Привет, я Настя Никсен, художник-иллюстратор и бренд-дизайнер🔥. Работаю над коммерческими проектами и обучаю сюжетной иллюстрации в Niksen.School. Больше о моих проектах в Таплинке →
Вы читаете перевод статьи «How To Make A Product Mockup In Photoshop» от Брендана Уильямса (Brendan Williams), известного профессионального фотографа и ретушера, основателя bwillcreative.com, одного из ведущих онлайн-ресурсов по обучению редактированию фотографий: 7+ лет, 16 млн. просмотров видео, 176 тыс. подписчиков. Кстати, на YouTube-канале @BrendanWilliamsTutorials вы также можете найти 700 бесплатных руководств для начинающих в Photoshop или Lightroom.
Переводы — это один из моих способов исследовать возможности в творческом мире. Над переводом работали Настя Никсен и Оля Жолудова.
Разработка дизайна любого нового продукта начинается с создания макета дизайна (design layout). Однако бывает сложно понять, будет ли этот макет хорошо смотреться на продукте «вживую». Дизайнеру очень важно уметь «примерить» свой макет на продукт, а для этого нужно научиться создавать мокапы в Photoshop.

В этой статье я расскажу, что потребуется для сборки мокапа, и по шагам опишу процесс его создания. В первой части статьи будет инструкция по созданию простого мокапа на экране компьютера, а во второй я расскажу, как сделать более продвинутый мокап в виде банки газировки. Кроме того, я подскажу, какими инструментами Фотошопа можно сделать любой изогнутый мокап.
Содержание

Что потребуется для создания собственного мокапа
Мокап — это 3D версия продукта, на которую нанесен макет вашего дизайна. Поэтому для создания мокапа вам потребуется изображение продукта в хорошем качестве и непосредственно ваш макет. Далее вы просто наложите свой дизайн на продукт и посмотрите, как он будет выглядеть «вживую».
В интернете (например, на сайтах Mockupworld или Envato Elements) есть большой выбор готовых мокапов, в которые можно вставить свой дизайн: футболки, экраны, билборды и другие объекты.
Однако случается, что именно вашего продукта — или нужной вам сцены — там нет. Или вам нужно «примерить» лейаут на какое-то конкретное фото, которое вы сделали сами. Короче, вам может понадобиться сделать мокап с нуля. К счастью, в Фотошопе это сделать несложно.
Однако для работы вам потребуются две заготовки, которые с нуля в Фотошопе не создать.
Во-первых, вам понадобится базовое изображение продукта. Это может быть фотография продукта в высоком качестве или 3D-версия продукта, созданная в Иллюстраторе (Illustrator) или другой подобной программе. Базой для вашего дизайна может быть пустая футболка, картонная коробка, экран компьютера — или, как в моем примере, банка газировки.

Во-вторых, конечно, вам потребуется сам макет дизайна. Если вы создаете дизайн под печать, то лучше готовить макет в Indesign или другом подобном инструменте. Вот, например, макет дизайна банка газировки Soul Soda, который я подготовил для этой статьи.

И базовый макет, и ваш макет дизайна должны быть в любом формате, совместимом с Photoshop: например, PDF, JPG или PNG.
И, наконец, вам потребуется эта инструкция, чтобы по шагам создать в Фотошопе ваш мокап. Так что приступим.
Как создать простой мокап в Фотошопе
Под простым мокапом я подразумеваю мокап на плоской поверхности — например, на экране монитора.
Шаг 1: Открыть базовый мокап и макет дизайна в отдельных вкладках
Для начала откройте в Фотошопе ваше базовое изображение — то есть фото, на котором изображен продукт без дизайна.
Это может быть картинка со стока, ваше собственное фото или 3D-сцена. В данном примере я буду использовать картинку рабочего места с Маком на столе.

Далее, откройте макет дизайна, который планируете накладывать на базовое изображение. Откройте его как новый файл — и он откроется на отдельной вкладке в Photoshop.

Для этого примера я подготовил вот такой макет дизайна сайта:

Теперь перейдите на вкладку с базовым изображением и переходите к следующему шагу.
Шаг 2: Создать слой-фигуру прямоугольной формы
Создайте прямоугольную фигуру в том месте, где планируете разместить свой макет дизайна — то есть на экране компьютера. Для этого, во-первых, создайте новый слой-фигуру.
Выберите инструмент Прямоугольник (Rectangle Tool (U)); далее выберите цвет прямоугольника (Fill Color) на панели опций (Options bar) — и убедитесь, что обводка у прямоугольника (Stroke) установлена прозрачная (Transparent). Выбирайте любой цвет прямоугольника на свой вкус: он нужен лишь для того, чтобы подсветить рабочую область. В финальном дизайне этот цвет виден не будет.
Далее нарисуйте прямоугольник поверх экрана компьютера. Убедитесь, что фигура покрывает весь экран.


Шаг 3: Преобразовать слой-фигуру в смарт-объект
Созданный слой-фигуру (shape layer) нужно сконвертировать в смарт-объект (Smart Object), чтобы вы могли вставить в эту область свой дизайн. После конвертации вы сможете сохранить мокап и в любой момент при необходимости поменять макет на экране.
Чтобы сконвертировать слой, кликните правой кнопкой мыши (Win) / кликните с зажатым Control (Mac) по слою на панели слоев (Layers panel) и выберите Преобразовать в смарт-объект (Convert to Smart Object).

Убедитесь, что миниатюра иконки слоя изменилась, и теперь там не прямоугольник, а смарт-объект:
Можно переименовать этот слой, и назвать его, к примеру, «ДИЗАЙН ВСТАВЛЯТЬ СЮДА». Так вам будет проще сориентироваться в дальнейшем.
Шаг 4: Исказить слой-фигуру, чтобы подстроить его под экран
Теперь нужно исказить слой-фигуру, чтобы он точно соответствовал экранной области, и чтобы ваш дизайн не вылезал на черную рамку вокруг экрана.
Для начала задайте Режим наложения (Blend Mode) для слоя-фигуры: если на экране уже что-то есть, выбирайте режим наложения Затемнение основы (Color Burn), а если экран на базовой картинке белый, то Жесткий свет (Hard Light). Благодаря режиму наложения, в процессе выравнивания слоя-фигуры вы будете видеть нижний слой.
Если экран на вашей базовой картинке белый, то в режиме Жесткий свет (Hard Light) цвет фигуры будет меняться в тех местах, где она заезжает на черную рамку. Вот так:

Далее, вам нужно активировать функцию Свободное трансформирование (Free Transform). Для этого перейдите в меню Редактирование > Свободное трансформирование (Edit > Free Transform) или используйте горячие клавиши: Control + T (Win) / Command + T (Mac).
Далее, кликните правой кнопкой мыши (Win) / кликните с зажатым Control (Mac) по фигуре и выберите Искажение (Distort). Функция искажения позволяет трансформировать форму, чтобы она соответствовала углу наклона экрана.
Даже на картинке в моем примере, где, казалось бы, экран расположен идеально прямо, все же есть небольшое искажение. А если на вашей базовой картинке экран компьютера расположен под углом, эта функция будет для вас просто незаменима.

Теперь можно приблизить рабочую область, чтобы лучше видеть границу экрана. Для этого нажмите Control + + (Win) / Command + + (Mac).

Чтобы исказить фигуру, нажмите на одну из опорных точек (белые квадратики по углам) и перенесите ее на нужное место: в самый угол экрана монитора. Заметьте, что каждая опорная точка искажает только один свой угол, а остальная фигура остается неизменной.

Проделайте так со всеми углами, чтобы фигура точно соответствовала экрану и не залезала на черную рамку.

Если никак не можете корректно выровнять форму прямоугольника, кликните по фигуре правой кнопкой мыши (Win) / кликните с зажатым Control (Mac) и выберите опцию Деформация (Warp) — чтобы продолжить корректировать фигуру.
Когда закончите с искажением фигуры, нажмите на галочку на панели Параметров (Options bar) или нажмите Enter, чтобы принять изменения.

Далее поменяйте Режим наложения (Blend Mode) слоя-фигуры обратно на Нормальный (Normal).
Теперь у вас есть фигура со сплошной заливкой, точно вписанная в экранную область компьютера.

Шаг 5: Вставить ваш макет дизайна в смарт-объект
Теперь можно вставить ваш макет дизайна в смарт-объект, таким образом разместив его на экране компьютера. Для этого дважды кликните по иконке смарт-объекта на миниатюре слоя-фигуры — и вставьте свой дизайн.
На этом этапе в Фотошопе откроется новая вкладка — это будет .psb-файл созданного вами смарт-объекта. На этой вкладке будет отображаться ваша фигура в виде холста. На этом холсте вы и разместите макет своего дизайна.

Работайте в этой вкладке смарт-объекта: нужно вставить на нее макет дизайна. Добавьте слой, открыв вкладку Макет (Layout), убедитесь, что слой выбран, и нажмите Control + C (Win) / Command + C (Mac).Далее вернитесь на вкладку смарт-объекта и нажмите Control + Shift + V (Win) / Command + Shift + V (Mac), чтобы вставить слой с макетом на место. Скорее всего макет дизайна не впишется в слой прямо-таки идеально.

Чтобы скорректировать размер макета, нажмите Control + T (Win) / Command + T (Mac). Задайте нужный размер макета при помощи угловых маркеров: вам нужно как можно точнее вставить макет на холст. Если у вас более старая версия Фотошопа, то в процессе изменения размера зажмите Shift — так вы избежите искажения дизайна.
Не страшно, если вы обрежете часть дизайна по бокам. Главное, чтобы вся важная информация уместилась на холсте.

Нажмите Enter, чтобы принять изменения. На этом этапе ваш макет дизайна должен занимать весь холст целиком.

Далее вам нужно сохранить файл смарт-объекта: для этого перейдите в меню Файл > Сохранить (File > Save) — или нажмите Control + S (Win) / Command + S (Mac). Когда выполните сохранение, вкладку можно закрыть.
Когда вы снова перейдете на вкладку с мокапом, то увидите, что Фотошоп вставил ваш макет дизайна четко на экран компьютера. Если вам понадобится изменить дизайн, просто откройте смарт-объект на отдельной вкладке и вставьте на холст измененный макет дизайна.
Шаг 6: Добавить глянцевый эффект при помощи эффектов освещения
Если вы хотите, чтобы ваш экран выглядел более реалистично, можете применить эффекты освещения (lighting effects); это поможет создать глянцевый эффект. Эффект мы будем добавлять в формате смарт-фильтра, чтобы вы могли отредактировать или удалить его в любое время. Чтобы добавить эффект, выберите слой смарт-объект и перейдите в Фильтр > Рендеринг > Эффекты освещения (Filter > Render > Lighting Effects).
В открывшейся рабочей области измените настройки на правой панели, чтобы создать желаемый эффект освещения. Тут можете поэкспериментировать самостоятельно, но если хотите от чего-то оттолкнуться, установите такие параметры:
- Intensity — 80
- Exposure — -59
- Gloss — 100
- Ambience — 16
Убедитесь, что опция предпросмотра (Preview) на панели параметров (Options bar) включена, чтобы вы могли видеть изменения на экране, и, если вам все нравится, нажмите в настройках OK.
Чтобы скорректировать настройки, дважды кликните по смарт-фильтру Эффекты освещения (Lighting Effects) на панели слоев (Layers panel).
Теперь у вас экран с глянцевым эффектом — с ним макет вашего дизайна будет выглядеть более ярко.
Как создать продвинутый мокап в Фотошопе
Алгоритм создания продвинутого мокапа по сути такой же, как и у простого. Вся сложность в том, что в данном случает макет дизайна нужно будет исказить еще сильнее — чтобы наложить его на изогнутую поверхность продукта. Кроме того, возможно потребуются дополнительные правки по освещению и цвету, чтобы сделать на мокапе более реалистичные блики и тени.
Для начала откройте изображение продукта и макет вашего дизайна на двух отдельных вкладках в Фотошопе. Сначала мы будем работать с изображением продукта.
Шаг 1: Подготовить выделенные области
Первым делом нужно подготовить выделенные области — в дальнейшем это сильно упростит вам работу. В данном примере моим продуктом для мокапа будет банка газировки, и я буду демонстрировать все шаги на ней.
Я хочу иметь возможность поменять цвет нижнего и верхнего ободка банки — поэтому я буду выделять три области. Однако если вы не планируете трогать основание и верхушку банки, вам будет достаточно точно одного выделения — самого тела банки.
Подсказка: при использовании инструмента Перо (Pen Tool) можно приблизить каждую область горячими клавишами Control + + (Win) / Command + + (Mac). Так вы сможете сделать более точный контур.
Создать контур вокруг крышки
Чтобы выделить область верхнего ободка банки, выберите на панели инструментов Перо (Pen Tool (P)).
Далее кликните в любом месте по краю ободка, чтобы создать стартовую точку, и начинайте обводить ободок по контуру, выставляя новые точки. Чтобы создать нужные изгибы, перетаскивайте опорные точки и маркеры.



Если в процессе работы с Пером (Pen Tool) вам нужно скорректировать какую-то из опорных точек, делайте это с зажатым Control (Win) / Command (Mac). Курсор превратится в белую стрелочку — это будет означать, что вы находитесь в режиме корректировки контура.

Продолжайте рисовать и корректировать контур, а когда закончите — замкните контур, нажав на первую опорную точку. Теперь у вас есть выделенная область по форме верхнего ободка банки. Выделенная область может быть любой формы — в зависимости от вашего продукта. Здесь важна не сама форма, а принцип: нужно отделить разные области продукта.

Когда замкнете контур, откройте панель контуров (Paths panel) (если ее нет на экране, перейдите в Окно > Контуры (Window > Paths), чтобы ее открыть). Дважды кликните по названию «Рабочий контур» (Work Path) и переименуйте его в «Крышка» (Lid).

Создать контур вокруг дна банки
Теперь нужно создать еще один контур — по донышку банки. Для этого нажмите на иконку Создать новый контур (Create a new path icon) на панели внизу.
Переименуйте этот контур в «Дно» (Bottom) и повторите те же шаги, чтобы выделить донышко банки.

Создать контур вокруг тела банки
Теперь создайте еще один новый контур и выделите тело банки.

Теперь у вас на панели контуров (Paths panel) должно быть три отдельных контура. Мы будем использовать их в работе над мокапом. В зависимости от вашего конкретного продукта, у вас может быть больше или меньше выделенных областей.
Шаг 2: Добавить смарт-объект по форме продукта
Как и в первом примере, нам нужно создать на картинке смарт-объект, в который мы будем вставлять макет дизайна. В рамках нашего примера, мы первым делом создадим слой-фигуру по форме банки газировки, а потом преобразуем его в смарт-объект. Выберите на панели инструментов Прямоугольник (Rectangle Tool (U)) и нарисуйте прямоугольник поверх всего тела банки. Оставьте немного дополнительного пространства по краям: оно пригодится на следующем шаге. Переименуйте слой фигуру во что-то типа «ДИЗАЙН ВСТАВЛЯТЬ СЮДА» (INSERT DESIGN HERE).

Установите Режим наложения (Blend Mode) «Умножение» (Multiply). Режим наложения пригодится, если вы планируете разместить дизайн на всей поверхности тела банки, а только в какой-то области. Кроме того, с ним будет удобно на следующем шаге, когда мы будем деформировать фигуру под форму банки.
Теперь, как и в первом примере с простым мокапом, нужно преобразовать слой-фигуру в смарт-объект. Для этого кликните по слою-фигуре правой кнопкой мыши (Win) / кликните с зажатым Control (Mac) и выберите Преобразовать в смарт-объект (Convert to Smart Object).

Если преобразование прошло успешно, на миниатюре слоя появится иконка смарт-объекта.
Шаг 3: Деформировать слой-фигуру по форме продукта
Теперь нужно деформировать (warp) слой-фигуру, чтобы он лучше соответствовал форме продукта. Благодаря деформации (warping), когда вы вставите в смарт-объект макет своего дизайна, он будет слегка искажен по форме изгиба банки.
Во-первых, выберите слой-фигуру и нажмите Control + T (Win) / Command + T (Mac). Далее кликните правой кнопкой (Win) / кликните с зажатым Control (Mac) и выберите Деформация (Warp).

Деформируйте слой, как вам нужно, при помощи маркеров по контуру фигуры и линий сетки. Можно перетащить углы фигуры ближе к углам банки — но не забывайте оставлять немного места по бокам. Чтобы деформировать только одну область, не меняя фигуры целиком, кликните по угловому маркеру и перетащите его ближе к изображению банки.

Края фигуры тоже перетащите ближе к банке.

Продолжайте деформировать фигуру по всему контуру банки. Постарайтесь максимально воспроизвести форму объекта (банки). В данном примере я немного искривил внутренние линии сетки, чтобы имитировать выпуклость банки.

Когда закончите с деформацией, нажмите галочку на панели параметров (Options bar) или просто Enter.

Шаг 4: Добавить слой-маску на базе сделанного контура
Теперь нужно использовать контур банки, который мы подготовили ранее, и создать слой-маску. Это нужно, чтобы макет вашего дизайна отображался только на теле банки и не вылезал за ее края.
Во-первых, откройте панель контуров (Paths panel) и кликните по контуру банки правой кнопкой мыши (Win) / кликните с зажатым Control (Mac). Выберите опцию Сделать выделение (Make Selection). В открывшемся диалоговом окне оставьте радиус растушевки (Feather Radius) 0 — и нажмите OK.
Сделав выделение, вы увидите его на холсте по контуру банки.

Далее кликните по иконке Добавить векторную маску (Add vector mask) внизу панели слоев (Layers panel). Вы заметите, что слой-маска появилась и фигура теперь отображается только на теле банки.

На холсте добавленная вами фигура будет вписана в тело банки.
Шаг 5: Вставить ваш макет дизайна в смарт-объект
Теперь, как и в предыдущем примере, нужно вставить макет дизайна в смарт-объект. Для этого нужно дважды кликнуть по иконке смарт-объекта, чтобы открыть его в новой вкладке. Далее копируйте макет вашего дизайна и вставьте его на вкладку со смарт-объектом.
Сам дизайн можно добавить в виде стикера, а можно растянуть на всю ширину банки. Меняйте размер и расположение дизайна внутри смарт-объекта — и смотрите, как это будет выглядеть на банке.
Чтобы поменять фоновый цвет банки, кликните дважды по прямоугольному слою на вкладке со смарт-объектом и выберите новый цвет в окне выбора цвета.

Шаг 6: Добавить на банку тени и блики
Теперь, когда вы разместили дизайн на банке, можно добавить тени и блики, чтобы мокап выглядел более реалистично. Сделать это будет несложно, ведь у вас уже есть оригинальная банка со всеми тенями и бликами в нужных местах.
Во-первых, дублируйте фоновый слой, перетащив его на иконку Создать новый слой (Create a new layer) внизу панели слоев.
Переименуйте новый слой и перетащите его, чтобы он располагался над слоем с дизайном.
Далее зажмите Alt (Win) / Option (Mac), кликните по слою-маске слоя с дизайном и перетащите его на новый слой, который вы только что создали. Таким образом, вы копировали слой-маску на новый слой.
Далее установите для слоя с тенями и бликами Режим наложения (Blend Mode) «Умножение» (Multiply) и уменьшите непрозрачность (Opacity) до 65%.
Теперь на банке газировки появились легкие тени и блики, и она выглядит куда более реалистично.

Шаг 7: Добавить возможность поменять цвет крышки и донышка банки (по желанию)
Наконец, если вы хотите, можно сделать финальный штрих и изменить цвет крышки и донышка банки.
Во-первых, откройте панель контуров (Paths panel) и выберите контуры крышки и донышка, кликнув по обоим с зажатым Control (Win) / Command (Mac). Далее кликните по выбранным контурам правой кнопкой мыши и выберите опцию Сделать выделение (Make Selection). Оставьте радиус растушевки (Feather Radius) 0 и нажмите OK.
Далее нужно добавить новый слой-заливку. Для этого кликните по иконке Создать новую заливку или коррекцию (Create a new fill or adjustment) внизу панели слоев и выберите Сплошной цвет (Solid Color).
Выберите нужный цвет при помощи инструмента Подбор цвета (Color Picker) и нажмите OK.

Цветной слой автоматически применится к выделенным областям.

Теперь дно и крышка выглядят нереалистично: нужно добавить тени и блики.
Для этого нужно дублировать фоновый слой, нажав Control + J (Win) / Command + J (Mac). Далее нужно снова сделать выделение крышки и донышка на панели контуров (Paths panel) и добавить слой-маску на новый дублированный слой.
Далее перетащите новый слой, чтобы он был над слоем с заливкой, и переименуйте оба слоя, чтобы на панели слоев был порядок. Кроме того, можно объединить эти корректировки в отдельную группу. Для этого кликните по иконке Новая группа (New group) внизу панели слоев (Layers panel).
Наконец, установите для нового слоя с тенями и бликами Режим наложения (Blend Mode) «Умножение» (Multiply). Благодаря режиму наложения тени и блики будут видны, но не будут перекрывать цвет выделенных элементов.
Вуаля! Перед вами мокап банки газировки с вашим дизайном и (по желанию) с настраиваемым цветом крышки и донышка.

Вся кропотливая работа позади! Теперь вы можете создать сколько угодно мокапов, просто меняя дизайн на слое смарт-объекта.

Хорошей вам работы!
Мокап или mockup — это заранее созданное изображение, макет, куда помещают свой дизайн. Видели на сайтах абсолютно одинаковые футболки с разными принтами или губы с разными цветами помад? Это и есть мокапы, когда на одном объекте (это может быть что угодно: футболка, кружка, визитка, губы, обложка книги, кофейный стаканчик) размещают разные шрифты, логотипы, фоны.
Рассказываем, как сделать мокап самому, какие они бывают, зачем нужны и как работать с готовыми мокапами для Фотошопа.
Какие бывают мокапы
Как сделать мокап
Мокапы для Фотошопа — как с ними работать

Это шаблон со стокового фотохостинга, который легко превратить в мокап / Фото: unsplash.com
Какие бывают мокапы
Мокап помогает увидеть, как дизайн или изображение будут выглядеть на предмете: билборде на улице, экране телефона, блокноте, носках, кружках. Благодаря нему вы показываете заказчику наглядно и реалистично вид будущего продукта. Сами представьте, что лучше: сделать логотип и отправить файлом, либо поместить его на «готовую» бутылку или визитку и показать, каким он будет в жизни?
Это экономит бюджет и даёт свободу. Вместо того, чтобы нанимать фотографа и ретушёра, платить модели за съёмку целой коллекции футболок и всё начинать сначала, если вдруг захочется что-то изменить, достаточно получить одну универсальную модель абстрактной футболки, на которую можно ставить разные принты и публиковать сразу на сайт.
Чтобы понять, как сделать мокап, нужно разобраться в их видах. Одни подходят для новичков, а для других нужно уметь работать сразу в нескольких графических редакторах.
- 3d-модель. Это созданный с нуля «чистый» объект. Чтобы сделать такой мокап, нужно уметь работать в 3d-редакторах: Blender, 3ds Max, Cinema4D и т.д. Если нет времени осваивать новую профессию, модель можно купить у специалиста или попытаться скачать бесплатно.

Пример мокапа в формате 3d-модели / Фото: unsplash.com
- Фото-мокап. Если фотография вам ближе, можно подобрать «стерильный» объект, сфотографировать, отретушировать или найти готовый снимок на стоке, а после накладывать принты, логотипы и надписи в Фотошопе. Например, чтобы примерять дизайны на кружки, футболки, визитки, достаточно сделать по одной фотографии каждого объекта без принта.
- Скачанные мокапы. В интернете можно найти бесплатные мокапы. Это готовые psd-файлы, на которые с помощью Фотошопа можно накладывать свои изображения. Удобно, если готовый мокап подходит по форме. Если же у вашего продукта уникальный дизайн, то без 3d-моделирования или фотосъёмки не обойтись.

Скриншот с сайта с бесплатными мокапами для Фотошопа / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
- Мокапы, созданные на сайтах. Есть множество платных и бесплатных сервисов, где новичок, который никогда не открывал даже Paint, может сделать свой мокап. Достаточно выбрать шаблон и перенести на него свою картинку.
3d-моделирование — это огромная индустрия и сложная профессия, которой не обучиться за пару абзацев. Если нужен индивидуальный мокап и поджимает время, проще всего обратиться к специалисту.
Ниже мы расскажем, как сделать мокап из фотографии и как работать в Фотошопе с готовым мокапом, скачанным бесплатно из интернета.
Как сделать мокап
Если вам важно сделать мокап с нуля и не беспокоиться о том, что готовый скачанный шаблон не подходит и не уникален, воспользуйтесь Фотошопом и нашей пошаговой инструкцией.
1. Сфотографируйте объект сами или найдите на фотостоках. Например, для этой инструкции автор нашёл подходящую фотографию на бесплатном стоке.
2. Откройте изображение в Фотошопе.
3. Возьмите инструмент Прямоугольник / Rectangle Tool. Найти его можно на панели инструментов слева или с помощью горячей клавиши U.
4. Создайте поверх объекта прямоугольник. Для этого растяните его из одного угла в другой левой кнопкой мыши.

Точно размер и форму подгонять не нужно — это чуть позже / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт / Фото: piqsels.com
5. В меню Окно / Windows откройте палитру Слои / Layers. Вы увидите слой с прямоугольником, который так и будет называться. Кликните по нему правой кнопкой мыши и выберите Преобразовать в смарт-объект / Convert to Smart Object.

Это обязательный шаг, который нельзя пропускать / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
6. Теперь пришло время подогнать форму! Нажмите по прямоугольнику правой кнопкой мыши и выберите Свободное трансформирование / Free Transform. Это позволит передвинуть прямоугольник, изменить его размер.
Чтобы подогнать будущий мокап под форму идеально, нажмите ещё раз правой кнопкой мыши и выберите Искажение / Distort.

Теперь, передвигая квадратики вокруг прямоугольника, можно сделать форму ещё точнее / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Если и этого мало, как в нашем случае, потому что стакан округлой формы, нажмите правой кнопкой ещё раз и выберите Деформация / Warp.

Из-за деформации прямоугольник идеально «лёг» на стакан / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
7. Добавляем на макет дизайн! Кликните два раза по слою с прямоугольником — смарт-объект откроется в отдельном документе. Добавьте на этот новый документ с прямоугольником логотип, текст, изображение с дизайном. Если у вас изображение, перетащите его из папки мышью или откройте через команду Ctrl + O. Если вам нужен текст, добавьте его через инструмент фотошопа Текст / Text.

Автор добавил фон, скачанный со стока, а сверху — текст. Всё это происходит в файле смарт-объекта с прямоугольником / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Важно: когда вы закончите все манипуляции с будущим мокапом, сохраните смарт-объект с прямоугольником. Для этого нажмите Ctrl + S или Файл / File — Save / Сохранить.
8. Изменения применились на файле с кофейным стаканчиком. Если после применения дизайна вы видите огрехи в форме мокапа, повторите пункт шесть. В один файл со смарт-объектом можно добавить множество вариантов дизайнов.

Добавить реалистичности мокапу можно, меняя у слоя с Прямоугольником режимы наложения и непрозрачность. Автор поставил режим Линейный затемнитель / Linear Burn и Непрозрачность / Opacity 79% / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Чтобы сделать надпись более реалистичной, трансформируйте и её тоже! Для этого откройте смарт объект, выберите слой с текстом и нажмите Ctrl + T. Так вы окажетесь в режиме трансформирования текста. Чтобы придать ему изгиб, кликните по нему правой кнопкой мыши, выберите Деформация / Warp. Деформировать можно как вручную, сдвигая сетку, так и с помощью пресетов — они находятся наверху в строке Деформация / Warp.

Стакан с другим фоном и ручной деформацией текста / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Важно: чтобы всегда иметь доступ к файлу со смарт-объектом, сохраняйте документ в формате .PSD.
Мокапы для Фотошопа — как с ними работать
А как быть, если создавать свой проект не хочется или слишком тяжело? Естественно, скачать готовый мокап в интернете! Рассказываем, как работать со скачанными мокапами для Фотошопа.
1. Скачайте мокап бесплатно или купите на специальном сайте. В любом поисковике по соответствующему запросу найдется много ресурсов.
2. В результате вы получите архив с файлом в формате PSD. Разархивируйте его и откройте документ в Фотошопе.

Вы увидите мокап в формате .PSD со множеством групп и слоями в них. Они все подписаны, а те, которые поддаются изменению — выделены красным / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт / Мокап: Tatiana Teplukhina, psdmockup.ru
3. Меняем цвета и изображение.
Чтобы изменить цвет крышки, нажмите дважды на красный квадратик на слое, который называется Change Cap Color, а для изменения фона — на нижний серый квадратик, названный Change Background Color.
Чтобы изменить главное — логотип — дважды нажмите на слой смарт-объект, который называется YOUR IMAGE HERE. Вы окажетесь в отдельном документе смарт-объекта, где находится только базовый логотип. Вставьте поверх него любую картинку, логотип, надпись и нажмите Ctrl + S или Файл / File — Save / Сохранить.

После сохранения результат тут же отобразится в файле с мокапом / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
4. Готово. Чтобы в любой момент у вас был доступ к мокапу со всеми слоями, сохраняйте его в формате .PSD. Так его можно передавать другим людям, которые смогут его открыть в таком же виде и с такими же настройками.
Все способы:
- Этап 1: Выбор дизайна и фона
- Этап 2: Работа с цветом
- Этап 3: Подготовка объектов
- Этап 4: Добавление изображений
- Этап 5: Коррекция, освещение и тени
- Этап 6: Завершение работы
- Вопросы и ответы: 1
Этап 1: Выбор дизайна и фона
Прежде всего необходимо определиться, мокап чего вы хотите сделать в Adobe Photoshop, и создать исходник – фотографию нужного предмета, в идеале имеющего матовую поверхность без каких-либо деталей, которых не должно быть на финальном изображении.

При подготовке используйте несколько источников освещения и делайте снимки сразу под несколькими углами, чтобы впоследствии иметь возможность работы и с другими вариантами. Также учтите, что некоторые разновидности мокапов могут создаваться и без исходников, в том числе при помощи 3D-инструментов, однако в таком случае требуются соответствующие навыки работы с Фотошопом.
Создать мокап можно и без использования столь сложного для многих графического редактора, как Adobe Photoshop. Если воспользоваться онлайн-платформой Canva, не потребуется в принципе устанавливать какое-либо программное обеспечение. В библиотеке этого сервиса есть множество различных шаблонов, в числе которых и качественные и, что не менее важно, редактируемые макеты различных устройств и предметов.
Этап 2: Работа с цветом
Прежде чем перейти к созданию мокапа, необходимо упомянуть про возможность глобального изменения цвета у объектов, что часто требуется, например, в случае с принтами на одежде или посуде. Для реализации такой возможности будет вполне достаточно инструментов выделения и слоя-маски.
Подробнее: Замена цвета объектов и кожи в Adobe Photoshop

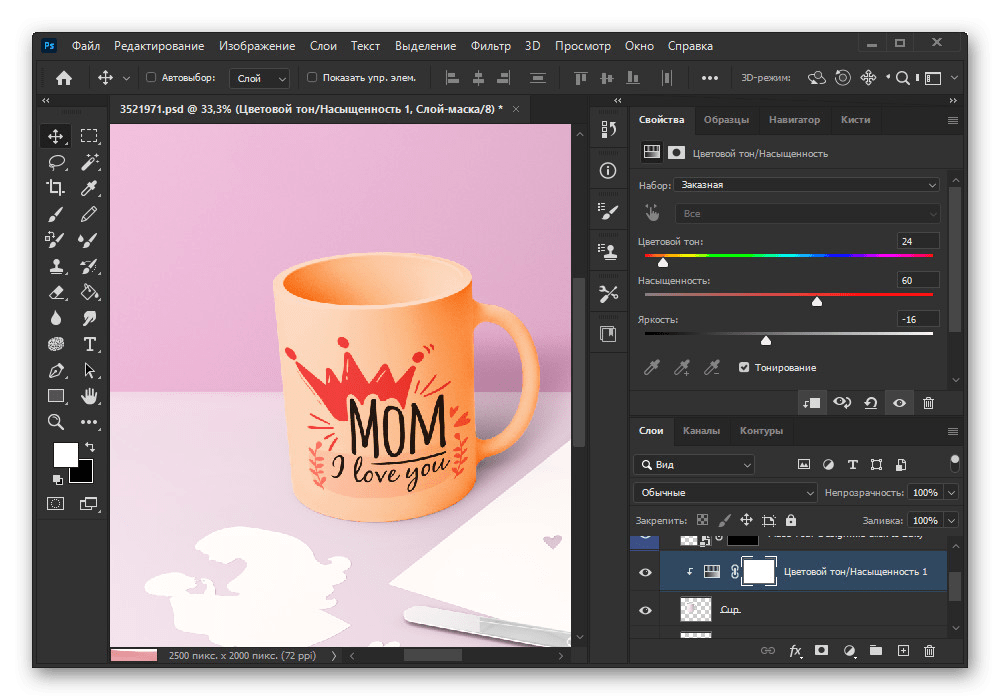
Во время работы с мокапами лучше использовать корректирующий слой и обтравочную маску для применения цветов через тонирование. Тогда оригинальное изображение не будет меняться и вы всегда сможете внести изменения, если какой-то вариант выглядит не так, как было задумано.
Этап 3: Подготовка объектов
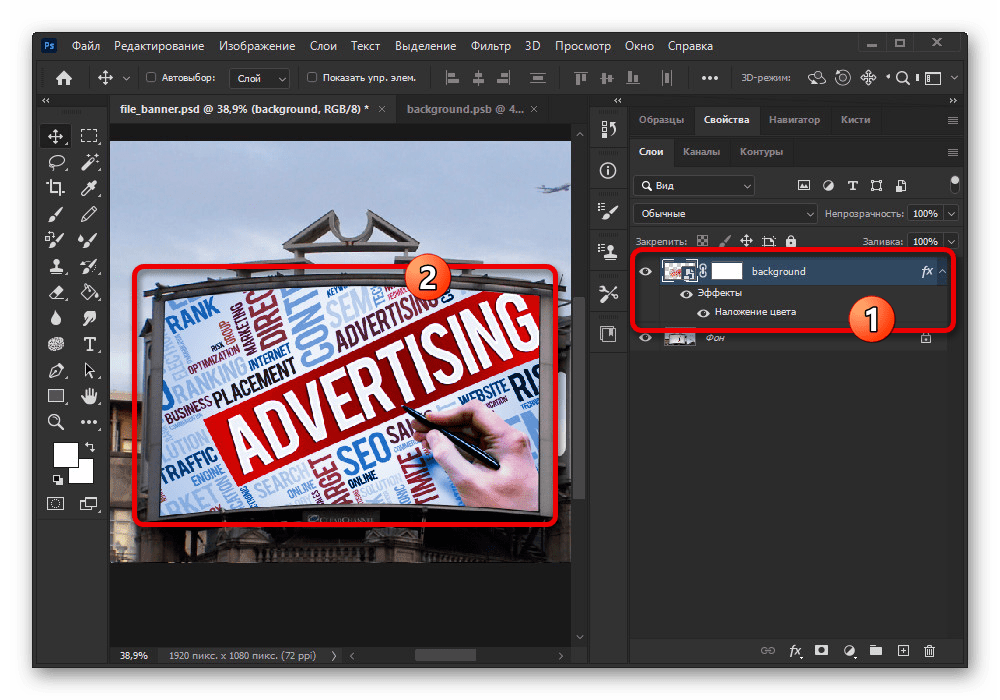
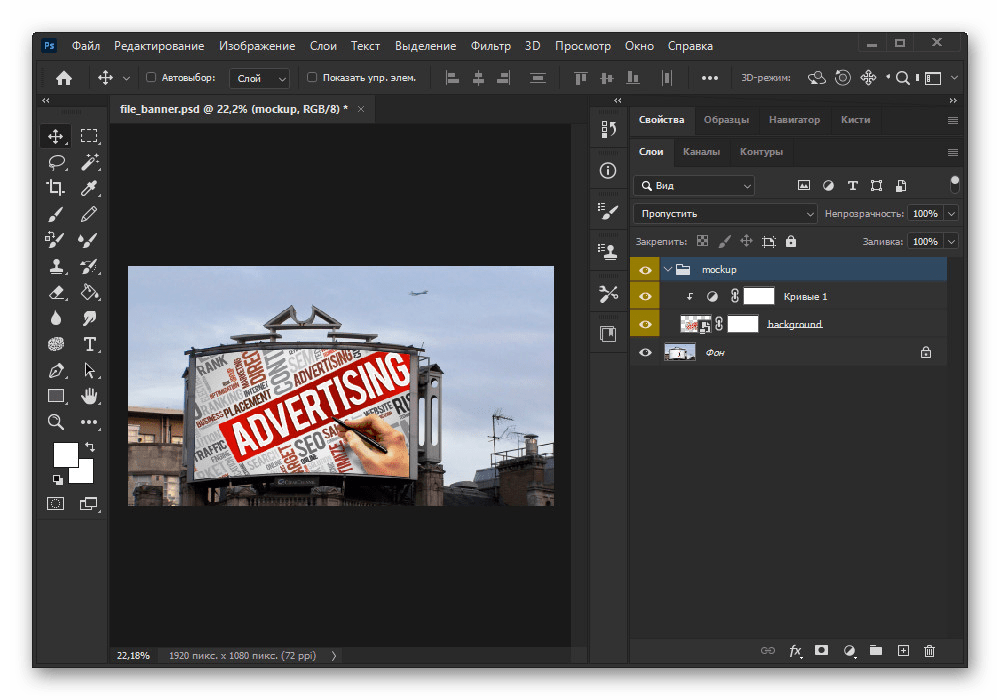
Наиболее универсальный способ разработки мокапа в Adobe Photoshop заключается в использовании смарт-объектов и ранее упомянутого слоя-маски, позволяющих заменять содержимое в несколько кликов. Процесс создания в нашем случае будет рассмотрен на примере рекламной вывески, на которую лишь отчасти воздействуют внешние источники.
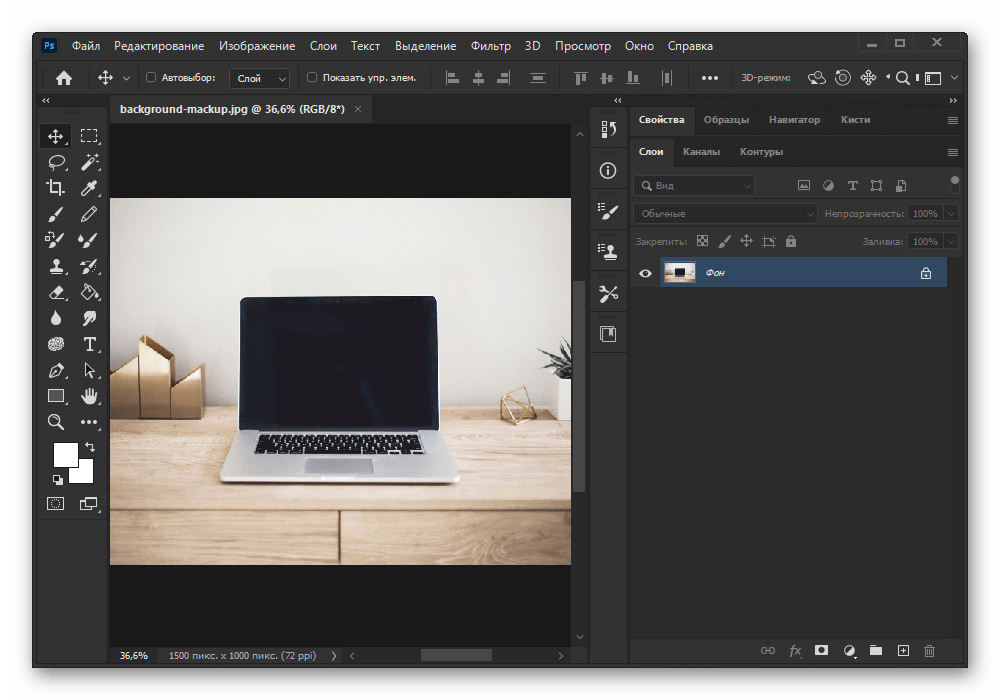
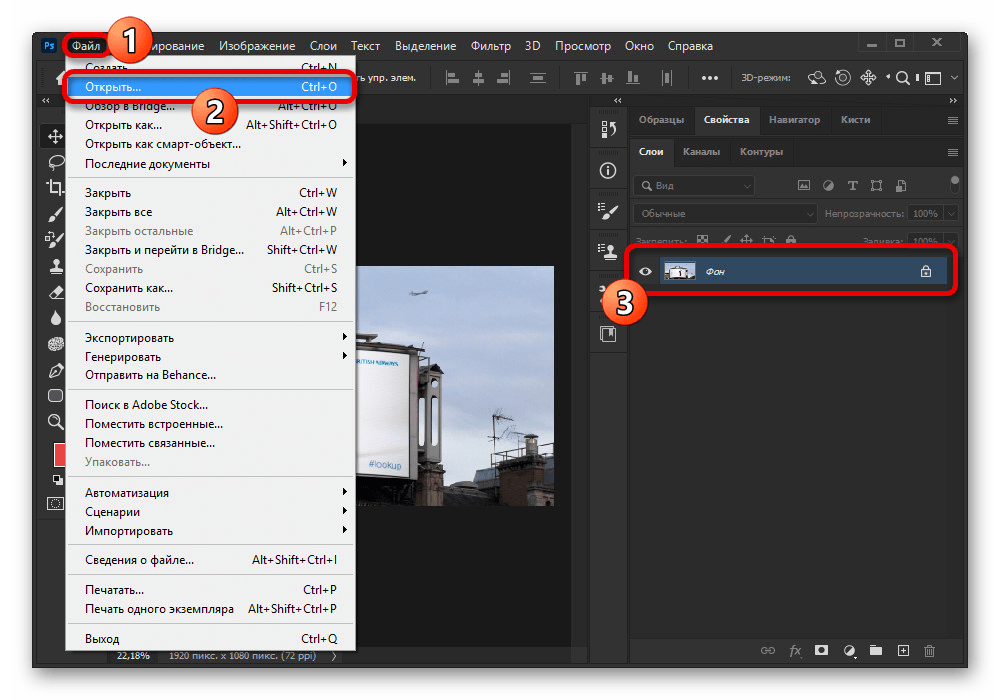
- Через главное меню «Файл» на верхней панели программы произведите открытие нужного изображения. Сложность и дальнейший порядок действий, как уже было сказано, зависит от выбранного объекта.
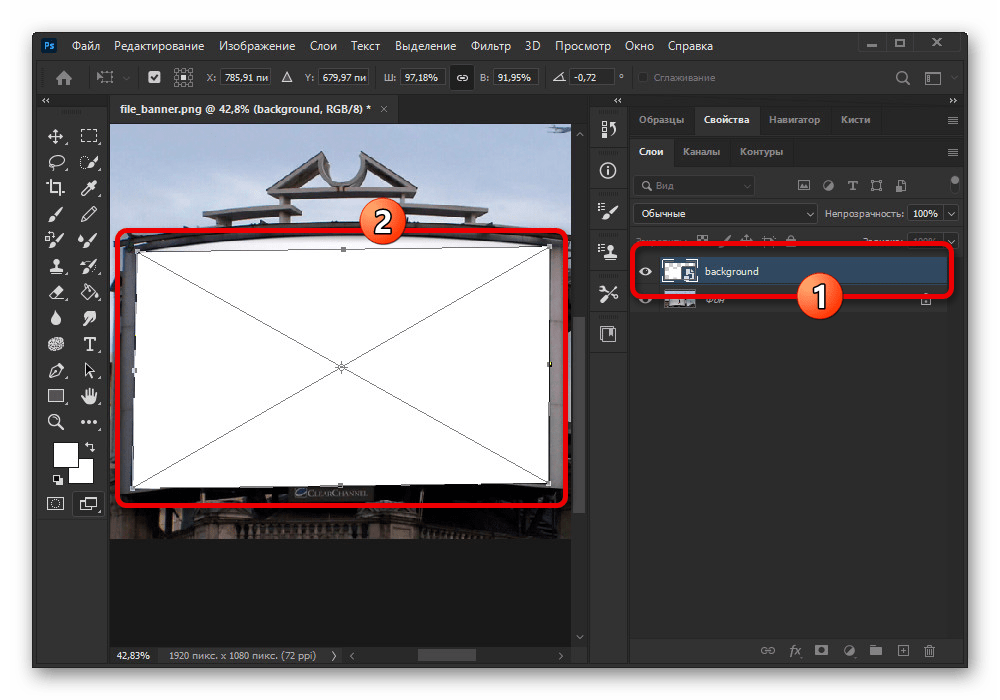
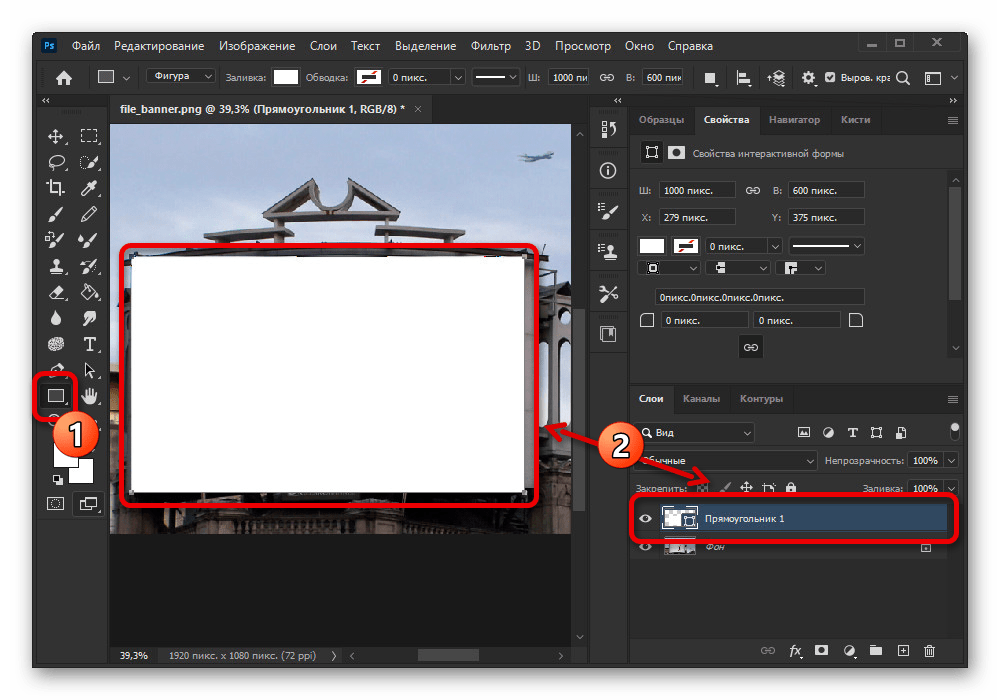
- Выберите инструмент «Прямоугольник» на панели в левой части экрана и создайте соответствующую форму поверх области на изображении, где должен находиться заменяемый элемент. Лучше всего за основу брать броские цвета, чтобы не было проблем на следующем шаге.
Подробнее: Создание прямоугольников и фигур в Adobe Photoshop
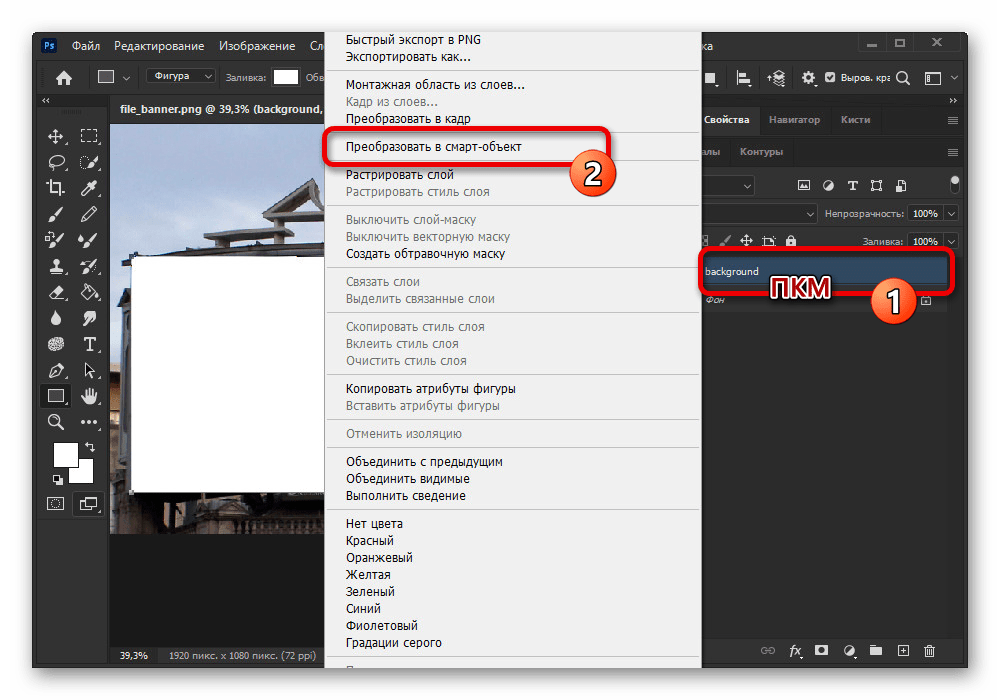
- Завершив подготовку формы, щелкните правой кнопкой мыши по файлу на панели слоев и через меню воспользуйтесь опцией «Преобразовать в смарт-объект». После обработки на миниатюре должен будет появиться значок смарт-объекта.
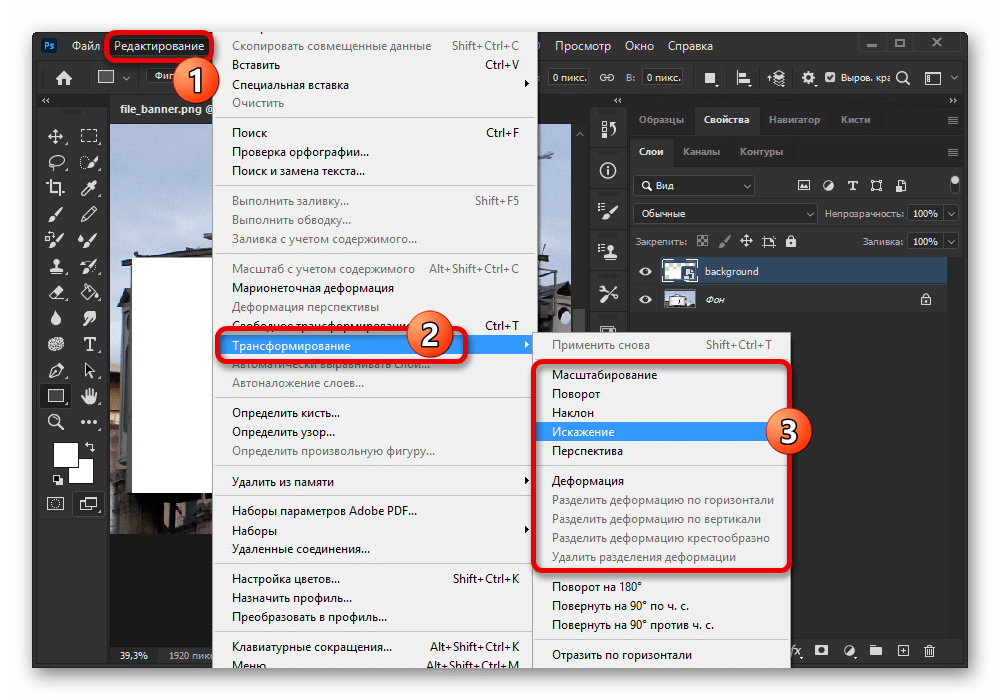
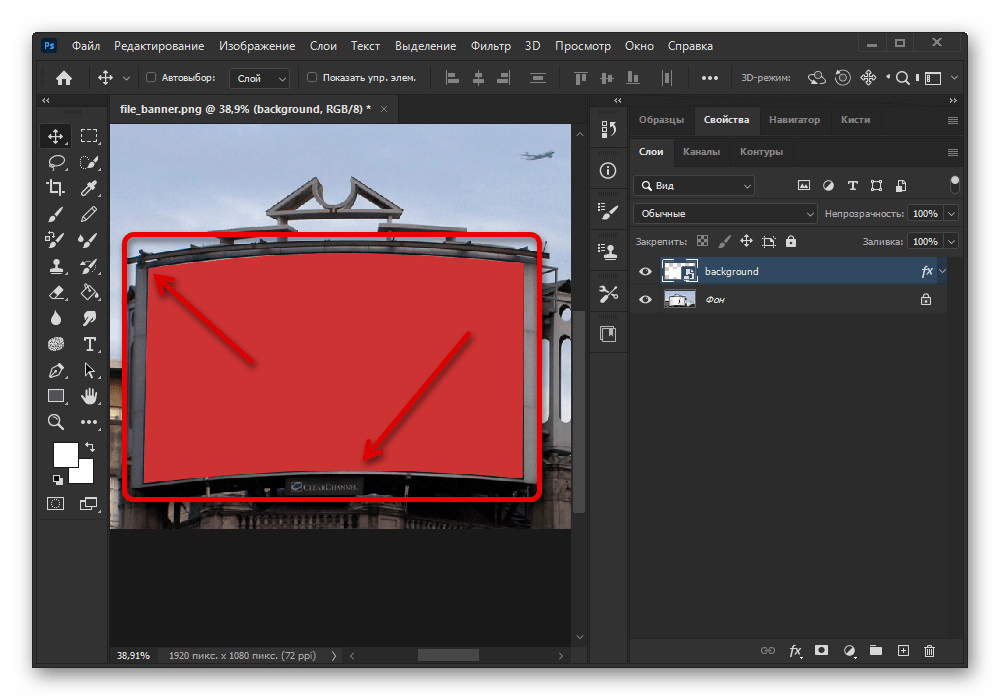
- На верхней панели разверните список «Редактирование», перейдите в «Трансформирование» и выберите «Искажение». С помощью данного режима необходимо выровнять фигуру на оригинальном изображении.
Подробнее: Трансформирование объектов в Adobe Photoshop
Основной акцент необходимо делать на углах, по необходимости используя и другие инструменты.
Если объект имеет округлую форму, через то же самое «Трансформирование» необходимо включить режим «Деформация». Далее следует в точности повторить нужную форму, так как после применения внести какие-либо другие изменения будет весьма проблематично.
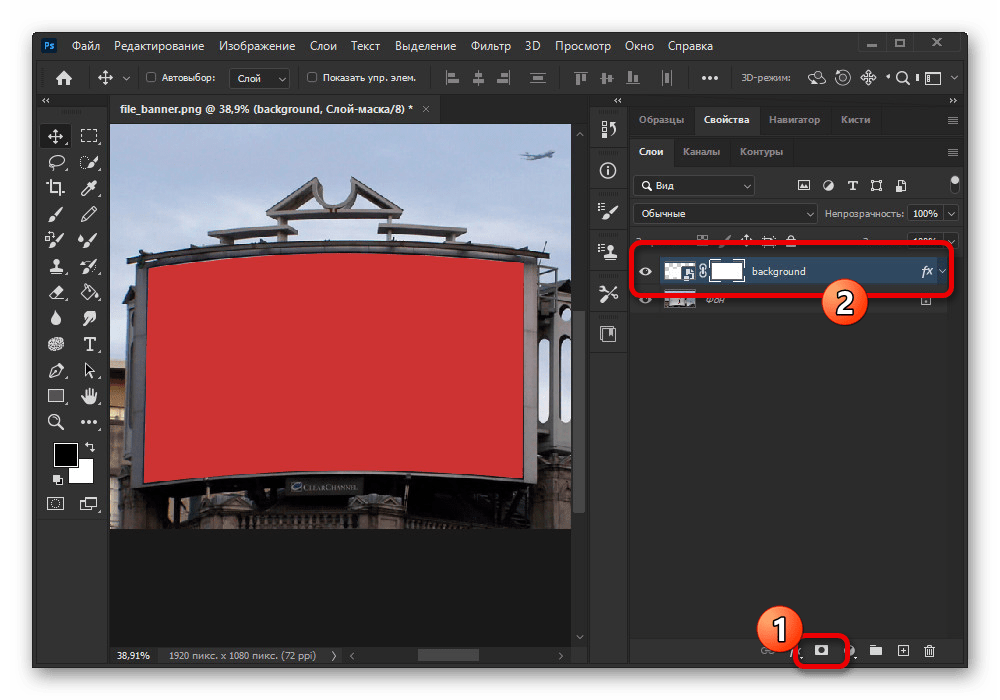
- Завершив редактирование и убедившись в отсутствии нежелательных артефактов, выберите тот же файл из списка слоев и на нижней панели воспользуйтесь кнопкой «Добавить слой маску». В результате рядом с миниатюрой должен будет появиться новый пустой слой.
Подробнее: Работа со слоями-масками в Adobe Photoshop
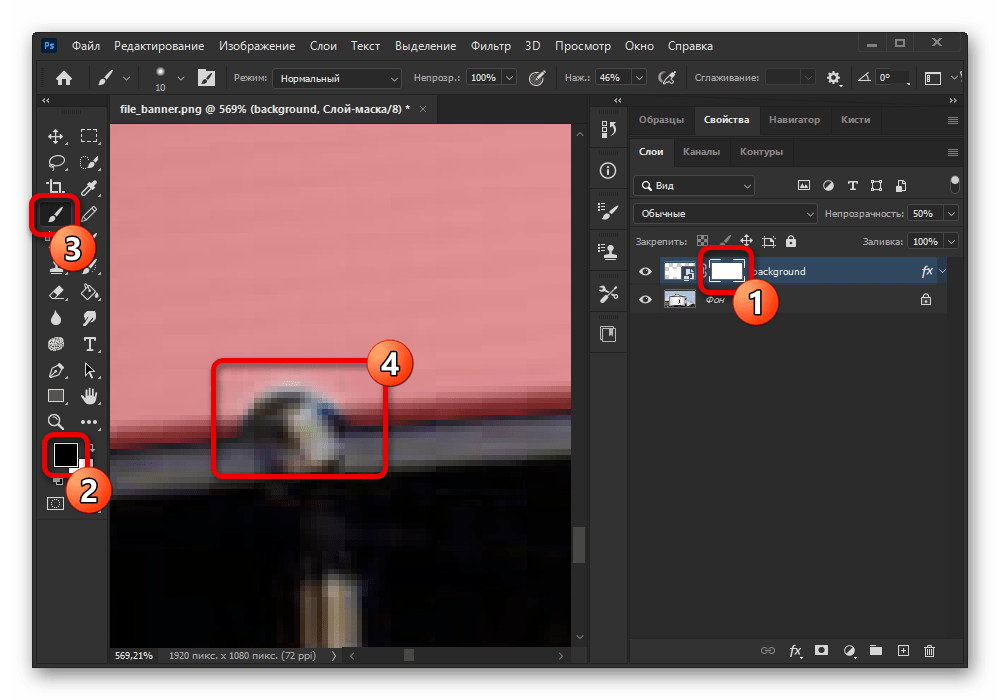
- Выделите весь слой и поменяйте прозрачность таким образом, чтобы отчетливо были видны объекты на заднем фоне, находящиеся в пределах фигуры. Чтобы избавиться от такого рода неровностей, кликните по миниатюре слоя-маски, возьмите кисточку черного цвета и аккуратно закрасьте соответствующую область, придав изображению естественный вид.
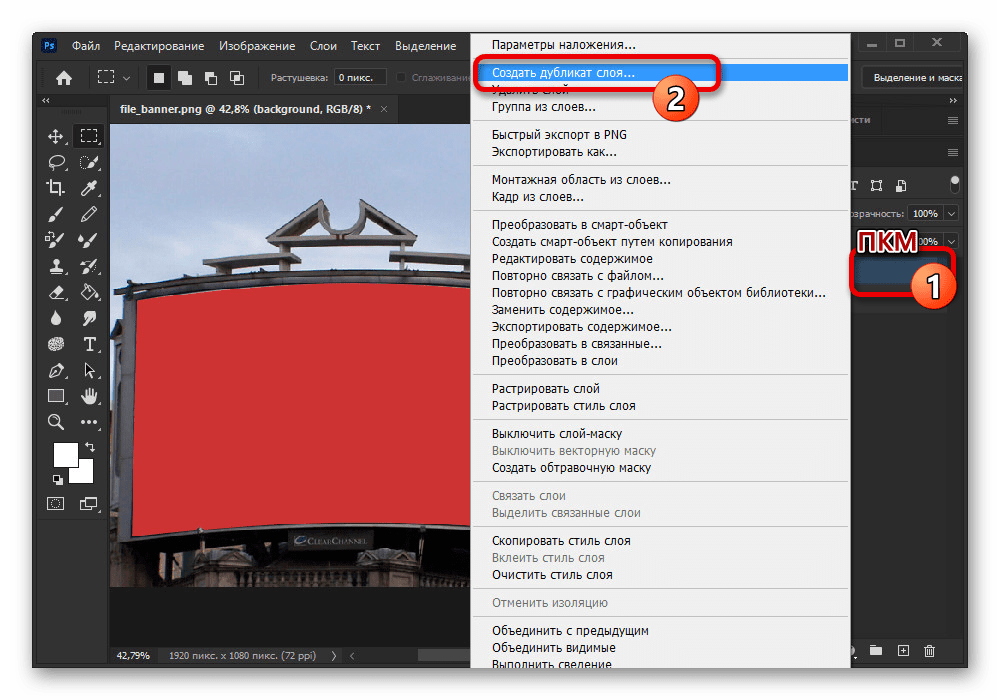
- Мокап нескольких размеров и форм на одном и том же изображении, особенно если добавляется рисунок без фиксированных пропорций, следует делать путем дублирования основного смарт-объекта и последующего редактирования. Это является отличным способом создания, к примеру, визиток, положение которых отличается, но дизайн должен оставаться прежним.
Читайте также: Создание визитки в Adobe Photoshop
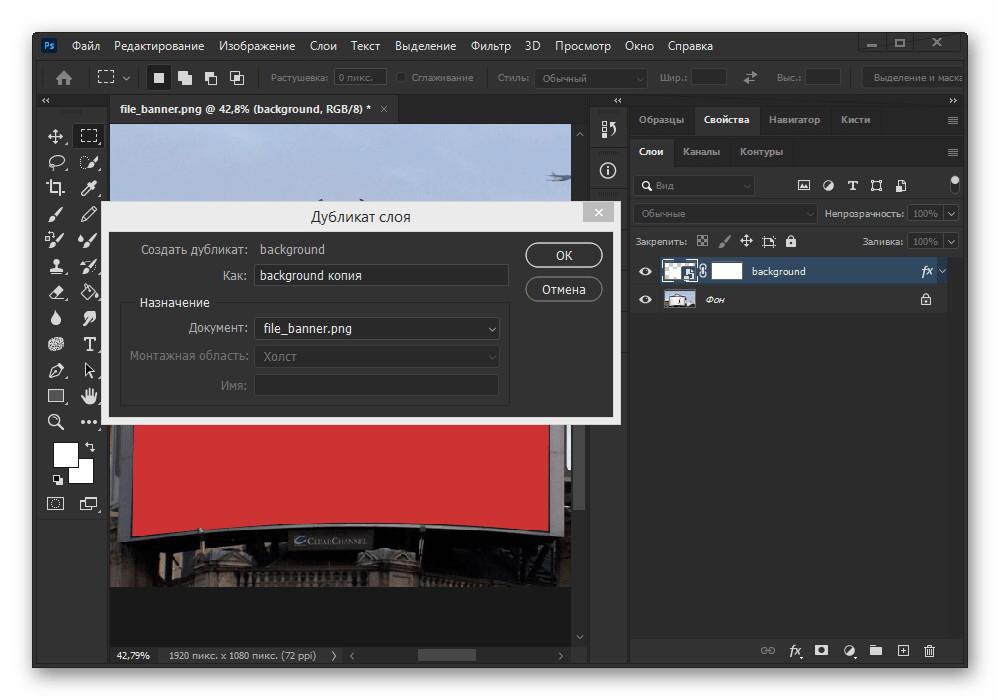
Для указанной задачи нужно кликнуть правой кнопкой мыши по первоначальному слою и воспользоваться опцией «Создать дубликат слоя». Во всплывающем окне нажмите «ОК», не меняя каких-либо параметров, и можете смело редактировать формы и расположение новых объектов.







Конечный файл сохраните в формате PSD с любым названием и переходите к следующему этапу. В завершение также обратите внимание, если мокап создается для разового использования, лучше работать с маской, а не со смарт-объектом.
Этап 4: Добавление изображений
Последний шаг создания мокапа описываемым способом заключается в заполнении ранее подготовленной области с помощью возможностей, предоставляемых смарт-объектами. Тут стоит отметить, что в случае с достаточно сильной деформацией слоя конечный результат может выглядеть совсем не так, как вы того ожидаете.
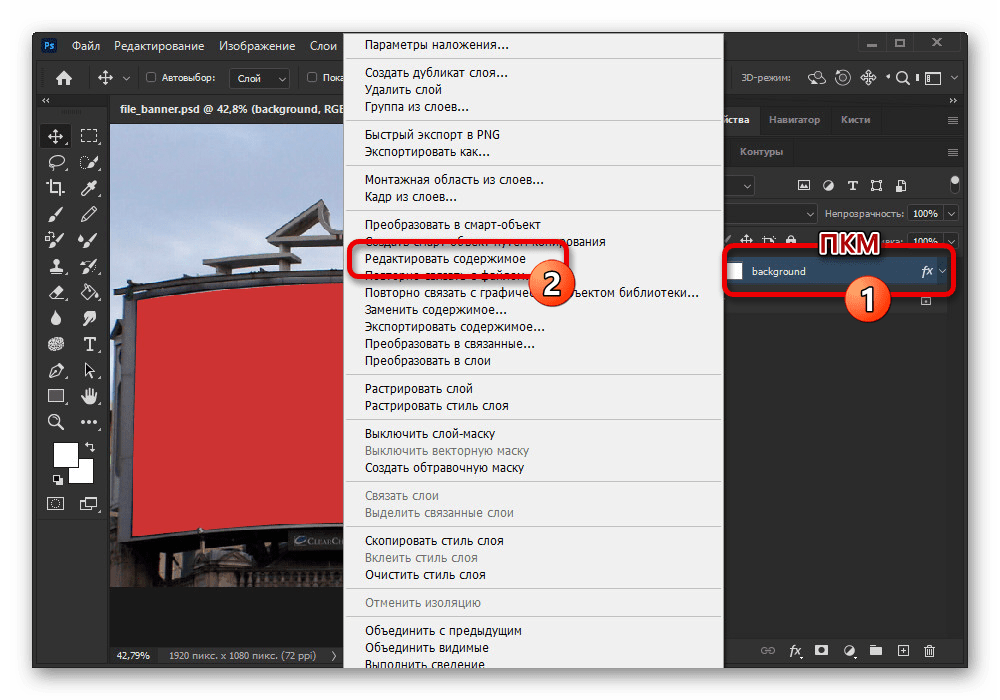
- Находясь в ранее подготовленном файле, дважды кликните по миниатюре смарт-объекта на панели слоев. Также можете щелкнуть правой кнопкой мыши и выбрать «Редактировать содержимое».
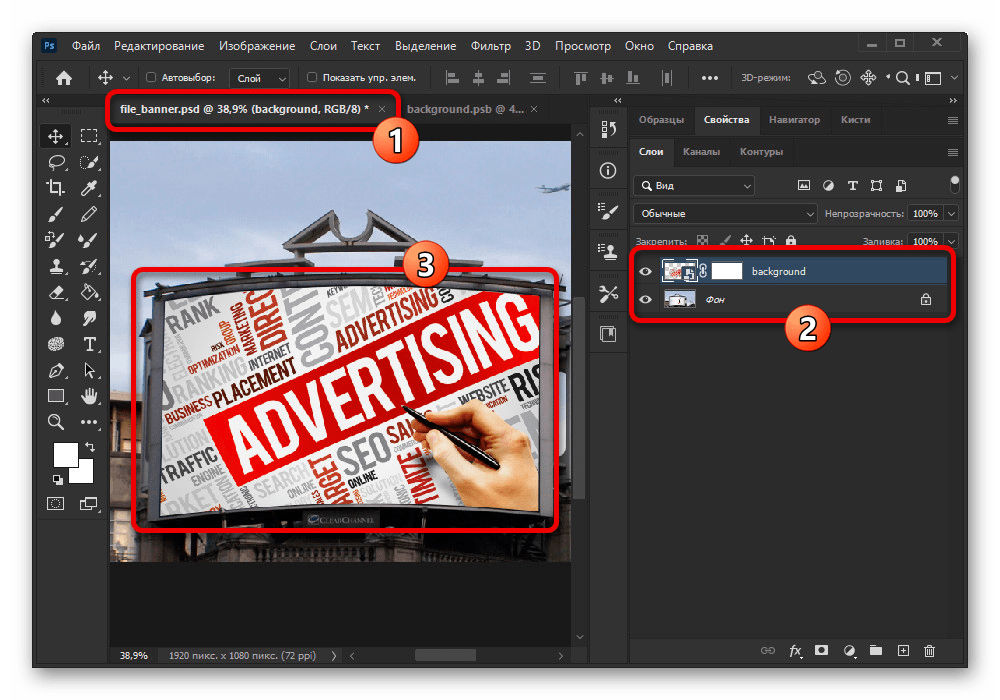
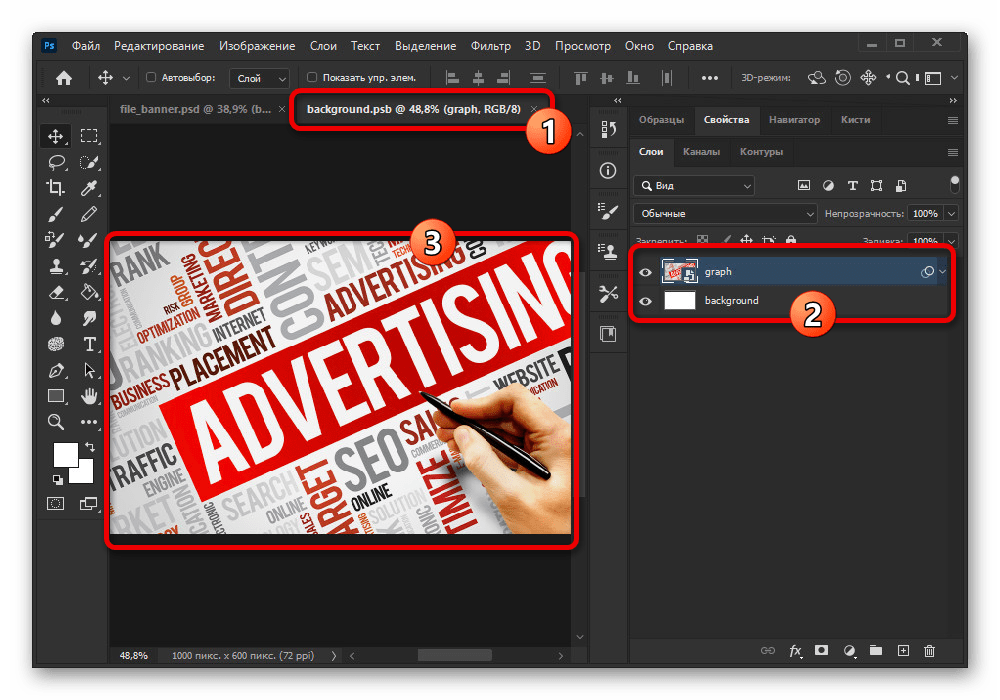
- Открывшийся в итоге документ представляет собой выбранный объект без учета всех внесенных изменений, которые, однако, будут автоматически применены после сохранения. Таким образом, все, что нужно сделать, это добавить требуемые элементы, будь то текст или картинки.
- Чтобы применить изменения, воспользуйтесь сочетанием клавиш «CTRL+S» или пунктом «Сохранить» в меню «Файл». При возращении к изначальному файлу можно сразу заметить результат проделанной работы, так как ранее пустая область изменится соответствующим образом.
Кроме прочего, на смарт-объект продолжают воздействовать различные эффекты, и потому можно не беспокоиться насчет цвета, эффектов наложения, или, например, теней.



В целом, данный шаг является самым простым, если вы заранее определились с тем, что именно хотите сделать. При этом чаще всего люди с опытом берут за основу не обычные, а векторные изображения, на качество которых неспособно повлиять масштабирование или изменение формы.
Этап 5: Коррекция, освещение и тени
Даже после добавления изображения с помощью смарт-объекта, конечный результат может выглядеть неправильно, если на фото присутствует множество источников света, влияющих на появление теней и бликов. В таком случае придется прибегнуть к созданию корректирующего слоя индивидуально для каждого объекта в PSD-документе.
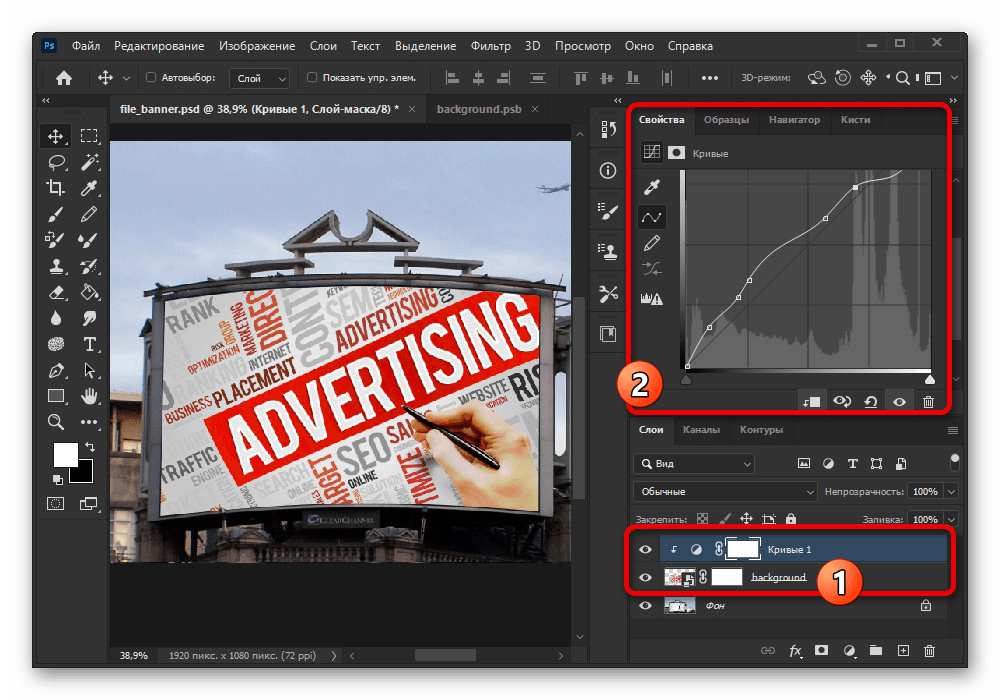
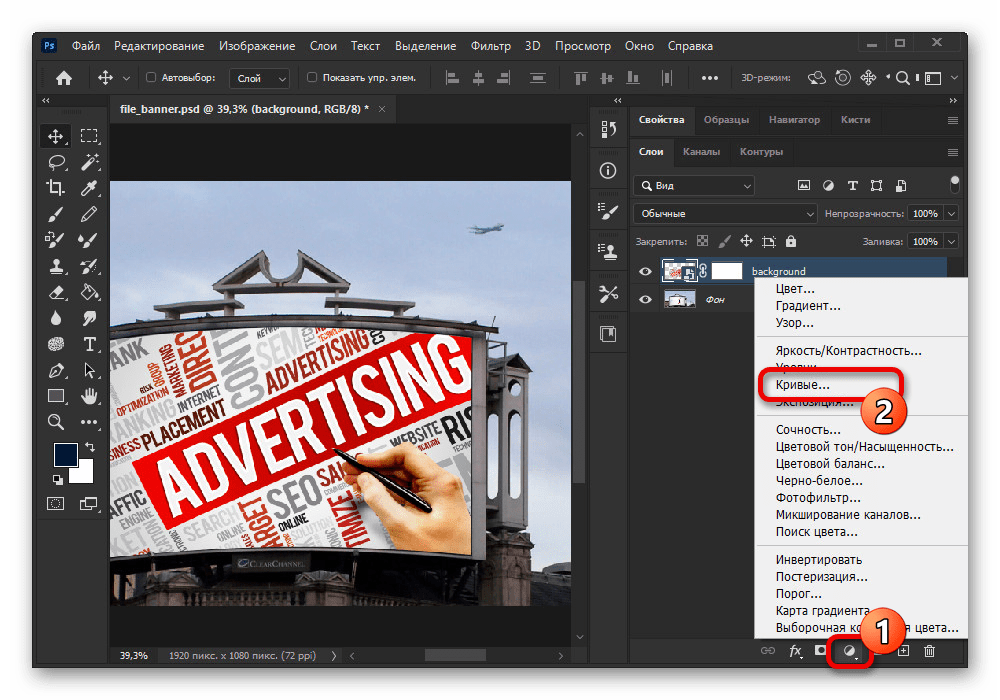
- Щелкните ЛКМ по слою и на нижней панели в той же колонке воспользуйтесь кнопкой «Создать новый корректирующий слой или слой-заливку» и выберите пункт «Кривые».
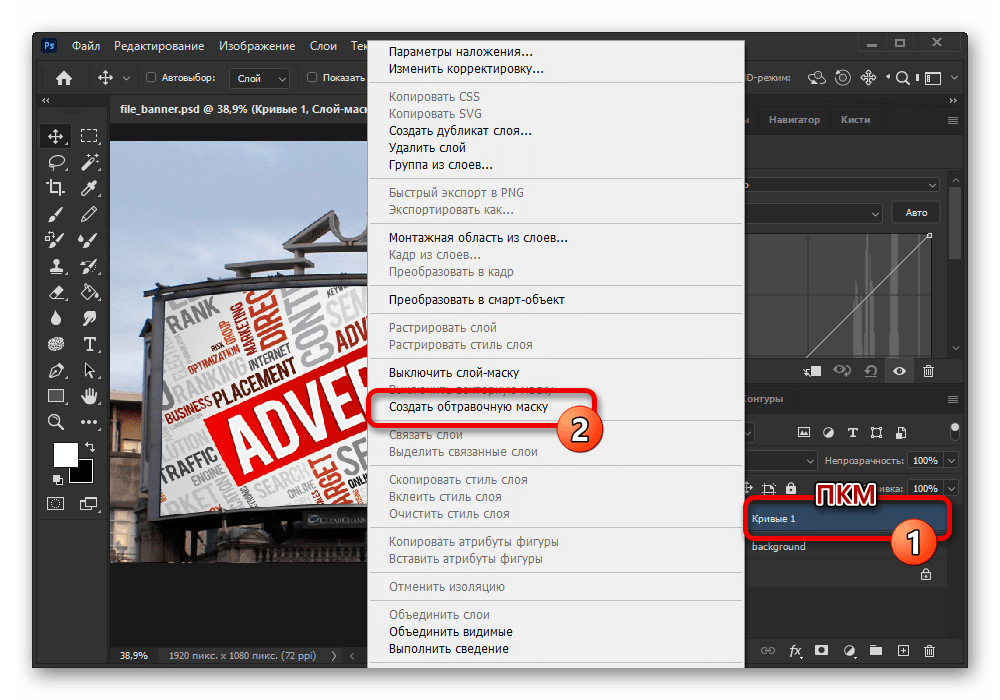
- Переместите появившийся корректирующий слой над смарт-объектом, нажмите ПКМ и выберите «Создать обтравочную маску». В итоге рядом с миниатюрой должна появиться стрелочка, указывающая на расположенный ниже слой.
- На вкладке «Свойства» используйте график уровней, чтобы придать изображению приемлемый вид. К сожалению, более конкретные рекомендации дать невозможно, потому что каждый случай индивидуален.
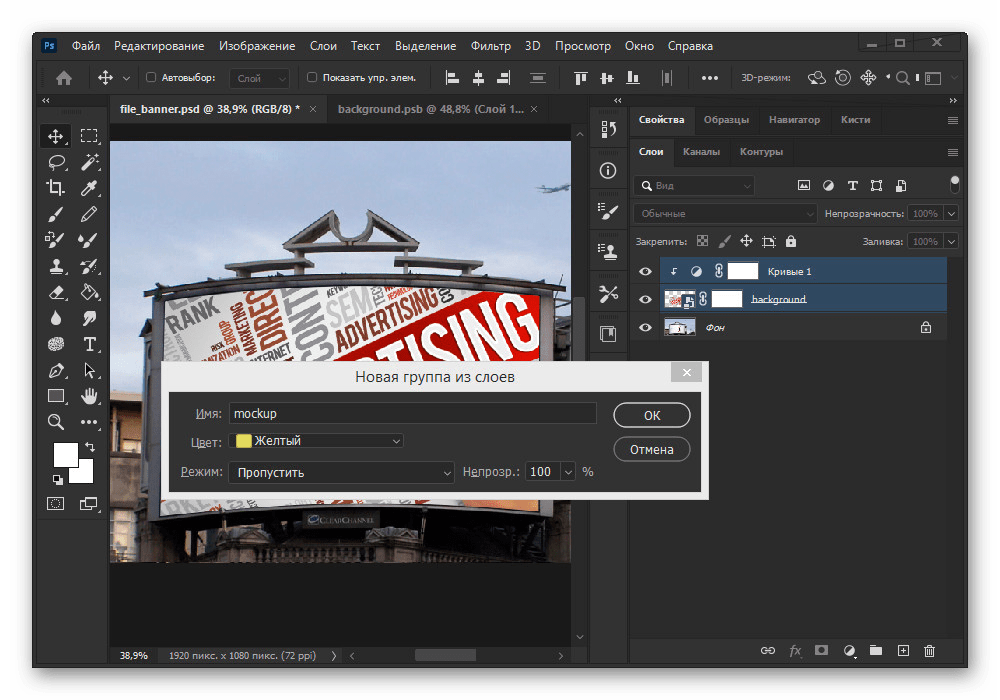
Воссоздать блики и тени, если они необходимы, можно с помощью нового слоя и мягкой кисти, попросту создав подходящую форму соответствующего цвета. После этого достаточно будет менять уровень прозрачности и режим наложения.


Этап 6: Завершение работы
Разобравшись с процессом создания, последнее, что нужно сделать, это сохранить мокап в PSD-файл по аналогии с любым другим документом из нескольких слоев. Данная задача была рассмотрена в отдельной инструкции на сайте.
Подробнее: Сохранение изображений в Adobe Photoshop

Отдельно добавим, что перед самим сохранением лучше всего разделить элементы на разные группы и присвоить названия. Это позволит как вам, так и любому другому пользователю с большим комфортом работать с файлом.

Наша группа в TelegramПолезные советы и помощь
Содержание
- #Что такое мокап?
- #Рабочий процесс
- #1. Создаем дизайн визитки
- #2. Подготовка фото с белыми карточками
- #3. Ретушируем фото
- # Комментарии

В этом уроке мы создадим редактируемый мокап для визитки, используя простые фотографии и техники работы в Photoshop. В конце мы получим элегантный настраиваемый мокап, который подойдет для эффектной презентации визитки заказчику.

Что такое мокап?
Мокап – это редактируемый шаблон для демонстрации того, как будет выглядеть готовый продукт. Его используют в сфере графического дизайна, чтобы показать заказчику, как будет выглядеть распечатанный вариант работы, в данном случае визитки.

Рабочий процесс
В рамках этого урока мы охватим следующие темы:
- Разработка дизайна визитки/листовки. Для этого можно использовать любое программное обеспечение, но для печатных материалов лучше всего подойдут Illustrator и InDesign.
- Как фотографировать визитку. Разместите карточку, или что-то похожее на поверхности и сфотографируйте ее.
- Выбор и редактирование фотографии в Photoshop. Выбираем наилучший снимок и редактируем его.
- Добавление смарт-объектов на фотографии. Мы будем вставлять дизайн на мокап внутри трансформированного и настроенного смарт-объекта.
Приведенные в уроке техники вы можете использовать при создании любых мокапов с канцелярией или для брендирования, так что вы сможете показать заказчику финальный распечатанный результат, не печатая его.
Не у всех есть профессиональное оборудование для фотосъемки, но, тем не менее, я дам вам несколько советов, как получить качественный мокап. Для работы нам понадобится Adobe Photoshop CS5 (или выше) и самая лучшая камера, которую вы сможете найти (подойдет даже хорошая камера смартфона).
1. Создаем дизайн визитки
Шаг 1
Перед началом работы со стандартной визиткой определитесь, для какой страны вы ее создаете и уточните у заказчика размеры. У каждой страны свои стандарты, о которых вы можете прочитать в Википедии.
Скорее всего, вы планируете работать в Illustrator или InDesign, потому что эти программы специально созданы для такой работы. Однако в Photoshop тоже можно создавать материалы для печати.

Шаг 2
Так как мы создаем мокап, нам не нужно учитывать линии реза и размеры визитки, мы просто вставим готовый дизайн в нужном положении. Однако готовая визитка обязательно должна быть в векторном формате, с цветами, предназначенными для печати, и включать линии реза. Больше информации о дизайне визитки вы можете узнать в подробном руководстве.
Для этого урока я разработал вот такой минималистичный дизайн.

2. Подготовка фото с белыми карточками
По работе с фото существует множество книг и руководств, посвященных настройке света, камеры и т.д. Я не буду давать вам исчерпывающее объяснение всех тонкостей работы, но постараюсь поделиться несколькими ключевыми моментами, которые помогут сделать качественный снимок, даже если вы настроили все не совсем удачно.
Шаг 1
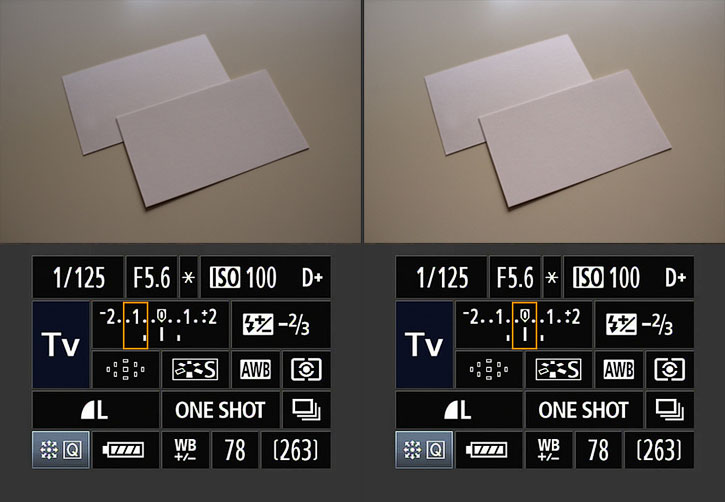
Темное фото всегда лучше светлого. С недоэкспонированным фото всегда проще работать, чем с засвеченным. Темные области проще ретушировать, чем светлые, так как в Photoshop гораздо проще восстановить детали в затененных участках, чем в светлых, которые иногда просто белые.

Шаг 2
Всегда устанавливайте один или несколько основных источников света. Прямой источник света создаст четкий контраст между светами и тенями, сделав фото более запоминающимся и привлекательным.
Если в композиции нет ярко выраженного источника света, то результат получится слишком скучный. Вы можете использовать любое количество источников света. Если естественный свет слишком яркий и может засветить фото, уменьшите экспозицию камеры: правильное значение будет между 0 и -1.

Шаг 3
Захватите больше фона. Это мое мнение, но основанное на личном опыте. Лучше захватить больше фона, чем может понадобиться. Лишнее всегда можно обрезать в Photoshop, а во время создания снимка сосредоточить внимание не на фоне, а на композиции и освещении.
Очень часто бывает, что хочется добавить пространства на фото и приходится прибегать к фоторетуши, потому что изначально фото было сделано без учета таких ситуаций.

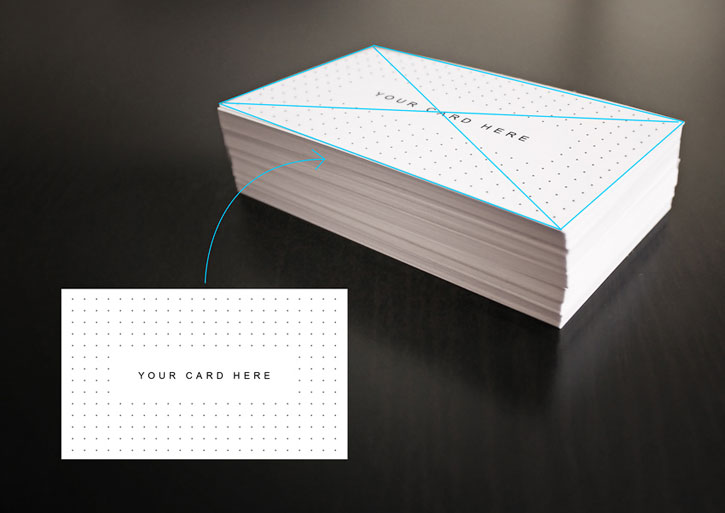
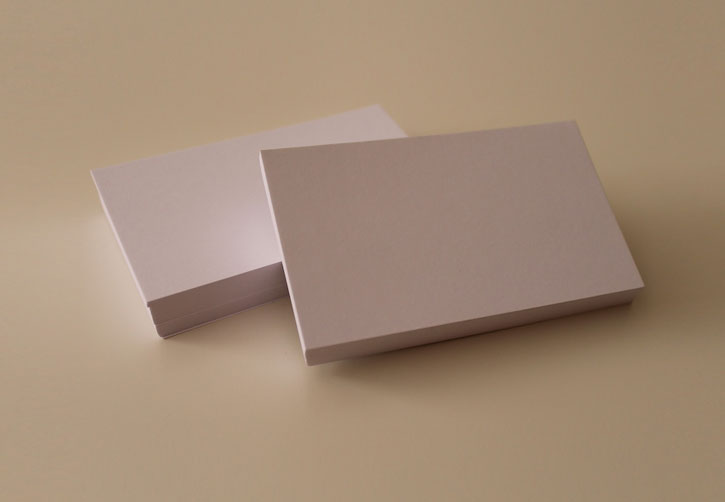
В этом уроке мы будем работать со снимком выше. Как видите, я сфотографировал больше фона, чем необходимо, так у нас будет больше пространства для работы в Photoshop, а лишнее мы просто отрежем. Ниже направляющими показан финальный кадр, который мы будем использовать.

Шаг 4
Учитывая поставленную задачу, подготовьте соответствующую композицию. Уделите достаточно времени размещению объектов, и на свой вкус подберите удачную композицию. Наиболее очевидное, но не единственное решение, — показать визитку с двух сторон.
Например, необязательно размещать карточки в виде геометрических фигур (однако, я так делаю в своих мокапах, потому что при этом они выглядят более корпоративно). Кроме этого, их можно разбросать по столу или сложить карточный домик. Подумайте, будет ли такое решение привлекательным для заказчика, и действуйте.
Продолжайте экспериментировать и менять элементы местами. Сделайте как можно больше фото с разных ракурсов, меняйте направление источника света, его интенсивность и т.д. Главное, чтобы в конце у вас было много вариантов, из которых можно выбрать хотя бы один достойный снимок.

3. Ретушируем фото
Шаг 1
Закончив с этапом фотографирования, переносим снимки на компьютер и открываем Photoshop. Если вы работаете в Lightroom, то можете настроить в нем освещение и контрастность, но нам все равно понадобится Photoshop для работы со смарт-объектами.
Продолжаем работу с фото. Мы уже определились, как будем обрезать фото, поэтому берем инструмент Crop Tool (C) (Кадрирование) или выделяем нужную часть с помощью Rectangular Marquee Tool (M) (Прямоугольное выделение) и переходим Image – Crop (Изображение – Кадрировать).

Шаг 2
Теперь переходим к настройке освещения, цвета и контрастности. Также мы удалим лишние пятна и детали. Перед цветокоррекцией давайте избавимся от частиц пыли и мелких пятен, которые особенно заметны на темных поверхностях.

Шаг 3
Далее берем Clone Stamp Tool (S) (Штамп), зажимаем клавишу Alt и берем образец фона и переносим его на деталь, которую хотим удалить. Также для этой задачи подойдет инструмент Healing Brush Tool (J) (Лечащая кисть). Ниже готовое фото после ретуши.

Шаг 4
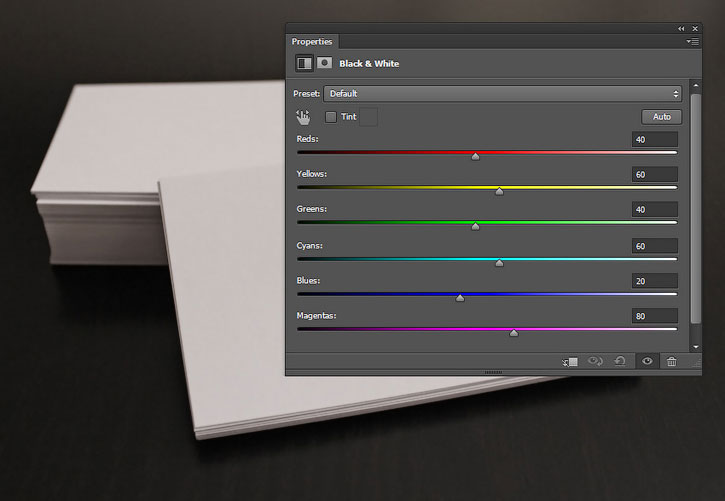
Чтобы уменьшить красноватый оттенок на фото, создаем корректирующий слой Layer – New Adjustment Layer – Black & White (Слой – Новый корректирующий слой – Черно-белый) и настраиваем его.

Шаг 5
Также в центре добавляем светлое пятно с размытыми краями, чтобы сделать композицию немного поярче. Для этого мы активируем Brush Tool (B) (Кисть), выбираем максимально мягкую кисточку с Hardness (Жесткость) 0% и на новом слое (Ctrl+Shift+N) ставим белое пятно в центре рабочего полотна. Переключаем режим наложения этого слоя на Soft Light (Мягкий свет) и получаем вот такой результат.

Шаг 6
Теперь пришло время создать смарт-объект, внутри которого будет дизайн визитки. Для начала нам нужен шаблон такого же размера, как и визитка. Мы берем Rectangular Marquee Tool (M) (Прямоугольное выделение), на верхней панели переключаемся на режим Fixed Ratio (Задан. пропорции) и вводим пропорции нашей карточки – 3,5 х 2 дюйма.
Не важно, соответствует ли размер прямоугольника размеру визитки, главное, чтобы были такие же пропорции. В этом шаге вы должны создать прямоугольник максимально похожий на визитку. Конечный результат будет зависеть от размера вашей фотографии, поэтому размеры прямоугольника могут отличаться.

Шаг 7
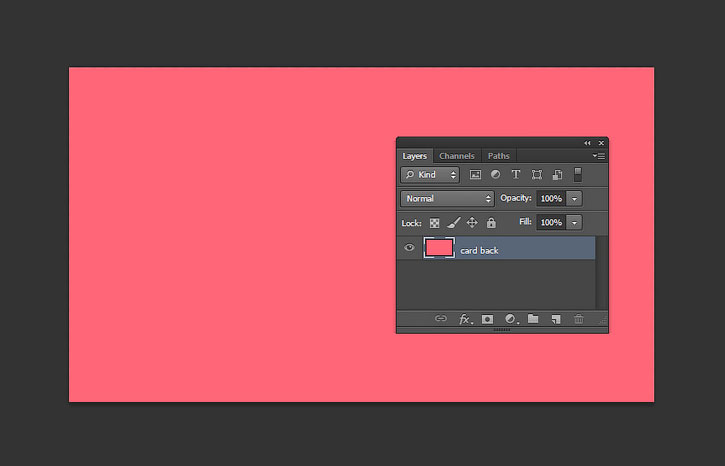
С помощью Paint Bucket Tool (G) (Заливка) на новом слое заливаем выделение любым цветом и называем слой «Фронтальная сторона». На этом слое и будет добавлен дизайн визитки.

Шаг 8
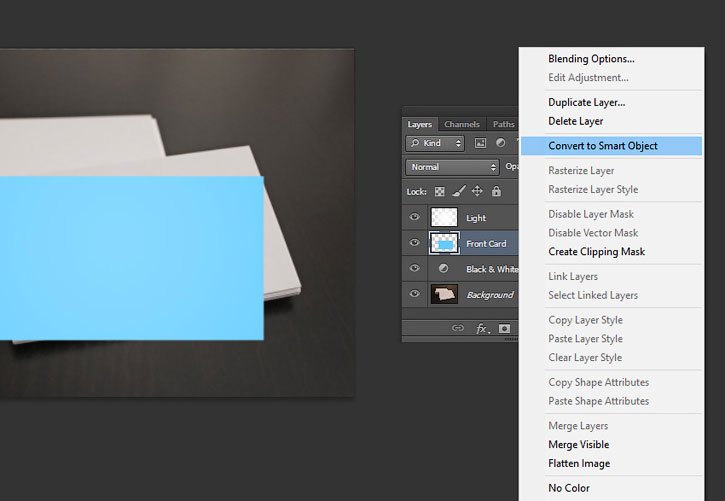
На панели слоев кликаем правой кнопкой по слою и выбираем Convert to Smart Object (Преобразовать в смарт-объект).

Шаг 9
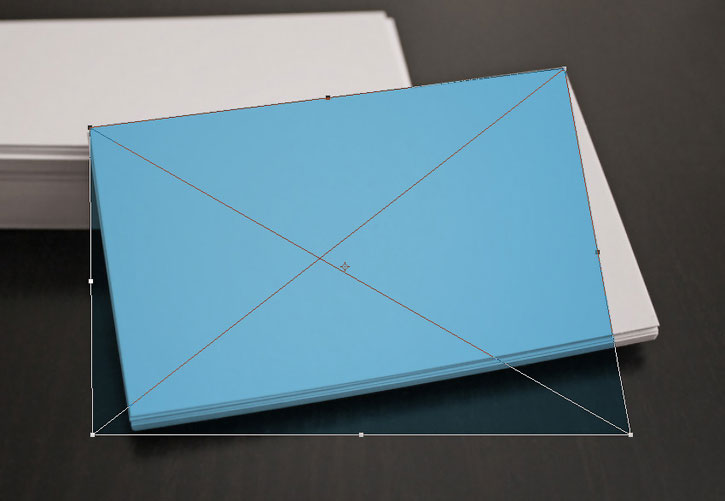
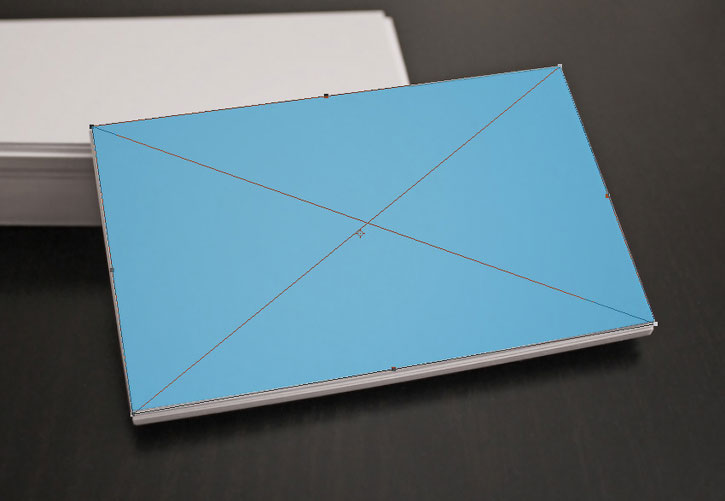
Переключаем режим наложения слоя «Фронтальная сторона» на Multiply (Умножение), чтобы мы могли видеть, что происходит под ним. Активируем свободную трансформацию (Ctrl+T) и трансформируем прямоугольник по форме карточки на фото. В углах рамки трансформации находятся специальные опорные точки, с помощью которых и происходит изменение формы. Зажимаем клавишу Ctrl и хватаем точку, чтобы переместить ее.

Шаг 10
Далее кликаем по объекту правой кнопкой мышки и переключаемся в режим Warp (Деформация), так как карточка слегка согнута, а в этом режиме можно трансформировать прямые края. Обратите внимание, что этот режим работает со смарт-объектами только в Photoshop не ниже версии CS5.

Шаг 11
Далее выполняем те же действия и создаем прямоугольник красного цвета для визитки с задней стороной. Чтобы ускорить процесс, мы продублируем слой «Фронтальная сторона».
Кликаем по нему правой кнопкой мышки и выбираем New Smart Object Via Copy (Создать смарт-объект путем копирования). В результате появится редактируемая копия первого смарт-объекта.

Шаг 12
Открываем содержимое копии смарт-объекта (для этого на панели слоев кликаем по нему правой кнопкой мышки и выбираем Edit Contents (Редактировать содержимое)) и заливаем прямоугольник другим цветом (например, красным, как у меня), чтобы обе карточки отличались. Называем красный слой «Задняя сторона». Далее повторяем все этапы трансформации прямоугольника, стараясь как можно точнее выставить опорные точки в углах. Вот так должен выглядеть текущий результат.

Шаг 13
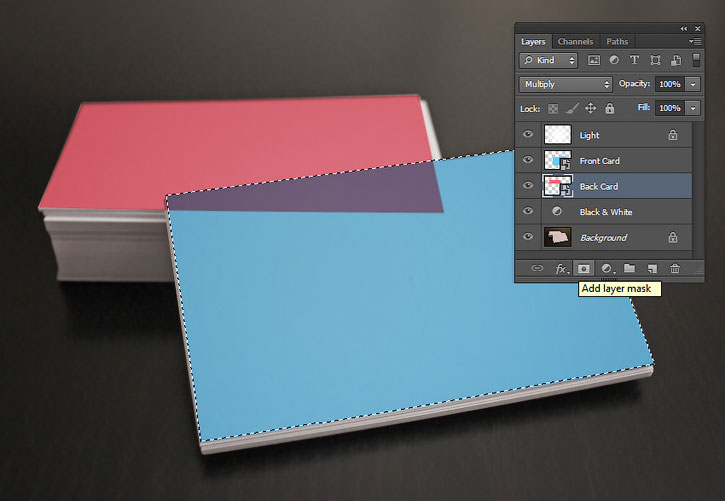
Для слоя «Задняя сторона» нам нужно применить маску и скрыть часть, которая частично закрывает фронтальную сторону. Для этого мы зажимаем клавишу Ctrl и кликаем по миниатюре слоя «Фронтальная сторона» на панели слоев, чтобы загрузить его выделение.

Шаг 14
Затем выбираем слой «Задняя сторона» и в нижней части панели слоев нажимаем на кнопку Add layer mask (Добавить слой-маску).

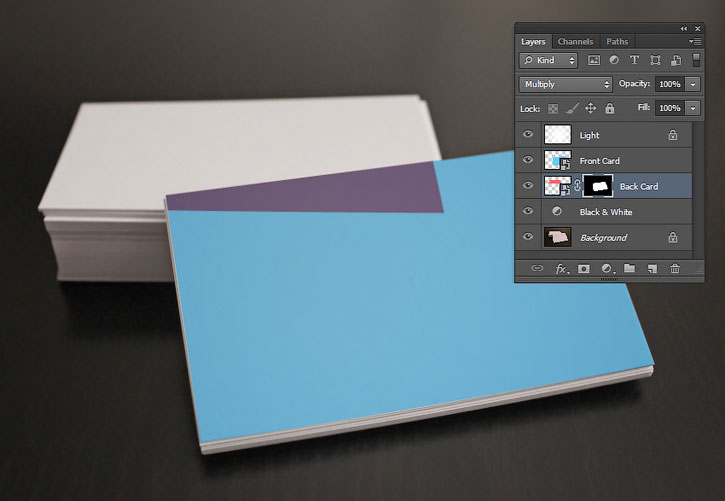
Шаг 15
Далее нам просто нужно инвертировать маску. Для этого на панели слоев выбираем маску и нажимаем сочетание клавиш Ctrl+I.

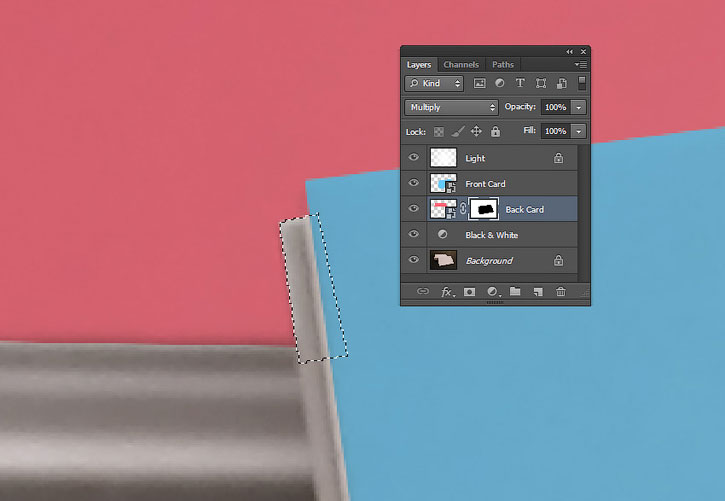
Шаг 16
При необходимости дорабатываем детали. Ниже я вручную удалил часть задней визитки, которая не попала в выделение. С помощью Lasso Tool (L) (Лассо) мы выделяем нужный фрагмент и на маске закрашиваем его черным цветом.

Шаг 17
Теперь мы должны доработать созданные прямоугольники, чтобы они реалистично смотрелись на мокапе. Режим наложения Multiply (Умножение) уже сделал часть работы, и кажется, что обе карточки действительно изначально окрашены в синий и красный цвета. Но есть деталь, которая нарушает иллюзию и делает композицию нереалистичной – это эффект расфокусировки.
Чтобы создать такой эффект, мы должны размыть границы смарт-объектов, которые попадают в зону расфокусировки. Выбираем слой «Задняя сторона» (именно слой, не маску), переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и выбираем подходящее значение для Radius (Радиус), которое будет соответствовать степени размытия фото (в данном примере 2-3 пикселя).

Шаг 18
Ниже показан результат до и после размытия границ. Не забывайте, что фильтр нужно применять именно к смарт-объекту, чтобы Gaussian Blur (Размытие по Гауссу) трансформировался в смарт-фильтр, который в любой момент можно удалить или отредактировать, не нарушая при этом целостность слоя. По-английски такой метод называют non-destructive, что можно перевести как «неразрушающий», потому что содержимое смарт-объекта не меняется, а фильтр добавляется, по сути, в виде отдельного слоя.
Как видно на картинке справа с примененным размытием, углы и края более гармонично сочетаются с фоном, добавляя реалистичности мокапу. Но имейте в виду, что наложенный на карту дизайн будет выглядеть неуместно, если он четкий, а окружающая его область фото размыта.
Не забывайте об этом и следите за уровнем размытия по всему изображению, чтобы наложенный дизайн действительно сочетался с фото.

Шаг 19
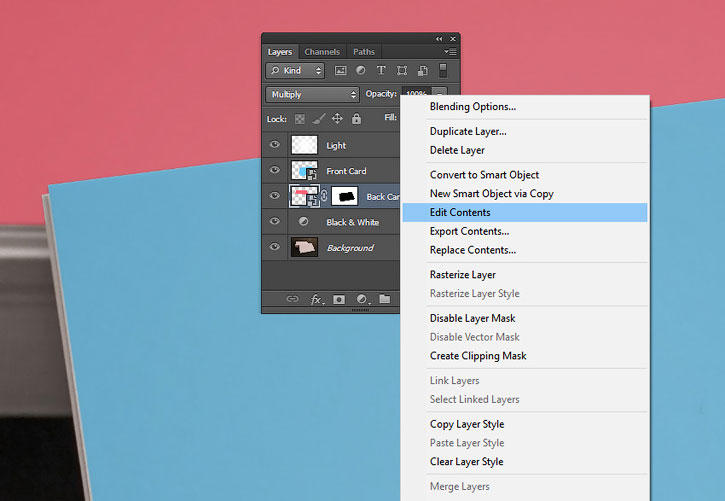
Переходим к слою «Задняя сторона», кликаем по нему правой кнопкой мышки и выбираем Edit Contents (Редактировать содержимое). В результате в отдельном документе откроется смарт-объект с красным прямоугольником.

Шаг 20
Вот так должно выглядеть содержимое смарт-объекта.

Шаг 21
Сейчас нам нужно вставить сюда подготовленный дизайн визитки. Для этого переходим File – Place (Файл – Поместить) и находим на компьютере нужную картинку.

Шаг 22
Сохраняем смарт-объект (Ctrl+S) и закрываем документ. В результате на основном рабочем документе смарт-объект автоматически обновится, и вместо красного цвета мы увидим наш дизайн, автоматически трансформированный и с примененной цветокоррекцией.

Шаг 23
Таким же образом вставляем дизайн на слой «Фронтальная сторона» и получаем профессиональный и настраиваемый мокап.


Отличная работа! Наш мокап готов
Можете протестировать его с другим дизайном, а смарт-объект выполнит всю дополнительную работу за вас. Также данный мокап можно использовать для листовок и постеров, так как по фото сложно сказать, какой реальный размер у карточек. Так что размер может быть любой, главное, чтобы более-менее соблюдались пропорции карточки и дизайна.


На сайте GraphicRiver вы можете найти мой набор из 15 мокапов для визитки.

Автор: Gianluca Giacoppo
Источник:
design.tutsplus.com
Создание мокапов: пошаговая инструкция
Пройдите тест, узнайте какой профессии подходите
Работать самостоятельно и не зависеть от других
Работать в команде и рассчитывать на помощь коллег
Организовывать и контролировать процесс работы
Введение: Что такое мокап и зачем он нужен
Мокап (mockup) — это статическое изображение, которое демонстрирует, как будет выглядеть конечный продукт. Он используется для визуализации дизайна, проверки концепций и представления идей клиентам или команде. Мокапы помогают избежать недоразумений и позволяют внести изменения на ранних этапах разработки. Они играют важную роль в процессе дизайна, так как позволяют визуализировать конечный результат до его реализации. Это особенно полезно для дизайнеров, разработчиков и маркетологов, так как позволяет им убедиться, что все элементы дизайна работают вместе гармонично и эффективно. Мокапы также помогают в коммуникации с клиентами, предоставляя им возможность увидеть, как будет выглядеть их продукт до его завершения.

Подготовка: Необходимые инструменты и материалы
Перед тем как начать создание мокапа, убедитесь, что у вас есть все необходимые инструменты и материалы. Для этого вам понадобятся:
- Adobe Photoshop: Один из самых популярных графических редакторов, который позволяет создавать и редактировать изображения. Photoshop предоставляет широкий набор инструментов для работы с графикой, что делает его идеальным выбором для создания мокапов.
- Исходные материалы: Логотипы, иконки, фотографии и другие элементы, которые будут использоваться в вашем дизайне. Эти материалы могут быть созданы вами или найдены в интернете. Важно, чтобы они были высокого качества и соответствовали стилю вашего проекта.
- Шаблоны мокапов: Готовые шаблоны могут значительно упростить процесс создания мокапа. Они предоставляют основу, на которой вы можете строить свой дизайн, экономя время и усилия. Шаблоны можно найти на различных ресурсах в интернете, как платных, так и бесплатных.
Шаг 1: Создание базового макета в Photoshop
- Откройте Photoshop и создайте новый документ. Выберите размер и разрешение, подходящие для вашего проекта. Например, для веб-дизайна часто используется размер 1920×1080 пикселей с разрешением 72 dpi. Это стандартные параметры, которые обеспечат хорошее качество изображения при минимальном размере файла.
- Создайте слои для каждого элемента дизайна. Это поможет вам легко редактировать и изменять отдельные части макета. Слои позволяют работать с каждым элементом дизайна отдельно, что упрощает процесс редактирования и внесения изменений.
- Добавьте фон. Вы можете использовать однотонный цвет, градиент или изображение в качестве фона. Для этого выберите инструмент «Заливка» или «Градиент» и примените его к слою фона. Фон играет важную роль в общем восприятии дизайна, поэтому важно выбрать подходящий вариант, который будет гармонировать с остальными элементами.
Шаг 2: Добавление и редактирование элементов дизайна
- Импортируйте исходные материалы. Перетащите логотипы, иконки и фотографии в ваш документ Photoshop. Каждый элемент будет автоматически добавлен на новый слой. Это позволяет легко управлять каждым элементом отдельно, изменяя его положение, размер и другие параметры.
- Разместите элементы на макете. Используйте инструмент «Перемещение» (V) для позиционирования элементов. Вы можете использовать направляющие и сетки для точного размещения. Это поможет вам создать сбалансированный и гармоничный дизайн, в котором все элементы будут расположены правильно.
- Редактируйте элементы. Используйте инструменты «Трансформация» (Ctrl+T), «Кисть» (B), «Ластик» (E) и другие для изменения размеров, формы и цвета элементов. Например, чтобы изменить размер логотипа, выберите его слой и нажмите Ctrl+T, затем потяните за углы, удерживая Shift для сохранения пропорций. Эти инструменты позволяют вам точно настроить каждый элемент, чтобы он соответствовал вашему видению.
Шаг 3: Финальные штрихи и экспорт готового мокапа
- Проверьте все элементы. Убедитесь, что все элементы дизайна расположены правильно и выглядят гармонично. Проверьте, нет ли ошибок или несовпадений. Это важный шаг, так как даже небольшие ошибки могут повлиять на общее восприятие дизайна.
- Добавьте тени и эффекты. Чтобы придать мокапу реалистичность, добавьте тени, отражения и другие эффекты. Для этого выберите слой, к которому хотите применить эффект, и откройте меню «Стили слоя» (Fx) в нижней части панели слоев. Эффекты могут значительно улучшить внешний вид вашего мокапа, делая его более профессиональным и реалистичным.
- Экспортируйте готовый мокап. Когда вы довольны результатом, сохраните файл в нужном формате. Для веб-дизайна часто используется формат PNG или JPEG. Выберите «Файл» > «Экспорт» > «Сохранить для Web (настройки)» и выберите нужные параметры. Экспорт в правильном формате и с правильными настройками гарантирует, что ваш мокап будет выглядеть хорошо на всех устройствах и платформах.
Теперь вы знаете, как создать мокап в Photoshop пошагово. Этот процесс может показаться сложным на первых порах, но с практикой вы будете делать мокапы быстро и легко. 😉 Мокапы — это мощный инструмент, который поможет вам визуализировать ваши идеи и представить их в лучшем свете. Не бойтесь экспериментировать и пробовать новые техники, чтобы улучшить свои навыки и создавать еще более впечатляющие дизайны.