Как создать сайт: пошаговое руководство
Пять шагов создания сайта, особенности платформы Tilda Publishing, ссылки на нужные ресурсы и полезные советы.
Никита Обухов
Создать хороший сайт — это проблема. Поэтому мы написали руководство, которое поможет сделать сайт без большой команды, в разумные сроки и за небольшие деньги. Все наработки, полученные за 15 лет работы в веб-дизайне, мы разложили по полочкам, сжали и рассказали как их применить, используя Tilda Publishing — платформу, которая помогает делать классные сайты. Читайте, следуйте, делайте и у вас обязательно все получится.
Идея и структура сайта
Основная идея и задача сайта. Одна страница или несколько? Структура сайта, основные блоки.
Подумайте, из каких разделов будет состоять ваш сайт, в чём основная идея и задача. Например, заказчику нужен сайт для архитектурного бюро. На поверхности понимание, что должны быть их работы и контакты. Но мы уточняем: а чем бюро отличается от других?
Оказывается, что бюро специализируется на крупных, сложных проектах и является экспертом в таких заказах. Делаем вывод, что недостаточно просто хороших картинок с подписями, нужен текст — довольно подробные описания исходных данных, процесса, объяснения и обоснования решений. Также мы понимаем, что проектов много, но показывать все необходимости нет. Концентрируемся на самых масштабных. И еще момент, нужно рассказать о людях, объяснить, почему они эксперты в своем деле.
Не уходите в сторону анимации, украшательств и спецэффектов, определите сверх идею, суть — что затронет посетителя эмоционально, что его впечатлит и вдохновит.
Пример
Разработка лендинга для школы дизайна. Страница должна объяснить будущим студентам и их родителям кто такой дизайнер.
Проблема: Школьники хотят быть дизайнерами, но зачастую не понимают специфику профессии, какие есть направления в дизайне, чем они отличаются.
Задача: Помочь будущим студентам разобраться в специализациях и понять какая именно им подходит.
Идея: Что если выделить несколько основных направлений дизайна: интерактивный дизайн, графический, промышленный и взять интервью у трёх самых крутых представителей? Личные истории очень эмоциональны и хорошо работают. Рассказать чем они живут, как добились успеха, добавить классные фотографии. Людям будет интересно прочитать, они для себя увидят, что это за человек, близок он, вдохновляет ли его образ жизни.
Откройте текстовый редактор и запишите структуру в виде списка. Оцените объем и подумайте можно ли будет уместить всю информацию на одной странице. Если информации много, то сайт нужно сделать многостраничным. В этом случае подумайте какие разделы вынести в меню.
Нюанс: не пишите главную страницу как начало «дерева». Пусть страница «контакты» будет иметь тот же уровень, что и «главная». Это поможет, когда вы будете делать навигацию.
Обычный текстовый редактор или лист бумаги — подходящие инструменты для того, чтобы написать структуру
Исследование
Сайты конкурентов. Кросс-категории. Вдохновляющие примеры.
Сайты конкурентов. Когда вы определились с идеей сайта и его структурой, посмотрите сайты конкурентов и найдите хорошие решения. Оценивайте не то, как они выглядят, а содержание: из чего состоит меню, что они вынесли на главную страницу, какие разделы на сайте, что они пишут и как.
Кросс-категории. Если вы делаете сайт спектакля, посмотрите другие сайты спектаклей. Не находите хороший сайт спектакля, возьмите близкую категорию: сайт оперы или современного танца. Если нужно рассказать о футбольной команде, то можно использовать приемы, найденные на сайте хоккейной команды или регби.
Сайты конкурентов могут не иметь стиля и выглядеть плохо, но если эти ребята зарабатывают деньги, значит что-то там работает. Ваша задача — понять, что именно.
Вдохновляющие примеры. Даже люди с большим опытом работы в веб-дизайне, регулярно просматривают новые сайты, следят за тенденциями, находят вдохновение в работах коллег. Вдохновиться — не значит скопировать подчистую, нужно просто смотреть как выглядит современный интернет вообще, что сейчас модно и классно.
Прислушивайтесь к себе и разбирайтесь, что именно вам нравится. Может быть удачные фотографии, хорошая типографика или сочетание цветов. Ищите выразительные приемы, которые можно использовать в своей работе. Здесь нужно смотреть на все сайты подряд, без привязанности к специфике вашего бизнеса.
Ниже ссылки на ресурсы, где собраны хорошие образцы.
Эскиз сайта или прототип
Что такое прототип. Примеры прототипов. Как рисовать прототип, типовые элементы.
Вы посмотрели на конкурентов, вдохновились классными образцами и у вас в голове уже появились первые идеи. Теперь нужно эти идеи выразить графически — сделать эскиз.
Эскиз или прототип — это схематичное изображение блоков, из которых состоит сайт. Ваш визуальный сценарий.
Делается это просто: возьмите лист бумаги, два фломастера: чёрный и какой-нибудь контрастный и нарисуйте схему что за чем будет идти. Не нужно все прорисовывать детально, только общую идею. Вам нужно получить сценарий вашей страницы.
Думайте так, как будто вы делаете презентацию, мыслите экранами. Что вы хотели сказать? Вероятно, сначала надо показать какую-то крутую штуку, которая всех просто впечатлит и даст понять, куда человек попал, дальше рассказываете коротко о себе, потом — три преимущества, команда, несколько самых классных работ и контакты. Теперь вам просто нужно нарисовать всё, как оно должно быть.
Примеры того, как выглядят нарисованные прототипы
Есть базовый набор стандартных элементов. Текст изображается прямыми линиями, заголовок рисуем чуть толще. Картинка — прямоугольник с перечеркнутыми линиями, управляющие элементы — как маленькие кнопочки. «Шапка» — полоска сверху. Слева, например, штрих потолще — логотип, а справа пять штрихов — пункты меню.
Совет: не рисуйте прототип слишком большим. Например, на листе А4 ширина окна должна быть 5−6 см. Лучше рисовать компактно и схематично, а на полях написать комментарии.
Старайтесь рисовать аккуратно — будет легче воспринимать. Обычно идей много, поэтому сделайте несколько вариантов и потом обсудить с коллегами, какой лучше.
Обложка. Линия потолще — заголовок. Тонкие линии — краткое описание. Короткие полоски сверху — меню
Изображения обозначаются перечеркнутыми прямоугольниками. Текст — прямыми линиями
Если картинка будет во весь экран, то так и нарисуйте — от края до края
Текст в колонках. Жирные линии — подзаголовки
Галерея изображений — перечеркнутый прямоугольник и управляющие элементы
Видео традиционно обозначаем треугольником
Ключевые особенности — схематичное изображение иконок и текст в колонках
Отзыв — фотография и текст
Кнопки и формы изображаются примерно так, как они и выглядят
Содержание
Где взять информацию для сайта. Как написать текст для сайта: ключевые пункты. Стиль текста.
Прежде чем переходить в Тильду, вам нужно позаботиться о контенте, потому что без контента нужно будет всё переделывать. Сначала соберите все материалы, которые у вас есть: презентации, брошюры, публикации. Это послужит отправной точкой.
Прежде всего, ответьте на вопрос: «Почему я хороший?»
Если вы делаете сайт на заказ, то очень хороший ход — взять интервью у вашего клиента. Включите диктофон и просто поговорите с человеком, задайте вопросы — ничего специфического, просто проявите интерес, выясните за что вашего заказчика любят клиенты.
Расшифруйте запись сами или наймите исполнителя. Стоит это около 20 рублей за минуту, найти человека можно на youdo.com За небольшую дополнительную плату, текст отредактируют и у вас, наконец, появится контент.
Все тексты пишите в текстовом редакторе, а не на сайте. Не занимайтесь написанием текста во время дизайна страницы или сайта. В текстовом редакторе намного быстрее редактировать: что-то вырезать, скопировать, переместить. Делать дизайн намного легче, когда текст готов.

Как написать текст для сайта
Если вы пишете текст самостоятельно, воспользуйтесь следующей схемой:
- Напишите короткий текст о себе, своей компании. Это должна быть одна фраза, которая четко и ёмко формулирует, чем вы занимаетесь. Например, Тильда — сервис, который помогает создать впечатляющий сайт без технических навыков.
- Напишите чуть более развёрнутый текст. Объясните, чем вы занимаетесь. Пишите просто — так, как если бы вы рассказывали это приятелю за чашкой кофе — максимально понятным языком.
- Выделите три основных фишки — почему любят вас или ваш продукт.
- Опишите преимущества. Расскажите с помощью чего ваш продукт решает проблему клиента, дайте детали.
- Подумайте о заголовках. Хороший прием — формальные заголовки, типа «Команда», «Контакты» и т. д. поменять на эмоциональные. Например, вместо «Новости» написать «Будь в курсе», вместо «Контакты» — «Скажите привет».
- Возьмите отзывы. Попросите ваших самых лояльных клиентов сказать пару слов о вас. Отлично работает.
Не пишите избитые фразы, типа: «молодая, динамичная, развивающаяся команда.»
- Придумайте три ключевых цифры, люди любят цифры. Но старайтесь, чтобы они были осмысленными, понятными и что-то сообщали пользователю. Избегайте абстрактных величин, типа: обслужили 1000 клиентов, выпили 200 литров кофе, продали 38 000 плюшевых медведей. Хороший пример: 7,5 — средний балл IELTS среди наших выпускников. 3 минуты — копируется фильм с одного устройства на другое при помощи приложения.
- Покажите команду, если она сильная. Личность всегда интересна, реальным людям доверяют больше, чем абстрактной компании.
- Расскажите о партнерах или заказчиках, если ими можно гордиться.
- Укажите специализацию. Если в вашем баре большой выбор крафтового пива, отметьте это отдельно.
Придерживайтесь информационного стиля. Не растекайтесь мыслью по древу — говорите коротко и только важное. Большой текст никто не читает. Используйте принцип обратной пирамиды — сначала скажите главное, потом добавьте детали. Тут хорошо работает связка заголовок и описание. Заголовок должен привлечь внимание и передать суть, описание — расширить и дополнить сообщение.
Смело убирайте вводные конструкции, избегайте клише и канцеляризмов. Готовый текст проверьте с помощью сервиса glvrd.ru — он помогает очистить текст от словесного мусора, проверяет на соответствие информационному стилю.

Общий совет: если вы совсем не умеете писать, наймите копирайтера. Это стоит относительно недорого. Уже он будет брать у вас интервью и предоставит вам текст. Только не забудьте попросить сразу сократить его в три раза.
Что делать, когда нет вдохновения?
Дизайнеры, которые пережили миллионы правок, играли со шрифтами и выиграли, смогли бы убедить даже самого несговорчивого клиента, отвечают на актуальные и интересные вопросы.
Дизайн
Раздел «Создано на Тильде». Выбор и адаптация шаблона. Навигация на сайте. Где взять хорошие фотографии для сайта. Что делать с логотипом. Сторонние сервисы и специальные функции. Подбор шрифта и шрифтовых пар. Как сделать сайт стильным. Публикация сайта. Тестирование.

Изучите список шаблонов. Выберите подходящий и адаптируйте его. Шаблон — это образец хорошего дизайна и пример использования блоков. Выбор шаблона никак не ограничивает ваше творчество — в любое время вы можете изменить его до неузнаваемости и даже начать с чистого листа.

Посмотрите раздел madeontilda. Здесь собраны примеры уже готовых сайтов, которые сделали другие пользователи.

Откройте библиотеку блоков и постройте сайт, опираясь на прототип, который вы нарисовали. Не редактируйте текст в Тильде, сначала сделайте дизайн. Если у вас нет нужной фотографии, используйте качественные образцы, близкие по стилю, потом замените.
Видеогид по основным функциям: базовые функции редактирования, настройки блока
Добавьте меню, убедитесь, что оно визуально хорошее: не слишком большое, не перегружает всю страницу. Пунктов меню не должно быть много, лучше всего не больше 5. Смело укрупняйте разделы. Названия делайте короткими. Три слова как пункт меню явно не годится. Они должны считываться с первого взгляда.
Обложка (первый экран) заслуживает особенного внимания. Если там качественная фотография и небанальный, цепляющий заголовок, то первое впечатление будет удачным.
Где взять хорошие изображения
Фотографии — это важно, без них ничего не получится. Нет фотографий — считайте, что нет сайта. Не используйте клипартные фотографии. Рукопожатия бизнесменов и улыбающиеся домохозяйки — вчерашний день, такие фото не работают. Лучше сфотографируйте себя и своих коллег, чем искать готовые картинки по запросу «успешный предприниматель».
Наймите фотографа или иллюстратора. Известные иллюстраторы и фотографы стоят дорого, но на рынке много относительно недорогих профессионалов, они с удовольствием для вас поработают и у вас сразу появится хорошее наполнение для сайта.
Если вам нужны иконки, вы можете использовать библиотеку иконок прямо в Тильде.

Библиотека иконок в настройках контента в Тильде
Логотип. Логотип должен быть горизонтальным. Вертикальные логотипы в вебе работают плохо. Как правило, логотип располагается в меню, а оно не должно занимать много места на экране. Если логотипа у вас нет, то просто напишите название проекта каким-то не системным шрифтом, типа Proxima или Futura.
Не мучайтесь, не заморачивайтесь с логотипом, если у вас ограниченный бюджет. Сейчас это не так важно, как общее впечатление от сайта. Подумайте лучше о фотографиях и общем стиле.
Обязательно подключите фирменный шрифт, это влияет на коммуникацию. Сейчас все держится на контенте, поэтому сам шрифт и задаст вам фирменный стиль. У каждого шрифта есть характер, поэтому постарайтесь подобрать такой шрифт, который соответствует содержанию.
Например, можно использовать шрифт Tilda Sans — фирменный шрифт Тильды. Это вариативный шрифт с открытой лицензией, все пользователи платформы могут его использовать для коммерческих проектов бесплатно. В составе знаков есть как латиница, так и кириллица, а также дополнительные символы. Tilda Sans удобно использовать в текстовых блоках, заголовках, подзаголовках и в интерфейсе.
Как правило, для сайта вполне достаточно одного шрифта. Но если вы хотите добиться эффектного контраста, используйте шрифтовые пары: шрифт без засечек и шрифт с засечками. Примеры удачных шрифтовых сочетаний:
Традиционное сочетание: шрифт без засечек для заголовков и с засечками для текста. Tilda Sans и PT Serif
Самое верное — взять разные гарнитуры из одного семейства, например PT Sans и PT Serif
Иногда, в качестве приема, шрифт с засечками используют для заголовков. Georgia и Roboto
Общий стиль и аккуратность
После того, как вы оформили все блоки, посмотрите, чтобы сайт выглядел приятно и аккуратно. Выровняйте отступы, сделайте заголовки единообразными, проверьте, что размер шрифта в тексте везде одинаковый. Убедитесь, что на сайте достаточно свободного пространства.
divers4divers.ru
Убедитесь, что на странице достаточно «воздуха» — вокруг текста и картинок есть пространство, они не слипаются и не мешают друг другу
raevskiy.net
Если используете дополнительные цвета, делайте это очень аккуратно
iskra-arch.ru
Обратите внимание на количество используемых стилей, их должно быть немного
Старайтесь быть аскетичным. Чем проще вы сделаете, тем меньше будет ошибок и сайт получится стильным.
Используйте фирменные цвета. Но это не значит, что нужно покрасить все в разные цвета. Наоборот, соблюдайте правило, что 90% — это черный и белый и10% какого-то активного цвета. Один дополнительный цвет — лучший вариант. Три использовать нельзя. Два очень аккуратно.

Если никакого опыта в дизайне нет и совсем ничего не получается, напишите контент, сделайте версию страницы на Тильде и наймите дизайнера на ограниченное время.
Профессиональный дизайнер быстро приведет страницу в порядок, а вы в разы сократите расходы, чем если бы заказывали сайт с нуля. Если вы дизайнер, попросите своего друга-дизайнера посмотреть и прокомментировать, что у вас получилось. Свежий взгляд всегда сразу же даст обратную связь.
Подключите домен. Для этого в настройках проекта пропишите адрес, а у регистратора, где был куплен домен, одной строчкой укажите IP. Как присвоить сайту на Тильде собственный адрес, читайте в статье
«Подключение своего домена»
.
Не забудьте про статистику. Основные показатели статистики: просмотры страниц, количество сессий и уникальных посетителей, количество заявок, события и UTM-метки, — доступны в Настройках вашего сайта на Тильде в разделе Статистика. Ознакомиться с подробностями можно в Справочном материале
«Как посмотреть статистику сайта»
.
Вы также можете подключить к сайту сторонний сервис аналитики. Для этого зарегистрируйтесь на Google Analytics или Яндекс Метрика, получите код и пропишите его в настройках.
Позаботьтесь о том как будет выглядеть ваш сайт при выдаче на поисковых сайтах или социальных сетях — заполните название сайта и описание. Каждую страницу снабдите небольшой фотографией, тогда при расшаривании ваша страница будет качественно оформлена.
Tестирование. Вы сделали сайт, теперь вам нужно получить первые отзывы. Покажите сайт своим коллегам или друзьям, спросите, что они думают. Отправьте ссылку вашим клиентам и спросите их мнения.
Сайт, о котором вы мечтали, начинается прямо здесь
Если материал вам понравился, поставьте лайк — это помогает другим узнать о нем и других статьях Tilda Education и поддерживает наш проект. Спасибо!
Курс, который научит вас продвигать свой сайт
Бесплатный онлайн курс, который научит создавать эффективные посадочные страницы
Теоретический курс Никиты Обухова по веб-дизайну
#статьи
-
0
Как самому создать сайт, если не умеешь программировать
Для этого не обязательно быть Цукербергом или Дуровым.
Иллюстрация: Rawpixel / Luke Thornton / Unsplash / Annie для Skillbox Media
Пишет про digital и машинное обучение для корпоративных блогов. Топ-автор в категории «Искусственный интеллект» на Medium. Kaggle-эксперт.
Чтобы с нуля создать сайт, знать HTML, JavaScript, Django или другие технологии не обязательно. Конструкторы и CMS-системы упрощают задачу, а красивое портфолио или блог можно сделать самостоятельно и бесплатно за пару часов.
Сегодня вы узнаете:
- что выбрать для создания сайта: CMS или конструктор;
- какие CMS выбрать;
- какие популярные конструкторы сайтов существуют;
- как создать сайт на Tilda;
- как сделать сайт на WordPress.
Прежде чем перейти к созданию сайта, стоит определиться с инструментом — использовать конструктор веб-страниц или CMS. Они различаются функциональностью и подходом к работе. Разберём оба варианта.
CMS (от англ. content management system, система управления контентом) ― это платформы для создания и управления сайтами. С их помощью можно добавлять, редактировать и удалять веб-страницы без знания вёрстки и программирования. Одна из самых популярных CMS — WordPress.
Преимущества:
- Готовые плагины для разных задач. Например, если в онлайн-магазин необходимо добавить форму для заказа товаров, то её не придётся писать с нуля. Достаточно взять готовый плагин. В популярных CMS, таких как WordPress, существуют десятки тысяч таких расширений, закрывающих большинство задач при создании веб-страниц.
- Лёгкая масштабируемость. В конструкторах невозможно создать многостраничный сайт. Например, Tilda имеет лимит в 500 страниц на одном сайте. Если требуется больше, то придётся переходить на другой сервис или добавлять поддомены. Это не всегда удобно. CMS заточены под многостраничные сайты и не имеют подобных ограничений.
Недостатки CMS:
- Пользоваться системами управления контентом сложнее, чем конструкторами сайтов. У них больше функциональности и готовых модулей и, как правило, сложнее интерфейс. Но для большинства CMS написаны подробные мануалы и бесплатные курсы, а у WordPress есть большое комьюнити, которое поможет при затруднениях в работе.
- Если на веб-странице одновременно используются разные расширения, то обновление в любом из них может «сломать» сайт, изменив вёрстку или вовсе сделав его недоступным для просмотра. Поэтому при работе с CMS необходимо контролировать работоспособность и свежесть плагинов.
Конструктор сайтов ― это специальный инструмент для создания веб-страниц «по кирпичикам» из готовых блоков: текста, изображений, форм обратной связи и так далее. Например, так работает Tilda. Конструкторы используют для одностраничных сайтов, например резюме или визиток.
Преимущества:
- Легко начать работу. В конструкторе пользователь выбирает подходящие блоки из меню, редактирует их и переставляет местами. Это проще, чем подбирать совместимые плагины в CMS.
- Не требуется думать про стабильность работы. Конструкторы занимаются хостингом сайтов, их безопасностью и следят за своевременностью обновлений. Например, Tilda предлагает сторонние плагины, но сама поддерживает их в актуальном состоянии.
Недостатки:
- Создать уникальный сайт со сложной функциональностью не получится. В конструкторах можно добавлять компоненты из готового набора и незначительно менять их внешний вид. Но в большинстве из них написать код для новых фич не получится, а сторонних плагинов мало.
- Работать с многостраничными сайтами неудобно, так как каждая страница настраивается отдельно. Поэтому если вам требуются сотни или тысячи веб-страниц, то конструкторы для их создания не подойдут.
Если вы решили использовать CMS для создания сайта, то присмотритесь к WordPress, Joomla или Drupal.
Это самая популярная и распространённая CMS ― примерно 810 миллионов, или 43%, сайтов в интернете сделаны на ней! WordPress отличается от конкурентов удобной админкой (интерфейсом для управления контентом), большим комьюнити и десятками тысяч плагинов.
Плюсы:
- Она бесплатная. Придётся заплатить только за домен и хостинг, если стандартные вас не устроят.
- Легко пользоваться. WP можно запустить в браузере или установить на компьютер в пару кликов. Работу облегчает и то, что интерфейс CMS, популярные шаблоны и плагины русифицированы.
- Много готовых шаблонов: бесплатных и платных. С их помощью можно создать личный блог, портфолио, онлайн-магазин, новостной портал и так далее.
- Адаптивная вёрстка. Размер и дизайн сайтов, собранных на WordPress, автоматически подстраивается под смартфоны, планшеты и компьютеры.
Минусы:
- Низкая безопасность у устаревших расширений. WordPress — это платформа с открытым исходным кодом. Поэтому мошенникам проще найти в нём уязвимости. В самой CMS они быстро закрываются в обновлениях, но плагины, которые не поддерживаются разработчиками, могут стать лазейкой для мошенников.
- Разработчики сторонних плагинов иногда забрасывают работу над ними. Из-за этого снижается безопасность сайтов, так как найденные хакерами уязвимости не исправляются. Кроме этого, новые версии плагинов могут конфликтовать с устаревшими расширениями, замедляя загрузку веб-страниц или нарушая их вёрстку.
Joomla — главный конкурент WordPress. Движок обычно используют для создания коммерческих продуктов: онлайн-магазинов, сайтов компаний и так далее.
Плюсы:
- Большое комьюнити и оперативная поддержка. Если у вас возникнет проблема в процессе создания сайта, то, скорее всего, она уже решена другими пользователями.
- Готовые шаблоны и плагины для разных задач. Многие плагины русифицированы.
Минусы:
- Пользоваться Joomla сложнее, чем, например, WordPress. Некоторые считают, что её интерфейс запутан. Если будете работать на Joomla, скорее всего, вам придётся писать или читать код.
- CMS генерирует неоптимальный код, который замедляет загрузку сайта. Даже простая веб-страница может грузиться несколько секунд. Выход — читать код и удалять бесполезные фрагменты.
Drupal — популярная CMS для личных проектов. Используется в двух вариантах: чистое ядро — система без дополнительных компонентов и расширений или готовая сборка: движок с набором плагинов, работающий «из коробки».
Плюсы:
- Открытый исходный код CMS и многих расширений, позволяющий дорабатывать их и настраивать под свои нужды.
- Лёгкая установка из аккаунта хостингов. Drupal, как и WordPress, поддерживается большинством серверов.
Минусы:
- Минимальный набор инструментов для SEO. Чтобы использовать в Drupal человекопонятные URL, заполнить метаданные или создать карту страниц, придётся искать сторонние плагины.
- Нестабильная работа из-за неодновременного обновления плагинов. Изменения в расширениях могут конфликтовать друг с другом и нарушать отображение страниц в браузерах. Разработчикам приходится вручную отслеживать и проверять их совместимость.
Существуют десятки конструкторов сайтов, но мы решили выбрать два основных: Tilda и Squarespace.
Базовое решение для тех, кто решил использовать конструкторы. У Tilda русифицированный интерфейс и удобный редактор с большим количеством разнообразных блоков.
Плюсы:
- Много готовых шаблонов для любого бизнеса — от портфолио фотографа до сайта медицинской клиники.
- Подходит для коммерческих проектов. В Tilda можно подключить корзину товаров, онлайн-оплату и форму обратной связи от покупателей.
- Коллекция бесплатных шрифтов, иконок и изображений, которые можно добавить на сайт по одному клику.
Минусы:
- Ограничение по количеству веб-страниц — не более 500 для одного сайта. Если требуется больше, то придётся создавать поддомены.
- Сайт, собранный на Tilda, обычно легко узнать, так как количество блоков ограничено. Чтобы создать уникальный дизайн, придётся научиться верстать или даже писать код — или нанять разработчика.
- Стоимость Tilda для одного сайта без ограничений по блокам и модулям — 15 долларов или 1500 рублей в месяц.
Craftum — российский конструктор сайтов с простым интерфейсом и большим числом блоков. Позволяет за пару кликов перенести проекты с Wix, Flexbe, Squarespace и других платформ.
Плюсы:
- Встроенные инструменты для продвижения в поисковых системах. Можно настроить title и description, заголовки H1–H3, человекопонятные адреса страниц, автоматическую генерацию файлов robots.txt и sitemap.xml.
- Количество страниц на одном сайте не ограничено. Это отличает Craftum от Tilda, где не получится создать более 500 веб-страниц.
Минусы:
- Бесплатной версии нет. Минимальная стоимость начинается от 159 рублей в месяц.
- Экспортировать код сайта для переноса на другую платформу или хостинг не получится. Это неудобно, если вы решите перейти на сервис-конкурент.
Flexbe — один из самых простых, но и дорогих конструкторов сайтов, ориентированный на онлайн-магазины. Позволяет создавать веб-страницы с минималистичным дизайном и базовыми блоками: текст, изображения, видео и различные варианты форм.
Плюсы:
- В конструкторе можно собрать удобный каталог с товарами, оформить для них красивые карточки и подключить онлайн-оплату. Всё это работает «из коробки», без плагинов.
- Набор инструментов для маркетологов: А/В-тестирование, аналитика, CRM и так далее.
Минусы:
- Шаблонов и блоков мало. Сделать что-то уникальное не получится.
- Высокая цена — от 750 рублей в месяц при помесячной оплате. Это в несколько раз выше, чем премиум-тарифы конкурентов.
Популярный конструктор, который отличается красивыми, но малочисленными шаблонами.
Плюсы:
- Удобный интерфейс — все элементы расположены именно там, где ты их ожидаешь увидеть.
- В конструкторе много плагинов для интеграции с соцсетями и приёма платежей. Это делает его подходящим для коммерческих проектов.
Минусы:
- Количество шаблонов ограничено, а самостоятельная вёрстка невозможна. Поэтому сайты на Squarespace похожи друг на друга.
- Оплатить премиальный тариф из России невозможно, так как карты российских банков не принимаются.
Зарегистрируемся в Tilda, сверстаем веб-страницу и опубликуем её.
Для регистрации на сайте укажите имя, почту и пароль:

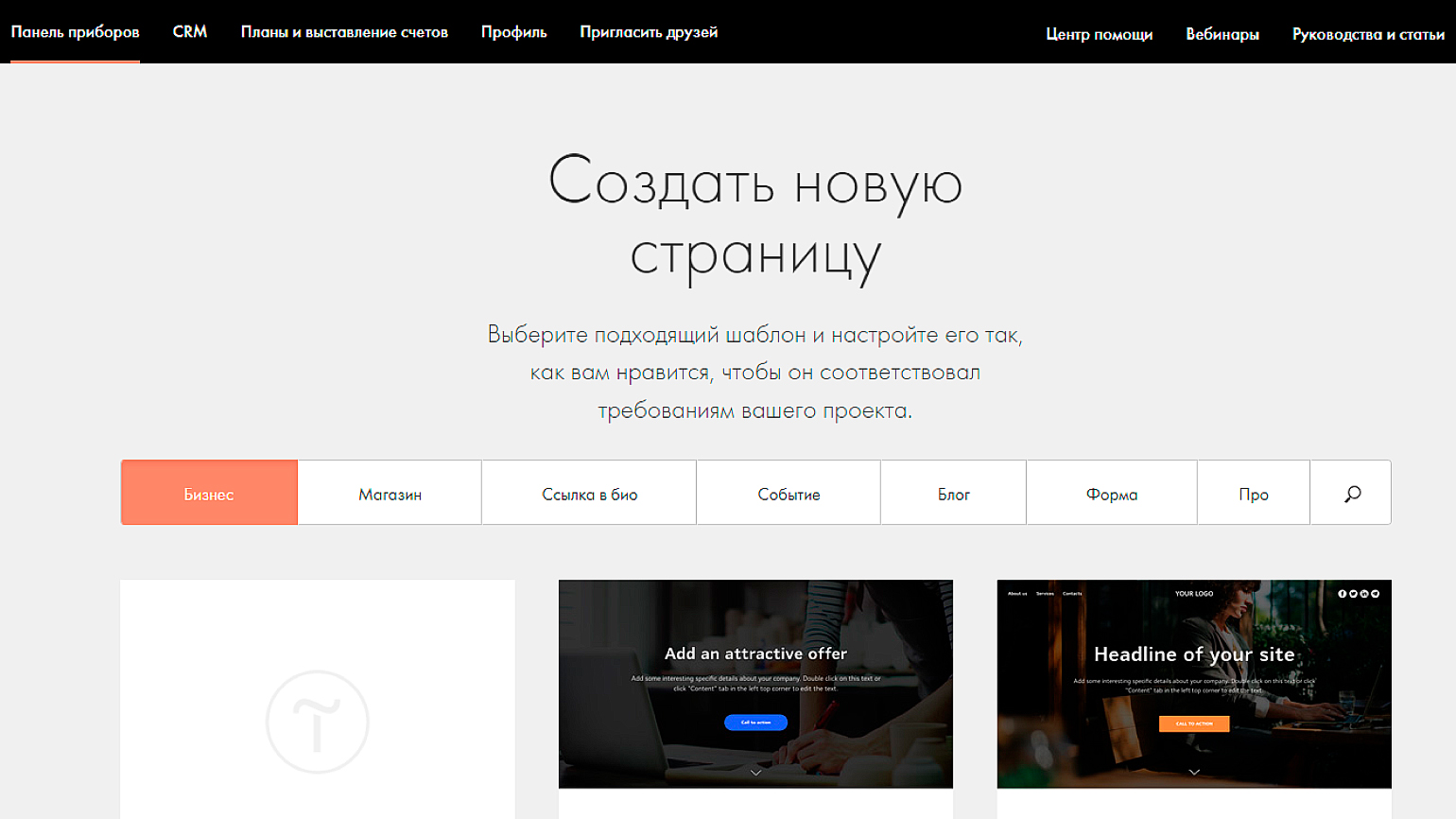
После регистрации в конструкторе откроется меню создания сайта:

В нём можно выбрать готовый шаблон или создать чистую страницу с необходимыми блоками.
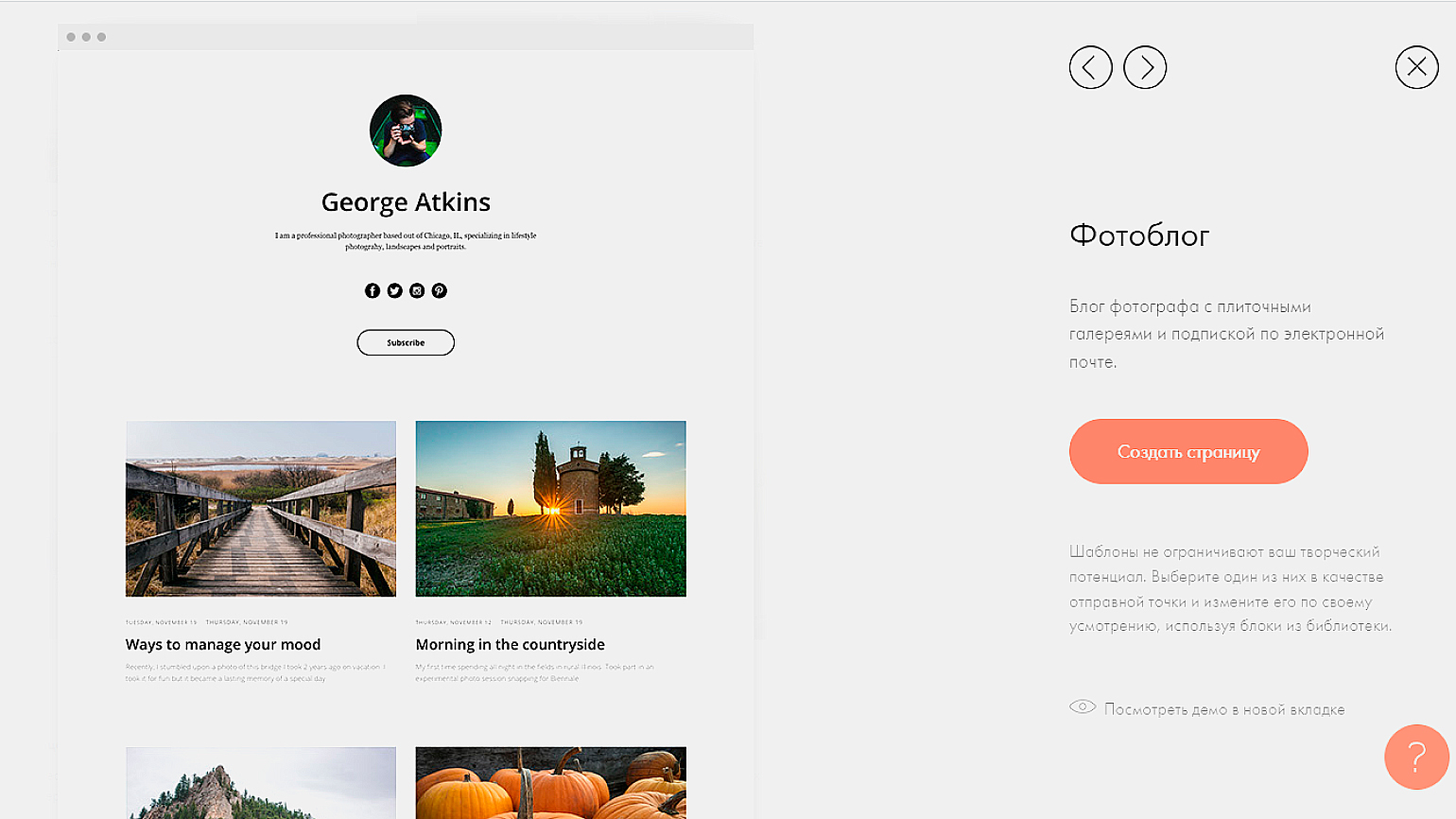
Создадим фотоблог. Для этого выберите одноимённый шаблон:

Он содержит поля с текстом, фото и интерактивные элементы, например кнопки. На странице предпросмотра можно увидеть, как сайт будет выглядеть в итоге.
Откроем шаблон в редакторе. Для этого нажмите Создать страницу.

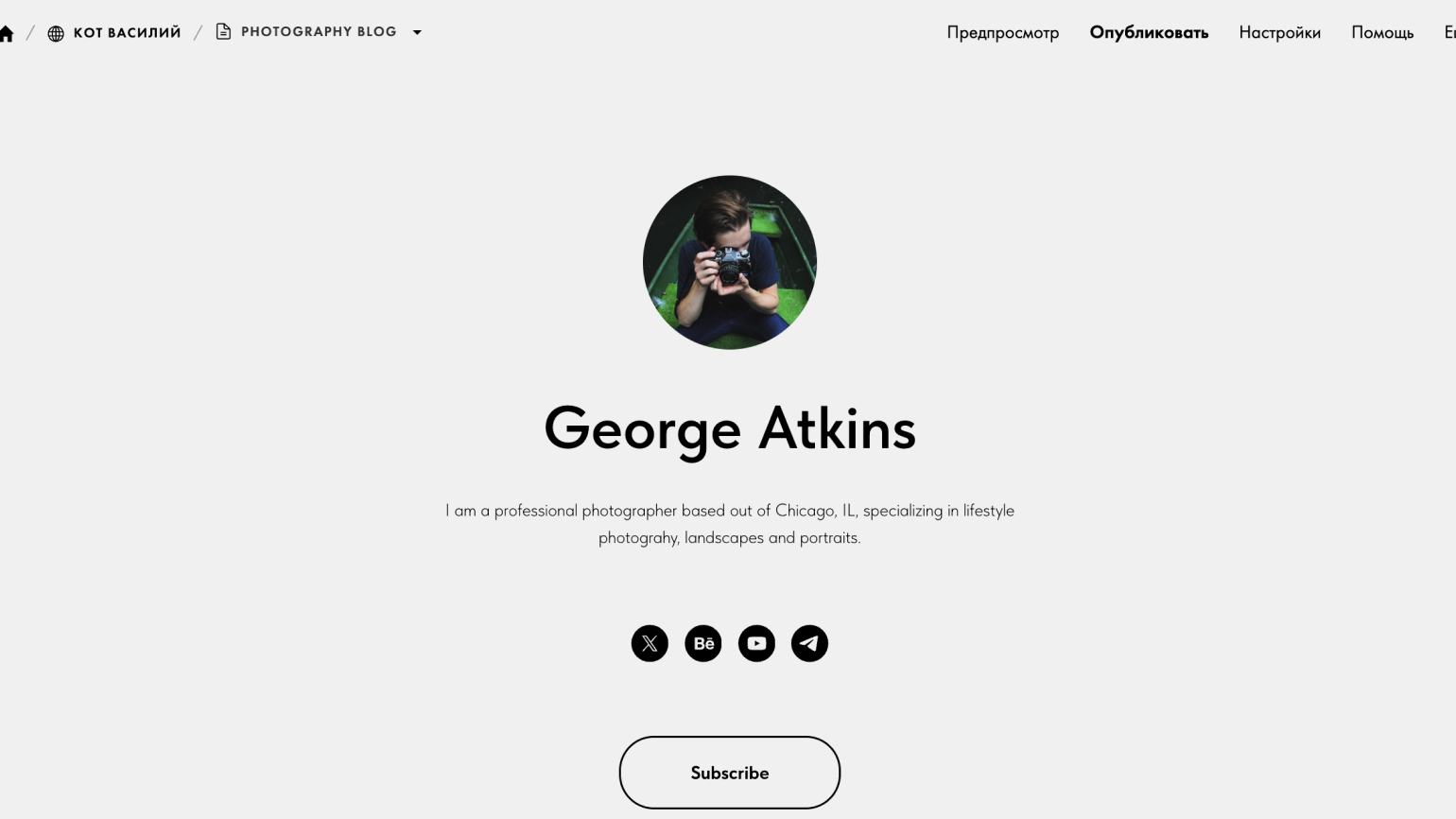
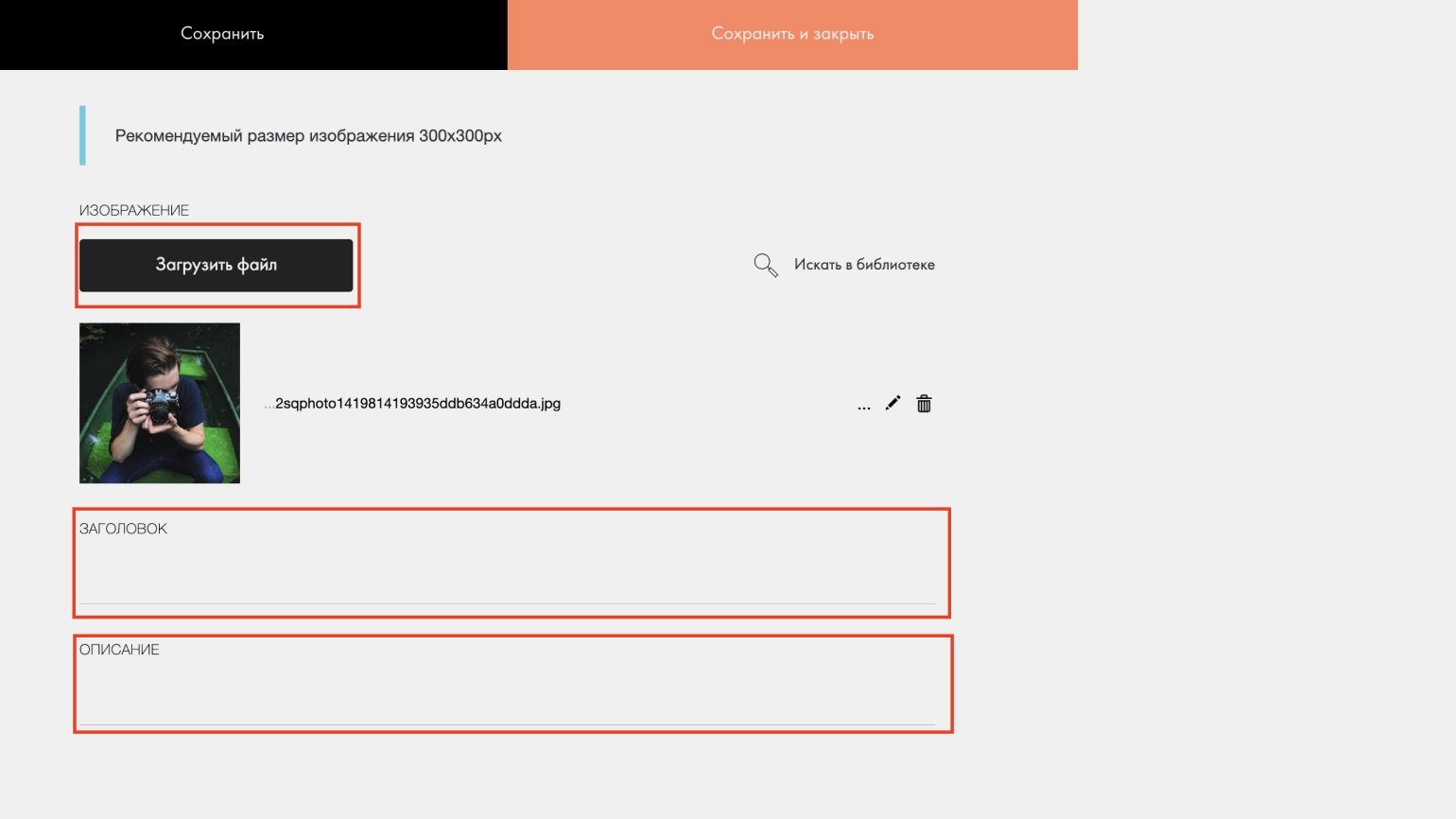
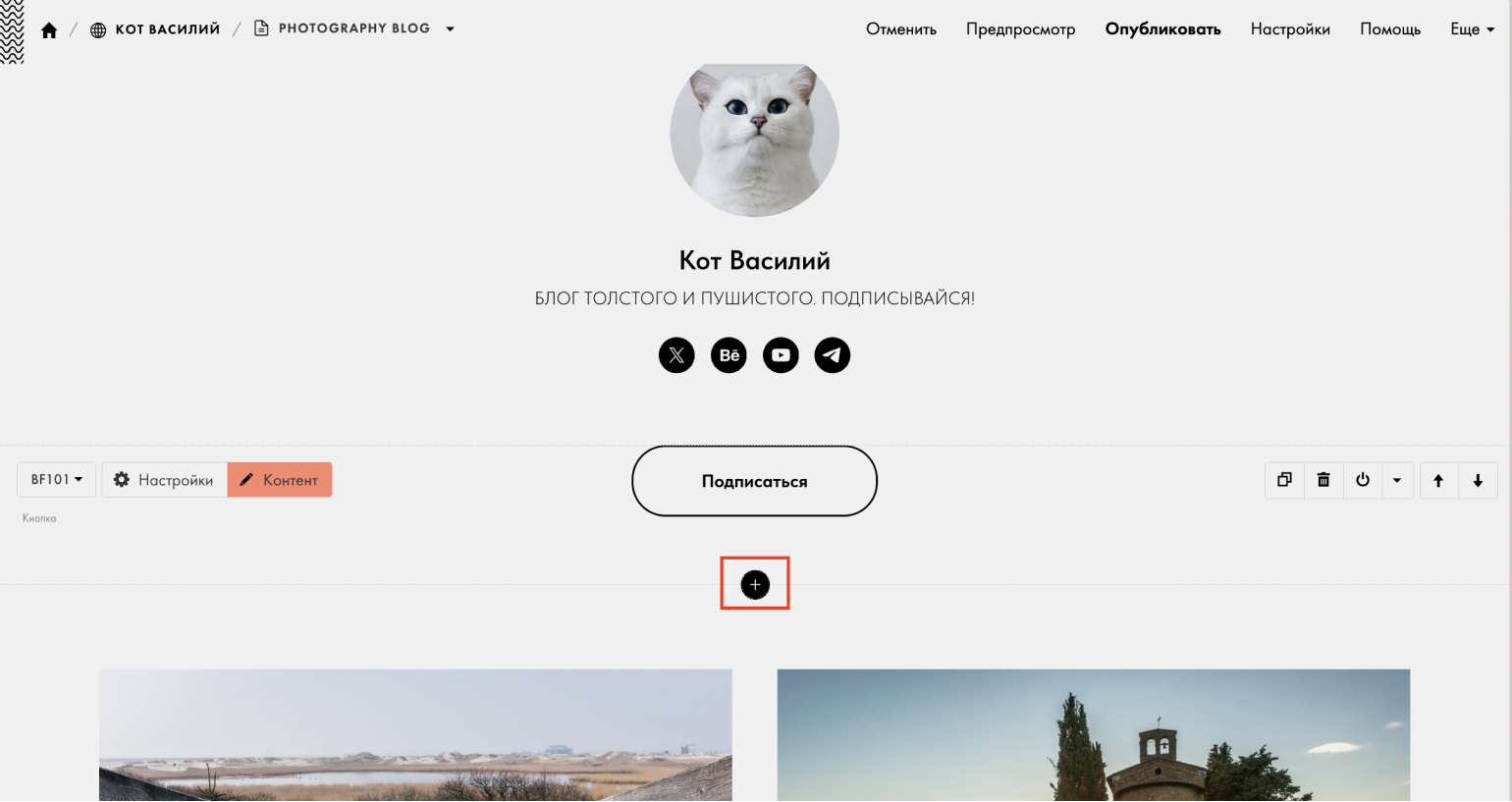
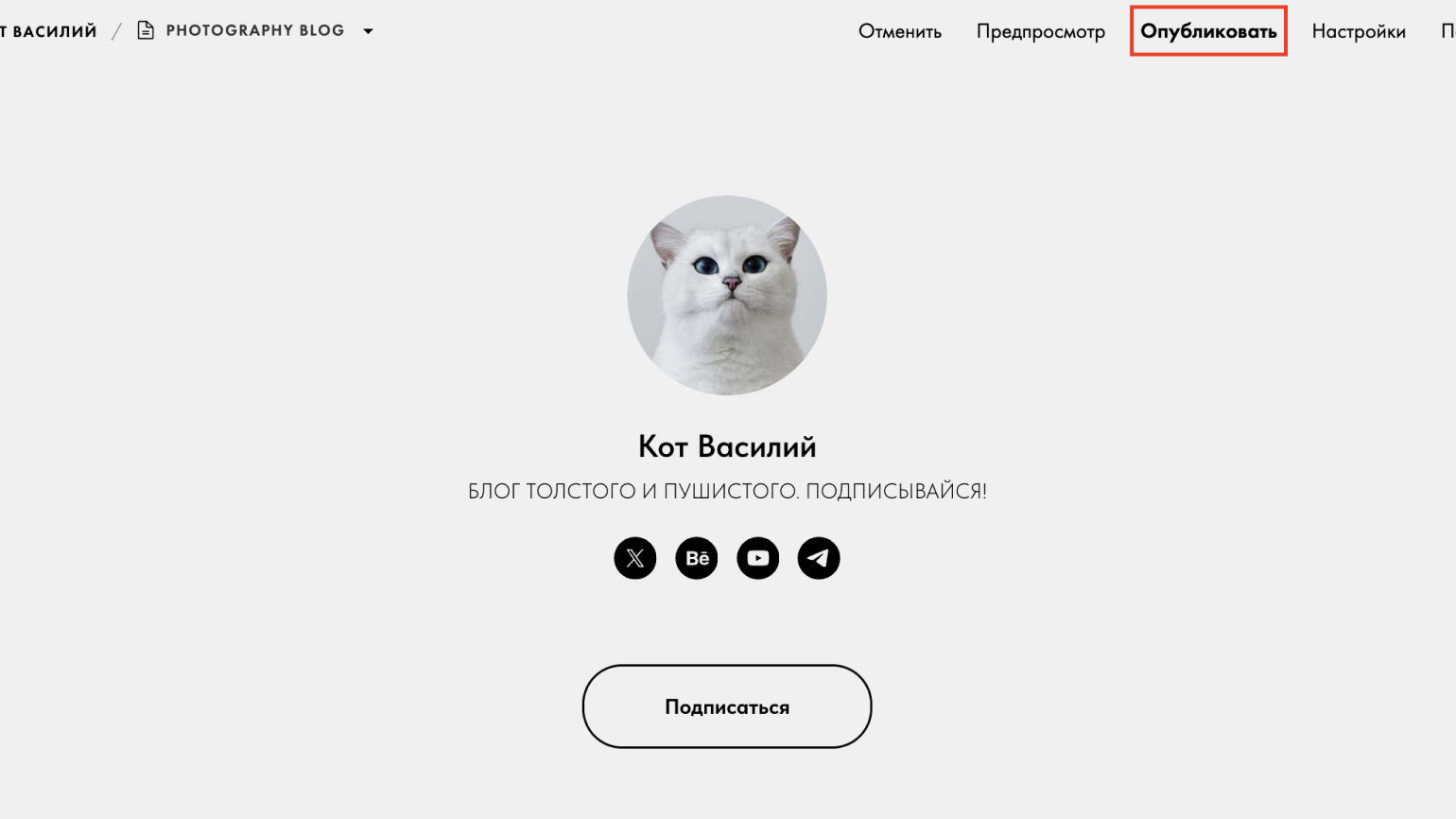
Сейчас все элементы сайта стандартные. Заменим их на уникальные. Чтобы это сделать, нажмите на Содержание. Загрузите фотографию профиля, впишите необходимый заголовок и описание:

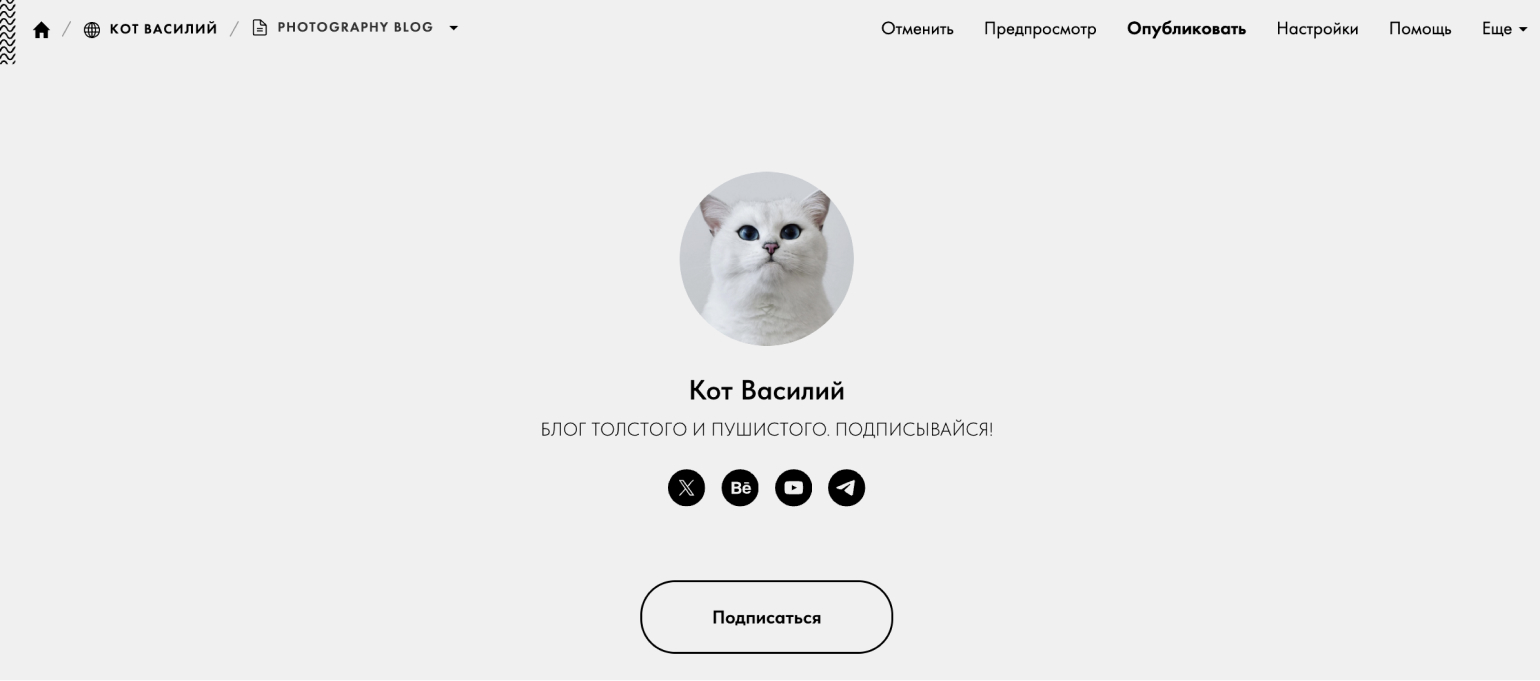
У нас получилась вот такая страница:

Мы решили сделать блог для кота Василия. Для этого заменили шрифты, цвет фона и размер кнопки, добавили изображение и текст с описанием.
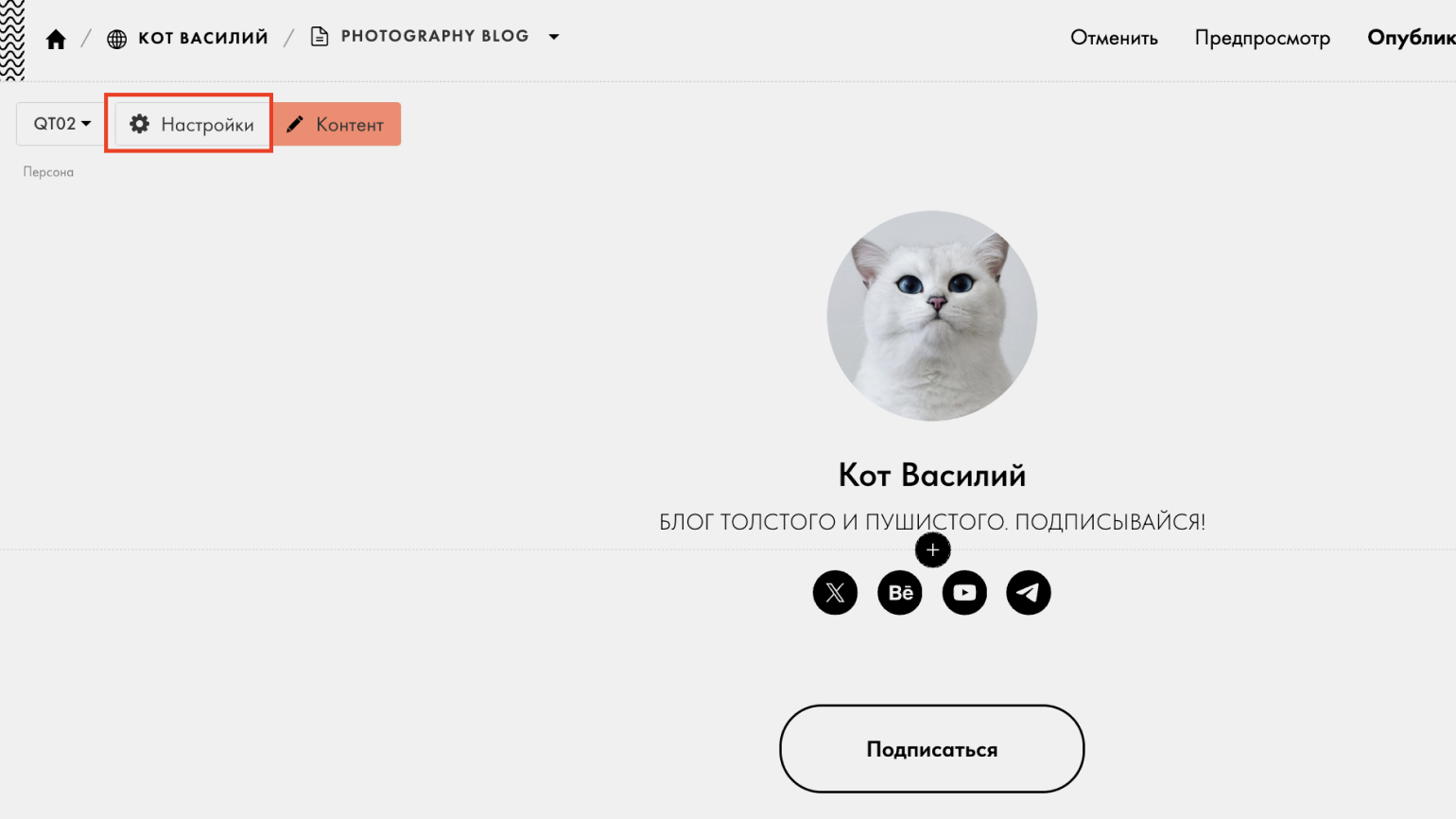
Если необходимо изменить дизайн самого шаблона страницы, то нажмите Настройки:

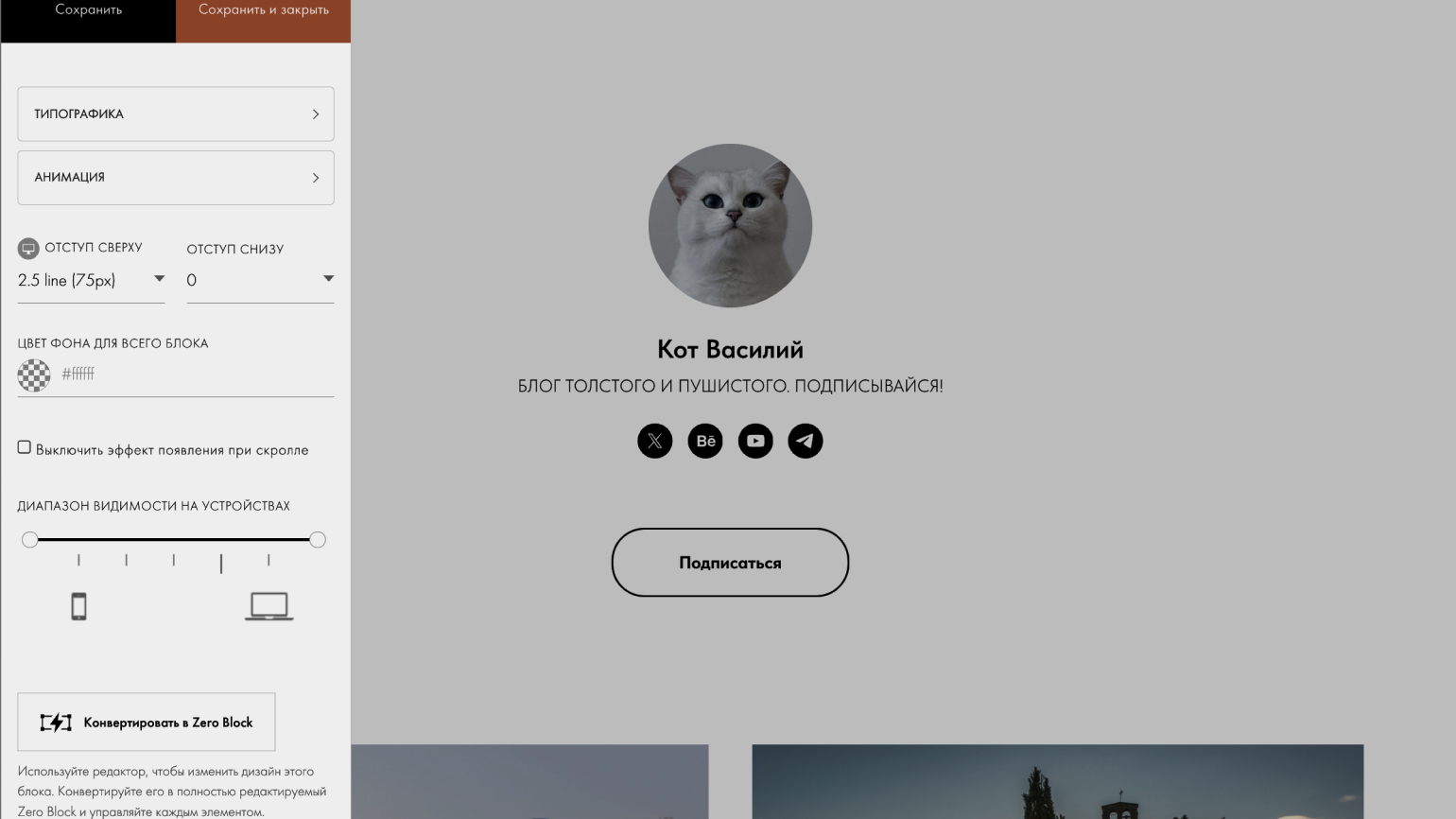
В открывшейся панели можно поменять типографику или фон страницы, добавить к ней анимации или конвертировать всё в Zero Block (нулевой блок) ― профессиональный редактор, позволяющий создавать блоки с собственным дизайном.

Важно!
Если вы добавили контент на страницу, а затем решили преобразовать её в нулевой блок, то она вернётся к изначальному варианту дизайна. Поэтому сначала преобразуем, а затем работаем с внешним видом.
Шаблон нас устраивает, но мы можем захотеть добавить к нему дополнительные блоки: форму обратной связи, слайдеры или галерею изображений. В Tilda это можно сделать без написания кода.
Нажмите + между блоками:

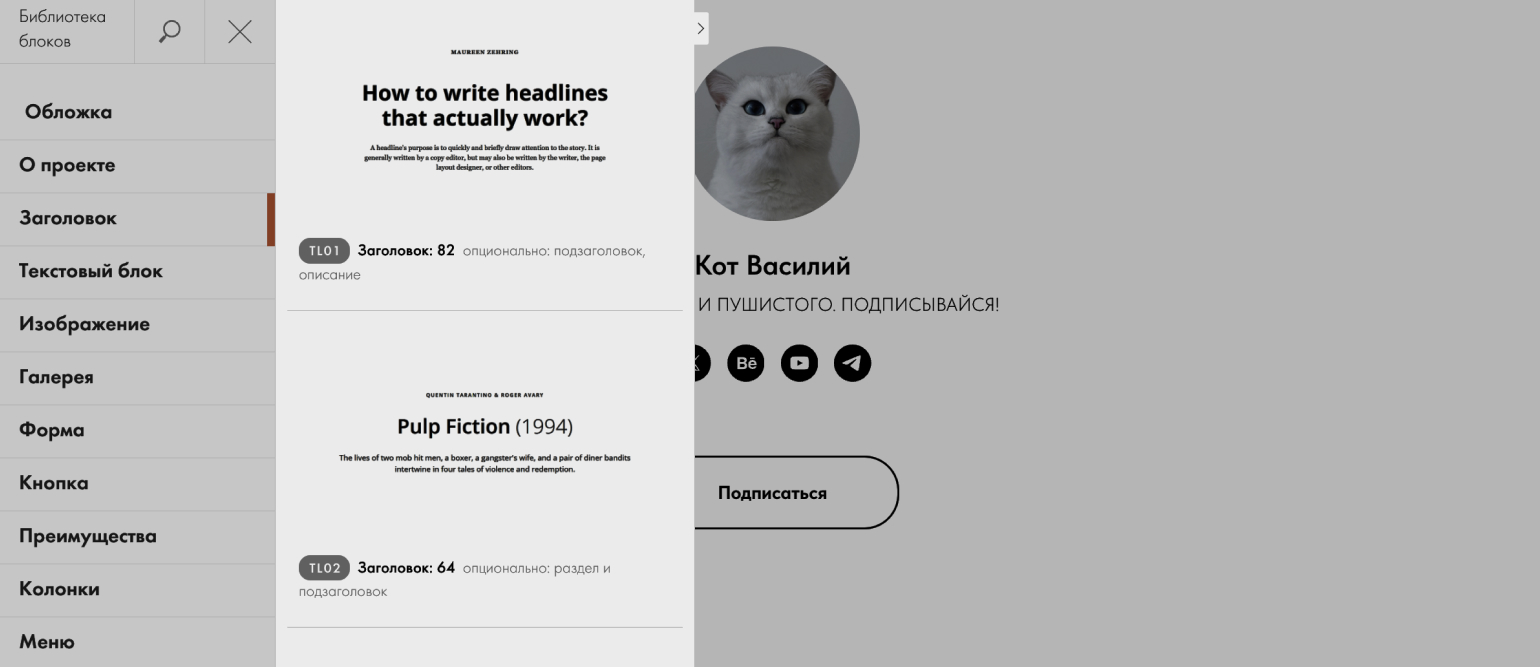
Откроется библиотека элементов: можно выбрать заголовок нужного размера, вставить фотогалерею, кнопку или другие блоки:

Кликните на нужный блок для его выбора. Он добавится на странице.
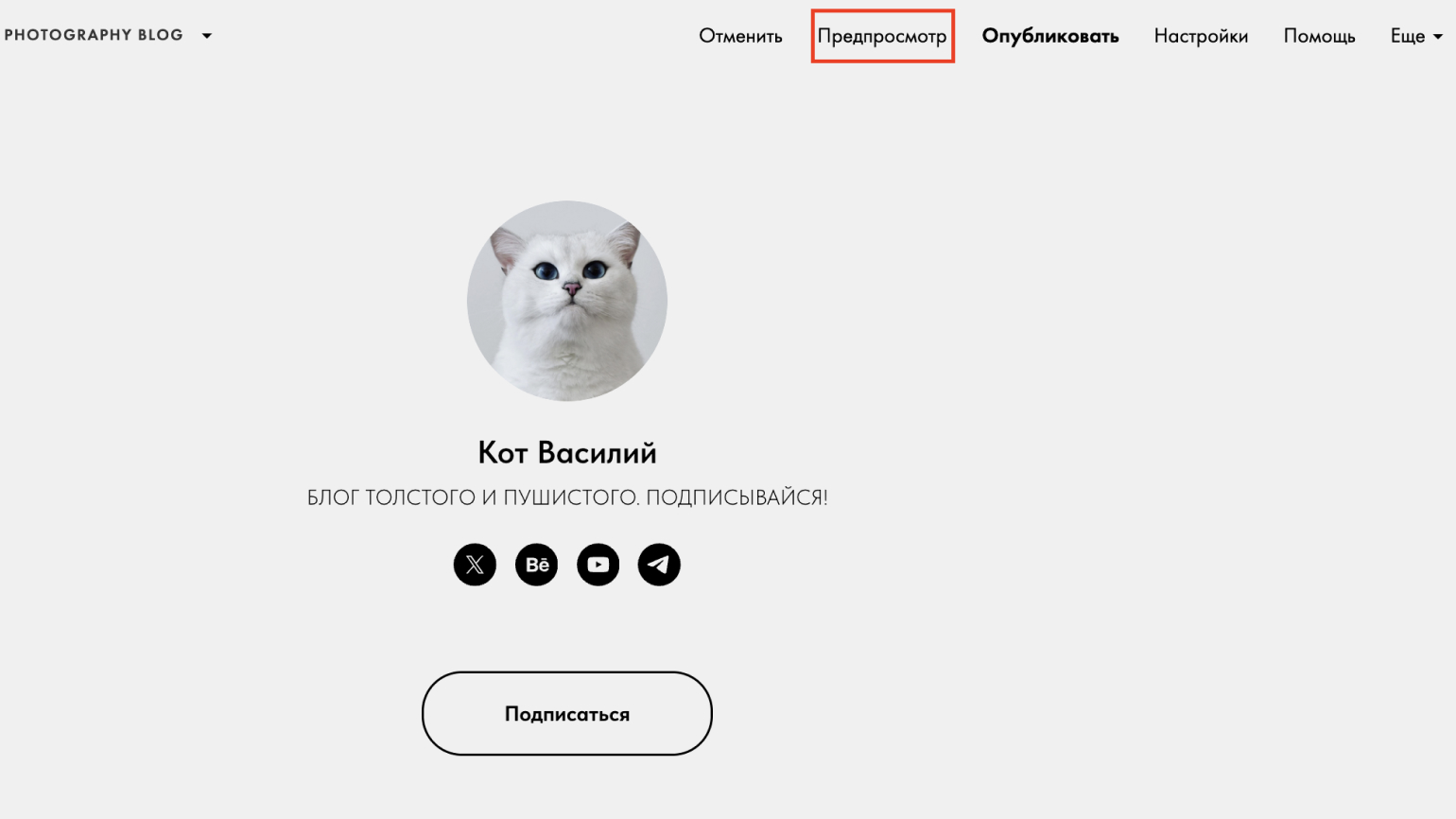
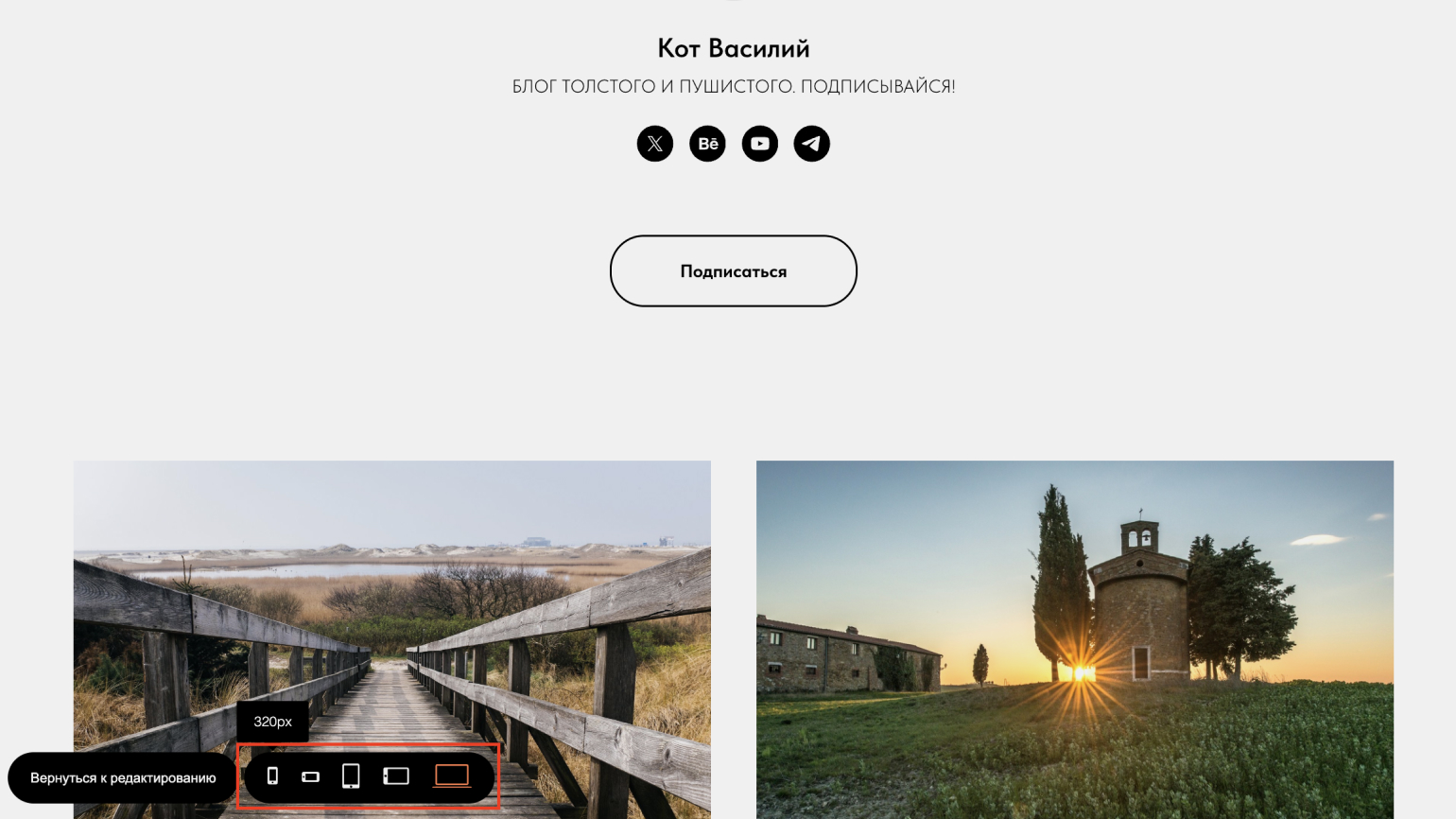
Tilda делает это автоматически. Для того чтобы посмотреть, как сайт выглядит на разных устройствах, нажмите Предпросмотр:

Выберите тип устройства в левом нижнем углу:

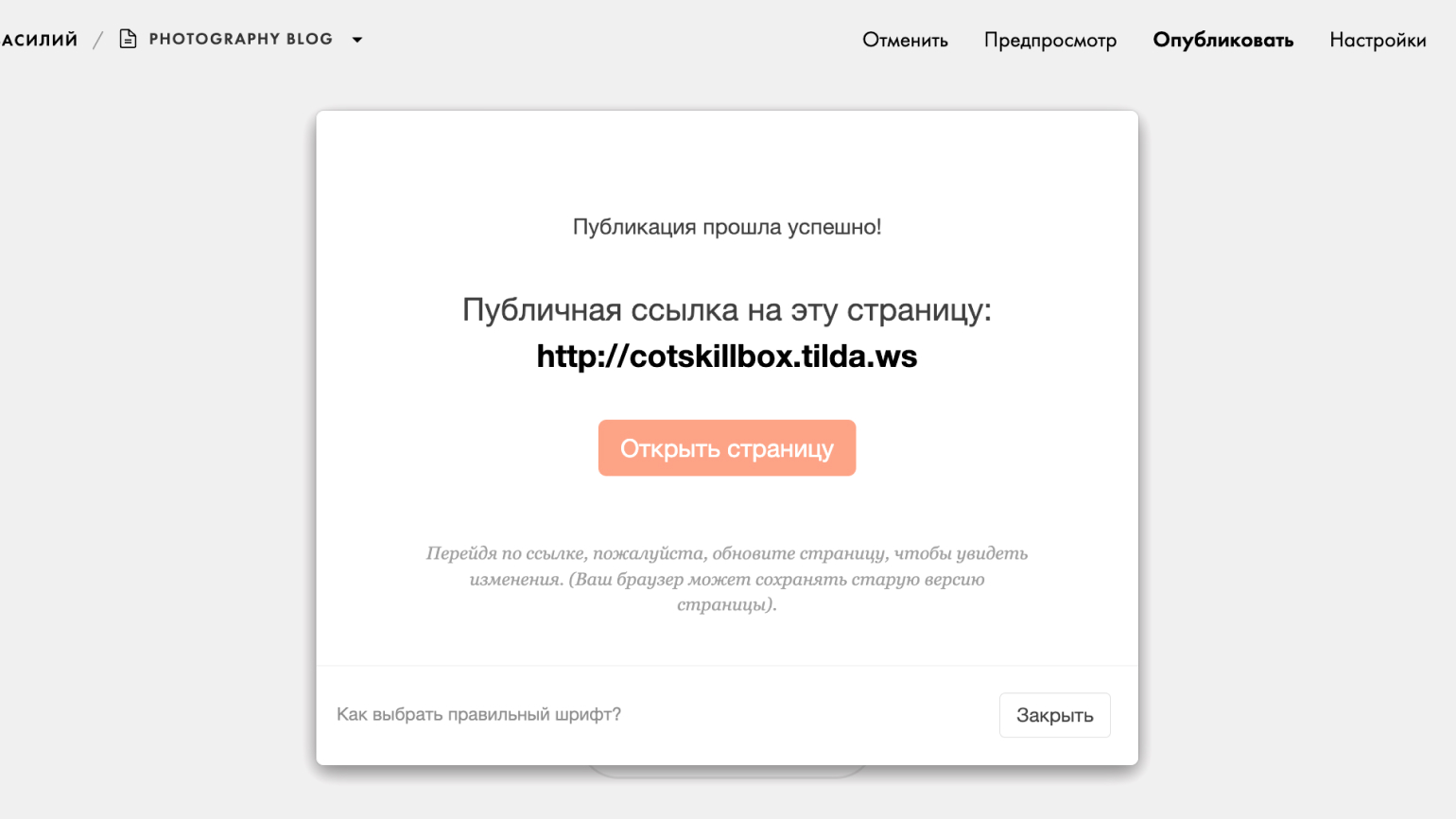
После того как вы завершили работу над сайтом, нажмите Опубликовать.

Конструктор предложит разместить сайт на хостинге Tilda или экспортировать код и загрузить его на другой хостинг. Остановимся на первом варианте.
Всё готово:

Сайт опубликован на хостинге Tilda и доступен в интернете.
Работа с WordPress сложнее, чем с Tilda. Но создать простой сайт можно за несколько минут.
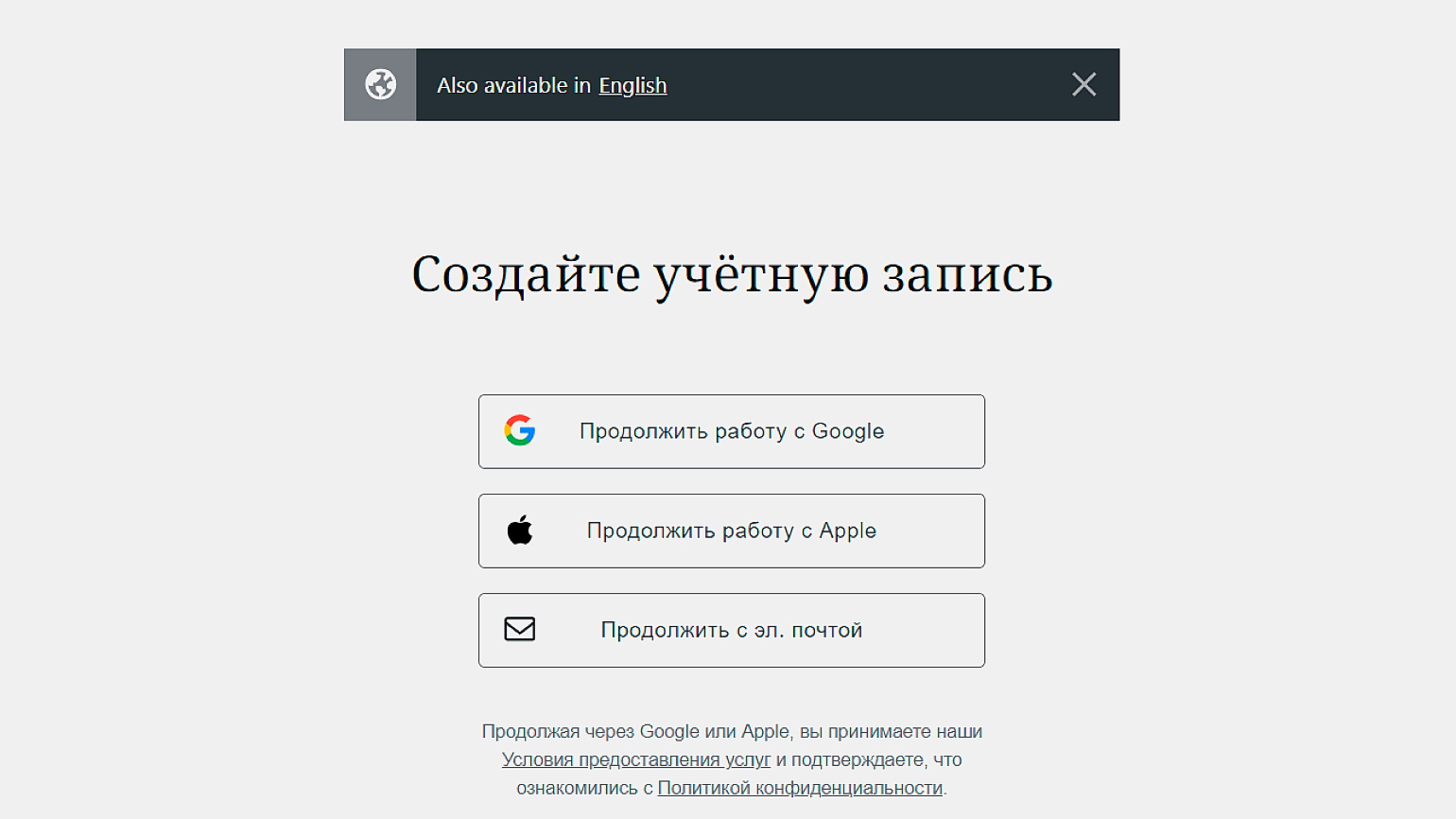
Прежде чем перейти к созданию веб-страницы, зарегистрируйтесь на WordPress. Используйте аккаунт в Google, Apple или электронную почту:

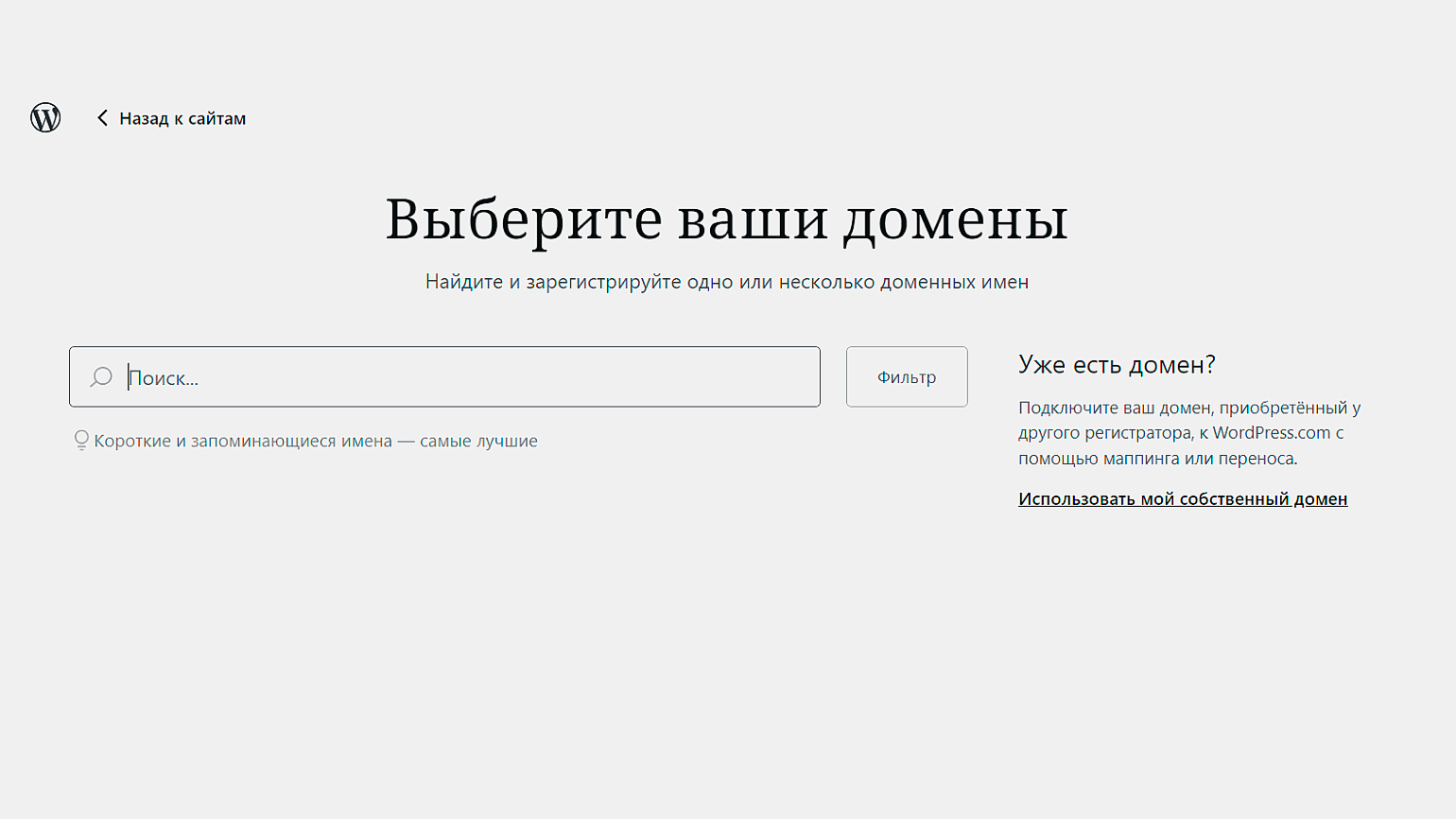
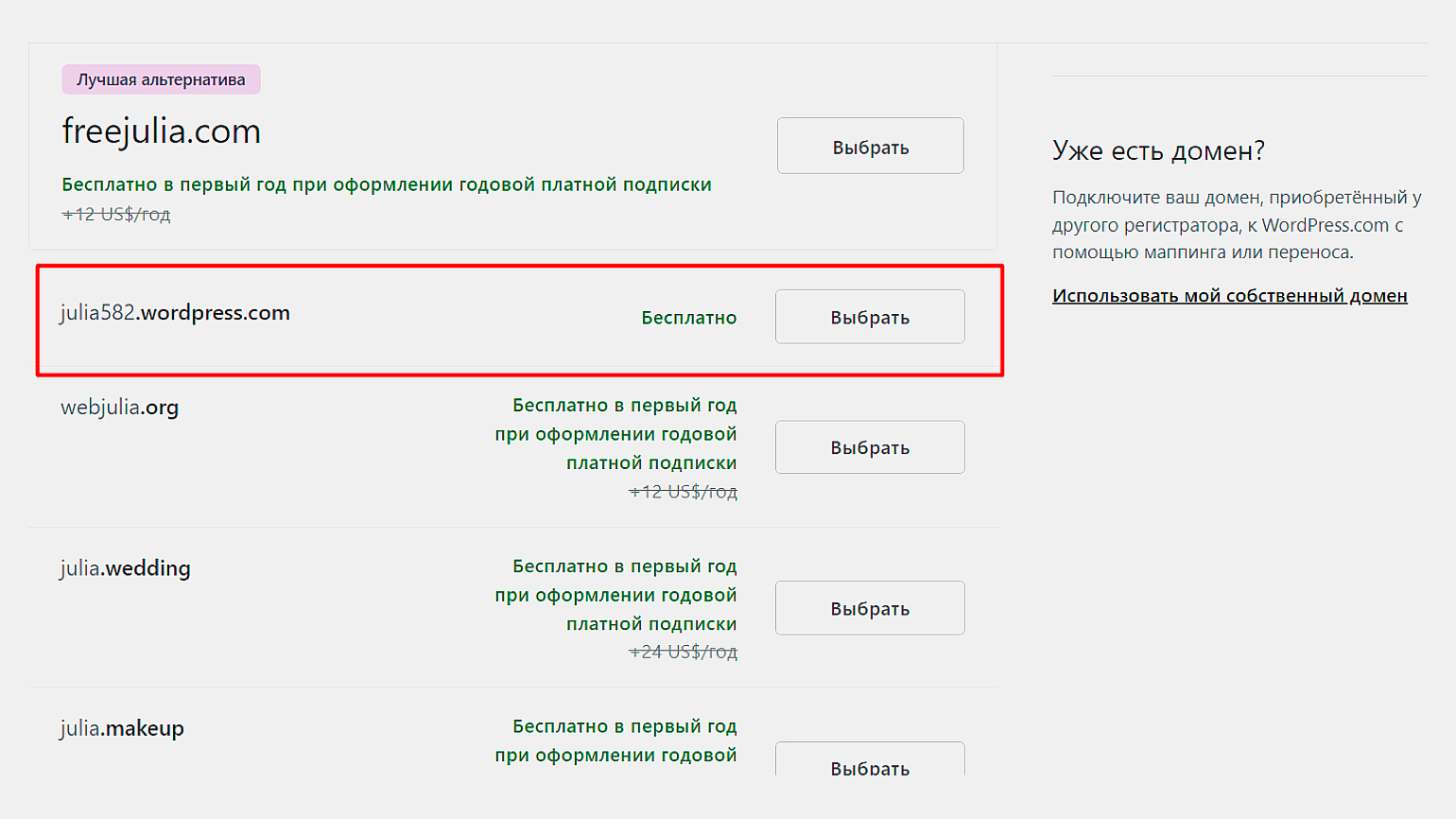
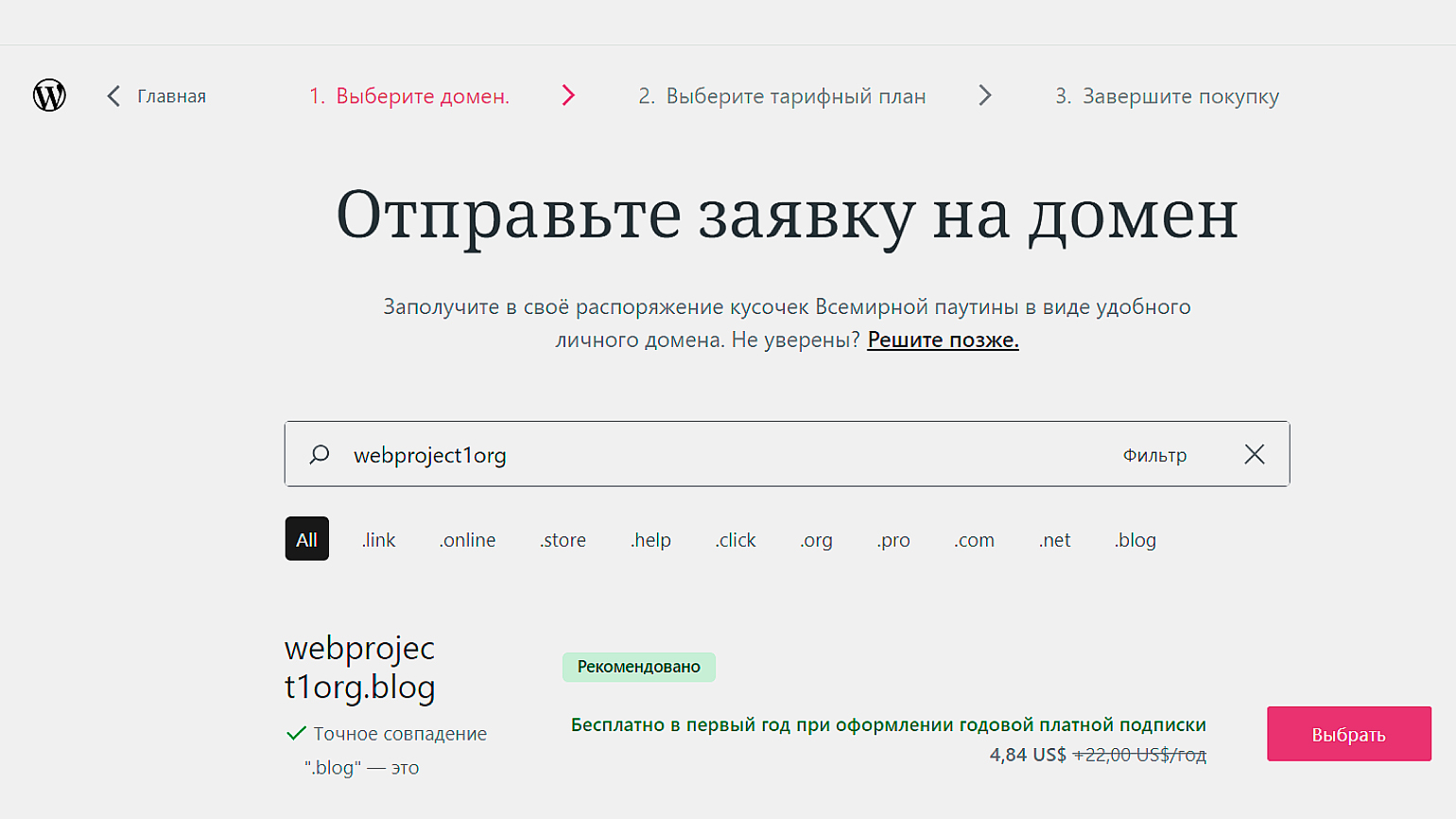
Теперь выберите домен. Домен ― это адрес сайта в интернете. В строку поиска введите желаемый вариант или слово, описывающее ваш сайт:

Мы хотим создать блог девушки по имени Юлия. Форма предложит нам удобный адрес ― freejulia.com. Но он платный — 12 долларов в год. Для обучения выберем бесплатный домен:

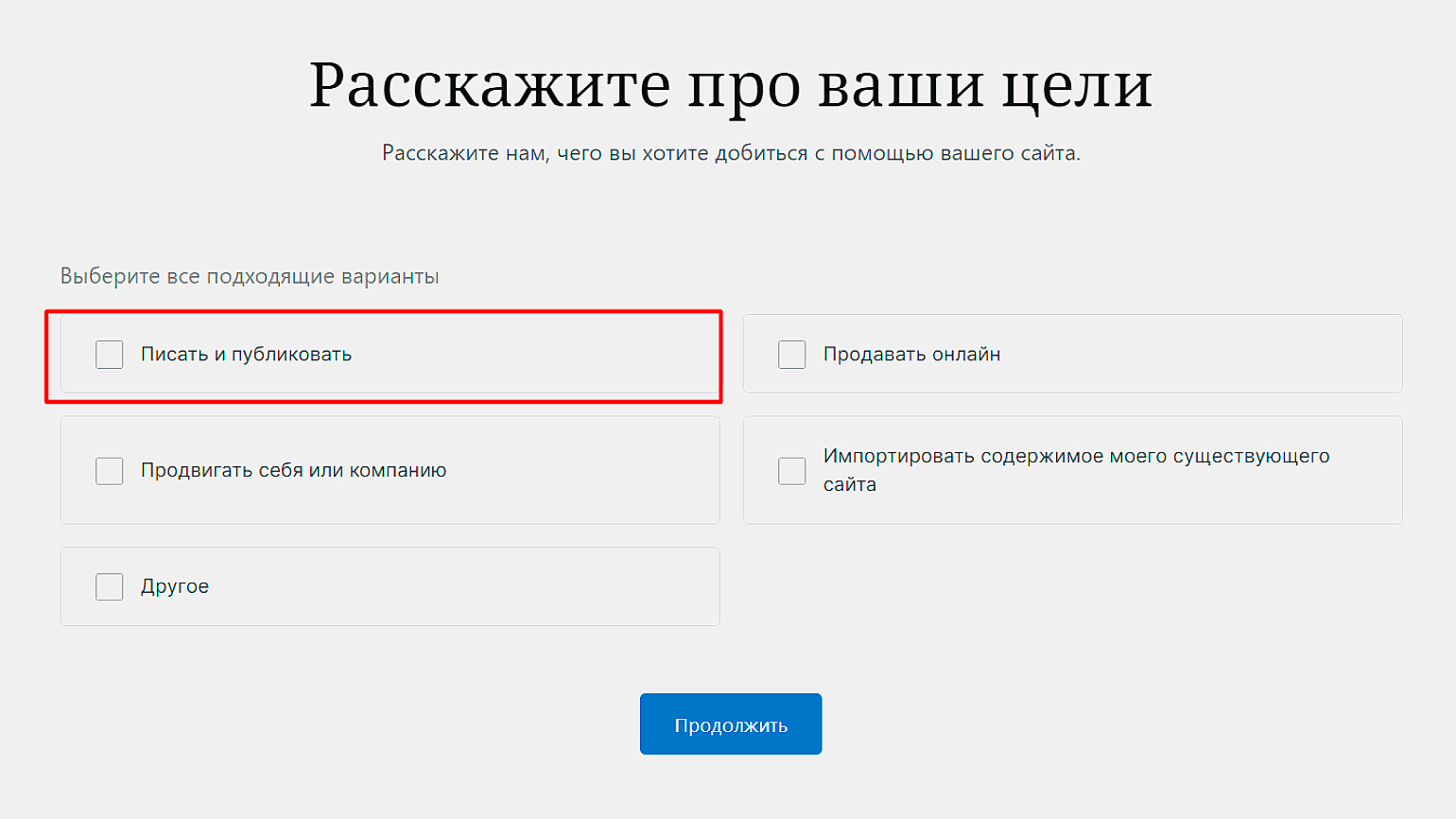
На следующем этапе WordPress просит рассказать про цель создания сайта. На основе этой информации он предложит релевантные шаблоны.
Мы выбираем Писать и публиковать, чтобы получить варианты для блога:

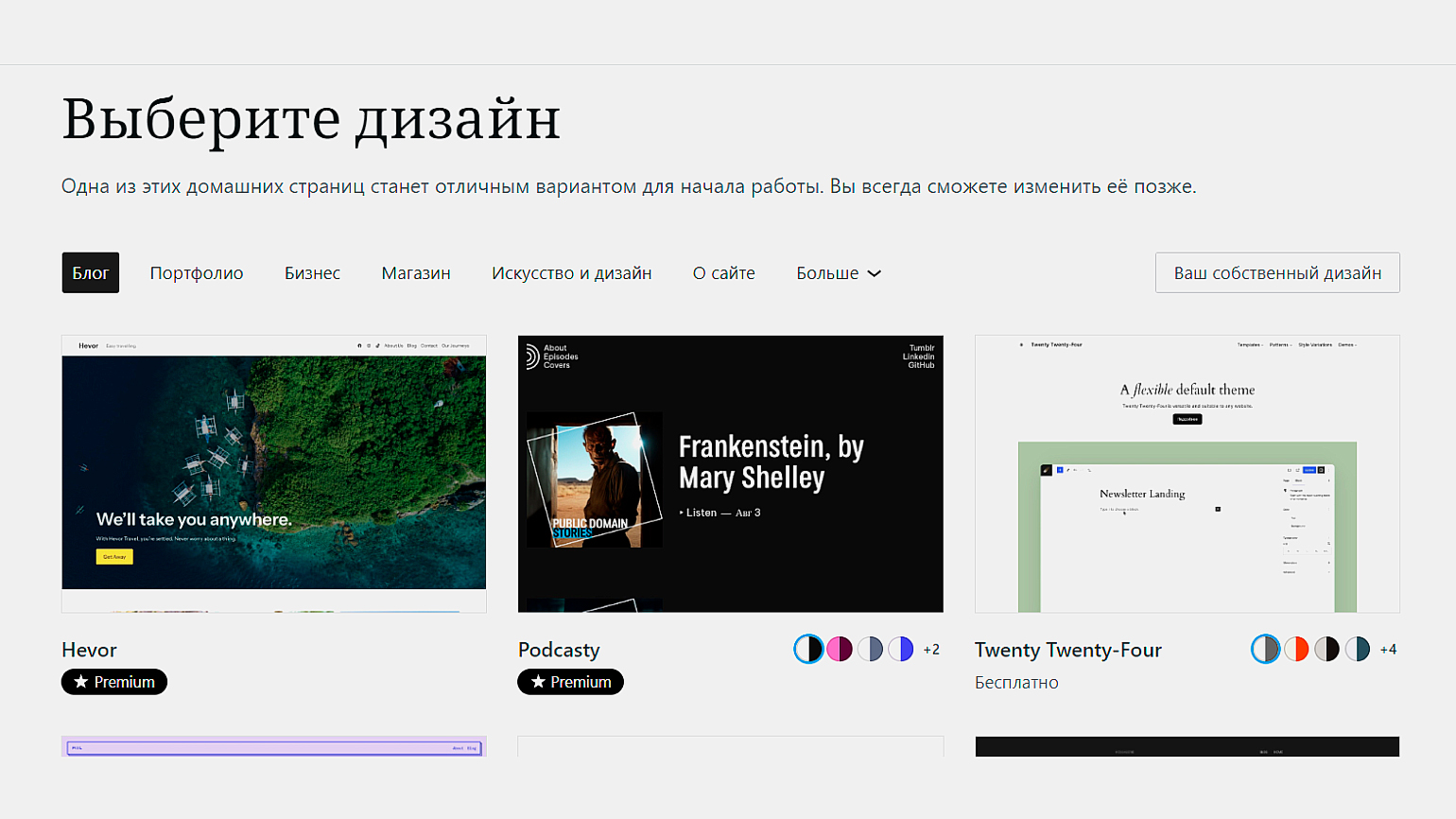
Как и в Tilda, вы можете выбрать шаблон для сайта из каталога:

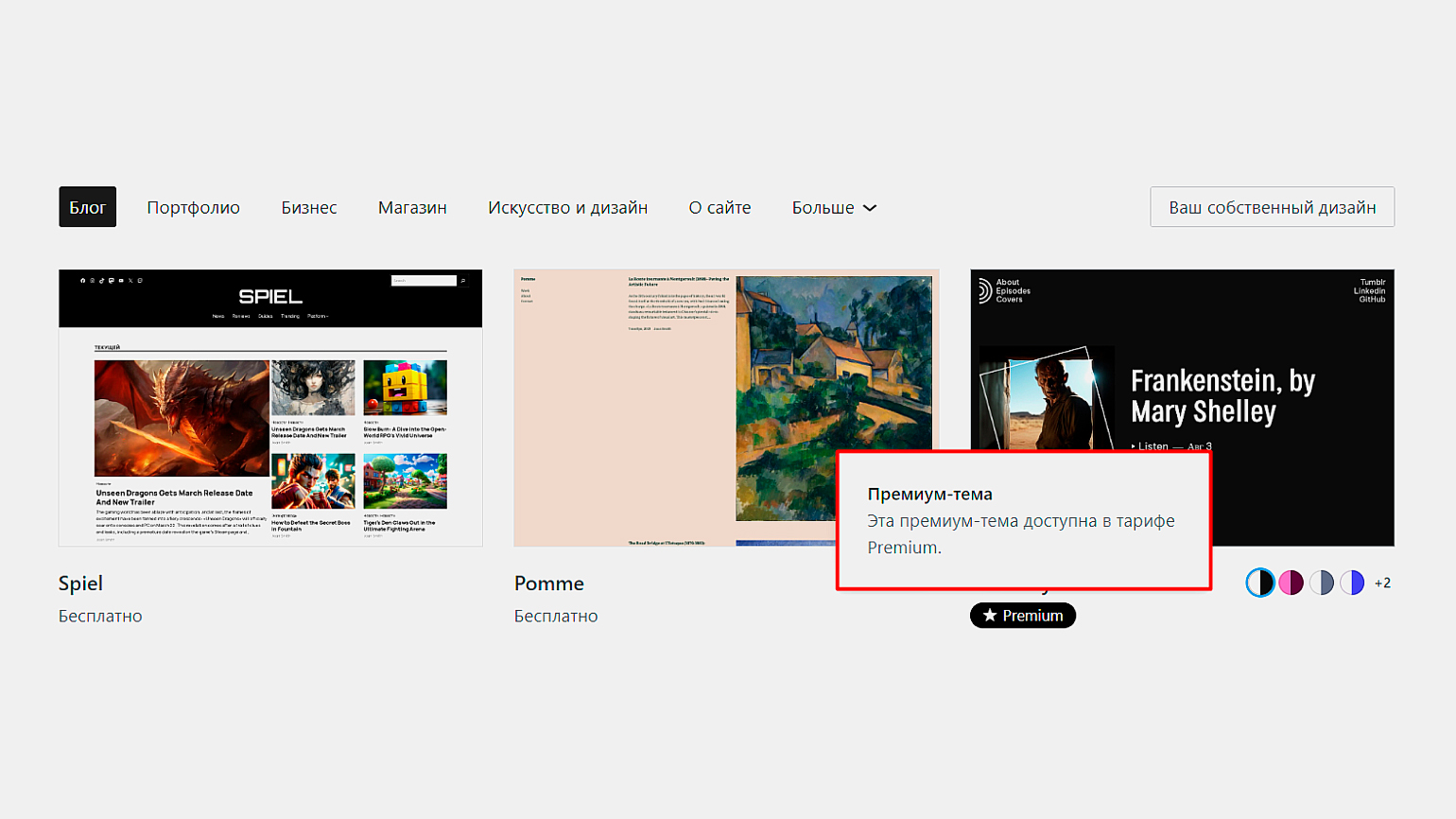
В WordPress есть платные шаблоны, созданные самими пользователями. Чтобы воспользоваться ими, придётся перейти на премиум-тариф:

Но мы ограничимся бесплатной темой. Чтобы выбрать и отредактировать её, нажмите на наиболее подходящую, а затем на кнопку Продолжить:

WordPress перенаправит вас в админ-панель. Выберите Обновите дизайн вашего сайта на экране справа и нажмите Редактировать.
Перейдём к наполнению страницы. Меню редактирования элементов появляется при нажатии на них. Например, чтобы изменить текст, цвет и размер заголовка, просто выберите его левой кнопкой мыши:

Для добавления нового блока нажмите на всплывающий + между блоками:

Теперь выберите блок, который хотите добавить: текст, изображение, заголовок или список.

Чтобы посмотреть все варианты, нажмите Посмотреть все.
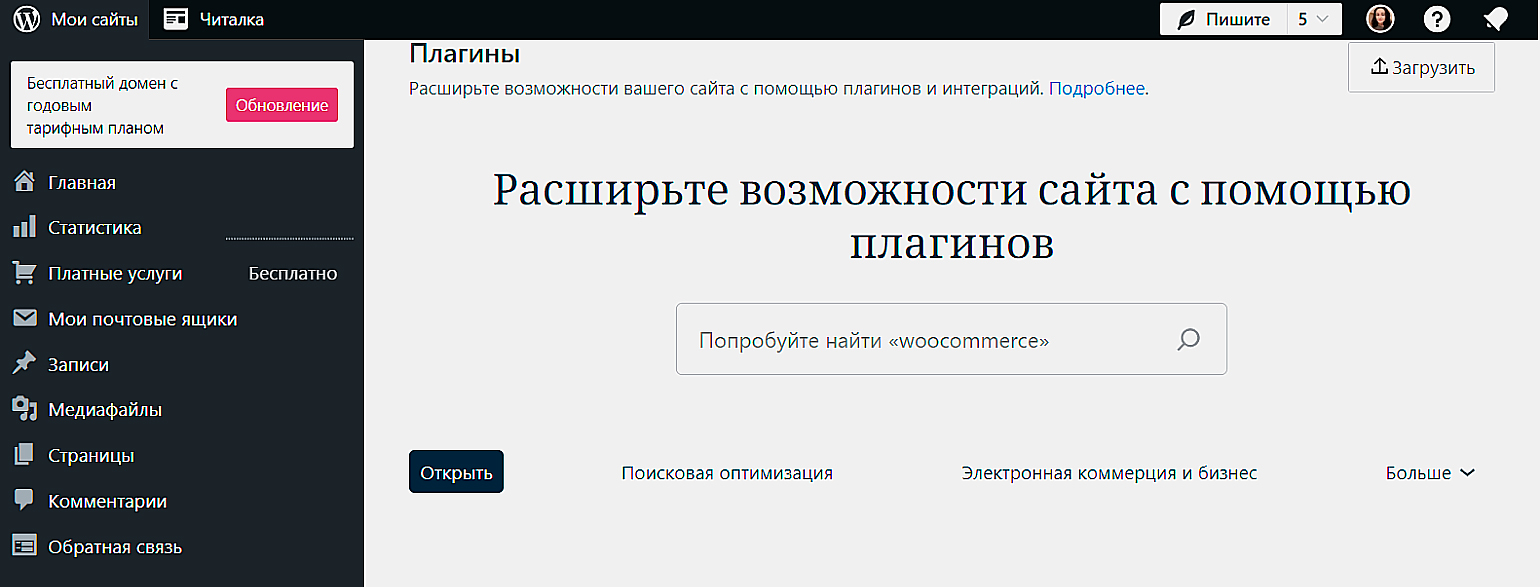
В WordPress можно добавлять плагины, которые расширяют возможности сайта. Например, формы обратной связи, галереи изображений и многое другое. Некоторые из расширений помогают оптимизировать сайты для SEO или адаптируют их элементы под разные виды устройств.

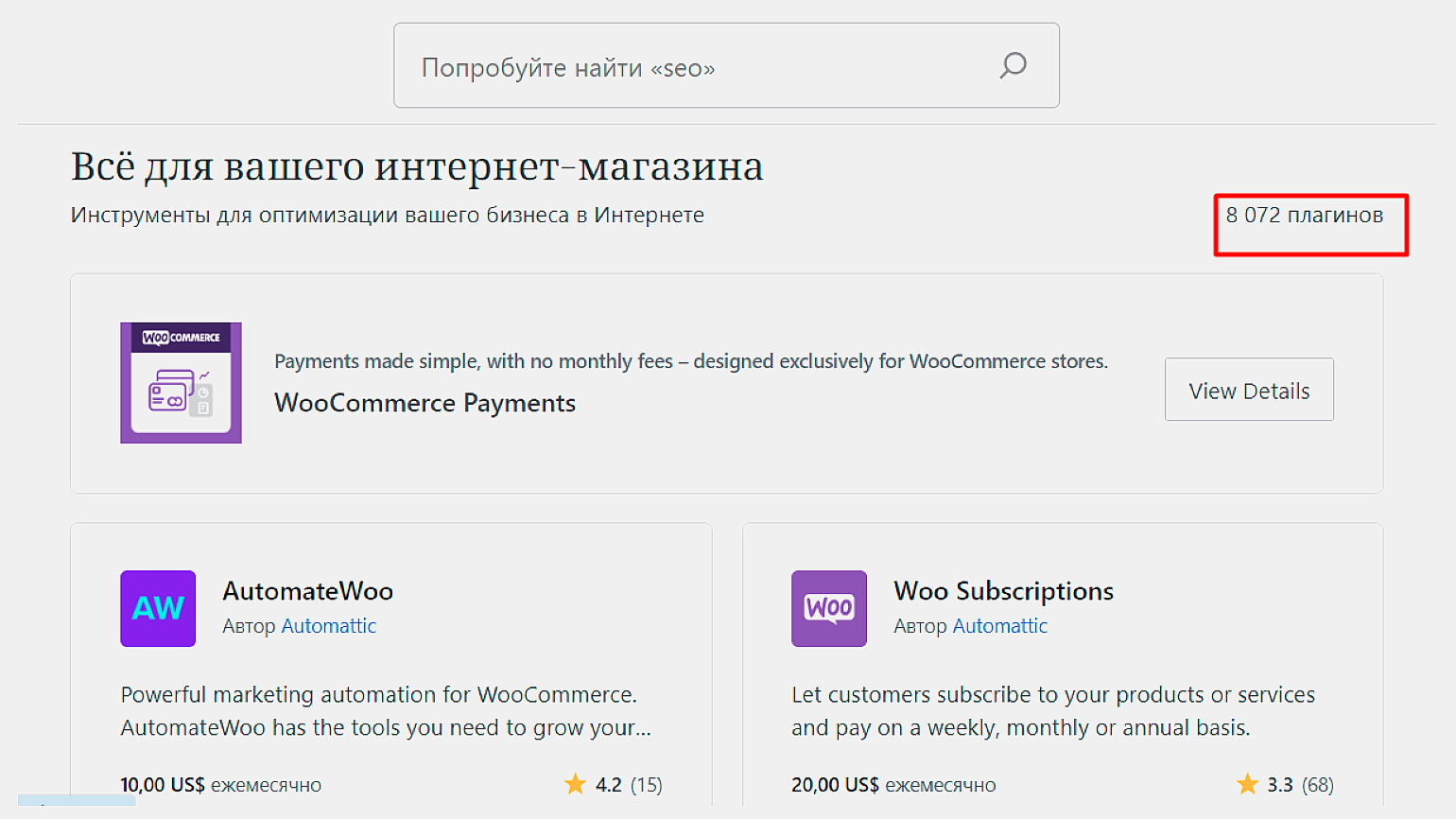
Выбрать есть из чего: для одних только интернет-магазинов WordPress предлагает более восьми тысяч расширений. Они помогут настроить приём платежей, реферальные программы, сформируют чеки для оплаты и так далее. Ни в одном из других конструкторов сайтов такого разнообразия не найти:

Многие темы WordPress адаптированы под мобильные устройства, но можно использовать специальные плагины для улучшения отображения на смартфонах и гаджетах с разными экранами.
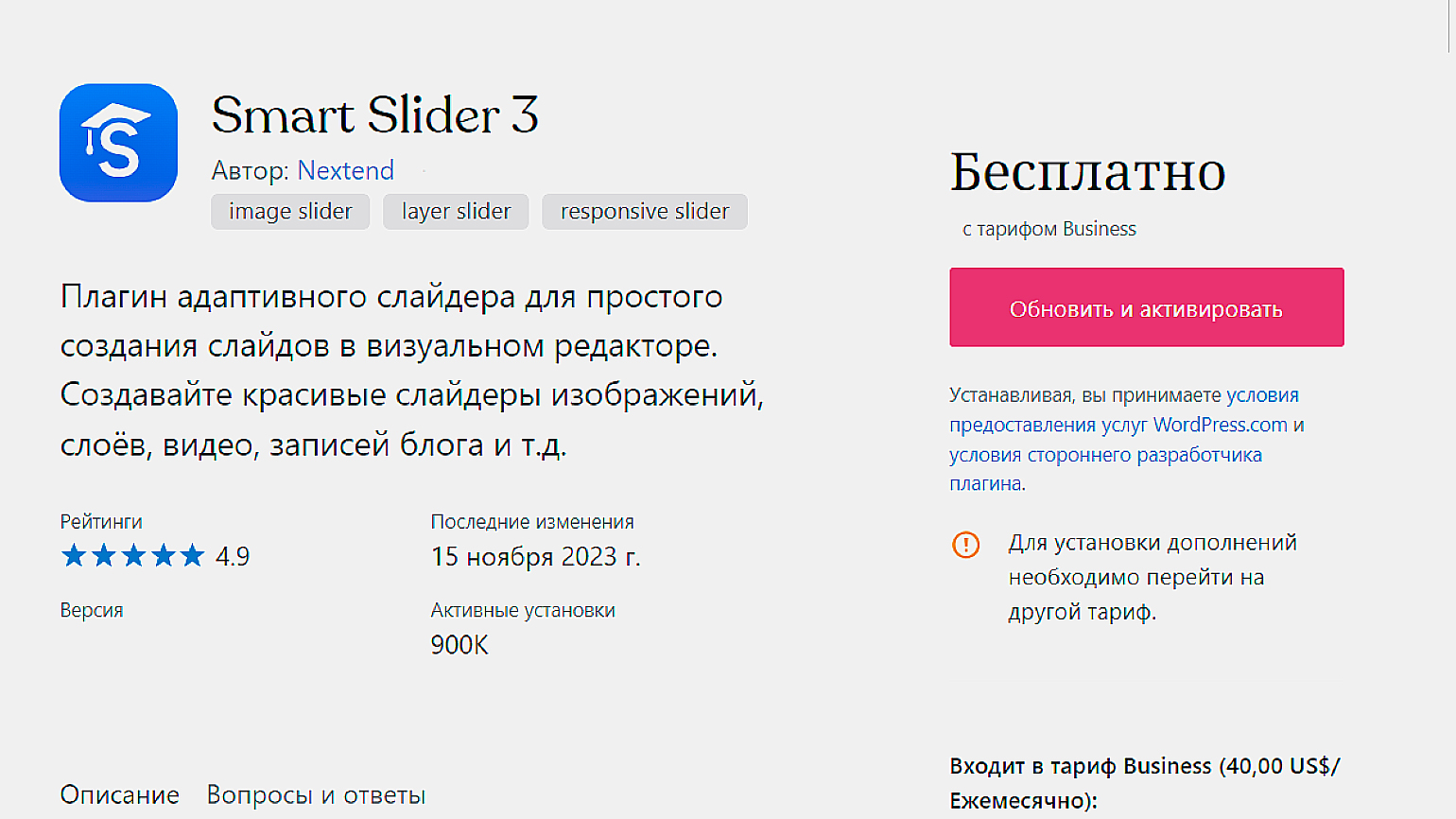
Настроить можно не только весь сайт, но и его отдельные элементы. Например, Smart Slider 3 содержит готовые решения по адаптации слайдеров с изображениями и видео для мобильных устройств.

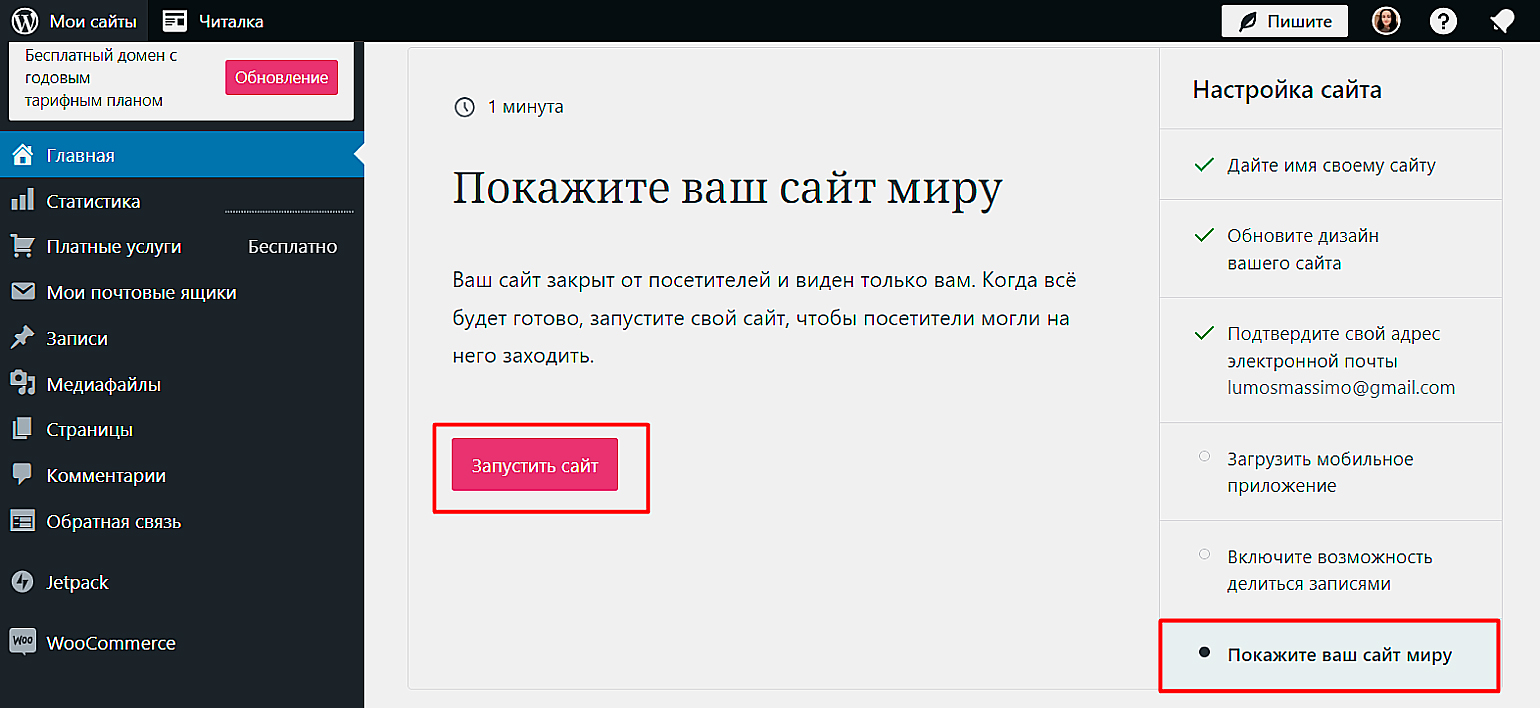
Чтобы опубликовать сайт, откройте главную страницу редактора, нажав на логотип в левом верхнем углу. Выберите вкладку Главная → Покажите ваш сайт миру и нажмите Запустить сайт.

Доменное имя вида ваше_имя.wordpress.com предоставляется бесплатно. Но если вы хотите, чтобы домен выглядел более профессионально, то нужно будет доплатить:

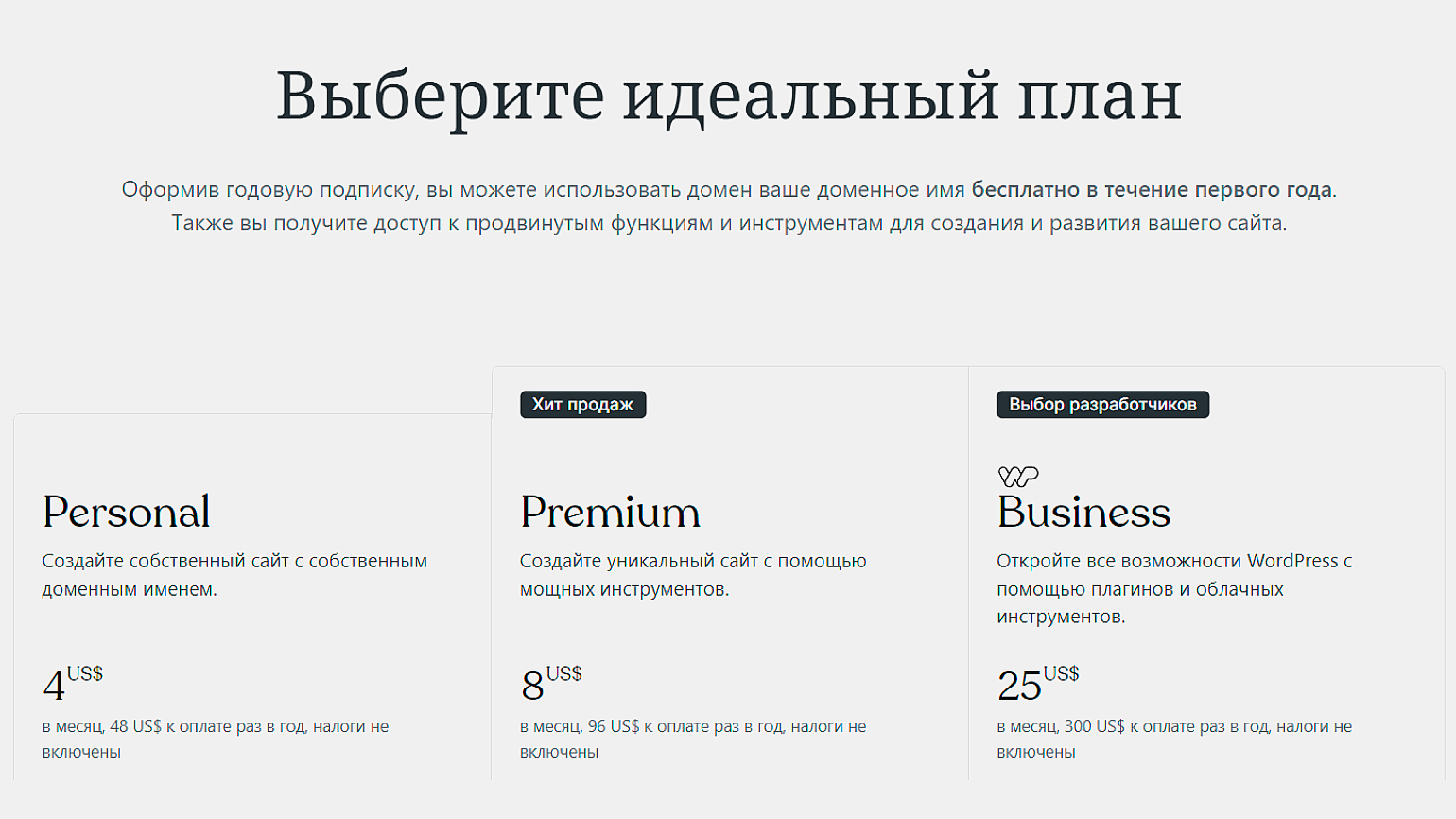
На следующем шаге WordPress предложит выбрать тарифный план:

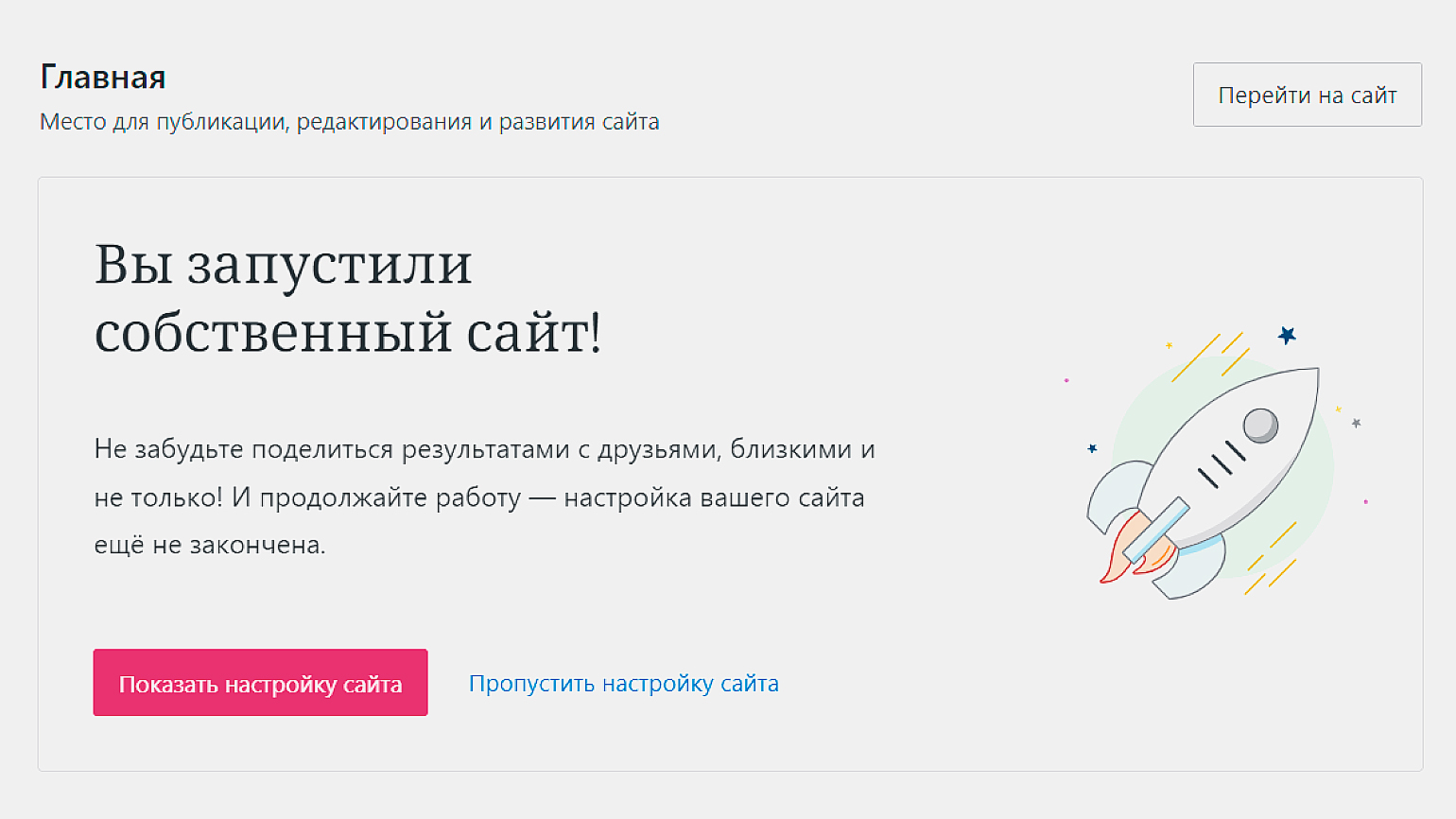
Если вы используете бесплатный домен, этот шаг можно пропустить. После этого сайт будет опубликован:

Теперь вы можете делиться ссылками на него с друзьями и близкими или вернуться в редактор и наполнить его контентом.
Веб-разработка с нуля
Создайте 3 приложения и сделайте первый шаг к карьере веб-разработчика. Для обучения не нужны опыт и знания в IT.
Учитесь бесплатно →

Бесплатный курс: «Веб-разработка с нуля»
Начать учиться
Кажется, что все товары и услуги сейчас продаются через соцсети. Во ВКонтакте и в Инстаграме* можно найти как небольшие магазины рукодельных свечей, украшений или десертов, так и компании, торгующие сборными домами. Но если вашему бизнесу становится там тесно — стоит задуматься о создании сайта. На нём можно собрать всю информацию о вашем товаре или услугах, рассказать о главных преимуществах, показать фото и отзывы покупателей.
Создание сайта — трудоёмкое дело. Мы расскажем, через какие этапы придётся пройти и на какие нюансы стоит обратить внимание.
«Перед тем как создать сайт, проанализируйте конкурентов, поймите, как они продают. Создание сайта не поднимет продажи автоматически. Если у вас небольшой салон красоты или маленькая пиццерия, вам больше подойдут странички в соцсети, которые легче продвигать, и затраты на них меньше».
Созданием сайтов занимаются несколько специалистов: дизайнер, верстальщик, программист. Наполняют сайты текстами копирайтеры и контент-менеджеры, а продвигают готовые странички маркетологи. Руководит всем процессом менеджер проекта.
Вы можете обратиться к специалисту, который соберёт вам сайт под ключ — и даже найдёт всех сотрудников. Или попробовать самому стать руководителем проекта и нанять команду специалистов.
Содержание:
- Шаг 1. Определяем цель создания сайта
- Шаг 2. Выбираем тип сайта
- Шаг 3. Придумываем название и доменное имя
- Шаг 4. Выбираем хостинг
- Шаг 5. Выбираем платформу, или движок сайта
- Шаг 6. Собираем семантическое ядро сайта
- Шаг 7. Продумываем структуру сайта
- Шаг 8. Готовим контент сайта
- Шаг 9. Проверяем юзабилити, или удобство использования сайта
- Шаг 10. Создаём дизайн
- Шаг 11. Приступаем к вёрстке
- Шаг 12. Запускаем сайт
- Бонус: индексация в поисковых системах
Шаг 1. Определяем цель создания сайта
Для начала стоит определиться с целью создания сайта. Они обычно бывают двух видов — коммерческие и некоммерческие.
Если вы планируете привлекать клиентов через сайт, то ваша цель определённо коммерческая. Значит, и функционал сайта должен быть соответствующий: придётся разработать форму заказа, каталог товаров и корзину.
Если же основной поток заказов поступает к вам не через сайт — скорее всего, у вас некоммерческие цели. Тогда из сайта можно сделать, например, новостной портал или блог, которые будут рассказывать об интересных событиях, так или иначе связанных с вашим продуктом.
Затем попробуйте определить задачи, которые сайт должен решить. Например:
- оформление заказа;
- сбор контактов клиентов;
- размещение материалов для скачивания — например, каталогов продукции;
- консультирование клиентов перед покупкой;
- повторные продажи.
_604.jpeg)
Шаг 2. Выбираем тип сайта
Тип сайта зависит от того, какие функции он выполняет — продаёт, знакомит с продуктом или же просто развлекает ваших покупателей, работая на имидж компании.
Интернет-магазин
Его главное отличие — товар можно выбрать, добавить в корзину и купить прямо на месте. Для этого на сайте должна быть возможность регистрации и создания личного кабинета. Так покупатели смогут не только комфортно оплатить заказ, но и отследить его. А спустя какое-то время совершить повторную покупку.
Каждому товару понадобится карточка с фото и описанием. Чтобы оплачивать заказы картой, нужно будет подключить платёжные системы. Также можно добавить возможность назначать скидки — например, чтобы устроить распродажу к празднику.
Сайт услуг
Если вам не нужно продавать товары, то можно ограничиться небольшим сайтом с несколькими страницами. Такой тип подойдёт для салона красоты, кафе, медицинской клиники. На нескольких страничках будут расписаны основные услуги компании, может быть, выложен прайс-лист.
Сайт-визитка
Небольшой сайт, часто одностраничник, который содержит самую основную информацию о компании и контакты. Это может быть портфолио специалиста, например юриста или фотографа. Или же презентация одной краткой и понятной услуги: соляной комнаты, солярия или даже разового мероприятия — выставки или концерта.
Сайт компании, или корпоративный сайт
В отличие от визитки, состоит из нескольких страниц: меню может включать страницы второго и третьего уровня. Подходит для размещения большего количества информации. Может содержать каталог товаров, новости компании, информацию о выполненных проектах и партнёрах.
Порталы, новостные блоги
Главная цель — интересная подача информации. На таких сайтах обычно можно встретить множество статей, тестов, фото и видео.
Форумы
Будут полезны, если у клиентов возникает множество вопросов, связанных с вашими товарами и услугами. Постепенно вокруг вашего бизнеса может даже сформироваться небольшое сообщество. Правда, сейчас форумы часто заменяются группами и чатами в соцсетях.
_711.jpeg)
Шаг 3. Придумываем название и доменное имя
Доменное имя для сайта — это название сайта, которое вбивается в адресную строку, например profi.ru. Название должно отражать имя бренда, но при этом быть запоминающимся и легкочитаемым. В идеале вы должны суметь его легко продиктовать — без всяких «эс как доллар». Не стоит выбирать и слишком длинные имена — желательно ограничиться 12 символами. Также стоит избегать цифр и символов. И, конечно же, ошибок — всё это ассоциируется с мошенническими ресурсами.
Домен верхнего уровня, или доменная зона — это те буквы, которые стоят в конце адреса после точки: .ru, .com или .org. Благодаря им можно понять, где находится организация или в какой стране она ведёт свою деятельность. Самый популярный домен — .com, но его нет смысла использовать, если вы работаете только в России. Больше подойдёт привычный .ru. К тому же за использование доменов других стран поисковые системы могут применять к вашему сайту штрафные санкции.
В последнее время кроме географических доменов стали появляться профессиональные: agency, .media, .travel. Они сразу обозначают сферу вашей деятельности.
Доменное имя вы покупаете не навсегда, а лишь арендуете. Поэтому платить за него придётся регулярно, например раз в год. Выбирая доменное имя для сайта, обязательно проверьте, не совпадает ли оно с адресом конкурента. Если имя уже занято, добавьте к названию короткое слово, которое относится к вашей сфере деятельности. Например, к названию магазина можно добавить shop, а к игрушкам — toys. Купить доменное имя для сайта, подобрать и зарегистрировать домен можно, например, на сайтах WebNames, REG.RU, NIC.RU.
Шаг 4. Выбираем хостинг
Хостинг — это место на сервере, где будут храниться все материалы вашего сайта. При его выборе обратите внимание на показатель Uptime — время бесперебойной работы. Оно должно быть максимально приближено к 100%. Также желательно выбирать хостинги с понятным функционалом и русской службой поддержки. Именно к ней вы будете обращаться, если сайт перестанет работать.
Как и доменное имя, хостинг арендуют. Цена аренды зависит от объёма хранилища. Поэтому если вы не планируете создавать крупный портал, то дорогой хостинг вам не понадобится. Но и пользоваться бесплатными хостингами для сайта тоже не стоит — это ненадёжно. Сервер может внезапно «упасть», и все материалы с вашего сайта пропадут на неопределённое время.
Шаг 5. Выбираем платформу, или движок сайта
Платформа для сайта — это примерно то же, что операционная система для компьютера. От неё зависит, сколько функций вы сможете добавить на свой сайт и насколько удобно будет им пользоваться.
Платформу можно создать тремя способами:
- с помощью конструктора сайтов;
- с помощью CMS;
- написать код самостоятельно.
_170.jpeg)
Конструкторы сайтов
Вариант, который больше всего подходит для новичков. Создать сайт на конструкторе почти так же легко, как зарегистрироваться в социальной сети. По умолчанию вам будет присвоено доменное имя конструктора, то есть название_вашего_сайта.wix.com. Но многие сервисы дают возможность доплатить и убрать название конструктора из адреса.
«Сайт на конструкторе я советую делать только в том случае, если нужно получить результат максимально быстро и дёшево. Например, необходимо протестировать новый сегмент рынка или продать билеты на мероприятие. Для капитальных сайтов конструкторы не подходят. Такие ресурсы тяжелее продвигать».
Примеры конструкторов: Tilda, Mobirise, Wix, Nethouse.
_555.jpeg)
СMS-системы
СMS, или Content Management System — это система управления сайтом, также называемая админкой. Они бывают платные и бесплатные.
Самая известная бесплатная система администрирования — WordPress. На ней создано около четверти всех сайтов в интернете. Она отлично подходит для блогов, сайтов-визиток, портфолио, корпоративных сайтов. Для новичков это идеальный вариант: управление админкой интуитивно понятно и не требует специальных знаний.
Платные платформы предоставляют больше возможностей для персонализации. Но, чтобы ими пользоваться, придётся немного подучить HTML или позвать на помощь программиста.
Самая известная платная CMS — «1С-Битрикс». Она позволяет создавать крупные сайты и может интегрироваться с системой 1C — это особенно важно для интернет-магазинов.
_312.jpeg)
Самостоятельное написание кода сайта
Чтобы создать сайт с нуля, нужно будет пройти три основных этапа:
- Отрисовка макета сайта. На этом этапе дизайнер продумывает, как будут выглядеть основные элементы сайта — «шапка», меню, блоки с информацией, баннеры. Обычно для этого используют Adobe Photoshop или другие графические редакторы.
- Вёрстка. На этом этапе пишется код, а созданные элементы вшиваются в сайт.
- Внедрение PHP. Сайт перестаёт быть просто картинкой, пользователи могут взаимодействовать с ним, например оставлять заказы.
У самостоятельно созданного сайта больше возможностей как в дизайне, так и в продвижении. Но работа с ним потребует гораздо больше времени и навыков. Вносить изменения в него будет труднее.
Шаг 6. Собираем семантическое ядро сайта
Семантическое ядро сайта — это набор ключевых запросов, по которым пользователи будут находить ваш сайт в поисковых системах — Гугле и Яндексе. Например, «купить мебель тверь», «торты на заказ москва» или «сшить шторы на заказ сокол». Составив список таких запросов, вы поймёте, какие статьи и новости потребуются для продвижения сайта. Если на сайте будет большое количество экспертной, хорошо структурированной и часто обновляемой информации по определённой теме, поисковики будут чаще показывать сайт в выдаче. Так клиенты смогут попадать к вам прямо из поисковиков.
Подобрать запросы по вашей теме, или «ключи», можно с помощью бесплатного сервиса Яндекс.Wordstat. В нём нужно вбить слова, связанные со сферой деятельности компании, и посмотреть, как часто люди ищут их в интернете. Чем больше цифра, тем популярнее запрос. Не стоит писать статьи только на популярные темы — так вы не сможете продвинуться. Ориентируйтесь и на запросы средней популярности.
_795.jpeg)
Шаг 7. Продумываем структуру сайта
Теперь, когда вы разобрались с типом сайта и семантическим ядром, можно набросать структуру. Это своеобразная схема страниц сайта. Сделать её можно даже на бумаге. Чтобы поисковики показывали сайт в начале поисковой выдачи, соблюдайте такие рекомендации:
- Сделайте возможность попадать на главную с любой страницы. Например, с помощью шапки сайта и логотипа, на которые всегда можно кликнуть.
- Не забудьте «хлебные крошки». Это кнопки, с помощью которых можно вернуться на шаг назад с любой страницы сайта. Например, в магазине одежды уйти со страницы конкретного платья обратно в общий каталог.
- Не создавайте более 4 уровней страниц. Стоит остановиться на: Одежда —> Платья —> Праздничные платья —> Платья для свадьбы.
Шаг 8. Готовим контент сайта
Перед запуском сайта стоит подготовить содержимое, то есть тексты, фото и видео, чтобы страницы не были пустыми. Вы можете делать это сами или доверить специалистам — копирайтерам и контент-менеджерам.
Вот на что стоит обратить внимание:
- Тексты должны быть уникальными. Не стоит копировать статьи с сайтов конкурентов или перепечатывать странички из Википедии.
- Фотографии и видео не должны много весить. Например, вес одной фотографии не должен превышать 1 Мб. Некоторые CMS автоматически ужимают фотографии или позволяют это сделать при загрузке. Если такой опции нет, оптимизировать фото можно онлайн с помощью разных конвертеров или в графических редакторах типа Adobe Photoshop.
_21.jpeg)
Шаг 9. Проверяем юзабилити, или удобство использования сайта
Анализ юзабилити можно проводить и после запуска сайта, чтобы делать его всё более удобным для пользователей. Но ещё до запуска стоит убедиться в следующем:
- Шрифт сайта не слишком мелкий.
- Нет большого количества всплывающих окон, которые мешают пользователю видеть основную информацию на странице.
- Есть «хлебные крошки», благодаря которым пользователь в любой момент может вернуться на предыдущую страницу.
- С главной страницы пользователь может легко попасть на второстепенные страницы, например с каталогом товаров.
- Пользователь может найти всю необходимую информацию об оплате, доставке, возврате и контактах.
«Сейчас в тренде максимальная простота. Считается, что пользователь должен сделать не больше 2 кликов от момента входа на сайт до целевого действия, например нажатия кнопки «Добавить в корзину». Если путь длиннее, вы можете потерять клиентов».
Шаг 10. Создаём дизайн
Если вы используете конструкторы или системы типа WordPress, то можете выбрать дизайн из готовых бесплатных шаблонов — сделать это так же легко, как сменить заставку на телефоне. Если же вам хочется добавить сайту индивидуальности, придётся вникнуть в основы HTML и СSS. Тогда шаблон можно будет доработать под свои нужды: изменить шапку сайта, поменять цвета.
Важно: проверьте, как сайт будет выглядеть на различных устройствах — обычных компьютерах, планшетах и мобильных телефонах. Если вашу страницу будет неудобно просматривать со смартфона, вы можете потерять часть продаж. Хорошая новость: шаблонные сайты, как правило, уже содержат мобильные версии.
Шаг 11. Приступаем к вёрстке
Если макет сайта вы разрабатывали самостоятельно, нужно будет сделать под него код. Этим занимаются верстальщики и программисты. Принимая работу, проверьте, соответствует ли результат макету.
Самостоятельно сверстать сайт можно в программах Atom, Sublime и Visual Studio Code.
Шаг 12. Запускаем сайт
Перед запуском нужно протестировать в браузере, всё ли работает правильно, и только после этого открывать доступ для всех.
Когда домен зарегистрирован, хостинг оплачен, сайт проверен на работоспособность, его переносят на сервер. Для этого используют программы-проводники типа FileZilla — они переносят файлы с вашего компьютера на хостинг.
_539.jpeg)
Бонус: индексация в поисковых системах
Чтобы сайт попал в поисковые системы Google и Яндекс и отображался по разным запросам, нужно, чтобы поисковые машины его проверили. Этот процесс можно ускорить, если создать файлы robots.txt и sitemap.xml и отправить их в Яндекс.Вебмастер и Google Search Console.
Файл robots.txt создаёт программист, который пишет код сайта. В этом файле указаны рекомендации для поисковиков — что им можно сканировать, а что нет. Например, стоит запретить поисковику просматривать содержимое корзины клиента и системные файлы.
Файл sitemap.xml — это карта сайта. В ней указано, как организованы страницы на сайте и как обновляется информация на них. Это нужно, чтобы поисковик запомнил, как часто нужно сканировать ваш сайт и обновлять результаты в выдаче.
Важно время от времени проводить анализ индексации. Особенно если на вашем сайте много страниц и они часто обновляются. Узнать, индексируют ли вас поисковики, можно несколькими способами:
- Ввести в поиске site: и название вашего сайта, например site: profi.ru. Количество результатов будет равняться количеству одобренных поисковиком страниц.
- Посмотреть Google Search Console в разделе «Индекс Google — Статус индексирования» и в Яндекс.Вебмастере в разделе «Индексирование — Страницы в поиске».
- Воспользоваться расширениями для браузера RDS Bar, который отобразит, была ли проиндексирована конкретная страница.
Есть несколько причин, по которым поисковики могут индексировать не все страницы:
- Сайту меньше 3 месяцев.
- В файле robots стоят ограничения на индексацию определённых страниц.
- Вы редко обновляете информацию на сайте и создаёте новые страницы.
- У сайта низкая скорость работы, страницы медленно загружаются. Это может произойти, если на страницах есть «тяжёлые» фото или видео.
- Поисковики наложили на вас санкции за использование мошеннических схем или «серого» продвижения.
Instagram* («Продукт компании Meta, которая признана экстремистской организацией в России»).
Как создать свой сайт с нуля
. Пошаговая инструкция для начинающих
Обновлено 03 февраля 2025, 14:12

Фото: Lee Charlie / Shutterstock / FOTODOM
Сайт ― это набор логически связанных между собой виртуальных страниц, то есть документов, размещенных в интернете
Создание хорошего сайта с грамотной структурой и понятным интерфейсом требует навыков в программировании, веб-дизайне и копирайтинге. В то же время существует много простых инструментов, с помощью которых можно самостоятельно сделать сайт с нуля. Вместе с профессиональными разработчиками РБК Life составил инструкцию для начинающих.
Что такое сайт
Сайт ― это набор логически связанных между собой виртуальных страниц, то есть документов, размещенных в интернете. Каждая страница написана на языке программирования и с помощью разметки HTML. По данным Siteefy, в октябре 2024 года в Сети насчитывали более 1,1 млрд веб-сайтов [1].
Сайты позволяют решать разные задачи. Одностраничные лендинги нужны для продвижения товаров или услуг. Например, лендинг, посвященный онлайн-курсу, будет содержать всю нужную информацию об обучении и предлагать пользователю приобрести курс.
Сайты-визитки, или портфолио, рассказывают о достижениях пользователя и услугах, которые он оказывает. Там могут быть примеры работ, фотографии, прайс-лист и контакты владельца. Многостраничные корпоративные сайты содержат информацию о компании, руководстве, продуктах и услугах. Интернет-магазины позволяют выбирать, заказывать и оплачивать товары, а форумы и социальные сети ― общаться.
Как создать сайт: три способа
Существуют разные инструменты для создания сайтов. Сложнее всего написать их на языке программирования (JavaScript, PHP, Python): потребуются знания и навыки написания кода, однако такие сайты будут более качественными, многофункциональными и адаптивными под разные устройства и поисковые системы.
Для тех, кто ничего не знает о программировании, существуют системы управления контентом (CMS) и конструкторы. С их помощью можно создать несложный сайт за несколько часов.
Интернет-магазины, визитки, портфолио — это сравнительно простые сайты. Они не требуют глубоких архитектурных решений и сложной оптимизации, поэтому для их разработки отлично подходят CMS и конструкторы. Более того, создание интернет-магазина зачастую удобнее на CMS, так как в системе уже есть встроенная админ-панель, позволяющая редактировать сайт без участия разработчика. Дополнительным преимуществом является наличие готовых модулей, например, для обработки платежей.
Однако сложные веб-ресурсы требуют более глубоких технических знаний. К примеру, сайт страховой компании невозможно создать исключительно на CMS, так как его бизнес-логика значительно отличается от стандартных решений. В таком случае большую часть функционала приходится разрабатывать с нуля. Чем сложнее проект, тем сильнее он выходит за рамки возможностей конструкторов и готовых CMS.

Эльдар Алиев
Fullstack-разработчик
HTML
HTML (HyperText Markup Language) ― это язык разметки, которая делит веб-страницу на блоки и секции. С помощью тегов он описывает, где размещаются картинки, текст, заголовки, таблицы. Вместе с ним используют язык стилей CSS (Cascading Style Sheets), который задает оформление страницы, цвета и шрифты. Интерактивность и динамические элементы на сайте добавляют с помощью языка программирования JavaScript.
Знание этих инструментов позволит полностью контролировать дизайн и функциональность сайта. Однако способ подходит только тем, кто готов потратить время на обучение.
CMS-системы
Новичку будет гораздо проще создать сайт с помощью системы управления контентом CMS. Программа позволяет редактировать содержимое сайта из готовых блоков без необходимости писать код с нуля.
Преимущество CMS заключается в наличии большого количества плагинов ― программ, которые расширяют возможности сайта и дают возможность адаптировать его под различные функции. Также многие CMS имеют встроенные инструменты SEO-оптимизации сайта под поисковые системы «Яндекс», Google и другие. Это нужно для продвижения ресурса под определенные запросы.
Например, пользователь вбивает в поисковике «купить ботинки». Чем лучше у сайта по продаже обуви настроили SEO-оптимизацию, тем раньше его будут находить в поисковой выдаче и тем выше вероятность, что покупатель откроет именно его.
Ниже приведены топ-пять самых популярных CMS-систем в России по данным портала iTrack [2].
- WordPress ― бесплатная CMS-система. Как уверяют ее создатели, программу используют более 43% всех сайтов в интернете [3]. Она идеально подходит для блогов, портфолио, новостных ресурсов и небольших онлайн-магазинов. Здесь большой выбор тем, шаблонов и плагинов, хотя встроенных функций меньше, чем у конкурентов [4].
- «Битрикс» ― российская коммерческая CMS-система, у которой есть интеграция с системой управления бизнесом 1С. Больше всего эта программа подходит для крупных компаний с большим бюджетом на разработку сайта. Стоимость лицензии варьируется от 6,2 тыс. до 1,7 млн руб.
- Joomla ― бесплатная CMS, похожая на WordPress. Новичку по силам справиться с ней, хотя тем и плагинов в программе меньше. Дополнительный функционал придется самостоятельно найти в интернете, а затем добавить его на сайт.
- OpenCart ― система, ориентированная на создание сайтов для интернет-магазинов. Она дает возможности для подключения CRM, 1С, аналитики и систем оплаты.
- Drupal ― сложная и мощная CMS, предназначенная для профессиональных разработчиков. Новичку без нужных технических навыков разобраться будет сложно, зато она подойдет для крупных коммерческих проектов и онлайн-магазинов.
Конструкторы сайтов
Один из самых простых и быстрых способов — сделать сайт через конструктор. Все, что нужно сделать, — выбрать шаблон и начать добавлять контент через визуальный редактор. Упрощает процесс и то, что конструкторы часто предоставляют собственный хостинг.
Существенный недостаток таких сервисов заключается в ограниченном функционале. Разработчику сайта будет сложно выйти за рамки стандартных решений и добавить инструменты, которых нет в каталоге. Кроме того, некоторые конструкторы не предлагают достаточных инструментов для полноценной SEO-оптимизации, а это влияет на посещаемость сайта.
Вот несколько популярных конструкторов сайтов.
- Tilda ― в бесплатной версии конструктора получится создать один сайт с наполнением до 50 страниц. Платная лицензия открывает больше возможностей: вставка специфических функций через HTML-код, интеграция платежных систем, CRM, аналитика, защита от кибератак. В зависимости от объема расширений подписка стоит 500–1000 руб. в месяц.
- Craftum ― один из самых бюджетных конструкторов, в котором есть 150 шаблонов для сайтов, лендингов и интернет-магазинов. Подписка стоит от 149 руб. в месяц.
- uKit ― позиционирует себя как платформа для бизнеса. Конструктор предлагает 350 шаблонов в 38 тематиках и встроенные инструменты для продвижения сайта. Подписка стоит от 495 руб. в месяц при оформлении на два года.
Выбор и регистрация доменного имени
Доменное имя — это уникальный адрес, который пользователи вводят в браузер для доступа к сайту. Домен может быть любым, главное, чтобы он был запоминающимся, понятным и соответствовал целям сайта.
Согласно порталу Siteefy, к концу 2022 года в мировой сети было зарегистрировано больше 350 млн доменов [5]. Проверить, не занято ли выбранное имя сайта, можно на Whois-сервисах.
Fullstack-разработчик Майя Пахомова выделяет несколько принципов выбора доменного имени:
- краткость ― чем легче запоминается имя, тем лучше (например, mysite.ru);
- уместность ― имя должно отражать вашу сферу деятельности (например, flowers-shop.ru для магазина цветов);
- отсутствие сложных символов ― цифры и дефисы могут запутать пользователей;
- выбор правильной зоны (для России —.ru или.рф, для международных проектов —.com).
Важно обращать внимание на домен верхнего уровня (TLD) ― это то, что следует после точки в доменном имени. Традиционно домен .com считается наиболее универсальным и узнаваемым расширением, но если проект ориентирован на определенную страну, можно использовать локальные расширения ―.ru,.by.
По словам веб-разработчика Романа Молодожени, использование собственного домена вместо бесплатных сервисов (например ― site.wix.com) добавляет ресурсу профессиональный вид. А новые TLD (.tech,.store,.blog) могут быть полезны для создания уникального образа сайта.
Доменное имя — это важная составляющая успешности сайта. Оно влияет на восприятие пользователей, их доверие, а также на ранжирование в поисковых системах. При выборе домена следуйте принципам простоты, уникальности и связи с брендом или нишей. Это поможет вам создать сайт, который будет легко найти, запомнить и ассоциировать с вашим бизнесом.
Роман Молодоженя
Руководитель веб-студии «SWD-Яркий»
Зарегистрировать доменное имя можно в любое время, и для этого необязательно создавать сайт. Получить домен стоит, если у вас уже есть идея для названия ресурса, а времени на разработку и дизайн пока нет.
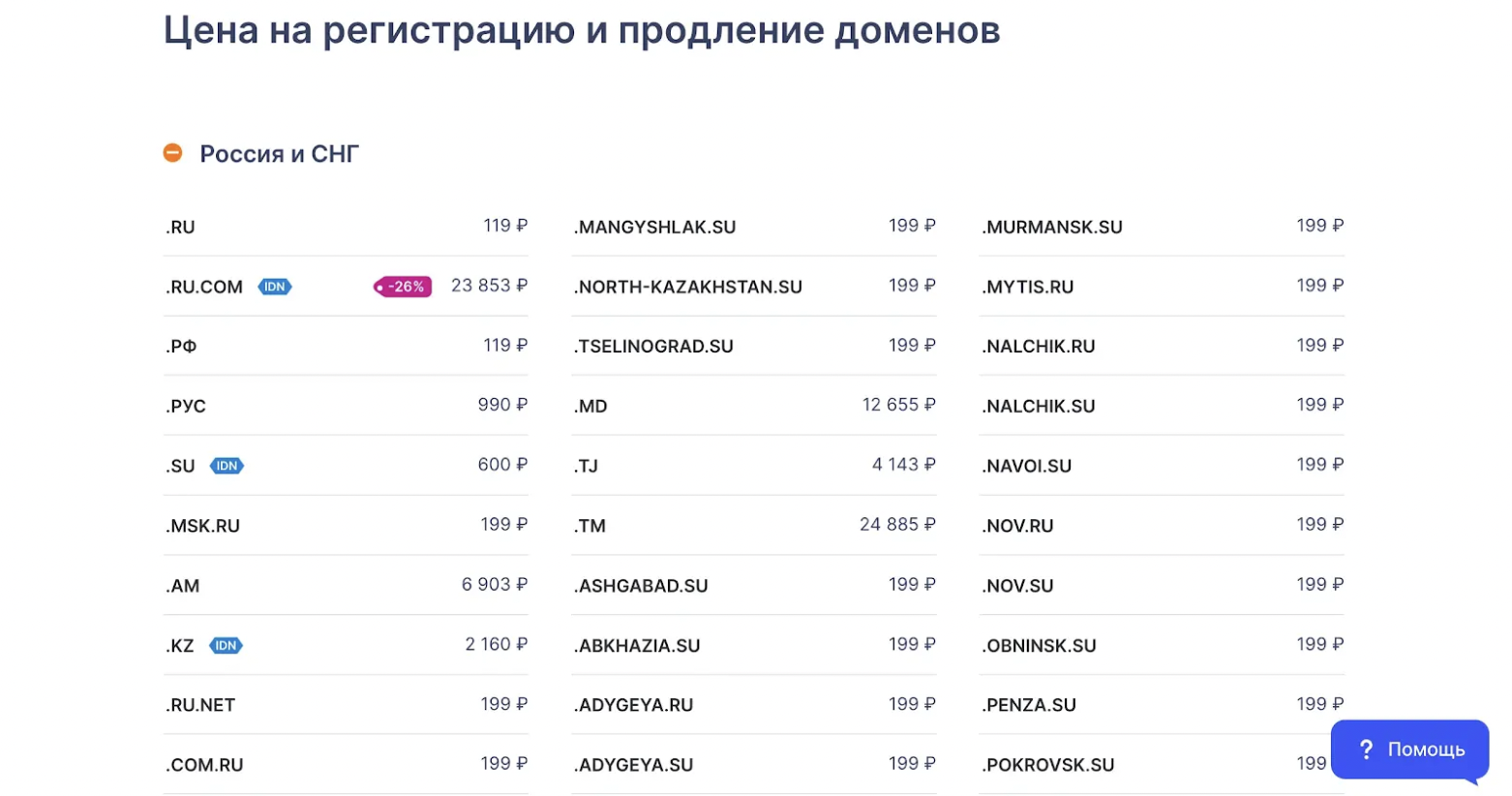
Получить доменное имя можно у аккредитованных регистраторов, их список опубликован на официальном сайте Координационного центра доменов.ru/.рф. Услуга не бесплатная, стоимость зависит от регистратора и того, насколько удачным будет доменное имя.
Например, у «Рег.ру» регистрация доменного имени с окончанием .ru стоит 119 руб. на год (продление еще на год ― 1119 руб.). А имя с международным доменом верхнего уровня .com обойдется в 1601 руб. на год (продление ― 2299 руб.) [6].

Тарифы на регистрацию доменного имени у «Рег.ру»
Вот еще несколько проверенных ресурсов регистрации доменов:
- «Руцентр» (nic.ru);
- «Домены.ру»;
- Timeweb;
- Beget;
- SpaceWeb.
Выбор хостинга
После регистрации домена необходимо выбрать хостинг ― виртуальное место на сервере, которое берется в аренду у провайдера. Существуют общие хостинги, когда несколько разных сайтов находятся на одном сервере. По похожему принципу работает офисный центр, в котором разные фирмы арендуют помещения.
Компании, которым нужна максимальная производительность, выкупают серверы полностью и получают выделенные хостинги под нужды веб-ресурсов. По аналогии крупные предприятия выкупают целые здания под офисы.
Хостинг-провайдеры различаются по стабильности, качеству и стоимости услуг, объему предоставляемого места. Если вы хотите создать сайт своими руками с нуля, не вникая в тонкости процесса, выбирайте из рейтинга крупнейших хостингов в России. По данным за декабрь 2024 года, в топ-5 входят:
- BeGet;
- Tilda Publishing;
- Serverel;
- «Рег.ру»;
- Timeweb [7].
Для новичка оптимальным вариантом будет общий хостинг от проверенного провайдера с хорошей поддержкой, простым интерфейсом и приемлемой ценой. Обращайте внимание на надежность, безопасность и наличие дополнительных услуг. Сравнивайте предложения разных компаний, читайте отзывы и выбирайте тот хостинг, который лучше всего соответствует вашим потребностям и бюджету.
Роман Молодоженя
Руководитель веб-студии «SWD-Яркий»

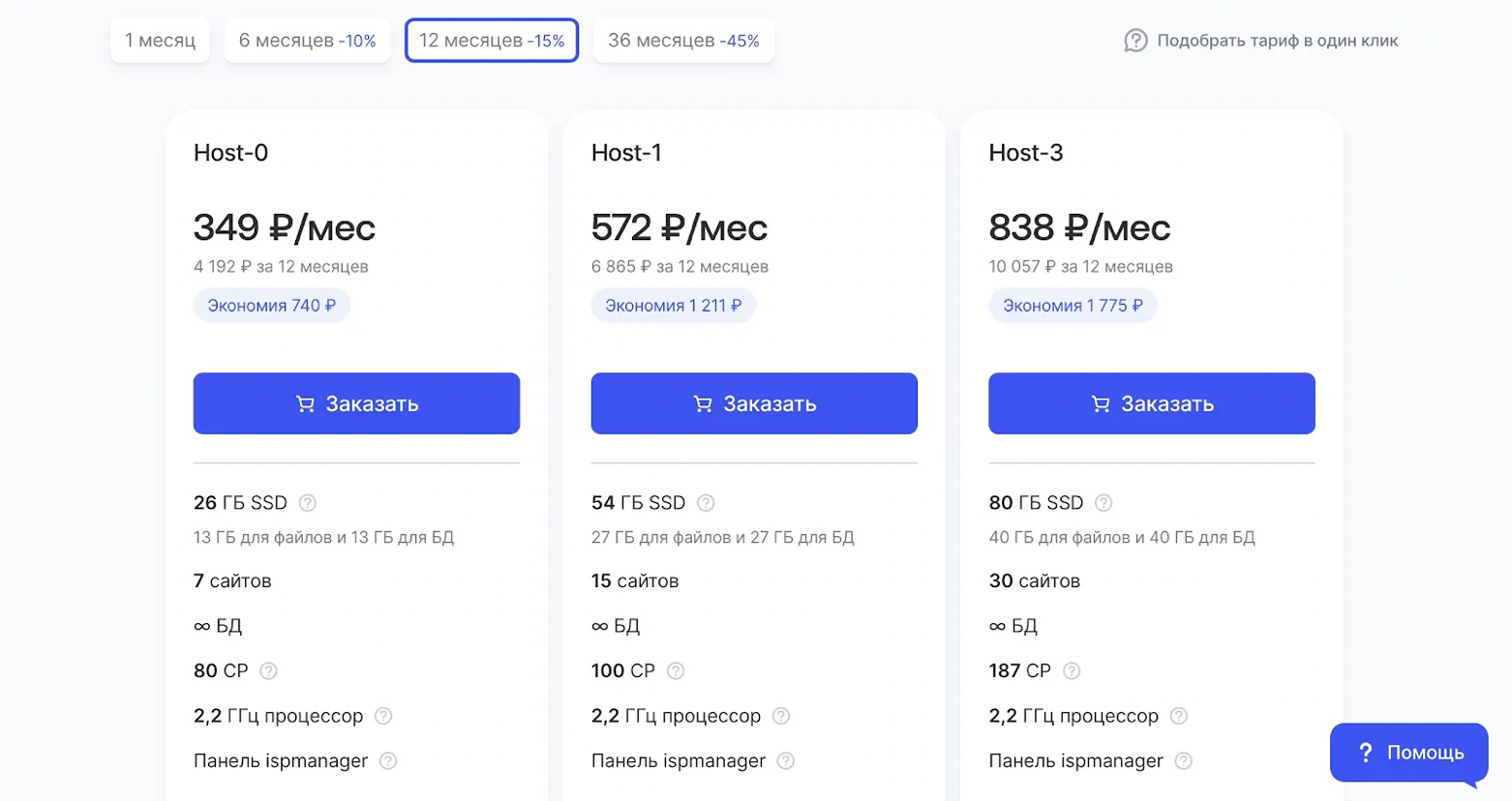
Пример тарифов на аренду хостинга у «Рег.ру»
Подбор платформы для создания сайта
Выбор платформы для создания сайта зависит от его целей. Когда важны простота, скорость и экономия, подойдут конструктор и CMS. Но если нужен сайт, который подчеркнет имидж бренда, лучше выбирать индивидуальную разработку и обращаться к профессионалам.
Простая аналогия: резиновые сапоги и стильная обувь от кутюр. Что лучше? Если нужно пройти через грязь — резиновые сапоги окажутся эффективнее. Но если важен имидж, дизайнерские сапоги будут незаменимы. То же самое с сайтами.
Конструктор хорош для простых задач, но для имиджевых проектов он не всегда подходит. Сайт, созданный на индивидуальном коде, выделят профессионалы. Как и кутюрная обувь, он показывает высокий статус и уникальность вашего бизнеса.

Майя Пахомова
Fullstack-разработчик
Наполнение сайта
Определившись с техническими моментами, можно переходить к наполнению сайта. На этом этапе нужно продумать, какую информацию будет включать ресурс, сколько веб-страниц для этого потребуется, какие тексты и изображения для него нужны.
Структура
Структура сайта напрямую влияет на его успешность и качество. Во многом именно от грамотной структуры зависят продажи и успех компании в целом: она позволяет пользователю максимально легко и удобно воспользоваться услугой или купить необходимый товар.
Для лендингов и визиток подойдет линейная структура, при которой сайт строится по логике «главная страница — услуги/примеры работ — оставить заявку — контакты».
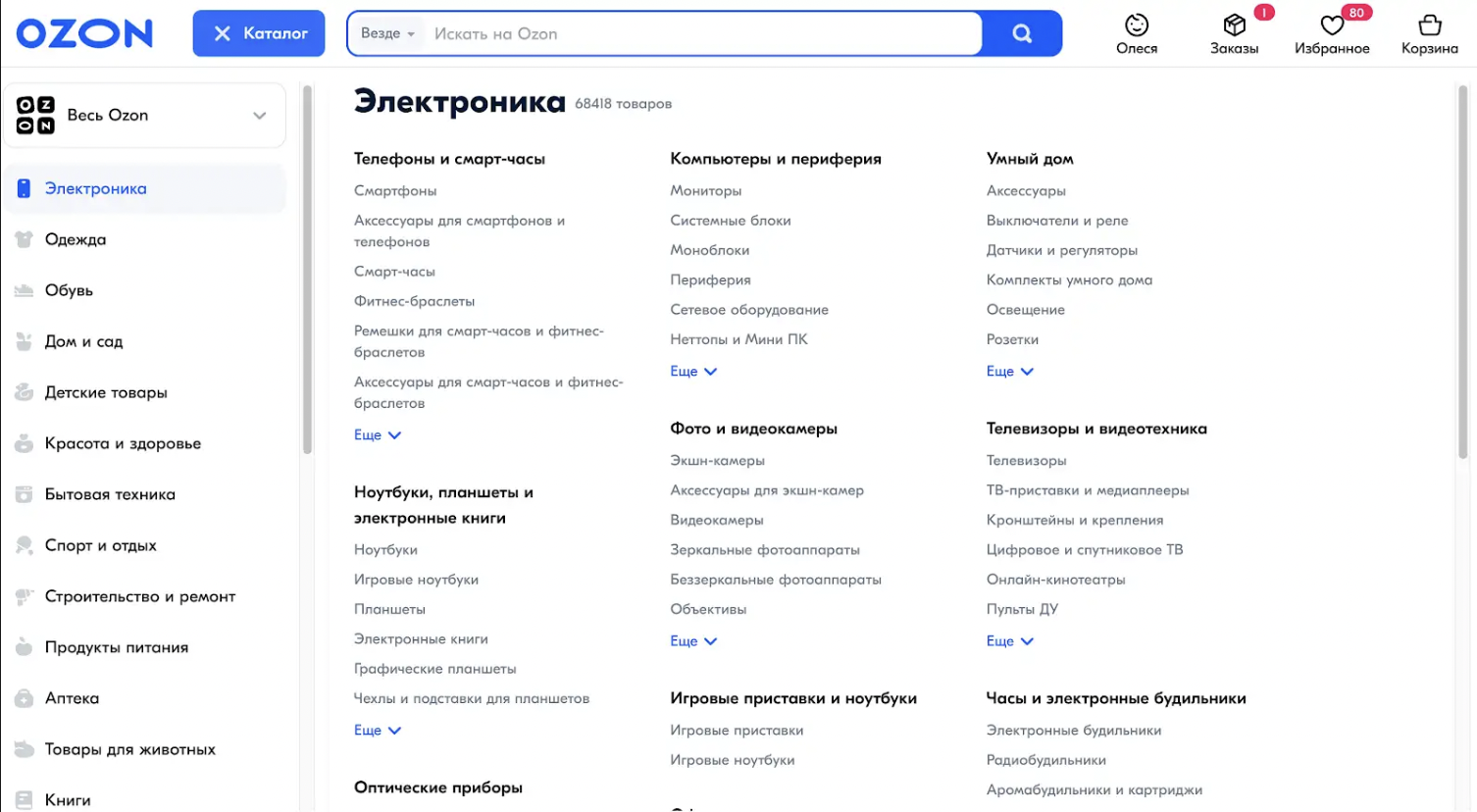
Онлайн-магазины строятся по иерархической структуре, которая позволяет отразить категории и подкатегории товаров.

Фото: ozon.ru
Сайты маркетплейсов построены по иерархической структуре
Чтобы структура сайта была максимально подходящей, нужно:
- Проанализировать конкурентов ― перейти на сайты других компаний и понять, что у них сделано хорошо, а что — плохо. Это поможет создать представление об идеальной структуре сайта в конкретной области и придумать уникальный дизайн.
- Опираться на цели компании. Важно понимать, какие у сайта цели: повысить продажи бизнеса, улучшить узнаваемость бренда или создать «визитную карточку» компании. В зависимости от цели структура будет меняться.
- Учитывать целевую аудиторию. Нужно понять, для кого вы делаете сайт, и составить детальный портрет клиента: указать его предположительное место работы, доход, увлечения. Так вы узнаете, что важно конкретному сегменту аудитории, и отразите предпочтения пользователей в структуре сайта.

Джульетта Карапетян
Веб-дизайнер, сооснователь студии «Интервал 362»
Прототип
Прототип — это схема готового сайта без дизайна, визуальных и цветовых решений. Прототип позволяет визуализировать структуру, чтобы приблизительно представить, как будет выглядеть готовый сайт.
В большей степени прототип нужен веб-дизайнерам, которые создают сайты на заказ и должны согласовывать проекты с клиентами. Специалисты пользуются такими инструментами, как Figma, Adobe XD и Sketch, но прототип можно сделать и в конструкторе сайтов.
Контент
Когда макет сайта готов, можно наполнять его контентом. Продумайте заголовки для блоков, составьте тексты-описания, подготовьте иллюстрации. Решите для себя, какие еще инструменты на сайте понадобятся: например, калькулятор, таблицы, форма оплаты товаров.
Контент сайта должен отражать tone of voice бренда ― его позиционирование и стиль общения с клиентами. Также визуальные акценты помогают передать миссию и ценности компании. Например, если основное конкурентное преимущество фирмы — скорость, стоит это отразить.
Наполнением контента занимаются специалисты по контент-маркетингу. Они создают контент, который «работает» на бизнес, и помогают компании стать заметнее и повысить продажи. Без привлечения специалистов тексты могут получиться пресными: в них не будут отражены ценности и преимущества бизнеса, и, как итог, пользователи не захотят становиться клиентами.
Помимо контент-маркетологов, есть SEO-специалисты, которые занимаются продвижением сайтов в поисковых системах. Они делают так, чтобы сайт выдавался в топе поисковых систем, например, в «Яндексе». Привлечение таких специалистов не является основным критерием успешности сайта, однако это может усилить позиции бренда.

Джульетта Карапетян
Веб-дизайнер, сооснователь студии «Интервал 362»
Если у вас нет возможности привлечь специалистов по контенту, при написании текстов для сайта важно избегать:
- «кричащих» заголовков без подтвержденной ценности («В нашей честности не усомнился ни один клиент»; «Уникальная продукция только у нас»);
- длинных предложений и сложных речевых конструкций (причастий, деепричастий и сложных предложений);
- превосходной степени прилагательных («самая топовая компания», «самый большой ассортимент на рынке»). Вместо этого лучше использовать факты: показывать реальные цифры (количество кейсов, заказов) и отзывы клиентов.
Как создать сайт с нуля: инструкция
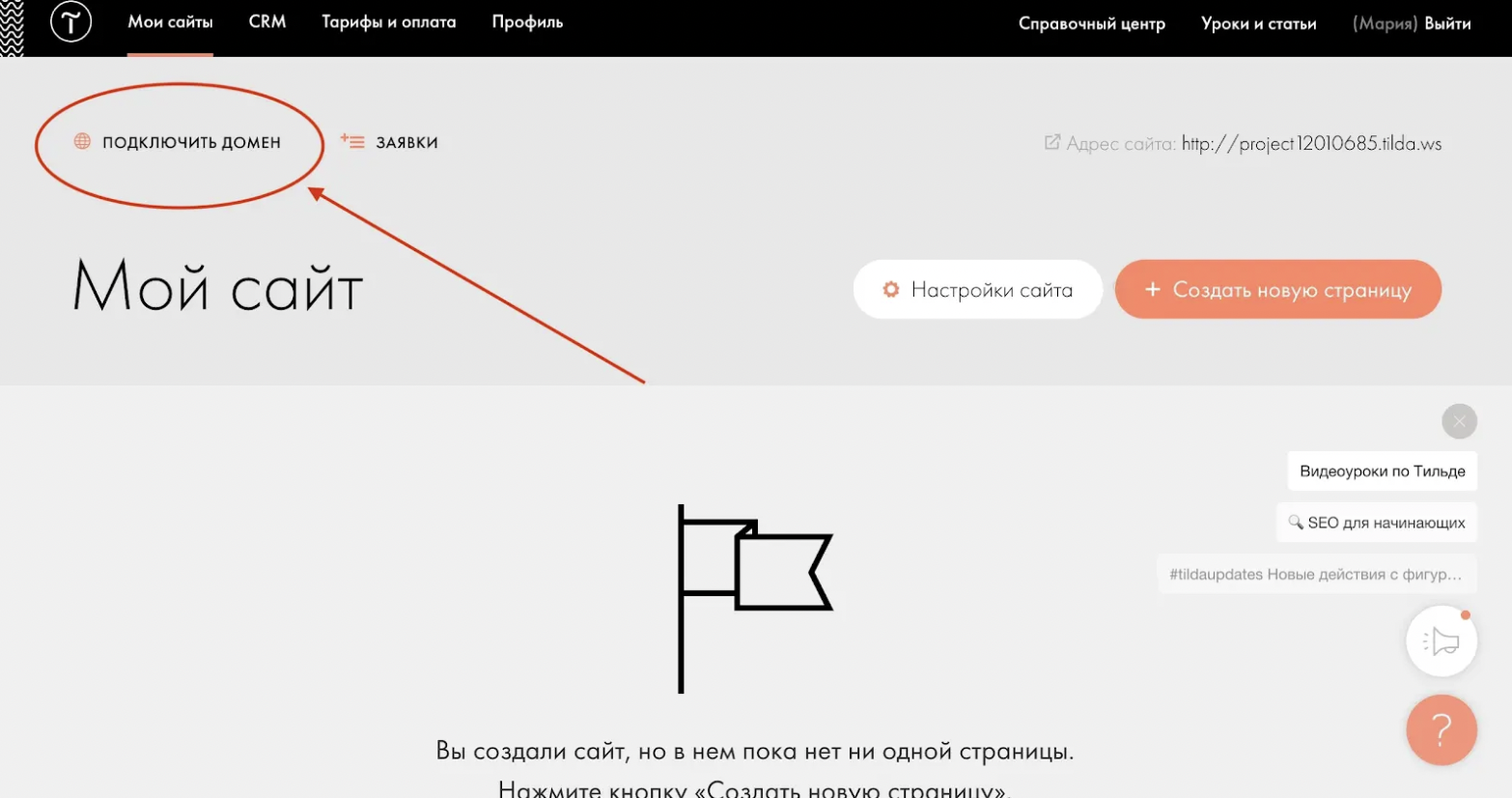
РБК Life подготовил инструкцию по созданию простого сайта на примере конструктора Tilda.
Шаг 1 ― регистрация на сервисе. Потребуется имя пользователя, почта и пароль. На указанный электронный адрес придет письмо с подтверждением, после этого можно начинать работу.

Регистрация на сайте tilda.ru
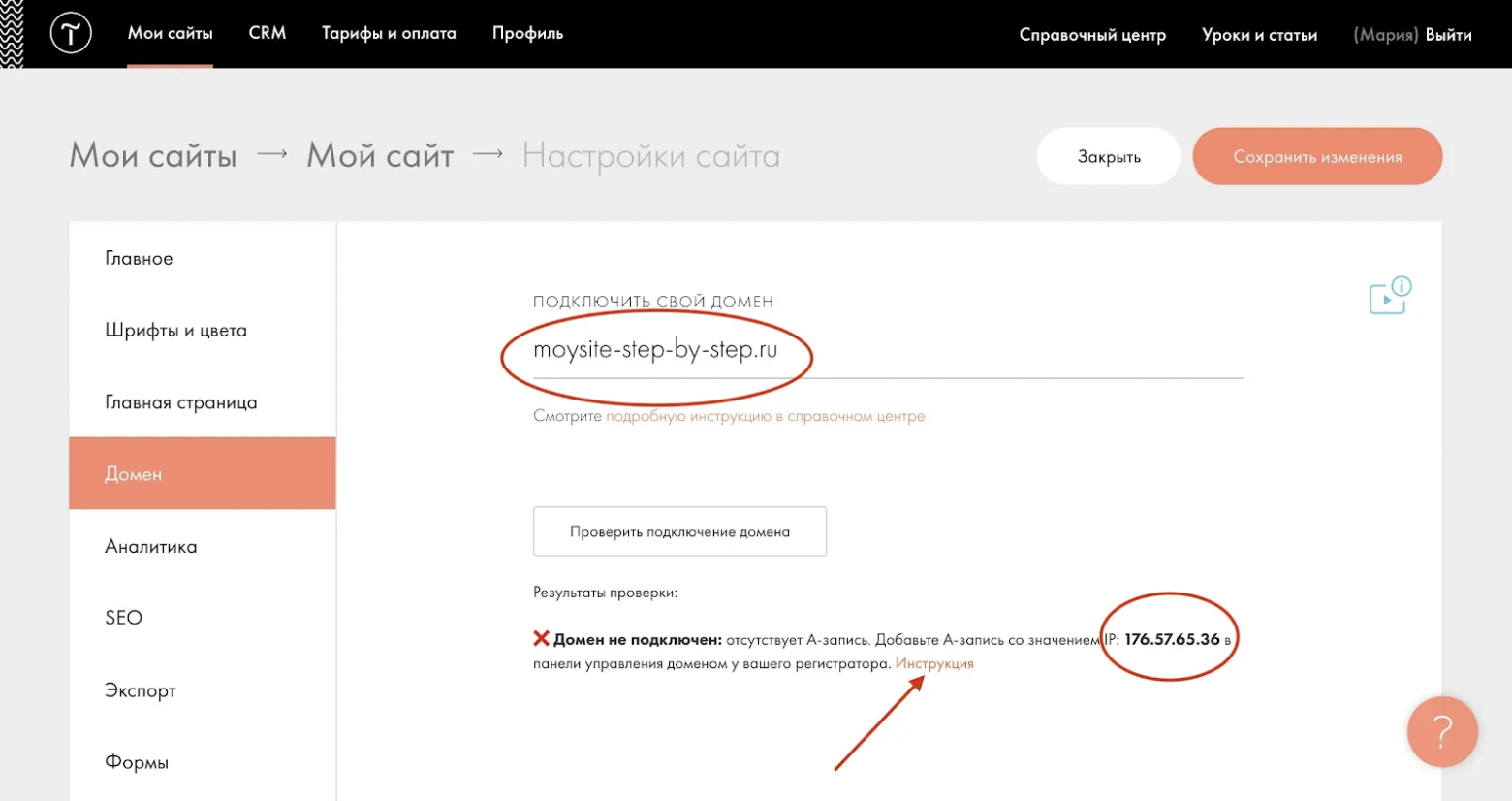
Шаг 2 ― подключение домена. На Tilda оно доступно только по платному тарифу. Перед оплатой можно воспользоваться двухнедельным пробным периодом.

Шаг 3. В поле «Подключить свой домен» введите доменное имя, которое вы ранее получили у регистратора. По результатам проверки система покажет IP-адрес, его нужно будет ввести в панель настройки домена на сайте регистратора. Более подробная инструкция по подключению доменного имени есть на сайте Tilda.

Подключение домена к сервису Tilda
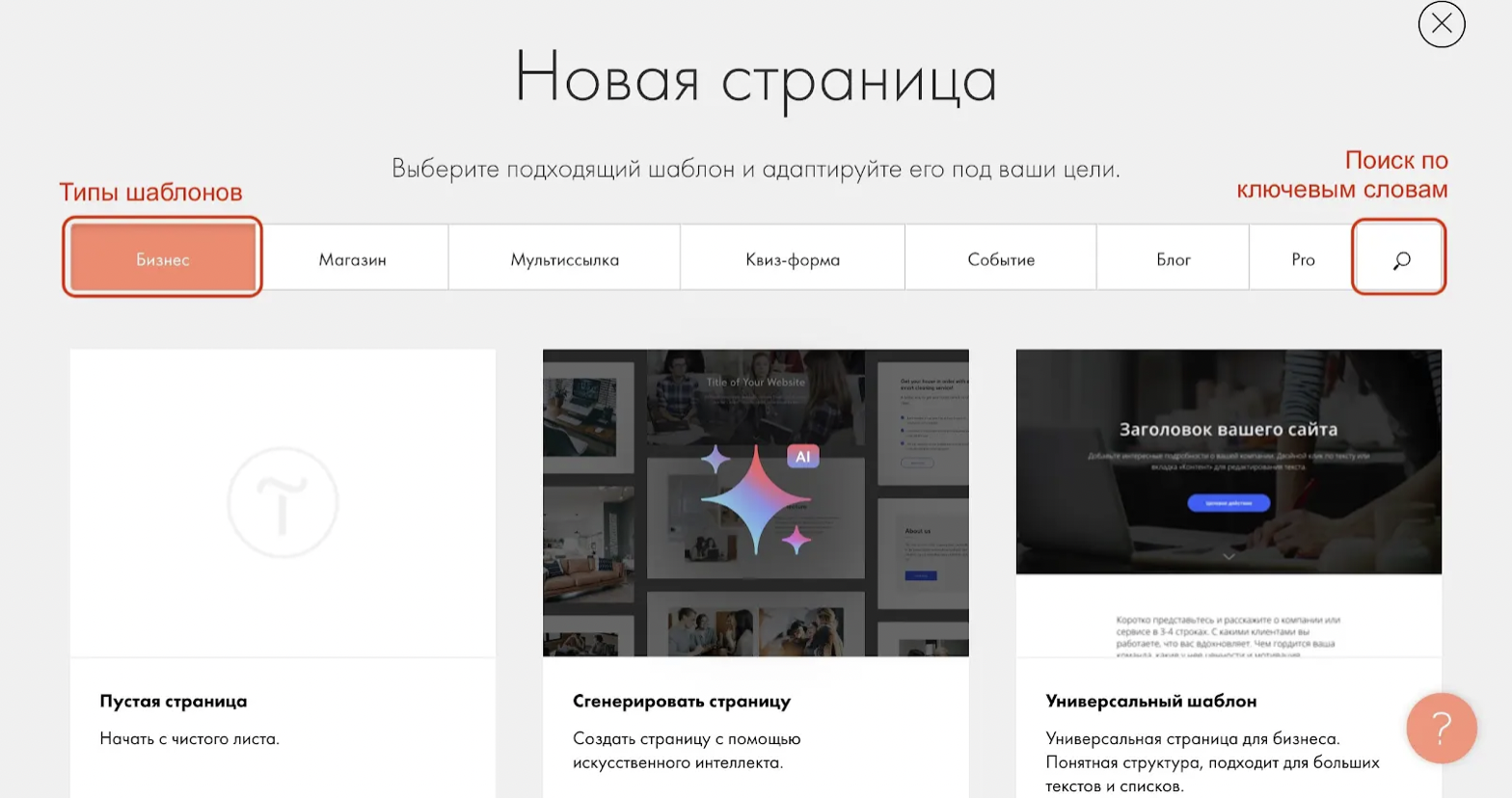
Шаг 4. В основном меню нажмите «Создать новую страницу». Откроется поле с шаблонами, на котором можно выбрать пустой лист или подходящий макет. В каталоге есть универсальные страницы под разные цели, шаблоны интернет-магазинов, сайтов компаний, блогов, портфолио. Также есть возможность сгенерировать страницу с помощью искусственного интеллекта.

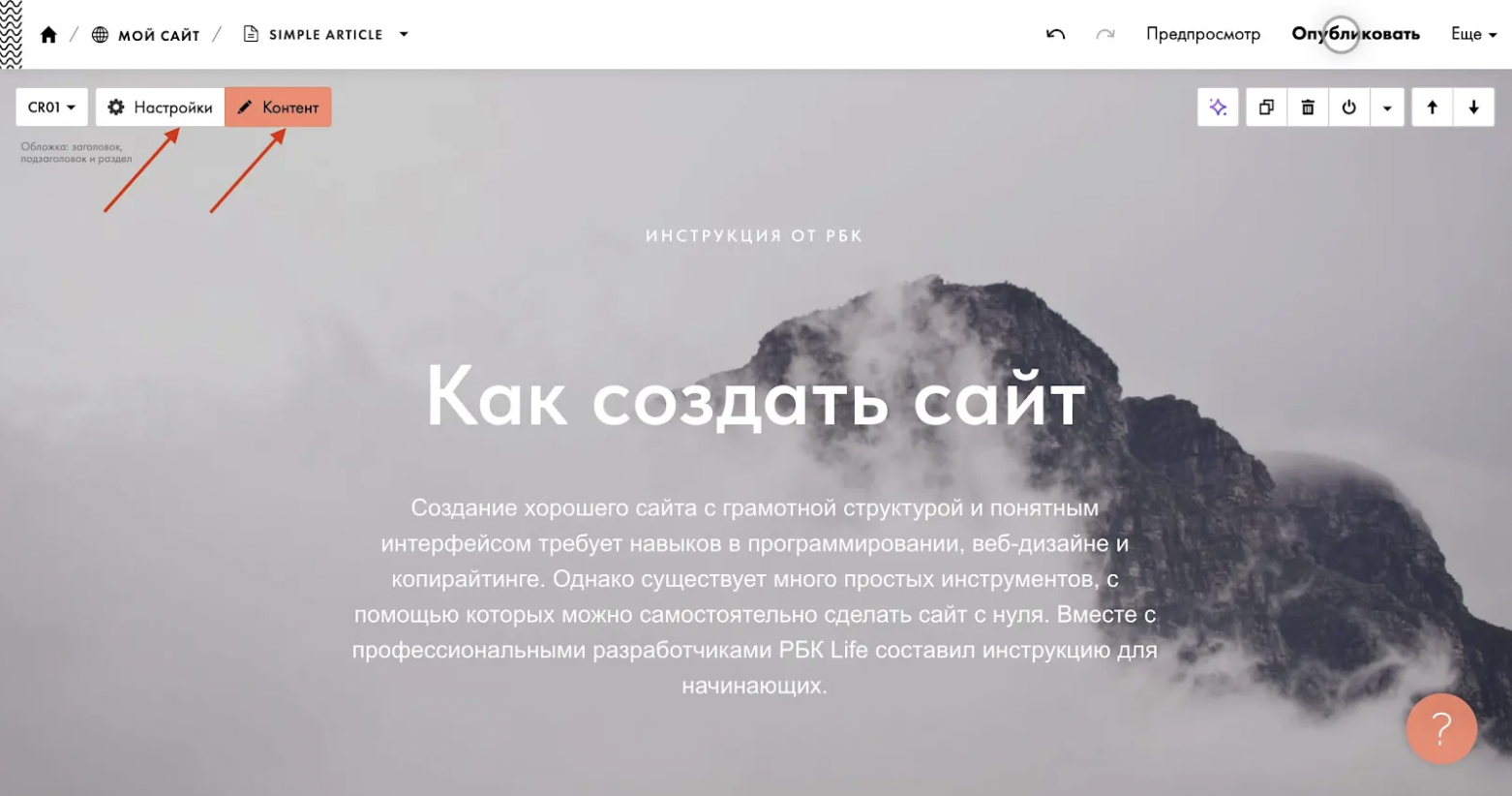
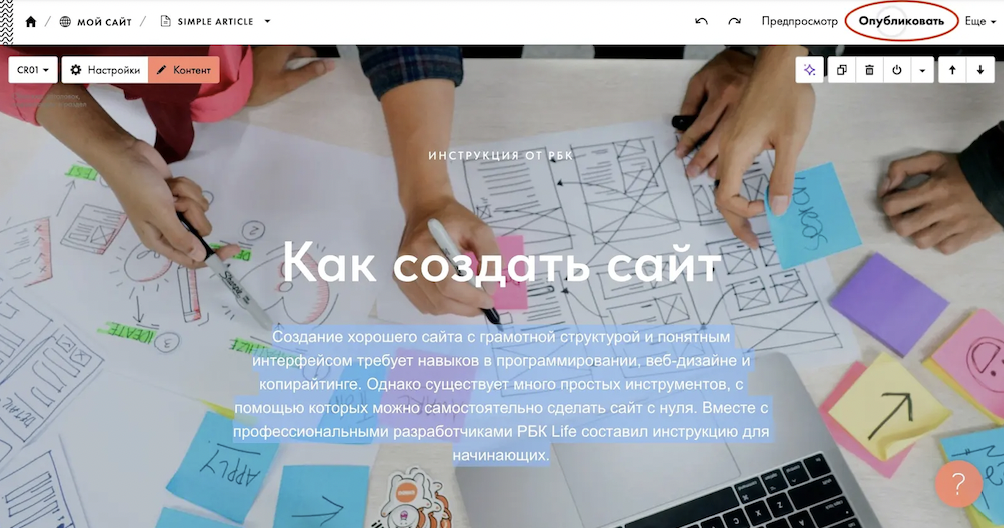
Шаг 5. Начните редактировать страницу сайта: измените заголовок, текст, шрифт и цвета по своему усмотрению. С помощью кнопки «Контент» можно менять и добавлять изображения, а в «Настройках» ― отлаживать выравнивание, визуальные эффекты, стили анимации.

Редактирование заголовков, текста и изображения
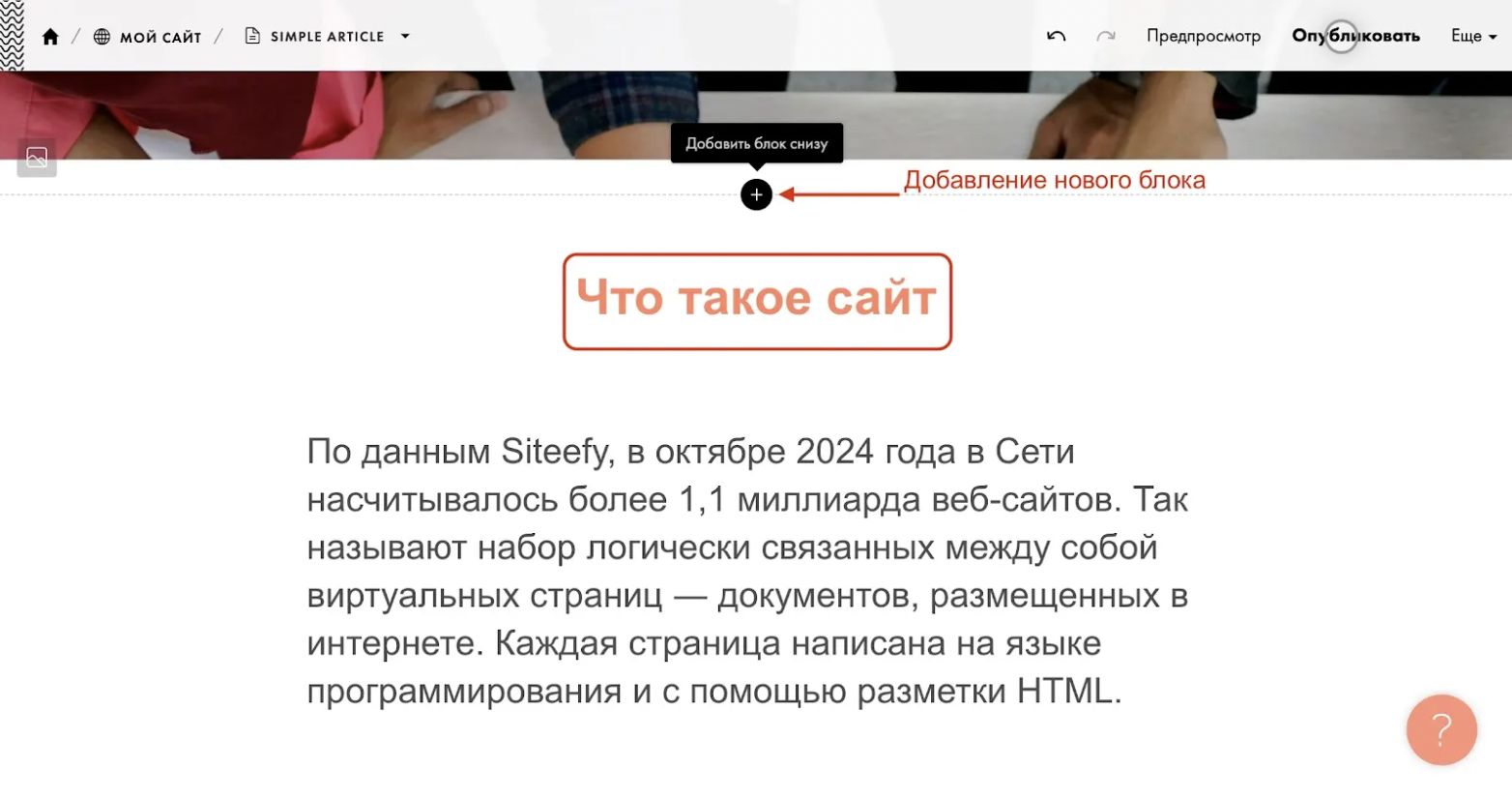
Шаг 6. Нажмите на знак «плюс», чтобы добавить новый блок. Это может быть заголовок, текстовое поле, изображение, галерея, кнопка. На скриншоте ниже мы для примера добавили заголовок «Что такое сайт» и отредактировали текст ниже. Также мы изменили цвет заголовка на оранжевый.
Чтобы удалить блок, нажмите на кнопку «Корзина».

Шаг 7. Проверьте, как работа будет выглядеть в собранном виде, с помощью кнопки «Предпросмотр».
Шаг 8. Когда сайт будет полностью готов, нажмите «Опубликовать» в верхней правой части экрана.

Сколько стоит создать сайт
Создать сайт самому абсолютно бесплатно не получится: нужно будет оплатить доменное имя и размещение сайта на хостинге. Чтобы попробовать свои силы в веб-разработке, можно подключить бесплатные пробные периоды на конструкторах сайтов, однако в долгосрочной перспективе поддержание сайта потребует вложений.
Стоимость создания сайта у профессиональных разработчиков начинается от 7 тыс. руб. Если вы решите использовать бесплатные инструменты, например, Tilda, то можно уложиться в еще меньшую сумму.
Опытные профессионалы создадут качественный сайт, но их услуги стоят дороже. На платформах вроде Profi.ru или Avito можно найти начинающих разработчиков, готовых выполнить работу за хороший отзыв. Имейте в виду, что качество может пострадать, так как новички часто используют ваш проект для обучения.

Майя Пахомова
Fullstack-разработчик
Как создать сайт с нуля: пошаговая инструкция для новичков
Создание собственного сайта может показаться сложной задачей, особенно если у вас нет опыта в программировании. Однако благодаря современным инструментам и платформам, создать сайт с нуля стало проще, чем когда-либо.
В этой статье мы расскажем, как создать сайт с нуля, используя различные методы, такие, как языки программирования, конструкторы сайтов и CMS-системы. Вы узнаете о лучших инструментах и получите пошаговые инструкции, которые помогут вам реализовать свой проект, даже если у вас нет опыта в веб-разработке.
Какие существуют способы создания сайта
Существует несколько основных способов, каждый из которых имеет свои преимущества и недостатки. В зависимости от ваших целей, бюджета и уровня технических знаний, вы можете выбрать наиболее подходящий для вас метод: с помощью языков программирования, конструкторов сайтов и CMS-систем.
С помощью языков программирования

Создание сайта с использованием языков программирования, таких, как HTML, CSS и JavaScript, позволяет получить максимальную гибкость и контроль над дизайном и функциональностью. Этот метод требует знаний в области веб-разработки, но дает возможность создать уникальный и полностью адаптированный под ваши нужды сайт.
Использование языков программирования подходит для тех, кто хочет полностью контролировать каждый аспект своего сайта. Это может быть полезно для создания сложных и нестандартных проектов, которые невозможно реализовать с помощью готовых шаблонов и инструментов. Однако этот метод требует значительных временных и интеллектуальных затрат.
Преимущества
- Гибкость и контроль. Вы можете создать любой дизайн и функциональность, которые ограничены лишь вашей фантазией или опытом в проектировании.
- Производительность. Оптимизированный код может обеспечить высокую скорость работы сайта.
- Безопасность. Вы можете внедрить собственные меры безопасности и защитить сайт от уязвимостей.
Недостатки
- Сложность. Требуются знания по веб-разработке и опыт в программировании.
- Время. Создание сайта с нуля может занять много времени.
- Поддержка. Вам придется самостоятельно поддерживать и обновлять сайт.
С помощью конструктора сайтов

Конструкторы сайтов, такие, как Tilda и Wordpress, позволяют создавать сайты без программирования. Они предлагают готовые шаблоны и блоки, которые можно легко настроить под свои нужды. Это идеальный вариант для тех, кто хочет воплотить идею быстро и с минимальными усилиями.
Конструкторы сайтов предоставляют удобный интерфейс и множество инструментов для создания и настройки сайта. Вы можете выбрать шаблон, добавить необходимые блоки и контент, а затем опубликовать сайт в интернете. Этот метод лучше всего подходит для создания простых сайтов-одностраничников (лендингов), личных блогов, портфолио и небольших интернет-магазинов.
Преимущества
- Простота использования. Не требуется знание веб-разработки, особенно по части бэкенда.
- Быстрое создание. Вы можете создать сайт с базовым функционалом за несколько часов.
- Готовые шаблоны. Большой выбор шаблонов и блоков для различных типов сайтов.
Недостатки
- Малая гибкость в проектировании. Вы ограничены функциональностью конструктора.
- Платные функции. Некоторые функции могут быть доступны только в платных подписках на сервис.
- Слабый SEO-потенциал. Ограниченные возможности для оптимизации сайта под поисковые системы.
С помощью CMS-системы

CMS-системы, такие, как WordPress и Joomla, предоставляют мощные инструменты для создания и управления сайтами. Они предлагают множество плагинов и тем, которые упрощают процесс создания сайта. CMS-системы идеально подходят не только для создания блогов, но и крупных интернет-магазинов, а также корпоративных сайтов.
Использование CMS-системы позволяет легко управлять контентом сайта, добавлять новые страницы, публикации и медиафайлы. Вы можете выбрать тему, установить необходимые плагины и настроить сайт под себя. Этот метод подходит для тех, кто хочет создать функциональный и масштабируемый сайт без глубоких знаний в веб-разработке. Однако потребуется опыт во фронтенде (дизайне).
Кроме того, важным аспектом работы с CMS является наличие активного сообщества разработчиков и пользователей. Это означает, что вы всегда сможете найти поддержку, советы и готовые решения для любых возникающих вопросов. В сообществе часто делятся полезными ресурсами, обновляют плагины и темы, а также помогают друг другу решать технические проблемы.
Преимущества
- Гибкость. Большое количество плагинов и тем для настройки сайта.
- Сообщество. Поддержка со стороны большого сообщества пользователей и разработчиков.
- Масштабируемость. Возможность расширения функционала сайта по мере его развития.
Недостатки
- Сложность. Может потребоваться время для освоения всех возможностей системы.
- Безопасность. Требуется регулярное обновление и защита от уязвимостей. Однако для этого обычно есть готовые решения от поставщика CMS-решения.
- Производительность. Некоторые готовые плагины могут замедлять работу сайта. И, возможно, придется пользоваться сторонними либо разработать собственные.
Лучшие конструкторы для создания сайта самому
Конструкторы сайтов предоставляют удобный и быстрый способ создания веб-сайтов без необходимости знания программирования. Они предлагают готовые шаблоны и блоки, которые можно легко настроить под свой проект.
В этой главе мы рассмотрим лучшие конструкторы сайтов, их особенности, а также плюсы и минусы каждого из них.
Tilda

Относительно молодой и быстро набравший популярность конструктор сайтов. Позволяет создавать красивые и функциональные сайты без необходимости программирования. Он особенно популярен среди дизайнеров и маркетологов благодаря своим визуально привлекательным шаблонам и гибкости в настройке.
Tilda предлагает уникальную систему блоков, которые можно комбинировать для создания уникального дизайна.
Плюсы и минусы
- Легкость использования. Интуитивно понятный интерфейс, который позволяет быстро создавать и редактировать страницы.
- Готовые шаблоны. Большой выбор профессионально разработанных шаблонов для различных типов сайтов.
- Интеграция с различными сервисами. Возможность интеграции с аналитическими и маркетинговыми инструментами, такими, как Google Analytics, Mailchimp и другими.
- Zero Block. Уникальная функция, позволяющая создавать полностью кастомизированные блоки с нуля.
- Ограниченные возможности настройки. Некоторые элементы дизайна могут быть ограничены функциональностью конструктора.
- Платные функции. Некоторые функции и шаблоны доступны только в платных планах подписки на сервис.
- Слабый SEO-потенциал. Ограниченные возможности для оптимизации сайта под поисковые системы.
WordPress.com

Один из старейших конструкторов, который предлагает широкий выбор шаблонов и инструментов для создания сайтов. Он известен своей простотой использования и мощными функциями для настройки дизайна.
Подавляющее большинство личных и даже корпоративных сайтов в интернете работают на технологиях WordPress.
Плюсы и минусы
- Простота использования. Удобный интерфейс с функцией перетаскивания элементов, что позволяет легко создавать и редактировать страницы.
- Большое количество шаблонов. Более 8000 бесплатных шаблонов для различных типов сайтов, которые можно настроить под свои нужды.
- Интеграция с SEO-инструментами. Имеются встроенные инструменты для оптимизации сайта под поисковые системы.
- Ограниченные возможности для сложных проектов. Для создания более сложных и уникальных сайтов могут потребоваться дополнительные инструменты и знания.
- Платные функции. Некоторые функции и шаблоны доступны только в платных планах подписки на сервис.
- Реклама. В бесплатной версии на вашем сайте пользователи будут видеть рекламу.
Squarespace

Известен своими продвинутыми дизайнами шаблонов и мощными инструментами для создания сайтов. Он идеально подходит для создания портфолио, блогов и интернет-магазинов. Особенностью Squarespace является его фокус на визуально привлекательные и профессионально выглядящие веб-проекты.
Также Squarespace славится качественным сервисом поддержки. Специалисты сервиса помогают клиентам на всех этапах разработки и настройки сайта, обеспечивая комфорт и надежность использования платформы.
Плюсы и минусы
- Высокое качество дизайна. Профессионально разработанные шаблоны с современным дизайном.
- Интеграция с маркетинговыми инструментами. Возможность интеграции с инструментами для email-маркетинга, аналитики и SEO.
- Поддержка. Круглосуточная поддержка клиентов через чат и email.
- E-commerce. Мощные инструменты для создания и управления интернет-магазинами, включая интеграцию с платежными системами и управление инвентарем.
- Ограниченные возможности настройки. Некоторые элементы дизайна могут быть ограничены функциональностью конструктора.
- Платные функции. Некоторые функции и шаблоны доступны только в платных планах подписки на сервис.
- Слабый SEO-потенциал. Ограниченные возможности для оптимизации сайта под поисковые системы.
Лучшие CMS-системы для создания своего сайта
CMS (система управления контентом) — это программное обеспечение, которое помогает создавать и поддерживать веб-сайты без сложных навыков программирования. С помощью CMS можно гибко настраивать сайт, добавляя нужные функции через плагины и выбирая подходящие темы оформления.
В этой главе мы рассмотрим лучшие CMS-системы, их особенности, а также плюсы и минусы каждой из них.
WordPress.org

Не следует путать с одноименным конструктором сайтов. WordPress.org — это самая популярная CMS-система в мире, которая используется для создания сайтов любого типа. Она предлагает огромное количество плагинов и тем и подходит для любых задач по веб-разработке: от небольших блогов до высоконагруженных порталов.
WordPress известен своей простотой использования и гибкостью. Он поддерживает множество плагинов, которые расширяют функциональность сайта. Благодаря большому сообществу разработчиков, WordPress постоянно обновляется и улучшает свои возможности.
Плюсы и минусы
- Большое количество плагинов и тем. Более 50 000 плагинов и тысячи тем, которые позволяют настроить сайт под любые нужды.
- Сообщество поддержки. Огромное сообщество пользователей и разработчиков, готовых помочь с любыми вопросами.
- Гибкость и масштабируемость. Возможность создания сайтов любого масштаба и сложности.
- Высокий SEO-потенциал. Множество плагинов для оптимизации сайта под поисковые системы, таких, как Yoast SEO.
- Требует регулярного обновления и безопасности. Необходимость регулярного обновления плагинов и тем для защиты от уязвимостей.
- Может быть сложным для новичков. Требуется время для освоения всех возможностей системы.
- Производительность. Некоторые плагины могут замедлять работу сайта, если не были оптимизированы под проект.
Joomla

Мощная CMS-система, которая подходит для создания сложных и масштабируемых сайтов. Она предлагает множество функций и инструментов для настройки сайта, а также поддерживает различные типы контента, такие, как блоги, форумы и интернет-магазины. Joomla идеально подходит для создания корпоративных сайтов и крупных порталов.
Joomla отличается своей гибкостью и возможностью тонкой настройки. Она поддерживает расширенные функции управления пользователями и доступом. Joomla также поддерживает многоязычность, что позволяет создавать сайты на нескольких языках.
Важным преимуществом Joomla является активное сообщество поддержки, где пользователи могут получить помощь, советы и обменяться опытом. Сообщество регулярно выпускает обновления, плагины и расширения, помогая сделать ваш сайт еще более функциональным и безопасным.
Плюсы и минусы:
- Мощные функции для создания сложных сайтов. Поддержка различных типов контента и сложных структур.
- Гибкость в настройке. Возможность тонкой настройки сайта под любые нужды.
- Сообщество поддержки. Активное сообщество пользователей и разработчиков, готовых помочь с любыми вопросами.
- Многоязычность. Встроенная поддержка нескольких языков для создания многоязычных сайтов.
- Сложна в освоении. По сравнению с Wordpress требуется больше времени для изучения и настройки.
- Мало плагинов и тем. Меньший выбор плагинов и тем по сравнению с WordPress.
- Производительность. Некоторые расширения могут замедлять работу сайта, если не были оптимизированы под проект.
Drupal

CMS-система, которая известна своей высокой гибкостью и масштабируемостью. Она хороша для создания крупных и сложных проектов, таких, как корпоративные порталы, социальные сети и интернет-магазины. Drupal предоставляет мощные инструменты для разработчиков и позволяет создавать сайты с уникальной функциональностью.
Drupal отличается своей модульной архитектурой, которая позволяет добавлять и удалять функции по мере необходимости. Drupal также известна своим высоким уровнем безопасности и используется многими правительственными и крупными корпоративными сайтами.
Плюсы и минусы
- Высокая гибкость и масштабируемость. Возможность создания сайтов любого масштаба и сложности.
- Подходит для создания крупных и сложных проектов. Идеально для корпоративных порталов, социальных сетей и интернет-магазинов.
- Сообщество поддержки. Активное сообщество разработчиков, готовых помочь с любыми вопросами.
- Безопасность. Высокий уровень безопасности и регулярные обновления для защиты от уязвимостей.
- Требует глубоких знаний в области программирования.
- Сложность в освоении для новичков.
- Некоторые модули могут замедлять работу сайта, если они не оптимизированы.
Как самостоятельно создать сайт с нуля на Tilda: пошаговая инструкция
Создание сайта на Tilda — это отличный выбор для тех, кто хочет быстро и без особых усилий создать красивый и функциональный сайт. Tilda предлагает интуитивно понятный интерфейс и множество готовых шаблонов, которые можно легко настроить под себя.
В этой главе мы рассмотрим пошаговую инструкцию по созданию сайта на Tilda.
Шаг 1: Регистрация на Tilda

Первым шагом является регистрация на платформе Tilda. Для этого выполните следующие действия:
- Перейдите на официальный сайт Tilda по адресу tilda.cc.
- Нажмите кнопку «Регистрация» в правом верхнем углу страницы.
- Введите свой email и создайте пароль. Убедитесь, что пароль достаточно сложный для обеспечения безопасности вашей учетной записи.
- Нажмите кнопку «Зарегистрироваться». После этого вы попадете в личный кабинет.
Шаг 2: Выбор шаблона
Tilda предлагает множество готовых шаблонов для различных типов сайтов, таких, как лендинги, блоги, портфолио и интернет-магазины.
Для выбора шаблона выполните следующие действия:
- В личном кабинете нажмите кнопку «Создать новый сайт» и введите название вашего проекта. После этого подтвердите действие кнопкой «Создать»
- Нажмите кнопку «Создать новую страницу» напротив своего проекта.
- Выберите категорию сайта, которая наиболее соответствует вашему проекту (например, «Лендинг», «Магазин» или «Блог»).
- Просмотрите доступные шаблоны в выбранной категории. Вы можете нажать на любой шаблон, чтобы увидеть его демо-версию и понять, как он будет выглядеть в реальности.
- Выберите шаблон, который вам нравится, и нажмите кнопку «Использовать этот шаблон». Шаблон будет загружен в редактор, и вы сможете приступить к его настройке.




Шаг 3: Работа с блоками
После выбора шаблона вы сможете приступить к работе над содержимым страницы. Tilda использует систему блоков, которые можно добавлять, удалять и настраивать по своему усмотрению.
Для настройки блоков выполните следующие действия:




- В редакторе Tilda выберите страницу, которую хотите настроить и откройте ее.
- Нажмите кнопку в виде плюсика в нижней части экрана. Откроется библиотека блоков, где вы сможете выбрать нужные элементы.
- Выберите блок, который хотите добавить (например, заголовок, текст, изображение, видео, форма). Нажмите на блок, чтобы добавить его на страницу.
- Настройте блок, изменив его содержимое, стиль и расположение. Для этого наведите мышь на блок и откройте «Настройки» слева вверху.
- Вы можете изменить текст, загрузить изображения, настроить цвета и шрифты, а также изменить размеры и расположение блока.
- Повторите эти шаги для всех блоков, которые хотите добавить на страницу. Вы можете перетаскивать блоки, чтобы изменить их порядок, и удалять ненужные блоки.
Шаг 4: Публикация сайта
После того как вы настроили все блоки и добавили контент, вы можете опубликовать свой сайт. Для этого выполните следующие действия:



- Нажмите кнопку «Опубликовать» в верхнем правом углу редактора.
- По умолчанию сайт будет использовать бесплатный поддомен tilda.ws. Но можно также подключить свой собственный домен.
- Если вы хотите использовать свой домен, зайдите в настройки сайта и нажмите «подключить свой домен» справа внизу. Имейте в виду, что это платная услуга — нужно будет приобрести подписку на месяц или год.
- Проверьте ваш сайт на различных устройствах и браузерах, чтобы убедиться, что он отображается корректно.
- Внесите необходимые исправления, если обнаружите ошибки или проблемы с отображением сайта.
Как самому создать сайт с нуля на WordPress: пошаговая инструкция
WordPress — это одна из самых популярных систем управления контентом (CMS) в мире, которая позволяет создавать сайты любого типа. Она предлагает множество плагинов и тем, которые упрощают процесс создания сайта и позволяют настроить его под свой проект.
В этой главе мы рассмотрим пошаговую инструкцию по созданию сайта на WordPress.
Шаг 1: Выбор хостинга и регистрация домена

Первым шагом является выбор хостинга и регистрация доменного имени для вашего сайта. Хостинг — это место, где будут храниться файлы вашего сайта. А домен — это его адрес в интернете.
Выбор хостинга:
- Выберите хостинг-провайдера, который предлагает услуги для WordPress. Популярные провайдеры включают «Спринтхост», «Рег.ру» или Timeweb.
- Обратите внимание на такие параметры, как стоимость, производительность, надежность и поддержка клиентов.
- Зарегистрируйтесь на сайте хостинг-провайдера и выберите подходящий тарифный план.
Регистрация домена:
- В процессе регистрации на хостинге вам будет предложено выбрать доменное имя для вашего сайта. Введите желаемое имя и проверьте его доступность.
- Если домен доступен, зарегистрируйте его. Если нет, попробуйте другие варианты или измените доменное имя.
Шаг 2: Установка WordPress

После выбора хостинга и регистрации домена необходимо установить WordPress на ваш сервер.
Автоматическая установка:
- Многие хостинг-провайдеры предлагают автоматическую установку WordPress через панель управления (например, cPanel или Plesk).
- Войдите в панель управления вашего хостинга и найдите раздел «Установка приложений» или «Автоустановщик».
- Выберите WordPress из списка доступных приложений и следуйте инструкциям для установки.
Ручная установка:
- Скачайте последнюю версию WordPress с официального сайта wordpress.org.
- Разархивируйте скачанный файл и загрузите его содержимое на ваш сервер через FTP-клиент (например, FileZilla).
- Создайте базу данных MySQL на вашем сервере и запомните ее имя, имя пользователя и пароль.
- Откройте ваш сайт в браузере и следуйте инструкциям мастера установки WordPress. Введите данные базы данных и завершите установку.
Шаг 3: Выбор и настройка темы

После установки WordPress необходимо выбрать и настроить тему для вашего сайта. Тема определяет внешний вид и дизайн вашего сайта.
Выбор темы:
- Войдите в админ-панель WordPress, используя логин и пароль, созданные при установке.
- Перейдите в раздел «Внешний вид» -> «Темы» и нажмите кнопку «Добавить новую».
- Выберите тему из официального репозитория WordPress или загрузите свою собственную тему, нажав кнопку «Загрузить тему».
Настройка темы:
- После активации темы перейдите в раздел «Внешний вид» -> «Настроить».
- Используйте инструменты настройки для изменения цветов, шрифтов, логотипа и других элементов дизайна.
- Настройте меню навигации, виджеты и другие элементы интерфейса.
Шаг 4: Добавление контента

Теперь пришло время добавить контент на ваш сайт. WordPress позволяет легко создавать и управлять страницами и записями.
Создание страниц:
- Перейдите в раздел «Страницы» -> «Добавить новую».
- Введите заголовок страницы и добавьте контент с помощью визуального редактора.
- Нажмите кнопку «Опубликовать», чтобы сделать страницу доступной на сайте.
Создание записей:
- Перейдите в раздел «Записи» -> «Добавить новую».
- Введите заголовок записи и добавьте контент с помощью визуального редактора.
- Назначьте запись к одной или нескольким категориям и добавьте теги.
- Нажмите кнопку «Опубликовать», чтобы сделать запись доступной на сайте.
Шаг 5: Установка плагинов

Плагины расширяют функциональность вашего сайта и добавляют новые возможности.
Выбор плагинов:
- Перейдите в раздел «Плагины» -> «Добавить новый».
- Найдите плагины, которые вам нужны, используя поиск по ключевым словам.
- Выберите плагин из списка результатов и нажмите кнопку «Установить».
Настройка плагинов:
- После установки активируйте плагин, нажав кнопку «Активировать».
- Перейдите в раздел настроек плагина и настройте его параметры в соответствии с вашими потребностями.
Шаг 6: Настройка безопасности и SEO
Для обеспечения безопасности вашего сайта и улучшения его видимости в поисковых системах необходимо выполнить несколько дополнительных настроек.
Настройка безопасности:
- Установите плагин для обеспечения безопасности, например, Wordfence или Sucuri.
- Настройте параметры безопасности, такие, как защита от взлома, брандмауэр и регулярные сканирования на наличие вредоносного ПО.
Настройка SEO:
- Установите плагин для оптимизации сайта под поисковые системы, например, Yoast SEO или All in One SEO Pack.
- Настройте параметры SEO, такие, как мета-теги, карты сайта и оптимизация контента.
Шаг 7: Тестирование и запуск сайта
Перед запуском сайта убедитесь, что все работает корректно и нет ошибок.
Тестирование:
- Проверьте все страницы и записи на наличие ошибок и корректное отображение.
- Убедитесь, что все ссылки работают правильно и ведут на нужные страницы.
- Протестируйте сайт на различных устройствах и браузерах, чтобы убедиться в его адаптивности.
Запуск сайта:
- После завершения тестирования и внесения всех необходимых исправлений ваш сайт готов к запуску.
- Объявите о запуске сайта в социальных сетях и других каналах, чтобы привлечь первых посетителей.
Что следует запомнить о создании сайта с нуля
Коротко подведем итоги и пошагово напомним, что нужно сделать для создания сайта с нуля.
1. Определение цели и аудитории сайта
Четко определите цель вашего сайта (информационный, коммерческий, блог и т. д.). Определите целевую аудиторию, для которой вы создаете сайт.
2. Выбор хостинга и регистрация домена
Выберите надежного хостинг-провайдера, который соответствует вашим требованиям. Зарегистрируйте доменное имя, которое будет легко запомнить и ассоциироваться с вашим брендом.
3. Установка и настройка CMS
Установите WordPress или другую CMS-систему, которая подходит для вашего проекта. Настройте основные параметры CMS, такие, как язык, часовой пояс и структура постоянных ссылок.
4. Выбор и настройка темы
Выберите тему, которая соответствует стилю и функциональности вашего сайта. Настройте тему, изменив цвета, шрифты, логотип и другие элементы дизайна.
5. Добавление контента
Создайте основные страницы сайта (главная, о компании, услуги, контакты и т. д.). Наполните сайт качественным контентом, который будет полезен и интересен вашей аудитории. Используйте изображения и видео для улучшения визуального восприятия сайта.
6. Установка плагинов
Установите необходимые плагины для расширения функциональности сайта (SEO, безопасность, формы обратной связи и т. д.). Настройте плагины в соответствии с вашими потребностями.
7. Оптимизация сайта для поисковых систем (SEO)
Используйте SEO-плагины для оптимизации мета-тегов, заголовков и контента. Создайте карту сайта и добавьте ее в Google Search Console. Оптимизируйте изображения и улучшите скорость загрузки сайта.
8. Обеспечение безопасности сайта
Установите плагины для защиты сайта от взломов и вредоносного ПО. Регулярно обновляйте CMS, темы и плагины для защиты от уязвимостей. Создавайте резервные копии сайта на случай непредвиденных ситуаций.
9. Тестирование и запуск сайта
Проверьте сайт на наличие ошибок и корректное отображение на различных устройствах и браузерах. Убедитесь, что все ссылки работают правильно и ведут на нужные страницы. Запустите сайт и объявите о его запуске в социальных сетях и других каналах.
10. Поддержка и обновление сайта
Регулярно обновляйте контент и добавляйте новые материалы. Следите за производительностью сайта и исправляйте возникающие проблемы. Поддерживайте связь с аудиторией через комментарии, формы обратной связи и социальные сети.
