#Руководства
-
0
Рассказываем, как автоматизировать свою работу и в три клика делать шаблонные изображения.
Иллюстрация: Оля Ежак для Skillbox Media
Автор статей по дизайну. В веб-дизайн пришёл в 2013 году, осознанно начал заниматься с 2015 года. Параллельно освоил вёрстку. Время от времени публикую переводы на Habr.
Экшен — это набор действий которые можно записать в Photoshop, а потом применить их к любому изображению. Благодаря этой функции дизайнеры автоматизируют свою работу и не выполняют одни и те же действия по 100 раз за день.
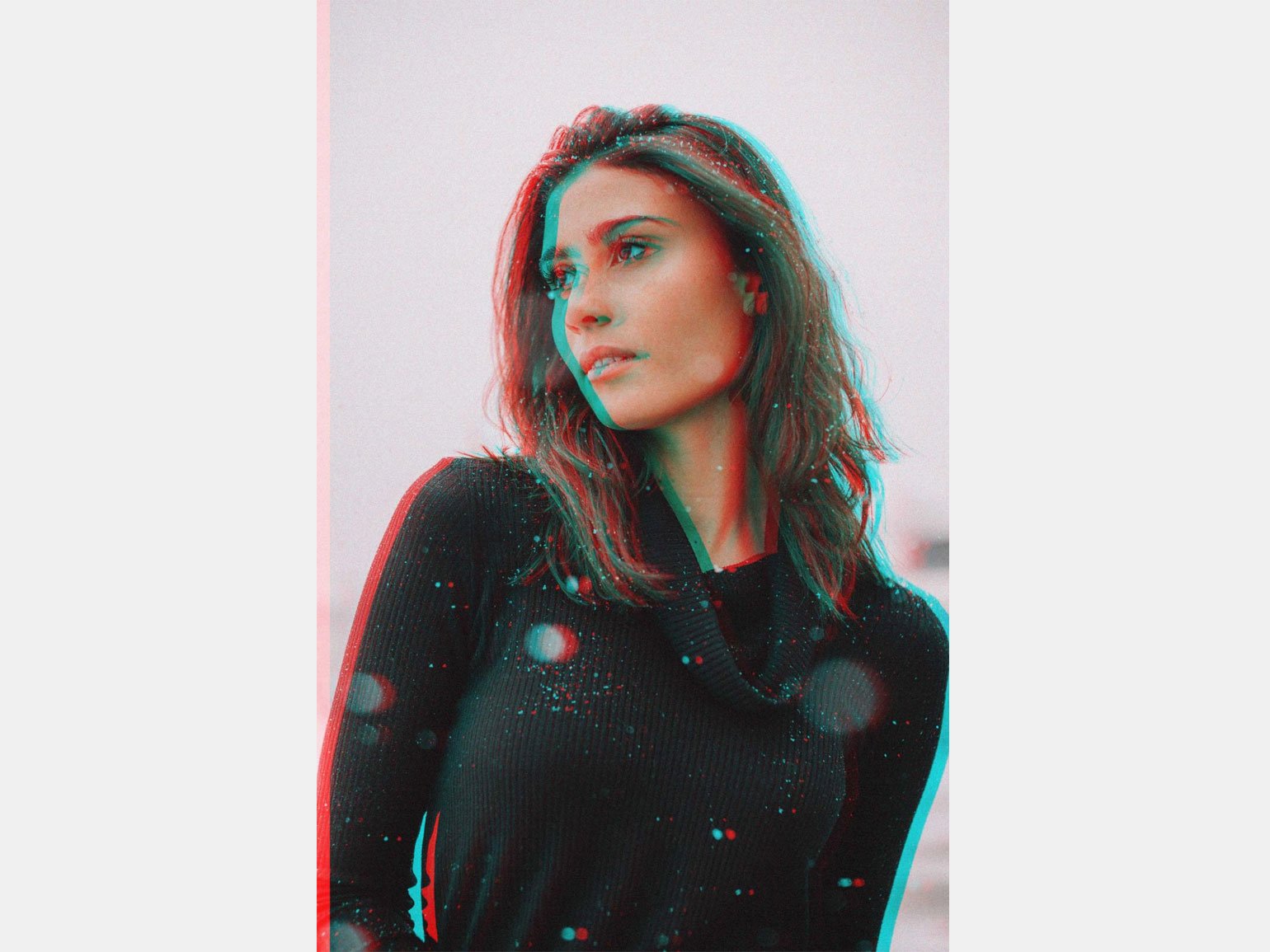
Создавать экшен будем на основе простого в исполнении эффекта — анаглифа, или глитча. Вот что получится в итоге:

Откройте в Photoshop любую картинку, для примера мы будем использовать эту фотографию. Затем нажмите сочетание клавиш Alt + F9 или перейдите в основное меню Photoshop и в пункте «Окно» выберите «Операции».
На панели справа, где обычно у вас находятся слои, появится пункт меню «Операции» с иконкой ▶. Внутри уже есть стандартные экшены от Adobe, но мы создадим свой.
- В нижней части окна «Операции» нажмите иконку «Создать новую операцию».
- В появившемся окне укажите название экшена — «Глитч» — и нажмите «ОК».
После создания экшена станет активной кнопка записи ● в нижней части основного окна «Операции». Если на неё нажать, Photoshop начнёт записывать все ваши действия и сохранит их в вашем экшене.
Экшен автоматически создаётся в папке «Операции по умолчанию», если вы хотите свою папку с экшенами, её можно создать, нажав на иконку «Создать новую папку» в нижней части основного окна. При создании экшена нужно будет указать эту папку.
Нажмите кнопку записи ● в «Операциях». Теперь можно начинать создавать эффект анаглифа:
- Перейдите в панель «Слои» и выберите слой с фотографией.
- Нажмите Ctrl + J для создания копии слоя.
Обратите внимание на окно операций. Как только вы скопировали слой, внутри вашего экшена появилась строка «Скопировать на новый слой» — это значит, что действие записалось в созданный экшен.
- Перейдите на вкладку «Каналы» в верхней части панели слоёв. Если у вас её нет, в верхнем меню выберите «Окно» → «Каналы».
- Во вкладке каналов выберите красный и нажмите сочетание клавиш Ctrl + A, чтобы выделить фотографию.
- Не снимая выделение, переместите фото немного вправо и снова нажмите Ctrl + A, чтобы снять выделение.
- Нажмите на канал RGB, чтобы вернуть фотографию в первоначальный вид, но с уже изменённым красным каналом.
Эффект глитча готов! Но если вы хотите улучшить его, самостоятельно подвигайте зелёный и синий каналы.
Как только вы доделаете свой эффект, нажмите на кнопку «Стоп» ▇ в окне с экшенами, чтобы запись прекратилась.
Теперь проверьте эффект на какой-то другой фотографии. Чтобы это сделать, загрузите её в Photoshop и на панели с экшенами нажмите на иконку «Выполнить команду». Все ваши действия выполнятся автоматически и без вашего участия.
Экшен можно создать не только для работы с фотографиями, но и с обычными иллюстрациями. Например, чтобы Photoshop автоматически создавал вам шаблонные картинки для соцсетей.

Научитесь: Photoshop с нуля до PRO
Узнать больше
Если
вы знаете, как создать экшены Photoshop, то у вас в руках находится мощный инструмент. Экшены
позволяют создавать волшебные эффекты Photoshop одним
щелчком мыши, экономя ваше время и силы. В этом
уроке я покажу вам, как создать экшен в Photoshop,
чтобы вы могли создавать свои собственные эффекты для изображений.
Вы можете
присоединиться к нам на нашем канале Envato Tuts+ в YouTube:

1. Создаём Экшен в Photoshop
Шаг 1
Во-первых,
вам необходимо тестовое изображение, которое поможет вам увидеть эффекты экшена.
Откройте своё исходное изображение в Photoshop.


использовала данное изображение.
Шаг 2
Откройте
панель Операции (Actions). Вы можете найти данную панель через Окно – Операции
(Window > Actions).


Шаг 3
Чтобы создать
новый экшен, нажмите на значок с белым квадратиком в нижней части панели.


Шаг 4
Дайте экшену
название. Если вы хотите воспроизводить данный экшен одним нажатием кнопки мыши, то
вы можете назначить ему функциональную клавишу.


Шаг 5
Теперь
экшен записывается. Но не переживайте, спешить некуда. Photoshop
записывает только ваши действия, и не важно, сколько времени проходит между
ними.


Давайте
покажем Photoshop, какие действия мы хотим сохранить для создания
эффекта. Вначале создайте новый слой.


Вы
заметите, что ваш экшен был автоматически добавлен в список в панели Операции (Actions).


Шаг 6
Давайте
зальём этот слой каким-нибудь цветом. При создании экшена, лучше избегать
инструментов, основанных на щелчке по холсту, потому что, если вы проиграете данный
экшен на изображении другого размера, то экшен может сработать некорректно. Всегда
старайтесь использовать что-то настолько универсальное и надёжное, насколько
это возможно — поэтому вместо использования инструмента Заливка (Paint Bucket Tool), идём Редактирование – Выполнить заливку (Edit> Fill).


Шаг 7
Давайте
сделаем что-то забавное с этим слоем. Щёлкните правой кнопкой мыши по данному
слою и в появившемся окне, выберите опцию Параметры наложения (Blending Options). Данная
панель часто используется в экшенах, потому что она наполнена различными
настройки и бегунками, которые вы можете использовать для существенной
коррекции слоя, без необходимости выделения чего-либо на холсте.
Вначале,
уменьшите значение Непрозрачности Заливки (Fill Opacity) до 0. Это сделает цвет заливки невидимым.


Шаг 8
Добавьте
стиль слоя Наложение градиента (Gradient Overlay), чтобы открыть окно с настройками.


Шаг 9
Поменяйте
цвета градиента на цвета радуги.


Шаг 10
Поменяйте
Угол (Angle) градиента на что-то более интересное.


Шаг 11
В
заключение, поменяйте режим наложения на Цветность (Color).


Данная
техника позволяет вам применять цвета градиента к изображению, как на скриншоте
ниже, не изменяя его.


Шаг 12
Если вам
нравится эффект, нажмите кнопку ‘OK’ и остановите запись экшена, нажав на первый значок в
панели Операции (Actions).


Шаг 13
И на
этом всё, наш экшен был записан и сохранён! Если вы хотите использовать его, то
просто нажмите на значок Воспроизведения (play).


Вы можете
протестировать данный экшен на множестве других изображений. Правильно созданный
экшен даст вам тот же самый результат независимо от того, какую фотографию вы
используете!


Чтобы
дать вам лучшее представление о том, как можно использовать экшены Photoshop, вот
несколько примеров от Envato Elements.
Painting Photoshop Action
Если
вы хотите превратить фотографию в нарисованную картину, то это можно сделать
одним щелчком мыши! Данный
экшен использует стандартные кисти и узоры, чтобы создать убедительный эффект
масляной живописи. Он также аккуратно создаёт слои, что позже вы можете
настроить эффект.


Geometric Portrait Photoshop Action
Данный
экшен является хорошим примером выборочного фотоэффекта. Прежде чем запустить
экшен, вы должны показать программе, к какой области вы хотите применить эффект. Эффект
отлично подходит для портретов, создавая иной эффект для человека и фона.


Cartoon Photoshop Action
Экшены
Photoshop также можно использовать для создания эффекта
комиксов. Вам не нужно уметь рисовать, чтобы создать нечто, похожее на красиво
стилизованный рисунок! Просто найдите хорошую фотографию, выделите изображение персонажа,
а затем нажмите кнопку воспроизведения!


Vintage Photo Effect
Если
вы хотите придать своей фотографии винтажный вид, то это можно легко сделать с
помощью множества типов экшенов. В этом наборе их 20, и каждый из этих экшенов
придаст вашей фотографии уникальный стиль, который напоминает старые камеры.


Retro Poster Photoshop Action
Но
фотоэффекты не должны быть все о фотографиях. Вы можете создать настоящий
постер от начала до конца с тщательно подготовленным экшеном. Данный экшен превращает
фотографию в аккуратную иллюстрацию, которую можно использовать в качестве постера
в стиле ретро.


Отличная Работа!
Теперь
вы знаете, как шаг за шагом создать экшен Photoshop. Если
вы хотите узнать больше об экшенах Photoshop и
фотоэффектах в целом, то вы также можете просмотреть следующие уроки:


Представьте, что ваш Photoshop сам обрабатывает десятки изображений, пока вы отдыхаете с чашкой кофе. Нет, это не фантастика, а обычные экшены (или Actions) — мощный инструмент автоматизации в арсенале любого дизайнера.

В этой статье я расскажу, как создавать собственные экшены для повторяющихся задач, где найти готовые решения и как настроить пакетную обработку целых папок с фотографиями. Это не просто удобство — это реальная экономия часов рабочего времени и избавление от рутины.
Что такое экшены в Photoshop и зачем они нужны
Экшены в Photoshop — это по сути «макросы» или записанные последовательности действий, которые можно воспроизвести одним кликом. Представьте себе этакого робота-помощника, который запоминает каждое ваше телодвижение в интерфейсе, а потом повторяет их с точностью до пикселя. И да, я пробовал объяснять это своей бабушке — она сказала, что это «как запись рецепта пирога, только для компьютерных картинок» — что на удивление точно.
Появились экшены не от хорошей жизни, а от того, что дизайнеры (к коим я имею сомнительное удовольствие относиться) тратили бесконечные часы на одни и те же монотонные операции. Скажем прямо: никому не доставляет удовольствия обрабатывать 200 фотографий с корпоратива, применяя одни и те же фильтры и масштабирование. Экшены в этом смысле — как добрый джинн из бутылки (только без побочных эффектов в виде случайных проклятий).

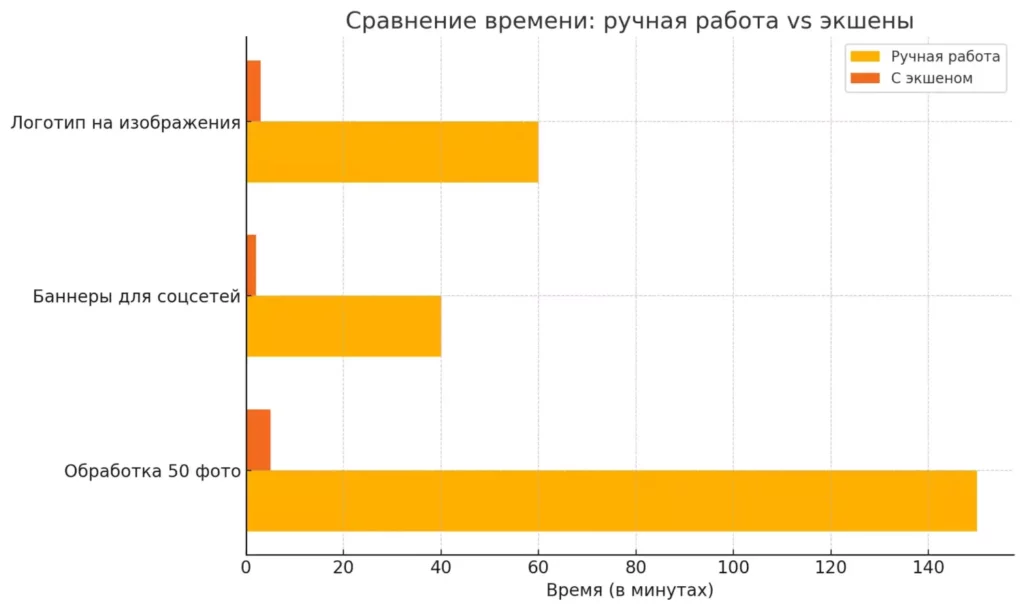
Диаграмма, которая наглядно показывает, насколько экшены в Photoshop ускоряют выполнение рутинных задач
Какие задачи можно автоматизировать с помощью экшенов
А теперь давайте посмотрим, что же конкретно можно переложить на «плечи» наших цифровых помощников. Список впечатляет — примерно как меню в ресторане, где все блюда вы хотите попробовать одновременно:
- Изменение размера изображений для разных платформ (Instagram, Facebook, сайт)
- Применение стандартной цветокоррекции и фильтров к фотосессиям
- Наложение вашего логотипа или водяного знака на изображения
- Создание рамок и виньеток с одинаковым стилем
- Подготовка изображений для печати с нужными параметрами CMYK и dpi
- Оптимизация картинок для веба (сжатие, конвертация)
- Создание сложных эффектов вроде дуплексов или HDR из обычных фотографий
- Ретуширование портретов по стандартной схеме
- Создание шаблонов для визиток, баннеров и других маркетинговых материалов
Как видите, список ограничен только вашей фантазией — и, возможно, процессорной мощностью вашего компьютера (извините, владельцы ноутбуков 2010 года).
Как создать экшен в Photoshop: пошаговая инструкция
Теперь переходим к самому интересному — созданию собственного экшена. Процесс напоминает обучение непослушного ребенка — сначала показываешь, как делать, а потом надеешься, что он повторит всё правильно. Только в данном случае ребенок (Photoshop) действительно запомнит всё с первого раза — вот оно, преимущество цифрового интеллекта над человеческим!
Для начала нам нужно найти панель операций (или Actions). Она обычно скрыта, как самые интересные функции в любом софте от Adobe (видимо, чтобы мы чувствовали себя хакерами, когда наконец их обнаружим).
- Открываем панель экшенов:
Нажмите Alt+F9 (Windows) или Option+F9 (macOS), или выберите в меню Window (Окно) → Actions (Операции).
- Создаем новый экшен:
В правом верхнем углу панели Actions найдите иконку меню (те самые три горизонтальные линии с черной стрелкой) и выберите «New Action» (Новая операция). Альтернативно, можно нажать на иконку «Create new action» (выглядит как лист бумаги) внизу панели.
- Указываем имя и настройки:
Придумайте название для своего экшена — что-то более информативное, чем «Action 1» (серьезно, через месяц вы не вспомните, что это такое). Можно также настроить горячую клавишу и цвет для удобства.
- Начинаем запись:
Нажмите кнопку «Record» (Запись), и с этого момента Photoshop будет записывать все ваши действия. Помните — вы под наблюдением!
- Выполняем нужные действия:
Делайте всё, что должен будет повторить ваш экшен — масштабируйте, обрезайте, добавляйте фильтры, слои и эффекты.
- Останавливаем запись:
Когда закончите, нажмите на кнопку «Stop» (Остановить) — квадратик внизу панели Actions. Фух, можно расслабиться — большой брат больше не следит за вами.
- Тестируем:
Откройте другое изображение и запустите созданный экшен, выбрав его в списке и нажав кнопку «Play» (Воспроизвести) — треугольник внизу панели.
Вуаля! Ваш первый экшен готов. Теперь вы можете гордо включить в резюме навык «автоматизация в Photoshop» и требовать повышения зарплаты на этом основании (результаты не гарантируются).
Настройка панели экшенов
Панель экшенов в Photoshop — это ваша личная лаборатория автоматизации, и её можно (и нужно) настроить под себя. Прежде всего, необходимо понимать, что экшены лучше организовывать в наборы — это как папки для ваших цифровых рецептов автоматизации.
Для создания нового набора нажмите на иконку папки внизу панели или выберите «New Set» из выпадающего меню. Давайте сделаем это разумно — создайте отдельные наборы для разных типов задач: «Подготовка для соцсетей», «Ретушь портретов», «Веб-оптимизация» и т.д. Это спасёт вас от безумного скроллинга в поисках нужного экшена через месяц работы, когда у вас их накопится несколько десятков.
Кстати, можно настроить отображение экшенов в панели — переключитесь между кнопочным и списочным режимом через меню панели. Кнопочный режим хорош своей наглядностью, но списочный даёт больше информации о составе экшена.
Готовые экшены для Photoshop — где скачать и как установить
Создавать собственные экшены — это, конечно, весело и полезно (примерно как научиться готовить борщ), но иногда хочется просто воспользоваться готовыми рецептами от профессионалов. К счастью, интернет переполнен готовыми экшенами на любой вкус — от базовой цветокоррекции до сложнейших художественных эффектов, на разработку которых у их создателей ушло, судя по всему, несколько жизней.
Где же раздобыть эти сокровища? Вот небольшая, но крайне полезная подборка источников:
Установка скачанных экшенов (обычно они имеют расширение .atn) происходит двумя способами:
- Метод для ленивых (мой любимый):
Просто дважды кликните на файл экшена, и Photoshop заботливо добавит его в вашу панель Actions.
- Метод для педантов:
Откройте панель Actions, нажмите на меню в правом верхнем углу и выберите «Load Actions», затем найдите скачанный файл.
Важное предупреждение: скачивая экшены из непроверенных источников, вы рискуете получить результат, от которого ваши клиенты уйдут в закат, прикрываясь ладонью. Проверяйте превью и отзывы перед применением к важным проектам!
Как экспортировать и импортировать экшены
Когда вы создали идеальный экшен, который превращает обычные фотографии в шедевры, или набор экшенов для типовых задач, логично будет сохранить их на будущее (мало ли, переустановка Windows или — не дай бог — переход на Mac). Также может возникнуть желание поделиться своим творением с коллегами или продать на одной из вышеупомянутых площадок (а что, неплохая идея для пассивного дохода).
Экспорт экшенов — дело нехитрое:
- Выберите экшен или целый набор в панели Actions
- Щелкните на выпадающем меню (три горизонтальные линии в правом верхнем углу)
- Выберите «Save Actions» (Сохранить операции)
- Укажите имя и место для сохранения файла с расширением .atn
Импорт работает зеркально:
- Откройте то же выпадающее меню в панели Actions
- Выберите «Load Actions» (Загрузить операции)
- Найдите и выберите файл .atn
Или просто дважды кликните на файле экшена — Photoshop сам откроется и добавит его в панель. Элегантно, не правда ли? Если бы только все в жизни было так просто, как импорт экшенов в Photoshop.
Как автоматически применять экшен к целой папке изображений (Batch Processing)
Вот где начинается настоящая магия автоматизации — в пакетной обработке. Представьте: у вас 200 фотографий с мероприятия, и все нуждаются в одинаковой обработке. Вместо того чтобы тратить вечер (или два) на ручную работу, вы можете запустить пакетную обработку и пойти заниматься чем-то более приятным — например, объяснять друзьям, почему работа дизайнера — это не «просто картинки рисовать».
Настроить пакетную обработку не сложнее, чем программировать пульт от телевизора:
- В Photoshop выберите меню File (Файл) → Automate (Автоматизация) → Batch (Пакетная обработка)
- В открывшемся диалоговом окне выберите:
- Set (Набор) и Action (Операция) — те самые, которые хотите применить
- Source (Источник) — обычно «Folder» (Папка), затем укажите папку с исходными изображениями
- Destination (Назначение) — куда сохранять результаты (можно в ту же папку, но лучше создать отдельную)
- Настройте дополнительные параметры, если нужно:
- Override Action «Open» Commands — игнорировать команды открытия в экшене
- Include All Subfolders — обрабатывать вложенные папки
- Suppress File Open Options Dialogs — не показывать диалоги при открытии файлов
- Suppress Color Profile Warnings — игнорировать предупреждения о цветовом профиле
- Нажмите OK и идите заваривать чай — Photoshop будет послушно трудиться, пока вы отдыхаете.
Вот и всё — теперь вы можете обрабатывать сотни изображений, фактически не притрагиваясь к ним. Эта функция одна способна сэкономить вам дни ручной работы в течение года.
Почему экшен не работает: частые ошибки и их решение
Автоматизация — штука капризная. Иногда экшены отказываются работать, вызывая ощущение, будто ваш компьютер тайно присоединился к сопротивлению машин. На основе многочисленных седых волос (в основном моих), я составил таблицу типичных проблем с экшенами и их решений:
Еще один трюк от бывалых: если экшен упорно не хочет работать, попробуйте записать его заново, но более простым способом. Иногда Adobe Photoshop, как капризный художник, предпочитает элегантную простоту вместо сложных комбинаций.
Если всё остальное не помогает, попробуйте перезагрузить Photoshop (классика!) или, в крайнем случае, переустановить предпочтения программы, удерживая Ctrl+Alt+Shift при запуске.
Практический пример: создание экшена для эффекта анаглиф
Давайте создадим что-то действительно полезное и визуально эффектное — экшен для создания анаглиф-эффекта (он же глитч или RGB-смещение). Этот модный визуальный эффект имитирует ошибки цифровой передачи и используется в современном графическом дизайне, музыкальных клипах и рекламе.
Создаем экшен для эффекта анаглиф (глитч)
- Открываем панель экшенов:
Alt+F9 или Окно → Операции.
- Создаем новый экшен:
Нажимаем иконку «Создать новую операцию» внизу панели.
- Настраиваем параметры:
Вводим название «Глитч-эффект», при желании назначаем функциональную клавишу и выбираем цвет для удобства.
- Начинаем запись:
Нажимаем кнопку «Запись» (Record).
- Дублируем слой:
Ctrl+J или Layer → Duplicate Layer.
- Переходим к каналам:
Открываем панель Channels (Каналы).
- Работа с красным каналом:
- Выбираем Red канал
- Нажимаем Ctrl+A (выделить всё)
- Используем инструмент Move (V) и немного смещаем вправо
- Нажимаем Ctrl+D (снять выделение)
- Работа с синим каналом:
- Выбираем Blue канал
- Нажимаем Ctrl+A (выделить всё)
- Используем инструмент Move (V) и немного смещаем влево
- Нажимаем Ctrl+D (снять выделение)
- Возвращаемся к RGB:
Кликаем на RGB канал для просмотра результата.
- Останавливаем запись:
Нажимаем на кнопку «Стоп» в панели Actions.
- Тестируем:
Открываем новое изображение и запускаем экшен, нажав кнопку Play.
Варианты улучшения эффекта:
- Для более выраженного эффекта можно сместить каналы сильнее
- Попробуйте также смещать зеленый канал
- Добавьте корректирующий слой Curves (Кривые) для усиления контраста
- Комбинируйте с небольшим размытием Motion Blur для ощущения движения
Наш экшен для эффекта анаглиф работает по принципу смещения цветовых каналов, что создает эффект «сломанного» изображения. Этот эффект популярен в современном дизайне и часто используется в альбомной графике, рекламе и соцсетях.
Почему это работает? По сути, мы обманываем зрительную систему, разделяя цветовые составляющие изображения. Наш мозг привык, что все цветовые каналы совпадают пространственно, а когда мы их разделяем — возникает эффект объема и цифрового сбоя.
Этот пример демонстрирует гибкость экшенов: вы можете создать комплексный визуальный эффект и применять его одним нажатием кнопки к любому изображению. Представьте, что вам нужно обработать 20 фотографий для альбома с таким эффектом — без экшена это заняло бы час или больше, а с ним — пару минут.
Советы по созданию идеальных экшенов: лайфхаки от профессионалов
За годы работы с Photoshop у меня накопилась целая коллекция приемов, которые делают экшены более универсальными и надежными. Делюсь ими с вами — возможно, они сэкономят вам несколько часов нервотрепки и ругани на Adobe (что, будем честны, является неизбежной частью работы с их продуктами).
- Работайте с копиями, а не оригиналами:
Начинайте экшен с команды «Duplicate Layer» или «Duplicate Document», чтобы сохранить исходник нетронутым. Ваше будущее «я», случайно запустившее не тот экшен, скажет вам спасибо.
- Используйте смарт-объекты:
Преобразуйте слой в смарт-объект перед применением фильтров — это позволит сохранить возможность редактирования после применения экшена.
- Вставляйте точки остановки в критических местах:
Добавляйте команду «Insert Stop» перед операциями, требующими корректировки под конкретное изображение.
- Создавайте модульные экшены:
Лучше иметь несколько маленьких экшенов для разных задач, чем один гигантский. Их легче комбинировать и обновлять по отдельности.
- Переименовывайте слои в процессе:
Если экшен создает новые слои, давайте им осмысленные имена — это поможет при дальнейшем ручном редактировании результата.
- Тестируйте на разных изображениях:
Проверяйте работу экшена на фотографиях разного размера, ориентации и содержания. Часто проблемы всплывают только на определенных типах изображений.
- Включайте команды сохранения:
Если экшен предназначен для пакетной обработки, добавьте в конце команды сохранения с нужными параметрами.
- Документируйте свои экшены:
Создавайте текстовые описания к экшенам или группируйте их в наборы с говорящими названиями. Через полгода вы не вспомните, что делает «Action 27».
Главное правило хорошего экшена — он должен работать как швейцарский нож: эффективно, предсказуемо и в любой ситуации.
Подводим итоги
Экшены в Photoshop — это не просто функция для гиков и продвинутых пользователей. Это реальный инструмент экономии времени и нервов для любого, кто регулярно работает с графикой. Потратив 15 минут на создание экшена сегодня, вы можете сэкономить часы в будущем — это, пожалуй, одна из лучших инвестиций в собственную продуктивность.
Автоматизация рутинных задач не только ускоряет работу, но и делает её более качественной — однажды настроив идеальную последовательность действий, вы получаете гарантированно одинаковый результат для всех изображений. А время, которое вы сэкономите, можно потратить на творческие аспекты работы — туда, где машина пока не может вас заменить.
Мы рассмотрели основы работы с экшенами, но, как и с любым инструментом в Photoshop, мастерство приходит с практикой и углублённым изучением. Если вы хотите систематизировать свои знания по обработке фотографий и освоить продвинутые техники работы не только с экшенами, но и с другими мощными инструментами Photoshop, обратите внимание на специализированные курсы по обработке фотографий. Структурированное обучение под руководством профессионалов поможет вам быстрее перейти от базовой автоматизации к созданию сложных творческих проектов и значительно расширит ваш арсенал приёмов для работы с изображениями.
Рекомендуем посмотреть курсы по
обработке фотографий
Начните с малого — автоматизируйте одну повторяющуюся задачу, и вы быстро втянетесь в этот подход. Я уверен, что через месяц регулярного использования экшенов вы будете недоумевать, как вообще раньше работали без них.
Содержание
- #1. Подготовка рабочей среды
- #2. Подготовка к записи
- #3. Подготовка к трансформации
- #4. Разрезаем и трансформируем части карты
- #5. Используем выравнивание
- #6. Разделяем смарт-объект
- #7. Последние доработки карты
- #8. Добавляем объем на карте
- # Комментарии

В этом уроке я расскажу вам, как создать экшен для трансформации изображений. Также вы узнаете несколько полезных приемов работы в Photoshop. В качестве примера мы возьмем мокап изометрической карты и в деталях покажем, как его создать. В конце вы получите готовый рабочий экшен.
Не хотите тратить время на урок? Вы можете купить экшен (https://graphicriver.net/item/isometric-map-mockup-creator/6075371) на сайте GraphicRiver (https://graphicriver.net/).

Исходные материалы:
Архив с материалами https://s3.amazonaws.com/cms-assets.tutsplus.com/uploads/users/1821/posts/29054/attachment/Map%20Mock-up%20Tutorial.zip
1. Подготовка рабочей среды
Открываем файл test.psd. Я подготовил его для того, чтобы вы не тратили время на создание нового документа.
Убедитесь, что рабочая среда правильно настроена и готова к работе. В данном уроке нам понадобятся несколько панелей: Actions (Операции), Layers (Слои) и Styles (Стили). Если они у вас закрыты, переходим в меню Window (Окно) и поочередно открываем их.
Затем вам необходимо переключить единицы измерения линейки на пиксели. Если у вас линейка неактивна, то нажимаем сочетание клавиш Ctrl+R, чтобы активировать ее. Кликаем по линейке правой кнопкой мышки и выбираем Pixels (Пиксели).

2. Подготовка к записи
Закончив с настройкой рабочей среды, мы можем приступить к записи экшена.
Шаг 1
Переходим на панель Actions (Операции) и создаем New Action Set (Создать новый набор). Можете назвать его, как вам удобно.

Шаг 2
Выбираем созданный набор и внутри добавляем новую операцию, нажав на соответствующую кнопку в нижней части панели операций. Называем ее, например, «Изометрическая карта».

После этого нажимаем на кнопку остановки записи. По умолчанию, сразу после создания нового экшена автоматически запускается его запись, но на данный момент нам это не нужно.

Теперь выбираем слой «main», это действие не должно быть записано. Данный шаг будет выполняться пользователем. Сам пользователь будет решать, какой файл выбрать.

Шаг 3
Вот теперь мы можем нажать на кнопку начала записи на панели операций. С этого момента практически все действия внутри Photoshop будут записаны. После окончания записи экшена, мы сможем его применить для другой картинки, чтобы проверить работу.

3. Подготовка к трансформации
Шаг 1
Перед нами стоит задача – мы должны разрезать слой «main» на три части по вертикали, также мы должны будем записать эти действия в экшен.
Кликаем по слою «main» правой кнопкой и выбираем Convert to Smart Object (Преобразовать в смарт-объект). Это необходимо для того, чтобы освободить немного места для дальнейших действий.

После этого дважды кликаем по смарт-объекту, чтобы открыть его содержимое для редактирования. Откроется новый документ, на котором мы будем редактировать изображение с картой.
Шаг 2
Теперь мы должны добавить отступы по бокам картинки, увеличив размер полотна. Для этого переходим Image – Canvas Size (Изображение – Размер полотна). В открывшемся диалоговом окне устанавливаем единицы измерения на Percent (Проценты) и устанавливаем ширину и высоту на 200. Это пропорционально увеличит размер документа.

Шаг 3
Далее мы создадим специальный шаблон для выравнивания частей карты по центру рабочего полотна.
Создаем два новых слоя. Для этого в нижней части панели слоев нажимаем на значок в виде листа бумаги. После нажатия над слоем «main» появится пустой слой Layer 1 (Слой 1).

Нажимаем Ctrl+[, чтобы опустить новый слой под «main». Называем его «template».

Нажатием клавиш Ctrl+Delete заполняем этот слой любым цветом. Цвет заливки значения не имеет, так как слой «template» является временным и позже мы его удалим.
Теперь выбираем слой «main», чтобы он был выделен на панели слоев. Для этого нажимаем сочетание клавиш Alt+]. Записывая действия в экшен, мы должны постараться сделать их максимально гибкими и простыми, чтобы потом при использовании готового экшена не возникло проблем.

4. Разрезаем и трансформируем части карты
Шаг 1
Чтобы разрезать слой «main» на три части, нам, на самом деле, понадобится сделать только два разреза. Для этого мы будем использовать инструмент выделения. Зажимаем клавишу Ctrl и кликаем по миниатюре слоя с картой, чтобы загрузить его выделение. Затем переходим Select – Transform Selection (Выделение – Трансформировать выделенную область).

Теперь немного математики. Если мы возьмем 100% от ширины карты и разделим на 3, то получим примерно 33,34%. Вводим эту цифру на верхней панели свойств, как показано ниже. Также очень важно правильно указать центр преобразования. Выбираем левую крайнюю точку в центральном горизонтальном ряду.

Закончив с вводом значений, нажимаем Enter.

Шаг 2
Мы почти закончили с нарезкой. Теперь необходимо немного расширить выделение влево, чтобы быть уверенными, что мы не отрежем лишние пиксели вокруг области выделения. Такие пиксели достаточно трудно обнаружить, и в будущем они могут вызвать проблемы с трансформацией.
Переходим Select – Transform Selection (Выделение – Трансформировать выделенную область). Теперь центр преобразования должен находиться в том же ряду справа. В полях W (Ш) и H (В) вводим 110%. Нажимаем Enter.

Шаг 3
Перед тем, как продолжить, мы проделаем один маленький фокус. Основная идея состоит в том, чтобы отрезать часть слоя без прозрачных пикселей по краям. Как это сделать? Переходим Selection – Select and Mask (Выделение – Выделить и замаскировать) (примечание переводчика: эта функция появилась в Photoshop 2015.5 и, по сути, является усовершенствованной версией инструмента Refine Edge (Уточнить край). Так что, если вы не нашли у себя Select and Mask, то воспользуйтесь Refine Edge (Уточнить край)). Вводим настройки, как показано ниже:
- Radius (Радиус): 0 px
- Smooth (Сгладить): 0
- Feather (Растушевка): 0.0 px
- Contrast (Контрастность): 100%
- Shift Edge (Сместить край): 0%
- Output To (Вывод в): Selection (Выделение)
Закончив, жмем ОК.

Кликаем правой кнопкой по выделению и в контекстном меню выбираем Layer via Cut (Вырезать слой-фигуру).

Называем новый слой «1» и жмем Alt+[, чтобы вернуться на слой «main».
Шаг 4
Теперь у нас есть два отдельных слоя. Далее мы проделаем те же самые действия, только в этот раз будем делить картинку ровно пополам.
Убедитесь, что слой «main» выделен. Загружаем его выделение, зажав клавишу Ctrl и кликнув по миниатюре слоя.

Далее переходим Select – Transform Selection (Выделение – Трансформировать выделенную область). Сжимаем выделение ровно пополам. В поле W (Ш) вводим 50% и центр преобразования устанавливаем в центре слева.

Жмем клавишу Enter.
Шаг 5
Как я и обещал, все действия очень простые. Теперь расширяем выделение с левой стороны, чтобы не пропустить ни один пиксель.
Переходим Select – Transform Selection (Выделение – Трансформировать выделенную область) и на панели свойств устанавливаем W (Ш) и H (В) на 110%.
Жмем Enter.

Также повторяем трюк, который мы делали в шаге 3.
Кликаем правой кнопкой по выделенной области и в контекстном меню выбираем Layer via Cut (Вырезать слой-фигуру). Называем полученный слой «2» и жмем Alt+[, чтобы вернуться на слой ниже, который мы переименовываем на «3».

Шаг 6
Теперь у нас есть три равные части карты, и мы можем трансформировать часть «1» и «2». Что делать с третьей частью, вы узнаете позже. Переходим к трансформации.
Выбираем слой «1» и переходим Edit – Transform (Редактирование – Трансформирование) и выбираем Scale (Масштаб). На верхней панели вводим следующие значения:
- W (Ш): 53.9%;
- H (В): 74.2%;
- <: 0.00°;
- H (Г): 0.00°;
- V (В): 45.5°;
Центр преобразования переносим в правый нижний угол. Жмем Enter.

Шаг 7
Выбираем слой «2» и переходим Edit – Transform (Редактирование – Трансформирование) и выбираем Scale (Масштаб). На верхней панели вводим следующие значения:
- W (Ш): 96.00%;
- H (В): 74.1%;
- <: 0.00°;
- H (Г): 0.00°;
- V (В): 12.8°;
Центр преобразования переносим в левый нижний угол. Жмем Enter.

5. Используем выравнивание
Шаг 1
Вы, скорее всего, заметили, что у нас возникла небольшая проблема. Между третьей частью и остальными есть зазор. Если мы трансформируем третий слой, проблема не исчезнет.
В обычной ситуации мы могли бы трансформировать третий слой, а затем просто подкорректировать его положение. Но мы записываем экшен, поэтому такой метод нам не подходит. Необходимо придумать что-то более универсальное, что будет работать со всеми изображениями.
Давайте одновременно выделим несколько объектов. Сейчас мы находимся на слое «2». Нам нужно выделить слои «2» и «1». Зажимаем клавишу Ctrl и кликаем по слою «1». Теперь на панели слоев должны быть выделены оба слоя.

Далее мы должны конвертировать выбранные слои в смарт-объект. Для этого кликаем по любому из двух слоев правой кнопкой мышки и выбираем Convert to Smart Object (Преобразовать в смарт-объект).

Шаг 2
При записи экшена у нас не получится с легкостью выровнять несколько объектов. Возможно, что в рамках данного примера вам кажется, что это легко. Для данной карты это исправит проблему, но не будет работать с другими картинками, для которых мы будем применять экшен. Поэтому нам нужен более гибкий способ исправить проблему.
Есть один интересный способ. Мы должны выровнять смарт-объект по левому нижнему углу.

На данный момент у нас должен быть выбран смарт-объект с двумя половинками карты. Зажимаем клавишу Ctrl и выбираем слой «template».
Затем берем инструмент Move Tool (V) (Перемещение). Выравнивание в Photoshop работает относительно большего по размеру объекта. На верхней панели выбираем Align left edges (Выравнивание по левому краю). В результате смарт-объект перенесется в левую часть полотна.
Затем нажимаем на кнопку Align bottom edges (Выравнивание по нижнему краю), чтобы перенести смарт-объект вниз.

Шаг 3
Теперь мы должны выровнять третью часть карты.
Выбираем слой «3». Затем активируем инструмент Rectangular Marquee Tool (M) (Прямоугольное выделение). Зажимаем клавишу Ctrl и кликаем по миниатюре смарт-объекта, чтобы загрузить его выделение.

Берем Move Tool (V) (Перемещение) и выравниваем слой «3» по нижнему краю, затем по левому и в конце по правому.

Жмем Ctrl+D, чтобы снять выделение.
Переходим Edit – Transform (Редактирование – Трансформирование) и выбираем Scale (Масштаб). Устанавливаем центр преобразования в центре справа. Затем переходим Edit – Transform (Редактирование – Трансформирование) и выбираем Flip Horizontal (Отразить по горизонтали) или на верхней панели в поле W (Ш) вводим -100%.

Теперь зеркально отразим карту. Переходим Edit – Transform (Редактирование – Трансформирование) и выбираем Flip Horizontal (Отразить по горизонтали).

Шаг 4
Выбираем слой «3» и переходим Edit – Transform (Редактирование – Трансформирование) и выбираем Scale (Масштаб). На верхней панели вводим следующие значения:
- W (Ш): 55.2%;
- H (В): 74.1%;
- <: 0.00°;
- H (Г): 0.00°;
- V (В): 46.00°;
Центр преобразования переносим в левый нижний угол. Жмем Enter.

Шаг 5
Теперь карта находится в странном положении. Мы должны повернуть ее.
Выбираем смарт-объект с двумя половинками карты, зажимаем клавишу Ctrl и кликаем по слою «3», чтобы добавить его к выделению. Переходим Edit – Transform (Редактирование – Трансформирование) и выбираем Rotate (Поворот).
Вводим следующие значения:
- W (Ш): 100%;
- H (В): 100%;
- <: 51.6°;
- H (Г): 0.00°;
- V (В): 0.00°;
Нажимаем Enter.

6. Разделяем смарт-объект
Теперь мы должны разделить смарт-объект на две части. Это необходимо для того, чтобы добавить затенение на центральной части карты.
Шаг 1
Выбираем слой «1», кликаем по нему правой кнопкой мышки и выбираем New Smart Object via Copy (Создать смарт-объект путем копирования).

Дважды кликаем по новому смарт-объекту, чтобы отредактировать его содержимое.

В открывшемся документе выбираем слой «2».

Жмем клавишу Delete, чтобы удалить слой «2».
Сохраняем документ (Ctrl+S) и закрываем его.

Шаг 2
Далее растрируем смарт-объект, который мы только что редактировали. Для этого кликаем по нему правой кнопкой мышки и выбираем Rasterize Layer (Растрировать слой). Называем его «1». Жмем Alt+[, чтобы переключиться на слой ниже.
Второй смарт-объект редактируем таким же образом. Дважды кликаем по слою, чтобы открыть его содержимое.
Выбираем слой «1» и удаляем его. Сохраняем документ и закрываем его.
Затем кликаем по слою правой кнопкой и выбираем Rasterize Layer (Растрировать слой). Называем его «2».

7. Последние доработки карты
Шаг 1
В этом разделе мы доработаем центральную часть карты (слой «2») и нанесем тени, чтобы добавить реалистичности.
Выбираем слой «2». Дважды кликаем по нему, чтобы открыть окно Layer Style (Стиль слоя). Выбираем Color Overlay (Наложение цвета). В настройках стиля уменьшаем Opacity (Непрозрачность) до 35% и выбираем цвет #000000 (черный).
Нажимаем ОК.

Шаг 2
Теперь мы должны выровнять карту по центру полотна.
Выбираем слой «1». Зажимаем клавишу Ctrl и выбираем слои «2» и «3». Все три слоя должны быть выделены.
Жмем Ctrl+G, чтобы сгруппировать их. Называем группу «Все части».
Раскрываем группу, кликнув на стрелку слева от названия. Обратите внимание, что раскрытие группы в экшен не записывается. После этого выбираем слой «1».
Эти действия очень важны, потому что как только мы объединили слои в группу, мы их больше не видим. Но мы должны иметь возможность их выбирать и записать это в экшен. Поэтому, когда мы кликнули по слою «1», то автоматически раскрыли группу, чтобы Photoshop снова видел все слои.

Выбираем группу «Все части». Зажимаем клавишу Ctrl и кликаем по слою «template».
Активируем Move Tool (V) (Перемещение).
Шаг 3
На верхней панели нажимаем на кнопку Align vertical centers (Выравнивание центров по вертикали), затем Align horizontal centers (Выравнивание центров по горизонтали). Не обращайте внимание, если слой «template» немного сместился.

Выбираем слой «template» и удаляем его нажатием клавиши Delete.
Переходим Image – Trim (Изображение – Тримминг). В открывшемся диалоговом окне выбираем Based On – Transparent pixels (На основе – Прозрачных пикселов), а в Trim Away (Обрезка) ниже ставим галочки напротив всех пунктов.

Немного увеличиваем рабочее полотно. Переходим Image – Canvas Size (Изображение – Размер полотна). В диалоговом окне вместо пикселей выбираем Percent (Проценты) и вводим 200 для ширины и высоты. В результате документ пропорционально увеличится.

Шаг 4
Мы удалили слой «template» и теперь должны создать новый фон. Выбираем слой «3». В нижней части панели слоев нажимаем на кнопку создания нового слоя. Называем его Background (Фон).
Нажимаем Ctrl+[, чтобы отправить его на задний план. Устанавливаем цвет переднего плана на #444444. Нажимаем Alt+Delete, чтобы залить этим цветом слой.

8. Добавляем объем на карте
Шаг 1
Зажимаем клавишу Ctrl и выбираем все три слоя: «1», «2» и «3». Затем нажимаем Ctrl+E, чтобы объединить их в один.

Теперь мы должны дважды дублировать объединенный слой. Для этого два раза нажимаем сочетание клавиш Ctrl+J. Теперь у нас должно быть три копии карты.

Шаг 2
Далее мы создадим 3D-эффект для карты.
Нажимаем Alt+[, чтобы переключиться на слой ниже. Группируем этот слой (Ctrl+G). Называем группу «Объем» и переключаемся на слой ниже (Alt+[).
Берем Move Tool (V) (Перемещение). Зажимаем Alt+Ctrl и шесть раз нажимаем клавишу со стрелкой вверх.

Затем кликаем по группе «Объем», чтобы выбрать ее, и объединяем в один слой (Ctrl+E).
Дважды кликаем по получившемуся слою и применяем стиль Color Overlay (Наложение цвета). В настройках уменьшаем Opacity (Непрозрачность) до 35% и выбираем цвет #000000 (черный).

Давайте слегка сместим верхний слой. Переключаемся на слой выше Alt+]. Берем Move Tool (V) (Перемещение) и 7 раз нажимаем клавишу со стрелкой вверх.

Называем верхний слой «Лицевая сторона».
Шаг 3
Теперь создадим тень для карты. Выбираем слой Background (Фон). Нажимаем Alt+], чтобы переключиться на слой выше.
Применяем к выбранному слою стиль Color Overlay (Наложение цвета). Устанавливаем Opacity (Непрозрачность) на 100% и выбираем черный цвет. Нажимаем ОК.

Растрируем этот слой.

Берем Move Tool (V) (Перемещение) и мышкой опускаем слой с тенью вниз.

Применяем к нему фильтр Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу). Устанавливаем Radius (Радиус) на 35 пикселей.

Шаг 4
Поздравляю! Мы закончили! Теперь можете остановить запись экшена.

Отличная работа!
Из данного урока вы узнали, как создать экшен для трансформации объектов. Это не самая трудная вещь в Photoshop, но достаточно сложная и кропотливая. Если вы все сделали верно, то в результате должны получить полностью рабочий и готовый к применению экшен.
Возможности у экшенов не такие ограниченные, как может показаться на первый взгляд. Вам определенно стоит обратить на них внимание, если вы начали изучать Photoshop. Научившись пользоваться экшенами, вы поймете насколько они помогают сэкономить время при выполнении повседневных задач.
Не стесняйтесь задавать вопросы внизу в комментариях. Желаю удачи в ваших экспериментах!
Не забывайте, что вы можете купить готовый экшен для создания изометрической карты (https://graphicriver.net/item/isometric-map-mockup-creator/6075371) на сайте GraphicRiver (https://graphicriver.net/).

Автор: Vlad Karpov
Переводчик: Daewon
Источник: https://design.tutsplus.com/tutorials/isometric-map-mock-up-action-deconstruction-tutorial—cms-29054
Записываем экшен в Фотошопе
В этом уроке поговорим о том, как правильно использовать возможности создания собственных экшенов. Эта функция незаменима для автоматизации или ускорения обработки значительного объема графических файлов, но здесь должны применяться одинаковые команды. Они также называются операции или действия.
Запись экшена в Photoshop
Скажем, вам необходимо провести подготовку к публикации, к примеру, 200 графических изображений. Оптимизация для web, изменение размера, даже если вы будете пользоваться горячими клавишами, отнимут у вас полчаса, а возможно и дольше, это коррелирует с мощностью вашей машины и ловкостью ваших рук. Одновременно, сделав запись простенького экшена за полминуты, у вас появится возможность доверить это рутинное занятие компьютеру, пока вы сами будете заниматься более актуальными делами.
Разберем процесс создания макроса, предназначенного для подготовки фотографий к публикации на ресурсе.
- Открываем в программе файл, который следует планируется обработать.
- Запускаем панель Операции (Actions). Для этого можно также нажать ALT+F9 или выбрать «Окно — Операции» (Window – Actions).
- Кликаем по иконке, на которую указывает стрелка и ищем в выпадающем списке пункт «Новая операция» (New action).
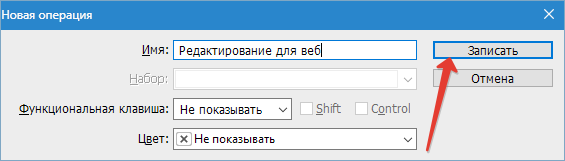
- В появившемся окошке укажите имя вашего экшена, к примеру «Редактирование для веб», после чего кликните «Записать» (Record).
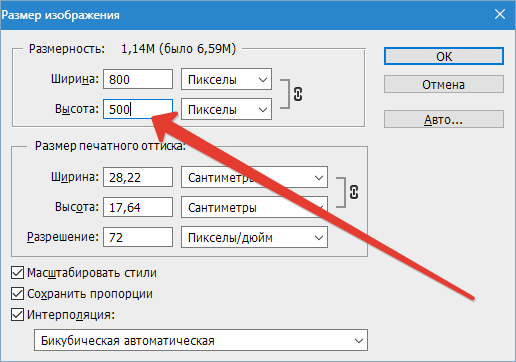
- Большое количество ресурсов ограничивают объем присылаемых на них изображений. Например, не больше 500 пикселов по высоте. Поменяем размер согласно этим параметрам. Заходим в меню «Изображение — Размер изображения» (Image – Image size).
Указываем параметр размера по высоте 500 пикселов, после нажимаем ОК.
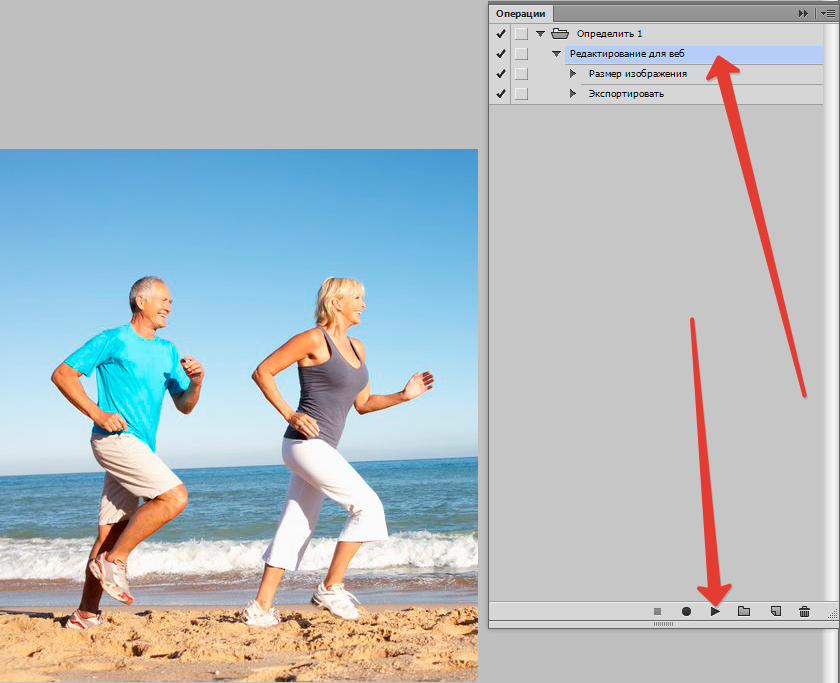
В палитре операции появится новый пункт.
- После этого мы запускаем меню «Файл — Сохранить для Web» (File – Save for web and devices).
Укажите настройки для оптимизации, которые необходимы.
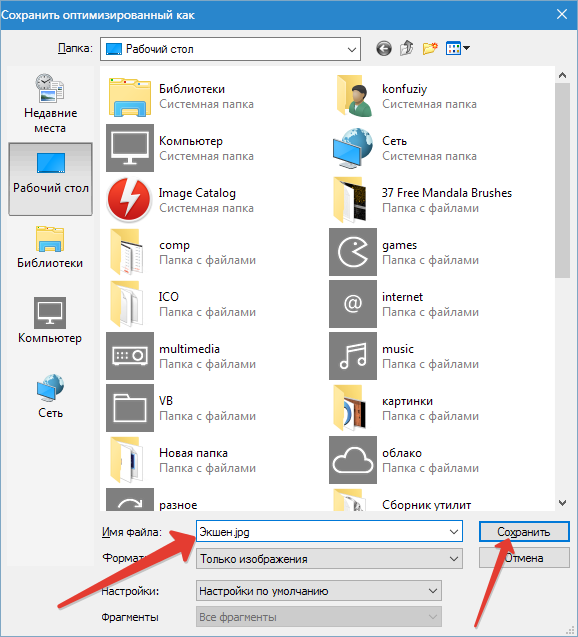
Укажите каталог и сохраните картинку.
Палитра операции:
- Закрываем изначальный файл. На вопрос о сохранении отвечаем «Нет».
- Прекращаем запись операции, щелкнув на кнопку «Стоп».
- Экшен завершен. Нам осталось только открыть файлы, которые необходимо обработать, указать на панели операций наш новый экшен и запустить его на выполнение.
- Экшен сделает нужные изменения, сохранит готовую картинку в выбранном каталоге и закроет его.
Чтобы обработать следующий файл необходимо снова выполнить экшен. Если изображений не много, на этом в принципе можно прекратить, но если вам нужна еще большая скорость работы, следует использовать пакетную обработку. В дальнейших инструкциях расскажем, каким образом такое можно проделать.
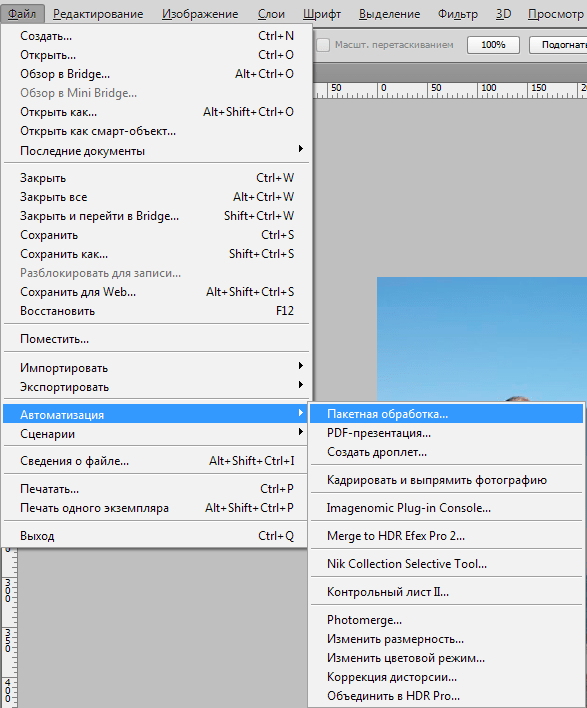
- Заходим в меню «Файл — Автоматизация — Пакетная обработка» (File – Automation – Batch processing).
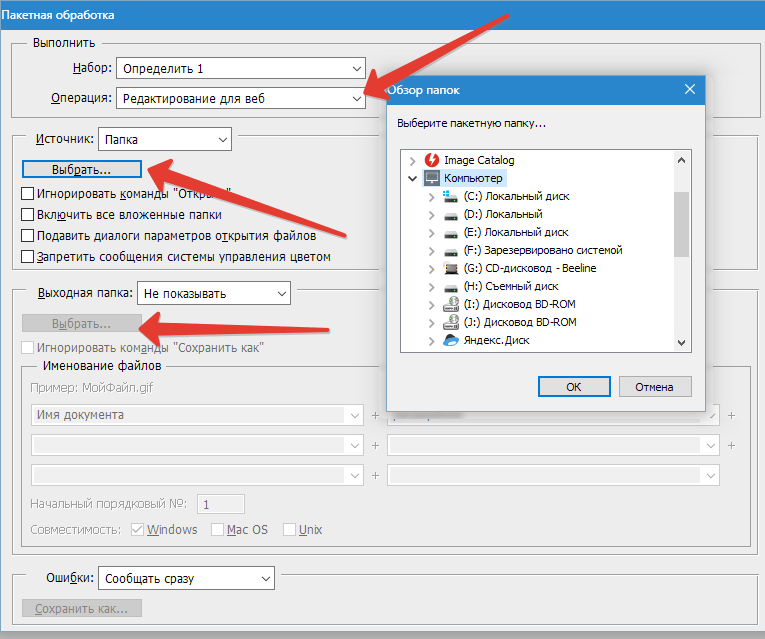
В появившемся окошке находим созданный нами экшен, после — директорию с картинками для последующей обработки.
- Выбираем директорию, куда следует сохранить итог обработки. Также возможно переименовать изображения по указанному шаблону. Завершив ввод, включаем пакетную обработку. Компьютер теперь выполнит всё сам.
Подробнее: Пакетная обработка в Фотошопе
Таким образом мы научились использовать функции автоматизации в программе Photoshop.
Наша группа в TelegramПолезные советы и помощь