Все способы:
- Создание буклета
- Макет
- Дизайн
- Цветовая схема
- Сохранение
- Вопросы и ответы: 7
Буклет – печатное издание, носящее рекламный или информационный характер. При помощи буклетов до аудитории доносится информация о компании либо отдельном продукте, событии или мероприятии.
Данный урок посвятим созданию буклета в Фотошопе, от проектирования макета до художественного оформления.
Создание буклета
Работа над подобными изданиями делится на два больших этапа – проектирование макета и дизайн документа.
Макет
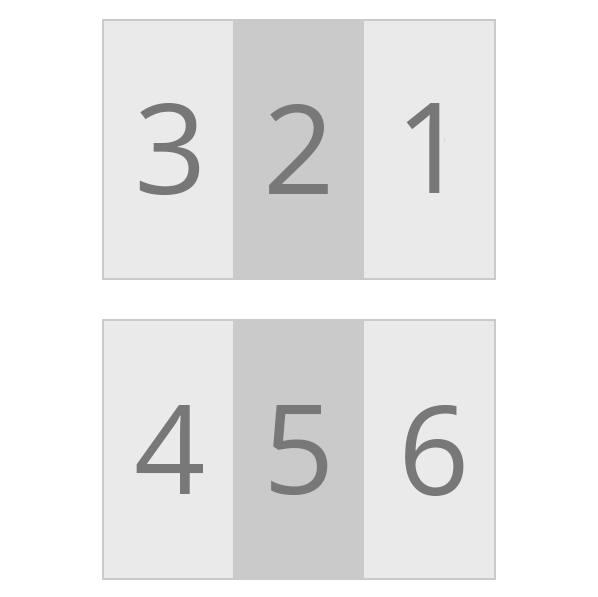
Как известно, буклет состоит из трех отдельных частей или из двух разворотов, с информацией на лицевой и тыльной стороне. Исходя из этого, нам понадобится два отдельных документа.
Каждая сторона делится на три части.

Далее необходимо определиться, какие данные будут располагаться на каждой стороне. Для этого лучше всего подойдет обычный лист бумаги. Именно этот «дедовский» способ позволит Вам понять, каким образом должен выглядеть конечный результат.
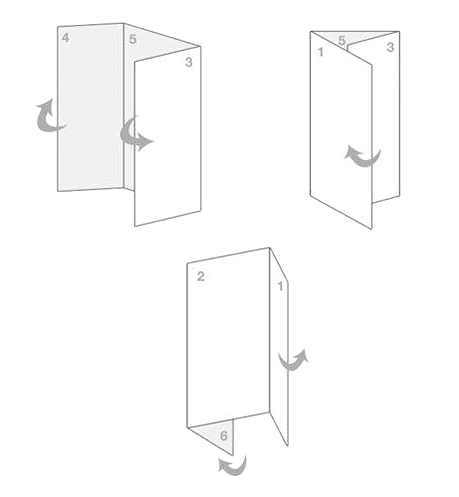
Лист сворачивается, как буклет, а потом наносится информация.

Когда концепт готов, можно приступать к работе в Фотошопе. При проектировании макета не бывает маловажных моментов, поэтому будьте максимально внимательны.
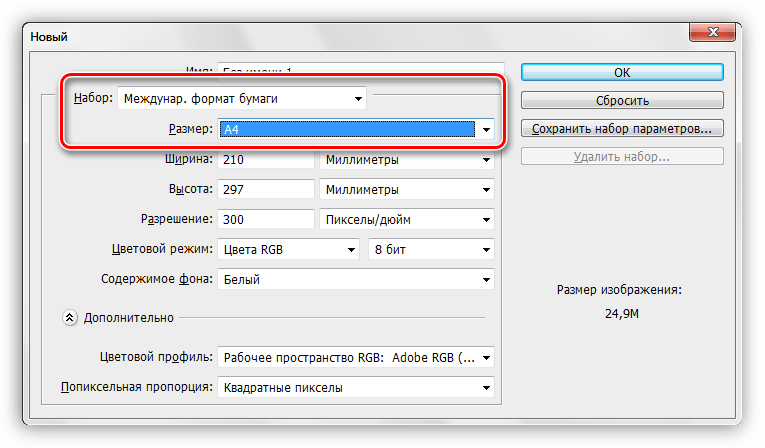
- Создаем новый документ в меню «Файл».
- В настройках указываем «Международный формат бумаги», размер А4.
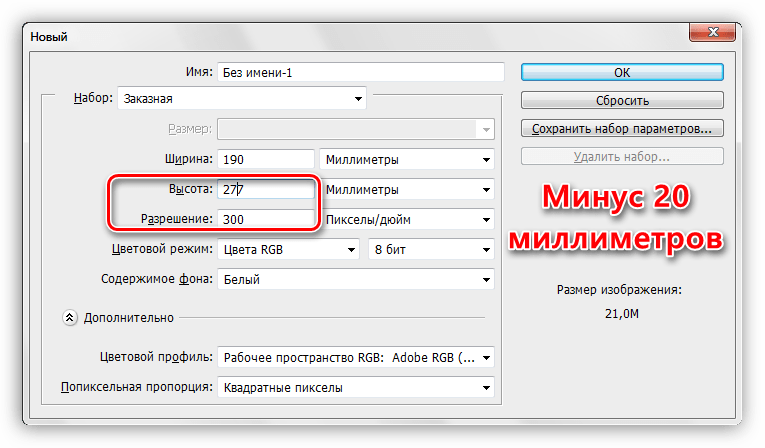
- От ширины и высоты отнимаем по 20 миллиметров. Впоследствии мы их добавим к документу, но при печати они будут пустыми. Остальные настройки не трогаем.
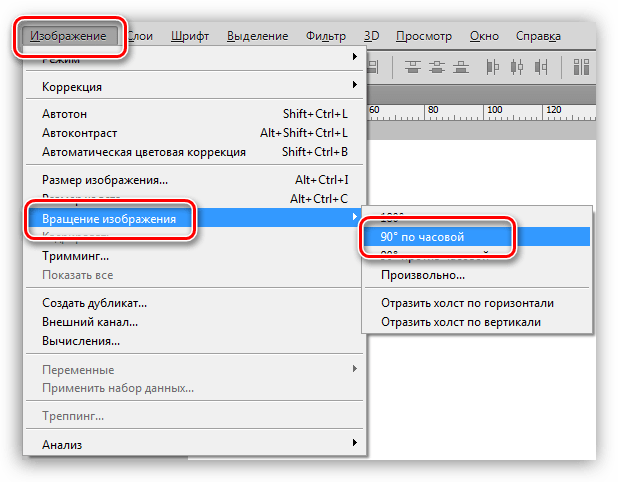
- После создания файла идем в меню «Изображение» и ищем пункт «Вращение изображения». Повернем холст на 90 градусов в любую сторону.
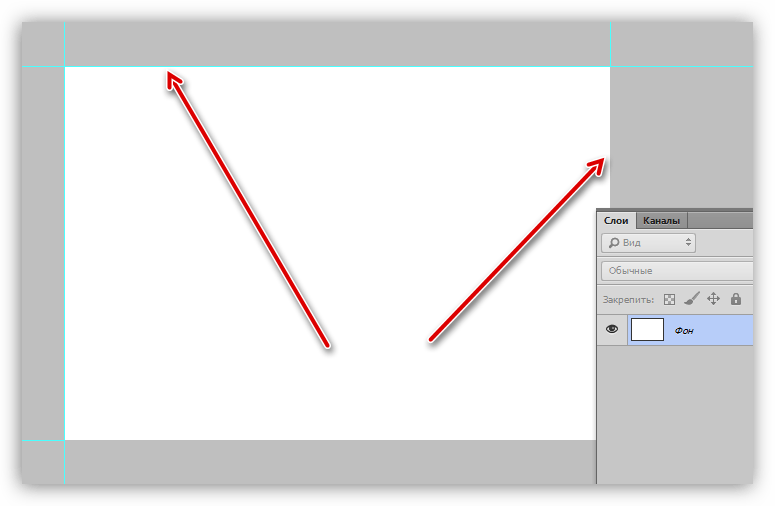
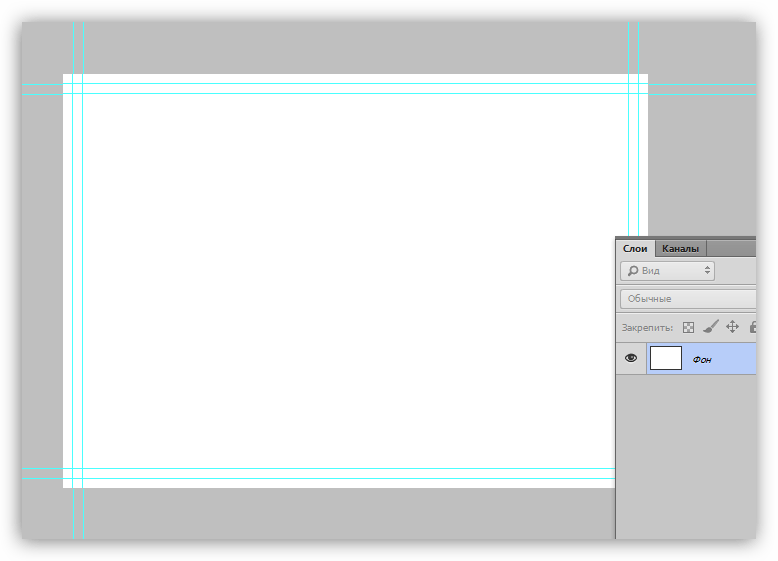
- Далее нам необходимо определить линии, ограничивающие рабочую область, то есть, поле для размещения контента. Выставляем направляющие по границам холста.
Урок: Применение направляющих в Фотошопе
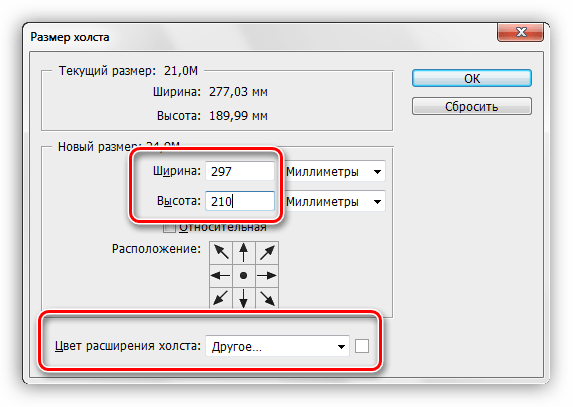
- Обращаемся к меню «Изображение – Размер холста».
- Добавляем ранее отнятые миллиметры к высоте и ширине. Цвет расширения холста должен быть белым. Обратите внимание, что значения размеров могут оказаться дробными. В этом случае просто возвращаем исходные значения формата А4.
- Имеющиеся в данный момент направляющие будут играть роль линий отреза. Для наилучшего результата фоновое изображение должно немного выходить за эти границы. Достаточно будет 5 миллиметров.
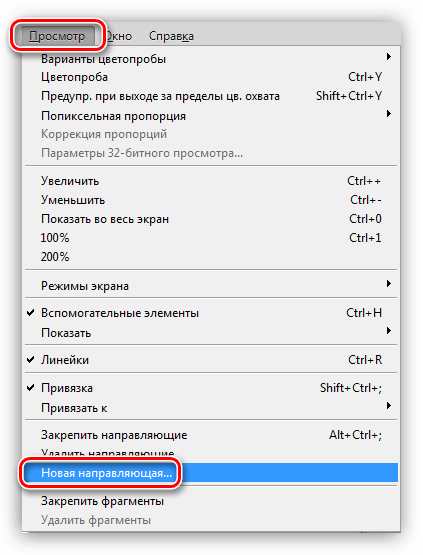
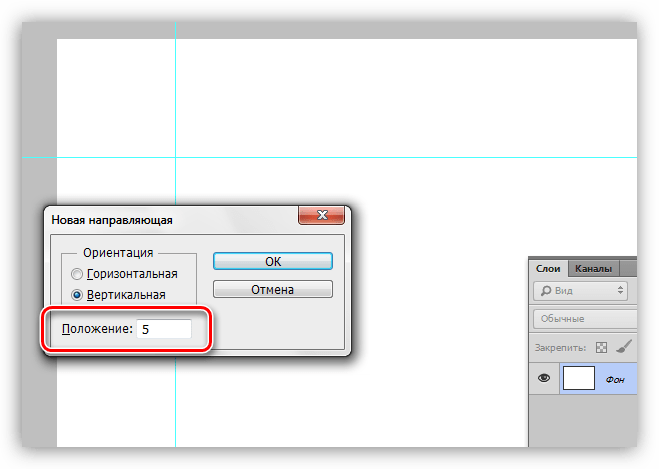
- Идем в меню «Просмотр – Новая направляющая».
- Первую вертикальную линию проводим в 5 миллиметрах от левого края.
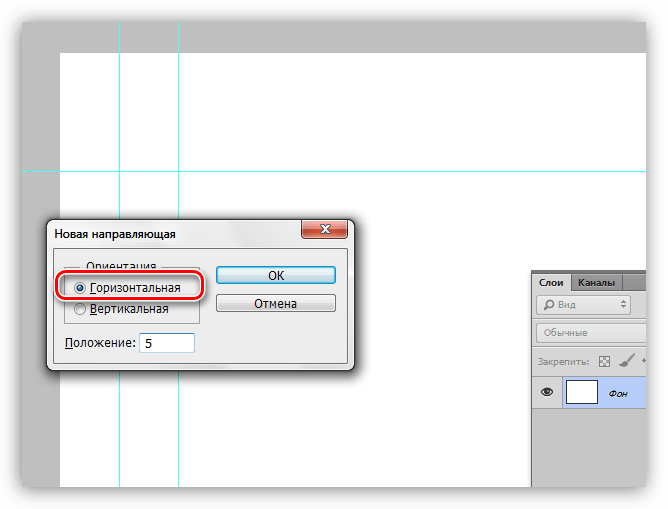
- Таким же способом создаем и горизонтальную направляющую.
- Путем нехитрых вычислений определяем положение остальных линий (210-5=205 мм, 297-5=292 мм).
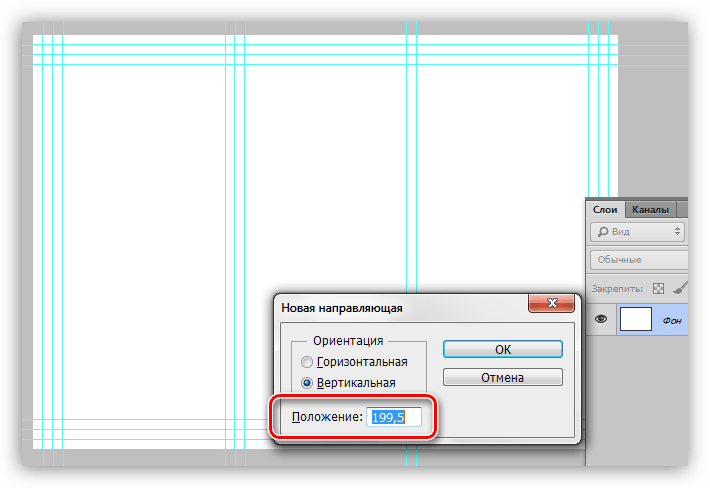
- Идем в меню «Просмотр – Новая направляющая».
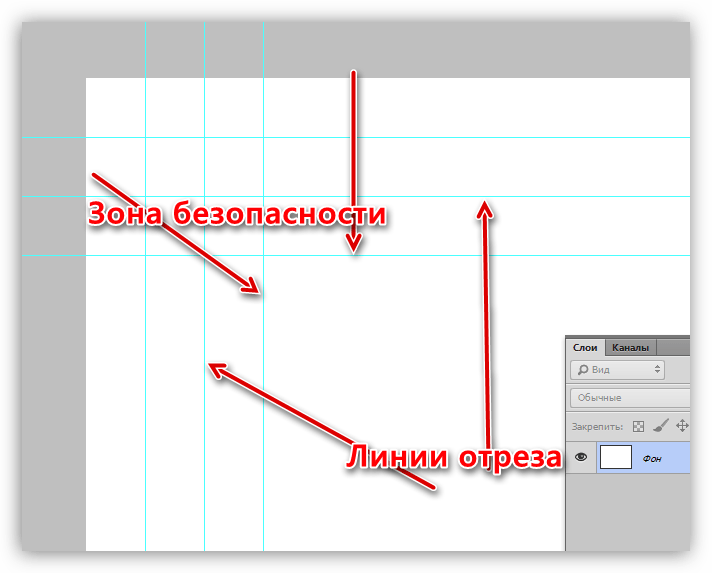
- При обрезке печатной продукции могут быть допущены ошибки в силу различных причин, что может повредить контент на нашем буклете. Для того, чтобы избежать таких неприятностей, нужно создать так называемую «зону безопасности», за границами которой не располагаются никакие элементы. Фонового изображения это не касается. Размер зоны также определим в 5 миллиметров.
- Как мы помним, наш буклет состоит из трех равных частей, и перед нами стоит задача создать три равные зоны для контента. Можно, конечно, вооружиться калькулятором и высчитать точные размеры, но это долго и неудобно. Существует прием, который позволяет быстро поделить рабочее пространство на равные по размеру участки.
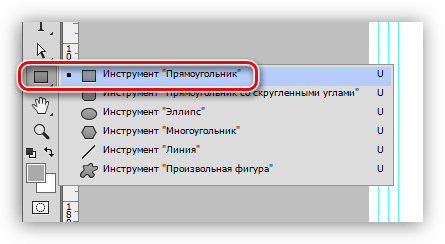
- Выбираем на левой панели инструмент «Прямоугольник».
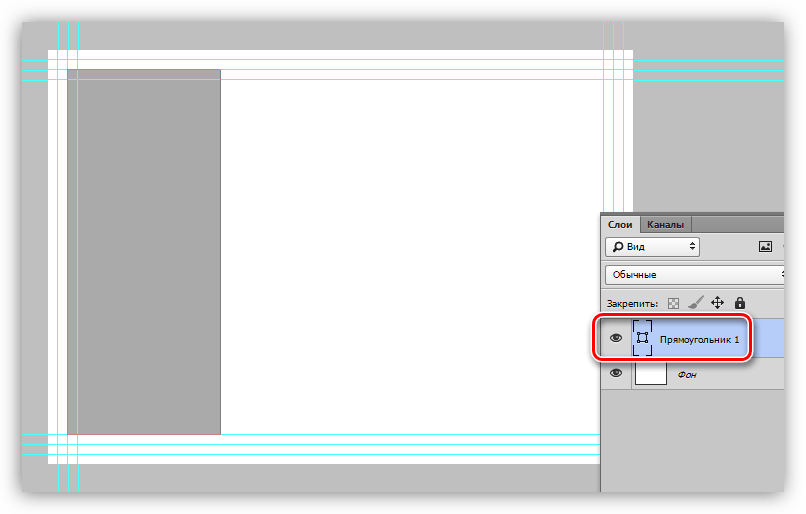
- Создаем фигуру на холсте. Размер прямоугольника не имеет значения, главное, чтобы суммарная ширина трех элементов была меньше ширины рабочей области.
- Выбираем инструмент «Перемещение».
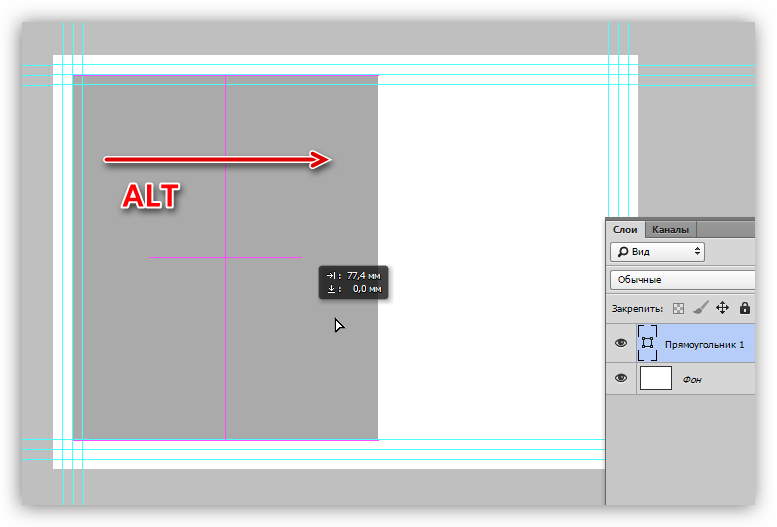
- Зажимаем клавишу ALT на клавиатуре и перетягиваем прямоугольник вправо. Вместе с перемещением создастся его копия. Следим, чтобы между объектами не было зазора и нахлеста.
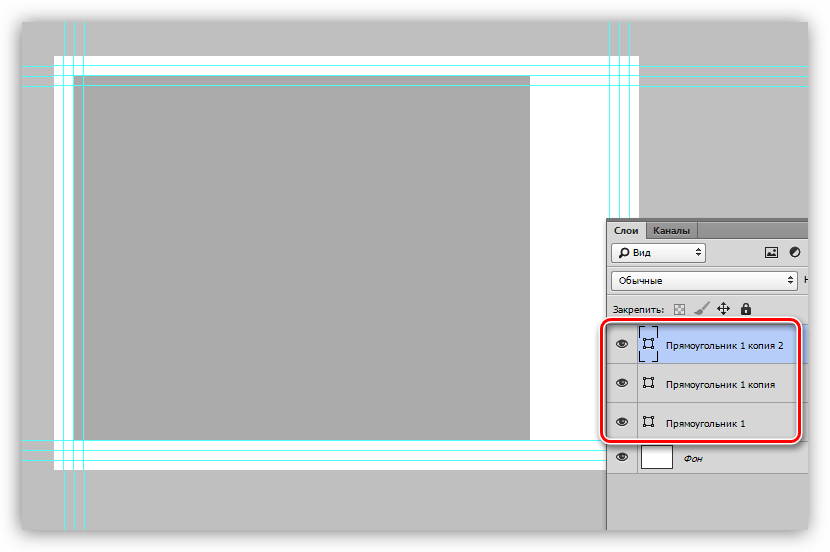
- Таким же способом делаем еще одну копию.
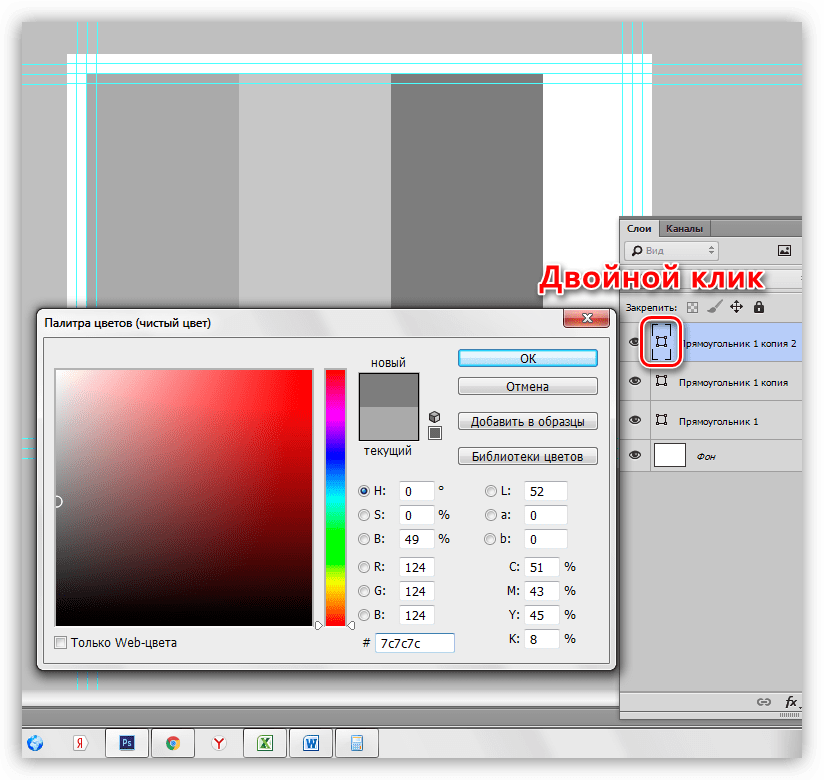
- Для удобства поменяем цвет каждой копии. Делается при помощи двойного клика по миниатюре слоя с прямоугольником.
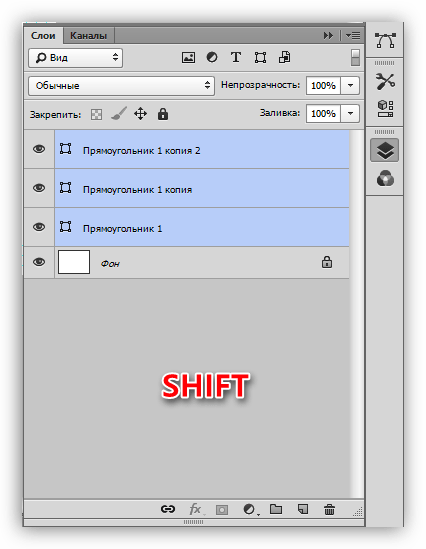
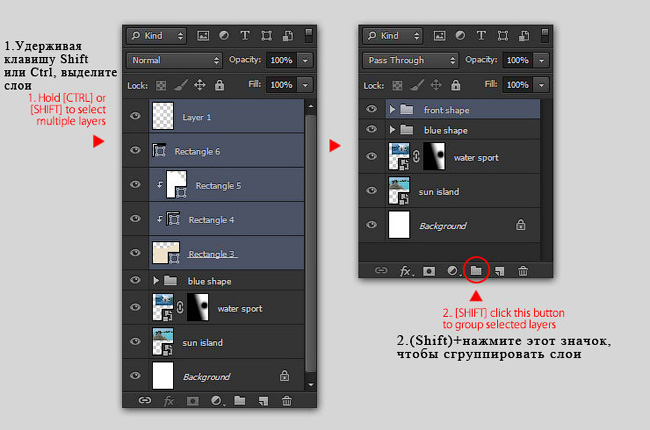
- Выделяем все фигуры в палитре с зажатой клавишей SHIFT (клик по верхнему слою, SHIFT и клик по нижнему).
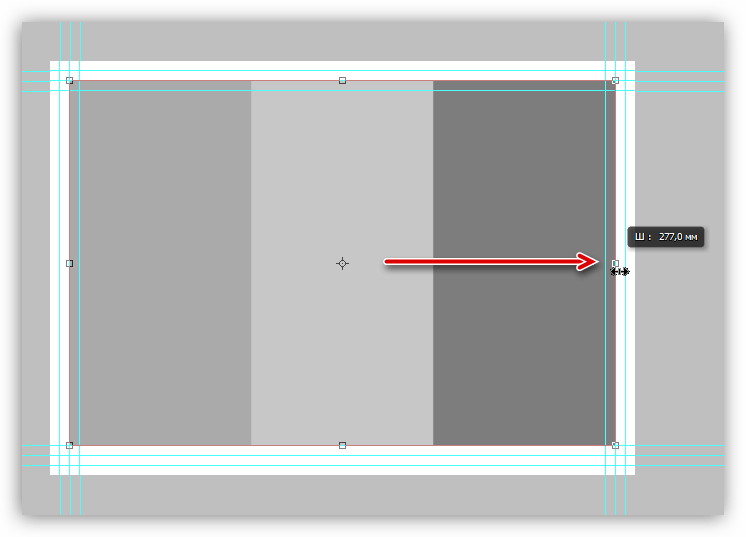
- Нажав горячие клавиши CTRL+T, применяем функцию «Свободное трансформирование». Беремся за правый маркер и растягиваем прямоугольники вправо.
- После нажатия клавиши ENTER у нас получится три равные фигуры.
- Выбираем на левой панели инструмент «Прямоугольник».
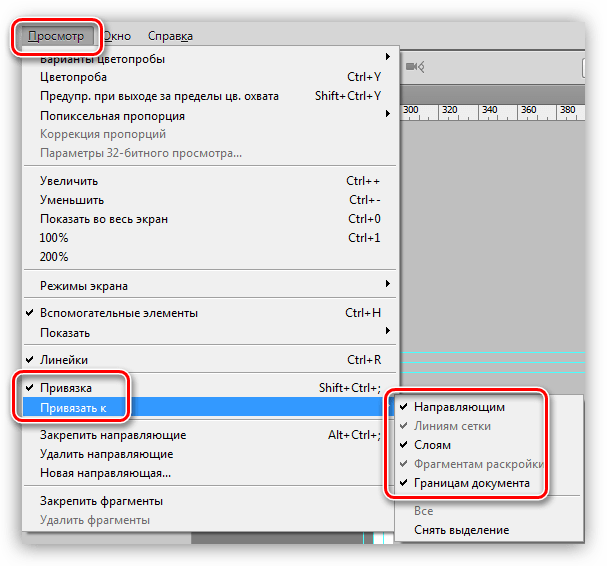
- Для точного проведения направляющих, которые будут делить рабочую область буклета на части, необходимо включить привязку в меню «Просмотр».
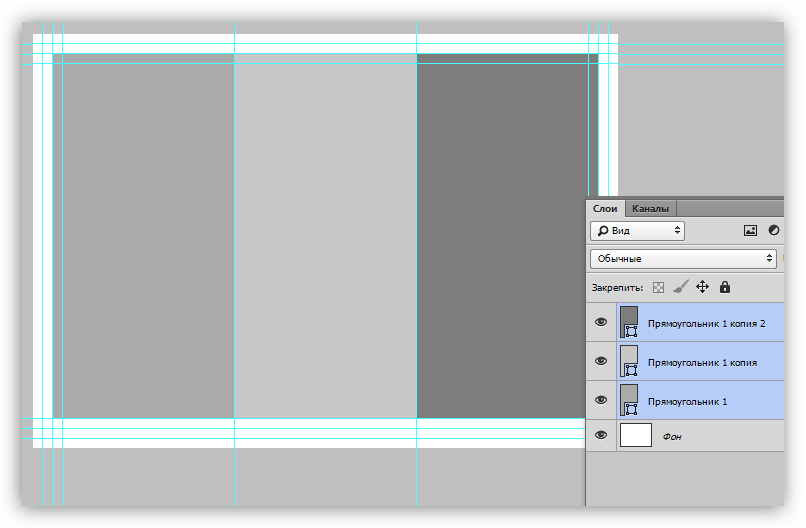
- Теперь новые направляющие «прилипнут» к границам прямоугольников. Вспомогательные фигуры нам больше не нужны, можно их удалить.
- Как мы уже говорили ранее, для контента необходима зона безопасности. Поскольку буклет будет сгибаться по линиям, которые мы только что определили, то на этих участках объектов быть не должно. Отступим от каждой направляющей по 5 миллиметров с каждой стороны. Если значение дробное, то разделителем должна быть запятая.
- Последним шагом будет проведение линий отреза.
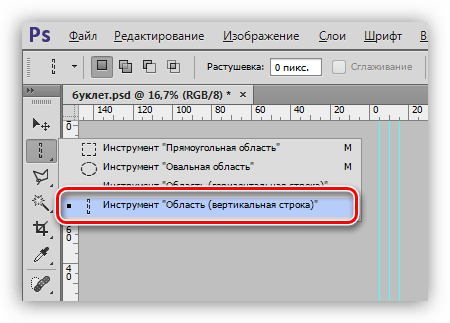
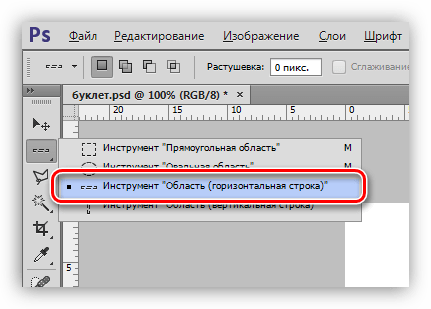
- Берем инструмент «Вертикальная строка».
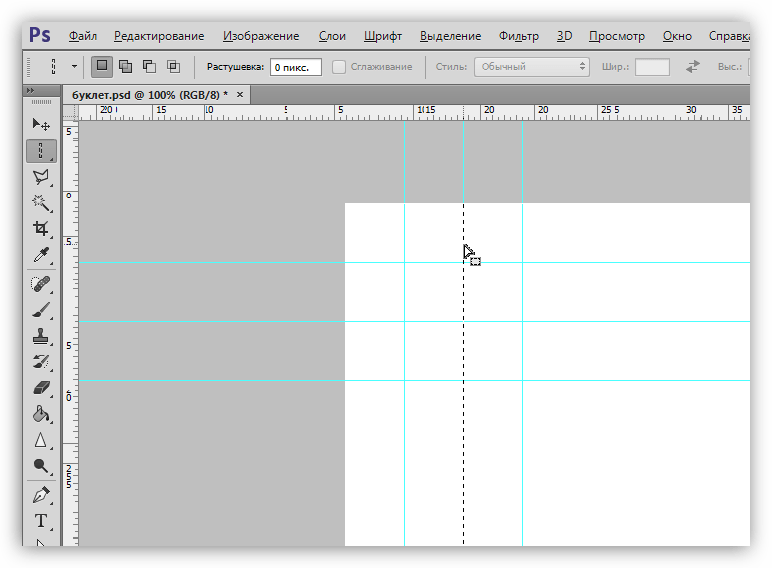
- Кликаем по средней направляющей, после чего появится вот такое выделение толщиной 1 пиксель:
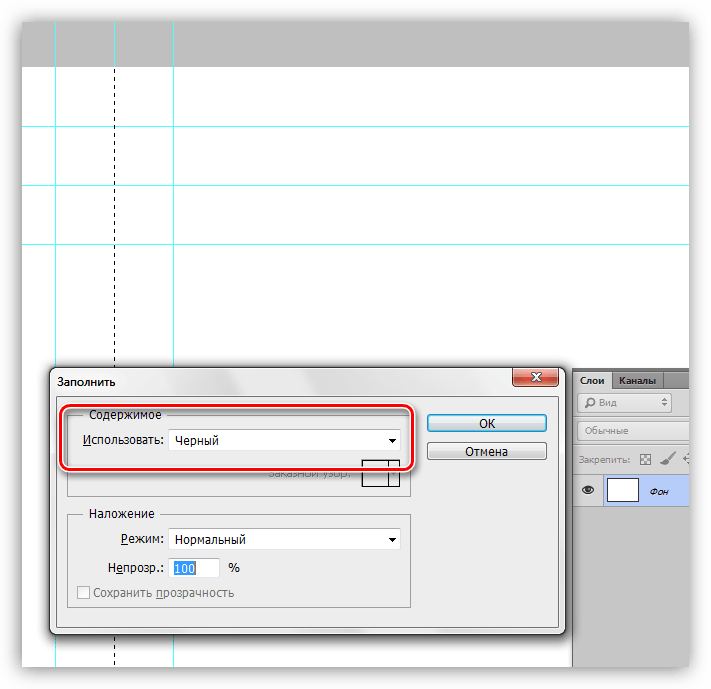
- Вызываем окно настройки заливки горячими клавишами SHIFT+F5, выбираем в выпадающем списке черный цвет и жмем ОК. Выделение убирается комбинацией CTRL+D.
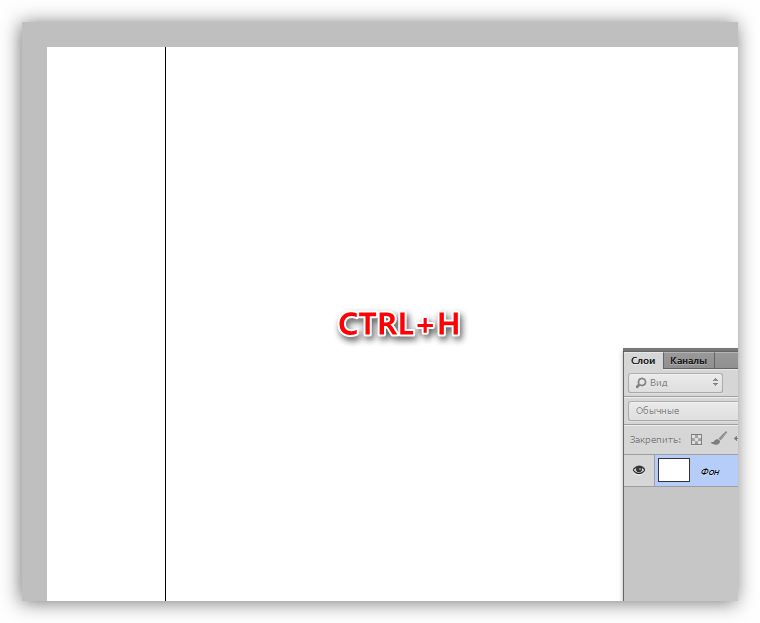
- Для просмотра результата можно временно скрыть направляющие сочетанием клавиш CTRL+H.
- Горизонтальные линии проводятся при помощи инструмента «Горизонтальная строка».
- Берем инструмент «Вертикальная строка».
На этом создание макета буклета завершено. Его можно сохранить и использовать в дальнейшем, как шаблон.
Дизайн
Дизайн буклета – дело индивидуальное. Все составляющие дизайна обусловлены либо вкусом, либо техническим заданием. В данном уроке обсудим лишь несколько моментов, на которые следует обратить внимание.
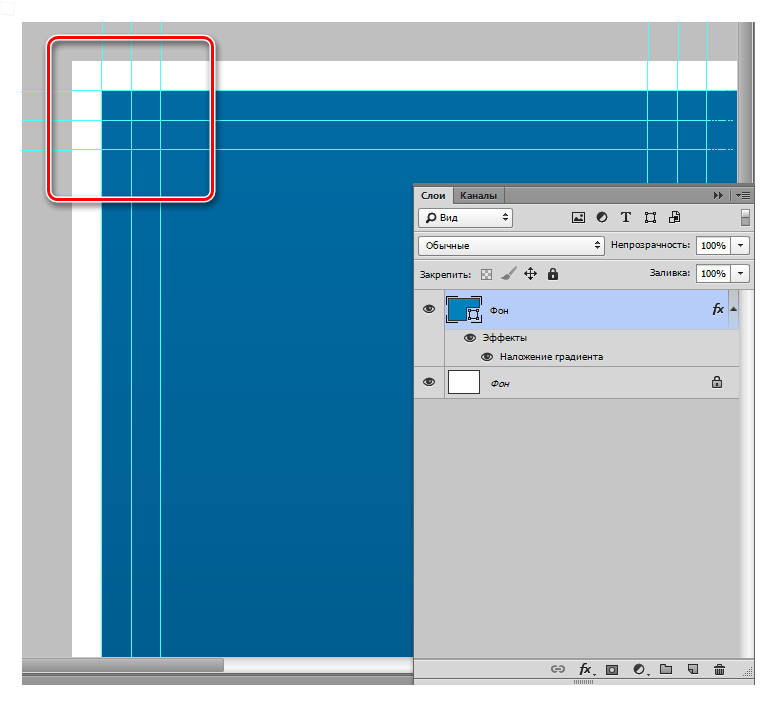
- Фоновое изображение.
Ранее, при создании шаблона, мы предусмотрели отступ от линии отреза. Это нужно для того, чтобы при обрезке бумажного документа не оставались белые участки по периметру.Фон должен доходить именно до линий, определяющих этот отступ.
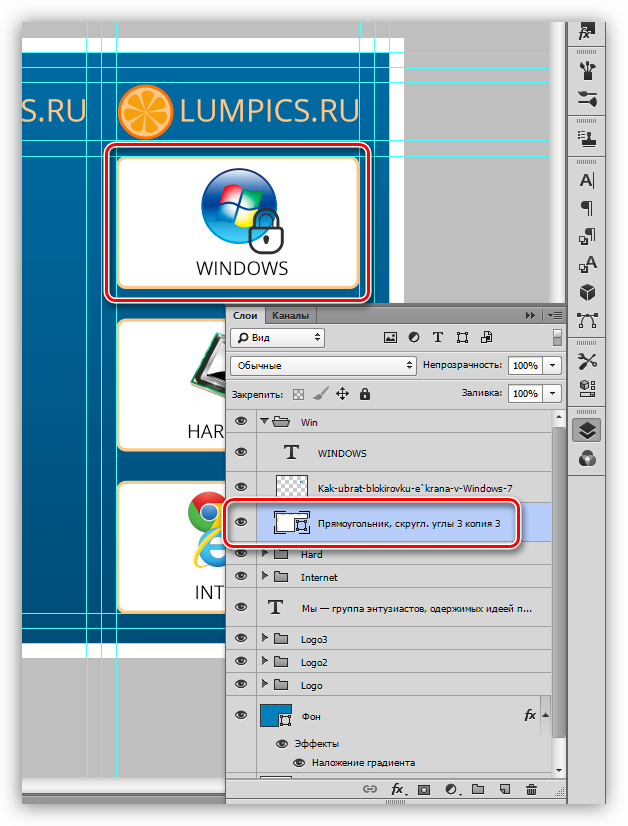
- Графика.
Все создаваемые графические элементы необходимо изображать при помощи фигур, так как залитая цветом выделенная область на бумаге может иметь рваные края и лесенки.Урок: Инструменты для создания фигур в Фотошопе
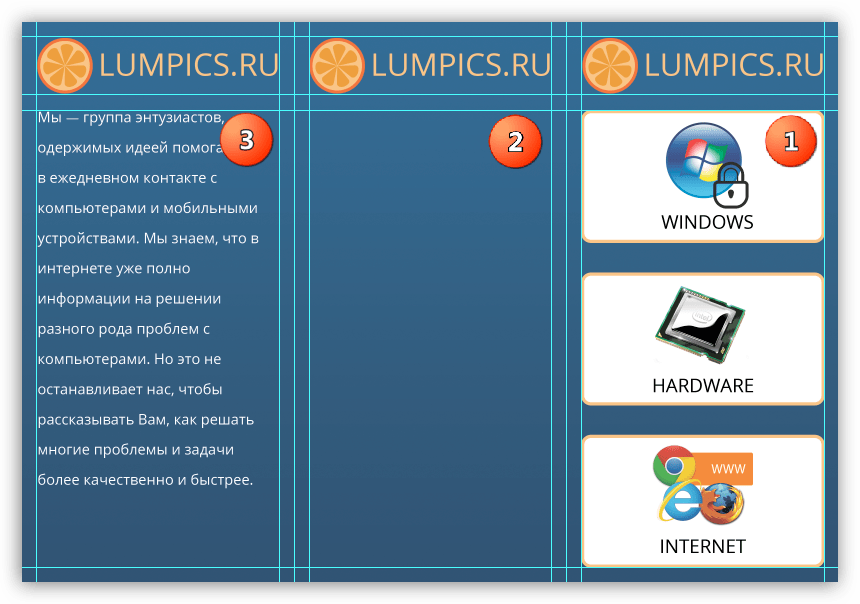
- При работе над дизайном буклета, не перепутайте информационные блоки: лицевой – справа, второй – тыльная сторона, третий блок будет первым, что увидит читатель, открыв буклет.
- Данный пункт – следствие предыдущего. На первом блоке лучше расположить информацию, которая максимально четко отражает главную мысль буклета. Если это компания или, в нашем случае, сайт, то это могут быть основные направления деятельности. Желательно сопроводить надписи изображениями для большей наглядности.
В третьем блоке уже можно написать более подробно, чем мы занимаемся,а информация внутри буклета может, в зависимости от направленности, иметь как рекламный, так и общий характер.
Цветовая схема
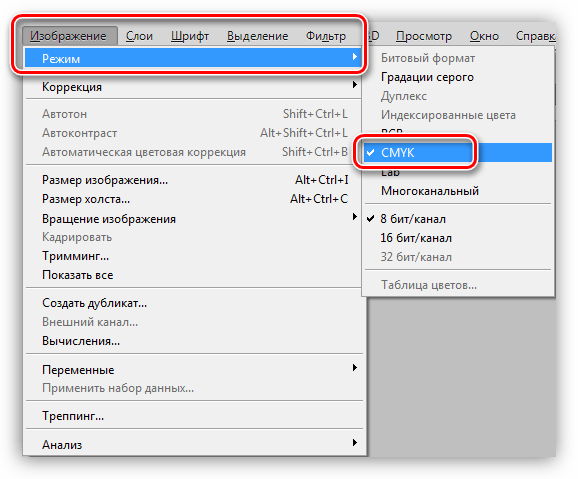
Перед печатью настоятельно рекомендуется перевести цветовую схему документа в CMYK, поскольку большинство принтеров не в состоянии в полной мере отобразить цвета RGB.

Это можно сделать и в начале работы, так как цвета могут отображаться немного по-другому.
Сохранение
Сохранять такие документы можно как в формате JPEG, так и в PDF.
На этом урок о том, как создать буклет в Фотошопе, завершен. Неукоснительно следуйте инструкциям по проектированию макета и на выходе получите качественную полиграфию.
Наша группа в TelegramПолезные советы и помощь
Содержание
- #Шаг 1
- #Шаг 2
- #Шаг 3
- #Шаг 4
- #Шаг 5
- #Шаг 6
- #Шаг 7
- #Шаг 8
- #Шаг 9
- #Шаг 10
- #Шаг 11
- #Шаг 12
- #Шаг 13
- #Шаг 14
- #Шаг 15
- #Шаг 16
- #Шаг 17
- #Шаг 18
- #Шаг 19
- #Шаг 20
- #Шаг 21
- #Шаг 22
- #Шаг 23
- #Шаг 24
- #Шаг 25
- #Шаг 26
- #Шаг 27
- #Шаг 28
- #Шаг 29
- #Шаг 30
- #Шаг 31
- #Шаг 32
- #Шаг 33
- #Шаг 34
- #Шаг 35
- #Шаг 36
- #Шаг 37
- #Шаг 38
- #Шаг 39
- #Шаг 40
- #Шаг 41
- #Шаг 42
- #Шаг 43
- #Шаг 44
- #Шаг 45
- #Шаг 46
- #Шаг 47
- #Шаг 48
- #Шаг 49
- #Шаг 50
- #Шаг 51
- #Шаг 52
- #Шаг 53
- #Шаг 54
- #Шаг 55
- #Шаг 56
- #Шаг 57
- #Шаг 58
- #Шаг 59
- #Шаг 60
- #Шаг 61
- #Шаг 62
- #Шаг 63
- #Шаг 64
- #Шаг 65
- #Шаг 66
- #Шаг 67
- #Шаг 68
- #Шаг 69
- #Шаг 70
- #Шаг 71
- #Шаг 72
- #Шаг 73
- #Шаг 74
- #Шаг 75
- #Шаг 76
- #Шаг 77
- #Шаг 78
- #Шаг 79
- #Шаг 80
- #Шаг 81
- #Шаг 82
- #Шаг 83
- #Шаг 84
- #Шаг 85
- #Шаг 86
- #Шаг 87
- #Шаг 88
- #Шаг 89
- #Шаг 90
- #Шаг 91
- #Шаг 92
- #Шаг 93
- #Шаг 94
- #Шаг 95
- #Шаг 96
- #Шаг 97
- #Шаг 98
- #Шаг 99
- #Шаг 100
- #Шаг 101
- #Шаг 102
- #Шаг 103
- #Шаг 104
- #Шаг 105
- #Шаг 106
- #Шаг 107
- # Комментарии
В этом уроке я покажу вам технику создания рекламного буклета в программе Photoshop. Это довольно простой урок, в котором применяются инструменты программы Photoshop, предназначенные для рисования, а также мы используем композиционную технику. Технику, которую я вам покажу, можно будет использовать для создания флаеров или рекламных проспектов, например, в сфере туризма или проведения праздничных мероприятий и т.д. Итак, давайте приступим!
Этапы урока
В этом уроке мы разработаем дизайн шаблона рекламного буклета в программе Photoshop. Мы начнём урок с основных изображений, создадим различные кривые фигуры, используя инструменты Фигуры (shape /lessons/tools), команду Деформации (warp), а также добавим стили слоя, чтобы придать буклету глянцевый вид. Для выполнения данного урока я использовал программу Photoshop CS6, но вы можете использовать любую версию программы, начиная с версии CS3.
Образец Рекламного Буклета – Общий вид

Образец Рекламного Буклета – Вид оборотной стороны

Скачать архив с материалами к уроку
Примечание переводчика: в архиве кроме основных материалов вы найдёте альтернативный вариант изображений для выполнения урока.
Шаг 1
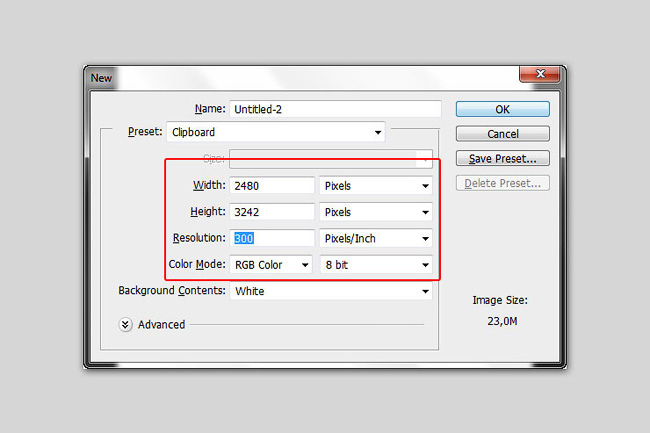
Создайте новый документ в программе Photoshop (Ctrl+N). Установите следующие размеры: 3242 рх по высоте и 2480 px по ширине, разрешение (resolution) 300 пикселей / дюйм (pixels/Inch).

Шаг 2
Перейдите Файл – Поместить (File > Place) и в появившемся окне выберите исходное изображение с солнечным островом. Нажмите кнопку Поместить (Place), чтобы добавить выбранное изображение на наш рабочий документ в качестве смарт-объекта. Примените масштабирование к изображению, расположив остров, как показано на скриншоте ниже. Нажмите клавишу (Enter), чтобы применить трансформацию.

Шаг 3
Повторите предыдущий шаг. Добавьте исходное изображение “Водные виды спорта“ в качестве смарт-объекта. Расположите данный слой с изображением поверх слоя с солнечным островом.

Шаг 4
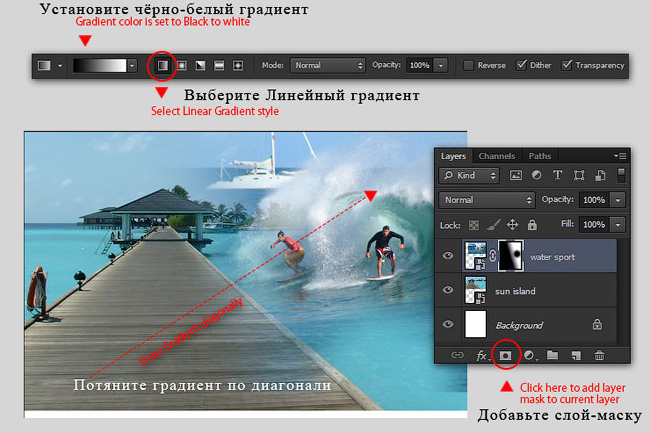
К слою с изображением “Водные виды спорта“, добавьте слой-маску. Щёлкните по миниатюре слой-маски, чтобы перейти на неё. Выберите инструмент Градиент (Gradient tool), установите Линейный (linear) градиент, цвет градиента чёрно-белый. Потяните градиент по диагонали.

Шаг 5
С помощью инструмента Прямоугольник (Rectangle tool), нарисуйте прямоугольник голубого цвета #0099c5. Высота прямоугольника примерно 860 px.
Примечание переводчика: автор преобразовал слой с фигурой прямоугольника в смарт-объект.

Шаг 6
Далее идём Редактирование – Трансформация – Деформация (Edit > Transform Path > Warp), чтобы применить команду деформации. Потяните опорные точки таким образом, чтобы совместить прямоугольник с верхними изображениями, как показано на скриншоте ниже.

Шаг 7
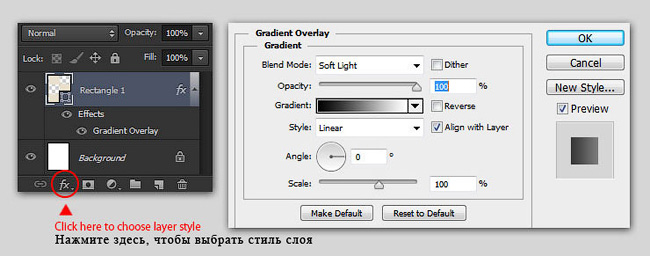
К слою с голубым прямоугольником добавьте стиль слоя Наложение градиента (Gradient Overlay). Примените следующие настройки для данного стиля слоя:
- Режим наложения (Blend Mode): Перекрытие (overlay)
- Цвет градиента чёрно-белый
- Стиль (style): Линейный (Linear)
- Угол (Angle): 0
Мы используем эту технику на тот случай, если вы решите поменять текущий цвет нарисованной фигуры. Тогда эффект градиента сохранится вне зависимости от выбранного вами цвета.
Примечание переводчика: если вы решите поменять цвет дизайна, то вам не придётся настраивать эффект наложения градиента.

Шаг 8
Нарисуйте ещё один прямоугольник белого цвета поверх слоя с голубым прямоугольником. С помощью команды Деформации (warp), деформируйте левую сторону прямоугольника, как показано на скриншоте ниже.
Примечание переводчика: не забудьте преобразовать слой с белой фигурой в смарт-объект.

Шаг 9
К слою с белой фигурой добавьте слой-маску. С помощью инструмента Градиент, цвет градиента от белого к чёрному, нарисуйте линейный градиент на слой-маске слоя. Потяните градиент по диагонали от нижней левой точки вверх до верхнего правого угла белого прямоугольника. Если всё сделаете правильно, то у вас должен получиться красивый “глянцевый” эффект, как показано на скриншоте ниже.

Шаг 10
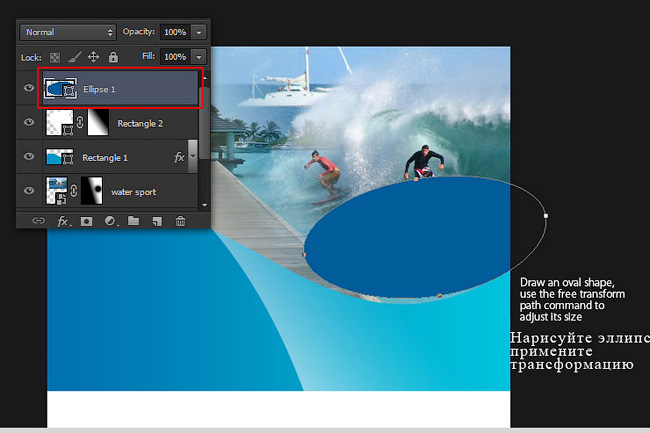
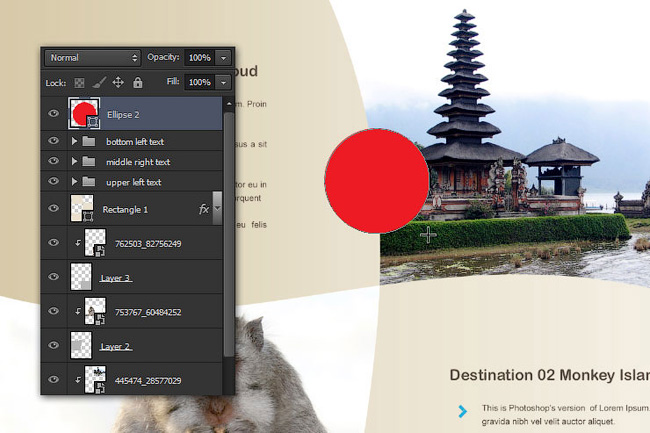
С помощью инструмента Эллипс (Ellipse tool), нарисуйте эллипс синего цвета #005c98. С помощью инструмента Трансформации (transform (Ctrl+T)), примените масштабирование к эллипсу, расположив его, как показано на скриншоте ниже.

Шаг 11
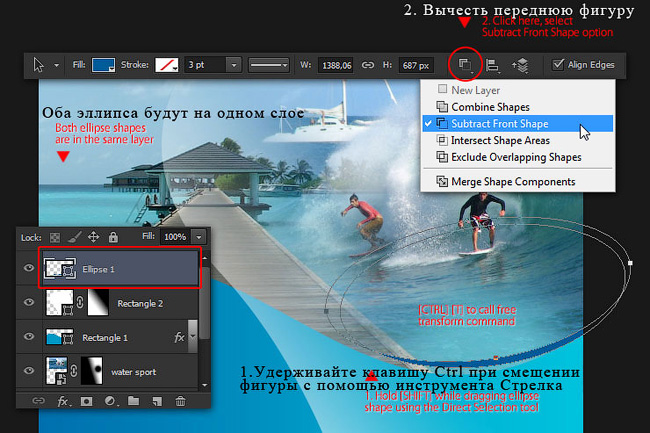
Находясь на слое с нарисованным эллипсом, нажмите клавиши (Ctrl+C), чтобы скопировать в буфер данных, а затем нажмите клавиши (Ctrl+V), чтобы вклеить синий эллипс, который мы скопировали только что. Немного увеличьте размер дубликата синего эллипса, чтобы он был немного больше, чем предыдущий эллипс. Теперь поменяйте режим фигуры на Вычесть переднюю фигуру (Subtract Front Shape). Таким образом, с помощью дубликата слоя со вторым эллипсом, мы обрежем первый эллипс и в результате получим ‘кривую фигуру’.
Примечание переводчика: 1. Выберите инструмент Эллипс (Ellipse), установите режим Слой-фигура (Layer-shape) 2. Как только вы нарисовали фигуру эллипса, пока не преобразовывайте его в смарт-объект 3. Находясь на слой-маске, нажмите клавиши (Ctrl+C), чтобы скопировать в буфер обмена данных, а потом (Ctrl+V), чтобы вклеить скопированные данные на слой-маску слоя с фигурой, таким образом, вы получите дубликат эллипса, т.е. у вас на одном слое будут два эллипса 4. Затем нажмите клавиши (Ctrl+T), поиграйте с масштабированием и деформацией, сместите дубликат эллипса, чтобы получить красивый узор кривой фигуры, а затем выберите инструмент Выделение контура (Path Selection tool) и в настройках данного инструмента, выберите режим Вычесть переднюю фигуру (Subtract Front Shape), в некоторых версиях программы Photoshop данный режим значится, как Вычесть из области фигуры (Subtract from shape area) 5. В конце преобразуйте слой с созданной кривой фигурой в смарт-объект или здесь же в панели управления инструмента Выделение контура (Path Selection tool), выберите режим Объединить компоненты фигуры (Merge Shape Components).

Шаг 12
Далее, выберите режим Объединить компоненты фигуры (Merge Shape Components). Теперь, элементы ‘кривой фигуры’ будут объединены.

Шаг 13
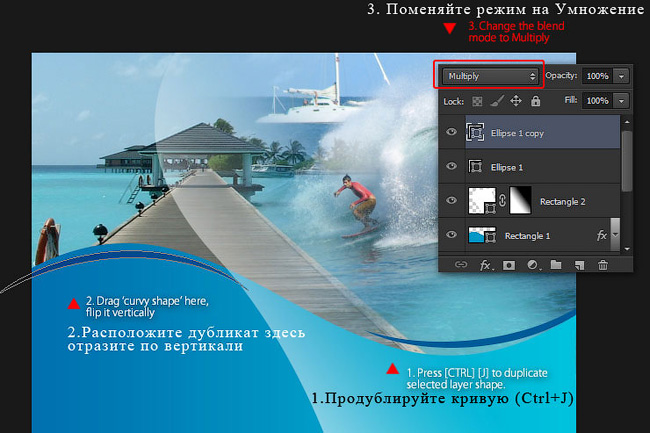
Продублируйте слой с кривой фигурой, отразите по вертикали дубликат слоя, для этого идём Редактирование – Трансформация – Отразить по вертикали (Edit > Transform path > Flip Vertical). С помощью инструмента Перемещение (Move tool), сместите дубликат кривой до конца влево, а затем поменяйте режим наложения для данного дубликата слоя с кривой на Умножение (multiply).

Шаг 14
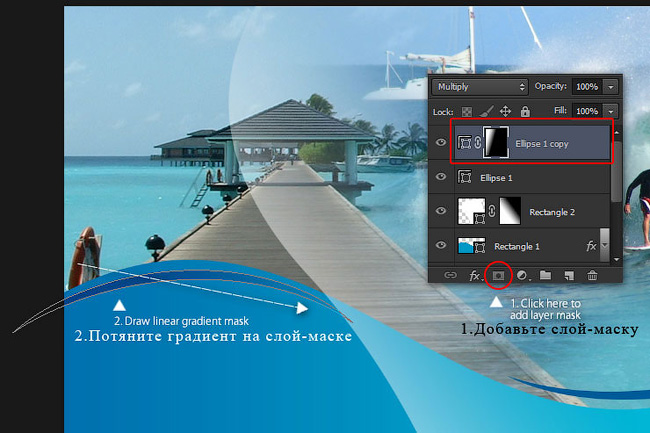
К дубликату слоя с кривой, добавьте слой-маску. Выберите инструмент Градиент (Gradient tool), установите линейный градиент, цвет градиента чёрно-белый. С помощью градиента скройте правую половину кривой фигуры.
Примечание переводчика: автор создаёт плавный переход цвета на изображении кривой фигуры.

Шаг 15
Повторите Шаги 13 – 14, чтобы добавить ещё одну фигуру кривой на нижнюю часть изображения. С помощью инструмента Свободная трансформация (Free Transform), увеличьте масштаб изображения данной кривой фигуры.

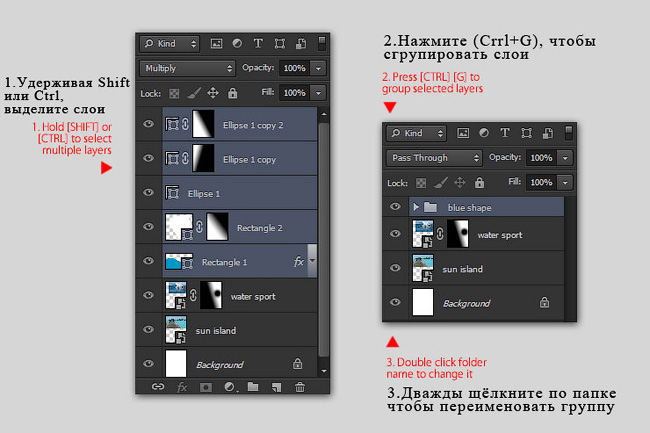
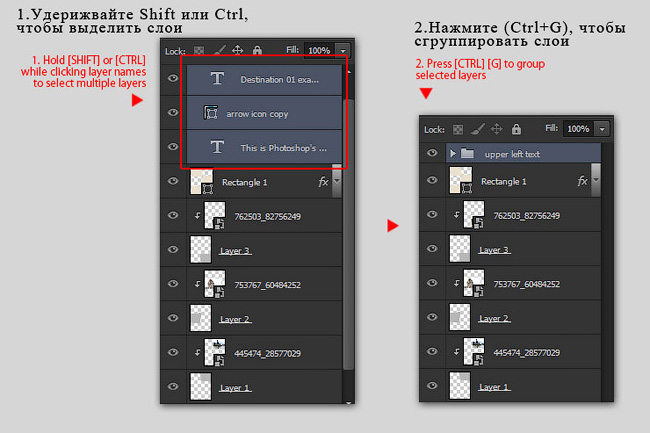
Шаг 16
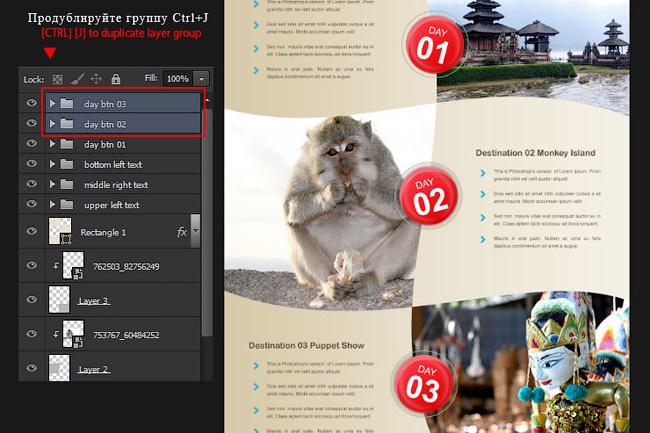
Выделите все слои с фигурами, за исключением слоёв с задним фоном, с водными видами спорта и солнечным островом. Нажмите клавиши (Ctrl+G), чтобы сгруппировать их в одну группу. Дважды щёлкните по слою с новой группой и в появившемся окне дайте новое название группе Синие фигуры (blue shape). Данный шаг является выборочным, но я обычно группирую слои, чтобы было удобно работать в панели слоёв.

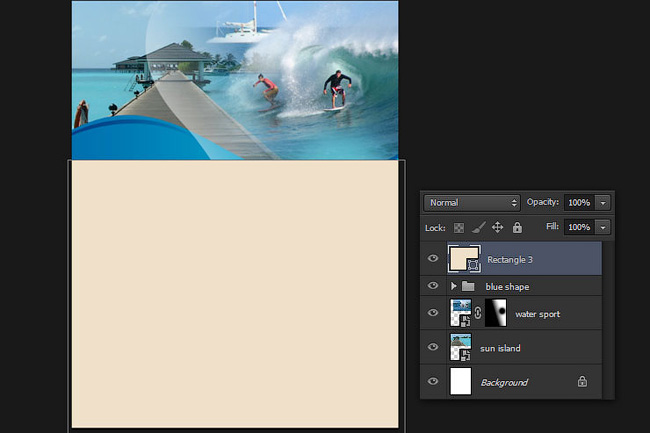
Шаг 17
Выберите инструмент Прямоугольник (Rectangle shape tool). Нарисуйте прямоугольник бледно-коричневого цвета (#efe0c9) поверх слоя с группой Синие фигуры (blue shape).

Шаг 18
Далее, ещё раз идём Редактирование – Трансформация – Деформация (Edit > Transform Path > Warp), чтобы деформировать верхнюю часть прямоугольника, придав форму кривой. См.скриншот ниже. Нажмите клавишу (Enter), чтобы применить изменения деформации.

Шаг 19
Добавьте ещё один прямоугольник тёмно-коричневого цвета (#b19e90) на нижнюю часть изображения, высота прямоугольника примерно 425 px. С помощью Деформации (warp), придайте верхней части прямоугольника изгиб кривой.
Примечание переводчика: автор создаёт слои с фигурами в качестве обтравочных масок к слою с прямоугольником бледно-коричневого цвета, чтобы все созданные фигуры были видны в пределах базовой фигуры, в данном случае, речь идёт о коричневой фигуре, которую мы создали в этом шаге и белой фигуре, которую автор создаст в следующем шаге.

Шаг 20
Добавьте белый прямоугольник в левой части изображения. С помощью Деформации (warp), придайте верхней и правой части прямоугольника изгиб кривой.

Шаг 21
Находясь на слое с белым прямоугольником, поменяйте режим наложения на Мягкий свет (soft light). Нажмите клавиши (Alt+Ctrl+G), чтобы создать обтравочную маску.

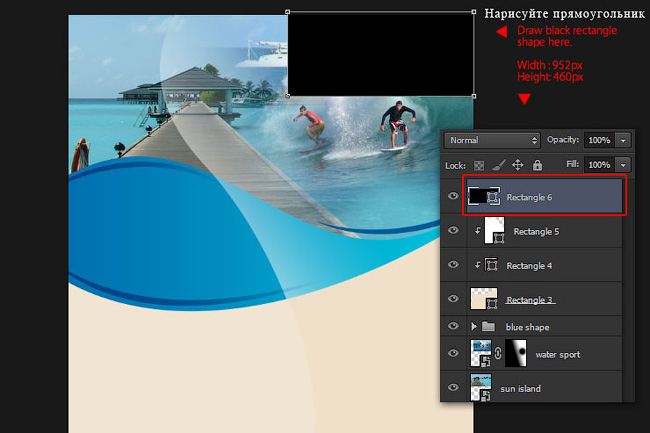
Шаг 22
Нарисуйте чёрный прямоугольник в верхней части изображения со следующими размерами: 952 px по ширине и 460 px по высоте.

Шаг 23
Потяните левую нижнюю опорную точку чёрного прямоугольника с помощью инструмента Угол (Convert Point tool), чтобы преобразовать острый угол в дугу. Теперь с помощью инструмента Стрелка (Direct Selection tool), потяните ту же самую точку в верхний правый угол изображения.

Шаг 24
Поменяйте режим наложения для слоя с чёрным прямоугольником на Мягкий свет (Soft light). Данный режим сделает чёрный цвет фигуры полупрозрачным.

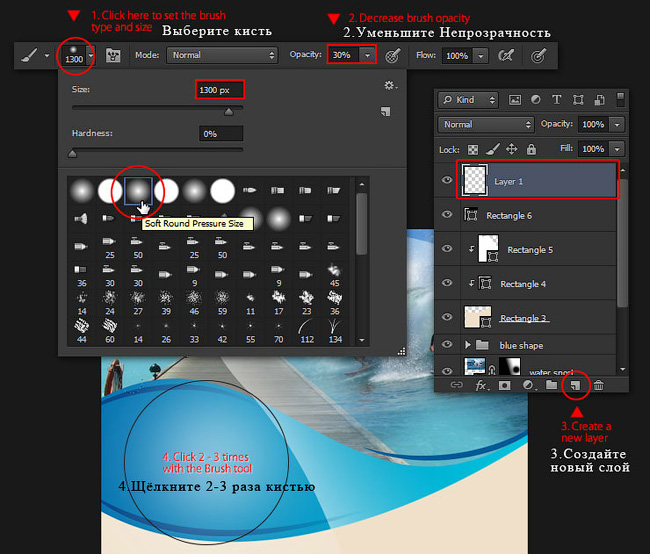
Шаг 25
Создайте новый слой. Выберите инструмент Кисть (Brush tool), установите мягкую круглую кисть. Установите Размер (size) кисти примерно 1300 px, цвет кисти белый, Непрозрачность (opacity) кисти 30%. Щёлкните 2-3 раза кистью в одном и том же месте в пределах синей изогнутой фигуры. В результате мы получим мягкий белый световой блик.

Шаг 26
Выделите все пять слоёв, которые вы создали, чтобы сгруппировать их. Назовите новую группу Передняя фигура (front shape). Не забудьте сохранить документ Файл – Сохранить (File > Save).

Шаг 27
Нажмите клавиши (Ctrl+N), чтобы создать новый документ. Установите следующие размеры: 600 рх по высое и 600 px по ширине, разрешение (resolution) 150 пикселей / дюйм (pixels/Inch).

Шаг 28
Нарисуйте прямоугольник чёрного цвета со следующими размерами 300×100 px. Продублируйте чёрный прямоугольник, для этого, удерживая клавишу (Alt), перетащите фигуру с помощью инструмента Выделение контура (Path selection tool).

Шаг 29
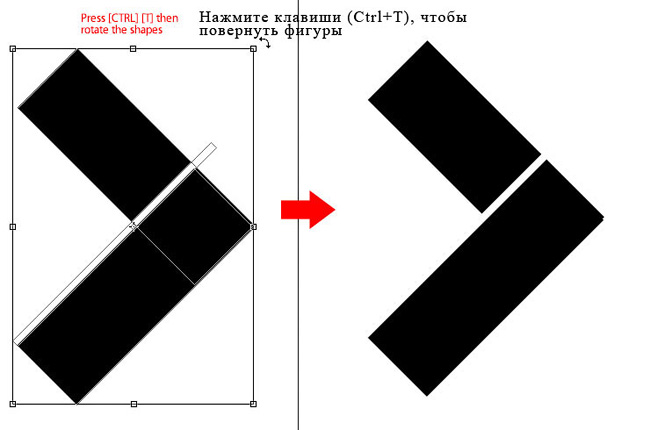
Поверните один из чёрных прямоугольников, а затем сместите его, чтобы получилась перевёрнутая буква “L”.

Шаг 30
Чтобы убедиться, что оба прямоугольника идеально выровнены, выделите их с помощью инструмента Выделение контура (Path Selection tool), а затем нажмите кнопку Выровнять по правому краю (Align Right Edges) в настройках данного инструмента.

Шаг 31
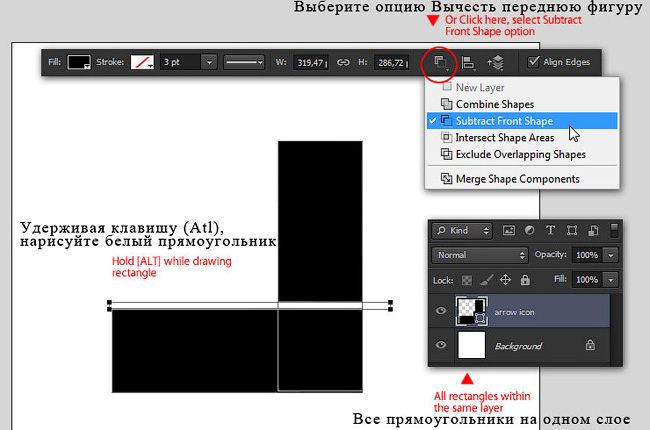
Нарисуйте тонкий горизонтальный прямоугольник. Выберите опцию Вычесть переднюю фигуру (Subtract Front Shape), чтобы сделать горизонтальный вырез у чёрных прямоугольников.

Шаг 32
Щёлкните за пределами холста или по пустому пространству, чтобы отменить выделение всех прямоугольников. С помощью свободной трансформации, поверните фигуру так, чтобы получился математический знак ‘больше’.

Шаг 33
Далее, выберите опцию Объединить компоненты фигуры (Merge Shape Component). Таким образом, мы объединим все три прямоугольника.

Шаг 34
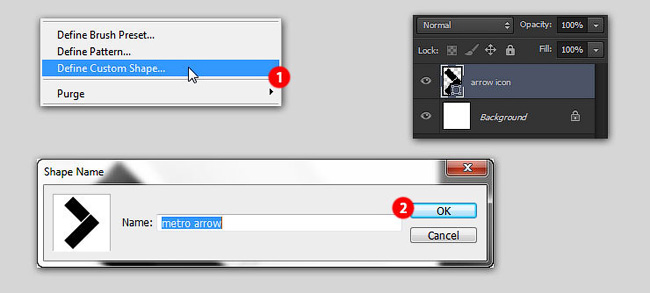
Идём Редактирование – Определить произвольную фигуру (Edit > Define Custom Shape), назовите новую фигуру “стрелка метро”, затем нажмите “OK”. Мы сохранили нашу нарисованную фигуру, таким образом, мы сможем применить её в другом документе с помощью инструмента Произвольная фигура (Custom Shape tool).

Шаг 35
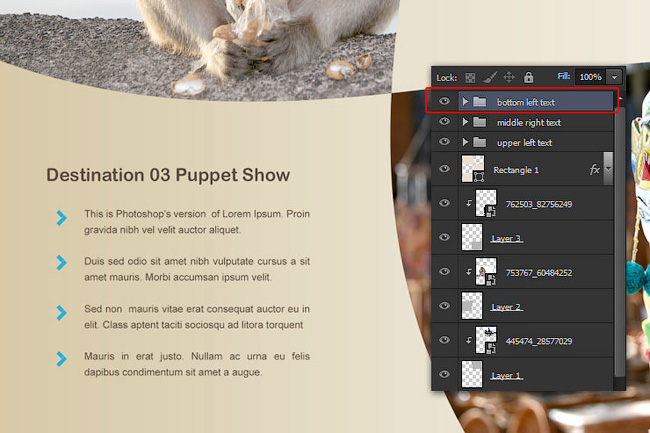
Теперь возвращаемся к нашему первому рабочему документу с изображением солнечного острова и водных видов спорта. Нарисуйте тёмно-коричневый круг #b5a294 с помощью инструмента Эллипс (Ellipse tool). Добавьте заголовок синего цвета #018dc0 и два произвольных параграфа с помощью инструмента Горизонтальный текст (Horizontal Type tool).
Примечание переводчика: два произвольных параграфа- это параграфы с произвольной информацией, добавьте любую информацию на своё усмотрение, т.к. мы создаём шаблон рекламного буклета, то вы в любой момент можете исправить текст параграфов, добавив информацию с нужной вам тематикой.
На тот случай, если вы не знали, программа Photoshop может упростить этот шаг. Убедитесь, чтобы инструмент Горизонтальный текст (Horizontal Type tool) был активным, теперь щёлкните мышью по области, куда вы хотите добавить текст, а затем потяните её, создавая активную область для текста.
Теперь, всё, что вам нужно сделать, это добавить параграфы.

Шаг 36
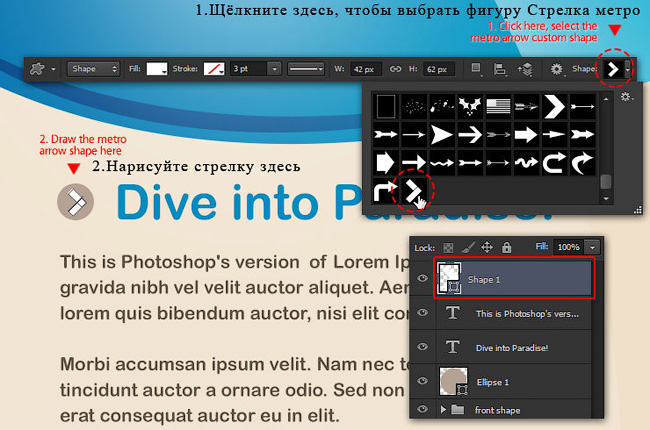
Выберите инструмент Произвольная фигура (Custom shape tool), установите белый цвет. Выберите / нарисуйте фигуру “стрелка метро” внутри тёмно-коричневого круга.

Шаг 37
Выделите четыре слоя, чтобы сгруппировать их в одну группу. Назовите новую группу Текст слева (left text).

Шаг 38
Добавьте текст в правой части изображения, а именно коричневый заголовок и четыре параграфа мелким шрифтом. Нарисуйте четыре фигуры “стрелки метро” для каждого параграфа, на этот раз, цвет стрелок голубой.

Шаг 39
Выберите инструмент Кисть (Brush tool), установите Непрозрачность (opacity) кисти 50%, цвет кисти тёмно-коричневый. Щёлкните по зубчатому колёсику и в появившемся меню выберите опцию Загрузить кисти (Load Brushes). Выберите нужные кисти, чтобы загрузить их, в данном случае кисти Пляж.
В открывшемся окне Загрузить (load), нажмите кнопку Добавить (Append), чтобы добавить кисти Пляж к существующему набору кистей, а не заменяя их.

Шаг 40
Создайте новый слой, назовите этот слой “Цветок”. Выберите кисть с рисунком цветка. Щёлкните один раз кистью по холсту, чтобы нарисовать цветок.

Шаг 41
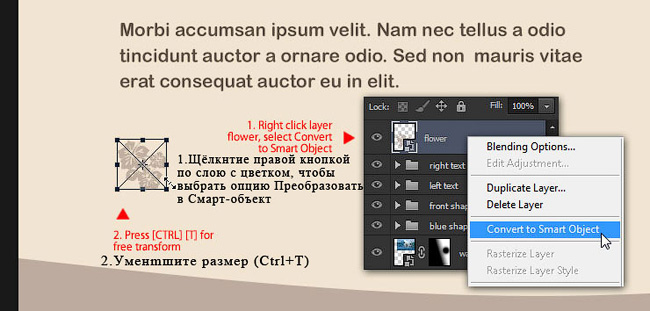
С помощью свободной трансформации, уменьшите масштаб изображения цветка. Но перед этим, не забудьте вначале преобразовать слой с цветком в смарт-объект.

Шаг 42
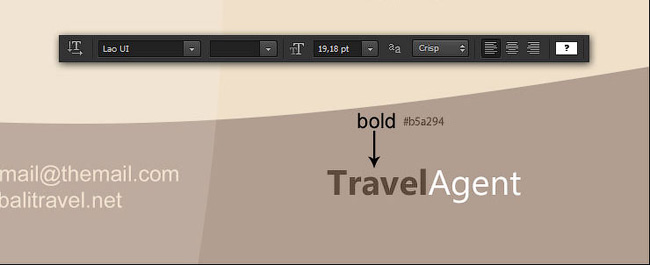
С помощью инструмента Текст (Type tool), добавьте подзаголовок “Flower Garden” ниже изображения цветка.
Примечание переводчика: “Flower Garden” — Декоративный Сад. Вы можете добавить любой текст на своё усмотрение.

Шаг 43
Добавьте значки с пляжной тематикой с помощью инструмента Кисть (Brush tool). Преобразуйте слои в смарт-объекты, а затем уменьшите их размер, не забудьте добавить подзаголовки под каждым значком.

Шаг 44
Выделите слои со значками пляжной тематики, включая слои с подзаголовками, чтобы сгруппировать их в одну группу. Назовите новую группу Категории (features).

Шаг 45
Выберите инструмент Произвольная фигура (Custom shape tool). Щёлкните по зубчатому колёсику в окне списка произвольных фигур и в появившемся меню выберите категорию Web. Далее, в появившемся окне, нажмите кнопку Добавить (Append).
Примечание переводчика: категория Web — фигуры с тематикой интернет паутины.

Шаг 46
Повторите Шаг 45, чтобы загрузить кисти Объекты (Objects).

Шаг 47
В нижней части изображения, добавьте замещающий текст для номера телефона, адреса почтовой почты и адреса вебсайта туристического агентства. А также с помощью инструмента Произвольная фигура (Custom shape tool), добавьте значки телефона, почтовой службы и вебсайта.

Шаг 48
Добавьте замещающий текст для имени сотрудника туристического агентства.

Шаг 49
Ещё раз выберите инструмент Произвольная фигура (Custom shape tool), чтобы загрузить произвольные фигуры из категории Символы (Symbols).

Шаг 50
Выберите / нарисуйте фигуру самолёта. Цвет фигуры белый, а затем расположите самолёт справа от текста “Travel Agent” (Туристическое Агентство).

Шаг 51
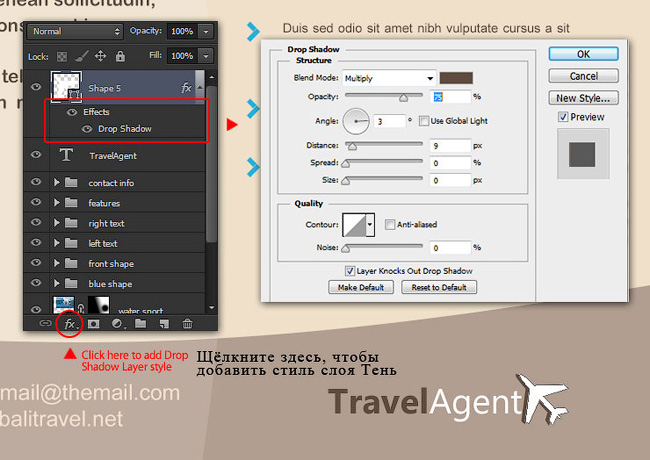
Чтобы самолёт выглядел более изящно, добавьте к слою с фигурой самолёта стиль слоя Тень (Drop Shadow). Примените следующие настройки для данного стиля слоя, которые указаны на скриншоте ниже.

Шаг 52
Как обычно, выделите слой с текстом и слой с фигурой самолёта и сгруппируйте их в одну группу, чтобы панель слоёв выглядела аккуратно.
Примечание переводчика: 1. Выделите слой с текстом “Travel Agent” (Туристическое Агентство) и слой с фигурой самолёта, чтобы сгруппировать их 2. Назовите новую группу Логотип Туристического Агентства (Travel Agent Logo).

Шаг 53
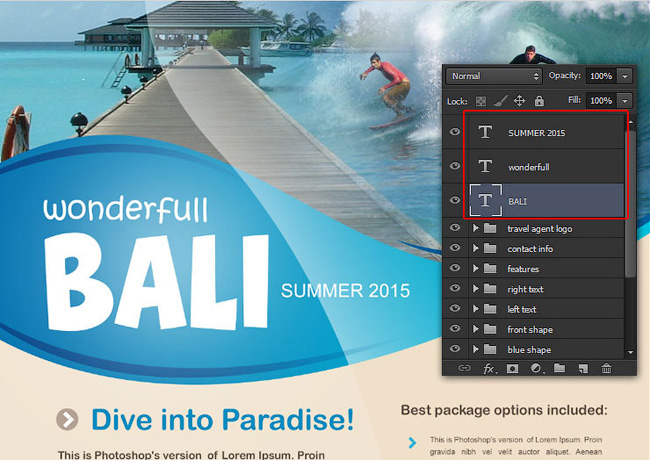
До этого шага, наш дизайн флаера оставался без названия. Давайте дадим название, цвет текста белый, шрифт жирный, как показано на скриншоте ниже.

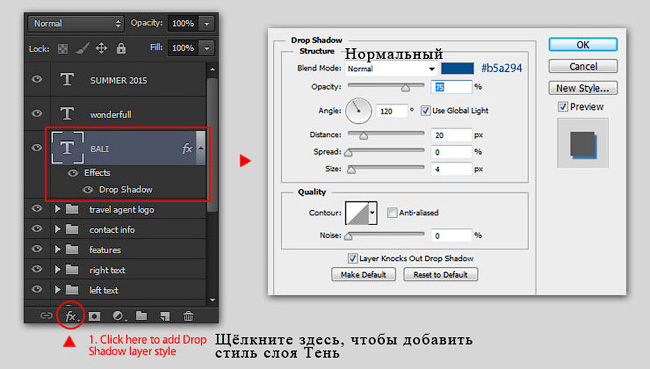
Шаг 54
К слою с главным заголовком, добавьте стиль слоя Тень (drop shadow), чтобы сделать вид текста красивым. Примените следующие настройки для данного стиля слоя, которые указаны на скриншоте ниже.

Шаг 55
Нажмите кнопку “OK”, чтобы применить стиль слоя Тень (Drop Shadow). Таким образом, если всё сделано правильно, то вы добавите красивую тень к тексту.

Шаг 56
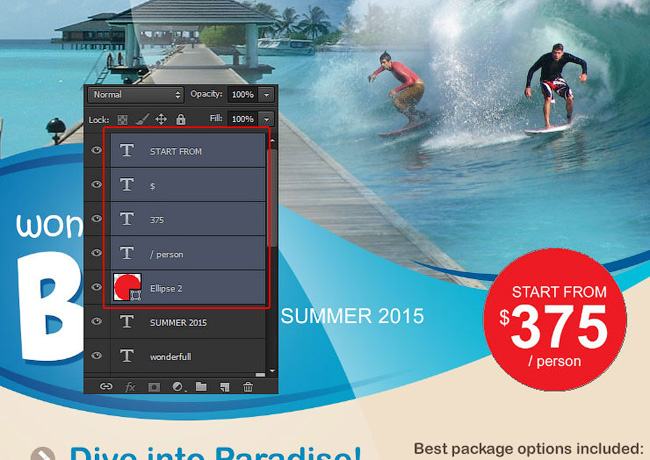
Нарисуйте красный круг (#ed1c24) с помощью инструмента Эллипс (Ellipse tool). Как только вы создали круг, добавьте текст “START FROM $375 / person” на четырёх отдельных слоях, откорректируйте размер шрифта по мере необходимости.
Примечание переводчика: 1. “START FROM $375 / person” (“От 375$ на человека”). 2. Вы можете добавить любой текст на своё усмотрение, например, “Горящий Тур от 175 евро” J

Шаг 57
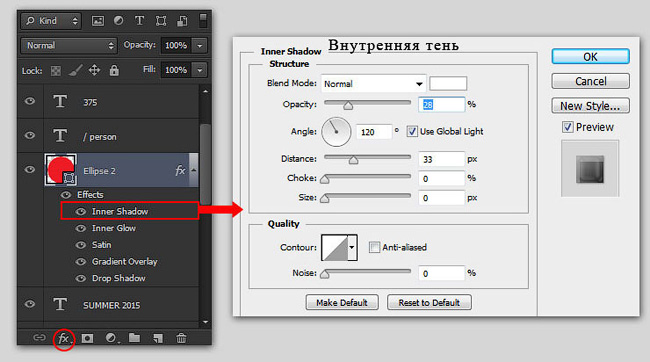
Возвращаемся к слою с красным кругом, чтобы придать ему вид 3D кнопки. Вначале добавьте стиль слоя Внутренняя тень (Inner Shadow).
Примените следующие настройки для стиля слоя Внутренняя тень (Inner Shadow), которые указаны на скриншоте ниже.
- Цвет: белый
- Режим наложения (Blend mode): Нормальный (normal)
- Непрозрачность (Opacity): 28%
- Смещение (Distance): 33 px.

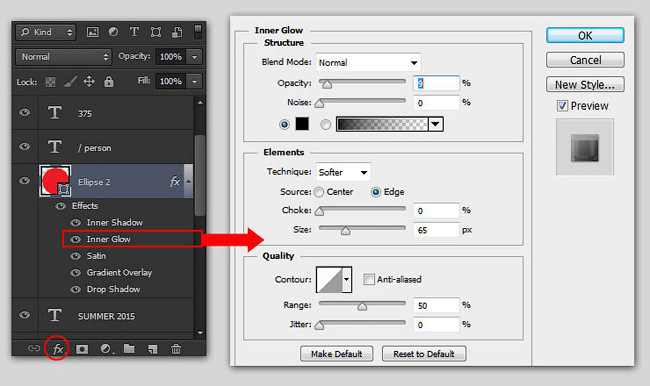
Шаг 58
Примените следующие настройки для стиля слоя Внутреннее свечение (Inner Glow), которые указаны на скриншоте ниже.
- Режим наложения (blend mode): Нормальный (Normal)
- Непрозрачность (Opacity): 9%
- Цвет: чёрный
- Размер (Size): 65 px

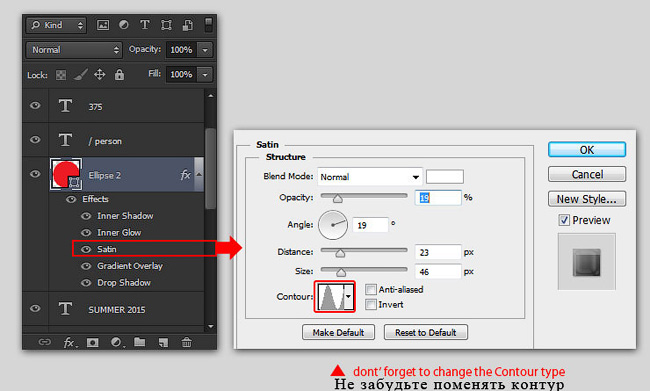
Шаг 59
Примените следующие настройки для стиля слоя Глянец (Satin), которые указаны на скриншоте ниже.
- Режим наложения (blend mode): Нормальный (Normal)
- Цвет: белый
- Непрозрачность (Opacity): 19%
- Угол (Angle): 19 градусов
- Смещение (Distance): примерно 23 px
- Размер (Size): примерно 46 px
- В конце, поменяйте Контур (Contour) на Кольцо (ring).

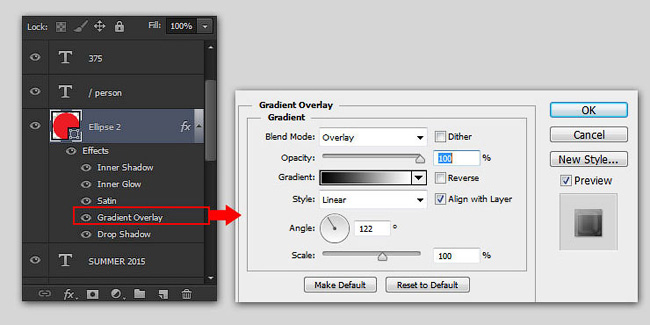
Шаг 60
Примените следующие настройки для стиля слоя Наложение градиента (Gradient Overlay), которые указаны на скриншоте ниже.
- Режим наложения (blend mode): Перекрытие (Overlay)
- Цвет градиента: чёрно-белый
- Стиль (Style): Линейный (Linear)
- Угол (Angle): примерно 122 градусов

Шаг 61
Примените следующие настройки для стиля слоя Тень (Drop Shadow), которые указаны на скриншоте ниже.
- Непрозрачность (Opacity): 37%,
- Смещение (Distance): 6 px
- Размер (Size): 10px.
Нажмите кнопку “OK”, чтобы применить все стили слоя, которые вы назначили, начиная с Шага 57.

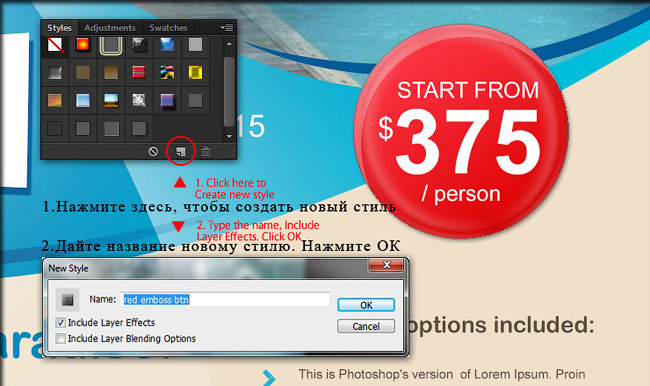
Шаг 62
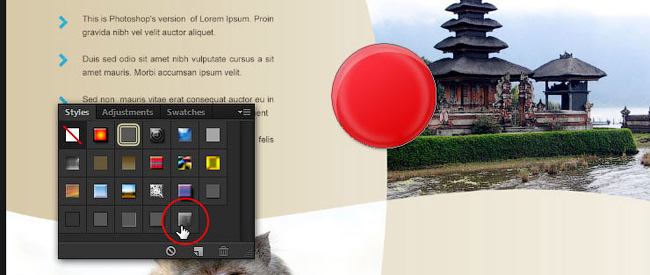
Этот же “эффект красной кнопки” понадобится нам при создании оборотной стороны буклета, поэтому, мы сохраним этот эффект в качестве стиля слоя, т.к. это сэкономит наше время позже. Всё, что вам нужно сделать, это открыть вкладку Стилей (Styles) (обычно данная вкладка расположена в той же самой группе вкладок Цвет (Adjustment) и Образцы (Swatches)).
Нажмите значок Создать Новый Стиль (Create New Style), дайте соответствующее название новому стилю, например, “красная кнопка”, а также поставьте галочку в окошке Включает эффекты слоя (Include Layer Effects).

Шаг 63
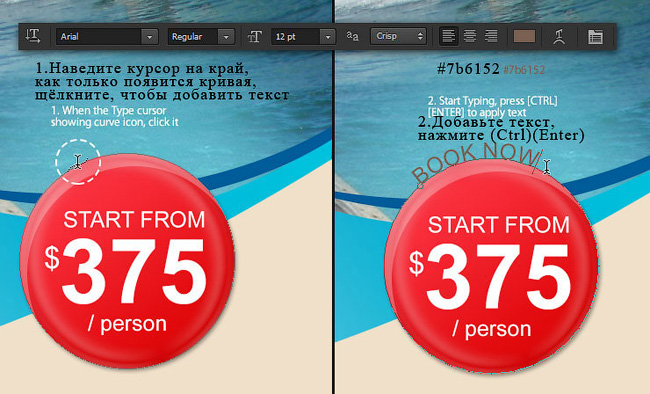
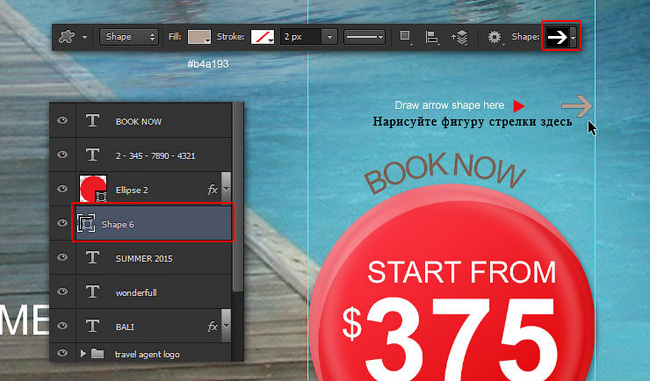
Выберите инструмент Горизонтальный текст (Horizontal Type tool), наведите курсор на край красного круга, как только изменится курсор, щёлкните по краю фигуры. Это позволит нам напечатать текст точно по контуру красной фигуры. Нажмите кнопку для фиксации правки Применить текущую правку (Commit any current edits) в верхней панели настроек инструмента текст, чтобы применить текст.
Примечание переводчика: 1. наведите курсор на край фигуры, как только исчезнет пунктирный круг вокруг курсора и появится кривая, щёлкните кнопкой мыши, чтобы начать печатать текст 2. Когда текст создан или изменен, в правой части панели управления выбранного инструмента появляются две иконки. Первая Отменить текущую правку (Cancel any current edits) предназначена чтобы игнорировать любые изменения, а другая Применить текущую правку (Commit any current edits) чтобы подтвердить изменения и применить текст. 3. После создания текста, автор нажимает комбинацию клавиш (Ctrl)+(Enter), таким образом, он привязывает текст к контуру. 4. Вы можете либо нажать кнопку для фиксации правки, чтобы применить текст или привязать текст к контуру, какую технику использовать — дело вкуса.

Шаг 64
Выделите текст с помощью инструмента Текст (Type tool). Установите размер текста, цвет, задайте значение интерлиньяжа в панели настроек Символ (Character).

Шаг 65
Всё ещё находясь на слое с текстом, нажмите клавиши (Ctrl+T) для активации инструмента Свободная трансформация (free transform), увеличьте масштаб круга, к которому привязан текст, а затем поверните текст, чтобы выставить его по центру. Не забудьте нажать клавишу (Enter), чтобы применить трансформацию.
Примечание переводчика: если у вас текст не привязан к контуру круга, тогда просто примените трансформацию к тексту, слегка увеличьте масштаб, а затем выровняйте по центру.

Шаг 66
Возвращаемся на слой с красным кругом. Повторите Шаг 63, но на этот раз, добавьте текст на нижнюю часть круга. После того, как вы напечатаете текст, пока не нажимайте кнопку для фиксации правки.
Примечание переводчика: просто пока не нажимайте клавишу (Enter).

Шаг 67
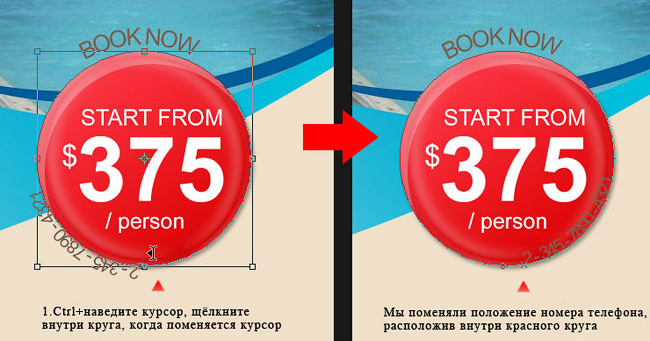
Теперь нам нужно поменять расположение номера телефона, для этого, удерживая клавишу (Ctrl), наведите курсор на внутреннюю область красного круга, щёлкните, когда появится маленький чёрный треугольник. Таким образом, мы расположим номер телефона внутри круга.
Примечание переводчика: как только вы нажмёте клавишу (Ctrl), рядом с курсором появится маленький значок чёрного треугольника, далее, наведите этот чёрный треугольник на внутренний край красной кнопки, а теперь щёлкните, таким образом, вы поменяете положение текста.

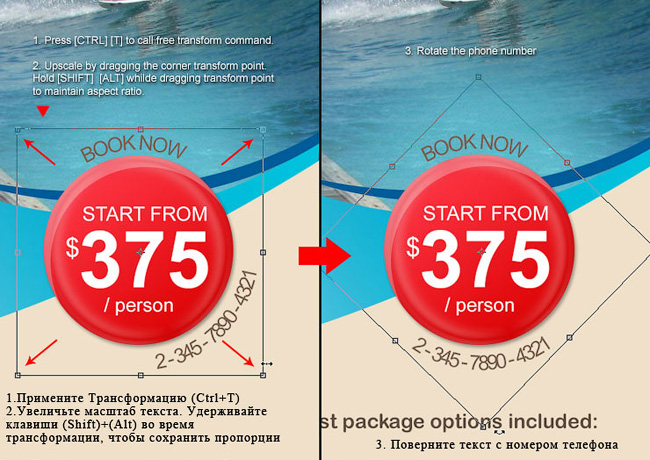
Шаг 68
Откорректируйте расположение номера телефона; в режиме свободной трансформации, увеличьте масштаб, а затем поверните строку с номером телефона. Нажмите клавиши (Ctrl+Enter), чтобы применить поворот.

Шаг 69
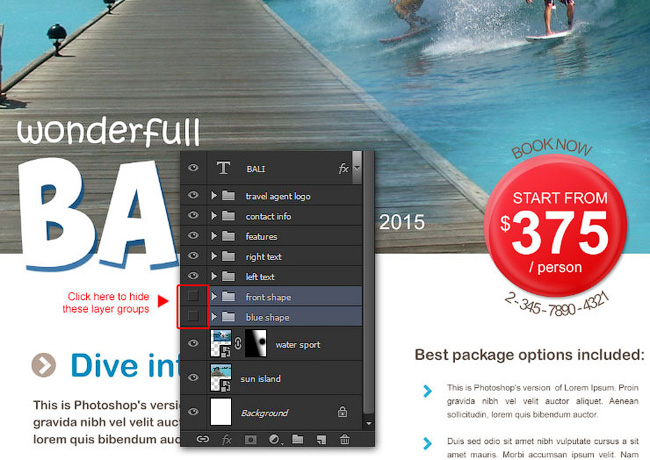
Перед тем, как мы перейдём к следующему шагу, на мой взгляд, будет удобно, если мы временно отключим видимость слоёв с группами Передняя фигура (front shape) и Синие фигуры (blue shape).
Примечание переводчика: автор собирается использовать направляющие линии, поэтому, он временно отключает видимость слоёв с синей заливкой фигур.

Шаг 70
Возвращаемся на слой с красным кругом. Расположите две направляющие линии с левой и справой стороны круга, затем нарисуйте стрелку с помощью инструмента Произвольная фигура (Custom Shape tool). Цвет стрелки бледно-коричневый (#b4a193).

Шаг 71
Выберите инструмент Стрелка (Direct Selection tool), наведите курсор на левый край стрелки, щёлкните, чтобы выделить обе опорные точки с левой стороны стрелки. Как только вы выделили эти точки, потяните их влево до направляющей линии, которая расположена слева.

Шаг 72
С помощью инструмента Свободная трансформация (Free Transform (Ctrl+T)), поверните стрелку по вертикали. Не нажимайте пока клавишу (Enter).

Шаг 73
Нажмите кнопку Деформации (Warp). Выберите тип Деформации (Warp): Дугой (Arc), а затем потяните за точку деформации влево. Таким образом, мы деформируем стрелку, как показано на скриншоте ниже. Нажмите клавишу (Enter), чтобы применить трансформацию.
Примечание переводчика: кнопка Деформации (Warp) – это кнопка переключения между режимом свободной трансформации и режимами деформации, она расположена в верхней панели управления.

Шаг 74
Если стрелка получилась слишком большой или слишком выпуклой, то повторите действие ещё раз с помощью свободной трансформации.

Шаг 75
Поменяйте режим наложения для слоя со стрелкой на Умножение (Multiply). Это придаст стрелке тёмный полупрозрачный вид.

Шаг 76
Продублируйте слой со стрелкой (Ctrl+J). Сместите дубликат стрелки вправо, расположив на правой стороне красного круга.

Шаг 77
Нажмите ещё раз клавиши (Ctrl+T) для активации режима свободной трансформации. Поверните стрелку стрелкой вниз. Нажмите клавишу (Enter), чтобы применить трансформацию.

Шаг 78
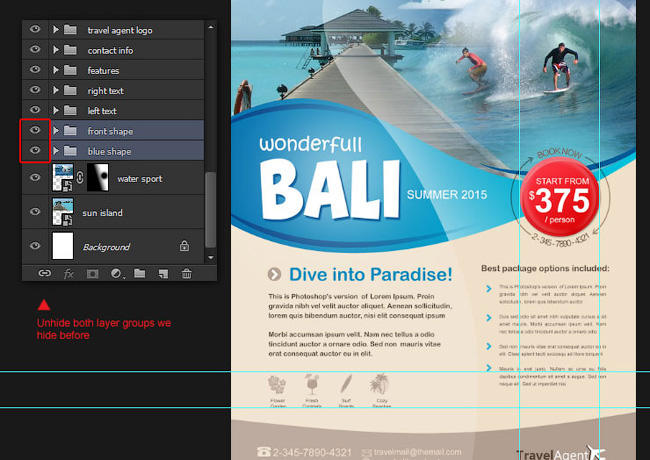
Включите видимость слоёв с группами Передняя фигура (front shape) и Синие фигуры (blue shape). Мы завершили создание главной странички рекламного буклета!
Теперь мы можем приступить к созданию оборотной стороны.

Шаг 79
Создайте новый документ в программе Photoshop (Ctrl+N). Установите следующие размеры: 2480рх по ширине и 3242 px по высоте, разрешение (resolution) 300 пикселей / дюйм (pixels/Inch).

Шаг 80
Нарисуйте прямоугольник по высоте рабочего документа, но только на половину ширины. Цвет прямоугольника свело-коричневый (#f0ebdc).
Примечание переводчика: используйте инструмент Прямоугольник (Rectangle) в режиме слой-фигура (layer-shape).

Шаг 81
Идём Редактирование – Трансформация – Деформация (Edit > Transform > Warp). Деформируйте правую сторону прямоугольника, создав вид развивающегося флага. Нажмите клавишу (Enter), чтобы применить трансформацию.

Шаг 82
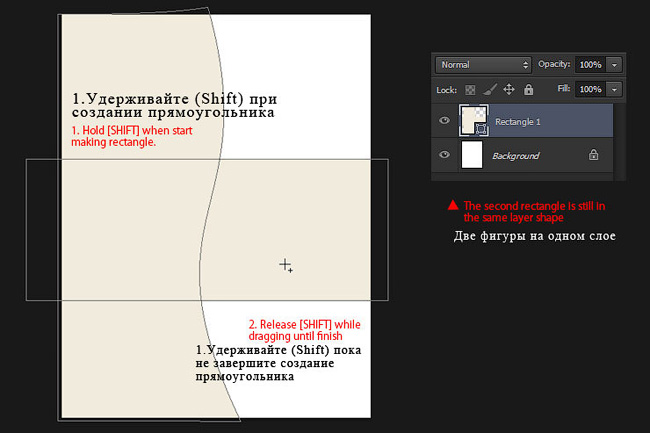
Находясь на том же самом слое с прямоугольной фигурой, нарисуйте ещё один прямоугольник в центре по горизонтали.
Примечание переводчика: удерживайте клавишу (Shift) во время создания горизонтального прямоугольника, иначе ничего не получится.

Шаг 83
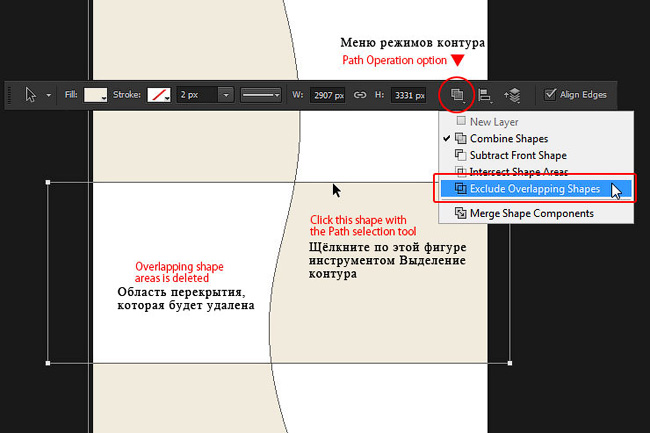
Щёлкните по горизонтальной фигуре инструментом Выделение контура (Path Selection), чтобы фигура стала активной. Далее, в верхней панели управления, поменяйте контурный режим на Вычесть область пересечения фигур (Exclude Overlapping Shapes). Данный режим “Удалит” любые участки пересечения обоих прямоугольников.
Примечание переводчика: то же действие можно выполнить с помощью инструмента Прямоугольник (Rectangle), только вначале активируйте режим Вычесть область пересечения фигур (Exclude Overlapping Shapes), а затем нарисуйте горизонтальный прямоугольник, данный режим автоматически удалит участки пересечения фигур.

Шаг 84
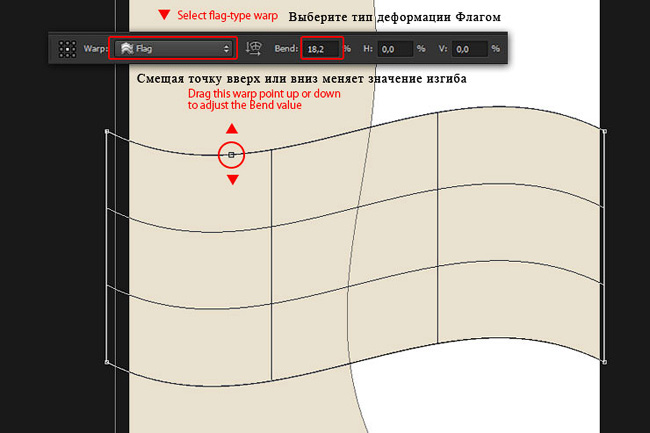
Идём Редактирование –Трансформация — Деформация (Edit > Transform Path > Warp). Выберите тип деформации: Флагом (Flag). Вы можете менять значение Изгиба (Bend) путём смещения точки деформации вверх или вниз.

Шаг 85
Выберите инструмент Волшебная палочка (Magic Wand tool), а затем в панели управления поставьте галочки в окошках Смежные пиксели (Contiguous) и Образец со всех слоёв (Sample All layers). Щёлкните по верхнему правому углу, чтобы выделить его.

Шаг 86
Далее, идём Выделение – Модификация – Расширить (Select > Modify > Expand Selection). Установите значение Расширить на (Expand): 10 px, а затем нажмите кнопку “OK”. Таким образом, мы расширим область выделения на 10 px.

Шаг 87
Создайте новый слой ниже слоя с искривлённым прямоугольником, залейте выделенную область серым цветом (#f0ebdc). Нажмите клавиши (Ctrl+D), чтобы отменить активное выделение.

Шаг 88
Повторите Шаг 86 и Шаг 87 на двух новых слоях. Все белые участки теперь должны быть залиты серым цветом.

Шаг 89
Перейдите Файл – Поместить (File > Place) и в появившемся окне выберите исходное изображение с куклой. Откорректируйте масштаб изображения. Расположите изображение в нижней правой части изображения, заполнив серый участок.

Шаг 90
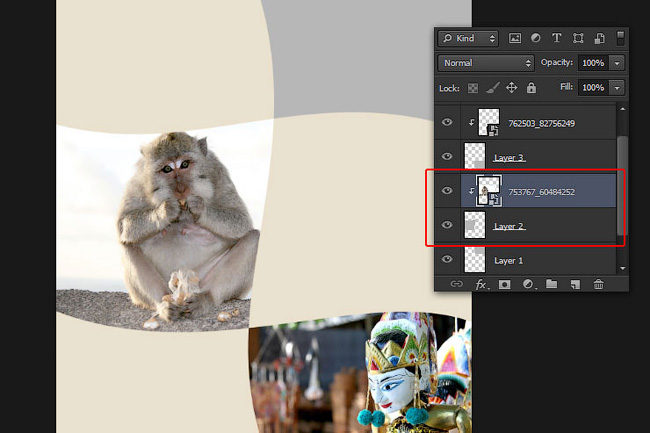
Расположите слой с изображением куклы поверх слоя с нижней правой серой заливкой (в данном случае, слой с серой заливкой был Слой 3 (Layer 3)). Нажмите клавиши (Alt+Ctrl+G), чтобы преобразовать слой с изображением куклы в обтравочную маску.

Шаг 91
Повторите Шаги 89 и 90. Поместите исходное изображение обезьянки на рабочий документ.

Шаг 92
Повторите предыдущие шаги, добавьте последнее исходное изображение с храмом.
Примечание переводчика: к сожалению, ссылка автора на исходное изображение храма не открывается, поэтому я подобрал для вас альтернативные изображения с храмом или подберите изображение храма на свой выбор.

Шаг 93
Перейдите на слой с искривлённым прямоугольником, чтобы применить стиля слоя Наложение градиента (Gradient Overlay).
Примените следующие настройки для стиля слоя Наложение градиента (Gradient Overlay), которые указаны на скриншоте ниже.
- Режим наложения (blend mode): Мягкий свет (Soft Light)
- Цвет градиента: чёрно-белый
- Стиль (Style): Линейный (Linear)

Шаг 94
Нажмите кнопку “OK”, чтобы применить стиль слоя Наложение градиента (Gradient Overlay). В результате мы получим красивый коричневый градиент на изображении прямоугольников.

Шаг 95
Выберите инструмент Горизонтальный текст (Horizontal Type tool). Добавьте текст с информацией про туристические места или возможно про туристический маршрут. Начните с заголовка текста, цвет заголовка тёмно-коричневый (#605146).

Шаг 96
Выделите область для текста в левой части изображения напротив изображения храма. Добавьте четыре параграфа с текстом. Используйте маленький размер шрифта для данного сегмента с текстом.

Шаг 97
Помните про фигуру стрелки метро, которую мы создали? Ещё раз нарисуйте фигуру стрелки метро с помощью инструмента Произвольная фигура (Custom Shape tool). На этот раз, цвет фигуры синий (#26afd8).

Шаг 98
Чтобы быстро добавить ещё стрелок метро (того же размера и цвета), удерживайте клавишу (Alt) при смещении первой стрелки метро с помощью инструмента Стрелка (Direct Selection tool). Повторите этот шаг, пока мы не получите четыре стрелки метро.

Шаг 99
Выделите слой с заголовком, слой с параграфом и фигуры со стрелками, чтобы сгруппировать их в одну группу (Ctrl+G). Дважды щёлкните по названию группы, чтобы переименовать группу.

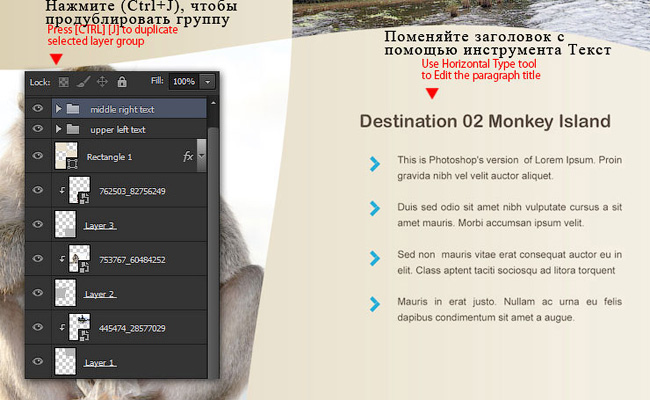
Шаг 100
Нажмите клавиши (Ctrl+J), чтобы продублировать группу. С помощью инструмента Перемещения (Move tool), переместите содержимое текста в правую часть изображения, расположив напротив изображения обезьянки. Поменяйте заголовок текста.

Шаг 101
Повторите предыдущий шаг, переместите очередной дубликат группы в левую часть изображения, расположив текст напротив изображения куклы. Не забудьте поменять заголовок текста.

Шаг 102
С помощью инструмента Эллипс (Ellipse tool), нарисуйте фигуру красного круга, как показано на скриншоте ниже. Слой с красным кругом должен располагаться поверх всех остальных слой в палитре слоёв.

Шаг 103
Откройте вкладку Стили (Styles), выберите стиль слоя ‘красная кнопка’, чтобы применить стиль слоя, который мы создали ранее.

Шаг 104
Добавьте ещё одну фигуру круга, только на этот раз в панели управления, отключите Заливку цветом (Fill color), а также выберите Обводку (Stroke), цвет обводки тёмно-коричневый (#bcab9e), толщина обводки 1 pt.
Примечание переводчика: Заливка цветом (Fill color) и Обводка (Stroke) – это новые опции, которые появились в панели управления инструмента Произвольная фигура (Custom Shape Tool) в версии Photoshop CS6. С помощью данных опций можно выбрать цвет заливки фигур, а также выполнить обводку фигур, включая тип обводки, пунктирной линией или сплошной. Если у вас стоит другая версия программы Photoshop, то вы можете воспользоваться режимом Контуры (Paths) и просто нарисовать контурный круг или с помощью инструмента Овальная область (Elliptical Marquee Tool), нарисуйте круг, а затем выполните заливку контура, только не забудьте создать новый слой.

Шаг 105
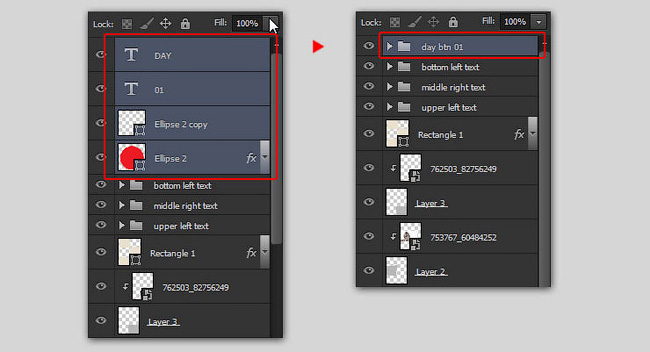
С помощью инструмента Горизонтальный текст (Horizontal Type tool), добавьте текст “DAY” “01” на двух отдельных слоях. С помощью свободной трансформации поверните текст.

Шаг 106
Выделите два слоя с кругами и слои с текстом, чтобы сгруппировать их в одну группу.

Шаг 107
Дважды продублируйте слой с группой. Поменяйте расположение и содержимое текста, как показано на скриншоте ниже. Поздравляю! Мы завершили создание дизайна рекламного буклета.


Надеюсь, что вам понравился данный урок, и вы узнали что-то новое для себя. Спасибо, что посетили урок, желаю приятно провести время за выполнением этого урока.
Итоговый результат:


Имея готовый шаблон и немного изменив дизайн, мы можем создать флаер с другой тематикой, как вы можете увидеть на скриншоте ниже. Я создал флаер с ресторанной тематикой.

Урок в формате PSD
Автор: Jayan Saputra
Источник:
www.photoshoptutorials.ws
Шаг 1
Есть некоторые вещи, которые вы должны рассмотреть до начала разработки брошюры: размер, форма, и складной тип помимо самой концепции.
Вы должны начать с карандаша и бумаги в буквальном смысле слова, нарисовать эскиз вашей брошюры.
У нас будет две стороны для печати, лицевая и задняя часть, значит будет два документа в Photoshop.
Я покажу вам как создать брошюру. Ниже показаны складные типы брошюры.
И здесь и на передней части, мы будем печатать имена на каждой области, «Лицо», так мы имеем «Лицом 1», «Лицом 2», «Лицом 3» … до тех пор, пока не закончим «Лицом 6».
Шаг 2
Трудно представлять дизайн при складывающейся брошюре. Когда вы сложили брошюру, то рисуйте поверх. Не стесняйтесь делать все что вы хотите, и рисовать все что вы хотите, это творческий процесс.
В следующем примере я использовал планшет, чтобы нарисовать кое что для вас. Это сформирует основные направления по разработке брошюры.
Все это поможет нам при размещении нашего контента в брошюре.
В моем проекте вы можете увидеть как я поместил поле «Обратная связь» в текстовом поле №2 (см. предыдущий график).
Когда складываешь брошюру, можно будет прочитать и заголовок и контактную информацию, все располагается ровно.

Шаг 3
Начинаем создавать наш дизайн! Работаем со стандартным документом 11х8.5 дюйма. Открываем Photoshop, жмем Ctrl+N, чтобы создать новый документ.
Параметры документа очень важны, т.к как потом дизайн будет печататься.
Ставим параметры следующим образом:
Resolution (Резрешение) — 300 pixels per inch;
Color mode (Цветовой режим) — CMYK;
Иногда возникает проблема калибровки монитора, чтобы соотношение цветов принтера и монитора совпадали. Но это только иногда, поэтому можете оставить свой цветовой профиль на мониторе так как есть.
После того как мы создали документ, нам понадобятся Направляющие (View — Rulers (Просмотр — Линейки / Сочетание клавиш «Ctrl+R»)).
Мера измерения в линейке должна быть в дюймах. Сделать это можно следующим образом, зажмем Alt и кликаем по направляющей, в появившемся меню выбираем дюймы (Inches).
Теперь мы должны включить опцию Show Guides (Направляющие), следуем View — Show — Guides (Просмотр — Показать — Направляющие) или нажатием клавиш Ctrl+;.
Шаг 4
Мы должны определить границы нашей области для печати 11х8.5 дюймов.
Для этого мы должны расположить 4 направляющих по каждой стороне документа.
Вы можете спрятать направляющие по мере надобности и снова показать, View — Show — Guides (Просмотр — Показать — Направляющие / Сочетание клавиш «Ctrl+;»).
Чтобы сделать направляющую, достаточно стрелочкой перетащить направляющую с линейки на документ, и расположить в соответствующем месте.

Шаг 5
Теперь у нас есть 4 направляющих, следуем Image — Canvas Size (Изображение — Размер холста / Сочетание клавиш «Alt+Ctrl+C»), и добавляем один дюйм к высоте и ширине документа, документ будет след. размеров: 12х9,5 дюймов.
Кроме того, убедитесь что точка находится в самом центре. Жмем ОК и вы видите что белый фон увеличился на 0,5 дюйма, по каждой стороне.

Шаг 6
Теперь мы добавим 0,25 дюйма для печати. Создадим 4 направляющих, выше 1 / 4 дюйма дюйма до предыдущей направляющей.
Это важно, поскольку каждый фоновый рисунок или цвет, должен располагаться внутри печатных границ.




Шаг 7
Даже если наш процесс резки идеальный,то все равно мы должны еще немного оставить области без текста и цветов, и изображений внутри печатных границ. Мы добавим марку безопасности, для границы без всяких элементов или пространству между маркой и дизайном. Это называется «отступы». Перетащим 4 направляющих по 14 дюйма после «Основной области», направляющая по каждой стороне документа.
Мы можем сделать документ больше или меньше для себя. В конце мы должны получить нечто похоже, как на последней картинке.

Шаг 8
Теперь нам нужно будет создать колонны с использование направляющих.
Брошюра состоит из трех равных столбцов.
Есть несколько способов разделить брошюру на равные части, использовать калькулятор и разделить бумагу на равные части (документ).
Это будет примерно (113=3.6).
Мы будем использовать временные формы, для визуальной видимости наших колонн.
Рисуем прямоугольник Rounded Rectangle Tool (Инструмент «Прямоугольник со скругленными углами» / Клавиша «U»), от верхнего левого угла «Основной области» пересечения направляющих, и тащим до низа «Основной области». (см. картинку).
Ширина формы пока, что не имеет значения, попытаемся сделать ее уже. Затем берем инструмент Move Tool (Инструмент «Перемещение» / Клавиша «V»), и выбираем первый прямоугольник. Обеспечим опцию Show Transform Controls (Показать управляющие элементы), в панели «Опций». И зажав Alt, перетаскиваем наш прямоугольник, тем самым дублируя его.
Размещаем копию вторую рядом с первым прямоугольником, а третью рядом со второй копией.
И для каждого прямоугольника зададим свой цвет.
Выбираем три прямоугольника в панели слоев (зажимаем Shift, и выделяем все слои).
И будем расширять прямоугольники, пока не достигнем второй направляющей «Основной области». (см. картинки).
После выделяем прямоугольник средний, и преобразуем границы в пределах двух новых направляющих для колонн.
И удаляем прямоугольники. (см. картинку).



Шаг 9
В качестве последнего действия в процессе с направляющими, добавим 1/4 дюйма направляющую марки безопасности, к колонным направляющим.
Это важно, т.к. складывающиеся брошюры всегда используют 2-3 мм отступа при печати. Поэтом желательно в этой области не располагать графических объектов.
Теперь у нас есть все направляющие правильно расположенные на документе. Сохраняем работу как шаблон. (понадобиться для других работ вам).


Шаг 10
Добавим цвет фона. Используем цвета палитры CMYK.
Я использую Yellow (Желтый) 15% и Plain Black (Обычный черный) 10%. Теперь нарисуем прямоугольник из верхнего левого угла к нижнему правому в области печати.
По умолчанию заполните цветом.

Шаг 11
Теперь мы добавим метки для обрезки. Цвет 100% черный. Выбираем Line Tool (Инструмент «Линия» / Клавиша «U»), и рисуем линии в области основной. (см. картинку).
Зажимайте Shift когда рисуете линии, таким образом рисую линии на всех четырех углах.



Шаг 12
Группируем все линии обреза и называем «Trim Guides»..

Шаг 13
В этом шаге будем работать с текстурой.
Скачиваем ее здесь texture.
Вставляем в документ на новый слой и называем «BG Texture» и используя инструмент Move Tool (Инструмент «Перемещение» / Клавиша «V») и Free Transform (Редактирование — Свободное трансформирование / Сочетание клавиш «Ctrl+T»), помещаем внутри печатную область, в тот самый треугольник который рисовали в предыдущих шагах (шаг 10). Теперь используем инструмент Clone Stamp Tool (Инструмент «Штамп» / Клавиша «S») чтобы убрать на текстуре ненужные пятна, линии. Меняем режим наложения слоя с текстурой на Multiply (Умножение) и Opacity (Непрозрачность) — 40%.


Важно знать
Изменения режимов смешивания в RGB и в CMYK различаются.
Режим RGB — используется легкое смешивание слоев, режим CMYK — используется доля черного при смешивании.
Популярный режим смешивания Multiply (Умножение), при смешивании использует математические формулы RGB цветом.
Результат будет разный, в зависимости от цветового режима.
Ниже приведен пример режима смешивания Multiply (Умножение) в двух цветовых режимах RGB и CMYK.
Цвета Cyan (Голубой), Magenta (Пурпурный) и Yellow (Желтый), Red (Красный), Blue (Синий) и Green (Зеленый), показывают огромную разницу с цветами RGB.
Вы можете работать с документом в RGB режиме, но после завершения, при отправке в печать, вы обязательно должны перевести в режим CMYK.
Image — Mode — CMYK color (Изображение — Режим — CMYK) и все слои растеризовать.
При изменение режима может потеряться насыщенность и яркость, так что не забывайте, если вам нужна насыщенность и яркость, произведите дополнительные настройки.

Шаг 14
Теперь приступаем к самому дизайну.
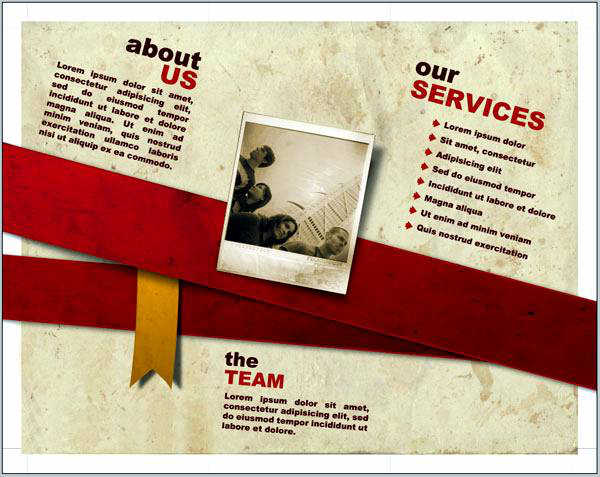
Рисуем горизонтальный прямоугольник, а если быть точным полоску (см. картинку).
Цвет любой. Назовем слой «Stripe».
Добавляем эффекты слоя:
* Gradient Overlay (Наложение градиента) цвета ниже (темно красный и красный). Можете использовать Pantone цвета или тип значения в областях CMYK. Я предлагаю вам последний вариант.
* Добавим ярко красную границу размеров 10 px (Обводка/Stroke).
* Drop Shadow (Тень). Drop Shadow (Тень) использует цвет Plain Black (Обычный черный) по умолчанию в режиме CMYK, это значит что C=0%, M=0%, Y=0%, и K=100%.
Жмем Оk и смотрим.



Шаг 15
Жмем Ctrl+A чтобы выделить все, в панели слоев выбираем «BG Texture» и копируем (Ctrl+C) выделение. И вставляем на новый слой выше слоя с полосой «Stripe» и трансформируем текстуру.Завоем слой «Stripe Texture».
Ctrl + клик по «Stripe» векторной маске и следуем Select — Inverse (Выделение — Инверсия / Сочетание клавиш «Shift+Ctrl+I»), чтобы инвертировать выделение.
Затем удалим ненужную текстуру, оставив кусок над полосой.
Далее изменим режим смешивания слой «Stripe Texture», на Linear Burn (Линейный затемнитель).
Группируем слои «Stripe» и «Stripe Texture» и помещаем в папку названную «Stripe».


Шаг 16
Я решил не использовать стандартное расположение полос по вертикали 90 градусов.
А под углом, изменив градус наклона полосы.
Берем Move Tool (Инструмент «Перемещение» / Клавиша «V») и выбираем папку «Stripe». Используем Free Transform (Редактирование — Свободное трансформирование / Сочетание клавиш «Ctrl+T») опции и поворачиваем на -15 градусов. Можете зажать Shift для увеличения/уменьшения угла поворота в интервале от 15 градусов.
Я сделал еще одну направляющую, как показано на рисунке.
Установим Gradient Overlay (Наложение градиента) Angle (Угол) -100 градусов.


Шаг 17
Выберем «Stripe Folder» используя Move Tool (Инструмент «Перемещение» / Клавиша «V»). С зажатым Alt перемещаем папку, тем самым дублируя ее. И поворачиваем целую папку по горизонтали (см. картинку).
Меняем цвета Gradient Overlay (Наложение градиента) как показано ниже, чтобы получить другой эффект.



Шаг 18
Поворачиваем «Stripe copy» на -5 градусов. Поворачиваем вторую полоску, буквально на несколько миллиметров (см. картинку). Выполним все преобразования и следуем дальше.

Жмем Ctrl+A чтобы выделить все, берем Move Tool (Инструмент «Перемещение» / Клавиша «V») и кликаем по папке «Stripe».
Мы видим опции выравнивания на панели опций. Кликаем Align Horizontal Center (Выравнивание центров по горизонтали). Жмем Ctrl+D чтобы снять выделение. Повторим это с папкой «Stripe copy».

Шаг 19
Теперь добавляем желтую ленточку в наш дизайн.
Создаем новую папку между «Stripe» и «Stripe copy» и назовем «Ribbon». Внутри папки создаем прямоугольник, цвет не важен (см.картинку).
Чтобы создать ленточку рисуем прямоугольник. Выбираем векторную маску в панели слоев и с помощью инструмента Add Anchor Point Tool (Инструмент «Перо+» (добавить опорную точку)) добавляем точку. Кликаем по инструменту Pen Tool («Перо» / Клавиша «P»), и зажимаем, используя этот инструмент добавляем точку по середине внизу прямоугольника (см.картинку).
Теперь используем инструмент Convert Point Tool (Инструмент «Угол»), и щелкаем один раз по точке, и удаляем кривые вручную.
Далее берем Direct Selection Tool (Инструмент «Выделение узла» / Клавиша «A») (кликаем и зажимаем Path Selection Tool (Выделение контура)), и добавляем новую опорную точку.
Двигаем точку на несколько миллиметров вверх. Теперь у нас есть ленточка.


Шаг 20
Добавим Gradient Overlay (Наложение градиента) (от темно желтого к желтому) для слоя «Ribbon», настройки ниже. Добавим 5 px Stroke (Обводка), цвет показан ниже.


Шаг 21
Будем добавлять тени к ленте.
Дублируем слой «Ribbon» и растеризуем его (Rasterize), помещаем под основной, выделяем оба и сливаем Ctrl+E, и называем слой «Ribbon Shadow».
Переместим на несколько миллиметров вправо, и применим стили:
Color Overlay (Наложение цвета) черный для тени.
Следуем Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу) и Radius (Радиус) — 10 px жмем Ok. И меняем режим наложения слоя «Ribbon Shadow» на Overlay (Перекрытие) и Opacity (Непрозрачность) — 75%.



Шаг 22
Добавим окончательные детали.
Используем Move Tool (Инструмент «Перемещение» / Клавиша «V») чтобы выбрать «Ribbon» и активируем Free Transform (Редактирование — Свободное трансформирование / Сочетание клавиш «Ctrl+T»). Кликаем по Warp (Деформация).
Перетаскиваем сетку Warp (Деформация) как показано. Текстурируем ленточку как в шаге 15, и режим наложения для «Ribbon texture» на Multiply (Умножение) и Opacity (Непрозрачность) — 50%.


Шаг 23
В этом шаге работать будем с текстом.
Берем Type Tool (Инструмент «Горизонтальный текст» / Клавиша «T»), кликаем куда угодно на документе и пишем слово. Следуем Window — Character (Окно — Символ), панель опций текста.
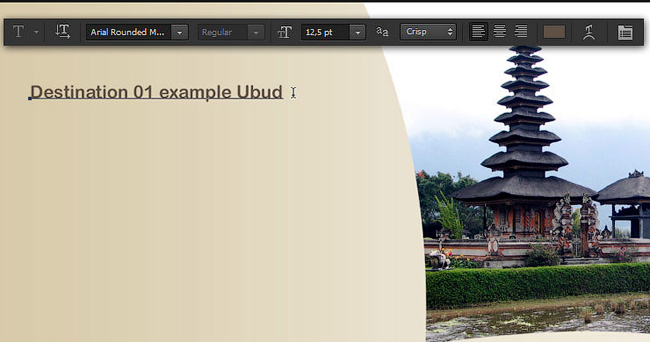
Шрифт для первого слова — Helvetica-Black, можете использовать Arial Black, будет выглядеть хорошо. Меняем положение слоя используя Move Tool (Инструмент «Перемещение» / Клавиша «V»), и потом поворачиваем слой на -15 градусов.
Добавим эффект печати, темно красный цвет для Color Overlay (Наложение цвета) текстового слоя, мягко красный для Outer Glow (Внешнее свечение), и 65% Opacity (Непрозрачность) черного для Inner Shadow (Внутренняя тень) (см. картинку).


Шаг 24
Повторим предыдущий шаг и для маленького текста. После чего поворачиваем слой с текстом -5 градусов. Меняем Color Overlay (Наложение цвета), делая потемнее. Текстовые слои в группу, и папку называем «Title». Слои с текстом должны быть внутри границ направляющих марки безопасности.


Шаг 25
Создаем слой и называем «Shadow» ниже папки «Stripe» . На слое создаем эллипс (используем Elliptical Marquee Tool (Инструмент «Овальная область» / Клавиша «M») или Ellipse Tool (Инструмент «Эллипс» / Клавиша «U»)). Заливаем черным (100% K) и следуем Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу), ставим Radius (Радиус) — 20 px. Поворачиваем слой тени на -15 градусов. Режим смешивания на Multiply (Умножение) и Opacity (Непрозрачность) — 50%.



Шаг 26
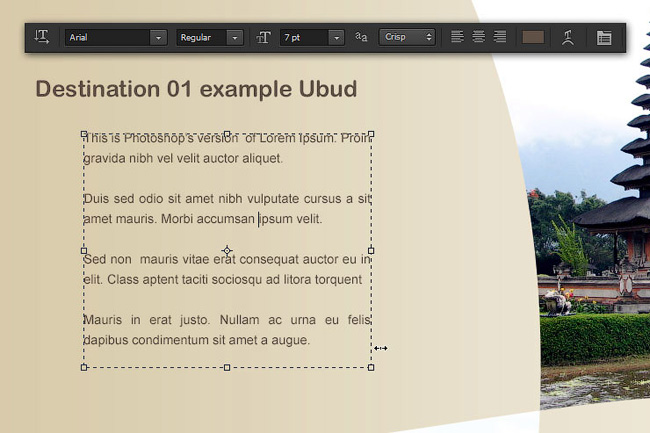
Добавляем текст в наш контент, для вас будет хорошо, если у вас имеются типографические знания. Далее создаем Paragraph Text слой с любым текстом для «Лица 2».
Arial Black шрифт. Я добавил два заголовка. Создав слои с текстом поворачиваем -15 градусов, если слой на широкой полосе, -5 градусов, если слой на маленькой полосе. Поворот даст нам экстра эффект в дизайне. Помните текст располагаем внутри границ направляющих марки безопасности.

Шаг 27
Добавляем слои с текстом. Текст с «Contact Us» имеет поворот на -5 градусов потому ниже маленькой полосы. Вы можете сгруппировать слои и поместить их в папки по названиям, для каждой колонны «Face 1», «Face 2», или «Face 3».

Мы закончили первую часть дизайна. Сохраняем брошюру, как «brochure — front» И «brochure — back» и продолжаем.

Шаг 28
Удаляем или прячем все слои («Face 1», «Face 2», и «Face 3»), оставляем только полоски. Создаем три папки «Face 4», «Face 5», и «Face 6» для контента.

Шаг 29
Отражаем полоски по горизонтали. Выбираем «Stripe Copy» и следуем Edit — Transform — Flip Horizontal (Редактирование — Трансформирование — Отразить по горизонтали). Тоже самое для папки «Stripe folder» (см.картинку).


Шаг 30
Добавляем больше текста, не забываем что делали в шаге 26. Угол поворота 15 градусов. Я создал иконки для текста, используя стандартные формы Photoshop. Помните про границы и направляющие.

Шаг 31
Скачиваем картинку here, помещаем на документ, и называем ее «Polaroid» внутри папки «Face 5». Вставляем любую картинку внутрь рамки (поиграемся с выделением или Layer Mask (Layer — Layer Mask (Слои — Слой-маска)). Вставляем фото на слой выше слоя «Polaroid» и называем «Picture». Я использовал след. фото here.Режим смешивания слоя «Picture» на Overlay (Перекрытие).


Шаг 32
Сливаем «Picture» и «Polaroid» и называем «Polaroid», добавляем Hue/Saturation (Цветовой тон/Насыщенность) (Ctrl + U) и настройки ниже.

Шаг 33
Создаем прямоугольник черный (100%K) позади «Polaroid» и называем «Shadow». Жмем Ctrl+F повторяем предыдущий фильтр Gaussian Blur (Размытие по Гауссу). Режим смешивания на Multiply (Умножение) и Opacity (Непрозрачность) — 60%. Поворачиваем «Shadow» на несколько градусов вправо.
Шаг 34
Поворачиваем «Face 5» на несколько градусов вправо. Берем Burn Tool (Инструмент «Затемнитель» / Клавиша «O») и делаем некоторые области на фото темнее.


Автор: ;
Перевод: IrdinTo16;
Ссылка на источник;
Урок взят с Демиарта
This time I’ll help you to create a ready to print three-fold brochure from scratch using only Photoshop. This tutorial is ideal for beginners and for people who want to know more about print design. Let’s get it started!
This is a practical guide on how to design a simple brochure from scratch using only Photoshop. I’m doing it without using InDesign templates, nor Illustrator, since there are many people who don’t have that software, or don’t know how to use it. If you’re a student looking to print a Brochure in your InkJet Printer, this just might be the right tutorial for you.
Premium Options
Before we get started, browse through our Brochure Templates to see if one is the right fit for your next project—that is, if you need a quick and professional solution.
Here are some of the most popular choices.
1. Business Brochure
This template includes a fully editable InDesign file with properly organized layers, 11 pages, a front and back cover, A4 and US letter sizes, and much more. It’s all ready for you to customize and print.


Part 1: Setting Up the Work Document
Step 1 — Chose the Folding Type
There are several things we need to consider before starting to design a brochure: the size, shape, and folding type besides the concept itself. Generally, we should start with pen and paper — literally. It’s a good idea to grab a piece of paper and start looking for the best way to fold it, anyway at the end you’ll have only two printable sides, that means, two Photoshop documents, one for the front side, and another for the back side.
This time I’ll show you how to design a three-fold brochure. Below is a quick draft of the folding guide. From here and forward, we’ll name each print area a «Face,» so we have «Face 1,» «Face 2,» «Face 3″… until «Face 6.»


Step 2 — Drafting
It isn’t hard to imagine a design once the folding type is chosen. Once you’ve folded your piece of paper, draw something over it and see how it looks. This is the most creative step, so feel free to do whatever you want.
In the following example, I’ve used my tablet to draw something for you (did the same on paper actually). This forms the basic guidelines of the design and some of the graphic ideas. Drafting will help you to see where you’ll put the content of your brochure and if the layout will help the reader find the info quickly, besides it’s a good way to keep your info ordered. E.g. in my draft you can see how I placed the «Contact us» text in field number 2 (see the previous graphic), so when the brochure stays folded, the reader will still be able to read the title of the brochure and the contact info as a quick reference.


Side I
Step 3 — Setting Up the Work Document
Let the design begin! This time I’ll work with a standard 11 by 8,5 inches document. Open Photoshop and hit Command + N to create a new Document. For print design, the document settings are very important, so take care with the following values. Set the Resolution value to 300 pixels per inch, Color mode to CMYK color. It’s a good idea, before starting to design anything to calibrate your monitor color with the printer color, but that’s another subject, so you can leave the Color Profile as is.
Once you created the document, (you can name it «brochure — front»), show the Rulers by going to View > Rulers or hitting Command + R. Also set the ruler units as Inches, do it by Alt-clicking over the ruler and selecting Inches in the options menu. You must enable the Show Guides options by going to View > Show > Guides or hitting the default shortcut Command + Semi-Colon key.


Step 4 — Main Area Bounds
We must define the bounds of our valid print area or «Main area» it means 8,5 x 11 inches. For this just draw four Guides on each one of the document sides. Those Guides aren’t printable lines, they’re just references for you to keep your design ordered.
You can show them and hide them anytime by going to View > Show > Guides. To draw a guide, just click on the ruler, either Horizontal or Vertical, and drag the Guide, then place it where you want.


Step 5 — Increase the Document Size
Once you have the four guides placed, go to Image > Canvas Size and add an inch to both Width and Height values, that means, 12 by 9,5 inches. Besides, check if the anchor point is right in the middle. Hit OK and you’ll see the white background is 0,5 inches bigger on every side.


Step 6 — Bleed
Now we’ll add a 0,25 inches Bleed. Draw 4 guides over 1/4 inch before the previous guides. This is very important since any background image or color must be draw inside the bleeding bounds.


Step 7 — Security Border
Even if our cutting process is perfect, there’re still a little area we must leave without any important text or image inside the printable space. We’ll add a Security margin, a border without any element, or a space between the margin and the design, you can call it Padding if you’re more familiar with web design.
Drag four guides 1/4 inch after the «Main area» guides on each side of the document, this is just a suggestion. You can make it bigger or smaller, it’s up to you. By the end you must have something like the last of the images below.


Step 8 — Create Column Guides
Now we need to create the column guides, since this brochure has three equals columns creating three content areas. There are several ways to add those guides, one of them is to grab the calculator and divide the width of the paper by three (11 / 3 = 3,6666), kinda hard right? One of my favorite tricks to create several columns with the same width in both web and print design is to use some temporal shapes.
Start drawing a Rectangle (U), use the guides, start on top-left on the corner of the «Main area» guides intersection, and drag the rectangle until you reach the bottom «Main area» guide.
The width of this temporal shape isn’t important, just try to make it a little narrow. Then, change the tool to the Move Tool (V) and select the first rectangle, ensure the Show Transform Controls option in the Options Panel is checked and then duplicate the rectangle; you can do it by Alt-clicking while you drag the selected vector shape.
Place the copy just next to the previous rectangle with first rectangle’s right side touching the second rectangle’s left side. It’s really easy actually. I’m changing the color of the copy for graphic purposes (See the image below).
Duplicate a third rectangle and place it next the second one, as shown. Once you have the three rectangles ready, ensure there’s no space between and there’s no overlapping. Select the three rectangles, then in the Layers Palette (Hold the Shift key and click on every layer miniature) Go to the middle right Transform Control and expand the three rectangles until reach the right «Main area» guide.
This transform process will expand every rectangle in the same proportion. Next, just select the middle rectangle using the Move Tool and use the transform bounds as a limit for two new Guides for the columns. Finally, delete the rectangles.


Step 9 — Folding Security Margin
As a final step on the guides process, add the 1/4 inch Security margin guide next to the Column Guides. This is very important since the folding always uses 2-3 millimeters of the print area, and it’s crucial you do not have any graphic object on that area.
At this point you must have a perfect bunch of guides to work within. It’s a great time to save your work, also you can save it as a template for further projects.


Step 10 — Background
Let’s add a background color. Of course you must use CMYK values to find the perfect color. Double-click over the Foreground color in the Tools Bar and select your background color.
I’m using a subtle combination of Yellow 15% and Plain Black 10%. Now draw a rectangle from the Top-Left corner to the Bottom-Right Corner of the Bleed Guides, by default the fill of that Vector Rectangle is the Foreground color. It’s very important to add the background including the bleeding margin.


Step 11 — Trim Guides
Now we’ll add some custom trim guides to let us know where to cut and where to fold. For this, select the foreground color as a 100% Black color. Select the Line Tool (Click and hold over the rectangle tool until you’ve got more options, there select the Line tool).
Draw some lines just over the «Main area» guides. Until you reach the bleed border (look at the images below), draw a straight line, just hold the Shift key while you’re drawing the line. Draw those trim lines over the four corners and over the Column guides. You can show and hide the guides as many times as you need by clicking Command + Semi-Colon key.


Step 12
Put all the trim lines into a Group named «Trim Guides.»


Part 2: Design
Step 13 — Add a texture background
Since we’re designing in Photoshop, why not textures? The cool feature of easily adding textures and blending layers is one of the strengths of Photoshop. We’ll use this image as a background texture, in order to give this design a dirt and old style.
Paste the image into the document in a new layer named «BG Texture» and using the Move Tool (V) and the Free Transform Options, place it exactly inside the Bleed Guides, just like the Rectangle of the previous steps. Once you’ve placed it, use the Clone Tool to fix the imperfections, like the blue ink lines of the stock picture. Finally change the texture Blending Mode to Multiply and its Opacity to 40%.


IMPORTANT: Changing the layer’s Blending Mode is different on CMYK color than RGB color. RGB color uses the Light to mix the layers, CMYK mode uses the Ink percentage to mix them. The popular Blending Modes like Multiply, are based on light mixing using mathematical formulas over the RGB color code. The result will become strongly different depending the color mode.
Below there is an example of a simple Multiply Blending Mode on both RGB and CMYK color modes. Even if there are almost no alteration on Cyan, Magenta and Yellow, the Red, Blue and Green colors shows a huge difference with the RGB ones. Anyway, there are no rich black color resulting from the blending mode on CMYK as it does on RGB.
An easy way to fix this issue is work your complex Blending Mode editing on a RGB document, and once you’ve finish it, convert the color mode to CMYK by going to Image > Mode > CMYK color and flatten all the layers, but that isn’t perfect at all, you will probably still have loss of Saturation and Brightness when you change the mode.


Step 14 — Add a Long Stripe
Now we’ll start the design itself. Based on my sketch, I’ll start drawing a long rectangle all across the page. Use any foreground color because we’ll add several Layer Effects to make it look nice.
- Start adding a Gradient Overlay using the colors described below (dark red to red). You can either use the Color Picker, use a Pantone color or Type the values directly into the CMYK fields. I suggest you the last option.
- Add a lighter Red 10px Stroke.
- And finally a big Drop Shadow. Drop Shadow uses a Plain Black color by default in CMYK mode, that means C=0%, M=0%, Y=0%, and K=100%.
Hit OK and see how it looks.


Step 15 — Texturing the Stripe
Hit Command + A to Select All, on the Layers Palette select the «BG Texture» layer and copy ( Command + C ) the selection. Paste it into a new layer above the previous step «Stripe» layer and transform the texture a little bit by stretching its height. Name the layer «Stripe Texture.»
Command-click over the «Stripe» Vector Mask miniature and go to Select > Inverse to inverse the selection. Then delete the extra texture leaving just a piece over the stripe. Next, change the «Stripe Texture» Blending mode to Linear Burn. As you can see, we’ve got a nice texture over the stripe, now Group both «Stripe» and «Stripe Texture» layers into a Folder named just «Stripe.»


Step 16 — Rotate the Stripe
I decided to not use the standard vertical 90º align, instead I’ll create two little variation angles of 15º and 5º and rotate the brochure objects according to those angles.
First, grab the Move Tool (V) and select the «Stripe» folder. Now using the Free Transform controls rotate the design to -15º. You can hold the Shift key to increase/decrease the rotation angle on intervals of 15 degrees.
Once you set up, hit return to commit the transform and place the stripe wherever you want. I’ll use a reference intersection point between the bottom border of the stripe and the «Main Area» right guide. Also I created a guide just in the vertical middle.
Finally, we’ll add a custom detail. Since I’ve rotated the angle of the stripe (if you take a look at the angle of the Gradient Overlay, on the «Stripe» layer styles) it stills on 90º; that’s why the left side looks darker than the right side of the stripe. You can increase or decrease that angle to make the gradient looks good. I’m setting the Gradient Overlay angle to 100º.


Step 17 — Add a Second Stripe
Select the «Stripe Folder» using the Move Tool. With the Alt Key pressed, drag the Folder to duplicate it. Then rotate the new folder to make it horizontal again.
We’ll need to make this Stripe Gradient darker, so, change the colors of the Gradient Overlay Effect as shown below. Also, stretch the height of the new folder a little bit.


Step 18 — Rotate the Second Stripe
Rotate the «Stripe copy» just a little bit, to -5º. You can type the angle value into the angle box in the Transform Tool properties panel. Once you’ve rotated the stripe, place it just a few millimeters below the first one (see the image below). Commit all the transforming and move forward.


Align Center (Optional)
As I want to add a wrap effect with those stripes on the back side, it’s very important to put them aligned at horizontal center. It’s really simple actually, just hit Command + A to select all, select the Move Tool (V) and then click on the «Stripe» folder in the layers palette.
You’ll see the alignment options in the tool options panel. Click on Align Horizontal Center. Hit Command + D to deselect the previous selection. Repeat this operation with the «Stripe copy» folder.


Step 19 — The Ribbon
Now we’ll add a Yellow Ribbon in order to have an impressive graphic detail on the front side of the brochure. Create a new Group between the «Stripe» and «Stripe copy» Folders and name it «Ribbon.» Inside it, create a new yellow Vector rectangle not much wider, just as shown below. The color isn’t important right now.
To create the ribbon, draw a temporary vertical guide in the middle of the rectangle. Select the vector mask in the Layer Palette and from the Tools Bar chose the Add Anchor Point Tool. Click and hold the Pent Tool button, using that tool click once at the bottom-center to create a little anchor point on the rectangle.
Now switch the tool to the Convert Point Tool (click and hold the Pen Tool button) and click once over the previous anchor point to delete the curve handles. Next, from the Tool Bar, select the Direct Selection Tool (Click and hold over the Path Selection Tool) and select the new anchor point. Now use the cursor to move the point some millimeters up. Now you’ve got a ribbon. Take care that the ribbon is inside the brochure’s Face 1 bounds, including the folding security margin.


Step 20 — Ribbon Layer Styles
Next, add a Gradient Overlay (dark yellow to yellow) style to the «Ribbon» layer using the values shown below. Also, add a 5 pixels Stroke using the color shown below.


Step 21 — Ribbon Shadow
We’ll add a shadow to the Ribbon; you can lift it with a simple drop shadow if you want to, but this time I’ll add an advanced shadow because I’ll distort the Ribbon to make it pop.
Duplicate the Ribbon layer and Rasterize the layer, you can do it quickly by creating a new blank layer above or below the copy, select both and hit Command + E to merge them and name the resultant layer «Ribbon Shadow.»
Move the shadow layer some millimeters to the right. Then Apply a plain black Color Overlay Layer Style to the shadow. Following, go to Filter > Blur > Gaussian Blur and set the Radius to 10 pixels and hit OK. You’ll see the blurred layer doesn’t look good, so, change the «Ribbon Shadow» Blending Mode to Overlay and Opacity to 75%.


Step 22 — Finishing the Ribbon
To add the final details to our ribbon, we’ll need to distort it a little bit. Use the Move Tool to select the Ribbon and activate the Free Transform controls from the Options Menu. Look for Warp button and click it.
Use the cursor to Warp the ribbon just a little bit, as shown below. Hit Return to commit the warping. Finally, use the same technique as Step 15 to texture the Ribbon, the only difference is change the «Ribbon texture» Blending Mode to Multiply and Opacity to 50%.


Step 23 — The Title
Now is a good moment to add the brochure title. Based on my sketch, I’ll type the word «PSD» over the big strip, and «TUTS+» over the little one. Select the Type Tool (T), click anywhere over the big strip and type the words. Now go to Window > Character to see the little Character panel to customize the text properties. You can take a look at my Comprehensive Introduction to the Type Tool for more information on using this tool.
For the first word I’m using Helvetica-Black with a weight of Black, you can use Arial Black, as it looks good as well. Once you’ve created the text layer, switch to the Move Tool (V) to rotate the text layer -15º to make it match the stripe rotation angle.
Finally, to create a letterpress effect, add a dark red Color Overlay Style to the text layer, a soft red Outer Glow, and a 65% Opacity plain black Inner Shadow (see the values on the image below).


Step 24 -The Title
Let’s finish the title. Repeat the previous step, but with a smaller font and place it over the small stripe, apply the same layers style as well. Then rotate the text layer only -5 degrees. As a little adjustment, change the Color Overlay to another one to make it a little bit darker. Finally, Group both text layers into a folder named «Title.» Remember, your text layers must be inside the Security Margin bounding guides.


Step 25 — A Little 3D Shadow
Since Drop Shadow style, isn’t the most reliable way to obtain a realistic shadow, I’ll add another shadow, just below the «Stripe» folder to create a nice effect.
Create a new layer named «Shadow» below the «Stripe» folder. On that layer, create and stretch an ellipse (you can either use the Elliptical Marquee Tool or Ellipse Tool). Fill the shape with plain black (100% K) and go to Filter > Blur > Gaussian Blur, then set the Radius to 20 pixels and hit OK. Next, Rotate that the Shadow layer -15º. Finally, change its Blending mode to Multiply and Opacity to 50%.


Step 26 — Content Text
Adding the content text is quite simple, but you must apply all your typographic knowledge to make it look good. In the following example, I’m creating a Paragraph Text Layer with some dummy text for the «Face 2» text.
Arial Black will be my choice this time. I’m also adding a two Point Text layer to create eye catching titles. Another important thing is the rotation. Once you’ve created your text layers, you must rotate them -15 degrees if the text layers are upside the big stripe, or -5 degrees if the text layers are at the bottom of the small stripe. The rotation effect will give our design an extra special touch. Once more, remember to design inside the Security Margin.


Step 27 — Group Content
I’m adding more text layers with some dummy content. Of course, you must add your very own. Notice the «Contact Us» text has a -5º rotation because its below the small stripe. You can Group the layers into folders according the face where it belongs, «Face 1,» «Face 2,» or «Face 3.»


End of Side I
At this point we’ve got the first side of our design ready. Remember save your work with a descriptive title, like «brochure — front.» Then Save the Document as «brochure — back» and continue.


Side II
Step 28 — Set Up the Inner Side Layout
We’re working on the back side of the print paper. Obviously, the side, the margin, the guides are exactly the same than front side. But in order to create a wrapping effect with the stripes, we’ll need to flip them.
First of all, delete (or hide) all the content layers («Face 1,» «Face2,» and «Face 3») and leave only the stripes and the ribbon. You can create three folders named «Face 4,» «Face 5,» and «Face 6» to add the content in.


Step 29 — Flip the Stripes
Now we’ll flip the stripes. Select the «Stripe Copy» Folder and go to Edit > Transform > Flip Horizontal. Do the same with the «Stripe» folder. Finally, move the ribbon to the left side of the document as shown.


Step 30 — Add More Text
It isn’t hard to add content to the back, just repeat what we did in Step 26, but this time the rotation angle must be positive. In this case, the rotation angle is 15º. I created the services list icons by using one of Photoshop’s default Custom Shapes. Remember: do not exceed the Security Margin bounds.


Step 31 — Add a custom support image
Extract this picture from its background and paste it into a new layer named «Polaroid» inside the «Face 5» folder. Now paste any picture inside the polaroid dark rectangle (you must play with the marquee selections or adding a Layer Mask). Paste it into a layer on top of the «Polaroid» layer named «Picture.» I’m using this picture by the way. Finally, change the «Picture» layer blending mode to Overlay.


Step 32
Merge the «Picture» and «Polaroid» layers into one named «Polaroid,» then adjust the Hue/Saturation (Command + U) and set the values shown below.


Step 33 — Picture Shadow
Create a new rectangle (100%K) behind the «Polaroid» layer and name it «Shadow.» Hit Command + F to re-apply the last Gaussian Blur Filter. Then change the layer Blending Mode to Multiply and its Opacity to 60%. Next, rotate the «Shadow» layer a few degrees to the right.


Step 34 — Final Touches
Rotate the entire «Face 5» folder a few degrees to the right. And just because we can, Select the Burn Tool and burn some areas of the polaroid picture to make it more grungy.


Step 35 — End of Side II
And that’s the outcome for the back side.


Conclusion
And that’s it, now you can export the document in your preferred format by clicking on File > Save as and select a filetype (Photoshop PDF is a great choice).
Also, you can get rid of the Trim Guides and export a .TIFF file to InDesign or Illustrator. There are many ways to send these files to print service. Besides you can buy a mock-up template from Graphic River or make one from scratch and get a cool preview of your brochure.
.


Extra Resources
If you’re interested in getting some help with your brochure design, browse through our collection of Brochure Templates on GraphicRiver.
Introduction: How to Create a Professional Brochure in Photoshop
In this tutorial we are going to design a professional tri-fold brochure that can be used to promote your business. fallow each step closely and the who process should be simple. You should be able to use any version of Photoshop to create this brochure design.
Step 1: Set Up Size, Resolution and Color Mode
Step 2: Set Up Security Guideline Set
Step 3: Set Up the 3 Panels for a Tri-Fold Brochure
Step 4: Set Up a Base Background
Step 5: Save the Completed Background
Step 6: Desaturate Textured Layer
Step 7: Add More Elements to the Design
Step 8: How to Add the Texture
Step 9: Create and Select Group
Step 10: Duplicate Group
Step 11: Extra Tips
Step 12: Adding Title Text
Step 13: Edit and Change Text
Step 14: Continue Work on Text
Step 15: Make Sure Text and Other Important Elements Are Within the Guidlines
Step 16: Add More Text With Each Panel of the Brochure
Step 17: Edit and Complete Te Design
I hope you find this tutorial helpful. For more information on design tutorials, marketing and printing information please visit http://www.designsnprint.com/blogs or for more about design and printing brochures.