
Наш канал в Telegram
После того как для Вас был разработан сайт на базе CMS Joomla для Вашего образовательного учреждения, наступает период по самостоятельному наполнению контента. Сам процесс по добавлению материала на сайт очень прост и интуитивно понятен, однако давайте рассмотрим основные моменты:
Для того, чтобы добавить материал на сайт школы необходимо выполнить следующие действия:
1. Введите в адресной строке браузера адрес сайта школы. Например:http://itsch.ru

2. После того, как вы убедились, что сайт функционирует, переходим в панель управления сайтом. Для этого необходимо ввести в адресной строке браузера:
http://адрес вашего сайта/administrator
3. В появившемся окне авторизации введите логин и пароль администратора сайта и нажмите кнопку «Войти»:

4. В панели управления выберете справа раздел «Создать материал»:
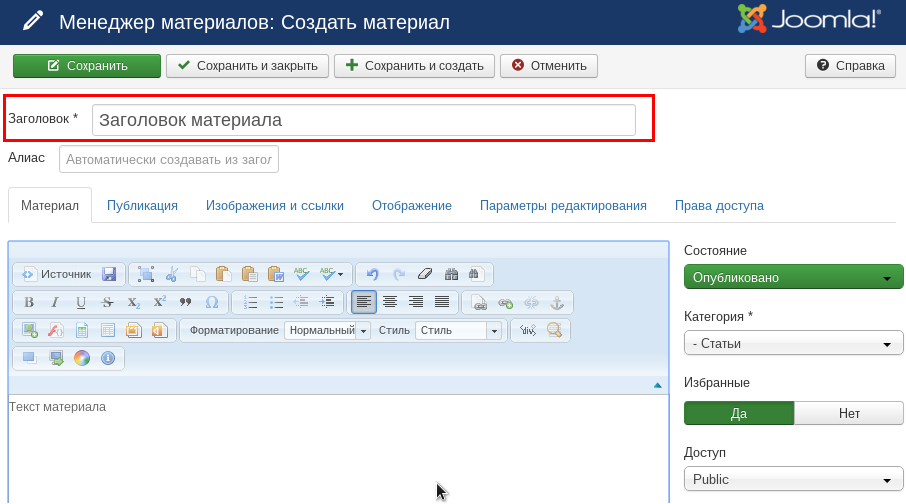
5. В окне создания материала в строке «Заголовок» введите название материала:

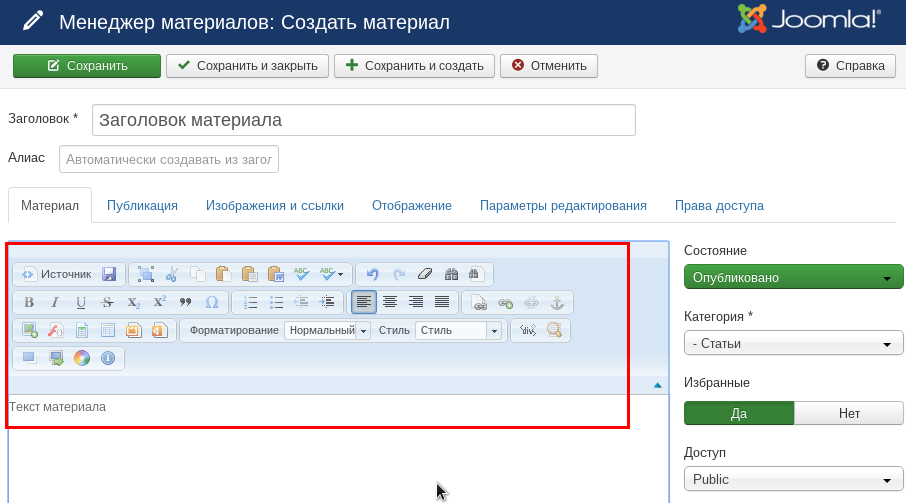
6. В разделе редактирвоания текста введите текст материала, используя панель форматирования:

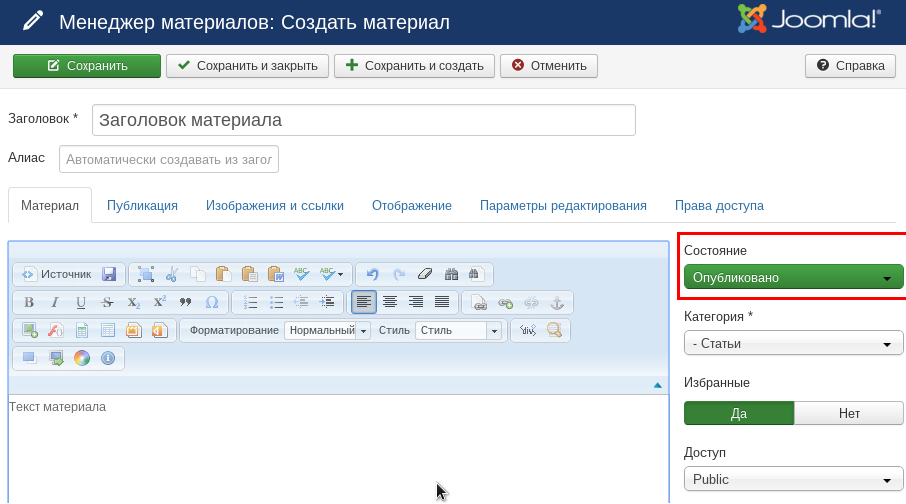
7. После введения текста для публикации выберете «Состояние» — оно должно быть в режиме «Опубликовано»:

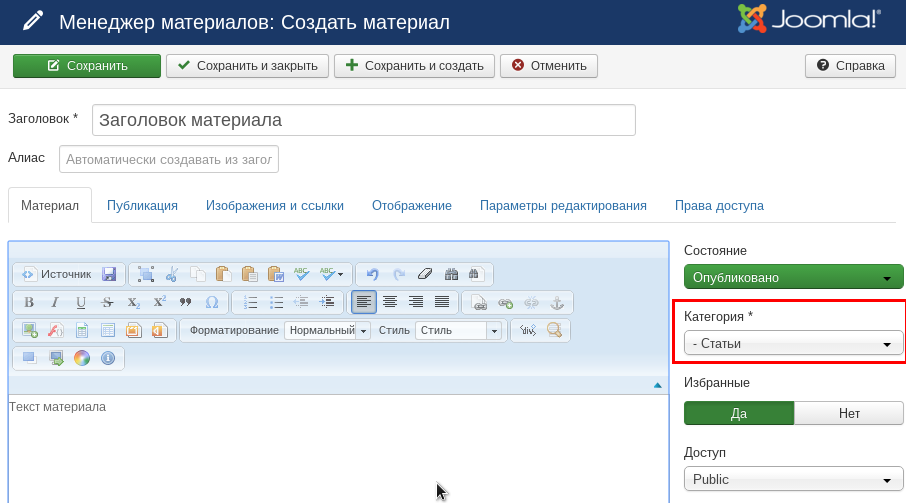
8. Выберете категорию, в которой должен относится создаваемый материал:

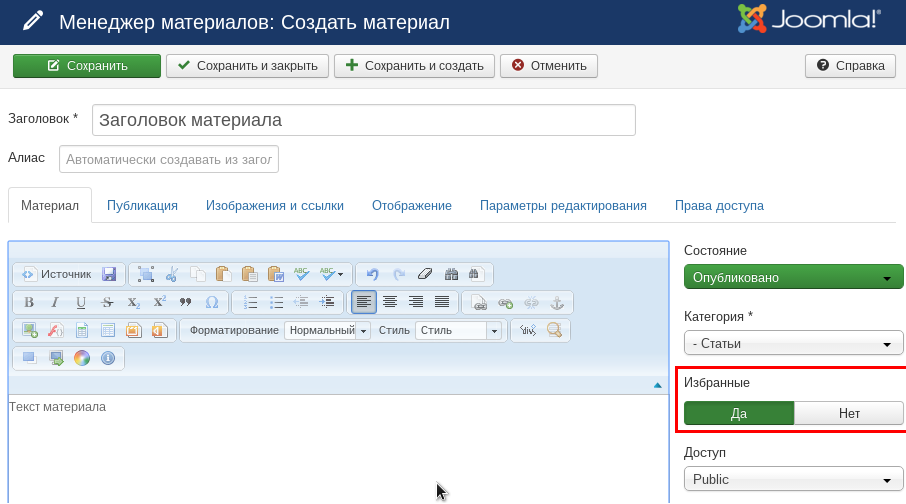
9. Если материал должен быть опубликован в разделе «Избранное» — укажите. Обычно раздел «Избранное» используется для публикации на главной странице сайта:

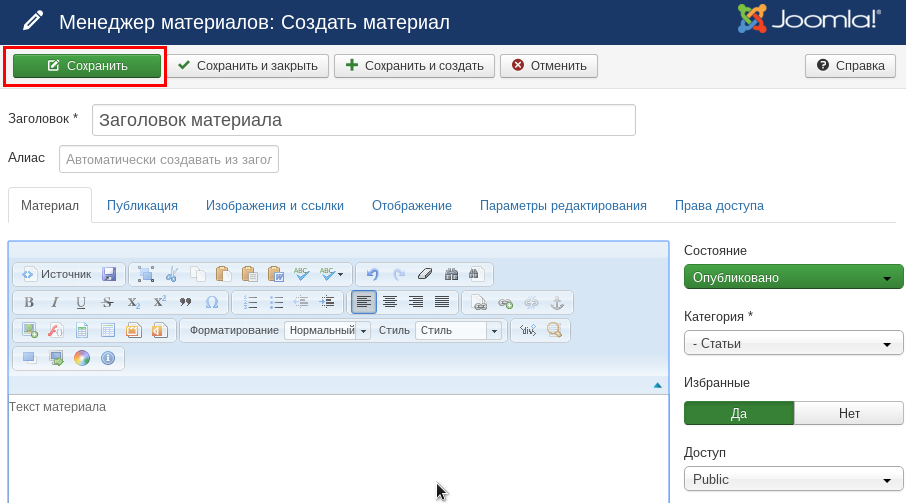
10. Для сохранения материала нажмите кнопку «Сохранить»:

11. Перейдите на сайт Вашего образовательного учреждения и проверьте публикацию материала. При необходимости внесите изменения.
Как мы можем помочь?
Инструкция по работе с сайтом.
Обновлено24 октября 2024
Просмотров869
Памятка по работе с сайтом школы Меньшиковой
- Перейдя на сайт Школы Меньшиковой -https://mk999.one/ , вы оказываетесь на главной странице.
- В верхнем меню (1) представлены основные страницы школы, каждая из которых содержит полезную информацию: о Школе; Начале обучения; Факультетах; Магазине; Библиотеке; Форуме; Книгах; Статьях и Помощи.
- В нижнем боковом меню (2) представлены страницы и информация: Факультеты школы (с возможностью перехода на информацию и описание о каждом факультете); Общая теория магии (с возможностью перехода на информацию о курсе и условиях поступления на курс); Беседка; Новости; Видео, Подкасты
Важно! Если вы открываете сайт Школы с мобильного устройства, то его внешний вид будет отличаться, но функционал остается тот же.

Важно! Если вы открываете сайт Школы с мобильного устройства, то его внешний вид будет отличаться, но функционал остается тот же.
На сайте есть возможность перехода на Русскую и Английскую версию Сайта.

Меню сайта:
Верхнее горизонтальное меню:
О Школе.
- информация о Школе;
- на чем основана традиция Школы;
- преподаватели Школы;
- варианты обратной связи по вопросам обучения и получения информации о Школе;
- все актуальные соц.сети Школы.
Начало обучения
- с чего начать обучение и как стать учеников Школы;
- правила, условия и формы обучения.
- возможность записаться на ближайший курс и сделать заказ в магазине.
Факультеты
- структура обучения по факультетам. Представлена в виде дерева.
Расписание
- Расписание актуальных занятий на учебный год.
- Зарегистрированный пользователь может через Личный Кабинет подать заявку на участие в выбранном занятии.
- Работает строка “Поиск” и фильтра для удобства поиска занятий.
Магазин
- Правила работы Магазина Школы (помогут сориентироваться в данном разделе), которые необходимо прочитать и в конце нажать кнопку “Понятно” для продолжения работы с этим разделом Сайта;
- Каталог товаров (записи семинаров и курсов Школы для самостоятельного обучения, книги, амулеты) c возможностью приобретения.
- Важно, вверху страницы есть Меню (кнопки): для выставления подходящей денежной единицы стоимости товаров(1), Корзина (2), Заказы (3).
версия для ПК

и версия для Мобильного устройства
Для доступа ко всем функциям раздела Магазин необходимо зарегистрироваться.
Библиотека
- Собраны более 1000 томов
- Подборка источников по: Пантеонам (Скандинавский, Греческий, Римский, Кельтский, Славянский, Египетский и т.д.); Книги, Видео и Статьи Меньшиковой К.Е (информация удобно распределена по соответствующим темам и курсам/факультетам); художественная литература и иные материалы содержащие в себе магические ключи.
- есть строка “Поиск” и удобное меню.
Для доступа ко всем функциям раздела Библиотека необходимо зарегистрироваться.
Форум
- магическое пространство для обсуждения, общения, обмена опытом, о магии во всех ее формах и проявлениях, а также методиках и программах Школы.
Для доступа ко всем функциям раздела Форум необходимо зарегистрироваться.
Книги
В разделе вы сможете найти все изданные книги Меньшиковой Ксении Евгеньевны и краткое их описание.
Статьи
В разделе собраны статьи Меньшиковой Ксении Евгеньевны на различные темы.
Помощь
Собраны все инструкции, памятки по всем факультетам, самая полезная информация для быстрого поиска ответа на возникающие вопросы, работает поиск по разделу.
Вертикальное боковое меню:
Факультеты школы
- Представлено разворачивающееся меня по наименованиям и структуре факультетов с возможностью перехода на информацию и описание о каждом факультете;
Общая теория Магии
- собрана вся информация о курсе ОТМ
Беседка
- место для свободного общения учеников на темы обучения в Школе Меньшиковой, магии и эзотерики. Возможность получить ответы на вопросы у преподавателей Школы.
- Правила и условия участия (как присоединиться) в Беседке
Новости
- новостная информация на различные темы Школы Меньшиковой (новинки, последние статьи, важная информация и оповещения)
Видео
- собрание всех видеозаписей Меньшиковой К.Е.
- Раздел взаимосвязан с официальным каналом youtube Школы Меньшиковой, где представлены отрывки лекций различных периодов.
Подкасты
Аудиозаписи отрывков лекций и занятий Меньшиковой К.Е
Loading…
- Главная
- Как начать работать с сайтом
Как начать работать с сайтом
Компания «Синергия-Инфо» открыла на своей платформе шаблон официального сайта для вашей образовательной организации. На электронную почту, указанную в заявке на открытие сайта, пришло автоматически сформированное письмо с указанием адреса сайта в сети Интернет и данных для авторизации модератора сайта. Этой информации достаточно для начала работы.
Текст, приведенный ниже, поможет оптимизировать работу по наполнению сайта, а также избежать лишних ошибок.
- Как и где получить помощь зарегистрированному пользователю
- Как устроен сайт поддержки пользователей
- Как создать структуру официального сайта
- Как устроена работа специального раздела сайта «Сведения об образовательной организации»
- Как настроить элементы оформления сайта
- Как устроена работа файлового менеджера
- Последовательность наполнения сайта контентом (рекомендуемая)
- Организационного-финансовые вопросы взаимодействия с компанией «Синергия-Инфо»
1. Как и где получить помощь зарегистрированному пользователю.
В Личном кабинете модератора, вход в который виден зарегистрировавшемуся пользователю в левом нижнем углу сайта, опубликованы видеоуроки по работе с сайтом.
Зарегистрировавшийся пользователь видит в верхней части экрана горизонтальную черную полосу с кнопками: Редактировать/просмотр, техподдержка, обновления.
Редактировать/просмотр – переключение режимов редактирования контента и просмотра результатов редактирования
Техподдержка – переход на сайт поддержки пользователей
Обновления – лента сообщений об обновлениях платформы шаблона официального сайта. Опубликованные сообщения всегда рассылаются зарегистрированным пользователям на адрес электронной почты.
Переходим в зону Главного помощника всех зарегистрированных пользователей – на сайт «Поддержка пользователей».
Если перейти в «зону главного помощника» по каким-то причинам вам не удалось, то «спасательный круг»:
Руководитель компании «Синергия-Инфо» Овчинникова Наталия Валентиновна
8-985-922-8014 sinergi-info@rambler.ru
Главный помощник для тех, кто не осилил прочтение всех 9 разделов этого документа, Дождикова Татьяна Алексеевна 8-916-358-0927 Email 9228014@mail.ru
У вас никогда не будет возможности напрямую по телефону обратиться к специалистам службы техподдержки.
2. Как устроен сайт поддержки пользователей
В момент создания шаблона официального сайта происходит регистрация первого и самого главного на официальном сайте пользователя – Модератора, фамилия и Email которого были указаны в заявке на открытие сайта. Модератор сайта наделен правами регистрировать иных пользователей с предоставлением им прав на редактирование определенных разделов сайта. Любой зарегистрированный пользователь может сменить первичный пароль в «настройки пользователя», ссылка расположена рядом с входом в личный кабинет. В момент регистрации пользователь получает права и на сайт «поддержки пользователей», база зарегистрированных пользователей единая для всех информационных ресурсов: официальный сайт, тематические сайты информационного портала ОО, сайт поддержки пользователей.
Перейдите на сайт поддержки пользователей (система может попросить вас ввести еще раз логин, пароль) и продолжая читать этот текст, нажимайте кнопочки.
Заявки пользователя. Здесь можно в любое время оставить заявку по любому вопросу работы с сайтом.
На заявки, сформированные до 16 часов (МСК) текущего дня, ответ будет дан в этот же день. Если у вас бессонница, то ответ – на следующий день. Ответ приходит на вашу электронную почту, которая является и логином.
Зарегистрированные пользователи и команда проекта. Вы имеете возможность обмениваться личными сообщения с любым зарегистрированным пользователем.
Рабочие группы. При первичной регистрации вы становитесь членом рабочей группы вашей административной территории (муниципальный район, регион и т.д.) В рабочей группе в разделе «Публикации» посмотрите тематику опубликованных материалов – это наиболее значимые публикации о контенте официальных сайтов.
Вебинары. Прослушайте обязательно: «Обращение граждан»; «О персональных данных»; «Самообследование»; «О документах, обязательных для размещения на официальном сайте».
О сайтах информационного портала. Как только у вас появится желание создавать тематические сайты информационного портала (дополнительная плата отсутствует), читайте здесь.
3. Как создать структуру официального сайта
Шаблон официального сайта, который вам открыли, изначально имеет некоторые избыточные «обязательные» элементы структуры. Например, у вас нет групп дошкольного образования или ваша ОО не оказывает платные образовательные услуги. Проанализируйте элементы структуры шаблона сайта и создайте на сайте «поддержка пользователей» заявку, в которой укажите, что надо удалить из структуры вашего сайта и какие подразделы добавить. Часть этой работы можно сделать самостоятельно в Личном кабинете пользователя, раздел «Управление подразделами». Все элементы структуры сайта условно можно поделить на три вида: подразделы, имеющие структуру, например, «Самообследование»; вариативные подразделы; сервисы. Вариативные подразделы – это подразделы, которые создают специалисты техподдержки по заявкам пользователей. Такие подразделы имеют одинаковую структуру – лента статей. Пользователи могут обращаться к разработчикам платформы с предложениями по изменению структурированных подразделов и работе сервисов. Содержание уже поданных заявок можно посмотреть на сайте поддержки пользователей «Развитие сайтов». Увиденная статистика должна мотивировать вас на сотрудничество.
4. Как устроена работа специального раздела сайта «Сведения об образовательной организации»
До перехода на нашу платформу структура обязательного контента вашего официального сайта была реализована в виде «набора страниц»: «Для размещения информации на сайте должен быть создан специальный раздел» Сведения об образовательной организации». Информация в специальном разделе должна быть представлена в виде набора страниц и (или) иерархического списка и (или) ссылок на другие разделы сайта.» — цитата из 785 Приказа Рособнадзора.
Наше решение использует технологию «ссылки на другие разделы сайта». Такой подход позволил нам полностью автоматически сформировать и поддерживать в актуальном состоянии специальный раздел «Сведения об образовательной организации». Обращаем ваше внимание, что этот раздел не доступен вам для редактирования.
В обязательной структуре сайта заложены все подразделы, ссылки на контент которых, предусмотрены в специальном разделе. Вы не можете самостоятельно внести изменения в личном кабинете «управление подразделами» (скрыть подраздел), если он является элементом обязательной структуры. Возможно только подать заявку в техподдержку. Мы предостерегаем таким образом вас от ошибок. Рекомендуем посмотреть любой наполненный сайт на нашем портале eduface.ru. Например, сайты, опубликованные в разделе «Избранное».
5. Как настроить элементы оформления сайта
В личном кабинете модератора есть раздел «Оформление сайта», в котором можно настроить шрифты, цвет, выбрать «обои». Посмотрите обязательно видеоурок на эту тему. Рекомендуем заняться этой работой, когда сайт уже будет почти готов. Большая часть оформительских элементов уже учтена в шаблоне и в определенной степени ограничивает ваши творческие желания.
6. Как устроена работа файлового менеджера
Файловый менеджер — это компьютерная программа, предоставляющая интерфейс пользователя для работы с файловой системой и файлами. Структура папок (мест хранения файлов и изображений) файлового менеджера соответствует структуре элементов сайта (подразделам). Такое решение позволяет обеспечить безопасную работу любого числа зарегистрированных пользователей с точки зрения разграничения прав доступа к редактированию отдельных подразделов сайта. Модератор сайта должен довести до сведения всех зарегистрированных пользователей правила структурирования файлов и изображений в каждой папке файлового менеджера соответствующего подраздела.
Наведение порядка в папке файлового менеджера
Это можно сравнить с наведением порядка на рабочем столе компьютера. Например, изображения, используемые в публикации статьи, должны быть собраны в одну папку; при создании фотоальбома надо поступить аналогично; продумайте название файлов на латинице, которые однозначно помогут находить опубликованные изображения и файлы; используйте при необходимости в названии файлов год, месяц. Имейте ввиду, что папка файлового менеджера будет «разрастаться» год от года.
Удаление не используемых файлов из файлового менеджера
Если вы удалили из контента сайта по каким-то причинам материал в формате файла, который в свою очередь хранится в папке файлового менеджера, то необходимо ОБЯЗАТЕЛЬНО удалить и из файлового менеджера. Если этого не сделать, то поисковые машины сети Интернет будут по запросу находить этот файл, которого уже нет на сайте, но в файловом менеджере он остался.
Не переименовывайте, не удаляйте, не перемещайте изображения и файлы в папке файлового менеджера после их публикации на сайте
В момент публикации на сайте файлов и изображений из файлового менеджера, программа запоминает путь к опубликованному элементу. Если вы после публикации начнете редактировать что-либо в файловом менеджере, то на сайте эти изображения и файлы «исчезнут». Этот запрет имеет значение и для желания спустя какое-то время навести порядок в папке файлового менеджера. НЕЛЬЗЯ! Продумывайте структуру хранения с первого шага работы.
7. Последовательность наполнения сайта контентом (рекомендуемая)
Рекомендуем начинать наполнение сайта с подраздела «Работники образовательной организации» раздела «Коллектив». Аргументы:
- Если вы заполнили список работников и правильно указали в карточке каждого «категория занимаемой должности» (административно-управленческий, основной педагогический персонал, иной педагогический персонал, иной) и «статус работника» список правильно сформируется по группам работников.
- У руководителя образовательной организации заполните поле «является руководителем образовательной организации» (да).
- Программа автоматически перенесет «административно-управленческий персонал» в раздел «Контакты», директор будет на первом месте.
- В разделе «Контакты» предусмотрены контакты «Специалисты образовательной организации». В разделе «работники образовательной организации» в карточке работника «добавить в контакты» укажите «да». Работник автоматически появится в контактах.
- При заполнении таких разделов как, «классы», «группы дополнительного образования», «группы дошкольного образования», «группы продленного дня» будет необходимо «подставлять» работников из этого раздела.
- Не забудьте в карточке работника заполняя стаж работы, указать на какую дату введенный стаж подсчитан. Далее программа будет автоматически пересчитывать стаж на каждое 1 число месяца.
Следующие разделы для наполнения «Классы»: «Группы дошкольного образования»: «Группы дополнительного образования». Аргументы:
- Большой объем работы
- Если не заполнить раздел «Классы», нельзя заполнить сведения по рабочим программам.
- Информация из заполненных разделов даст возможность автоматически сформировать сведения о вакантных местах для приема/перевода учащихся.
Далее наполнение сайта может идти по вашему желанию. Рекомендуем сразу привлечь к этой работе несколько зарегистрированных специалистов, ориентируясь на род их основной деятельности.
8. Организационного-финансовые вопросы взаимодействия с компанией «Синергия-Инфо»
Просим оформить договор.
Контакты нашей бухгалтерии:
Рябцева Екатерина Андреевна телефоны 8-916-621-0764 8-499-704-5062 Email 1110823@mail.ru
Шаг 1. На панели администрирования нажать на кнопку Сайт.
Шаг 2. Перейти на вкладку Оформление сайта.
На вкладке Оформление сайта расположены следующие настройки:
Иконка сайта (favicon)
В область drag&drop необходимо переместить изображение, либо кликнуть на область и в открывшемся диалоговом окне выбрать изображение с компьютера.
- Формат изображения — может быть png с прозрачным фоном.

Иконка отобразится во вкладке браузера
Основной цвет
Выбрать нужный цвет из таблицы цветов, либо прописать html-код цвета. Данный цвет отображается на большинстве ссылок и иконок на сайте.

Дополнительный цвет
Выбрать нужный цвет из таблицы цветов, либо прописать html-код цвета. Данный цвет также можно установить в параметрах ссылок и иконок на сайте.

Цветовая схема
Светлая тема — черный цвет текста на сайте.
Темная тема — белый цвет текста на сайте.
Цвет фона
Выбрать нужный цвет из таблицы цветов, либо прописать html-код цвета. Цвет фона сайта.

Цвет рабочей области сайта
Выбрать нужный цвет из таблицы цветов, либо прописать html-код цвета.

При настройке макета сайта с отображением фона цвет рабочей области распространится на эту область:

Если выбран тип макета страницы на всю ширину, то и значение цвета рабочей области распространится на всю ширину сайта и перекроет цвет фона сайта. Если нужно установить тип макета сайта на всю ширину и оставить цвет фона, то можно указать значение transparent (прозрачность) для цвета рабочей области сайта.

Фоновое изображение сайта
В область drag&drop необходимо переместить изображение, либо кликнуть на область и в открывшемся диалоговом окне выбрать изображение с компьютера.

Выравнивание фонового изображения по горизонтали

Выравнивание фонового изображения по вертикали

Повторение фонового изображения

Размер Фонового изображения

Фиксировать изображение фона
Закругление границ
Закругление границ всех элементов сайта, например:

1. Придумайте заголовок, который будет выведен на страницу:
- В административной части сайта в левой колонке нажмите на страницу, которую будете заполнять.
- Откройте вкладку «Настройки» и выберите «SEO/SMO».
- В поле «Заголовок страницы (Title)» укажите название, например, «Обеспечение учащихся школьной формой». Так вы поменяете заголовок на вкладке браузера. Чтобы указать такой же заголовок на самой странице, заполните поле «Заголовок на странице (H1)».
- Нажмите «Сохранить изменения».

2. Нажмите «Просмотр», чтобы открыть страницу на сайте.

3. Откройте режим «редактирование».
4. Чтобы добавить первый блок на пустую страницу, наведите курсор на поле под заголовком и нажмите «+». Выберите нужный блок. В примере первым блоком на странице будет изображение.

1. Добавить одно изображение
1. Нажмите «+» в пустой области.

2. Выберите базовый блок «Изображения» и нажмите «Добавить».

3. Наведите курсор на поле с изображением и нажмите .
4. В открывшемся окне загрузите изображение и нажмите «Сохранить».

5. По умолчанию открывается полноразмерное изображение, которое может занимать всю страницу. Настройте отображение на сайте:
1. Наведите курсор на изображение и нажмите .
2. Откройте вкладку «Оформление».
3. Наведите курсор на свойство, которое вы хотите изменить, и нажмите «+» слева от него — в данном примере выбран внутренний отступ.
4. Выберите «внутренний отступ».
5. Нажмите , чтобы можно было добавить отступ только с одного края. Поменяйте отступ снизу. Внутренний отступ определяет расстояние от края блока до элемента внутри него — в данном случае изображения. Внешний отступ нужен, чтобы настроить расстояние от края страницы до края блока.

6. Нажмите «+» в свойстве «ширина».
7. Выберите «указанная ширина или диапазон».
8. Укажите максимальную ширину.

9. Нажмите «+» в свойстве «Скругление углов».
10. Выберите «скругление углов».
11. Укажите радиус.
12. Сохраните изменения.

Теперь изображение выглядит аккуратнее и занимает меньше места.

2. Добавить текст
Текстовая часть страницы может состоять из нескольких блоков с отдельными заголовками. Рассмотрим создание стандартного текста с заголовком и нумерованным списком.
1. Наведите курсор на предыдущий блок, нажмите , выберите «Добавить блок» и укажите «после этого блока».

2. В базовых блоках выберите «Заголовок» и нажмите «Добавить».

3. Наведите курсор на надпись «Текст заголовка» и напишите название.

4. Наведите курсор на блок с заголовком, нажмите , выберите «Добавить блок» и укажите «после этого блока».

5. В базовых блоках выберите «Текст» и нажмите «Добавить».

6. Наведите курсор на текстовый блок, нажмите и выберите «Добавить текст».
7. Чтобы создать нумерованный список, нажмите в верхней панели редактора.
8. Поочередно заполните все пункты.
9. Нажмите «Сохранить».

10. Наведите курсор на блок, нажмите «Шаблоны» и выберите «Текст списки стилизованные».

3. Добавить несколько изображений
Вы можете добавить на страницу как одно изображение, так и галерею. Например, в верхней части страницы может быть одна картинка в качестве обложки, а внизу — галерея с несколькими изображениями.
Создайте слайдер из нескольких картинок.
1. Наведите курсор на созданный ранее блок, нажмите , выберите «Добавить блок» и укажите «после этого блока».

2. В базовых блоках выберите «Изображения» и нажмите «Добавить».

3. Наведите курсор на блок, нажмите «Шаблоны» и выберите «несколько изображений».

4. Нажмите на заглушку и загрузите фотографию.

5. Наведите курсор на блок, нажмите «Добавить картинку» и загрузите еще один файл. Таким образом вы можете добавить несколько изображений.

6. По умолчанию изображения идут друг за другом в полном размере и без отступов. Наведите курсор на блок и нажмите .
7. В строке «Размер элемента» выберите значение, которое оптимально для ваших фотографий — например, 16:9.

8. Откройте раздел «Оформление».
9. Нажмите «+» в строке «Компоновка списка».
10. Выберите значение «слайдер Госвеб».

11. Нажмите «+» в строке «Внешний отступ».
12. Выберите «внешний отступ (margin)».
13. Нажмите , чтобы можно было добавить отступ только с одного края. Поменяйте отступ снизу.

14. Откройте вкладку «Объекты в списке».

15. Нажмите «+» в строке «Скругление углов» и выберите «скругление углов».
16. Укажите радиус скругления.
17. Нажмите «Сохранить».

4. Добавить факты
В данном примере блок с фактами включает в себя две оформленные гиперссылки на другие страницы сайта. Каждая ссылка состоит из описания и логотипа.
1. Наведите курсор на последний блок, нажмите , выберите «Добавить блок» и укажите «после этого блока».

2. Выберите «Блоки страницы – Факты, преимущества» и нажмите «Добавить».

3. Наведите курсор на пустой блок, нажмите и выберите «Добавить факт».

4. Заполните поля, загрузите файл или выберите иконку и нажмите «Сохранить». Создайте таким же образом несколько фактов.

5. По умолчанию факты отображаются мелким шрифтом и идут друг за другом. Настройте внешний вид.
1. Наведите курсор на блок, нажмите и выберите «Настройки блока».

2. В поле «Размер иконки» выберите «заголовок один», а выравнивание сделайте по центру.

3. Откройте вкладку «Оформление».
4. Нажмите «+» в поле «Компоновка списка» и выберите значение «плитка». Также вы можете указать отступы между элементами плитки, чтобы факты не стояли вплотную.

5. Нажмите «+» в строке «Свойства текста» и выберите «задать параметры текста».
6. Нажмите «Основной текст», укажите его размер и сделайте его жирным.

7. Нажмите «Заголовок 1» и укажите размер шрифта.

5. Добавить документы
1. Наведите курсор на последний блок, нажмите , выберите «Добавить блок» и укажите «после этого блока».

2. Откройте вкладку «Госвеб», выберите в конце списка «Документы» и нажмите «Добавить».

3. Наведите курсор на незаполненный блок, нажмите и выберите «Настройки блока».

4. Откройте вкладку «Условия выборки из других блоков».
5. Нажмите «Добавить» и выберите «Объект».

6. Добавьте документ из выпадающего списка.

7. Добавьте другие документы. Укажите «Любое из условий верно».
8. Нажмите «Сохранить».

9. Наведите курсор на блок, нажмите «Шаблоны» и выберите «Для слайдера».

6. Поменять блоки местами
1. Наведите курсор на блок, который хотите переместить, нажмите и выберите «Вырезать».

2. Наведите курсор на нужное место страницы и нажмите «Вставить скопированный (вырезанный) блок». Если это текст с заголовком, не забудьте кроме текстового блока перенести и сам заголовок.

7. Копировать блок
Стандартные блоки — например, текст — вы можете копировать, а не создавать каждый раз.
1. Наведите курсор на блок, нажмите и выберите «Копировать».

2. Наведите курсор на нужное место страницы и нажмите «Вставить скопированный (вырезанный) блок».

8. Удалить или скрыть блок
Для удаления блока наведите на него курсор, нажмите и выберите «Удалить». Чтобы скрыть блок, наведите на него курсор и нажмите «ВКЛ».

