Разработка мобильного приложения от А до Я – это довольно долгая и трудоемкая работа, посильная только профессиональной команде. Однако технологии не стоят на месте и постепенно появляются сервисы, позволяющие самостоятельно создавать полноценные приложения.
Что это за сервисы и действительно ли они подходят для решения сложных задач? Об этом и многом другом поговорим в сегодняшней статье.
Нужно ли мне мобильное приложение?
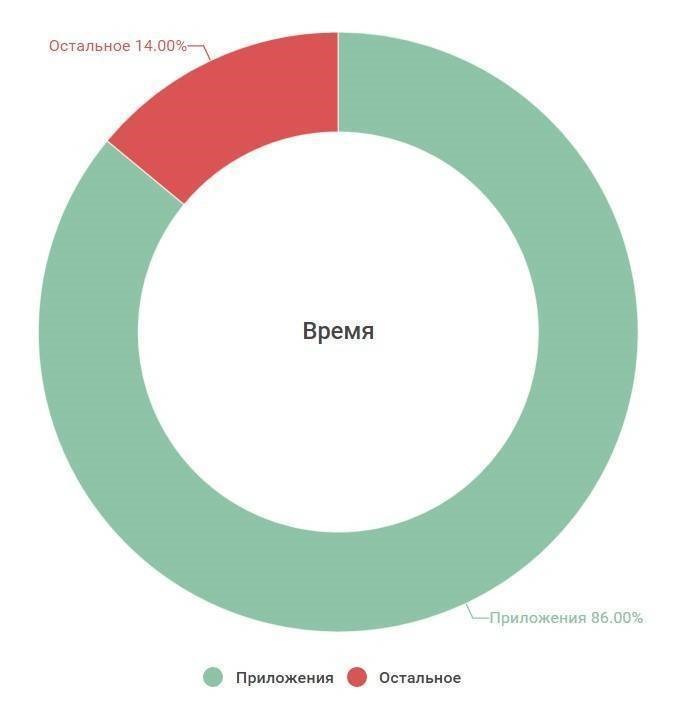
Статистика Flurry Analytics и comScore говорит о том, что пользователи тратят лишь 14% своего времени на веб-серфинг. Остальное время уходит на приложения – это игры, программы для здоровья и развития, сервисы доставки и многое другое.
Установленное приложение – это прямая связь с потребителем. Если у вас есть свой бизнес, то для его развития вы можете не тратиться на рекламу – все на себя возьмет мобильное приложение. Нужно только предоставить пользователю необходимую функциональность, чтобы он мог быстро и без каких-либо усилий получить то, за чем пришел.

Мы также можем сравнить приложение с веб-браузером, который открывает единственный сайт. Пользователь будет его устанавливать только в том случае, когда заинтересован в предоставляемых услугах.
Тот, кто установил ваше приложение, – это клиент, готовый покупать продукт. Чтобы он не закрыл приложение через несколько минут, нужно правильно проработать все детали: юзабилити, дизайн, скорость работы и прочее. Подробнее об этом мы еще поговорим, а пока давайте рассмотрим, в каких случаях подойдет самописное приложение.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Когда мне нужно создавать приложение
Если вы когда-нибудь сталкивались с разработкой сайта, то должны понимать, что нужно пользователям. Чаще всего они приходят из-за контента или функциональности ресурса: посетители хотят что-нибудь купить, прокомментировать или узнать. В случае с мобильными приложениями все аналогично – клиенты ищут информацию или совершают покупки.
Если у вас есть опыт разработки сайта, то вы должны понимать, когда она выполняется своими руками. Обычно это происходит из-за нехватки денег на профессиональных специалистов. В таких случаях предприниматели пытаются разобраться в таких системах, как WordPress, Joomla и прочих. При хорошем сценарии из этого получаются неплохие ресурсы, которые были сделаны без привлечения специалистов. С приложениями для мобильных устройств все то же самое – вы можете потратить кучу средств на профессиональных специалистов либо сделать все сами. В первом случае, конечно, выйдет наилучший результат, но для начинающих бизнесменов нет ничего лучше, чем сэкономить.
Вот еще некоторые случаи, когда самостоятельная разработка приложения будет уместна:
- Если клиентам необходима простая программа для смартфонов и планшетов. В этом случае подойдет конвертация сайта в приложение – сделать это можно своими руками, без подключения специалистов.
- Если вашей целевой аудитории подойдет приложение, созданное на основе шаблона, то дерзайте.
- Если ваш бизнес полностью функционирует в офлайн-режиме и пока что не требует подключения приложения. В таком случае для вас открыто большое поле для экспериментов – можно попробовать создать собственное приложение с любым функционалом, плохая работа которого никак не скажется на бизнесе.
- Даже профессиональные разработчики – это не всегда быстро. Мало того, что на разработку уйдет много времени, так вы всегда будете полностью от них зависеть. Чуть что случится – за это всегда нужна дополнительная плата. При работе с конструктором все можно исправить самостоятельно либо обратиться в техподдержку.
Возможно, вы найдете собственную причину, по которой хотите создать приложение. Если она есть, то поехали дальше – поговорим о том, что нужно знать для того, чтобы его разработать.
Что нужно знать перед разработкой приложения
Прежде чем переходить к разработке собственного мобильного приложения, необходимо понимать хотя бы базовую теорию. Функциональное приложение – это не просто окно с кнопками. Это целая машина, в которой все взаимосвязано.
Что представляет собой мобильное приложение
Это программа, работающая на планшетах, смартфонах и умных часах. С ее помощью пользователь устройства удовлетворяет всевозможные потребности, которые может решить мобильный девайс. Каждое приложение состоит из двух частей – это front- и back-end. Первая отвечает за то, что видит пользователь, например, форму заявки или картинку на главной странице. Вторая – это серверная часть, где функционирует основной двигатель программы.
Загрузка приложений обычно осуществляется через такие магазины, как Google Play и App Store. Иногда пользователи скачивают программы и через интернет, но такая возможность доступна лишь на Android-устройствах.
Если вы планируете запускать приложение через конструктор, тогда обратите внимание на две вещи. Первая – сервис должен обеспечивать хостинг приложения. Вторая – сервис должен обеспечить возможность размещать приложение на всех популярных площадках.
Как определить функциональность приложения
Один из важнейших этапов – определение функциональности приложения. Здесь важно правильно сформулировать цели и задачи, которые будет решать приложение. Другими словами – нужно ответить на вопрос, зачем вообще создается данное приложение. Поставьте себя на место клиента и подумайте, с какой целью вы будете устанавливать и использовать свое приложение.
Например, если под вашим управлением собственный интернет-магазин, то в таком ключе мобильное приложение поможет клиентам выбирать товары через планшеты или смартфоны – это и есть цель. Чтобы ее реализовать, необходимо обеспечить следующее:
- Удобная навигация. В интернет-магазине без этого сейчас никуда – клиент должен быть полностью обеспечен всеми функциями, которые могут ему пригодиться в тех или иных случаях.
- Блок оформления покупок. Необходимо позаботиться о том, чтобы приложение включало в себя корзину, систему оплаты и отслеживание статуса заказа.
- Личный кабинет. Здесь должны присутствовать такие разделы, как «История покупок», «Желания», «Избранное».
- Push-уведомления. Они сообщат пользователю о новых акциях и поступлениях.
Это был пример для интернет-магазина, но по своей структуре приложения часто похожи. Рекомендую исследовать свою сферу бизнеса, чтобы точно сформулировать цели и задачи. Посмотрите на примеры конкурентов – узнайте, какие разделы включают их приложения. Обратите внимание, что мы не затрагиваем тему дизайна, так как на этом этапе важно заострить внимание исключительно на функциональности приложения.

Как подобрать красивый дизайн
Качественный и стильный дизайн – это довольно сложная работа. Если вы хотите создать что-то уникальное, то потребуется немало времени на изучение всех аспектов. Но что же делать, если его нет? Вот некоторые рекомендации, которые помогут вам быстро создать макет мобильного приложения:
- Используйте приложения типае Figma или Adobe XD – это бесплатные программы, созданные для дизайнеров. Они распространяются бесплатно и позволяют создавать баннеры, макеты мобильных/десктопных приложений и многое другое.
- Для подбора цветов можно использовать такие сервисы, как Material Palette и Adobe Color.
- Вдохновиться работами можно на Pinterest, Behance и Dribbble. Детально изучайте референсы из вашей сферы и пробуйте их повторить. В результате можно прийти к общей стилистике и сделать что-то красивое, но уже со своими «фишками».
Хорошо проработанный дизайн так или иначе отнимет немало времени. Если времени нет, то вы всегда можете использовать шаблонные решения, которые уже встроены в сервисы для разработки приложений.
Топ-5 лучших конструкторов для создания приложения на Android и iOS
Мы поговорим о специальных сервисах для конструирования мобильных приложений, исключая средства разработки, подобные Android Studio и Apper. В них, конечно, вы тоже можете сделать приложение своими руками, однако для этого потребуется немало времени. Поэтому мой выбор пал на конструкторы – это простое решение для несложных приложений.
Далее мы рассмотрим несколько лучших решений, которые могут подойти для разных задач.
Create My Free App

Create My Free App дает возможность создавать полноценные приложения без навыков проектирования и программирования. С его помощью, например, можно бесплатно написать приложение для интернет-магазина или кафе.
Особенности:
- совместим как с Android, так и iOS;
- предлагает всевозможные настройки дизайна;
- много встроенных вариантов тем.
Стоимость: бесплатно
Официальная страница: Create My Free App
Mobincube

Инструмент для создания и монетизации iOS и Android-приложений. Базовая функциональность сервиса доступна бесплатно. Конструктор позволяет сделать приложения разных типов.
Особенности:
- приятный дизайн;
- возможность использовать аналитику Google в стандартном тарифном плане;
- открытый исходный код.
Стоимость: бесплатно или от $2.99/месяц
Официальная страница: Mobincube
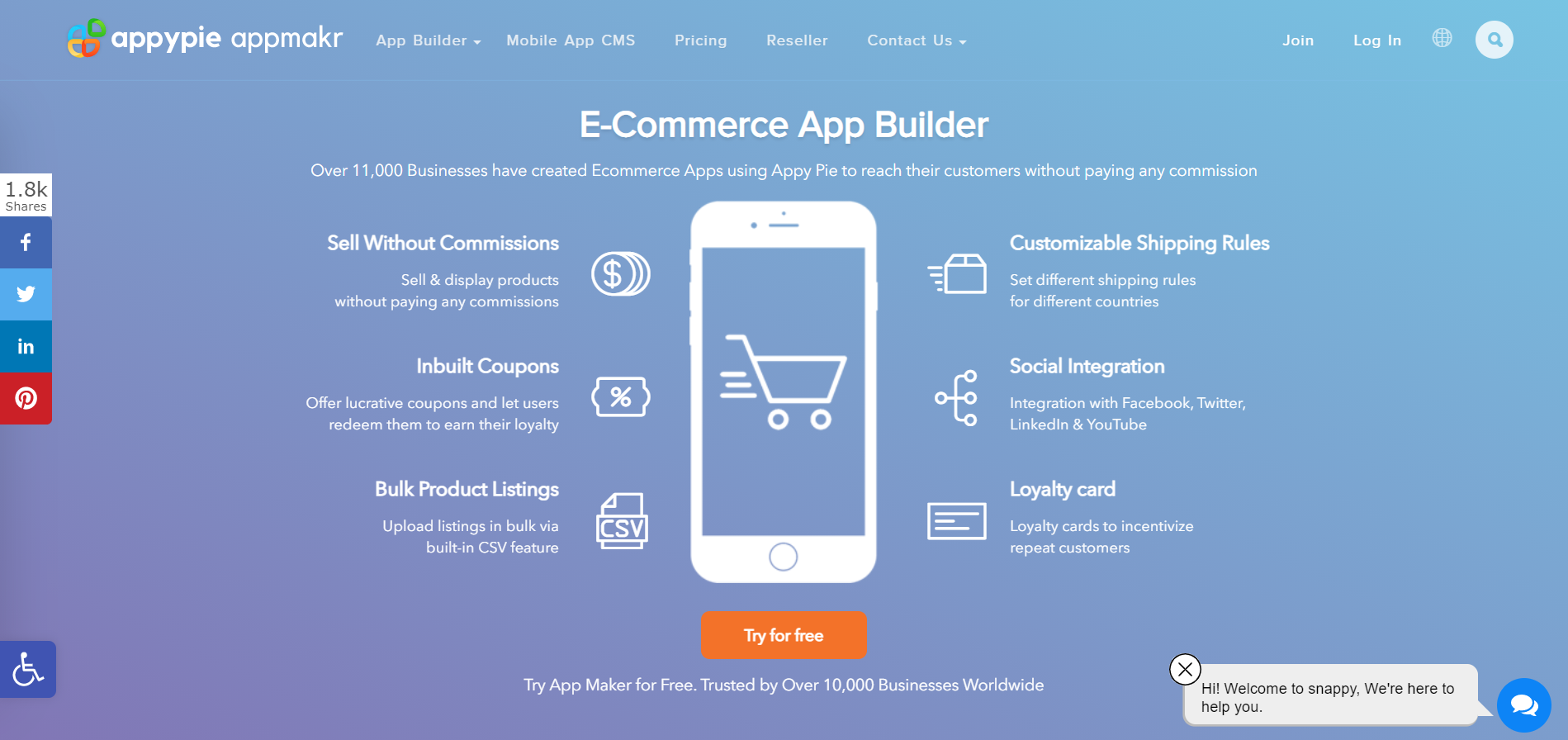
Appypie

Appy Pie позволяет бесплатно создавать мобильные версии сайтов для различных устройств. Он предлагает множество готовых шаблонов для отраслевых приложений.
Особенности:
- простота использования, благодаря которой можно создавать приложение прямо на сайте;
- 30-дневная гарантия возврата средств в том случае, если сервис не понравится;
- бесплатное ПО.
Стоимость: от 999 рублей/месяц
Официальная страница: Applypie
Kalipso Studio

Kalipso Studio – это функциональный конструктор, позволяющий создавать приложения без навыков программирования. Kalipso позволяет развернуть приложение на пяти операционных системах: Windows Mobile, Windows CE, Windows 10, iOS и Android.
Особенности:
- широкая функциональность;
- бесплатный пробный период;
- интеграция базы данных.
Стоимость: от $83/месяц
Официальная страница: Kalipsostudio
AppsBuilder

Вам не нужны навыки программирования, чтобы создать приложение с AppsBuilder. Все, что требуется, – это хорошая идея, остальное можно списать на функционал сервиса. Он включает в себя большой пакет шаблонов, разработанных опытными UX-специалистами.
Особенности:
- ценовая политика;
- дизайн и простота использования;
- отличная функциональность.
Стоимость: от $15/месяц
Официальная страница: AppsBuilder
Создаем приложение своими руками
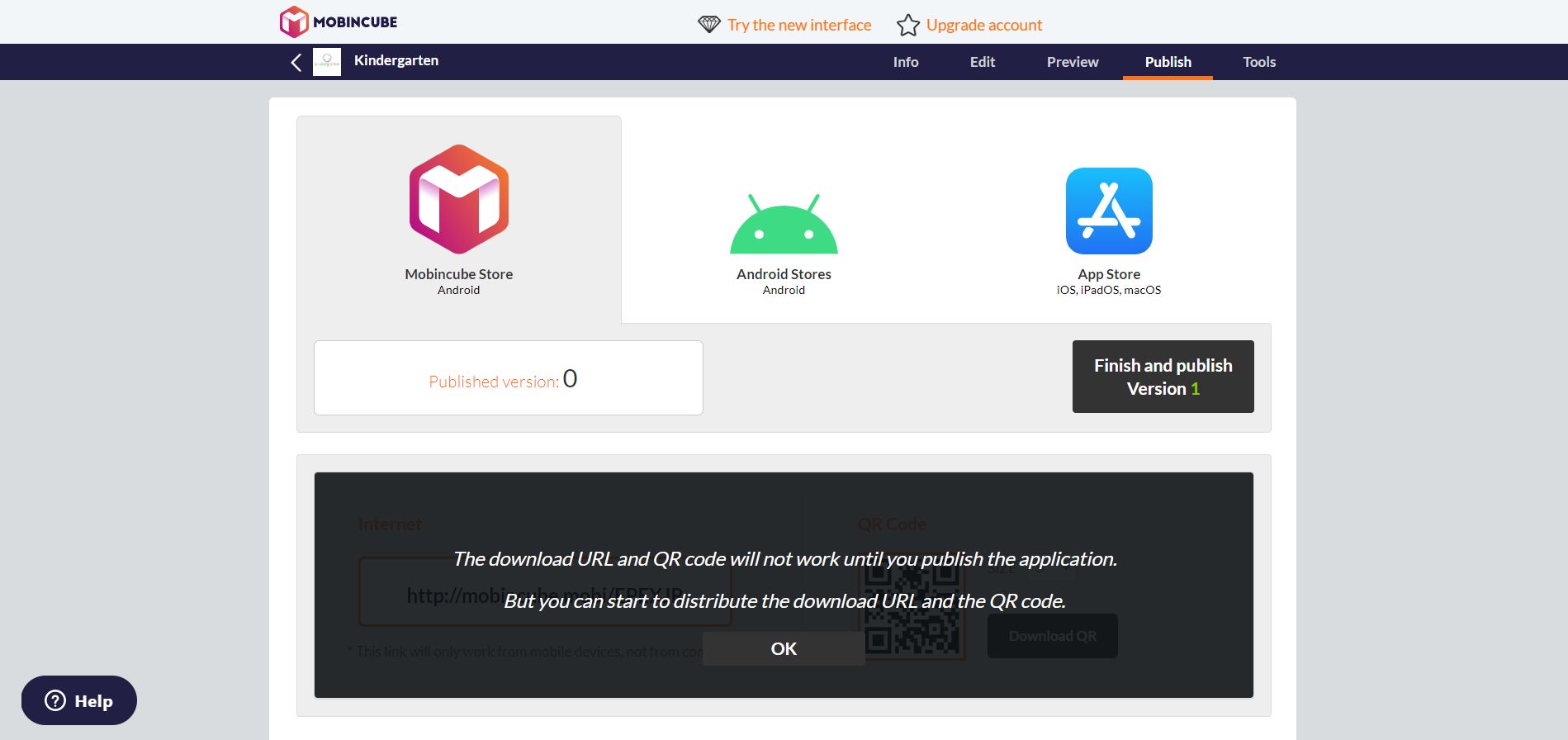
Выше мы рассмотрели несколько специальных сервисов для создания мобильных приложений. Теперь давайте попробуем воспользоваться одним из них. Для примера возьмем инструмент Mobincube – в нем есть бесплатная версия с ограниченным функционалом, с помощью которого можно создать готовое приложение на iOS и Android.
Что ж, приступим!
- Первым делом переходим на официальную страницу и проходим регистрацию.
- Как только аккаунт будет зарегистрирован, нас автоматически перенаправит в личный кабинет. Чтобы создать приложение с нуля, выбираем «Create a new App».
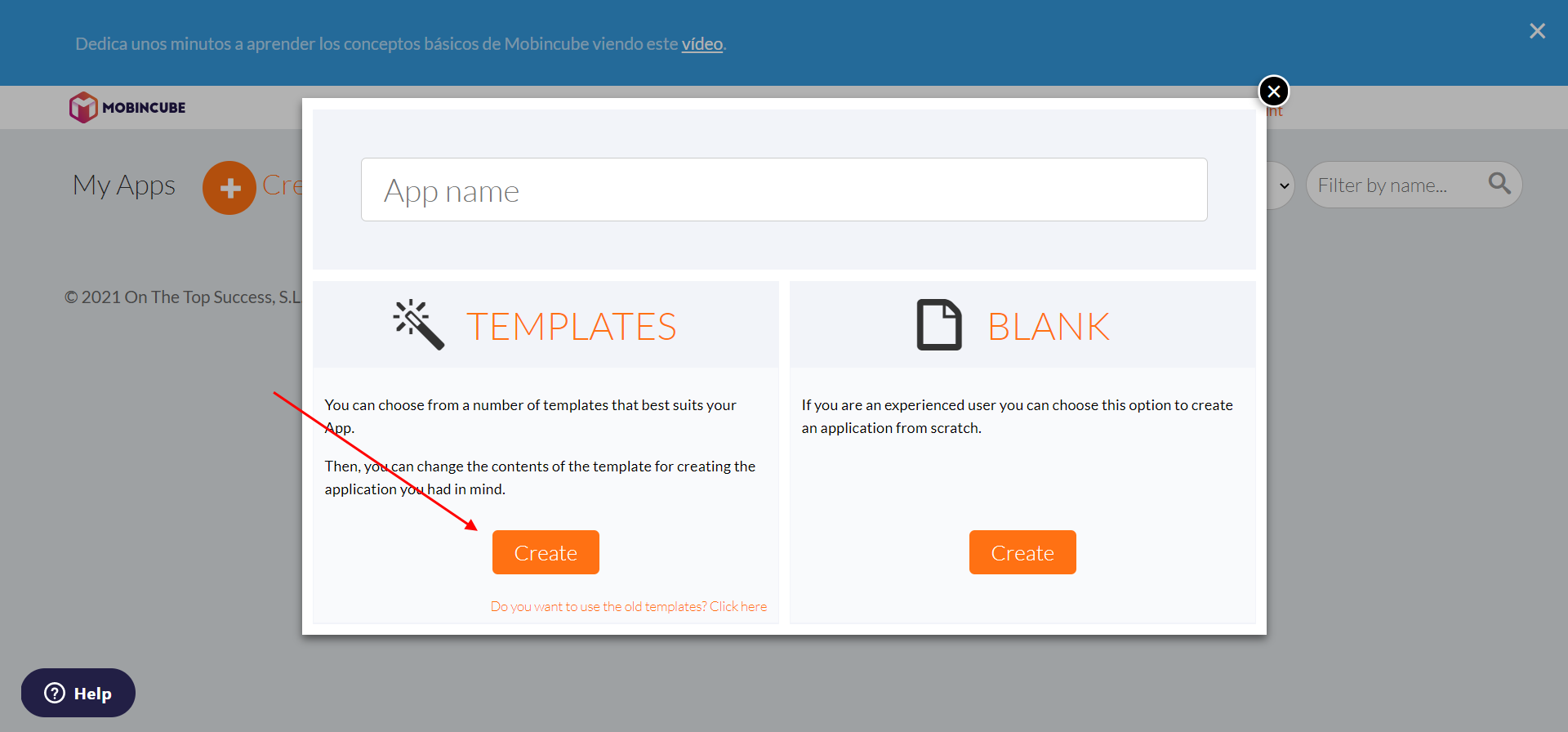
- Далее нам предлагают два варианта создания приложения – для новичков (Templates) либо для опытных (Blank). Так как наше руководство для новичков, то выбираем для примера «Templates».
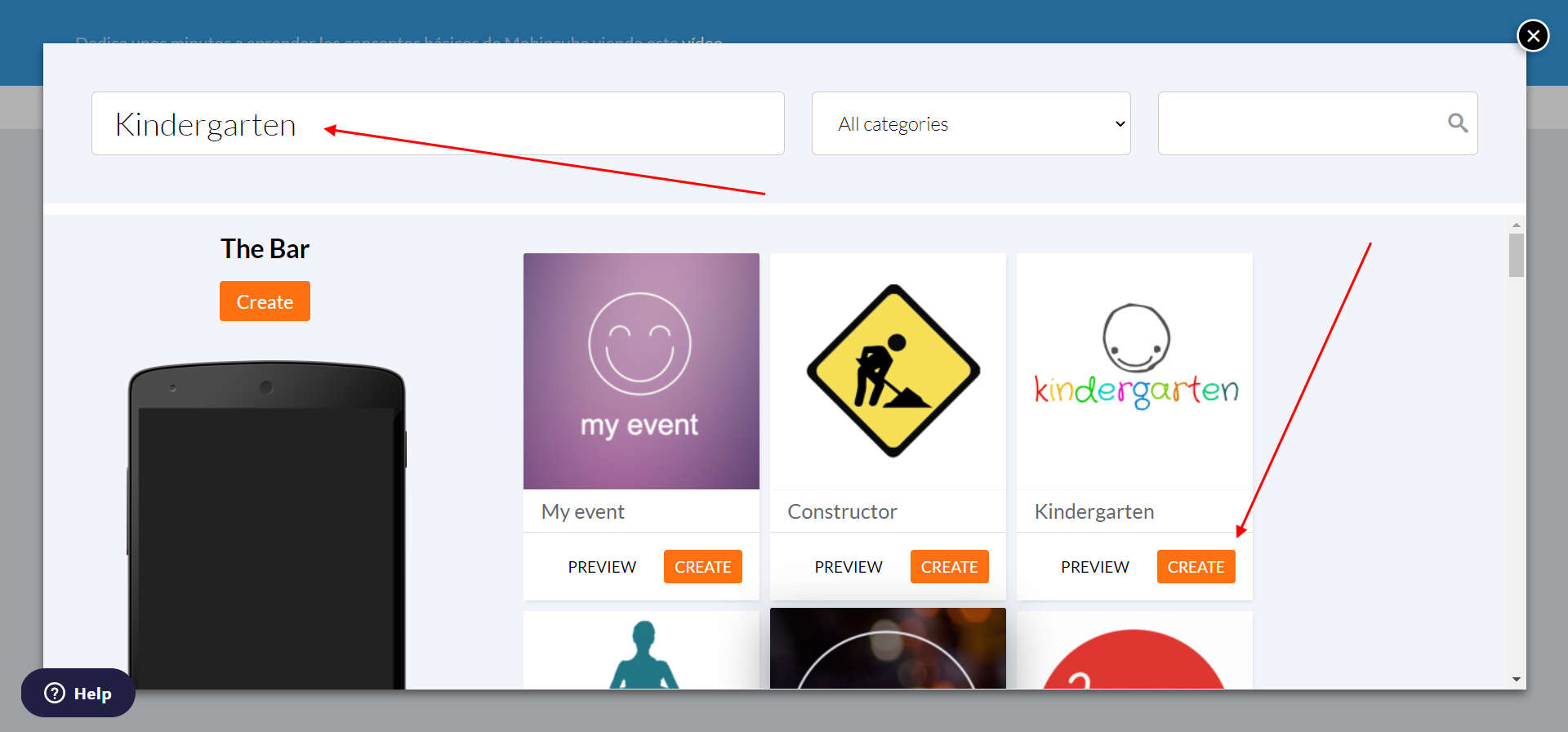
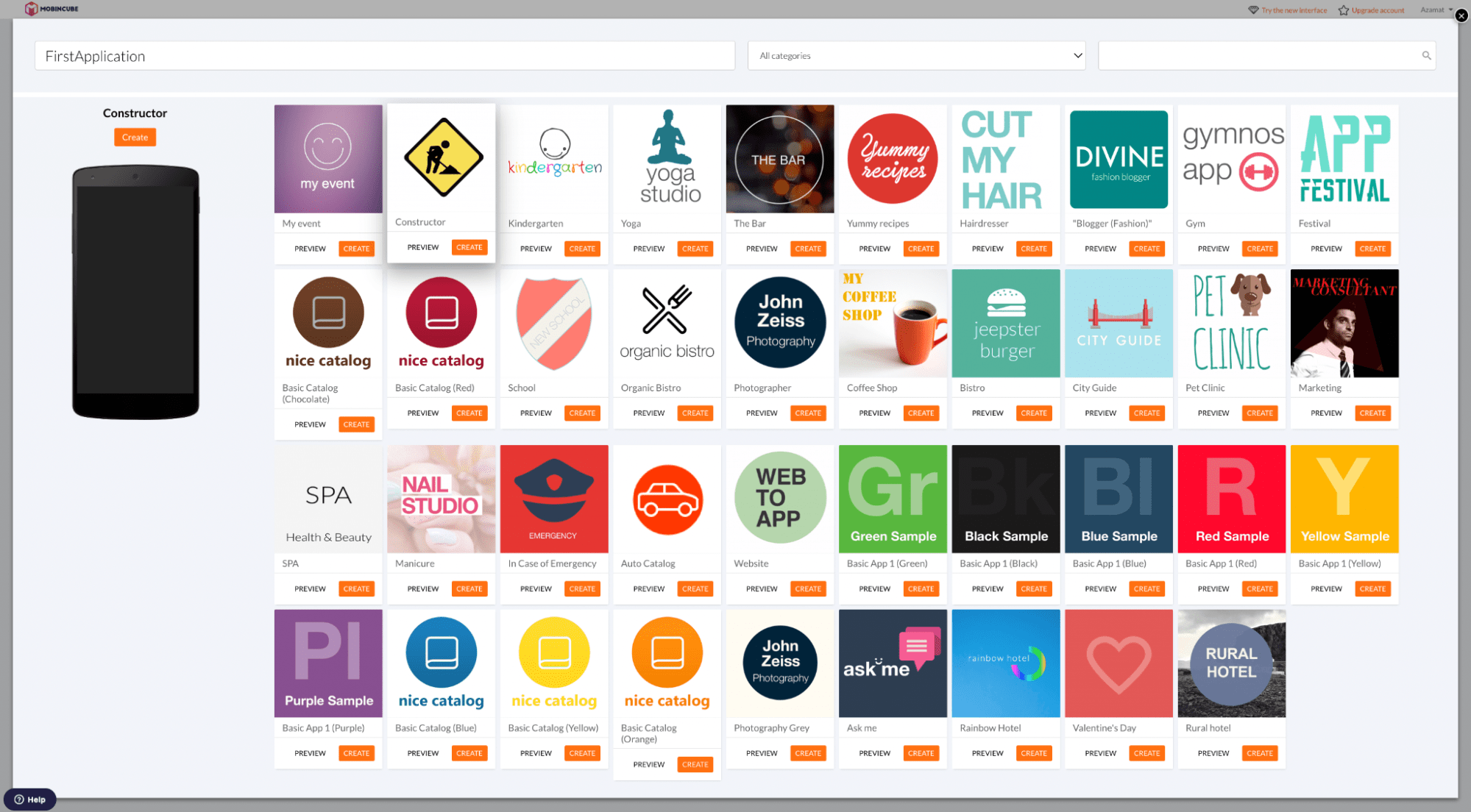
- Следующим шагом нам предлагают выбрать одну из категорий для будущего приложения. Пусть это будет «Детский сад» (Kindergarten). Даем ему название и жмем «Create».
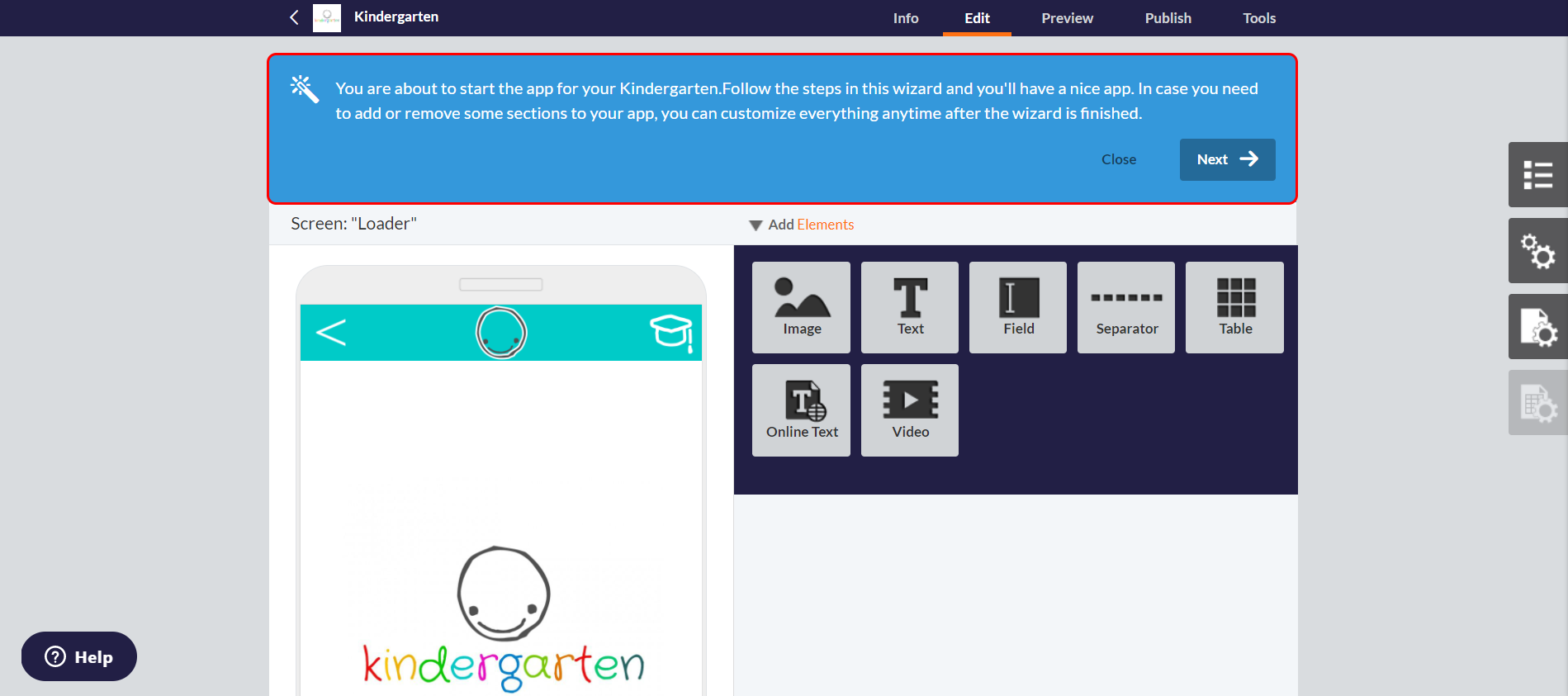
- В результате мы попадаем в окно редактирования шаблона. Здесь нам доступны различные инструменты для конструирования программы: картинки, тексты, таблицы, видео и многое другое. Помимо этого, есть еще одна интересная опция, описанная вверху страницы – там нас информируют о том, что сервис может помочь в создании приложения для выбранной категории. Пройдя такую инструкцию, мы сможем получить уже готовый продукт со всеми нужными элементами. Давайте сделаем это – жмем «Next» и следуем инструкции.
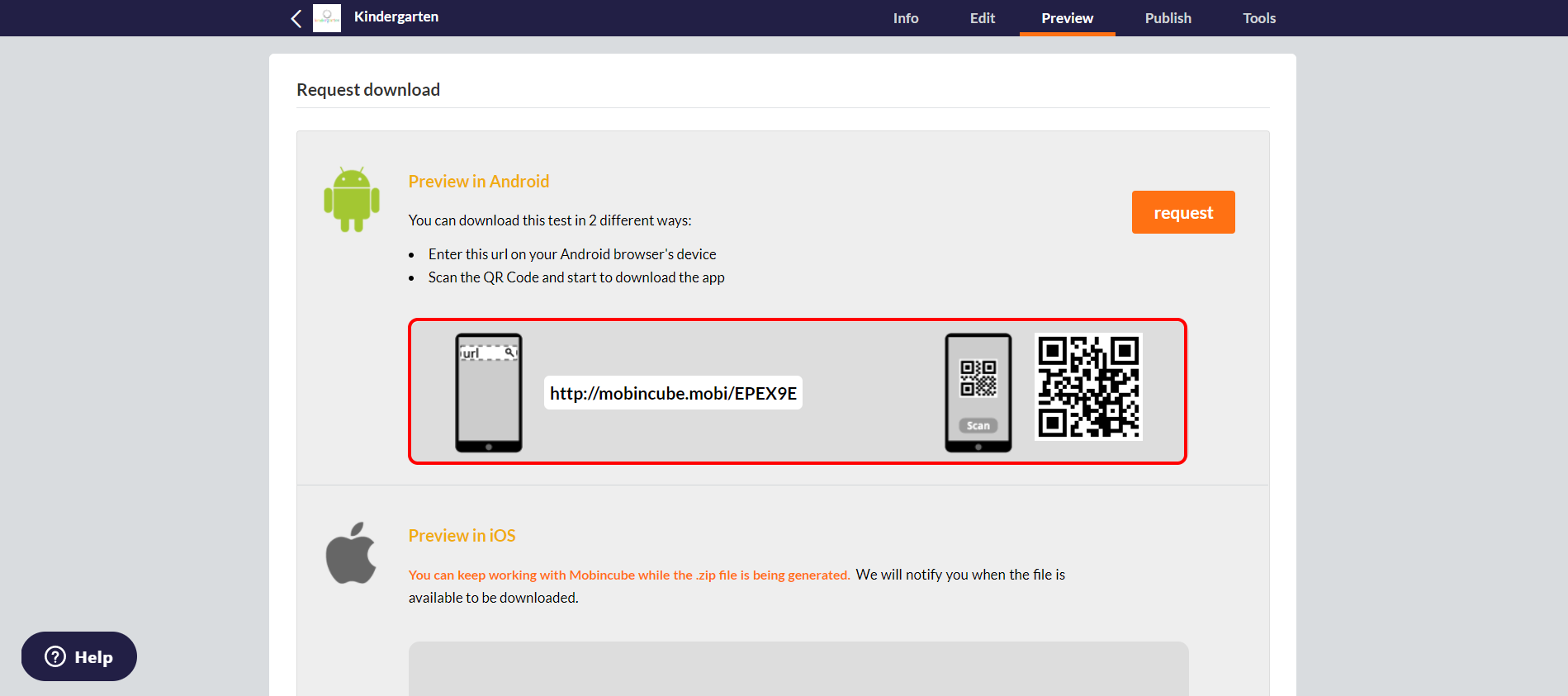
- После прохождения всей инструкции во вкладке «Preview» можно скопировать ссылку на приложение и посмотреть, как оно будет работать на телефоне.
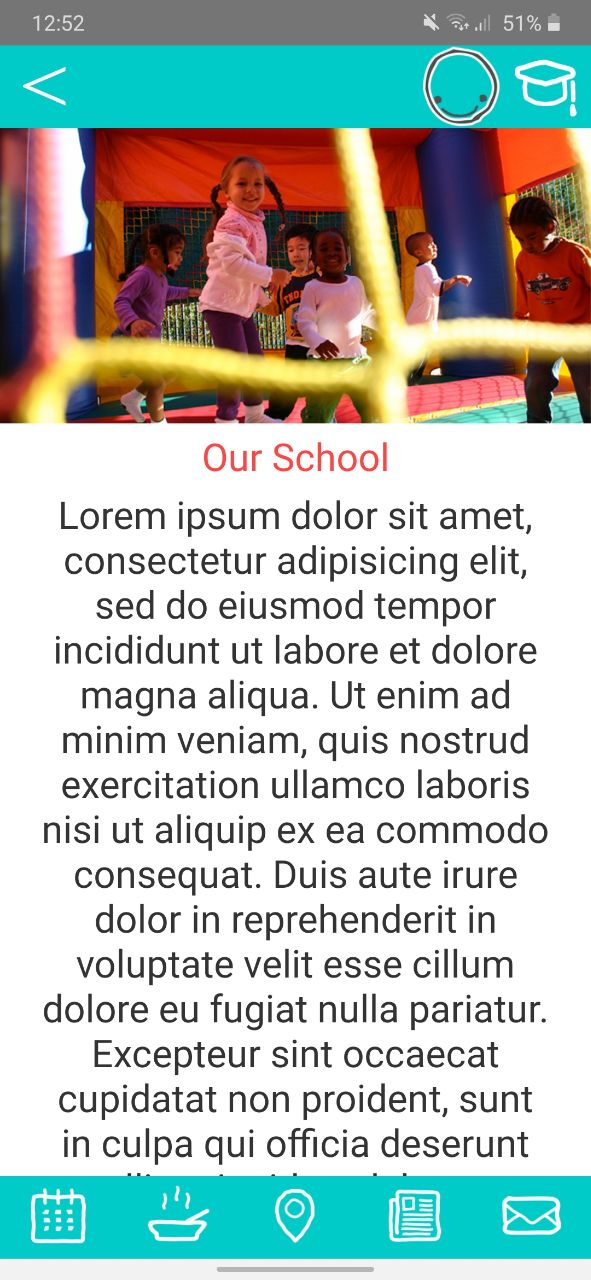
- Например, у меня получилось вот так:
Если постараться, можно создать довольно практичную программу для простых задач.
Чтобы опубликовать приложение в Google Play или App Store, воспользуйтесь вкладкой «Publish».

Обратите внимание на то, что это был бесплатный сервис для разработки приложений под Android и iOS. Если вам нужно больше функционала, то воспользуйтесь другими сервисами на платной основе, которые мы рассматривали ранее.
Конструкторы приложений: есть ли у них будущее?
Как мы видим, конструкторы сегодня – это далеко не тот инструмент, с помощью которого можно создавать готовые решения для крупных бизнес-проектов. Однако они предлагают нам то, что ранее было невозможно.
Конструкторы позволяют нам создавать такие приложения, которые разрешено публиковать в Google Play и App Store. Это означает, что ими могут пользоваться и другие пользователи, а значит, приложение даже такого типа можно сделать востребованным, если провести правильный анализ целевой аудитории и сделать хороший рекламный ход. Существенный недостаток таких сервисов – это шаблонность, которая не дает настроить приложение под себя. Другая проблема – довольно высокая цена за хороший функционал.
Выбор остается только за вами: заплатить хорошую сумму высококвалифицированному программисту либо сделать все самому, но ограничиться скудным фунционалом.
Как сделать свое несложное мобильное приложение на Android и загрузить его в магазин без навыков программирования? Для этого есть конструкторы и специальные фреймворки под мобильную разработку. Вместе с Азаматом Нурходжаевым, ведущим разработчиком направления мобильной разработки Home Credit Bank Kazakhstan, разобрались, как это можно воплотить в жизнь.
По данным Ericsson, за последние два года потребление мобильного интернета в мире выросло вдвое, и его доля продолжает расти. Если вы давно хотели попробовать себя в мобильной разработке, сейчас самый подходящий момент. Приложения популярны, а их разработчики нужны везде.
Что такое мобильное приложение
Мобильное приложение — это программа, которая запускается на мобильных устройствах. Такими программами пользуются все, у кого есть смартфон или планшет: скачивают из магазинов приложений, устанавливают и запускают у себя. Это могут быть игры, развлекательные приложения, приложения магазинов и сервисов.
Чаще всего приложения создают для операционных систем iOS и Android. Системы принципиально разные, поэтому изначально приложение пишут для одной из них, а потом с помощью других языков «переносят» в другую. Иногда для создания приложения пользуются кроссплатформенными технологиями: так можно сделать программу, которая будет запускаться на разных системах, но работать приложение будет медленнее.
Можно создать приложение самостоятельно. Для этого понадобятся знания программирования и один из языков, на которых пишут код мобильных программ. Конечно, сразу реализовать сложный проект может не получиться, но если потренироваться на более простых вещах,со временем можно научиться многому.
Как устроены приложения
В широком смысле приложение — это программа для мобильных устройств: смартфонов, планшетов, умных часов и других гаджетов. Чаще всего говорят о приложениях для платформ iOS и Android. Приложения размещаются в магазинах App Store для iOS и Google Play для Android.
Приложения чаще всего имеют клиент-серверную архитектуру. Это значит, что у них есть «клиентская» часть, с которой взаимодействует пользователь, и «серверная» — движок.
Некоторые популярные мобильные приложения, например Wildberries или OZON, — мобильные «копии» десктопных версий, которые работают с тем же сервером, но имеют другой интерфейс.
Есть полностью локальные приложения, которые хранят данные на том же устройстве, где были запущены. Это могут быть, например, игры, для которых не нужен доступ к интернету, или инструменты, которые работают только оффлайн. Такие приложения не всегда клиент-серверные.
Из чего состоит приложение для Android
Приложения для операционной системы Android пишут на языках Java и Kotlin, иногда — на C++. Еще есть технологии, которые дают возможность писать на других языках: например, с помощью фреймворка React Native можно создавать приложения на JavaScript.
У Android-приложения есть определенная структура. Программу условно разделяют на четыре компонента: Activity, Service, BroadcastReceiver, ContentProvider.
Activity. Сюда относится графический интерфейс — все, что видит пользователь. Интерфейс состоит из нескольких «экранов», каждый из которых — как страница: у него свой дизайн, свое содержимое и возможности. Например, в приложении для интернет-магазина могут быть экран главной страницы, экран каталога, экран карточки товара и так далее. Между экранами можно переходить с помощью ссылок и кнопок — в андроид-разработке за них отвечает класс Intent.
Service. Это компонент, который отвечает за длительную работу «в фоне», то есть без участия пользователя. Например, приложению-таймеру нужно фоново отсчитывать время до сигнала. Для таких процессов нет графического интерфейса, ведь пользователь в них не задействован — фоновую работу поддерживает сам Service.
BroadcastReceiver. Название переводится как «широковещательный приемник» и в целом отражает функциональность компонента. Он принимает так называемые широковещательные сообщения (broadcast intents): обычные интенты адресованы конкретному модулю, а широковещательные может принять кто угодно. Но для приема нужен BroadcastReciever. Так можно обмениваться сообщениями внутри компонентов приложения на Android или между разными программами.
ContentProvider. Этот компонент подгружает в приложение данные — так называемый контент. Например, данные из хранилища телефона, из базы данных, из удаленного интернет-источника. Если дизайн экранов относится к компоненту Activity, то их «наполнение» вроде картинок и текста — это уже контент. Небольшие программы хранят контент в локальной базе на устройстве, но крупные, например, приложения маркетплейсов, подгружают из сети, поэтому для их работы нужен интернет.
Отдельно можно упомянуть базу данных. Технически она не относится к приложению, но если программа работает с какими-то данными, их понадобится где-то хранить. Для примера — тот же интернет-магазин: не получится хранить все данные о товарах в интерфейсе, понадобится база. Значит, информацию понадобится загружать из сети: память устройства просто не вместит всю базу среднего интернет-магазина. Или игра: фигурки персонажей, локации и реплики — это контент. В оффлайн-играх он может храниться в базе на устройстве, а в онлайн-играх часть контента хранится локально, а часть загружается из удаленной базы в интернете.
Зачем создавать свое приложение
Обычно начинающие разработчики создают приложения по трем причинам:
- ведут свой бизнес. Если у специалиста есть свое дело, собственное приложение может принести дополнительный трафик и новых клиентов. Для создания бизнес-приложений используются конструкторы. Они позволяют «собрать» простое приложение с минимумом кода, как из готовых блоков;
- тренируются. Для трудоустройства начинающему специалисту нужны опыт и портфолио. Пет-проекты — отличный способ получить и то, и другое. О том, как создать пет-проект, мы рассказали в статье. Обычно «тренировочные» пет-проекты — это простые приложения, написанные «с нуля»;
- получают удовольствие. Приложения могут создаваться для развлечения или отдыха. Иногда в них добавляют рекламу или премиум-функции, а иногда оставляют некоммерческими. Тут можно и применить конструктор, и создать с нуля.
Как подготовиться к созданию приложения
1. Подумайте о цели и задачах приложения
Заранее определитесь, зачем и для кого вы делаете приложение:
- кто ваша целевая аудитория;
- какие у нее потребности или проблемы;
- какие из них сможет «закрыть» приложение;
- как оно это сделает;
- какой результат это даст;
- что вы от этого получите.
2. Определите функциональность
Например, если это магазин, то можно ли будет добавить товар в «Корзину» — или пользователи смогут делать заказ только с помощью формы заявки? Чтобы понять, какие функции нужны, поставьте себя на место пользователя. Покупателю будет комфортнее, если в приложении будет удобное меню, возможность отфильтровать каталог по популярным параметрам, личный кабинет.
Еще одна функция, о которой не надо забывать, — push-уведомления. Они отображаются в «шторке» мобильной системы и напоминают пользователю о приложении.
3. Выберите инструменты
Если вы решили не писать код самостоятельно, вам понадобятся инструменты, объединенные названием Zero-Code или No-Code. В первую очередь это сервисы-конструкторы. Обычно сервисы платные, но у некоторых есть бесплатные или пробные версии.
Если вы хотите писать приложение с нуля, понадобятся знание языка программирования и подготовленная среда:
- для мобильной разработки на Android — Java и Kotlin;
- для iOS — Swift,
- для написания портируемых «ненативных» (кроссплатформенных) приложений под любую среду — JavaScript и HTML/CSS,
- для технологии Flutter — язык программирование Dart.
Некоторые проекты для мобильных устройств пишутся на других языках: C и C++, C#, Python. Например, популярные движки для создания игр Unity и Unreal Engine работают с C# и C++ соответственно.
4. Подумайте над интерфейсом и дизайном
Юзабилити и дизайн влияют на восприятие приложения. Здесь пригодится анализ ниши. Посмотрите на то, как сделаны похожие приложения. Если приложение раздражает навязчивой рекламой, слишком броским дизайном или непродуманной логикой, пользователь его удалит.
В дизайне интерфейсов есть понятие отзывчивости. Когда пользователь взаимодействует с элементом, он должен получать от него обратную связь. Например, если человек нажал на кнопку, в интерфейсе должно визуально отразиться: кнопка нажата. Если приложение «задумалось» — надо отобразить кружок загрузки. Если сомневаетесь в удобстве, протестируйте работу приложения сами или позовите на помощь знакомых.
Рисовать дизайн с нуля не обязательно. В конструкторах обычно есть готовые варианты, которые можно кастомизировать. А если вы собираетесь кодить, можно найти бесплатные макеты дизайна в сети и воспользоваться ими. Например, на сайте freepik. Можно использовать стандартные элементы, которые предлагают авторы, и немного изменить стиль.

5. Продумайте логику
Пользователь будет переключать страницы, переходить с одного экрана на другой, возможно, открывать или закрывать всплывающие окна и делать многое другое. Подумайте над поведением программы в разных ситуациях: что должно быть в приложении, как оно должно реагировать на события. Например, что должно произойти, когда пользователь нажмет на кнопку?
Нужно продумать логику отдельно для каждого компонента. Старайтесь разбивать большие задачи на более мелкие и решать их последовательно.
6. Спланируйте дальнейшие шаги
Подумайте, что будет с вашим приложением после того, как вы его напишете. Будете ли вы его развивать или продвигать, куда планируете с ним расти, как собираетесь поддерживать. Даже если все пойдет не так, как вы планировали, у вас будет примерная стратегия.
Как сделать приложение на Android: инструменты
Android Studio. Это официальная среда разработки, или IDE, для создания программ под Android. Можно пользоваться и другими средами, но AS удобнее: в ней много инструментов, ориентированных именно на мобильную разработку. Например, она полностью поддерживает мобильные фреймворки, и в ней есть инструмент для редактирования экранов. А еще в Android Studio встроен эмулятор системы Android — чтобы разработчик мог протестировать приложение, даже если под рукой нет телефона. Среда программирования есть для Windows, Linux и macOS, она бесплатная, ее можно скачать с официального сайта проекта.
Android SDK. SDK — это Software Development Kit, набор инструментов для разработки. Набор для создания андроид-приложений включает в себя, например, библиотеки и фреймворки, компилятор, который переводит написанный код в формат приложения .apk, и многое другое. Если вы установили Android Studio, среда может подгрузить SDK сама. Но если вы решили пользоваться другой средой программирования, Android SDK понадобится скачать отдельно с официального сайта — с той же страницы, что Android Studio.
Android Emulator. Эмулятор — программа, которая имитирует какую-то операционную систему, в нашем случае Android. С помощью эмулятора можно запускать приложение под Android на своем компьютере и не переносить его на телефон, чтобы протестировать. Это удобно для разработчиков и тестировщиков. Эмулятор входит в Android Studio, но его тоже можно скачать отдельно на официальной странице проекта.
Инструменты для базы данных. Если приложение будет работать с какими-то данными, их понадобится где-то хранить. Для создания локальной базы данных на устройстве можно использовать такие инструменты как SQLite. А чтобы поднять базу данных удаленно на сервере в сети, понадобится собственно доступ к серверу и СУБД, например MySQL.
Этапы разработки приложения на Android
Разработка приложения — долгий и сложный процесс. Сейчас мы хотим дать вам представление в целом, чтобы в будущем во время практики было легче сориентироваться.
Создание проекта. Чтобы разработать приложение, для начала нужно создать проект в Android Studio. Ему понадобится дать название, указать путь к проекту, имя пакета и компании-создателя, а также версию Android, с которой будет совместимо приложение. В более новых версиях выше функциональность, но такие приложения не заработают на старых Android-устройствах. Можно выбрать несколько версий, тогда приложение будет собираться в нескольких экземплярах — по одному на версию. Тут же можно включить или отключить поддержку дополнительных языков Kotlin и C++ (по умолчанию разработка идет на Java).
Добавление активностей. Начать можно с добавления основной активности. Основная активность — та, которая будет запускаться при открытии приложения, своего рода главная страница. Android Studio предлагает для нее несколько шаблонов: пустая активность, активность с меню, с формой авторизации, полноэкранная, с картой и так далее. После выбора среда несколько минут будет собирать проект, а потом откроет интерфейс для разработки — там можно писать код и менять настройки приложения.
Написание кода. Свежесозданная активность сама по себе ничего не делает. Это просто интерфейс, к которому пока не подключили функциональность. Чтобы в активности выполнялись какие-то действия, нужно описать их с помощью кода. Например, можно прописать, чтобы из экрана куда-то отправлялись данные или, наоборот, подгружались в него, задать реакции на действия пользователя и многое другое. Например, основная активность — форма логина и пароля. Тогда понадобится написать код, который принимает логин и пароль и по нажатию на кнопку отправляет их на сервер для сверки — а потом действует в зависимости от правильности данных.
Создание графического интерфейса. Активность — это голый «скелет» приложения. Чтобы им было удобно пользоваться, нужен графический интерфейс. Это то, что видит пользователь: текстовые блоки, кнопки, ссылки и так далее. Основной класс интерфейса называется View — он отвечает за выделение области на экране и рисование на ней. Элементы интерфейса андроид-приложения наследуются от View и его потомков, и их можно разделить на две категории:
- макеты, или layouts — это своего рода каркасы, которые определяют визуальную структуру интерфейса. Например, макет таблицы, макет линейного списка и так далее;
- виджеты, или widgets — маленькие интерактивные элементы, например, кнопки, ссылки, блоки с картой и многое другое. Виджеты можно размещать на макетах.
В Android Studio элементы графического интерфейса хранятся в XML-файлах, которые можно открыть через выпадающее меню. Отдельный модуль среды под названием Layout Editor отвечает за создание и редактирование макетов. В нем есть библиотека стандартных виджетов, которые можно добавлять на макет, но при желании можно отредактировать виджет или создать собственный.
Запуск. Приложение можно запустить на эмуляторе или на Android-устройстве, которое предварительно надо подключить к компьютеру в режиме отладки — он задается в настройках. Потом в Android Studio надо нажать Run, выбрать, на каком устройстве и в какой ориентации экрана откроется приложение — и запустить его.
Как создать мобильное приложение в конструкторе
В каждом конструкторе есть шаблоны — готовые «каркасы», которые можно доработать по своему усмотрению. Приложение можно связать с имеющейся базой данных или с CMS сайта, то есть с системой управления контентом. Это полезно, если у вас уже есть сайт или база и вы хотите перенести оттуда информацию в приложение.
Mobincube
Стоимость
На выбор доступны шесть тарифных планов, от бесплатного Free до многофункционального XXL, который стоит 1199 евро в месяц. Бесплатный тариф позволяет создавать, хранить и скачивать приложения, предоставляет доступ к аналитике. Но зарабатывать на приложении деньги, убирать ватермарку конструктора, оптимизировать продукт под магазины — премиум-функции.
Функциональность
Для создания приложений есть визуальный редактор, премиум-функции легко подключаются из личного кабинета. Продвинутые пользователи могут редактировать исходный код приложений. Можно подключить Google Analytics или базу данных.

Шаблоны для приложений адаптированы под потребности конкретных видов бизнеса: от регистрации на мероприятие до записи в клинику.

iBuildApp
Стоимость
Создать приложение можно бесплатно. Но большинство функций для его поддержки доступно только при выборе тарифа. Наиболее дешевый позволяет создать одно приложение и стоит 3700 руб. в месяц. Другие тарифы — корпоративные, рассчитанные на использование в веб-студиях.
Функциональность
Конструктор приложений для Android и iOS полностью русскоязычный, стоимость указана в рублях. В приложение можно добавить множество шаблонных виджетов и интеграций. Есть практически готовые решения для разных видов бизнеса.

Kalipso Studio
Стоимость
Конструктор мобильных приложений платный, но попробовать его можно бесплатно в течение 14 дней Чтобы протестировать пробную версию, нужно заполнить форму на официальном сайте разработчика. Стоимость лицензии — от 83 долларов в месяц.
Функциональность
Этот сервис позиционируется как генератор приложений. Он поддерживает, кроме популярных Android и iOS, также Windows Mobile, Windows CE и Windows 10. В отличие от предыдущих, у Kalipso Studio есть только десктопная версия для ОС Windows. Приложения можно создавать, перетаскивая компоненты методом drag-n-drop. Потом их можно кастомизировать.
Этот сервис не Zero-, а Low-Code. Это значит, что программировать, возможно, понадобится, но немного. Зато приложение будет более гибким и менее шаблонным.

Appy Pie App Builder
Стоимость
Платформа полностью платная, но есть бесплатная демо-версия. Минимальная стоимость тарифного плана — 999 руб. в месяц. В нем можно создавать приложения только под Android. Тариф, где можно создавать продукты и для iOS, стоит 2999 руб. в месяц.
Функциональность
Англоязычная платформа с приятным дизайном и подробными инструкциями. Этот конструктор тоже работает по принципу drag-n-drop: компоненты в приложение можно добавлять перетаскиванием. Есть много шаблонов. Appy Pie — мощный и простой, гибкий и функциональный для конструктора. В нем по умолчанию нет рекламы, которую размещают в созданных приложениях более дешевые сервисы. При желании можно добавить свою рекламу для монетизации.

AppsGeyser
Стоимость
Создать простое приложение по шаблону можно бесплатно. Оптимизация под магазины, push-уведомления, поддержка покупок внутри приложения — платные услуги. Стоимость подписки начинается от 1 доллара в месяц.
Функциональность
Перечисленные конструкторы в основном позволяют создавать бизнес-приложения, которые работают в связке с CMS сайтов. На первой же странице сервис спрашивает, с какой из двух целей вы создаете проект:
- to Grow — чтобы развивать свой бизнес с помощью дополнительного канала продвижения;
- to Earn — чтобы зарабатывать деньги на рекламе и других способах монетизации информационного либо развлекательного проекта.
У разных целей различаются сценарии использования: список шаблонов, дополнительные возможности и другие детали. Например, для информационного приложения больше шаблонов, есть даже простые игры. В нем можно управлять рекламой. Авторы конструктора обещают, что создать приложение можно за 5 минут.

У использования конструкторов есть преимущества и недостатки.
Преимущества:
- высокая скорость создания приложения;
- возможность создать работающий продукт без навыков кодинга;
- интуитивно понятный интерфейс. Zero-Code-сервисы обычно создаются такими, чтобы в них было легко разобраться.
Недостатки:
- платный доступ. Бесплатные версии имеют очень узкий функционал;
- шаблонность. Стандартное приложение, созданное с помощью конструктора, — это мобильная версия уже существующего у вас сайта. По сути, в конструкторе вы создаете интерфейс и привязываете приложение к «внутренней» части своего сайта.
Если вы хотите погрузиться в мобильную разработку, нужно тренироваться писать приложения самостоятельно.
Как создать мобильное приложение с нуля
«Собрать» приложение из компонентов не получится. Нужно писать код, связывать модули друг с другом программно и, возможно, рисовать дизайн. На создание такого приложения потребуется больше времени, но так вы сможете получить новый опыт и попрактиковаться.
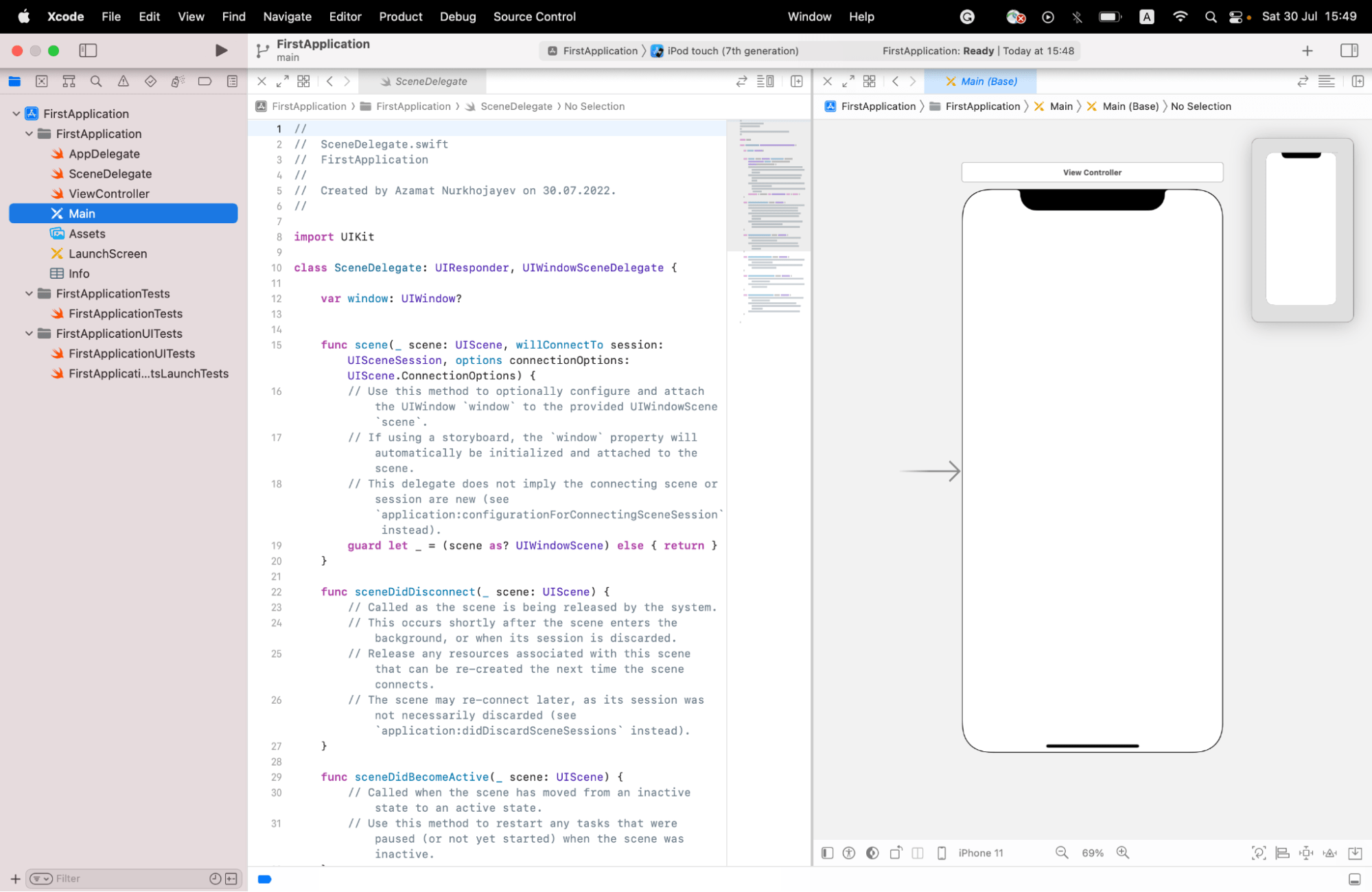
Для iOS. У компании Apple свои языки для разработки. Основной из них — Swift. Чтобы писать приложения в «родной» экосистеме, нужно устройство Apple с установленной системой macOS. Компания предлагает разработчикам среду XCode, которая «из коробки» поддерживает программирование на Swift, может эмулировать разные устройства Apple и дает большой простор для фантазии. Ее можно бесплатно скачать в App Store, магазине приложений для macOS.

Пользователи с ПК на Windows или Linux не смогут полноценно работать с XCode и инструментами от Apple. Для них доступны возможности «ненативной» разработки, о которой мы поговорим ниже.
Для Android. Мобильные приложения под Android создаются на языках Java или Kotlin. Для этого есть свои среды программирования, например Android Studio, эмуляторы и специализированные инструменты. Язык Java считается основным и с самого начала используется в мобильной разработке. Kotlin более новый, он полностью совместим с Java. Также можно воспользоваться универсальной средой программирования, такой как Eclipse.

Ненативно (кроссплатформенный способ). Есть еще один подход к созданию приложений: можно использовать фреймворки. Фреймворк предоставляет разработчику универсальную «коробку», набор интерфейсов, внутри которого запускается приложение. Специалист пишет логику и графический интерфейс. А создание «оболочки» для взаимодействия с системой — задача фреймворка.
Ненативные приложения обычно менее производительны, чем нативные, но для большинства задач их хватает. Писать с помощью таких технологий можно быстро и без лишних затрат на портирование приложения с одной платформы на другую.
Вот несколько примеров:
- React Native предназначен для написания приложений на языке JavaScript. С его помощью можно написать приложение, даже если до этого вы занимались только веб-разработкой. Стек технологий будет почти таким же;
- фреймворк Flutter от Google. Для его использования потребуется изучить язык программирование Dart. Приложение будет работать быстрее, чем на React Native;
- среда Apache Cordova, которая позволяет взять любое веб-приложение и «обернуть» его специальным кодом для запуска не в браузере, а в мобильной ОС.
Технологий, которые облегчают разработку и использование нативного функционала устройства, становится больше с каждым днем.
Чтобы написать полноценное приложение, нужно тренироваться: сначала выполнять простые задачи, потом постепенно переходить к более сложным, постоянно изучать что-то новое. Получить необходимые для этого знания можно на наших курсах.
Как создать свое мобильное приложение?
Всем привет! На связи Илья Прудников, CEO Beetrail. Разработка мобильных приложений для iOS продолжает стремительно расти, и цифры это только подтверждают. На октябрь 2024 года в App Store можно найти около 6 миллионов сервисов – это огромный выбор для пользователей и отличная возможность для разработчиков. Каждую неделю магазин посещает 656 миллионов человек, скачивая в среднем 748 миллионов приложений.
💰💵Платформа не только популярна, но и приносит разработчикам хорошие доходы. В 2023 году пользователи потратили на мобильные приложения 171 миллиард долларов, что на 3% больше, чем годом ранее. А вот независимые разработчики, работающие с App Store, за последние два года увеличили свою выручку на 71% – внушительный рост, согласны?
Аудитория iPhone привыкла к удобным и красивым сервисам, готова платить за них, а сами продукты работают стабильно на всех устройствах. Сегодня расскажу, как создать приложение для iOS самостоятельно, чтобы заявить о себе в мире мобильной разработки!
Разберемся в:
- Разработка приложений для iOS: преимущества и сложности
- Что нужно знать перед разработкой iOS-приложения
- Как лучше разрабатывать: нативно или кроссплатформенно?
- Как создать iOS-приложение: пошаговый процесс
- Готовимся к запуску: как опубликовать приложение в App Store
- Заключение
Создание приложений для iOS – крутая возможность выйти на платежеспособную аудиторию Apple. Но, как и в любом деле, здесь есть свои плюсы и моменты, которые стоит учитывать. Давайте разберемся!
Почему разработчики выбирают iOS?
- ✅ Главное преимущество – малое количество устройств. В отличие от Android, где десятки производителей выпускают сотни моделей, здесь все четко: iPhone, iPad, и их ограниченное число версий. Тестирование проходит легче и позволяет сделать платформу, которая будет выглядеть и работать одинаково хорошо на всех устройствах.
- ✅ Второй плюс – скорость и стабильность. Оптимизация iOS делает работу сервисов плавной, а благодаря мощному «железу» даже ресурсоемкие программы запускаются без задержек.
- ✅ И, конечно, безопасность. Apple серьезно подходит к защите данных, а приложения проходят строгий контроль. Риски для разработчиков снижаются, а доверие у пользователей повышается.
Какие сложности могут возникнуть?
- ⛔ Одним из главных вызовов для разработчиков становится модерация App Store. Apple тщательно проверяет каждый продукт перед публикацией, и процесс может занять несколько дней. Требования к дизайну, функционалу и безопасности довольно жёсткие, поэтому перед запуском важно внимательно изучить гайдлайны.
- ⛔ Но и после одобрения расслабляться не стоит – приложения регулярно проверяются. Если корпорация сочтет, что ваш продукт нарушает обновленные правила или больше не соответствует стандартам, его могут убрать из магазина.
- ⛔ Ну и нельзя забывать про закрытую экосистему. В отличие от Android, где можно свободно устанавливать сервисы из разных источников, здесь все контролируется через App Store. Это ограничивает свободу разработчика, но зато делает платформу более защищенной и предсказуемой.
Плюсов явно больше, чем минусов! Конечно, процесс публикации может быть сложнее, чем на Android, но если делать все правильно, платформа получит доступ к лояльной аудитории пользователей, которые ценят качество и готовы за него платить! 
🔸 Языки программирования: Swift и Objective-C
Если хотите создать качественный продукт, без Swift и Objective-C не обойтись. Эти языки – «золотой стандарт» в мире яблочной-разработки. Swift считается более современным, удобным и безопасным, а Objective-C продолжает использоваться в крупных проектах, где нужна совместимость с более старым кодом.
🔸 Работа с обновлениями
“Яблоко” регулярно выпускает новые версии, и разработчикам важно адаптировать свои продукты к последним обновлениям. С помощью поддержки актуальных версий можно использовать новые возможности системы, обеспечивать стабильную работу сервисов и оставаться в App Store без риска удаления.
🔸 Уникальный стиль и UX по стандартам
Apple уделяет огромное внимание дизайну, поэтому все платформы должны соответствовать гайдлайнам Human Interface Guidelines. Это значит, что кнопки, шрифты, анимации и навигация должны выглядеть и работать так, как ожидают пользователи iPhone. Это не ограничение, а скорее способ сделать интерфейс интуитивным и стильным.
🔸 Глубокая интеграция с экосистемой Apple
Разрабатывая продукт, можно использовать мощные сервисы: Apple Pay, Face ID, iCloud, ARKit и другие. Это делает приложения удобнее и открывает дополнительные возможности для пользователей, повышая их вовлеченность.
🔸 Требования App Store
Площадка тщательно проверяет каждый продукт перед публикацией. Важно учитывать все требования App Store – от стабильности работы до соблюдения политики конфиденциальности. Да, процесс модерации может занять время, но именно благодаря этому пользователи iPhone доверяют приложениям в магазине и чаще их скачивают.
Если вы задумались, как сделать приложение на айфон, то наверняка столкнулись с выбором между нативной и кроссплатформенной разработкой. Раньше стандартным решением было создание отдельных платформ для iOS и Android, но сегодня все больше разработчиков выбирают универсальные инструменты, с помощью которых можно одновременно создать приложение для айфона и других платформ без потери качества.
📱 Нативные технологии
Нативная разработка здесь строится на Swift и Objective-C.
Swift – это основной яблочный язык программирования, который отличается высокой скоростью, безопасностью и удобством.
Objective-C используется все реже, но остается важным для поддержки старых приложений.
Помните, что нативный подход требует разработки отдельных версий для разных операционных систем, что увеличивает затраты и время на создание продукта.
📱💻 Кроссплатформенные фреймворки: быстрый и выгодный вариант
Кроссплатформенные технологии решают этот вопрос разработкой сразу двух сервисов для iOS и Android.
React Native – фреймворк от Facebook, котор��й основан на JavaScript. Он хорошо подходит для быстрого прототипирования и создания простых мобильных платформ, но в некоторых случаях может потребоваться доработка нативного кода.
Flutter – фреймворк от Google, который предлагает больше возможностей. Он отличается высокой производительностью, быстрой отладкой и гибкостью в дизайне. Приложения, созданные на Flutter, выглядят и работают одинаково хорошо на всех устройствах, а благодаря мощному движку Dart обеспечивают плавную анимацию и отзывчивый интерфейс.
❓ Почему кроссплатформенная разработка – это удобно
С помощью кроссплатформенной разработки можно сэкономить время и бюджет, так как вместо двух отдельных приложений создается один универсальный код. Это особенно важно, если вы хотите не только создать приложение на айфон, но не терять пользователей Android, которых в мире значительно больше. Дополнительно упрощается поддержка и выпуск обновлений, так как изменения вносятся сразу для обеих платформ.
Если ваша цель – быстрая разработка MVP, кроссплатформенные технологии станут отличным решением. Вы сможете оперативно протестировать идею, снизить затраты и ускорить выход на рынок.
Нативные технологии остаются востребованными, но благодаря современным инструментам, таким как Flutter, можно создавать качественные и функциональные приложения без необходимости разрабатывать отдельные версии для каждой платформы.
Чтобы продукт получился красивым и востребованным, важно пройти несколько шагов. Давайте разберемся, как создается платформа – от идеи до релиза и дальнейшего развития.
📌 Проверка идеи и планирование
Все начинается с идеи. Даже если кажется, что концепция отличная, нужно проверить ее жизнеспособность. На этапе Дискавери проводится анализ рынка, изучаются конкуренты и потенциальная аудитория. Здесь же формируется список ключевых функций и определяется, какие задачи продукт должен решать.
📌 Проектирование интерфейса
Как только идея подтверждена, начинается работа над UX/UI-дизайном. UX отвечает за удобство использования, а UI – за визуальную часть. Дизайнеры создают макеты экранов, продумывают логику взаимодействия пользователя с платформой и делают так, чтобы все выглядело стильно и понятно.
📌 Написание кода и разработка
Когда дизайн готов, начинается основной этап – программирование. Разработчики пишут код, подключают базы данных, интегрируют сервисы Apple Pay или iCloud. Этот процесс может занять от нескольких недель до нескольких месяцев в зависимости от сложности проекта.
📌 Тестирование и исправление багов
Даже идеальное на первый взгляд приложение может содержать ошибки. Поэтому перед запуском оно проходит тестирование – автоматическое и ручное. Проверяются все функции, скорость работы, корректность отображения на разных моделях iPhone. Исправление багов на этом этапе позволит избежать проблем после релиза.
📌 Выпуск в App Store и продвижение
После успешного тестирования продукт отправляется на модерацию в App Store. Apple тщательно проверяет каждый продукт на соответствие стандартам качества. Одобрение может занять несколько дней. Но даже после публикации важно работать над продвижением – использовать ASO (оптимизацию под поиск в магазине), рекламу и маркетинговые инструменты, чтобы привлечь первых пользователей.
📌 Развитие и поддержка
Запуск – начало пути. Чтобы сервис оставался актуальным, его нужно регулярно обновлять, добавлять новые функции, учитывать пожелания пользователей и адаптироваться под изменения. Поддержка и развитие помогут удерживать аудиторию и привлекать новую.
Чтобы ваше решение попало в руки миллионов пользователей iPhone, нужно правильно пройти процесс публикации в App Store. Это не так сложно, но требует внимания к деталям! Прописали все шаги, как опубликовать решение в App Store и подготовиться к успешному запуску.
- Создание аккаунта разработчика
Первым шагом будет создание аккаунта разработчика в Apple. Для этого нужно зарегистрироваться в Apple Developer Program и оплатить ежегодную подписку стоимостью 99 долларов. С аккаунтом вы получаете доступ ко всем инструментам и сервиса для разработки, тестирования и публикации. - Подготовка к загрузке
Перед тем как опубликовать сервис, нужно убедиться, что он полностью готов для выпуска. Это: тестирование всех функций, проверка стабильности и готовность графики: иконки, скриншоты и описание для App Store. Также важно убедиться, что платформа соответствует всем правилам и не нарушает политику контента. - Создание сертификата для подписания
Для того чтобы загрузить продукт в App Store, нужно подписать его с помощью цифрового сертификата. Для этого нужно создать Provisioning Profile и App ID в Apple Developer Center. Эти шаги важны для подтверждения, что сервис принадлежит вам и безопасно для пользователей. Только после этого сервис можно будет загрузить в App Store Connect. - Загрузка приложения в App Store Connect
Когда сервис готов и подписан, можно переходить к загрузке. Для этого нужно использовать App Store Connect – платформу для управления приложениями. В разделе «Мои приложения» создаете новую запись, добавляете метаданные (описание, скриншоты, ключевые слова) и загружаете ваш файл IPA. Следуйте пошаговым инструкциям, чтобы все корректно настроить. - Публикация в App Store
Когда все данные готовы, остается только отправить платформу на модерацию. Apple тщательно проверяет каждое решение, чтобы убедиться в его безопасности и соответствии стандартам. Обычно процесс модерации занимает от нескольких дней до недели. Если все в порядке, продукт появится в App Store, и пользователи смогут его скачать.
Если вы задумались о том, как создать приложение для iOS, начните с главного — четко продумайте идею и определите, какие задачи продукт должен решать. Затем выберите подходящие инструменты для разработки, такие как Swift для нативного подхода или Flutter для кроссплатформенных решений. Обязательно соберите команду профессионалов, которая поможет воплотить проект в жизнь. И помните, что каждый этап — от идеи до релиза — важен для достижения успеха. Следуя этим шагам, вы точно справитесь и создадите приложение, которое понравится пользователям! Удачи вам на пути к запуску! 
Вы можете посмотреть моё видео на эту тему, если вдруг что-то было не понятно. YouTube, VK, Rutube.
Вот так просто начать свой путь в мире iOS-разработки! 📱 А какое приложение вы бы создали для iPhone, если бы могли воплотить любую идею? Пишите ответ в комментариях — интересно узнать ваше мнение! 🙂
⚡Анонс: В следующем посте я расскажу, как создать приложение для Android. Подписывайтесь, чтобы не пропустить полезную информацию!
А если хотите понять, сколько будет стоить разработка вашего приложения, оставьте заявку на сайте Beetrail или напишите мне в Telegram. Поможем оценить проект, выбрать лучшие технологии и воплотить вашу идею в реальность.
Ваш успех — наша главная задача!
Уровень сложностиПростой
Время на прочтение17 мин
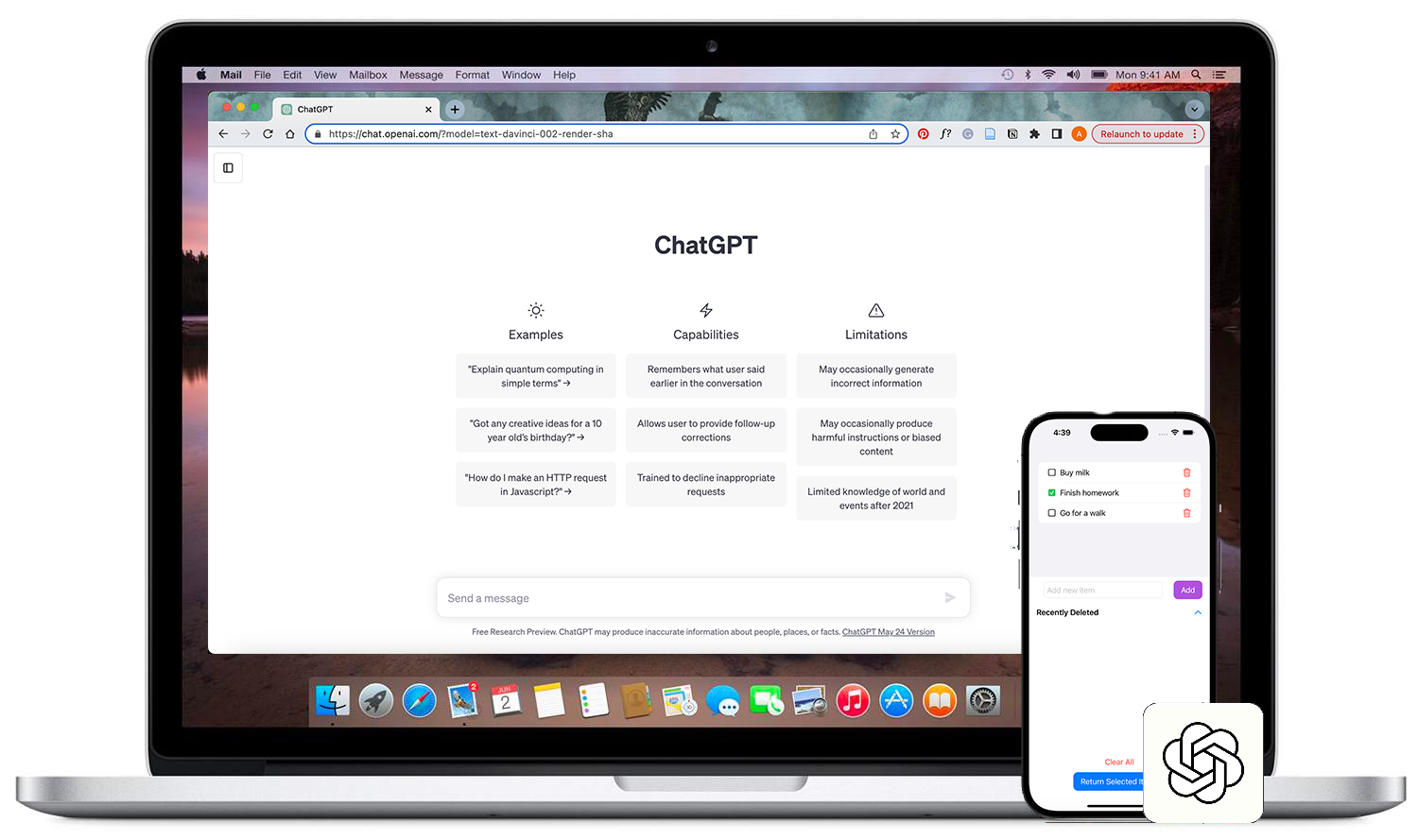
Количество просмотров17K

В соцсетях часто можно встретить алармистские заявления, что ChatGPT скоро заменит ряд профессий. В том числе программистов. Мне стало интересно проверить, способен ли ChatGPT написать работающий код, без какого-либо вмешательства со стороны человека.
Важные уточнения
-
Работа велась с бесплатной версией, без плагинов с доступом в интернет и тому подобного.
-
Все происходило в апреле 2023 года с наиболее актуальной на тот момент версией ChatGPT.
-
Процесс написания приложения занял 2 выходных дня.
-
Все общение с языковой моделью велось на английском языке, так что не берусь утверждать, что на других языках, в том числе на русском, были бы схожие результаты.
-
Для удобства чтения будут приводиться оригиналы и переводы на русский язык некоторых моих запросов и пересказ ответов ChatGPT.
-
У меня нет никакого опыта разработки на SWIFT и проектировании мобильных приложений как таковых.
-
Тем не менее за время учебы в бакалавриате я ознакомилась с принципами ООП и некоторыми языками разработки.
-
Ни к каким сторонним источникам информации для чистоты эксперимента я не прибегала. Так что никакого Google или StackOverflow.
-
Статья носит ознакомительный характер и не является туториалом.
Планирование
В английском языке есть поговорка, которую вольно можно перевести как «Если вы провально планируете, то вы планируете провалиться». Поэтому все началось с отбора функций будущего приложения.
??: What would be the basic functions of a minimalistic to-do list iphone app?
??: Какие должны быть базовые функции минималистичного to-do приложения для айфона?

ChatGPT определил следующий функционал:
-
Создание задачи
-
Редактирование задачи*
-
Отметка задачи как выполненной
-
Удаление задачи
-
Установка напоминаний*
-
Категоризация задач*
-
Определение приоритетов задач*
-
Поиск задач*
-
Синхронизация между устройствами*
-
Резервное копирование* и восстановление
Далеко не все вошли в финальную версию, большинство было отметено из-за сложности реализации и несоответствия идее минималистичного приложения.
*не были реализованы
Давай создадим это приложение
ChatGPT сразу же предупреждает пользователя, что, как языковая модель, он не может создать приложение. Однако предлагает свои услуги как «проводника и гида».

По запросу из заголовка чатбот выдает общий план и сообщает, что создание приложения требует большего количества деталей и времени. Но ничего, время у нас есть.
??: Guide me step by step to create this app . provide me with detailed explanations and all the necessary code. note that i am a zero and am creating this app from scratch. be precise
??: Проведи меня шаг за шагом в создании этого приложения. Предоставь мне детальные объяснения и весь необходимый код. Учитывай, что я полный ноль и создаю это приложение тоже с нуля. Будь точным.
На это чат сообщает, что создание полностью функционального to-do приложения с нуля — это сложный процесс, который содержит определенное количество шагов и требует знаний языков программирования и специальных инструментов. Также пишет более подробный план.
Список функций
Creating a fully functional to‑do list iPhone app from scratch is a complex process that involves several steps and requires knowledge of several programming languages and tools. Here is a high‑level overview of the steps involved:
1. Choose a development platform: For developing an iPhone app, you need to use Apple’s development platform Xcode, which is available for free from the App Store. Xcode is an integrated development environment (IDE) that provides all the necessary tools for building and testing iOS apps.
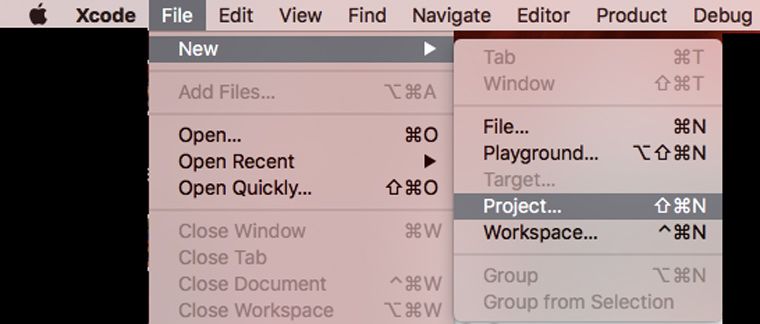
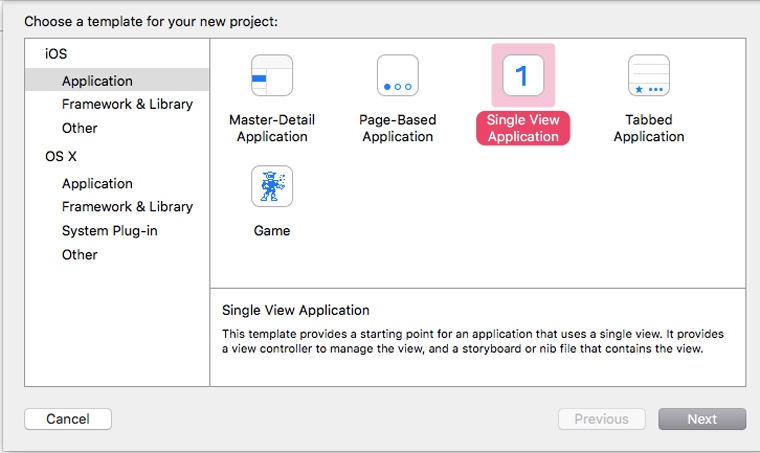
2. Create a new Xcode project: Open Xcode and create a new project by selecting «File» > «New» > «Project» from the main menu. Choose the «App» option, select «iOS» as the platform, and choose «Single View App» as the template.
3. Set up the project: Name your project and set the language to Swift. Select a location to save your project, and click «Create.»
4. Design the user interface: Xcode provides a drag-and-drop interface builder that you can use to design your app’s user interface. To add a new UI element, such as a button or a text field, drag it from the Object Library and drop it onto the design canvas.
5. Implement the functionality: Once you have designed the user interface, you need to implement the functionality of your to-do list app. Start by creating a data model to store the tasks, including the task name, due date, priority, and category. You can use the Swift programming language to define your data model.
6. Create a task list: Next, create a table view controller that displays the task list. The table view should display each task as a separate row and should include buttons for marking tasks as complete, editing tasks, and deleting tasks.
7. Add functionality to the task list: Implement the functions for adding a new task, marking a task as complete, editing a task, and deleting a task. Use the UITableViewDataSource and UITableViewDelegate protocols to handle the data source and delegate methods for the table view.
8. Add reminders: Add the ability for users to set reminders for their tasks. You can use the UNUserNotificationCenter framework to create and manage reminders.
9. Categorize tasks: Add the ability for users to categorize tasks by creating a new screen that allows users to select a category for each task. You can use the UIPickerView control to create a list of categories.
10. Prioritize tasks: Add the ability for users to prioritize tasks by allowing them to assign a priority level to each task. You can use UISegmentedControl to create a list of priority levels.
11. Test the app: Test the app thoroughly to ensure that it works as intended. Use the Simulator in Xcode to test the app on different iOS devices.
12. Publish the app: Once you are satisfied with the app, publish it to the App Store so that other users can download and use it.
Please note that this is only a high-level overview of the process, and each step may require a detailed explanation and additional code. You may need to follow detailed tutorials or seek guidance from experienced developers to build a fully functional to-do list iPhone app from scratch.
Отличный план, давай ему следовать
Следующим шагом стала просьба предоставить детальное объяснение и код для каждого шага.
??: Nice plan we’ll follow it. provide detailed explanation and code for each step
??: Хороший план, будем ему следовать. Предоставь детальное объяснение и код каждого шага
После такого запроса ChatGPT наконец начинает давать подробные инструкции. Он сообщает, какую среду разработки выбрать, как создать проект и начать разрабатывать интерфейс. На этом моменте появляются первые строчки кода.

Пример кода
struct Task {
var name: String
var dueDate: Date?
var priority: Int
var category: String
}Проблема с ChatGPT состоит в том, что есть ограничение на длину ответа. Это может стать существенной преградой в написании кода. Чат прерывается на полуслове и продолжает не всегда с того места, на котором закончил.
Далее будет пример прерванного кода:
Пример кода
import UIKit
class ViewController: UIViewController, UITableViewDelegate {
var tasks = Task
var recentlyDeletedTasks = Task
weak var textField: UITextField!
var tableView: UITableView!
override func viewDidLoad() {
super.viewDidLoad()
setupViews()
}
private func setupViews() {
let addButton = UIBarButtonItem(barButtonSystemItem: .add, target: self, action: #selector(addTask(:)))
navigationItem.rightBarButtonItem = addButton
let tableView = UITableView()
tableView.translatesAutoresizingMaskIntoConstraints = false
tableView.register(UITableViewCell.self, forCellReuseIdentifier: "TaskCell")
tableView.delegate = self
tableView.dataSource = self
view.addSubview(tableView)
NSLayoutConstraint.activate([
tableView.topAnchor.constraint(equalTo: view.safeAreaLayoutGuide.topAnchor),
tableView.leadingAnchor.constraint(equalTo: view.safeAreaLayoutGuide.leadingAnchor),
tableView.trailingAnchor.constraint(equalTo: view.safeAreaLayoutGuide.trailingAnchor),
tableView.bottomAnchor.constraint(equalTo: view.safeAreaLayoutGuide.bottomAnchor)
])
}
func addTask( sender: Any) {
// Create a new task with the data from the text field
let task = Task(name: textField.text!, dueDate: nil, priority: 1, category: "Uncategorized")
// Add the task to the array
tasks.append(task)
// Clear the text field
textField.text = ""
// Dismiss the keyboard
textField.resignFirstResponder()
// Reload the table view to display the new task
tableView.reloadData()
}
}
extension ViewController: UITableViewDataSource {
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "TaskCell", for: indexPath)
if indexPath.section == 0 {
let task = tasks[indexPath.row]
cell.textLabel?.text = task.name
} else if indexPath.section == 1 {
let task = recentlyDeletedTasks[indexPath.row]
cell.textLabel?.text = task.name
cell.textLabel?.textColor = .red // Change the text color to red to indicate recently deleted task
}
return cell
}
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
if section == 0 {
// Return the number of tasks in the array
return tasks.count
} else if section == 1 {
// Return the number of recently deleted tasks
return recentlyDeletedTasks.count
}
return 0
}
func numberOfSections(in tableView: UITableView) -> Int {
return 2
}
func tableView(_ tableView: UITableView, commit editingStyle: UITableViewCell.EditingStyle, forRowAt indexPath: IndexPath) {
if editingStyle == .delete {
// Remove the task from the array
let deletedTask = tasks[indexPath.row]
tasks.remove(at: indexPath.row)
recentlyDeletedTasks.append(deletedTask)
// Delete the row from the table view
tableView.deleteRows(at: [indexPath], with: .fade)
}
}
}
extension ViewController: UITableViewDelegate {
func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
tableView.deselectRow(at: indexPath, animated: true)
}
}
extension ViewController: UITextFieldDelegate {
func textFieldShouldReturn(_ textField:Для решения проблемы прерываний я прибегала к двум методам.
-
Просить чат расписать решение по шагам
-
Просить его привести только ту часть кода, которая интересует на данный момент.
Например так:

?: To implement the hide/reveal functionality for the Recently Deleted section, you would need to replace the following block of code:
Пример кода
if !recentlyDeletedItems.isEmpty {
Text("Recently Deleted")
.font(.headline)
.padding(.horizontal)
List {
ForEach(recentlyDeletedItems, id: .id) { item in
HStack {
Toggle(isOn: Binding(get: {
self.selectedItems.contains(recentlyDeletedItems.firstIndex(of: item)!)
}, set: { newValue in
let index = recentlyDeletedItems.firstIndex(of: item)!
if newValue {
self.selectedItems.insert(index)
} else {
self.selectedItems.remove(index)
}
recentlyDeletedItems[index].isIncluded = newValue
})) {
Text(item.title)
}
}
}
}
.listStyle(.insetGrouped)
.padding(.horizontal)
}
with the following code:
HStack {
Text("Recently Deleted")
.font(.headline)
.padding(.horizontal)
Spacer()
Button(action: {
self.showingRecentlyDeleted.toggle()
}) {
Image(systemName: showingRecentlyDeleted ? "chevron.up" : "chevron.down")
.foregroundColor(.blue)
}
}
if showingRecentlyDeleted {
List {
ForEach(recentlyDeletedItems, id: .id) { item in
HStack {
Toggle(isOn: Binding(get: {
self.selectedItems.contains(recentlyDeletedItems.firstIndex(of: item)!)
}, set: { newValue in
let index = recentlyDeletedItems.firstIndex(of: item)!
if newValue {
self.selectedItems.insert(index)
} else {
self.selectedItems.remove(index)
}
recentlyDeletedItems[index].isIncluded = newValue
})) {
Text(item.title)
}
}
}
}
.listStyle(.insetGrouped)
.padding(.horizontal)
}Порой этот метод давал сбой, ChatGPT сообщал, что часть кода не нуждается в замене. Необходимо было повторять, что от него требуется, тогда он выдавал необходимую информацию:

Но у меня нет этого файла
Временами ChatGPT «заговаривается». Начинает упоминать файлы, о которых раньше не шло и речи. Возможно он, как и многие из нас, хотел это сказать, подумал что сказал, но на самом деле нет. Предположительно это связано именно с ограничением на длину ответа. То есть эта часть текста подразумевалась, но из-за прерывания так и не была отображена пользователю. А вот для ChatGPT она все же существовала. Еще одна гипотеза основывается на вероятных источниках знаний, на которых чат обучался. Как подтверждает сам ChatGPT, он обучался на открытых источниках, в том числе на коде с GitHub и StackOverflow. Это означает, что весь генерируемыйй чатом код — это компиляция из чужих «модулей».

Так как в базе знаний ChatGPT содержится код с упомянутых платформ, в этом коде скорее всего есть импорты из иных компонент. А значит в коде от чата вполне может затесаться импорт несуществующих файлов.
ChatGPT предлагает выбрать ViewController, но такого файла нет. Приходится об этом напоминать. Чат дает инструкции, что сделать, чтобы создать файл:

Один раз я столкнулась с тем, что чат «забыл», что мы делаем приложение на IPhone, а не на Mac, и предложил решение «раз уж ты делаешь macOS приложение». Пришлось его одернуть.



Баги, баги, баги
Процесс исправления ошибок в чатботе довольно прост. Вы копируете текст ошибки, отправляете запрос и получаете ответ. Но, к сожалению, не всегда это приводит к решению проблемы. Может произойти такое, что работаете вы с новейшим оборудованием и в последней версии среды разработки, а у ChatGPT устаревшие данные и познания о нормах. Как уже было сказано, в эксперименте не предполагалось использование внешних источников. Так что приходилось просить чат написать альтернативное решение запроса. В большинстве же случаев все заканчивалось благополучно.
Далее будет несколько примеров, как чат исправляет свои ошибки.
Тут ChatGPT извиняется за ошибку в предыдущем ответе и предлагает исправленный вариант:

Здесь он дает недостающий кусок кода:

Сообщаю чату, что проблема не исчезла. Он дает альтернативные инструкции:

Но происходили и ситуации, когда чат считал, что все ошибки уже исправлены, хотя они еще оставались, в таких ситуациях чаще всего было достаточно повторно отправить название ошибки или сообщить, что ошибки все еще имеют место:

Иногда ChatGPT приводил для исправления ровно тот же код, который нуждался в правках. Необходимо было ему об этом сообщить. Он извинялся и присылал исправленную версию.

Процесс исправления багов занял большую часть времени всего проекта, половину субботы и все воскресенье. Одним из наиболее продуктивных решений (с точки зрения исхода) стало отправлять весь код из файла и просить найти ошибку. Это давало лучшие результаты, чем пытаться десять раз спросить о конкретной ошибке.
Ниже будет пример того, что ChatGPT отвечает, если просто прислать ему простыню кода. Не требуется даже просить его найти ошибку, хотя так я тоже делала (перед вставкой кода добавить «найди ошибки»/«find errors»).
?: It seems like you have defined the tableView delegate and datasource methods inside the addTask function, which is not the correct way to define them. You need to define them outside the addTask function and also make sure to conform to the UITableViewDataSource and UITableViewDelegate protocols in your ViewController class. Here’s an updated code that should work:
Пример кода
import UIKit
class ViewController: UIViewController {
var tasks = Task
weak var textField: UITextField!
override func viewDidLoad() {
super.viewDidLoad()
setupViews()
}
private func setupViews() {
let addButton = UIBarButtonItem(barButtonSystemItem: .add, target: self, action: #selector(addTask(:)))
navigationItem.rightBarButtonItem = addButton
let tableView = UITableView()
tableView.translatesAutoresizingMaskIntoConstraints = false
tableView.register(UITableViewCell.self, forCellReuseIdentifier: "TaskCell")
tableView.delegate = self
tableView.dataSource = self
view.addSubview(tableView)
NSLayoutConstraint.activate([
tableView.topAnchor.constraint(equalTo: view.safeAreaLayoutGuide.topAnchor),
tableView.leadingAnchor.constraint(equalTo: view.safeAreaLayoutGuide.leadingAnchor),
tableView.trailingAnchor.constraint(equalTo: view.safeAreaLayoutGuide.trailingAnchor),
tableView.bottomAnchor.constraint(equalTo: view.safeAreaLayoutGuide.bottomAnchor)
])
}
func addTask( sender: Any) {
// Create a new task with the data from the text field
let task = Task(name: textField.text!, dueDate: nil, priority: 1, category: "Uncategorized")
// Add the task to the array
tasks.append(task)
// Clear the text field
textField.text = ""
// Dismiss the keyboard
textField.resignFirstResponder()
// Reload the table view to display the new task
tableView.reloadData()
}
}
extension ViewController: UITableViewDataSource {
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
// Return the number of tasks in the array
return tasks.count
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
// Dequeue a reusable cell from the table view
let cell = tableView.dequeueReusableCell(withIdentifier: "TaskCell", for: indexPath)
// Get the task for this row
let task = tasks[indexPath.row]
// Configure the cell with the task data
cell.textLabel?.text = task.name
return cell
}
func tableView(_ tableView: UITableView, commit editingStyle: UITableViewCell.EditingStyle, forRowAt indexPath: IndexPath) {
if editingStyle == .delete {
// Remove the task from the array
tasks.remove(at: indexPath.row)
// Delete the row from the table view
tableView.deleteRows(at: [indexPath], with: .fade)
}
}
}
extension ViewController: UITableViewDelegate {
func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
tableView.deselectRow(at: indexPath, animated: true)
}?: Make sure to replace Task with your own Task model class. I hope this helps!
Однако, можно столкнуться с тем, что чат просто начнет рассказывать, что делает ваш код. Так что лучше все же добавлять просьбу найти баги.
Описание кода
This code defines a SwiftUI view for a todo list app. It includes a list of todo items, a way to add new items, and the ability to delete items and move them to a «Recently Deleted» section. The user can also select multiple items at once and perform actions on them, such as deleting or restoring them.
The TodoItem struct defines the properties of a todo item, including a unique identifier, a title, a boolean value indicating whether the item is completed, and a boolean value indicating whether the item is included in the list of recently deleted items.
The view includes several state variables, including selectedItems (a set of indices of selected items), showingRecentlyDeleted (a boolean indicating whether the «Recently Deleted» section is currently shown), newItemTitle (a string representing the title of a new item being added), isOn (a boolean representing the state of a switch control), todoItems (an array of TodoItem objects representing the current list of todo items), recentlyDeletedItems (an array of TodoItem objects representing the list of recently deleted items), and showingDeleteAlert (a boolean indicating whether the user has requested to delete an item).
The view includes a List view that displays the current list of todo items, with each item represented by a HStack containing a checkbox, the item title, and a trash can icon. The user can tap the checkbox to mark an item as completed, tap the title to select an item, and tap the trash can icon to delete an item.
The view also includes a HStack containing a text field and a button to add a new todo item to the list.
Finally, the view includes a section for recently deleted items that can be expanded or collapsed by tapping a chevron icon. Each recently deleted item is represented by a HStack containing a checkbox, the item title, and a button to restore the item. The user can select multiple items by tapping the checkboxes and can restore them all at once by tapping a «Return Selected Items» button.
Больше функций. И багов.
Пожалуй, самым проблемным было внедрение функций, которых не было в изначальном плане ChatGPT. Со временем добавились папка с удаленными задачами и возможность восстановления пунктов списка задач.
В процессе добавления новых функций потерялась возможность отмечать выполненными несколько пунктов. Сколько бы попыток поиска ошибки не предпринималось (около 5 часов однотипных запросов, в том числе копий всего кода), это не давало никаких результатов, чат упорно не видел ни единой ошибки.

Причина неработающей функции так и не была найдена. Знаний чатбота на данном этапе на это не хватает.
Выводы
Написать приложение с нулевыми знаниями языка программирования, используя ChatGPT, оказалось вполне возможно. Есть несколько «но», которые стоит учитывать:
-
Понадобится определенное количество времени(около получаса), чтобы подобрать правильный запрос и вывести бота на нужные рельсы.
-
Приложение должно быть довольно простым. Попытки написать полноценное приложение для ведения бюджета успехом не увенчались, ChatGPT давал неработающие API и советовал воспользоваться библиотеками, которые уже не поддерживаются. У меня не получилось, но в твиттере я натыкалась на тред человека, который смог создать как минимум конвертер валют.
-
Будет много ошибок в коде. В среднем выходило 1-2 ошибки на каждый кусок кода, который ChatGPT выдавал. Не все из них удастся исправить силами одного лишь чатбота.
-
Большую часть времени (75% по моему опыту) займет устранение ошибок. Остальные шаги, включая планирование функционала и дизайна интерфейса, отнимут не более нескольких часов.
Если среди вас найдутся эксперты в SWIFT, была бы благодарна, если бы вы оценили качество кода, который сгенерировал ChatGPT.

Без финансовых вложений и специальных знаний.
Вот простейшая инструкция, как создать элементарное iOS-приложение и испытать его на своем устройстве. Отталкиваясь от нее вы сможете дальше углубиться в тему и создавать реально полезные программы.
Примечание для пользователей Windows: чтобы создавать приложения для iOS вам необходимо установить OS X на виртуальной машине (VirtualBox, VMware). Это процесс отнюдь не прост и для его осуществления требуется отдельная инструкция.
1. Идем в App Store и устанавливаем среду разработки XCode:

Если у вас уже стоит XCode, то необходимо обновить его.
2. Запускаем xCode и выбираем пункт меню File -> New -> Project:

3. Выбираем платформу и тип приложения:

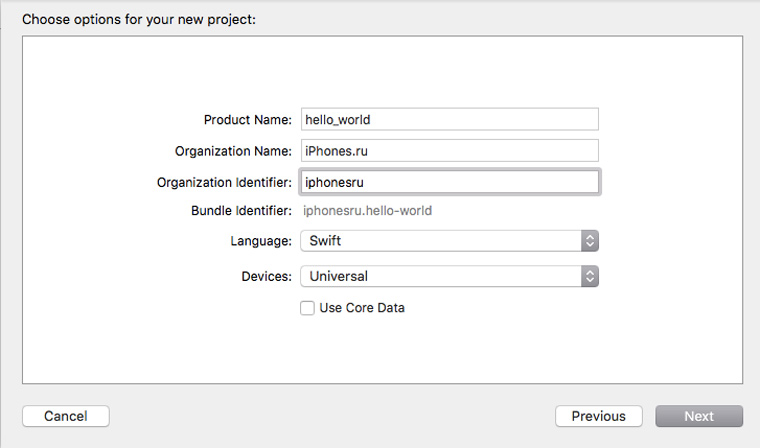
4. Указываем информацию о проекте. Обратите внимание, что мы выбрали тип приложения «Universal»:

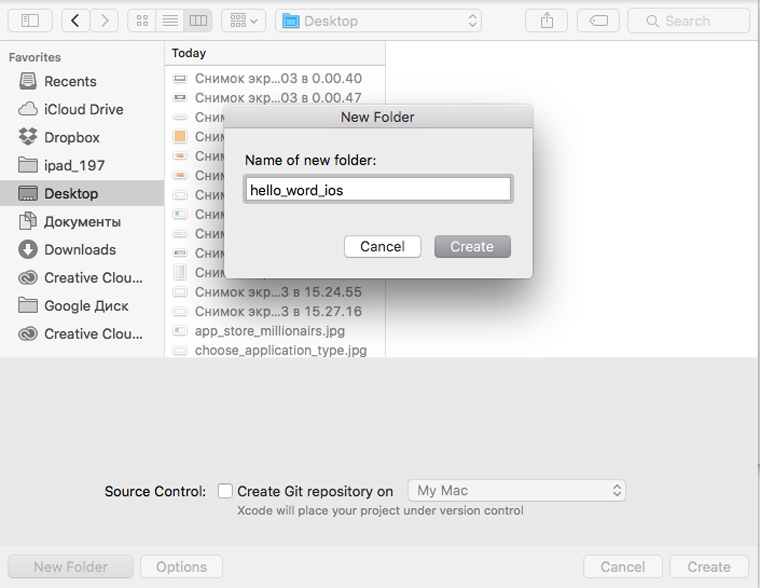
5. Нажимаем на кнопку New Folder и указываем имя папки, в которой будем хранить файлы приложения:

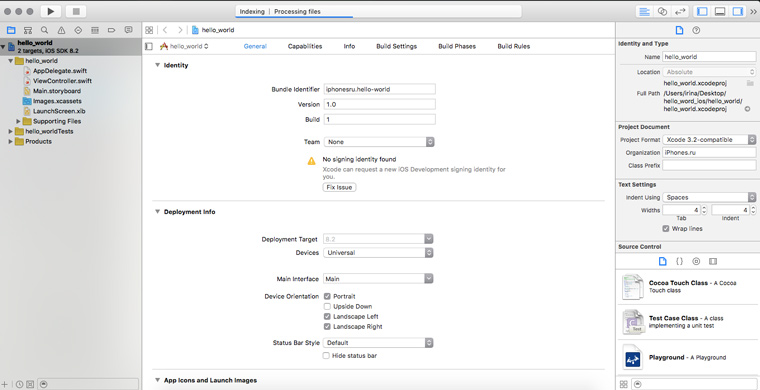
6. Снимаем галочку с чекбокса Create Git Repository и нажимаем кнопку Create. В результате вы должны попасть на стартовый экран работы над приложением:

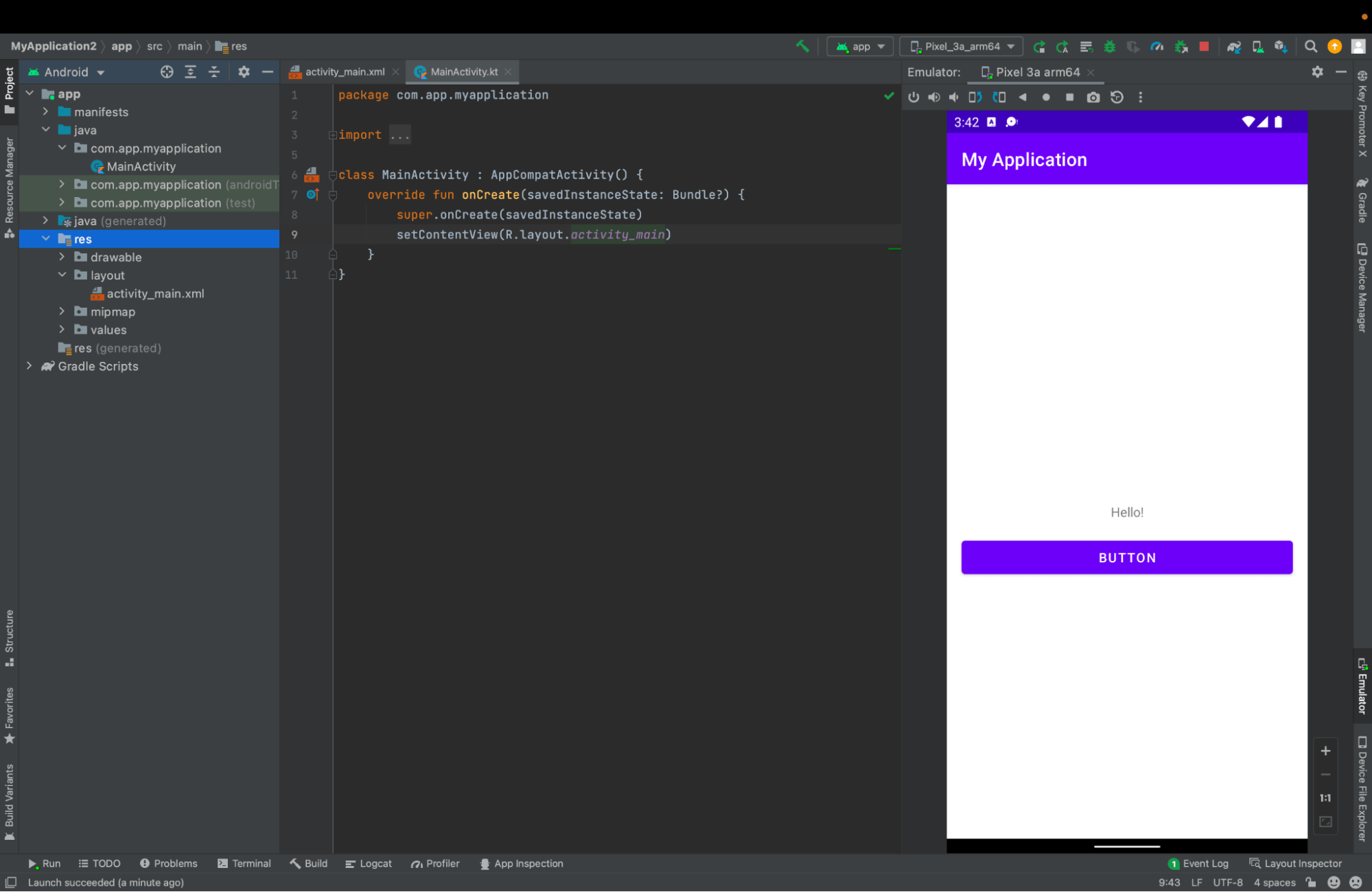
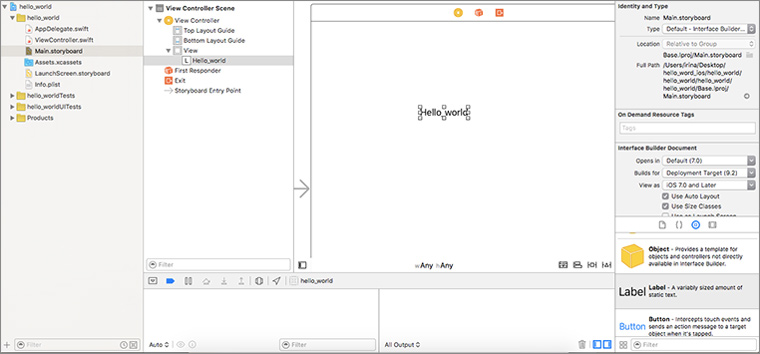
7. Нажимаем на пункт Main.storyboard в правом меню, перетаскиваем на основное поле элемент Label и добавляем в него текст Hello_world:

8. Теперь надо сделать иконку для приложения. Подбираем картинку и загружаем ее на mapappicon.com:
9. Ждем когда веб-приложение закончит работу и указываем свой адрес электронной почты для получения архива с иконками:
10. Возвращаемся в XCode и в левом меню выбираем раздел Assets.xassets:
11. Открываем архив из почты и перетаскиваем иконки оттуда на рабочее пространство XCode:
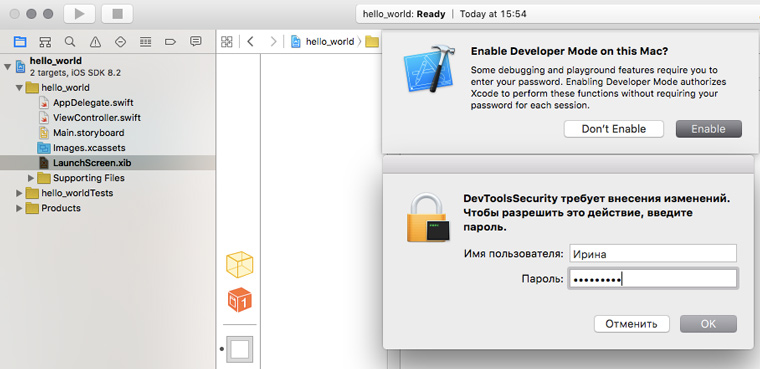
12. Выбираем один из симуляторов устройств, нажимаем на кнопку запуска приложения (черный треугольник) и включаем на своем Mac Developer Mode:

13. Повторяем попытку запуска. Ждем, когда на симуляторе загрузится iOS:

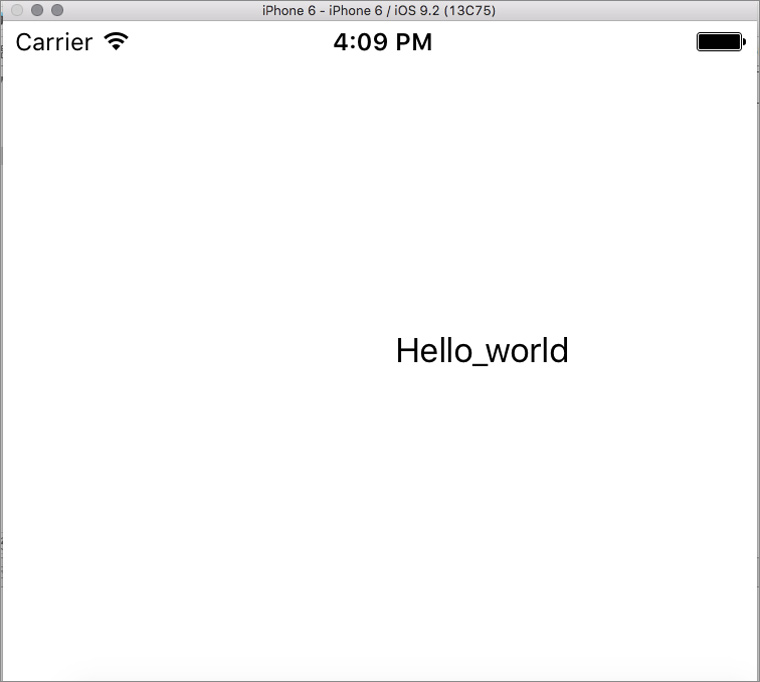
14. Убеждаемся, что приложение работает:

Смотрим готовое приложение на устройстве
Теперь можно посмотреть, как работает приложение на устройстве. Перед выполнением инструкции убедитесь, что у вас свежие версии XCode и iOS.
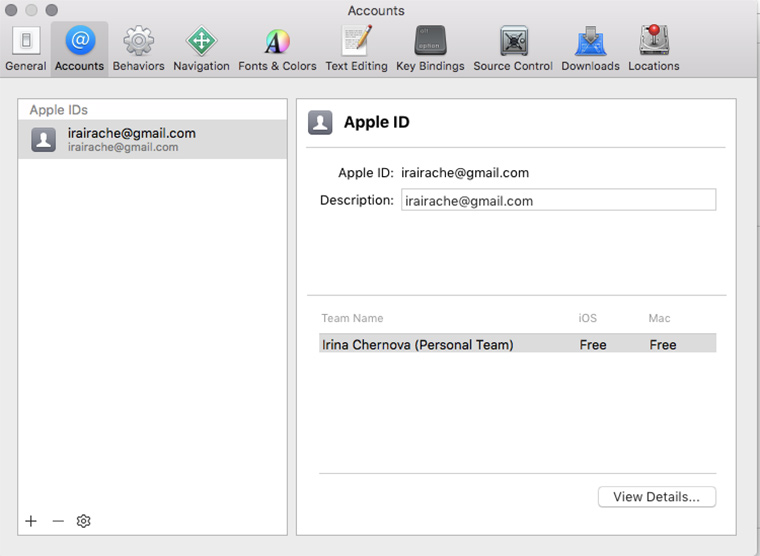
1. Идем в xCode -> Preferencies -> Accounts и добавляем свой Apple ID:

2. Подсоединяем iOS-устройство к компьютеру:

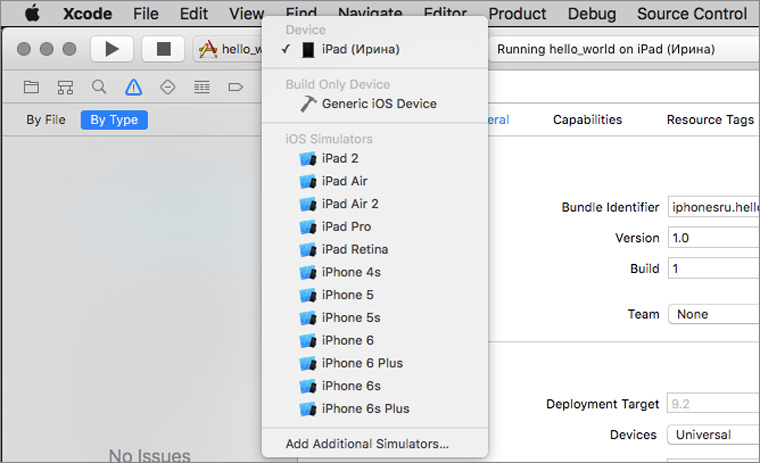
3. Выбираем нужное устройство в списке и нажимаем на кнопку запуска. Ждем некоторое время.
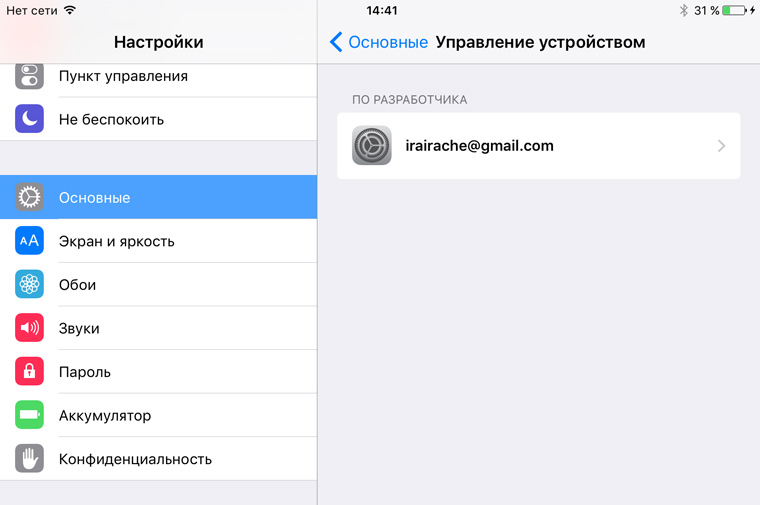
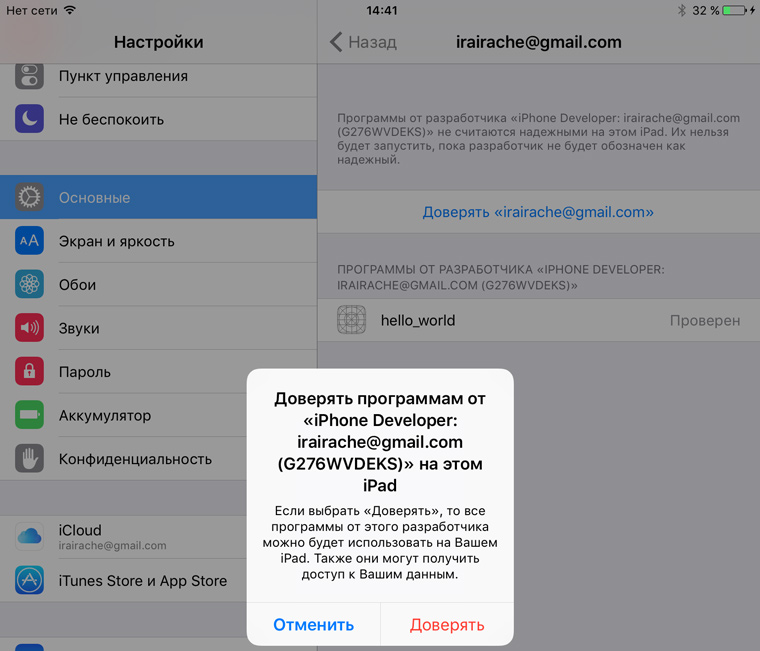
4. Если вылезло сообщение о проблемах с безопасностью, то на iOS-устройстве идем в Настройки -> Основные -> Управление устройством и разрешаем запуск приложений от разработчика с вашим Apple ID:


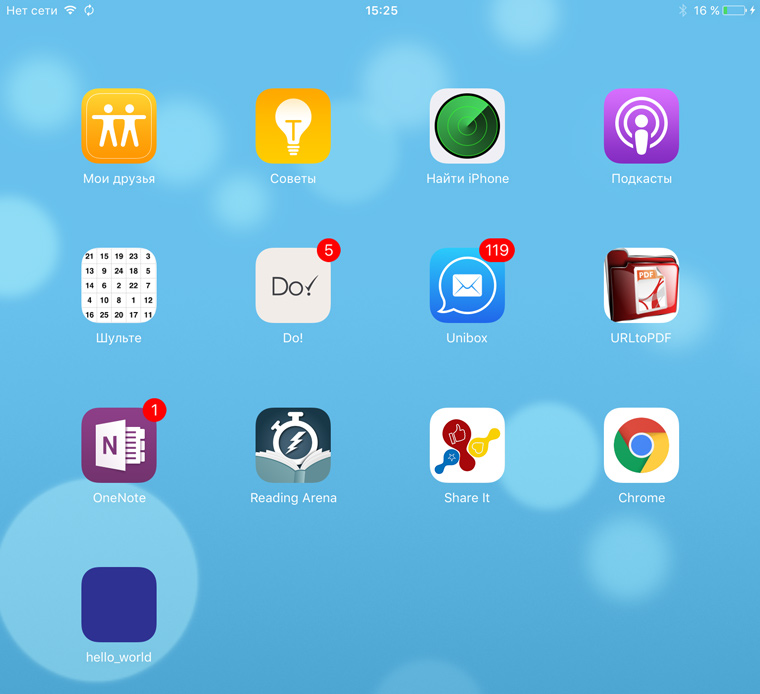
5. Идем на рабочий стол и находим иконку нового приложения:

6. Запускаем:

7. Отсоединяем устройство от компа. Теперь приложением можно пользоваться.
Что делать, если хочешь больше?
С помощью метода научного тыка и Google можно расширить вышеприведенную последовательность действий и создать более функциональное приложение. Но использовать его можно будет только на своих устройствах.
Ведь Apple предъявляет очень высокие требования к приложениям. App Store Review Guidelines включает в себя 29 пунктов и более сотни подпунктов. Для того, чтобы приложение им соответствовало и было принято для публикации в магазине, разработчику требуется большой объем технических знаний.
Если хотите создавать качественные приложения для iOS предназначенные для массового использования, надо учиться!

Начать въезжать в тему можно с бесплатных вебинаров о мобильной разработке. Регистрируйся и смотри:
- Программирование на Objective-C. Разработка простого калькулятора для iPhone
- Swift — скорость и простота разработки
- Язык Swift против языка Objective-C
- Обзор Swift Cocoapods Frameworks
- Обзор Swift Cocoapods Frameworks. Часть 2
- Обзор Swift Cocoapods Frameworks. Часть 3
- Обзор Swift Cocoapods Frameworks. Часть 4
- Реактивное введение в мобильную разработку под Windows
- Методы тестирования мобильных приложений на платформе Android
А лучше записаться на бесплатный курс Objective C. Приложение TO-DO List. Он состоит из 16 уроков с домашними заданиями, которые проверяются преподавателем.
(52 голосов, общий рейтинг: 4.21 из 5)

iPhones.ru
Без финансовых вложений и специальных знаний. Вот простейшая инструкция, как создать элементарное iOS-приложение и испытать его на своем устройстве. Отталкиваясь от нее вы сможете дальше углубиться в тему и создавать реально полезные программы. Примечание для пользователей Windows: чтобы создавать приложения для iOS вам необходимо установить OS X на виртуальной машине (VirtualBox, VMware). Это процесс отнюдь…