даже новичок.
Есть несколько тарифов: полноценный сайт можно создать бесплатно.
Сайты на Tilda можно интегрировать с внешними сервисами — подключать формы для сбора данных, сервисы аналитики и другие инструменты.
Поделиться
СВЕЖИЕ СТАТЬИ
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы
и интервью с экспертами диджитала.
Самостоятельное создание сайта на платформе Tilda не требует навыков программирования с проектированием. Все что вам потребуется – желание и наша инструкция.
Шаг 1: Регистрация на платформе Tilda

Первое действие для создания сайта — регистрация. У Тильды потребуется ввести имя и электронную почту, на которую потом придет ссылка с подтверждением. Советуем заводить аккаунт с gmail почтой.
Сейчас у тильды есть два домена: tilda.cc и tilda.ru Один предназначен для иностраных пользователей, а второй для РФ.
После регистрации есть пробный период 14 дней, когда Тильда дает возможность пользоваться всеми ее преимуществами. Когда заканчивается бесплатная лафа, то появляется возможность оплатить тариф.
Выбор тарифного плана зависит от потребностей и бюджета.


Personal Plan (Персональный тарифный план): Этот тариф предоставляет расширенные функции: собственный домен, больше пространства для хранения, доступ к коллекциям блоков, интеграцию с Google Analytics.
Business Plan (Бизнес-тариф): Предназначен для бизнес-пользователей, предпринимателей, фрилансеров и малых компаний. предоставляет дополнительные инструменты для создания онлайн-бизнеса — прием платежей, кастомизацию форм обратной связи, поддержку командной работы.
Шаг 2: Выбор шаблона для сайта
Внутри тильды есть шаблоны, которых более 200. Они разбиты на категории, среди них — Бизнес, Магазин, Событие, Анкета.

Шаблоны — это готовые страницы, созданные из тематических блоков.
Чтобы глаза не разбегались предлагаем придерживаться плана:
1. Определите цели вашего сайта:
Определите, что вы хотите достичь с помощью вашего сайта, кем он будет посещен и какие задачи должен выполнять.
2. Установите функциональные требования:
Определите, какие функции и компоненты вам необходимы (например, формы обратной связи, блог, галерея изображений).
3. Просмотрите каталог шаблонов:
Просмотрите шаблоны в каталоге, обращая внимание на их дизайн, компоненты и функциональные возможности. Выберите шаблон, который наилучшим образом соответствует вашим потребностям.
Когда вы выбираете нужный шаблон, у вас появляется возможность его редактировать.


и вы оказываетесь в редакторе.
Обратим внимание, что у тильды есть две основные концепции для создания страниц:
Стандартный блок — это основной элемент для размещения контента на странице сайта. В нем можно размещать текст, изображения, видео, кнопки, формы обратной связи и другие элементы. Стандартные блоки могут быть различной ширины и содержать разнообразные элементы дизайна. Они используются для структурирования и визуального оформления содержимого страницы.
Зеро блок — это первый блок на странице, который отображается сразу после загрузки сайта. Обычно он содержит заголовок, крупное изображение, кнопку или другие ключевые элементы, привлекающие внимание посетителей. Зеро блок играет важную роль в создании первого впечатления от сайта.
Мы с вами рассмотрим в этой статье стандартные блоки. В них вы можете вносить правки:

1. Добавление контента:
Замените демонстрационный контент на ваш текст, изображения, видео.
2. Изменение структуры и макета:
При необходимости вносите изменения в структуру шаблона, добавляйте, удаляйте или перемещайте блоки и компоненты.
3. Настройка дизайна: изменяйте цвета, шрифты, макеты, чтобы соответствовать вашему бренду и дать сайту уникальный внешний вид.
Большинство правок можно сделать сразу, а можно в разделе контент.
Контент в блоке Tilda относится к тексту, изображениям, видео, кнопкам, формам обратной связи, которые вы добавляете в блоки на странице. Вы можете редактировать и управлять контентом в блоке, например, изменять текст, загружать изображения, добавлять ссылки.
Есть настройки блока в Tilda предоставляют вам контроль над визуальным стилем и функциональностью каждого блока на странице. Вы можете настраивать параметры – цвет фона, шрифты, отступы, анимации, а также добавлять эффекты параллакса и многие другие опции, чтобы адаптировать внешний вид и поведение блока.

Шаг 3: Работа с редактором Tilda
Настройка сайта в Tilda включает добавление и удаление блоков, редактирование текста и изображений.
Интерфейс редактора Tilda предоставляет интуитивно понятные инструменты для редактирования сайта. Вы можете просматривать страницы в режиме реального времени, добавлять и настраивать блоки, изменять стили текста, загружать изображения.
Для редактирования текста просто кликните по текстовому блоку и внесите изменения. Для изображений также можно кликнуть на блок с изображением и заменить его на другое изображение.
Шаг 4: Настройка дизайна
Смотрите как за час создать сайт из стандартных блоков:
Внутри самой страницы вы добавляете новый блок на страницу, выбираете его из каталога блоков в панели управления. Для удаления блока просто выберите блок и нажмите кнопку удаления. Это адаптирует макет вашего сайта в соответствии с вашими потребностями визуального стиля.
Tilda предоставляет возможности для настройки цветовой палитры и выбора шрифтов для сайта. Вы можете легко изменить цвета текста, фона, заголовков, кнопок и других элементов, а также настроить типографику, используя доступные шрифты из библиотек Google Fonts или загрузив свои собственные.
Вы можете настраивать фоновые изображения, видео или цвета для различных секций вашего сайта. Кроме того, Tilda обеспечивает адаптивность, что дает вашему сайту плавно переходить из одного макета на компьютере на другой на мобильном устройстве, обеспечивая оптимальное отображение на различных экранах.
Tilda предлагает разнообразные возможности для добавления анимаций и эффектов, которые делают ваш сайт более динамичным и привлекательным. Вы можете включить эффекты параллакса, анимацию при прокрутке, появление элементов по мере прокрутки страницы и другие визуальные улучшения, чтобы сделать ваш сайт более привлекательным для посетителей.
Хотим отметить преимущества тильды в создании динамичных сайтов:
1. Эффекты появления:
Это классический вид анимации, который помогает элементам появляться плавно при прокрутке страницы или при загрузке сайта. Вы можете использовать различные варианты эффектов появления: слева, справа, сверху, снизу, появление с перемешиванием и другие.
2. Параллакс-эффекты:
Параллакс-эффекты позволяют фоновым изображениям двигаться с разной скоростью относительно других элементов на странице при прокрутке, создавая впечатление глубины и объемности у ваших визуальных контента.
3. Эффекты наведения:
Это анимации, которые возникают при наведении курсора на определенные элементы: изображения, кнопки или ссылки. Например, это может быть изменение цвета, увеличение размера или появление дополнительной информации.
4. Анимация фона:
Это возможность создания изменений в фоновых изображениях или цветах при прокрутке страницы, что придает вашему сайту дополнительную динамику и живость.
5. Другие специальные эффекты:
В Tilda также доступны и другие анимационные эффекты – анимированные иконки, плавное появление текста и цифр, а также многие другие.
Шаг 5: Добавление функционала

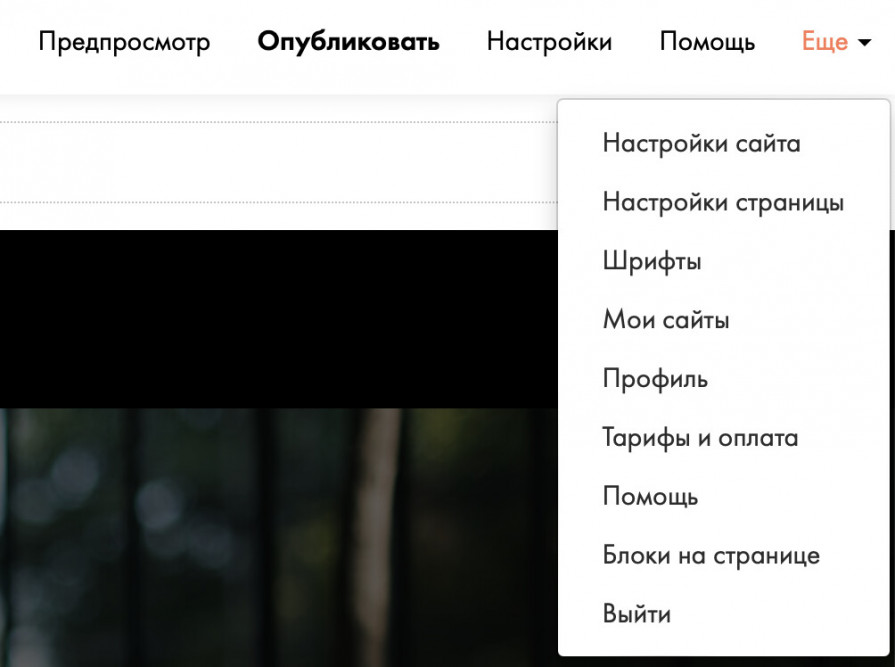
1. Кнопка «Предпросмотр» дает вам просмотреть, как сайт выглядет для посетителей перед его публикацией. В реальном времени вы видите все элементы, как задумали.
2. Кнопка «Опубликовать» используется для размещения сайта в интернете. После нажатия кнопки изменения, которые вы внесли в свой проект, становятся доступными для пользователей.
3. В разделе «Настройки сайта» вы настраиваете основные параметры: заголовок сайта, описание, ключевые слова для SEO, а также настройки социальных сетей, шрифты и цветовую палитру.
4. Кнопка «Помощь» предоставляет доступ к ресурсам поддержки документация, форумы сообщества, видеоуроки, которые помогут вам в решении возможных проблем.
5. В разделе «Еще» дополнительные опции — подключение аналитики, интеграция с внешними сервисами, управление подписками, в зависимости от версии и настроек вашего аккаунта Tilda.
В Tilda есть возможность легко добавлять функционал, связанный с социальными сетями, чатами, формами обратной связи, аналитикой и SEO.
Вот этот функционал:
- кнопки «Поделиться» для удобного распространения контента в социальных сетях.
- виджеты соцсетей для отображения вашего профиля в Instagram, Facebook, Twitter и других платформах.
- онлайн-чаты от сервисов — Tidio, JivoChat, Zendesk Chat, с помощью интеграций или кода вставки.
- встроенные формы Tilda или интегрировать сторонние сервисы: Google Forms, Typeform, Wufoo и другие, с помощью интеграций или кода вставки.
- коды аналитики: Google Analytics или Яндекс.Метрика, с помощью поля в настройках сайта.
SEO-настройки, которые оптимизировать ваш сайт для поисковых систем.
Вот функции SEO-настроек в Tilda:
1. Заголовок страницы и мета-описание:
Настраиваем заголовок каждой страницы сайта, а также мета-описание, которое будет отображаться в результатах поисковых систем. Это оптимизирует контент для привлечения целевой аудитории через поисковые запросы.
2. Оптимизация изображений:
Добавлять ALT-текст к изображениям на сайте ALT-текст помогает поисковым системам понять содержание изображения, улучшая его видимость в поисковых результатах.
3. Карта сайта:
Tilda автоматически генерирует XML-карту сайта, которая облегчает индексацию страниц поисковыми системами. Карта сайта предоставляет информацию о структуре и помогает поисковым системам сканировать его URL .
4. Пользовательские URL-адреса:
Вы можете создавать человеко-понятные краткие URL -адреса для каждой страницы , связанные с их содержанием.
5. Интеграция с Google Analytics и Яндекс.Метрика:
Tilda добавлять коды отслеживания аналитики от Google Analytics и Яндекс.Метрика для посещаемости сайта и других метрик.
Шаг 6: Публикация сайта
Публикация сайта на Tilda включает – краткое описание шагов:
1. Привязка собственного домена:
Зайти в настройки вашего проекта в Tilda и перейти в раздел «Домены».
Добавить запись DNS домена, указанную в настройках Tilda, в панели управления вашим хостингом или регистратором домена. После этого сайт будет доступен по домену.
2. Проверка мобильной версии и кроссбраузерность:
Tilda автоматически оптимизирует сайты для мобильных устройств, но рекомендуем проверить адаптив, чтобы убедиться, что все элементы отображаются корректно.
Рекомендуем протестировать сайт в различных браузерах – Google Chrome, Mozilla Firefox, Safari, Microsoft Edge смотрим, как выглядит и работает сайт вне зависимости от браузера.
3. Публикация сайта и проверка работоспособности:
После привязки домена и проверки мобильной версии и кроссбраузерности можно публиковать сайт на Tilda, нажав соответствующую кнопку в интерфейсе Тильды.
Рекомендуем протестировать сайт – работоспособность элементов и функционал – работают ли ссылки, кнопки, формы обратной связи и другие элементы корректно.
Шаг 7: Продвижение и SEO-оптимизация
Повторимся уже в который раз что у Tilda есть встроенные инструменты оптимизации сайта для поисковых систем. Вы можете настроить мета-теги, заголовки страниц, ALT-текст для изображений, URL-адреса для улучшения SEO.
Кроме этого, в Tilda также доступны инструкции и руководства для оптимизации контента под поисковые запросы. Подробнее здесь
Шаг 8: Анализ эффективности и доработка сайта
А вы знали что у тильды есть инструменты встроенной аналитики?
С их помощью возможно отслеживать посещаемость сайта, поведение пользователей и другие метрики.
А для получения обратной связи есть готовые встроенные формы. Они включать поля для комментариев, отзывов, контактов.

Есть способы интегрирования сторонних сервисы обратной связи — чаты, формы, опросники и т. д.
Анализируйте данные, полученные из инструментов аналитики, чтобы выявить области, в которых пользовательский опыт может быть улучшен.
Вносите осознанно соответствующие изменения в дизайн, контент, навигацию и другие аспекты сайта.
Частые ошибки при создании сайта на Тильде
После такого развернутого гайда нам остается только предупредить вас не совершать такие ошибки:
- Перегрузка дизайна и контента.
- Недооценка мобильной версии сайта.
- Игнорирование SEO-практик и аналитики.
Несколько рекомендаций, которые помогут:
- Упрощайте дизайн сайта, используя минималистичные элементы. Это сделать сайт легче. Оцените контент на сайте и убирайте избыточность, сосредотачиваясь на ключевых сообщениях
- Профессионально разрабатывайте адаптивный дизайн. Убедитесь, что все элементы корректно отображаются и функционируют, используйте инструменты для тестирования мобильной версии сайта: Google Mobile-Friendly Test.
- Оценивайте ключевые слова, используемые в контенте, заголовках и мета-тегах сайта, и проверяйте их соответствие нужным целям. Попробуйте оптимизировать контент для поисковых систем, адаптируя его под релевантные ключевые фразы.
- Не бойтесь, начните использовать инструменты аналитики,например, Google Analytics, для отслеживания поведения пользователей
От себя советуем использовать виджеты форм для обратной связи и контактнов от посетителей.
Смело интегрируйте чаты для общения с посетителями в реальном времени. Используйте виджеты для встраивания видео и аудио-контента, чтобы оживлять сайты.
Полезные ресурсы и инструменты для работы с Тильдой
Считаем существенным умение интегрировать Тильду с внешними CRM и email-сервисами.
Для управления проектами можно использовать: Trello, Slack, Asana и др. Они помогут разработать структуру и тем самым проработать логику будущего сайта.
Для дизайна и редактирования изображений есть сервисы вроде Canva, Adobe Spark, Photoshop и другими.
Для управления контентом и аналитикой – Google Analytics, SEMrush, Ahrefs и др.
Дополнительно Tilda предоставляет обширную базу знаний, обучающие материалы, видеоуроки и онлайн-курсы для работы с их платформой.
Описание тильды
Обучение тильды
Вы также найдете множество обучающих материалов на Udemy, Coursera.
#Руководства
-
0
Научимся собирать красивый современный сайт из готовых блоков и настраивать его внешний вид, а потом опубликуем его в интернете.
Иллюстрация: Аня Макарова для Skillbox Media
Пишем про дизайн и искусство. Всё, что вы хотели знать о настоящем, прошлом и будущем визуальной культуры.
Tilda — онлайн-конструктор сайтов, с помощью которого можно быстро сделать и опубликовать сайт. Чтобы им пользоваться, не нужно покупать доменное имя или учиться программировать — достаточно расставить по местам готовые блоки.
В этой инструкции рассказываем, как устроена Tilda, а заодно показываем, как сделать себе сайт-визитку.
Простота. Внутри Tilda много готовых блоков, которые помогут быстро собрать страницу и не переживать, что где-то разъедутся отступы. Благодаря этому не придётся долго разбираться в функциях редактора.
Привлекательность результата. Так как всё шаблонизировано, сделать стройную структуру сайта будет проще и быстрее.
Экономия. У Tilda есть бесплатный тариф, который позволяет полностью настроить и опубликовать одностраничный сайт. Конечно, этого не хватит для полноценного магазина, но зато вам не придётся платить программистам за вёрстку портфолио.
Ограничения. Подход к вёрстке в Tilda во многом упрощает работу, но из-за этого вам придётся смириться со множеством ограничений. Например, если вам хочется поменять в блоке местами картинку и текст, а в конструкторе такой настройки нет, придётся работать с тем, что есть.
Все ограничения можно обойти, если использовать редактор Zero Block, но с ним нужно разбираться отдельно. Подробнее о Zero Block читайте в нашем разборе.
Цена. Большинство блоков из Tilda использовать нельзя, пока не оформите подписку. Часто можно обойтись и без них, но тогда вам придётся жертвовать красотой.
При этом вы в любой момент можете получить бесплатный доступ к платному тарифу на две недели. Но как только срок закончится, придётся платить 500 рублей в месяц.
1. Зарегистрируйтесь в Tilda, если у вас ещё нет аккаунта.
2. После регистрации платформа сразу же предложит создать свой первый сайт. Сделайте его и придумайте название — для практики можно просто «Мой сайт» или Test. Но лучше назвать его осмысленно, чтобы потом название не сбивало вас с толку.
3. Нажмите на кнопку «Создать новую страницу» — откроется каталог шаблонов Tilda. Выберите пустую, так как вы будете делать страницу с нуля.
4. По умолчанию эта страница будет называться Blank page. Чтобы поменять её название, нажмите на «Настройки» и напишите «Главная».
Чтобы не дизайнить пустоту, советуем подыскать референсы для своего сайта — посмотрите, как известные дизайнеры рассказывают о себе, показывают работы, предлагают услуги. Точь-в-точь как у них сделать не получится, но у вас будет структурная опора, которая поможет быстрее собрать сайт.
1. Нажмите кнопку «Все блоки», в появившейся панели нажмите «О компании» и выберите любой шаблон. Советуем взять шаблоны с номерами AB402 или AB603 — они будут указаны в серой плашке около названия.
В бесплатном тарифе доступно ограниченное количество блоков — остальные выглядят светлее и рядом с ними есть замочек. Если такие шаблоны вам нравятся больше, нажимайте на них и активируйте бесплатный доступ ко всем функциям на 14 дней. Но после истечения срока вам придётся купить и оплачивать подписку на сервис.
Страницу из нашей инструкции можно повторить в бесплатной версии.
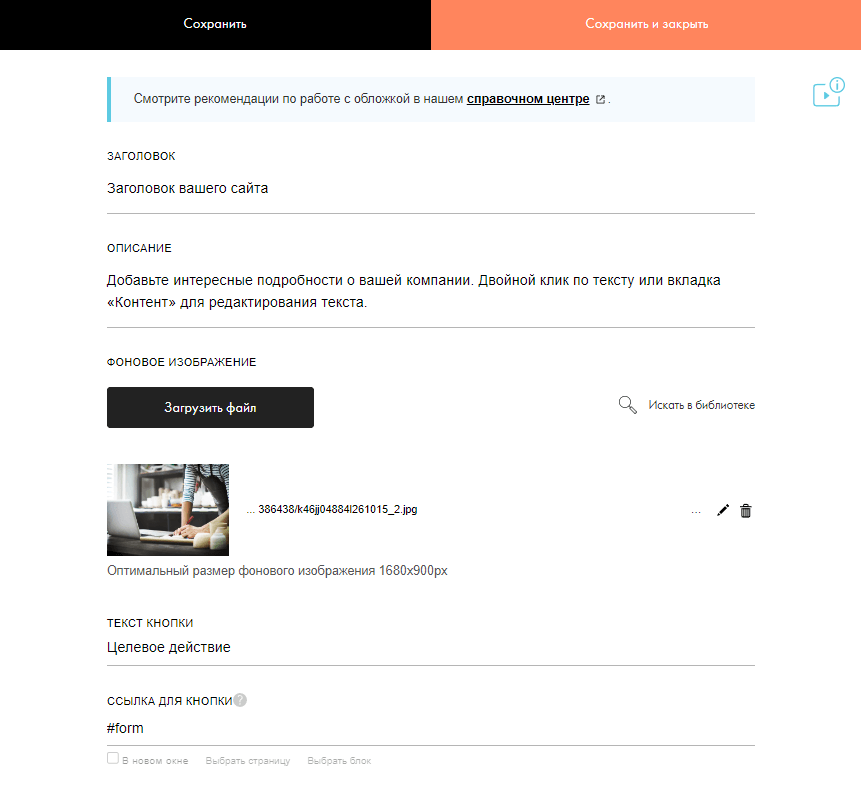
2. Наведите курсор на блок и нажмите «Контент». В появившемся меню в заголовке напишите своё имя, в описании — кратко о себе. Подзаголовок заполните по желанию — если оставить его пустым, то и на сайте он отображаться не будет. В блоке «Изображение» загрузите свою фотографию. Затем нажмите «Сохранить и закрыть».
3. Наведите курсор на блок и нажмите «Настройки». В появившемся меню найдите пункты «Отступ сверху» и «Отступ снизу». Сверху укажите 2.5 line, а снизу — 0. Затем нажмите «Сохранить и закрыть».
1. Наведите курсор на меню и нажмите на плюсик — откроется меню с выбором модулей.
2. Обычно, чтобы коротко рассказать об услугах, используют структуру из трёх колонок. Поэтому советуем выбрать шаблон FR201 в категории «Преимущества».
3. Наведите курсор на блок и нажмите «Контент». В появившемся меню нажмите «Шапка блока» и в заголовке напишите «Услуги», а в описании — коротко о том, чем вы занимаетесь.
4. В блоке «Карточки» напишите три услуги, которые вы будете предоставлять клиентам, и описания к ним. А ещё в этом блоке удалите все картинки с иконками — в нашем случае эти абстракции не будут ничего говорить о вашей квалификации, поэтому они не нужны. Нажмите «Сохранить и закрыть».
5. Наведите курсор на блок и нажмите «Настройки». В появившемся меню найдите пункты «Отступ сверху» и «Отступ снизу». Сверху укажите 5 line (150 px), а снизу — 6 line (180 px). Затем нажмите «Сохранить и закрыть».
1. Наведите курсор на блок с услугами и нажмите на плюсик — откроется меню с выбором модулей.
2. Выберите шаблон TL02B в категории «Заголовок». Наведите курсор на этот блок, кликните на текст и напишите «Портфолио». Затем нажмите «Настройки», в появившемся меню найдите пункты «Отступ сверху» и «Отступ снизу». Сверху и снизу укажите 0. Нажмите «Сохранить и закрыть».
3. Наведите курсор на меню и нажмите на плюсик. Выберите шаблон IM10. Наведите курсор на этот блок и нажмите «Контент». Измените в нём текст — напишите короткое описание вашего проекта. Затем — поменяйте иллюстрацию.
4. Нажмите «Настройки», найдите пункт «Отступ сверху» и «Отступ снизу». Сверху укажите 2 line (60 px), а снизу — 0. Нажмите «Сохранить и закрыть».
5. Сделайте ещё один или два таких же блока с разными проектами. Чтобы вёрстка была разнообразнее, наведите курсор на любой из блоков, нажмите «Настройки» и поставьте галочку на «Отразить по горизонтали» — текст и картинка поменяются местами.
1. Наведите курсор на последний блок и нажмите на плюсик — откроется меню с выбором модулей. Выберите шаблон CN102 в категории «Контакты».
2. Наведите курсор на блок и нажмите «Контент». В появившемся меню в поле заголовка напишите «Связаться со мной». Из второго и третьего блоков просто удалите всё.
3. Ниже укажите, где именно вам можно написать: телефон, почта, Telegram или другие соцсети.
4. Нажмите «Настройки», в появившемся меню найдите пункт «Отступ сверху» и «Отступ снизу». Сверху и снизу укажите 5 line (150 px).
1. На верхней панели в правом углу нажмите кнопку «Предпросмотр» и проверьте свой сайт. Не забудьте протестировать и мобильную версию — в режиме предпросмотра нажмите на иконку с ноутбуком и вместо неё выберите телефон. При необходимости исправьте все ошибки.
2. Нажмите кнопку «Опубликовать». В появившемся меню введите название сайта — для сайта-визитки уместно писать в адресе своё имя, например dashaivanova.tilda.ws.
3. Если вы заметили какие-то ошибки, то их можно поправить в любой момент через редактор Tilda.
После публикации советуем настроить то, как ваш сайт будет отображаться в поисковиках и социальных сетях. Для этого в меню редактирования сайта нажмите кнопку «Настройки» и в блоках «Главное», «Бейджик», «Соцсети» и SEO измените всё, что вам нужно, — например, загрузите новые картинки, поменяйте заголовок и описание.
Другие инструкции по Tilda

Научитесь: Дизайнер сайтов на Tilda
Узнать больше
