1С-Битрикс: Управление сайтом
легко

легко
13 Март,
2020
Сниппеты позволяют ускорить работу по наполнению сайта. Если на разных страницах располагается много блоков с одинаковой структурой, достаточно один раз подготовить сниппет, а в дальнейшем просто вставлять его в нужную область….
Подробнее
средне

средне
28 Февраль,
2020
Для начала работы с конструктором карт необходимо создать учетную запись на yandex.ru (или войти под уже существующей)….
Подробнее
легко

легко
21 Февраль,
2020
Для начала работы с текстовым редактором необходимо выбрать пункт «Изменить страницу» в публичной части сайта….
Подробнее
легко

легко
14 Февраль,
2020
Для работы с меню сайта необходимо перейти в публичный раздел сайта(сделать это можно, кликнув по кнопке «Сайт» на административной панели)…
Подробнее
средне

средне
7 Февраль,
2020
Для работы с резервными копиями необходимо перейти а административный раздел (сделать это можно, кликнув по кнопке «Администрирование» на административной панели)….
Подробнее
легко

легко
31 Январь,
2020
Для работы с файловой системой сайта необходимо перейти а административный раздел(сделать это можно, кликнув по кнопке «Администрирование» на административной панели)….
Подробнее
легко

легко
24 Январь,
2020
Для добавления/редактирования содержимого галереи переходим в административный раздел (сделать это можно, кликнув по кнопке «Администрирование» на административной панели)….
Подробнее
Не знаете с чего начать? Напишите нам
Получите полную консультацию по Вашему проекту бесплатно и быстро

#Руководства
-
0
Узнаём возможности фреймворка 1С-Битрикс, делаем первые шаги к его изучению и разбираемся, почему так много специалистов выбирают эту CMS.
Веб-разработчик, запустил более 20 крупных проектов, включая онлайн-франчайзинг «Позитроника», сайт фабрики «Яршинторг» и многие другие.
ВРЕМЯ ПРОСМОТРА
1 ч. 16 мин.
- 55% компаний в России используют 1С‑Битрикс — услуги разработчиков на этой платформе востребованы.
- Быстрое решение типовых задач и уже готовые решения от Битрикса. Например, онлайн-кассы легко интегрируются с платёжными системами и сервисами доставки.
- Много возможностей. Битрикс включает в себя блоги, форумы, каталоги разных видов, интеграцию с социальными сетями и многое другое. Также есть библиотеки, которые позволяют додумывать и создавать свои расширения.
- Сжатые сроки изучения. Чтобы начать работать с Битриксом, достаточно за 2,5–3 месяца пройти теорию — и можно сразу практиковаться, работая с реальными сайтами и наращивая свои знания.
- Универсальность. На Битриксе создаются и сайты-визитки, и крупные интернет-магазины.
- Документация на русском языке. Она есть в открытом доступе, её легко изучать.
- Большое комьюнити специалистов. Новичку всегда легко найти ответы на свои вопросы или дополнительную информацию, а значит, легче развиваться.
Представьте команду разработчиков, которая решила создать интернет-магазин. Она разработала сайт на чистом PHP, но потом взялась за новый. Тогда команда поняла, что часть функций и модулей уже написаны для первого сайта.
Фреймворк — структура, в которой отдельными модулями выделены, например, визуальная составляющая и функциональный код. Когда есть фреймворк, можно не писать сайт с нуля, а управлять им с помощью уже готовых блоков. Этот продукт представляет собой CMS — систему управления контентом на сайте.
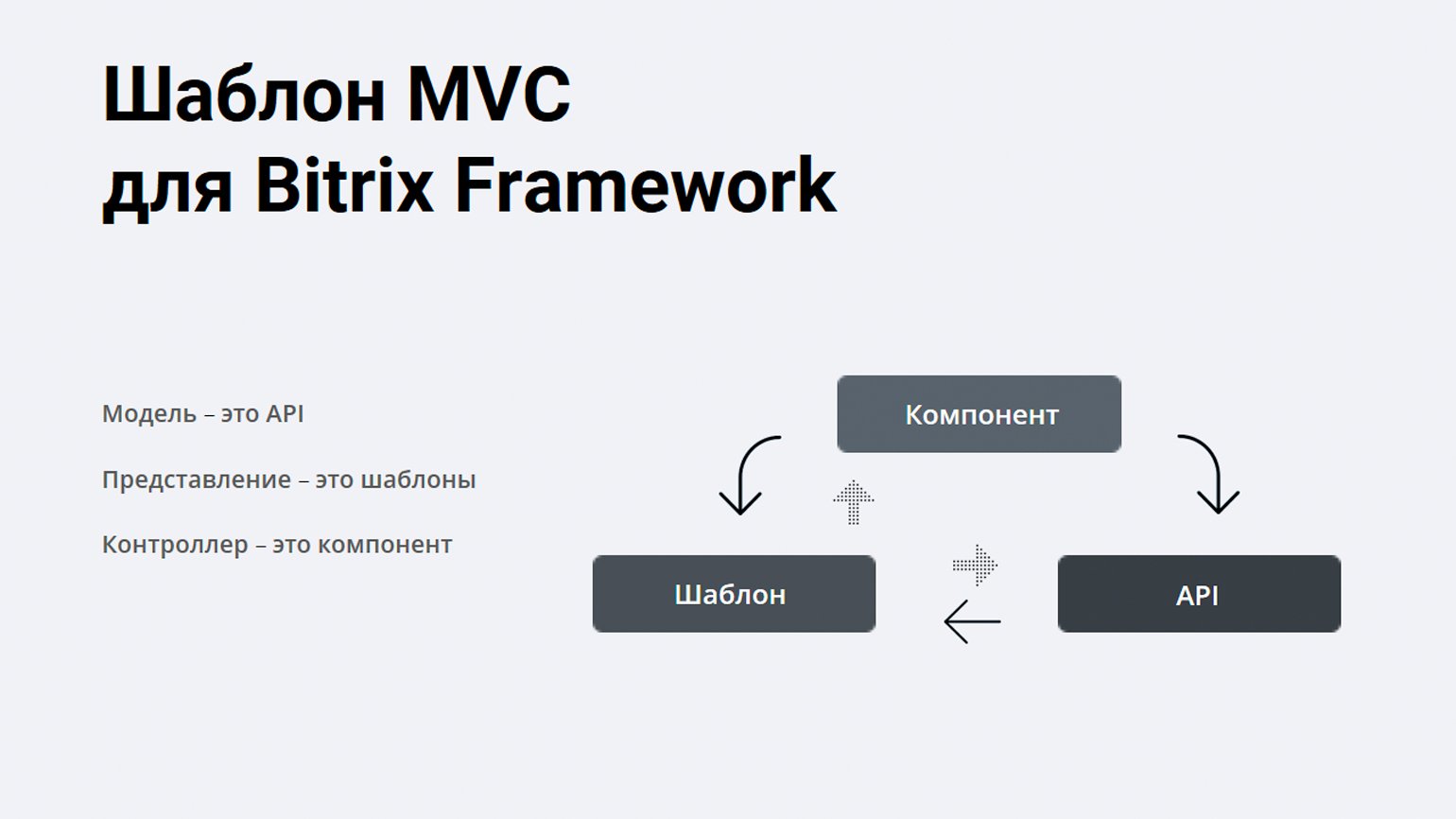
Все сайты на Битриксе состоят из трёх компонентов:
- Модель — функции и классы, которые обращаются к базе данных.
- Представление — шаблон, с помощью которого на страницы выводится то содержимое, которое мы хотим увидеть, когда обращаемся к базам данных.
- Контроллер — сама страница сайта с компонентами.

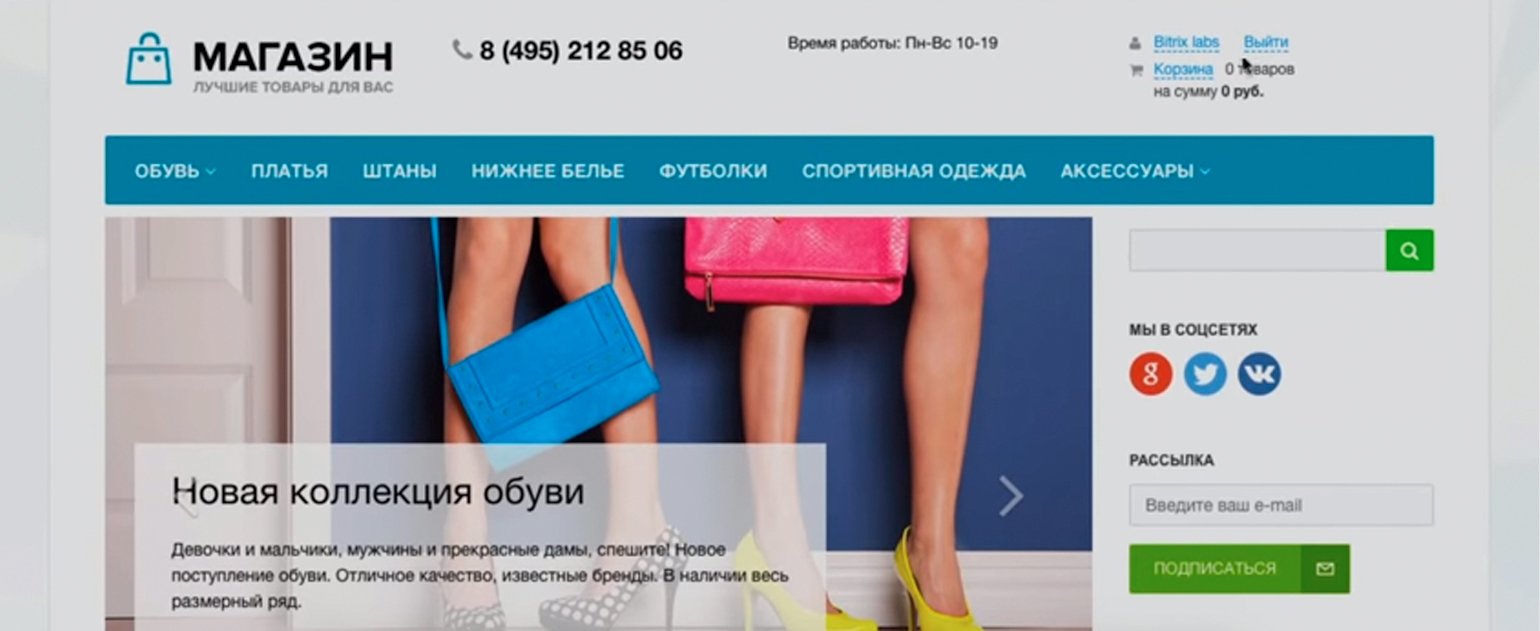
Поработаем с демосайтом 1С-Битрикс. Перейдите по ссылке bitrixlabs.ru, нажмите «Создать демосайт», укажите «Интернет-магазин» и установите. После окончания установки увидите вот такую страницу. Это ваш первый интернет-магазин на 1С-Битрикс.

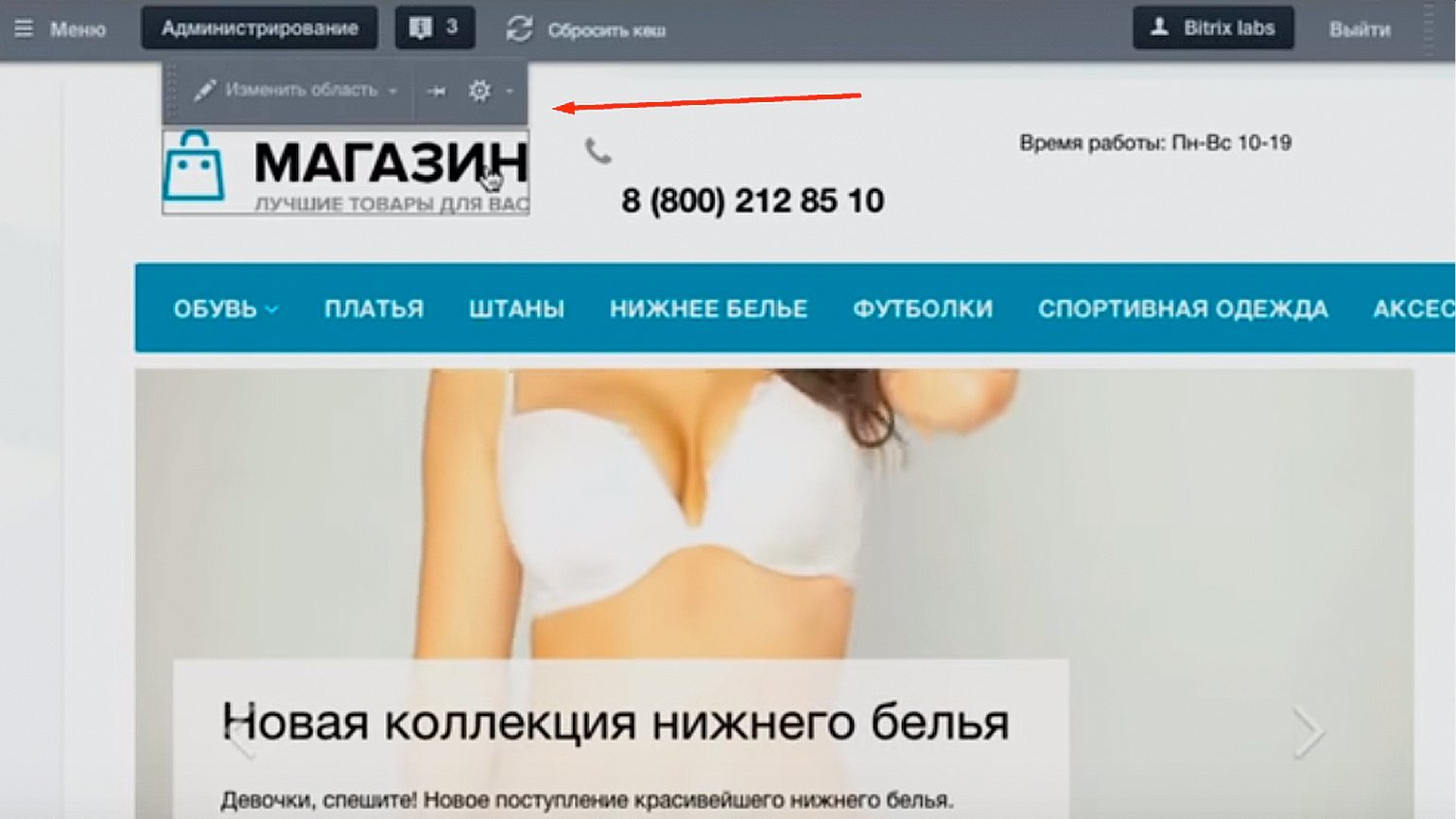
Здесь редактируется любой элемент. Например, наведите курсор на логотип и нажмите на «Изменить область».

В открывшемся окне замените логотип. Таким образом можно отредактировать все элементы на странице.

Система устроена так, что редактировать сайт может администратор или сам владелец бизнеса.
Цель разработчика на 1С-Битрикс — настроить работу сайта так, чтобы администратору сайта или владельцу бизнеса было легко вносить небольшие изменения: редактировать цены и описания товаров, размещать контент, управлять внешним видом и так далее.
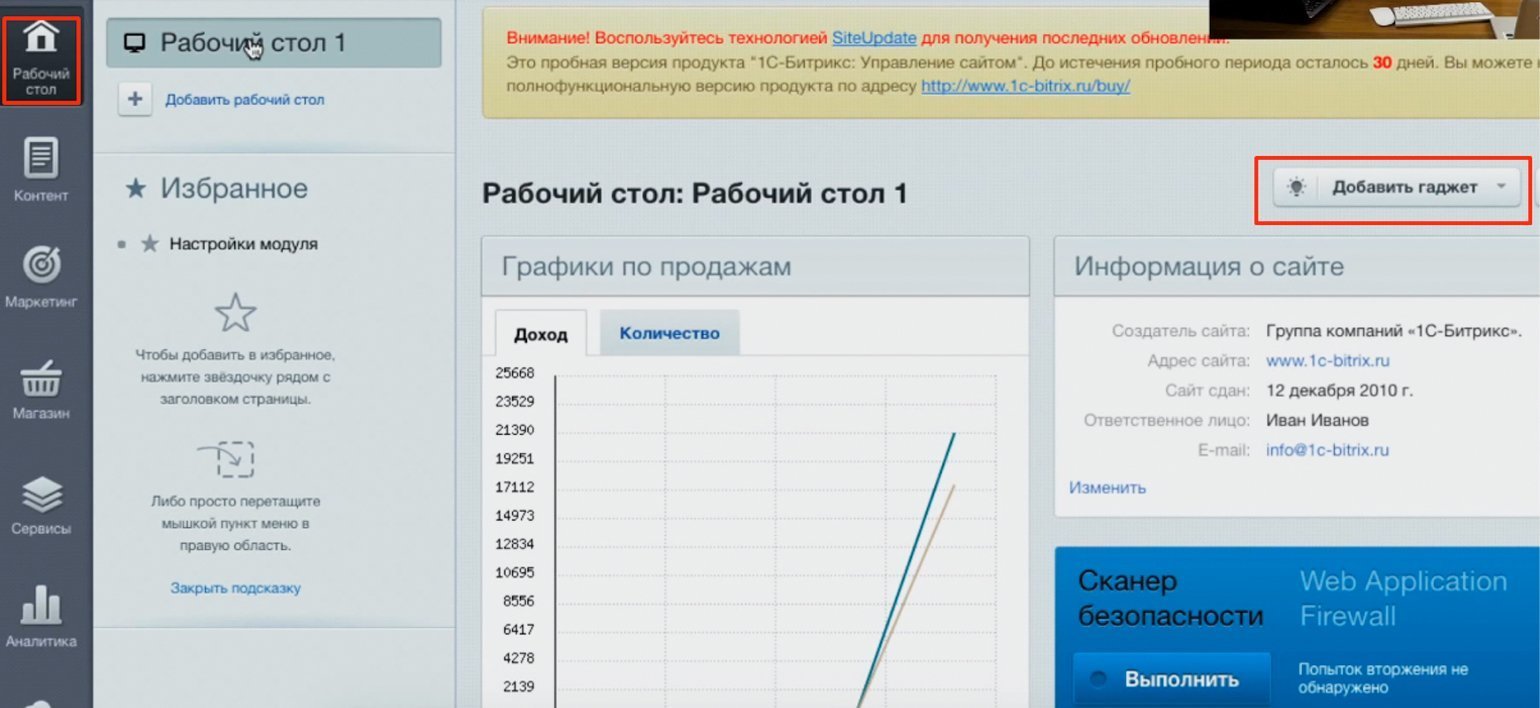
Познакомимся с системой изнутри. На панели сверху выберите раздел «Администрирование».
Здесь располагаются виджеты для быстрого доступа к основной информации: скорости сайта, количеству продаж и так далее.

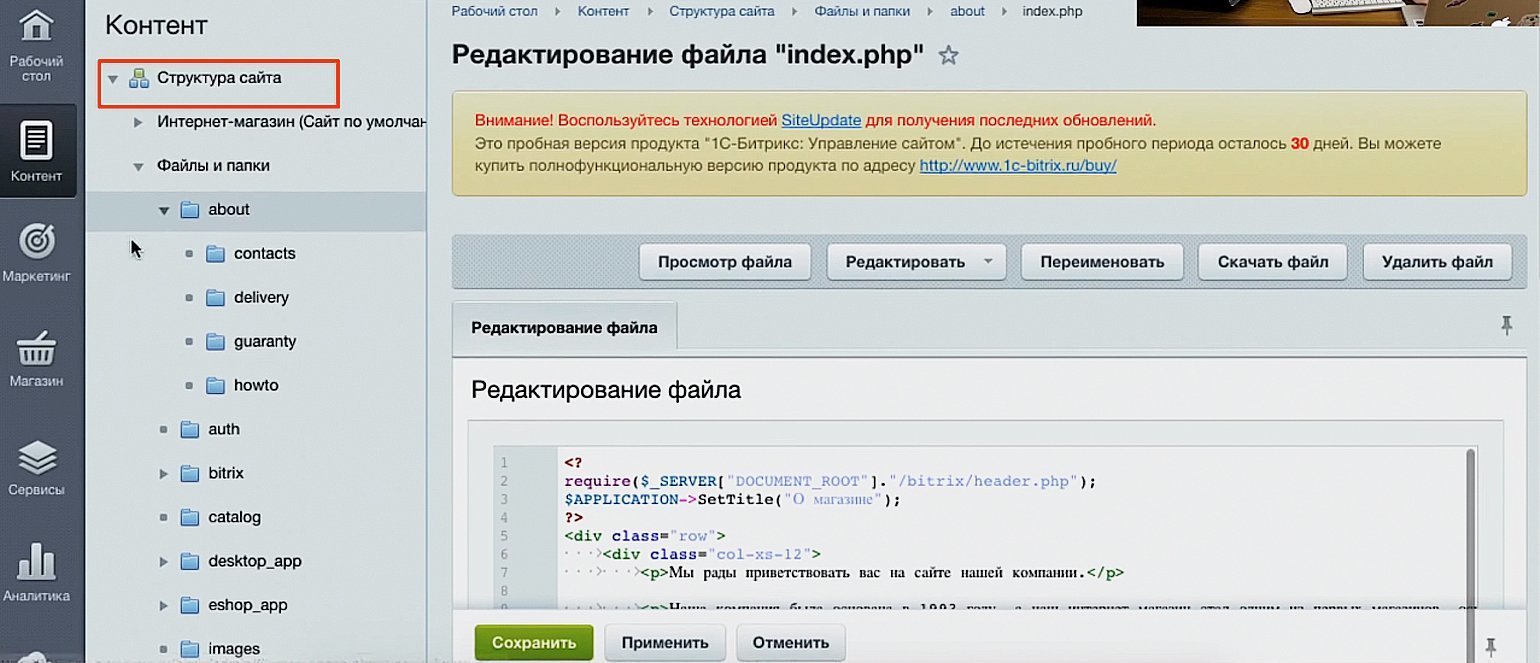
Этот раздел состоит из нескольких десятков элементов. Рассмотрим наиболее важные.
Здесь показана структура файлов, где можно редактировать их содержимое и так далее.

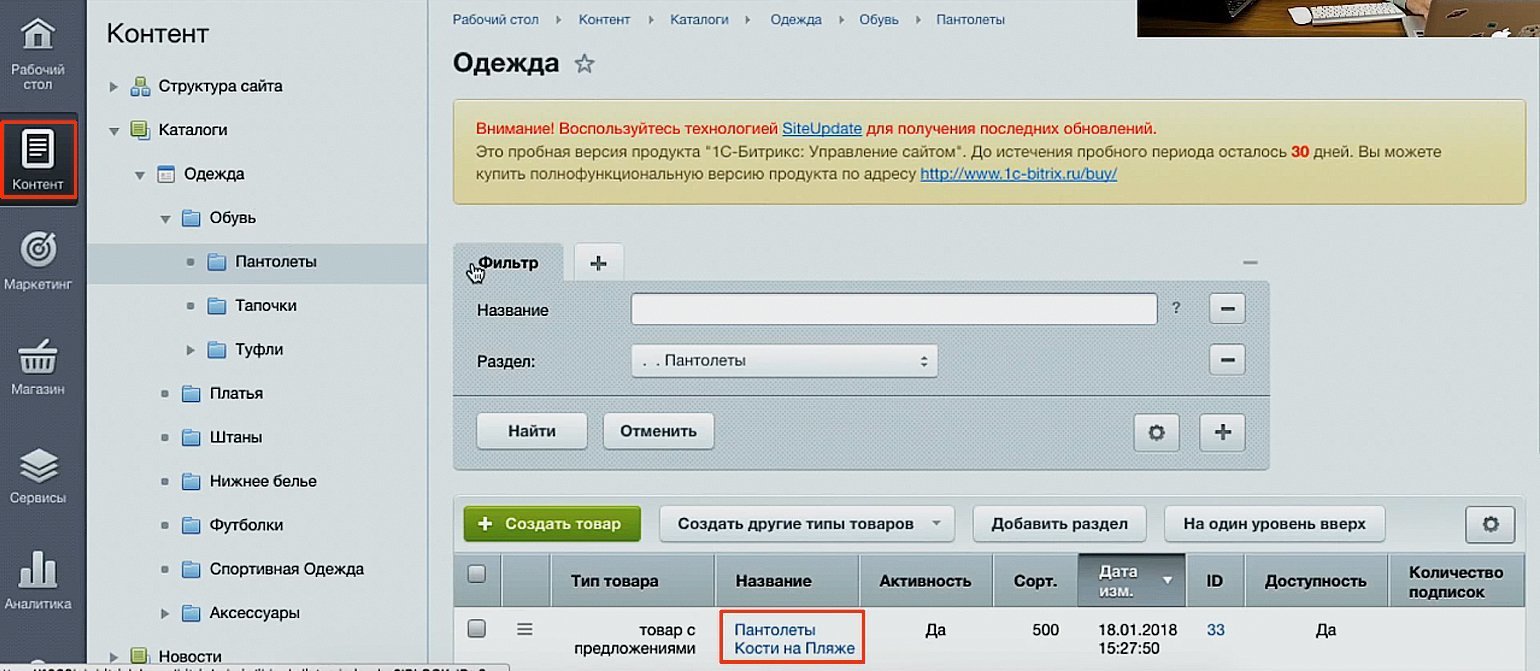
Здесь расположены товары и категории.

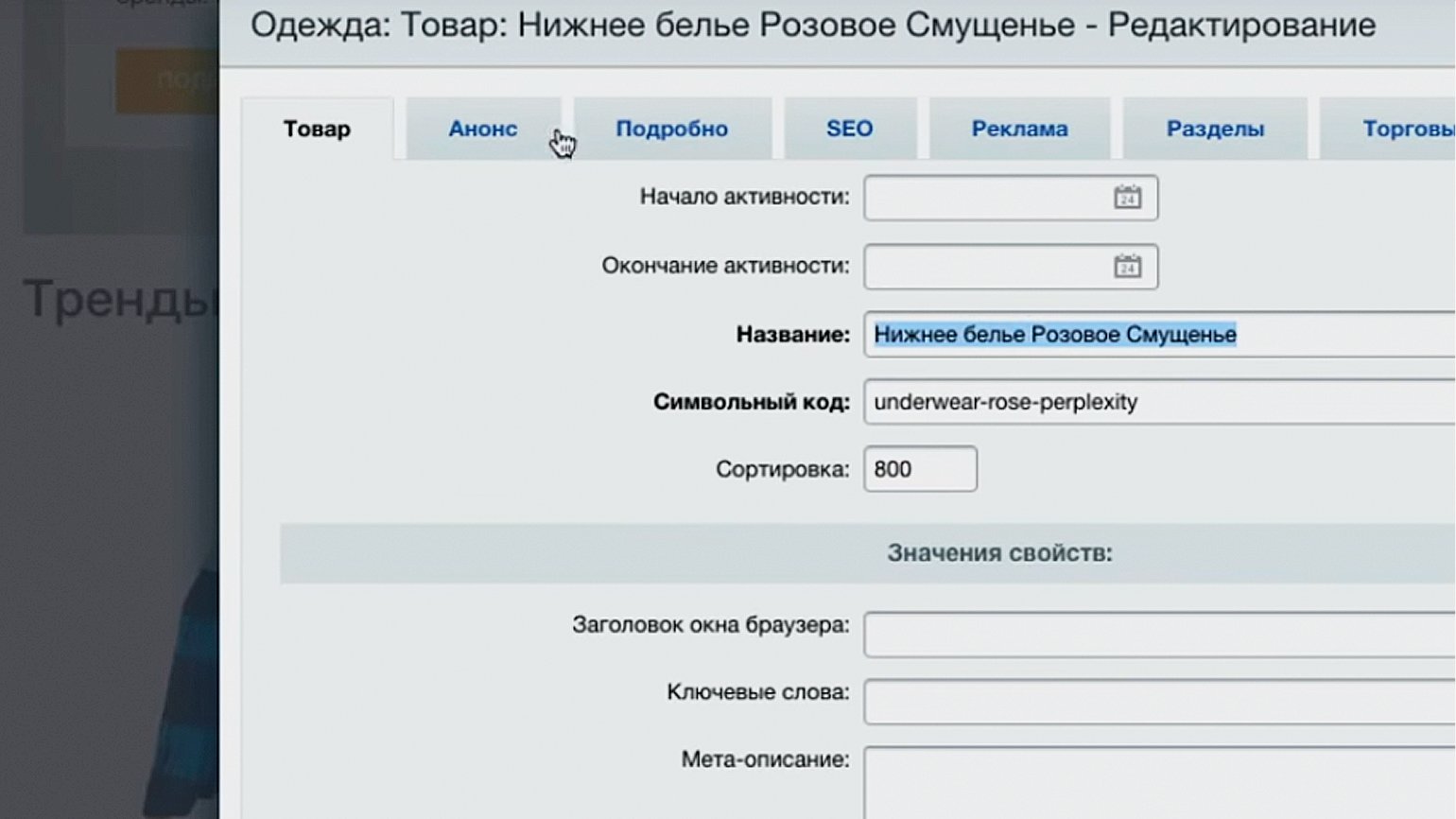
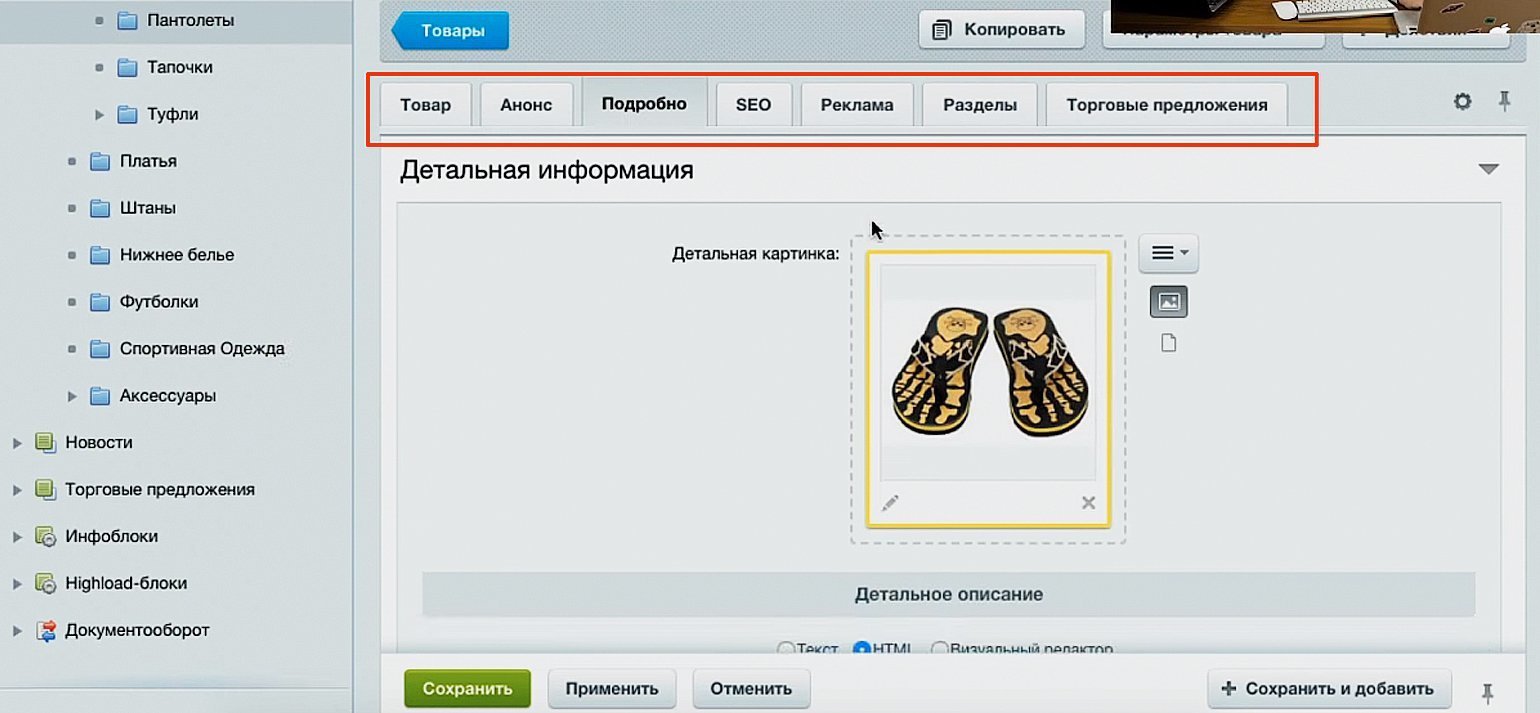
Чтобы перейти в конкретный товар, выберите категорию и нажмите на название. У товаров есть различные свойства, они уже прописаны в системе.
Переключаясь между вкладками, как на скриншоте снизу, можно менять описания, фото, цены, анонсы, прописывать метатеги и ключевые слова, добавлять или убирать товар из разделов сайта, отслеживать эффективность рекламы.

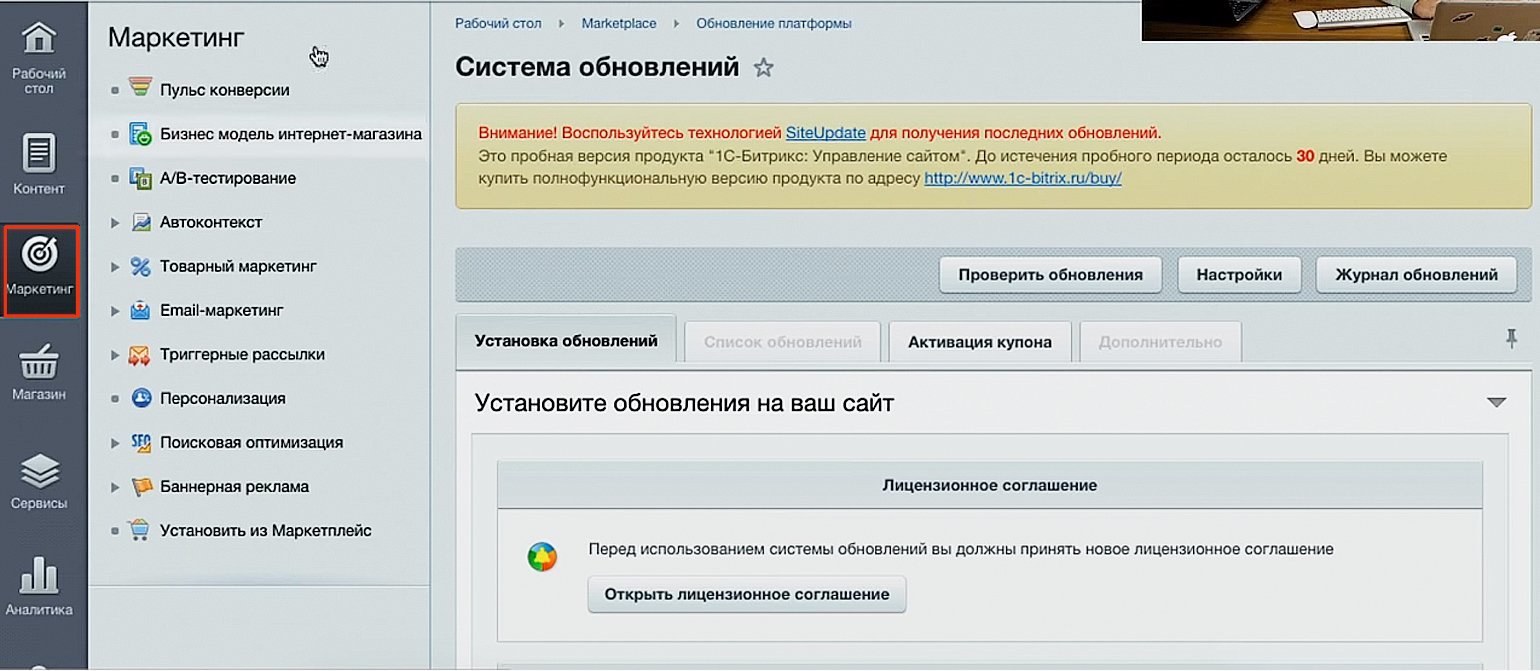
В демоверсии интернет-магазина на 1С-Битрикс в «Маркетинг» загружены все основные модули для решения маркетинговых задач: пульс конверсии,
А/В-тестирование, email-маркетинг и так далее.

Чтобы поставить подобный набор, к примеру, на WordPress, нужно найти хорошее решение, протестировать его, настроить под свой сайт. В Битриксе эти решения уже готовы — это удобно и для разработчиков, и для владельцев бизнеса.
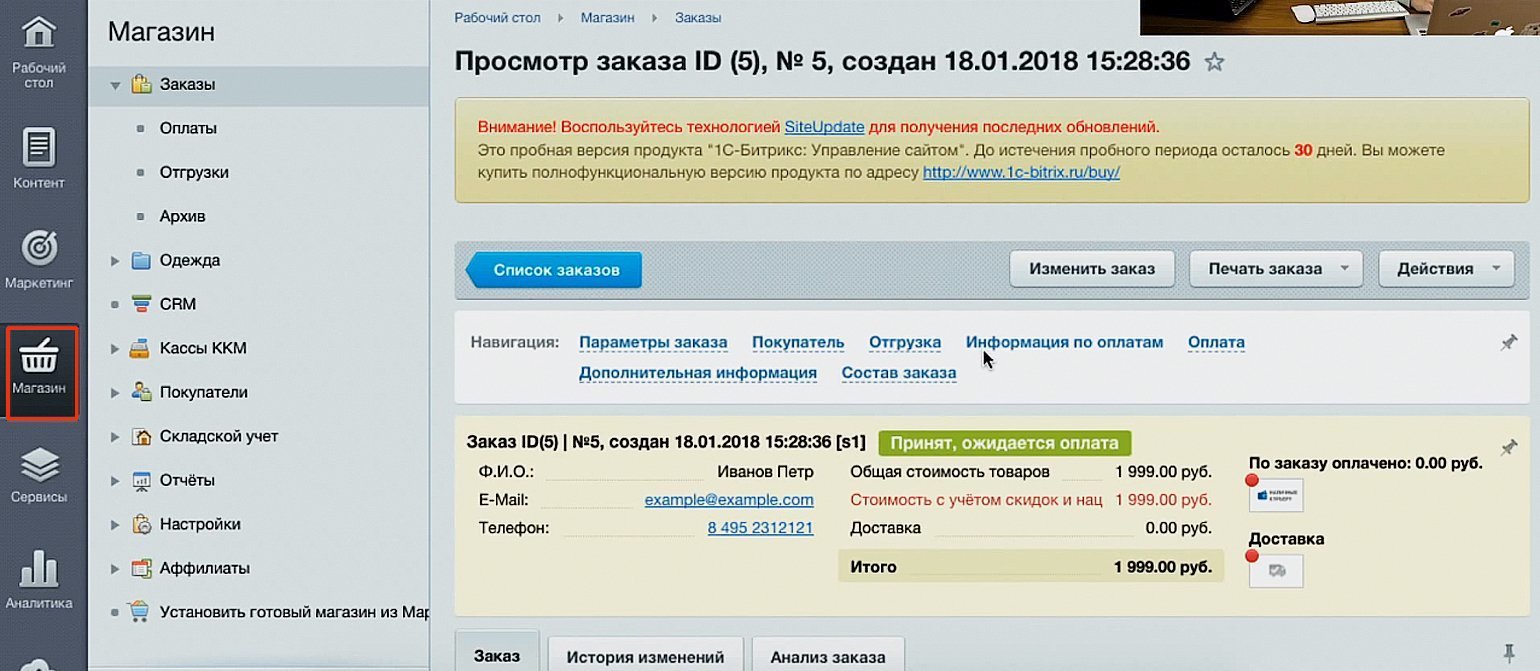
Этот раздел доступен только для интернет-магазинов. Здесь есть вся информация по заказам, оплатам, поставкам, налогам и многое другое. А ещё — уже настроенная онлайн-касса.

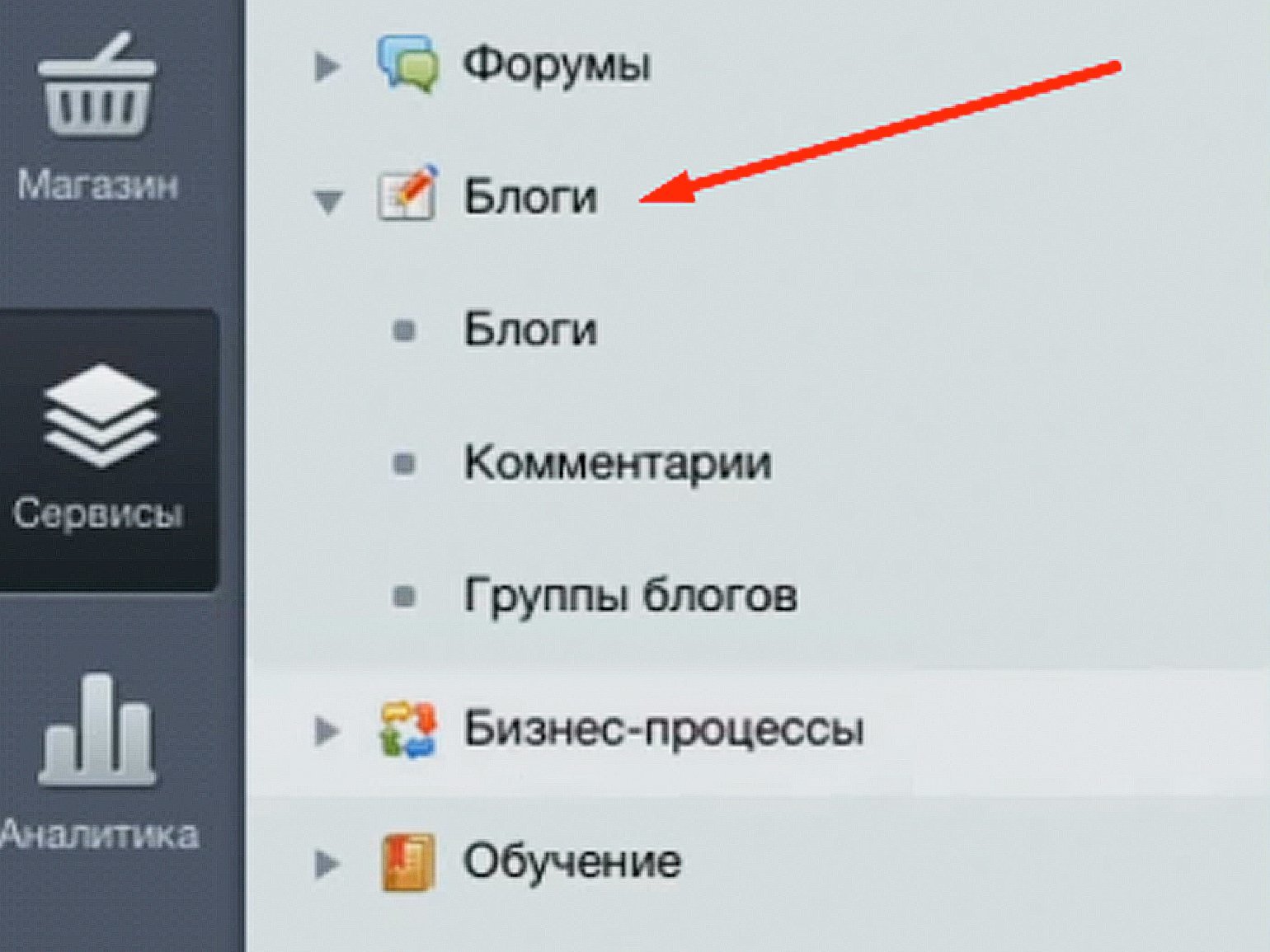
Опросы, рассылки, соцсети, техподдержка, блоги — всё, что только можно, интегрируется с сайтом. Каждый пункт меню имеет свои настройки.

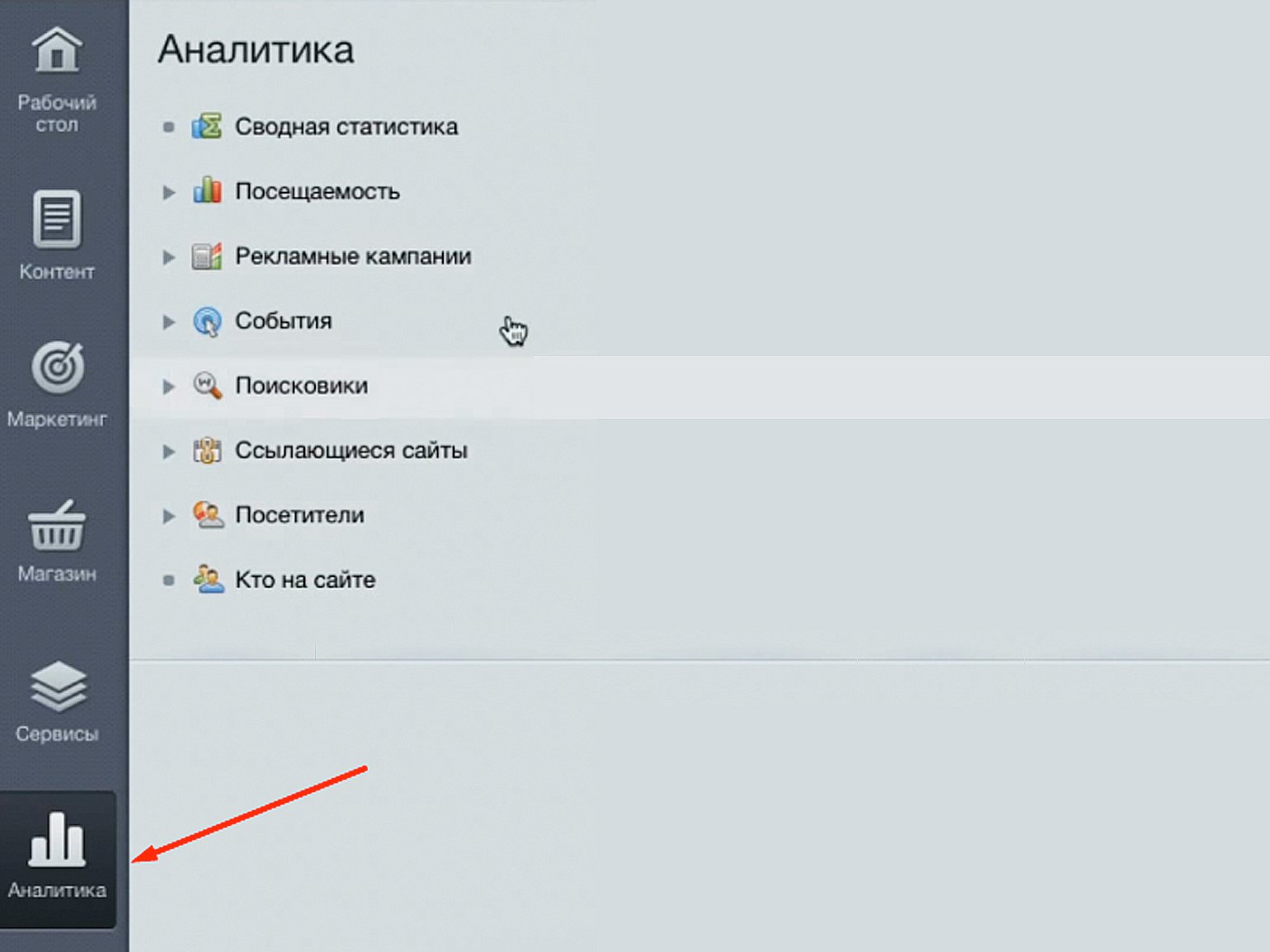
Тут легко посмотреть и проанализировать данные о посещаемости сайта и эффективности рекламных кампаний. На практике аналитикой в 1С-Битрикс практически не пользуются, потому что Google Analytics имеет больше возможностей.

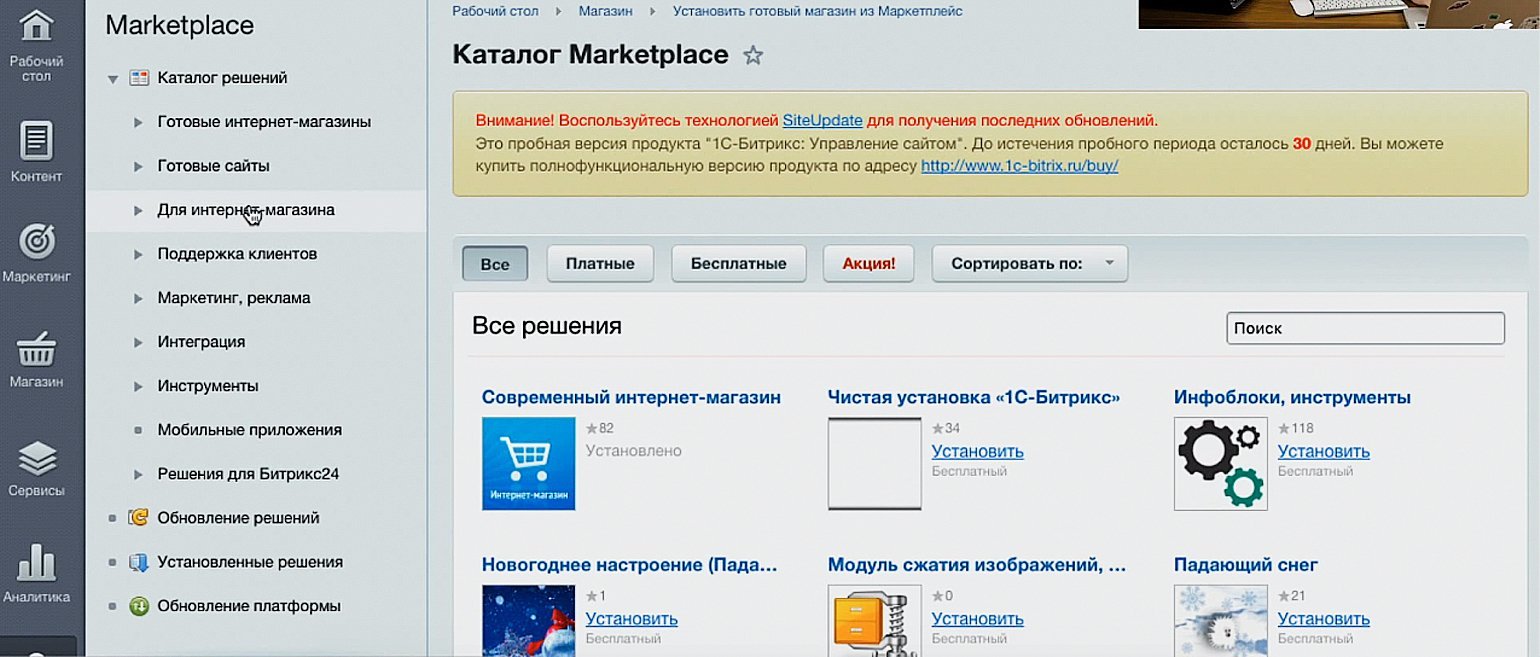
Здесь находится каталог решений для 1С-Битрикс: различные модули, инструменты, готовые интернет-магазины. Разработчик может создать какое-либо решение для Битрикса и выставить его на продажу через маркетплейс.

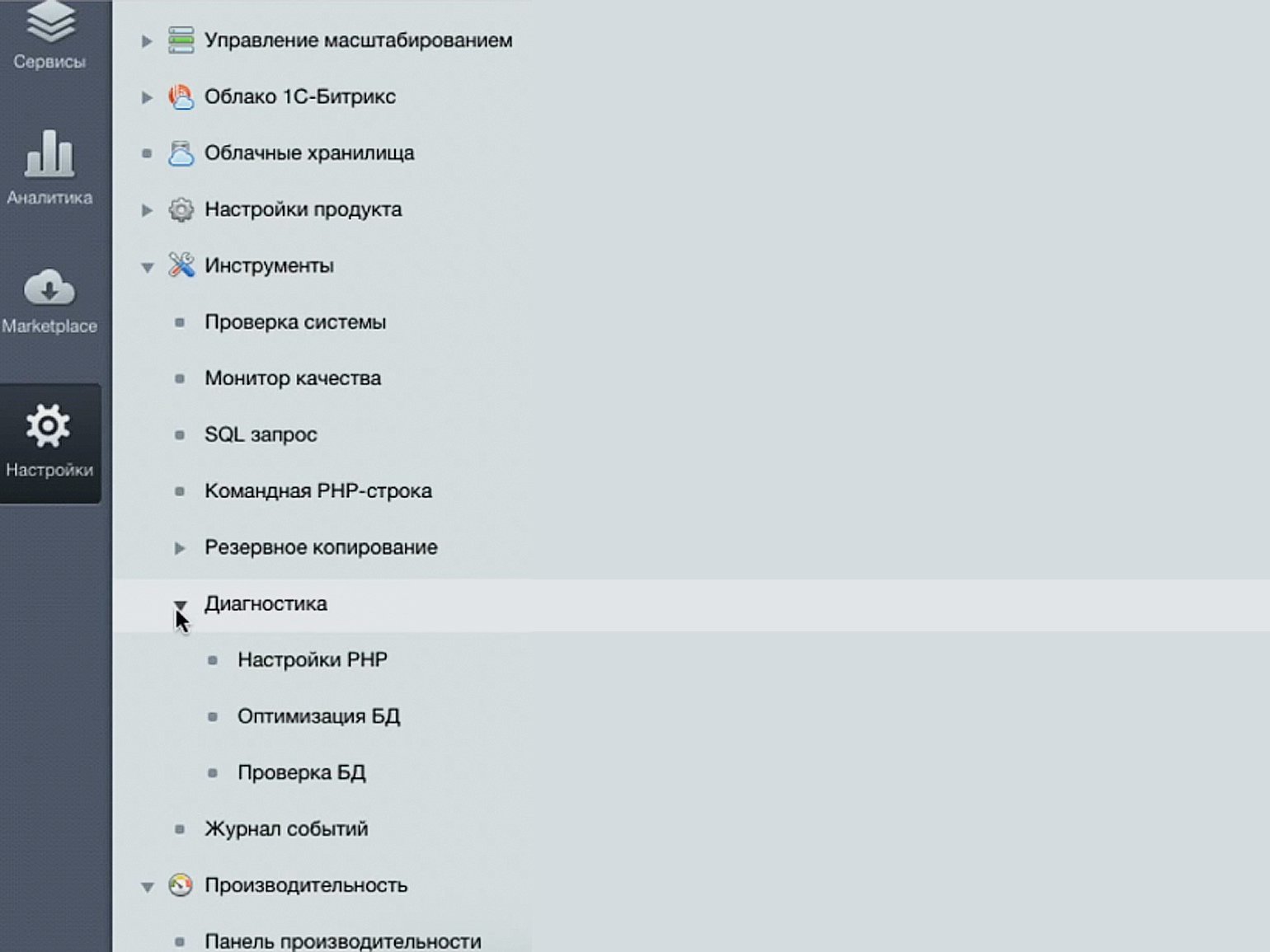
Здесь представлен полный список настроек сайта: валюты, серверы, масштабирование, производительность, поиск по сайту и многое другое.

В категории настроек «Пользователи» настраиваются уровни доступа для разработчиков, контент-менеджеров и других специалистов, работающих над сайтом.
Благодаря встроенным решениям работу с Битриксом легко освоить. Рассмотрим несколько простых действий с системой.
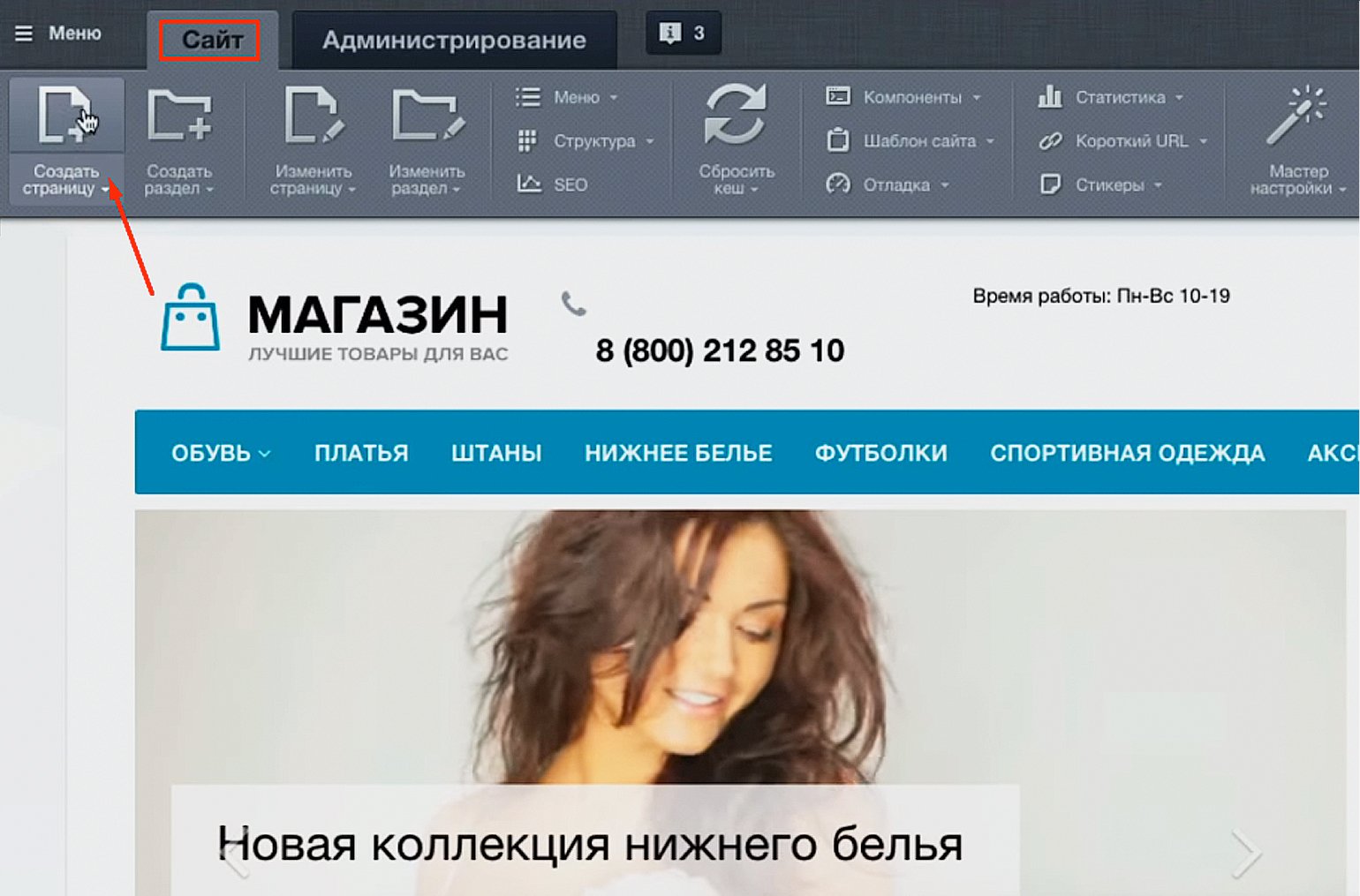
Перейдите во вкладку «Сайт → Создать страницу».

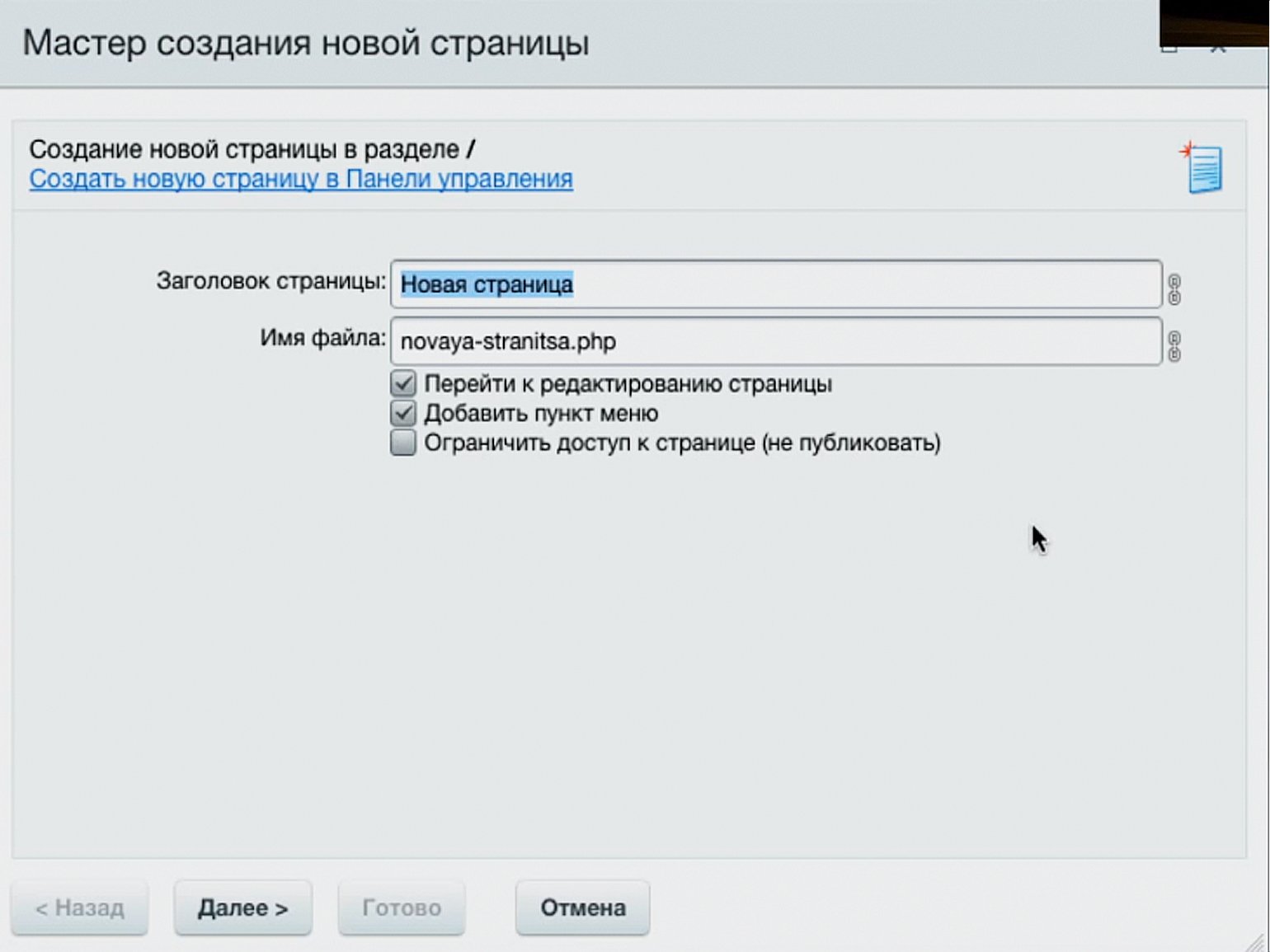
Введите заголовок страницы и отметьте нужные пункты:
- Перейти к редактированию страницы — откроется окно редактора.
- Добавить пункт меню — новая страница появится в меню.
- Ограничить доступ к странице — страница будет создана, но не опубликована.

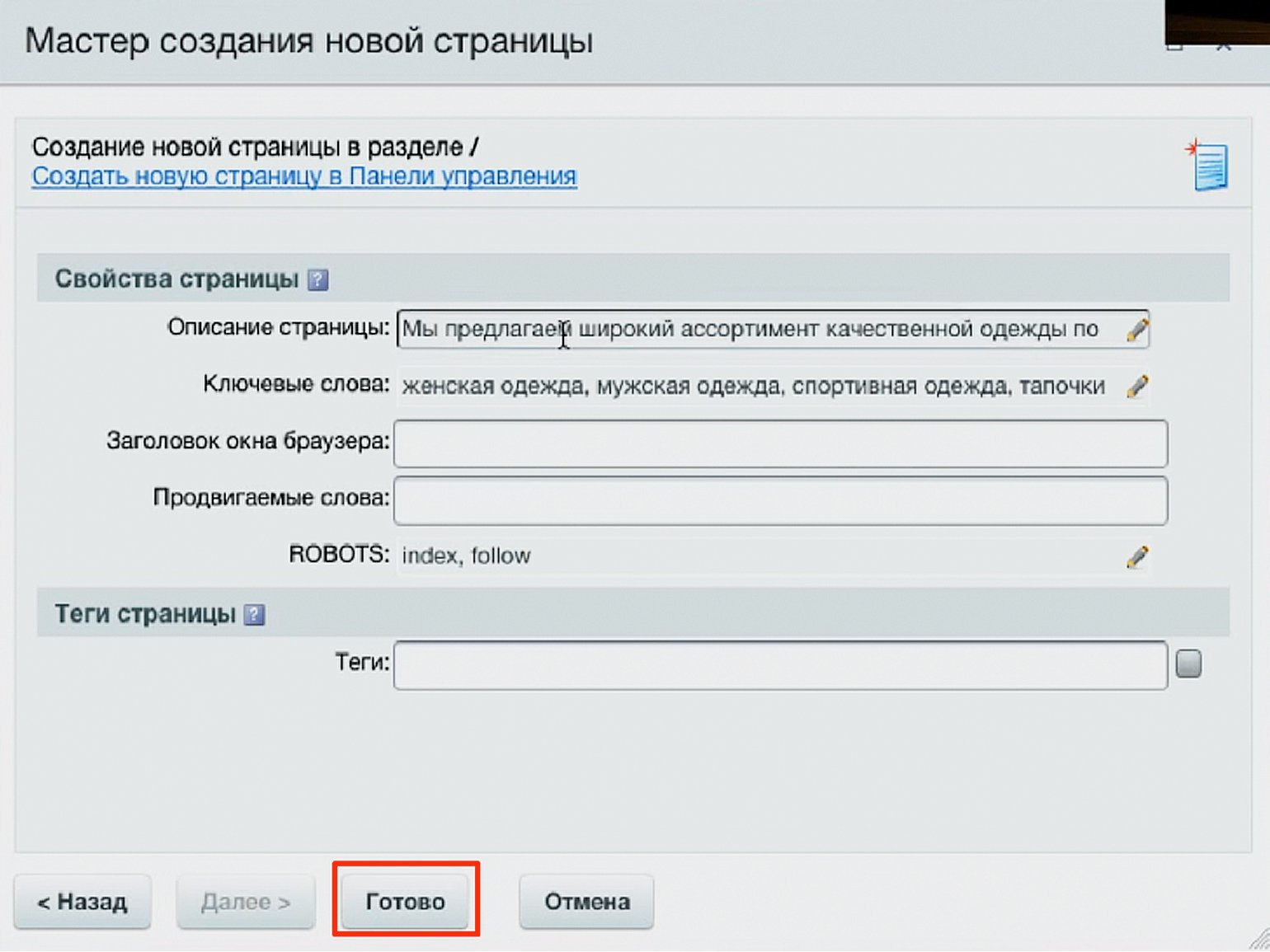
В следующем окне добавляются описание страницы и ключевые слова, Title и файлы robots — эти данные влияют на поисковую оптимизацию сайта.

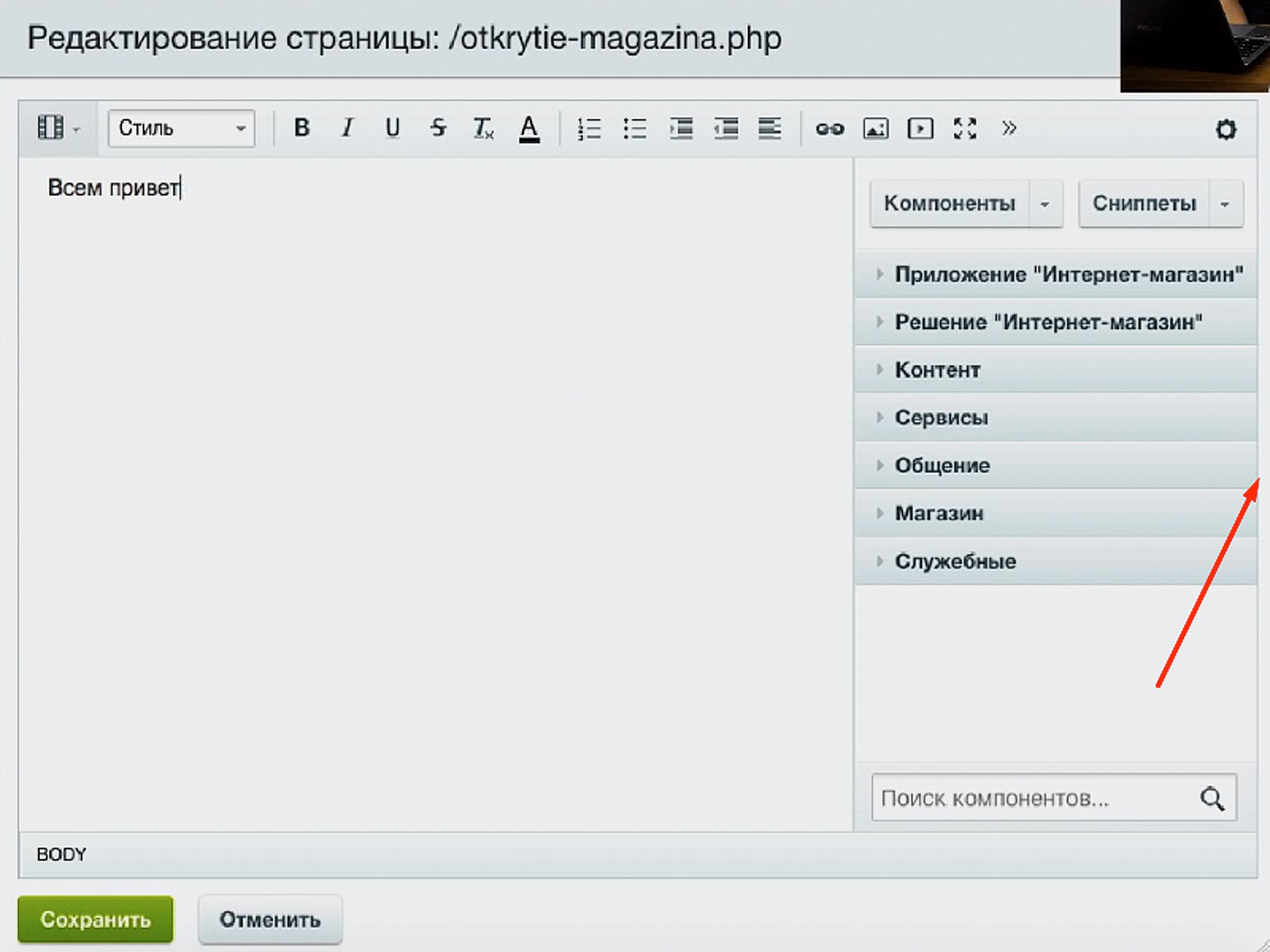
Далее откроется окно редактирования страницы. Здесь размещают контент — текст, видео, фотографии, а также встроенные решения, сервисы и инструменты.

Чтобы открыть встроенные компоненты и сниппеты Битрикса, нажмите на указатель сбоку. Когда панель сниппетов скрыта, указатель находится там, куда направлена стрелка на скриншоте.

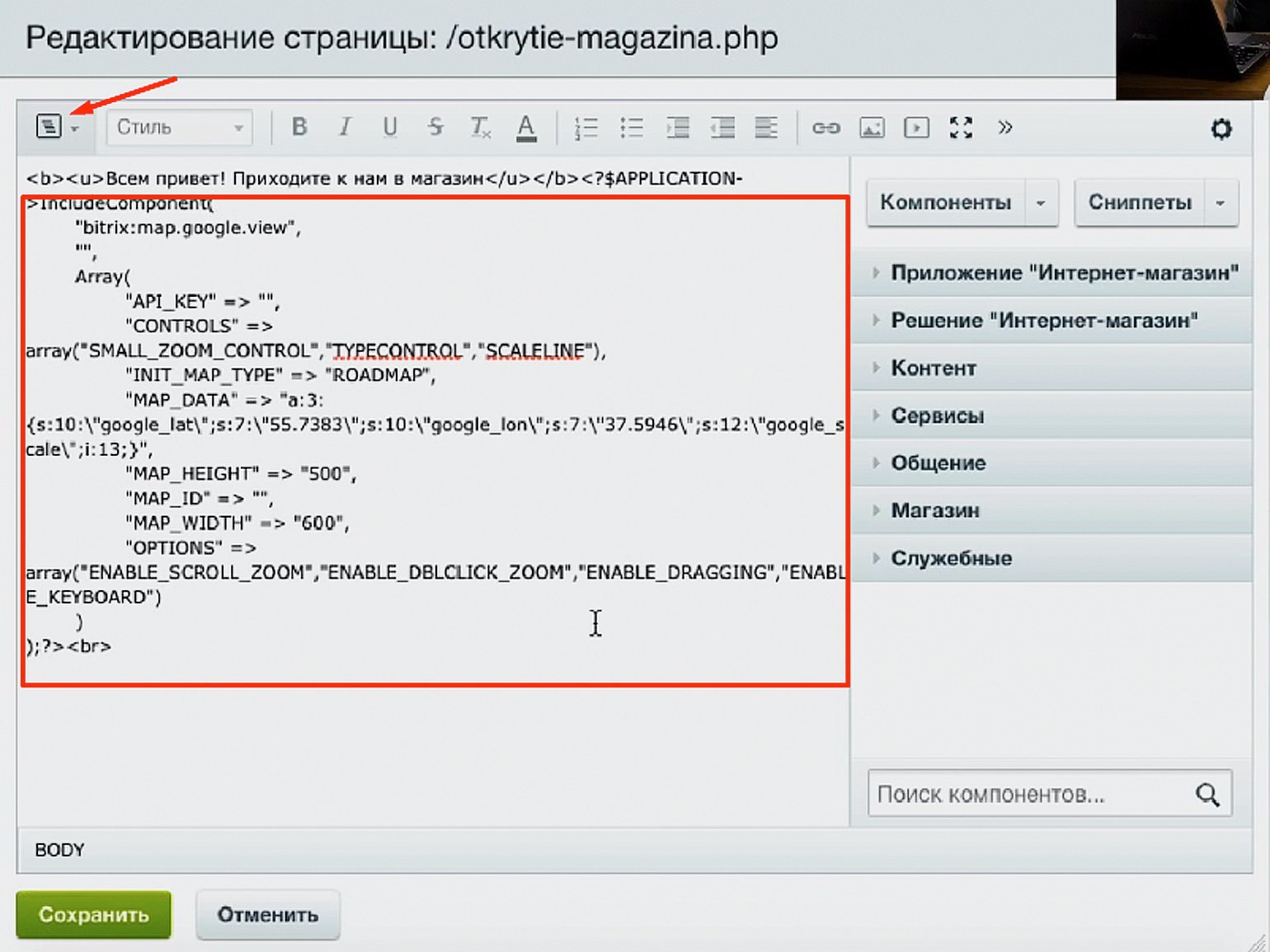
Разработчик будет работать с кодом PHP. Чтобы перейти в код, нажмите на иконку слева и выберите соответствующий вид редактора, как показано на скриншоте.
Мы разобрали базовые навыки работы с 1С‑Битрикс. Теперь рассмотрим, какие ошибки чаще всего допускают новички и почему.
- Переоценивать книги. Книга не даст обратной связи, не ответит на вопросы, не решит проблему.
- Думать, что одно решение подходит под разные задачи. Не все решения Битрикса стоит принимать как верные, всегда нужно учитывать нюансы конкретного интернет-магазина. В документации указано не всё, понимание этих нюансов приходит только с опытом.
- Терять время на неэффективное обучение. Чтобы стать хорошим разработчиком без посторонней помощи, потребуется 6–7 лет и очень много удачи.

Бесплатный курс по Python ➞
Мини-курс для новичков и для опытных кодеров. 4 крутых проекта в портфолио, живое общение со спикером. Кликните и узнайте, чему можно научиться на курсе.
Смотреть программу
Приветствую друзья!
Сегодня поговорим о том, как поменять разный тип контента на сайте. А самое главное, как этот контент найти и где этот контент хранится. Так что, если вы пользователь готовых сайтов этот ролик для вас.
Итак, начать нужно с того, что большая часть вот этой всей информации, всего этого контента на сайте, особенно это касается контента текстового… то есть там, где используется текст. Всё это хранится в базе данных, но редактировать всё это можно через админку. Я сейчас покажу примеры.
Но, также существует какой-то контент, который… например, как этот текст, который зашит в файлах.

Или допустим, заголовок чтобы поменять.

Это тоже всё находится в неочевидных местах. И вот сейчас на примере главной страницы и каких-то внутренних я вам покажу, как вообще можно всё это дело редактировать. То есть, вы допустим, стали счастливым обладателем готового сайта на Битриксе. И вы хотите не знаю, сами разобраться, сами покопаться. Не хотите платить, а хотите сэкономить на настройке этого сайта. И вот вам его дали в стандартном виде.
Например, сейчас вы видите на экране вот это всё на базе Аспро: Корпоративной 3.0 — вот наш сайт. Но, изначально он выглядит совсем по-другому. Он выглядит вот таким образом:

И у меня уже на канале есть много роликов на тему того, как, что, где чего менять, как работать с панелью настроек, где это всё находится в админке. Как менять типы баннеров на главной странице, как менять какие-то элементы на внутренних страницах. Но, такого ролика, как быстро какой-то контент найти, я ещё не записывал.
Итак, начнём…
Основным инструментом для управления в нашем случае, для решения конкретных задач у нас будет «режим правки». После того, как мы авторизировались, включаем режим правки. Более подробно, как с этим работать, я уже записывал отдельное видео. Так же, у нас и на сайте есть статья на эту тему.
Итак, мы с вами «режим правки» включили. Что касается меню — здесь всё понятно. Принцип работы я кратко для тех, кто первый раз это смотрит, поясню. Когда мы наводим, у нас всплывает такое окошечко:

И здесь есть варианты редактирования. Мы можем нажать «Редактировать пункты меню»:

И здесь мы можем что-то переименовать, поменять ссылку, поменять местами. У нас есть тут ползунок, мы можем как хотим тут переставлять.
Дальше… Допустим, вот у нас здесь есть тизеры:

Вот эти тизеры уже хранятся в базе данных в админке. Так же, мы наводим, нажимаем «Изменить элемент». У нас открывается диалоговое окно. Мы здесь можем добавить картинку, иконку. Можем добавить какое-то описание, нажать кнопочку «Сохранить». Произойдут изменения.
Также, мы всё это можем редактировать не через режим «Правки», а через административный раздел. То есть, заходим в раздел «Контент». Здесь есть одноимённый раздел, он тоже «Контент» называется. И вот здесь лежат, например, те же самые наши тизеры. Вот в таком виде по назначению. Здесь папочки по назначению. Например, на главную.

Вот они тут лежат все наши тизеры:

То есть, это всё тоже самое, как если бы мы здесь редактировали, через режим «Правки».
Дальше… Допустим у нас стоит вопрос: а где находится вот этот заголовок?»

Где находится вот этот заголовок?

Где находится вот этот заголовок?
Они в очень неочевидных местах находятся.
И для того, чтобы нам их найти… По крайней мере, на решениях Аспро, на линейке Аспро, неважно, это интернет-магазин или это как сейчас, корпоративный сайт. Мы в режиме «Правки» наводим на нужную нам область, всплывает вот эта менюшка. И здесь нажимаем на вот эту «шестерёнку»:

Нажали. Открывается окно «Настройки параметров компонента».

Вот это окно называется Настройки параметров компонента»:
И здесь мы отматываем вниз и ищем поле с нашим заголовком. Да вот у нас здесь есть «Заголовок блока»:

И здесь написано: «Результат нашей работы». То есть, если мы здесь текст какой-то поменяем, нажмём кнопочку «Сохранить» — вот она у нас здесь есть, то у нас также вот этот заголовок изменится на главной странице.
И это касается всех заголовков, которые на главной странице есть. Это первый момент.
Второй момент — это вот, например вот этот текст. Где лежит этот текст? Совершенно непонятно. Почему? Потому что, если мы перейдём в админку, откроем наш раздел
«Контент», найдём здесь… это у нас, по-моему, называется «Проекты или портфолио». Да, вот «проекты Портфолио»:

Мы в эту папку переходим. Здесь лежат наши все эти папки с проектами. То есть, здесь непонятно, где это всё менять? Допустим, непосредственно для самого вот этого раздела, (в нашем случае, портфолио), здесь особо ничего не поменяешь. То есть, открыв вот эти настройки «Параметров компонента», как мы делали это минуту назад, здесь мы не видим ни вот этого для главной страницы, где это описание, ни где эти заголовки.
Здесь вот так всё раскидано и всё меняется в разных местах.
Ну, вот допустим, нам нужно изменить… Тоже самое касается и других. Например, мы переходим в раздел «Готовые сайты». И вот там не знаю, готовые интернет-магазины пускай будет. Допустим, для этих папок: «Универсальные готовые магазины», «Недорогие магазины на редакции «Старт», «Отраслевые готовые магазины»

Для этого всё меняется достаточно просто, это всё можно поменять из админки. Перейти в «Каталог». Вот у нас здесь есть «Готовые сайты». Здесь есть папка, называется допустим, «Готовые магазины». Здесь мы нажимаем «бургер», нажимаем кнопочку «Изменить». И вот здесь вставлено наше вот это описание. Вот эта вся вёрстка:

— вот она здесь вставлена:

Так же есть ещё здесь вкладка «Дополнительные поля». Она отвечает за текст, вот этот вот снизу. За вот этот вот текст. То есть, это всё можно менять здесь.
Подводя итог.
Вот эта информация хранится в админке и следовательно, в базе данных, а не в отдельных файлах.
Ну и всё-таки, как поменять здесь-то текст? Где его вообще искать?
Что мы для этого делаем. Мы допустим, берём вот этот кусочек текста, копируем его и переходим в админку. Здесь открываем вкладку «Структура сайта»:

Далее…
Выбираем наш сайт. Вот здесь он стоит первым. И у вас он скорее всего, будет стоять первым. Выбираем эту папку. И вот в открывшемся окне на клавиатуре нажимаем кнопочку «Ctrl + F». То есть, Ctrl зажимаем, нажимаем F.

Открывается диалоговое окно поиска:

Здесь есть такая строка «Слово или фраза в файле». Здесь мы вставляем наш текст. Что Касается расширения файлов. Мы можем либо искать в файлах с расширением php.

Либо поставить не знаю, «во всех файлах», указав ещё одну такую звёздочку:

Но, чтобы поиск сократить, давайте я оставлю как было пока, по php. Обязательно проверьте вот эту галочку «во всех подпапках», чтобы поиск искал, где только можно. И нажимаем кнопочку «Найти» и ждём результаты поиска.
В целом процесс этот не очень долгий. Вот он уже начинает что-то находить. Вот сейчас он нашёл информацию, но в закэшированном файле. Подождём ещё немного… Всё. Поиск завершён. Эта информация нашлась в трёх файлах. И я подозреваю, что менять нам нужно в файле вот в этом, в самом последнем. Почему? Потому что здесь мы видим cache. Сache — это временные файлы:

Дальше мы видим Bitrix/wizards и так далее по тексту… Wizards – это значит, что это касается инсталлятора, решения. Это нам тоже не интересно.

А вот это уже лежит на сайте. То есть, вот он наш путь:

Мы можем открыть этот файл и увидеть – вот он наш текст. Мы можем его отредактировать. Выбираем для этого вот этот пункт «Редактировать» и выбираем «Редактировать как PHP», потому что вот он у нас тут называется «Project-list.php». И здесь вносим необходимые нам изменения.
После того, как мы внесли необходимые изменения, нажимаем кнопочку «Сохранить». И собственно говоря, всё. У нас информация поменялась.
Если результаты поиска ничего не дали, тогда можете поискать этот элемент в соседней категории «Файлы и папки». Нередко, это может находиться и где-то здесь.
Так же, мы можем искать какие-то элементы сайта.

Ну, вот, например, здесь. У нас есть вот такой вот значок:
Кликаем на этот значок в карточке товара и смотрим. Вот «Посмотреть исходный код элемента». Выбрали. У нас открылся код. Мы можем этот код скопировать (copyelement). Можем перепроверить, что у нас скопировалось. Вот такой у нас скопировался в буфер текст:

Конечно, такой кусок он будет искать гораздо дольше. Но, тем не менее, мы можем найти и его. Так же нажимаем «Поиск», вводим сюда эту строку и нажимаем кнопочку «Найти».
Но, когда вы ищете, старайтесь всё-таки, не такие огромные строки копировать, а брать что-то покороче. Ну вот, например такого плана. То есть, достаточно короткую строку. И её тогда будет быстрее найти. Допустим, вот этот кусочек мы возьмём, точно также вернёмся в наш раздел и начнём поиск. Вот у нас сразу поиск выплюнул возможные варианты, где вообще встречается похожий элемент.
Мы можем конечно, сократить этот поиск. Взять какие-нибудь дополнительные элементы, чтобы упростить скажем так, себе задачу. Потому что, видите? Тут вот этот похожий код много, где встречается. Просматривать все эти файлы естественно, займёт много времени. Вот такой способ.
И ещё один способ на «закуску» …
Это поиск также содержимого через непосредственно панель управления хостингом. Если у вас хостинг более-менее какой-то современный, находите у себя на хостинге «файловый менеджер». В «файловом менеджере» выбираете папку с вашим сайтом. То есть, как в Windows обычном мы перешли в папку. И вот в нашем случае есть такая опция «Поиск файлов» и «Поиск текста»:

Нажимаем «Поиск текста». Здесь пишем интересующий нас какой-то элемент или текст, неважно, что. И нажимаем кнопочку «Поиск» и ждём.
В общем-то, поиск даст плюс-минус такие же результаты. Иногда бывает, он поглубже ищет. Но, в целом, очень всё похоже. Это просто как альтернативный вариант поиску. Тому, который я вам показал только что.
На этом у меня всё. Благодарю вас за внимание!
Решил продолжить тему создания сайтов, сделав обзор двух инструментов Битрикс24 – «Сайты» и «Магазины». Для их создания используется конструктор. Во многом он напоминает большинство аналогичных сервисов. Однозначно, в сравнении с Wix и Tilda он во многом уступает по набору функционала. Здесь нет инструментов для дизайнеров, довольно небольшой набор шаблонов. Но есть весомое преимущество – сайт или магазин сразу же создаётся в CRM, то есть не нужно осуществлять никаких интеграций.
На нашем сайте есть инструкция Битрикс24 для начинающих, настройка и обзор функционала CRM Битрикс24. В этой статье речь пойдёт исключительно о работе над сайтами и онлайн-магазинами.
Плюсы создания сайтов и онлайн-магазинов на Битрикс24:
- простой и удобный конструктор;
- подключение онлайн-чата, обратного звонка, формы заявки;
- автоматическое занесение контактов и заказов из онлайн магазина в CRM;
- SEO-продвижение (мета-теги и индексация задаются в настройках сайта);
- подключение систем аналитики – Google Analitycs и Яндекс.Метрики;
- бесплатный хостинг на bitrix24.shop (магазины) и bitrix24.site (сайты) или подключение собственного домена;
- автоматическая адаптация сайтов под экраны мобильных устройств на базе iOS и Android;
- командная работа над сайтами – создание, внесение изменений и удаление страниц (полными правами обладают только администраторы аккаунта).
Из минусов: сайты разных сфер бизнеса очень похожи друг на друга из-за ограниченного числа шаблонов и отсутствия продвинутого функционала.
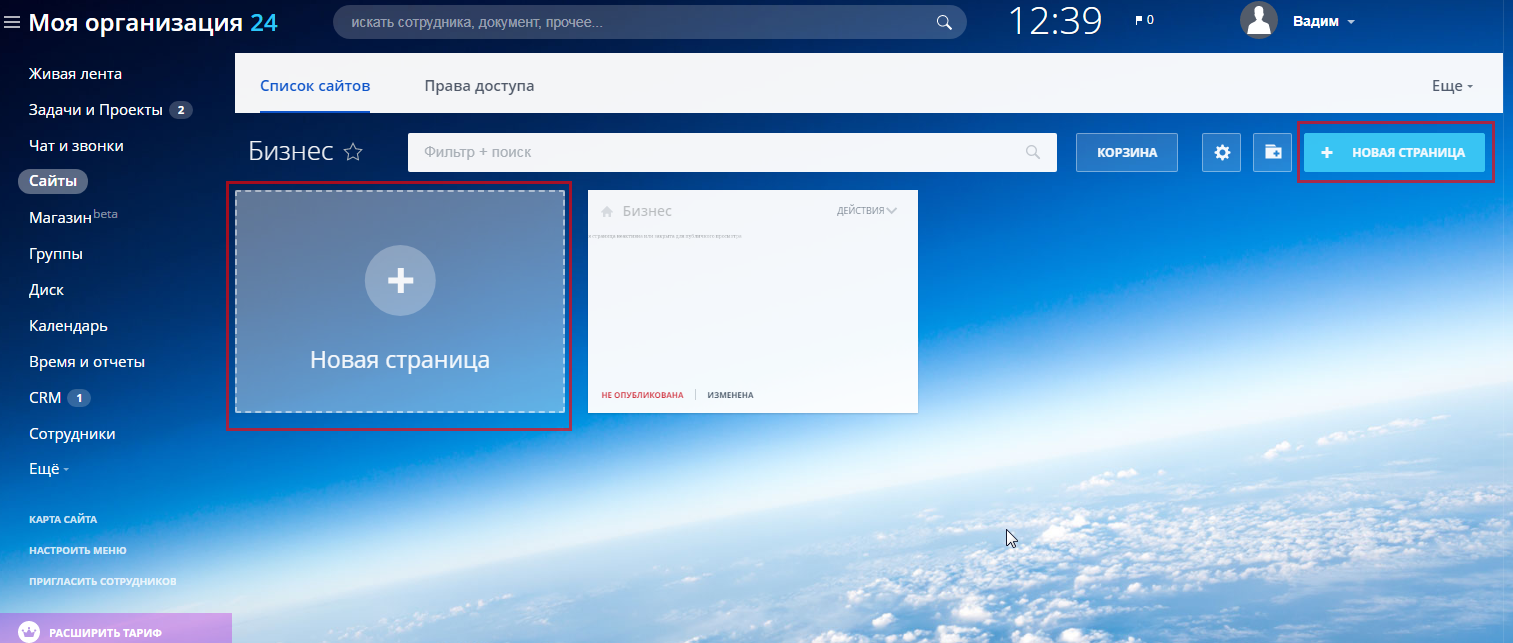
Создание сайтов: начало работы
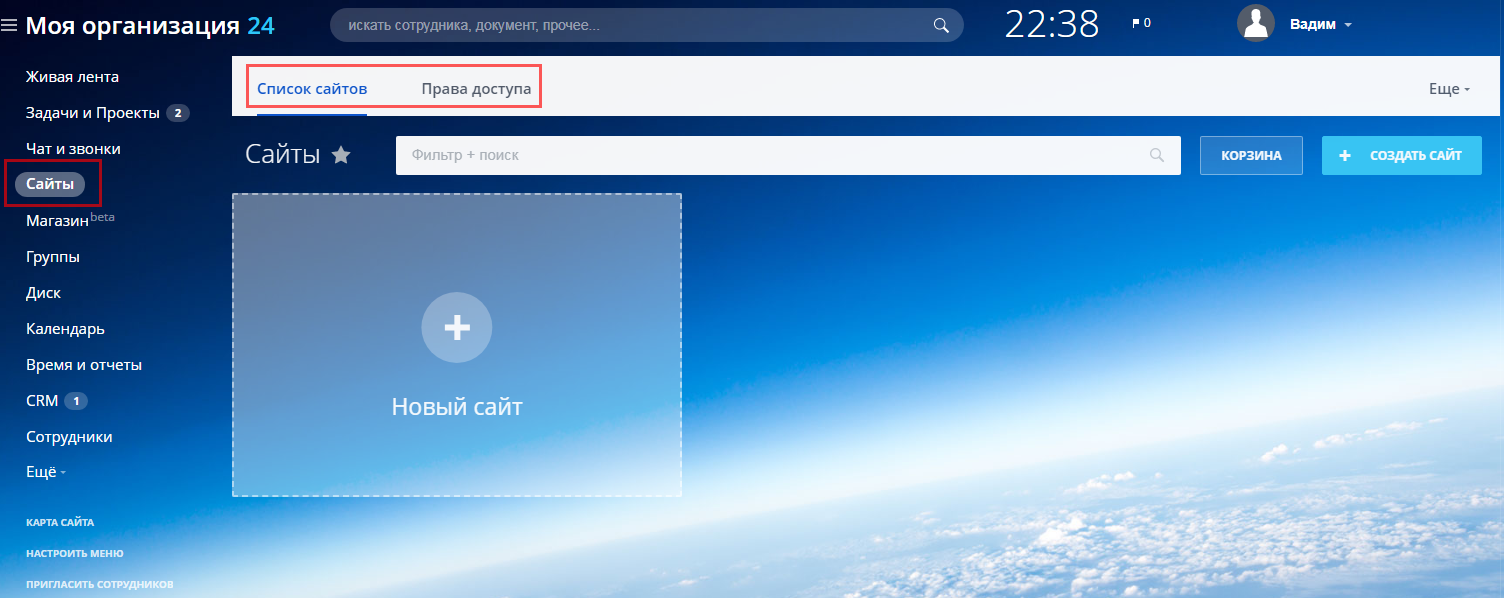
Нажимаете на вкладку «Сайты» в левом меню.

На странице отображается 2 основных раздела: «Список сайтов» и «Права доступа». С первым пунктом всё понятно, в нём содержится перечень уже созданных сайтов. Разберёмся с правами доступа.
Вы создаёте роль и присваиваете ей определённые права – просмотр, создание, редактирование, изменение настроек, публикация, удаление. Дальше эта роль закрепляется за конкретными сотрудникам или целыми отделами. Функция создания сайтов доступна любому сотруднику Битрикс24.
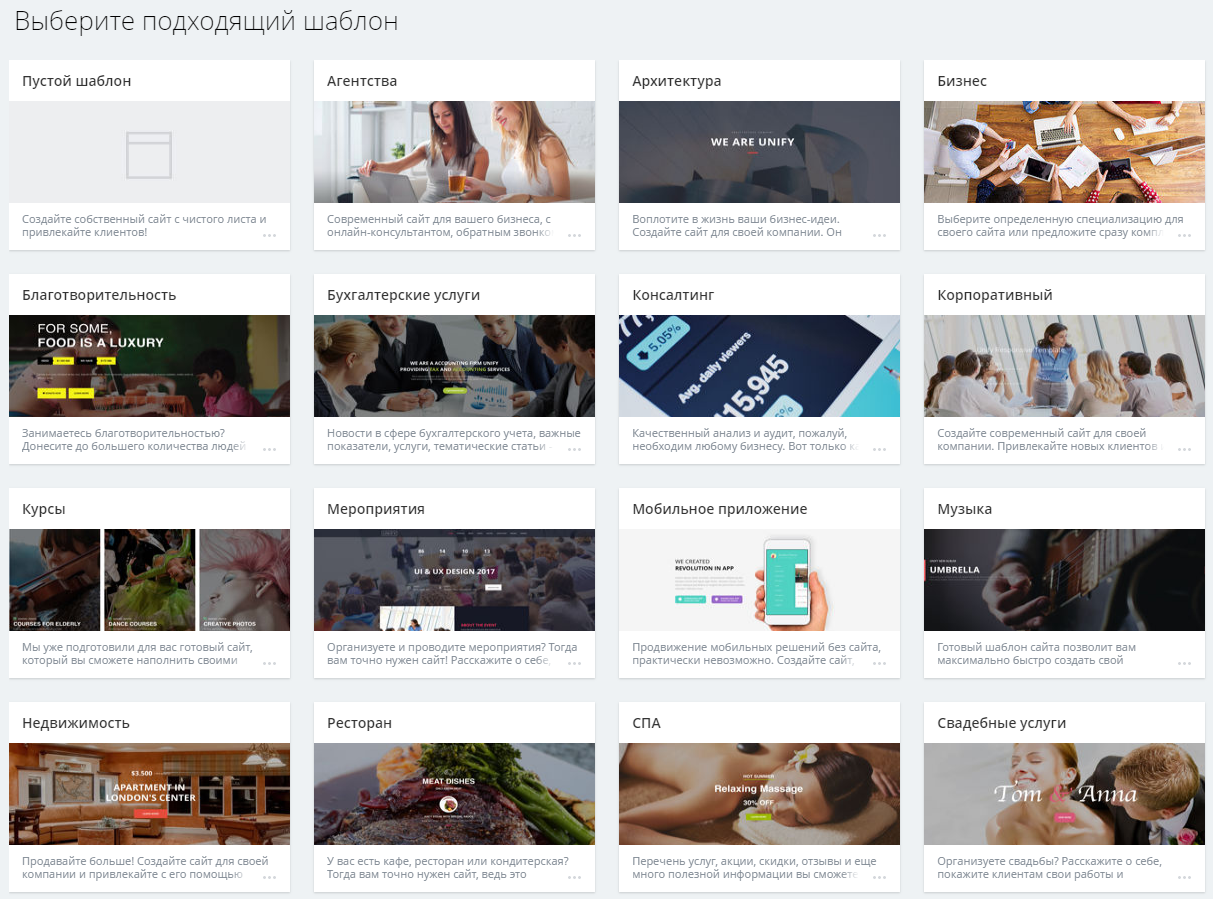
Нажимайте «Создать сайт» или «Новый сайт». Перед вами откроется список шаблонов. Как видите, есть возможность создавать сайт с нуля. Так как я не владею навыками дизайнера, то воспользуюсь одним из шаблонов.

Как и в большинстве конструкторов шаблоны представлены в виде лендингов. Рассмотрим основной функционал редактора.
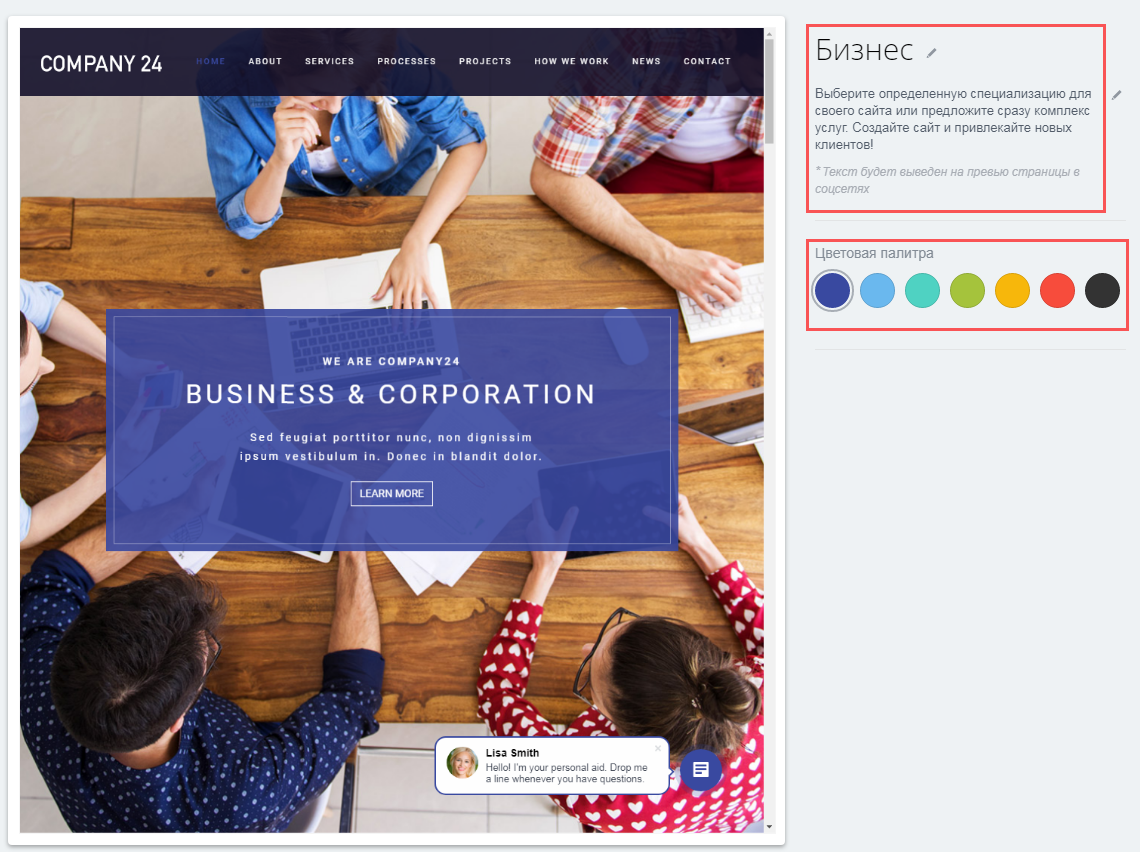
Выбор специализации сайта и цветовой палитры.

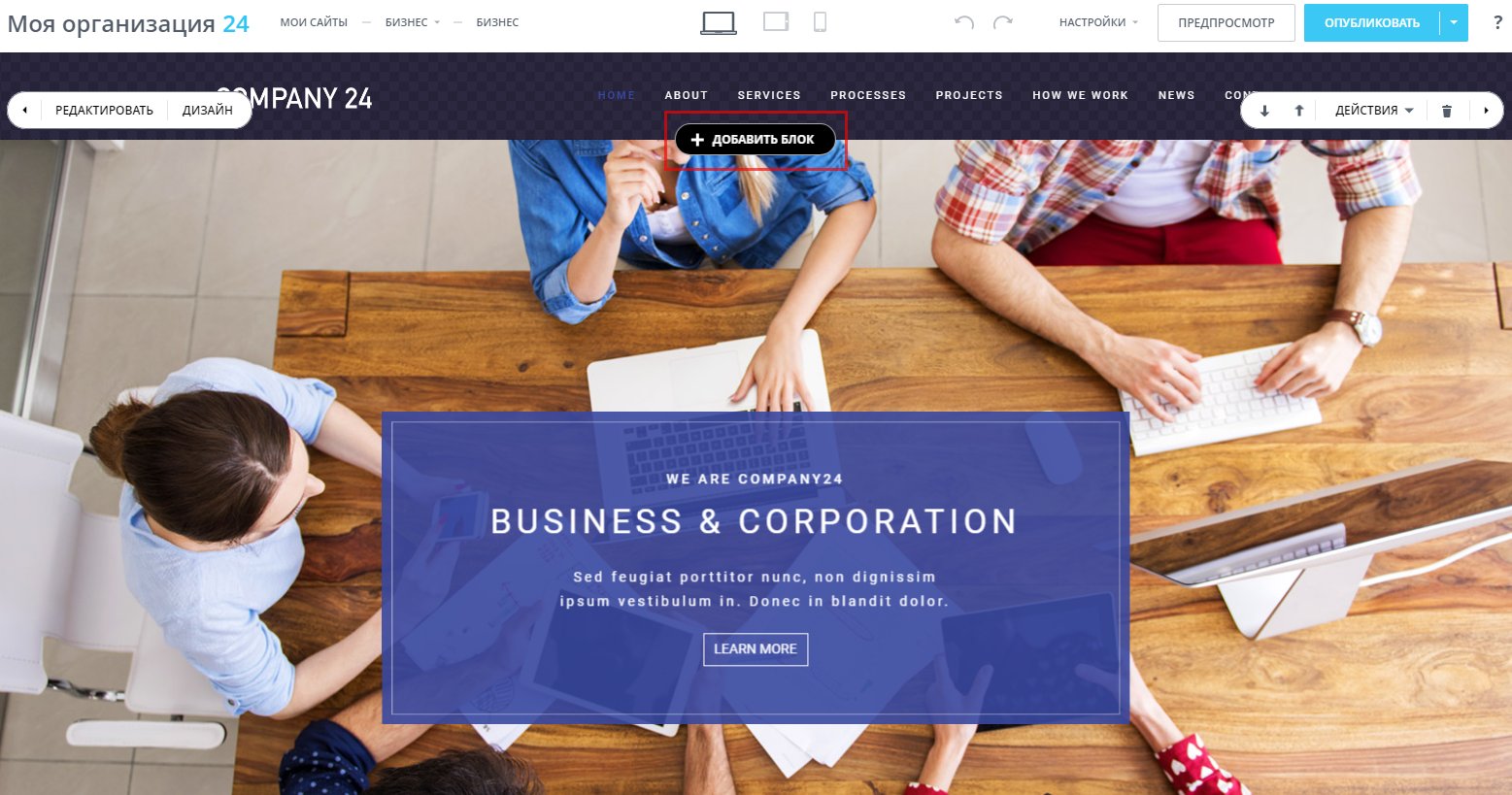
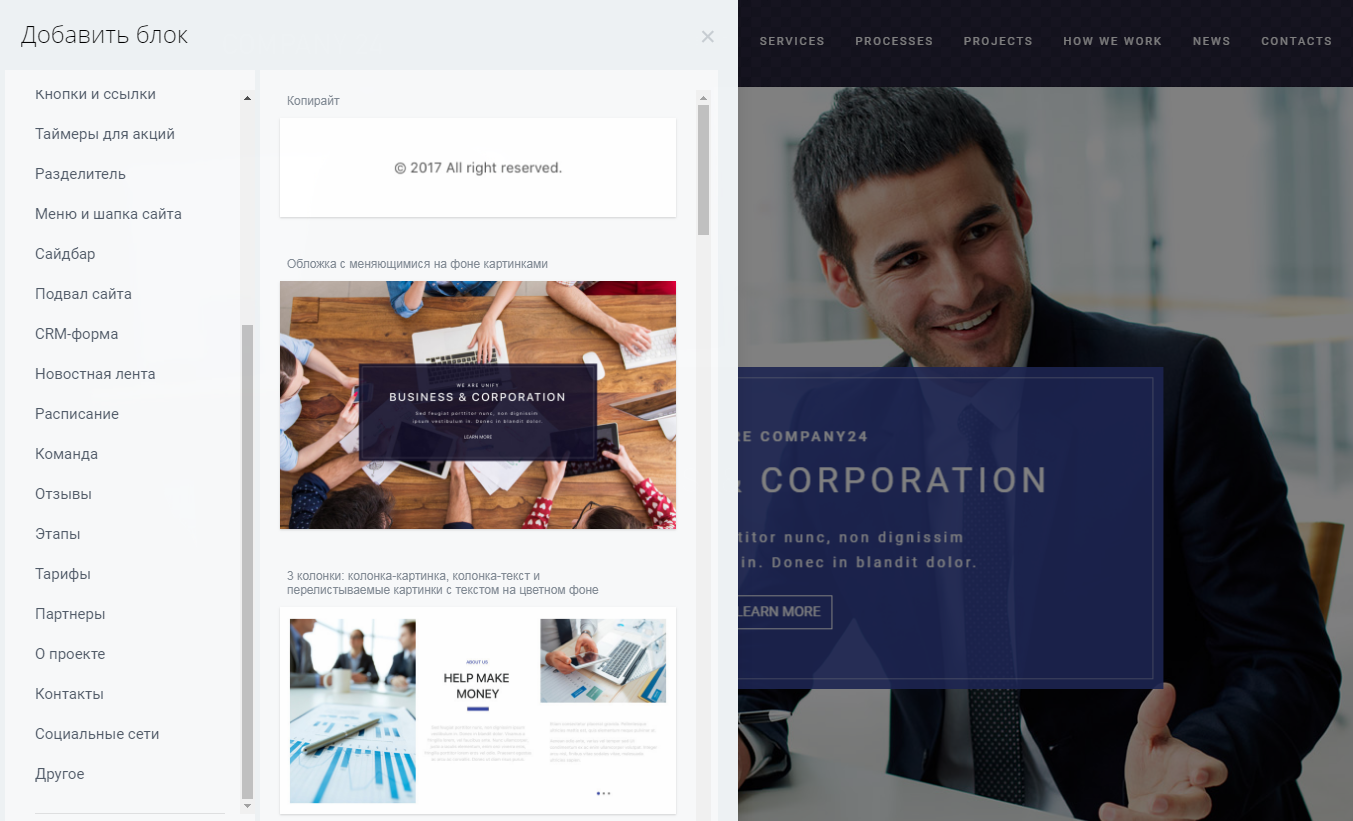
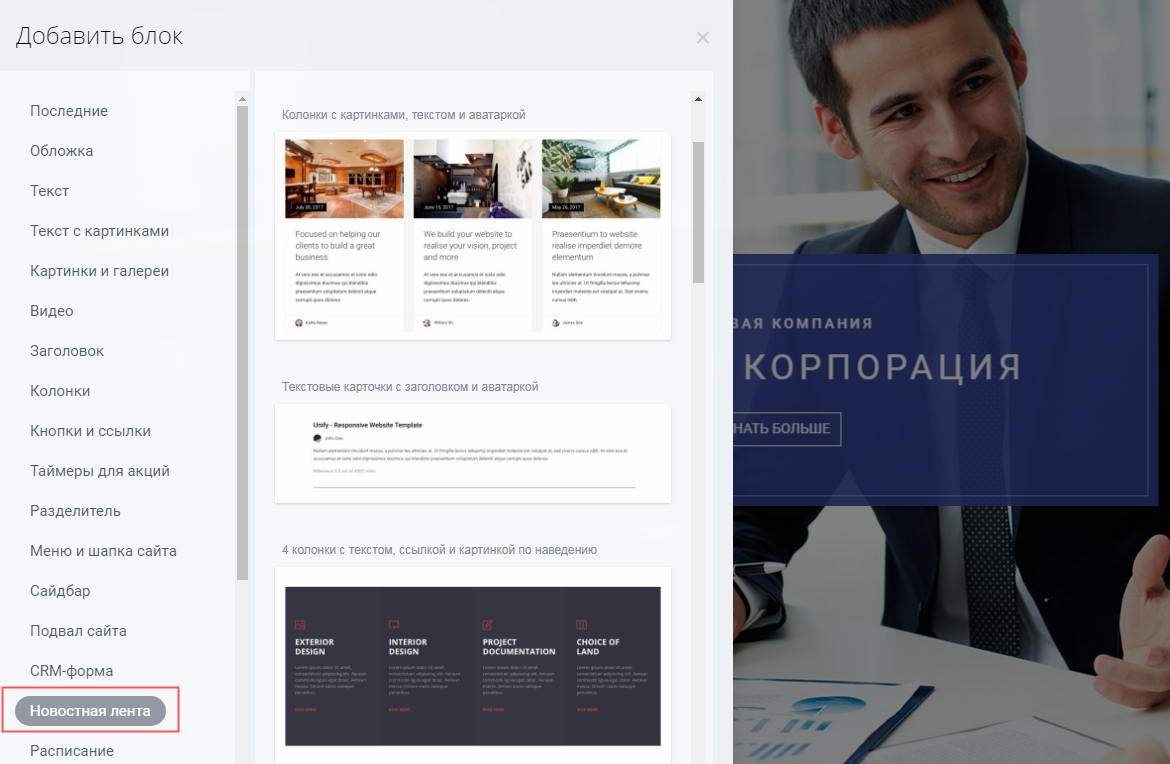
Теперь вы попали непосредственно в редактор. Кнопка «Добавить блок» открывает список блоков от разработчика.

Данного списка вполне достаточно для создания сайта различной направленности.

Как редактировать блоки?
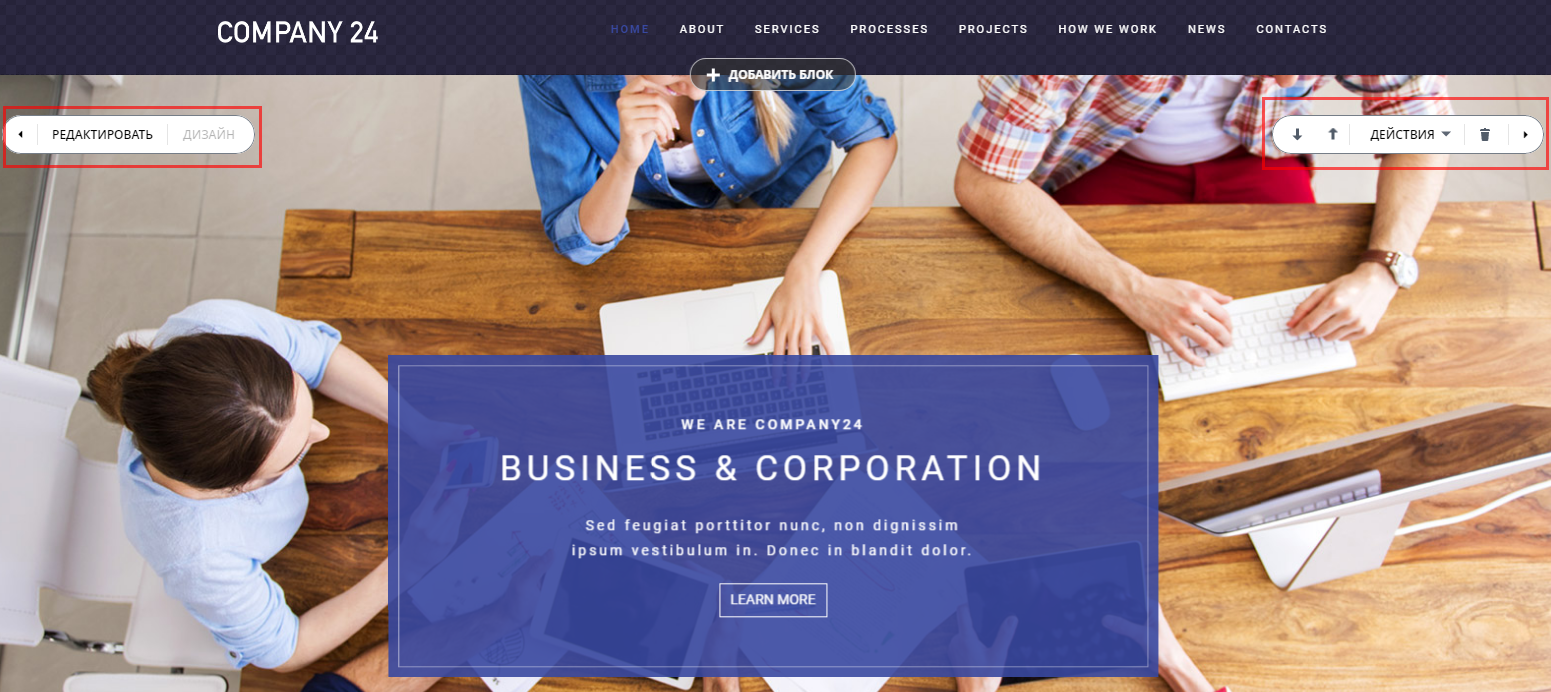
Справа и слева расположены 2 панели инструментов.

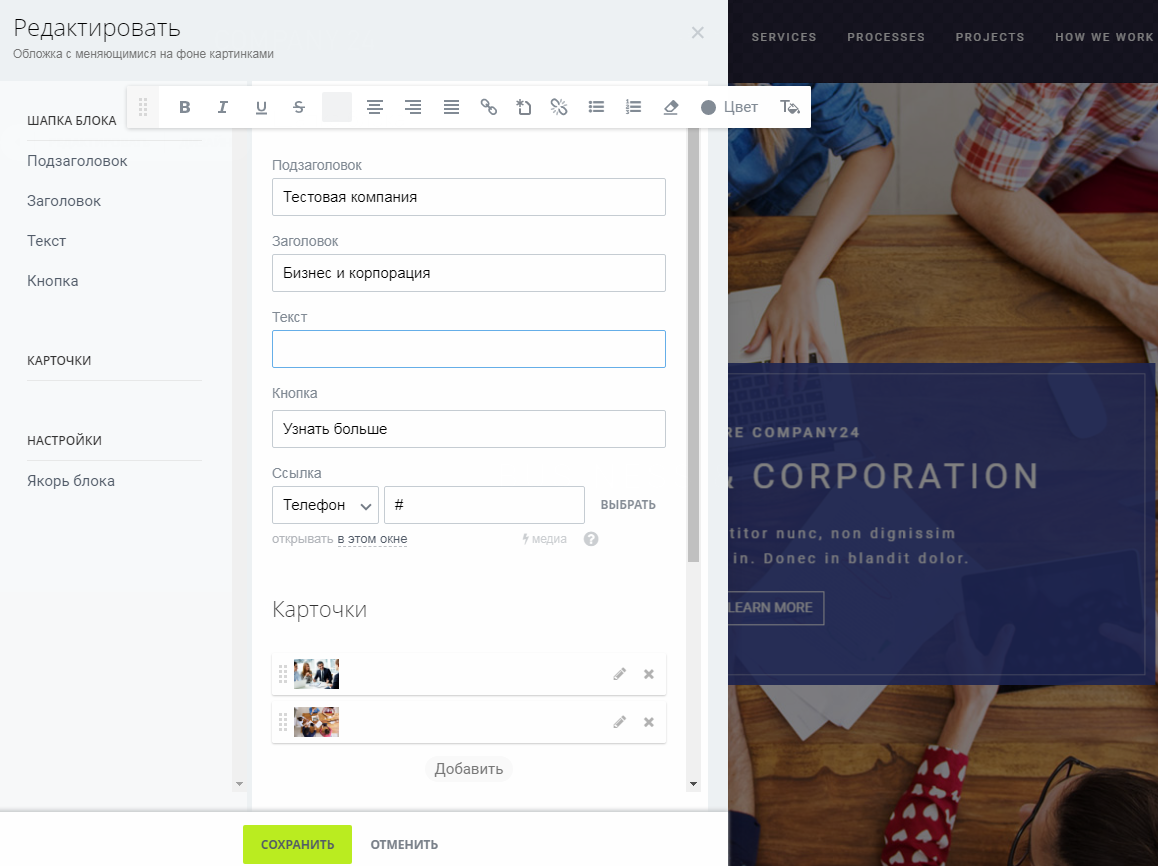
«Редактировать» – настройка содержимого блока (контент, изображения). Здесь же задаётся якорь блока.

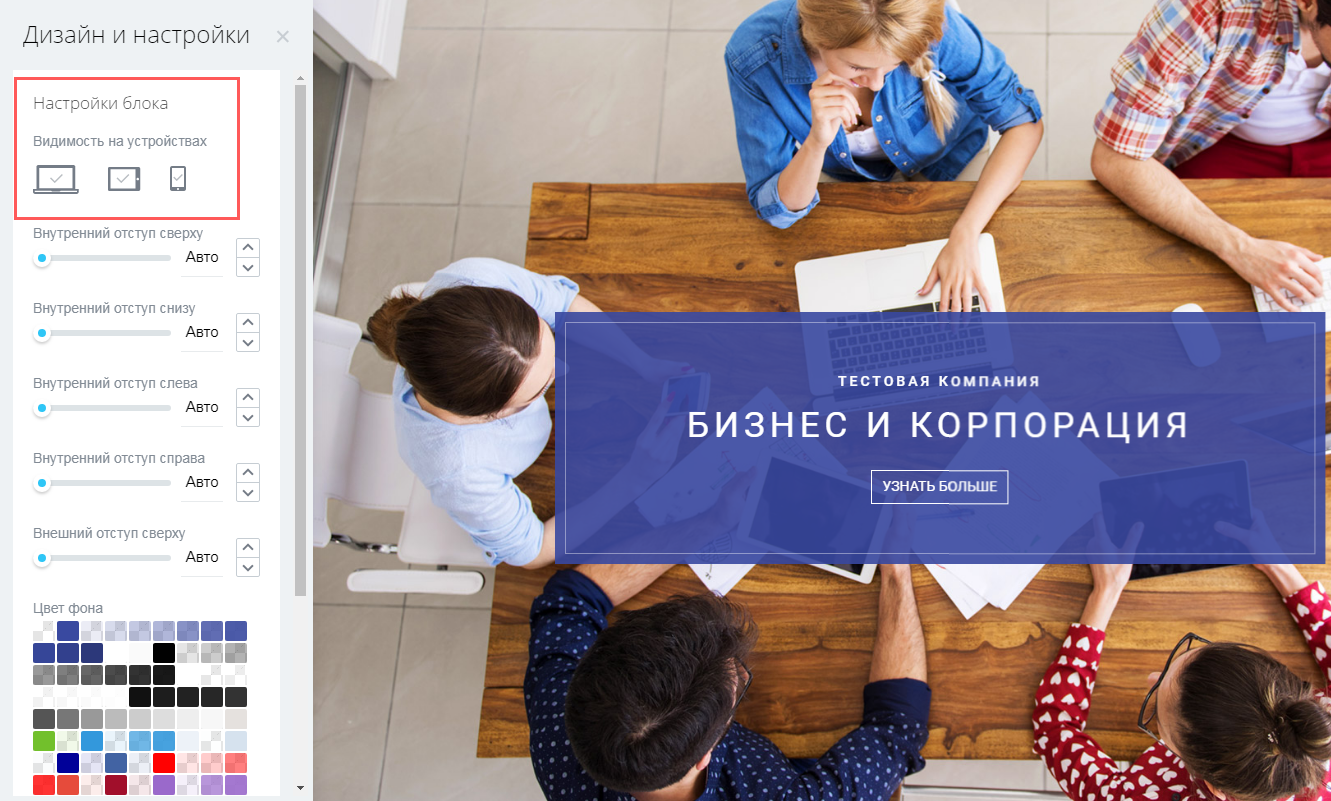
«Дизайн» – настройка цвета фона, внешнего вида блоков, опции включения/отключения их показа на различных устройствах.

Стрелки вверх/вниз предназначены для изменения порядка блоков.
«Действия» – включает список опций «Скрыть блок», «Вырезать», «Скопировать», «Вставить», «Оставить замечание» (обратная связь с разработчиком).
Значок «Корзина» – удаление блока.
Когда сайт будет готов, нажимаете «Опубликовать».
Настройки сайтов и страниц
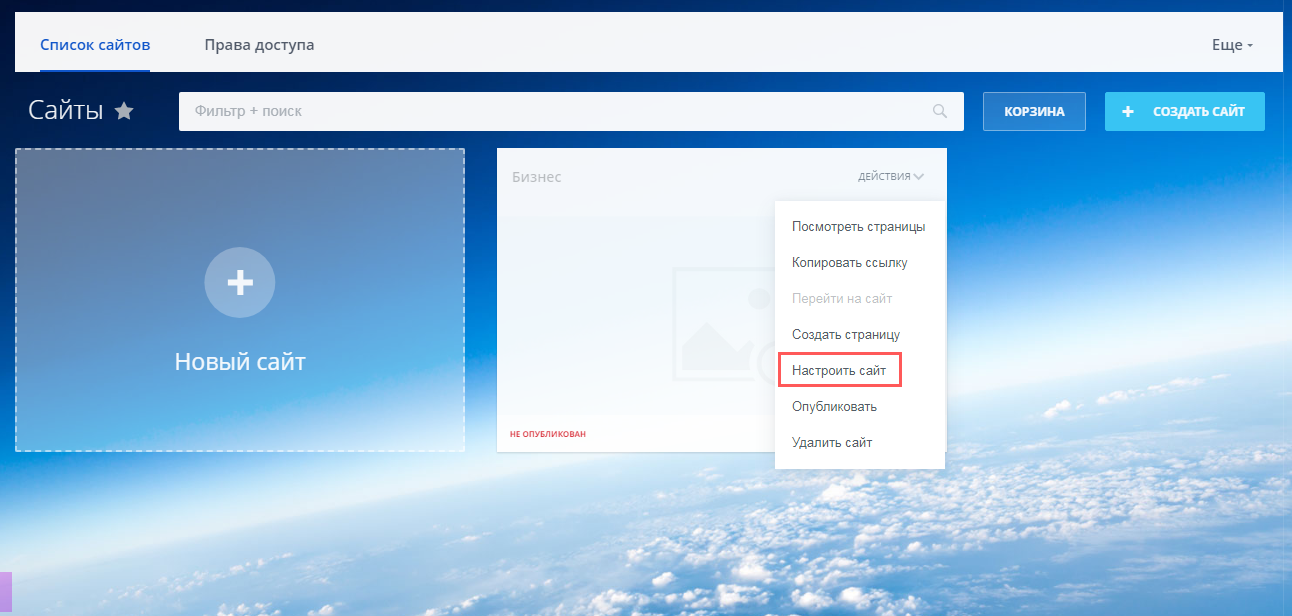
Возвращаетесь в главное меню Битрикс24 и нажимаете «Сайты»-«Действия»-«Настроить сайт». Редактируя страницу, кликаете «Настроить страницу».

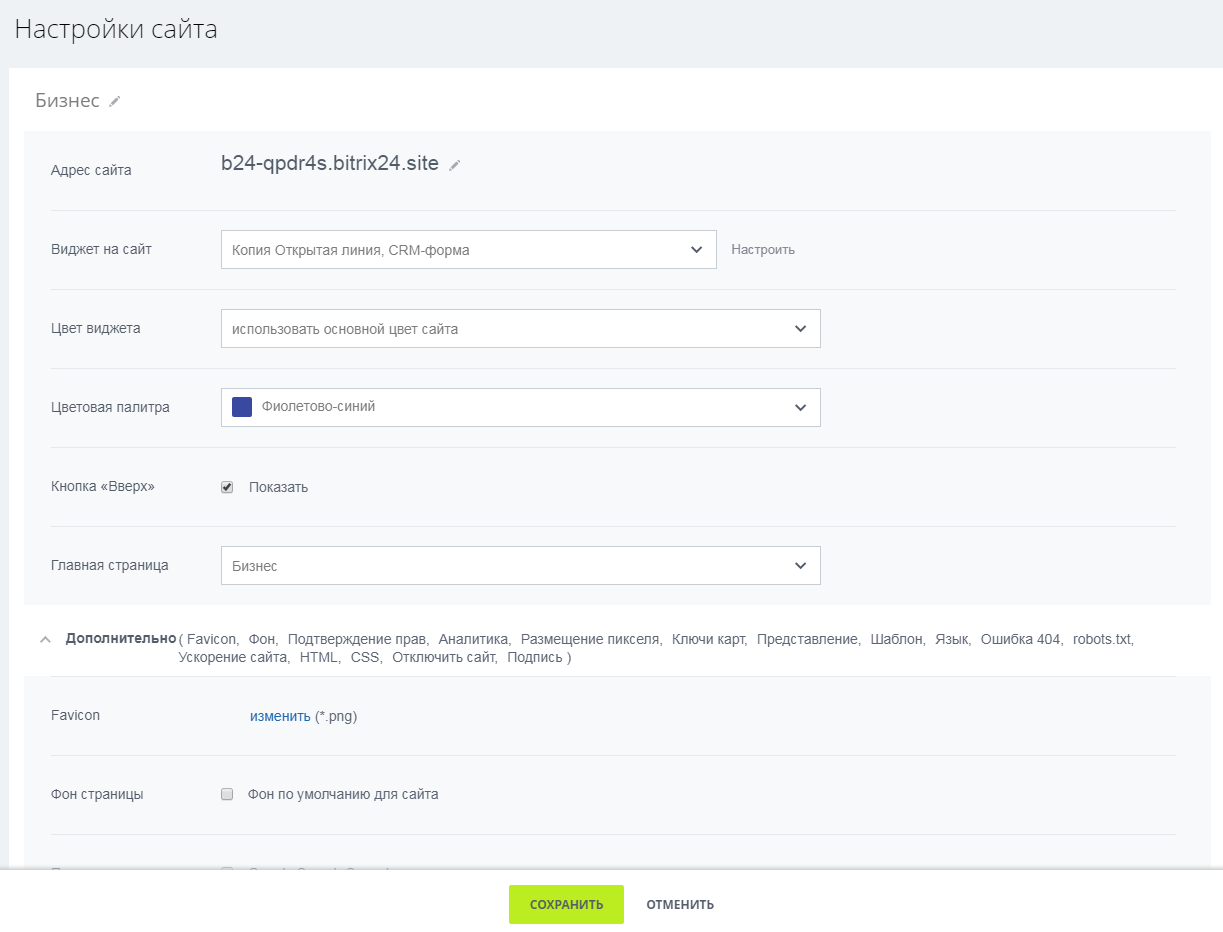
Открываются основные и дополнительные настройки.

Основные настройки сайта
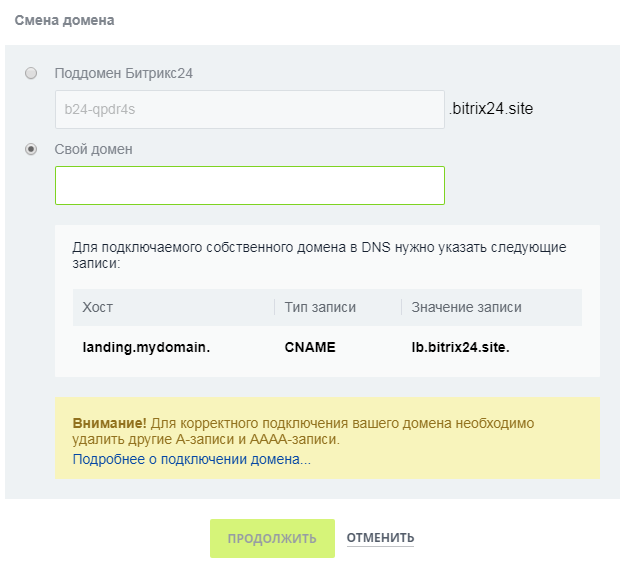
«Адрес сайта» – может использоваться поддомен Битрикса или ваш собственный домен, причём в обоих случаях бесплатно на любом тарифе.

«Виджет на сайт» – для связи клиентов с вашей компанией. Виджет редактируется с помощью кнопки «Настроить», которая автоматически переводит вас на страницу со списком виджетов в разделе CRM: онлайн-чат, обратный звонок, CRM-форма.
Кнопка «Вверх» помогает удобно работать с длинными страницами сайта.
«Главная страница» – её нужно указать в том случае, если вы создаёте многостраничный сайт.
Дополнительные настройки сайта
Пройдусь по некоторым из них – список настроек довольно большой.
«Favicon» – изображение (иконка), которое будет показываться на вкладке браузера, используется формат png.
«Подтверждение прав» – подключение сервисов Google Search Console и Яндекс.Вебмастер. Вам нужно скопировать мета-теги из данных систем, вставить их в соответствующие строки.
«Аналитика» – опция доступна только на платных тарифах. Принцип подключения Google Analytics и Яндекс.Метрики такой же, как и у многих конструкторов: копируете номер счётчика и вставляете в Битрикс24. Для подключения Google Tag Manager копируется идентификатор контейнера.
«Размещение пикселя» – копируете коды пикселей из рекламных кабинетов Facebook и ВКонтакте.
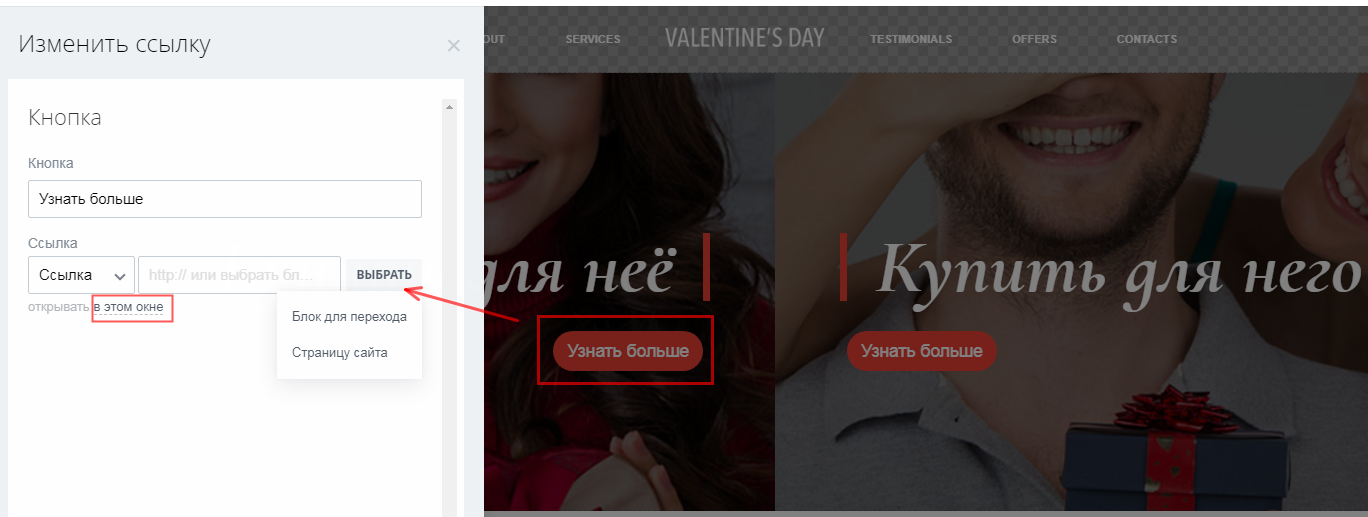
Как создать многостраничный сайт?
Сначала необходимо создать все страницы сайта и опубликовать их отдельно.

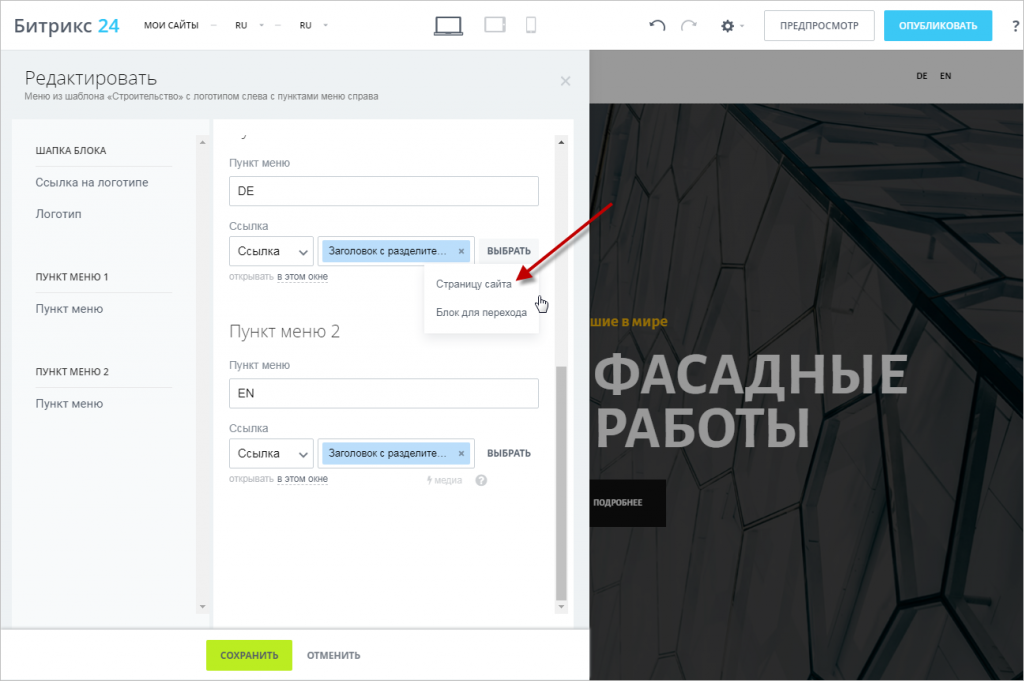
После этого страницы связываются между собой. Откройте главную страницу и выберите пункты меню, чтобы добавить ссылки на конкретный элемент. Дальше укажите, куда будет ввести ссылка: на какой-либо блок на текущей странице или на другую страницу сайта. Дополнительно настройте, как будет открываться страница – в этом, новом или всплывающем окне.

По такому принципу создаются и связываются все страницы сайта.
Как создать мультиязычный сайт?
Вам придётся создать страницы сайта отдельно на каждом языке – доступен русский, английский, немецкий. Добавляете блок «Меню» в выбранное место на сайте, и заводите пункты для каждого языка. Дальше воспользуйтесь кнопкой «Редактировать», задав для пункта ссылку на другую страницу ресурса. Соответственно, необходимо добавить аналогичное «Меню» на каждую из страниц, чтобы между ними совершался переход.

Как настроить анимацию на сайте?
Работа ведётся во вкладке «Дизайн»-«Анимация появления». Выбираете нужный эффект и сохраняете настройки. Опция доступна для всех блоков.

Как работать с Google-картами на сайте?
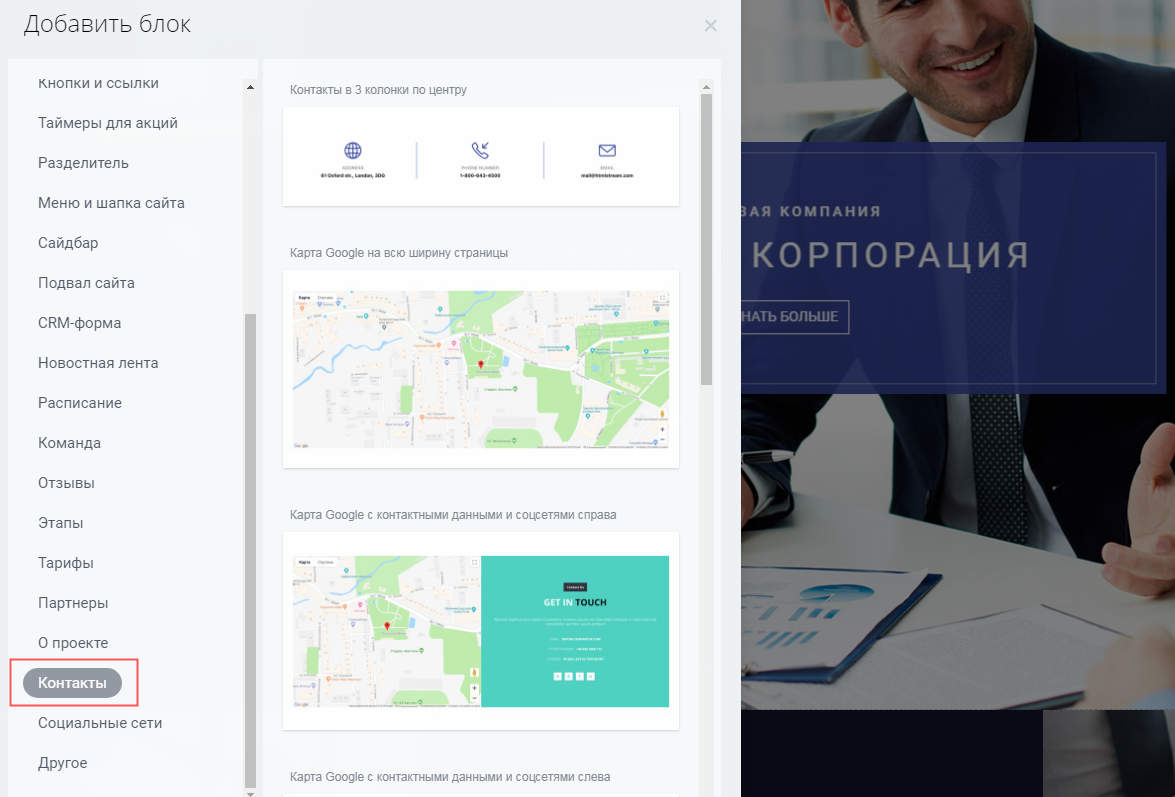
Чтобы добавить местоположение вашей организации нужно выбрать соответствующий блок – «Контакты».

Заполните необходимые поля – заголовок и описание.
Обратите внимание, для работы Google Maps предварительно вы должны получить ключ API и внести его в настройках сайта. Подробный мануал читайте здесь.
Как создать ленту новостей на сайте?
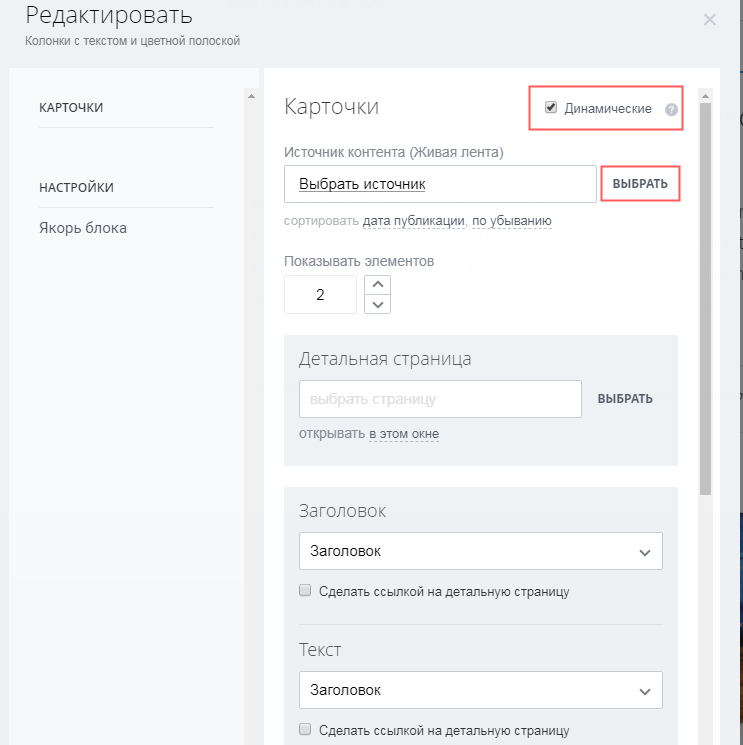
Добавьте блок «Новостная лента», чтобы записи из подключенной группы/живой ленты выводились на сайт.

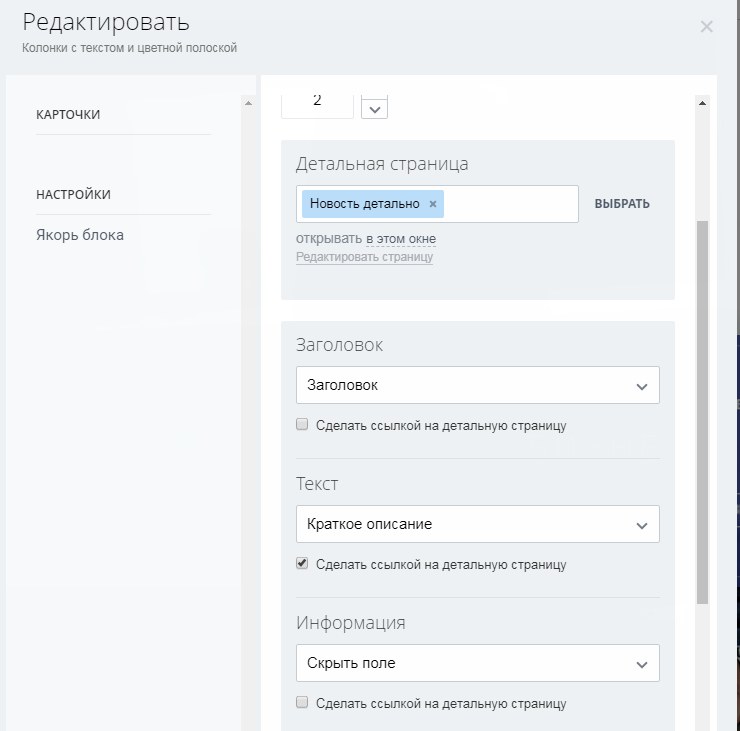
После добавления блока нажимайте «Редактировать», ставьте галочку возле «Динамические». Дальше выберите источник и группу.

В подразделе «Детальная страница» кликните на нужный вам шаблон для страниц с новостями, и задайте настройки: будет ли в данном блоке показываться изображение, какой именно текст будет отображаться в заголовке и описании новости.
При выборе «Полное описание» показывается всё сообщение из ленты. При публикации объёмных сообщений рекомендуется использовать версию «Краткое описание». На финише укажите текст и действие для ссылки на страницу новости – «Сделать ссылкой на детальную страницу».

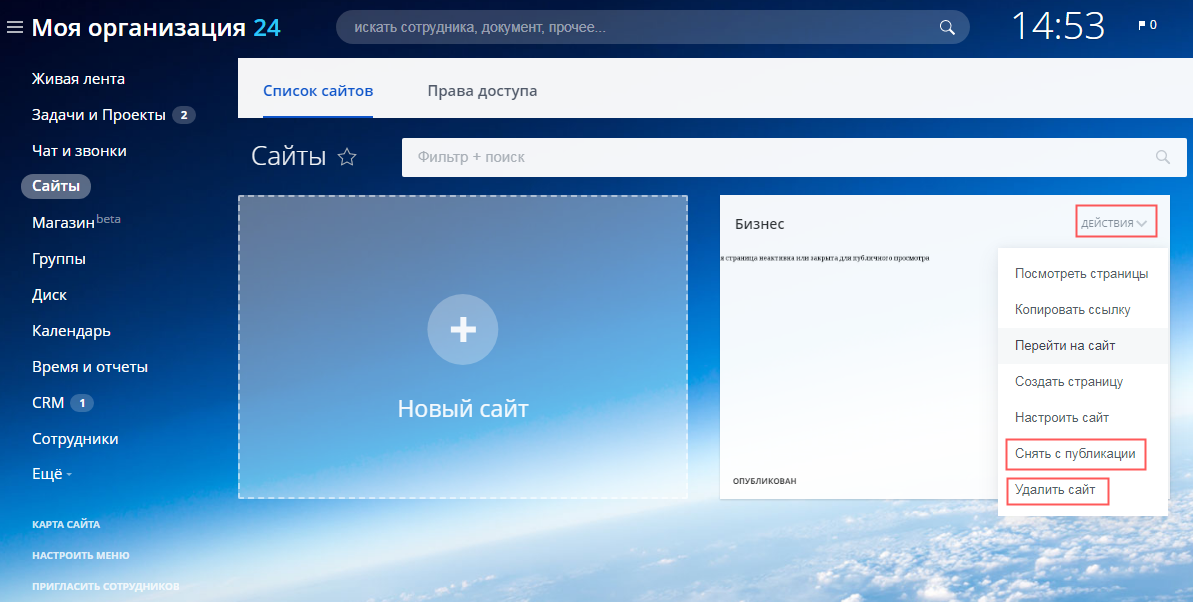
Как удалить сайт или снять с публикации?
Для удаления сайта зайдите в его настройки, выберите действие «Удалить сайт». Он будет перемещён в Корзину. Все данные хранятся 30 дней. По истечению срока проект окончательно удаляется без возможности восстановления.
Снимать с публикации можно весь сайт или его отдельные страницы. Повторная публикация произойдёт по той же ссылке.

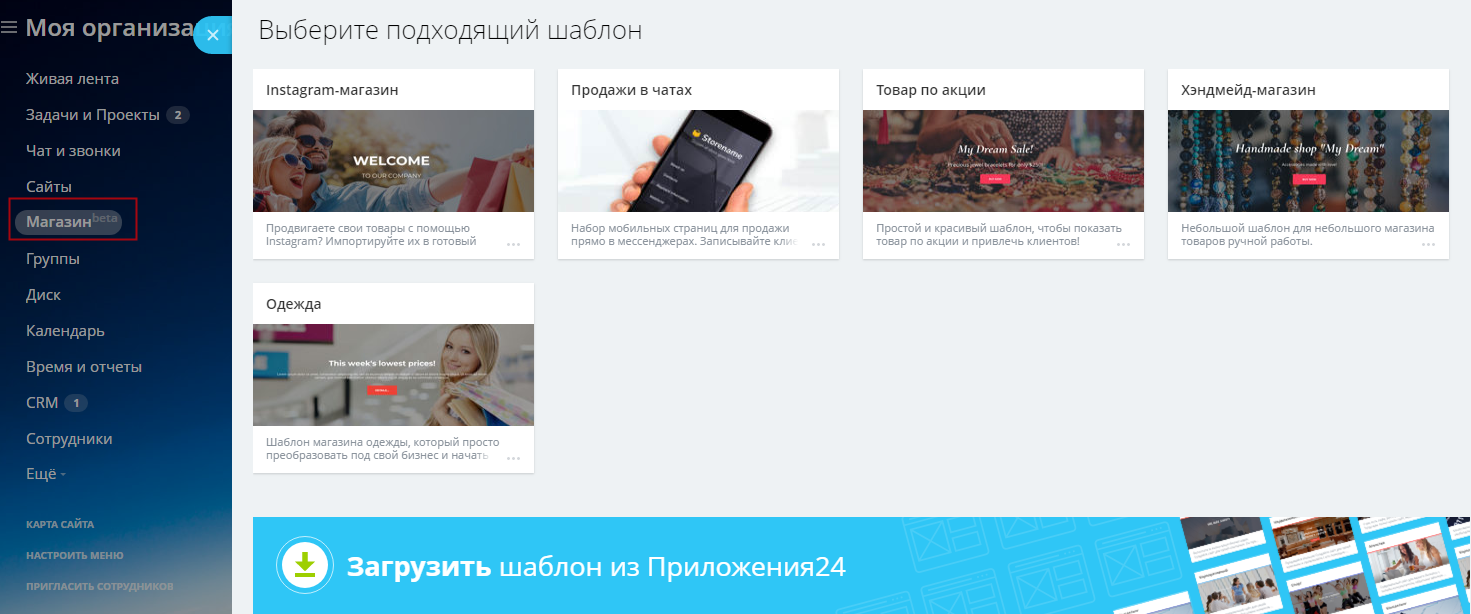
Основное преимущество при создании онлайн магазинов в системе – автоматическая связь с CRM. Общий принцип создания интернет-магазина аналогичный обычным сайтам: открываете раздел «Магазин»-«Новый магазин» и выбираете наиболее подходящий шаблон.

Дальше добавляете блоки, редактируете содержимое и дизайн. Публиковать можно сразу весь сайт или его отдельные страницы.
Основные инструменты для онлайн-магазина:
- размещение каталога товаров;
- настройка способов оплаты;
- выбор службы доставки.
Как создать и настроить список товаров?
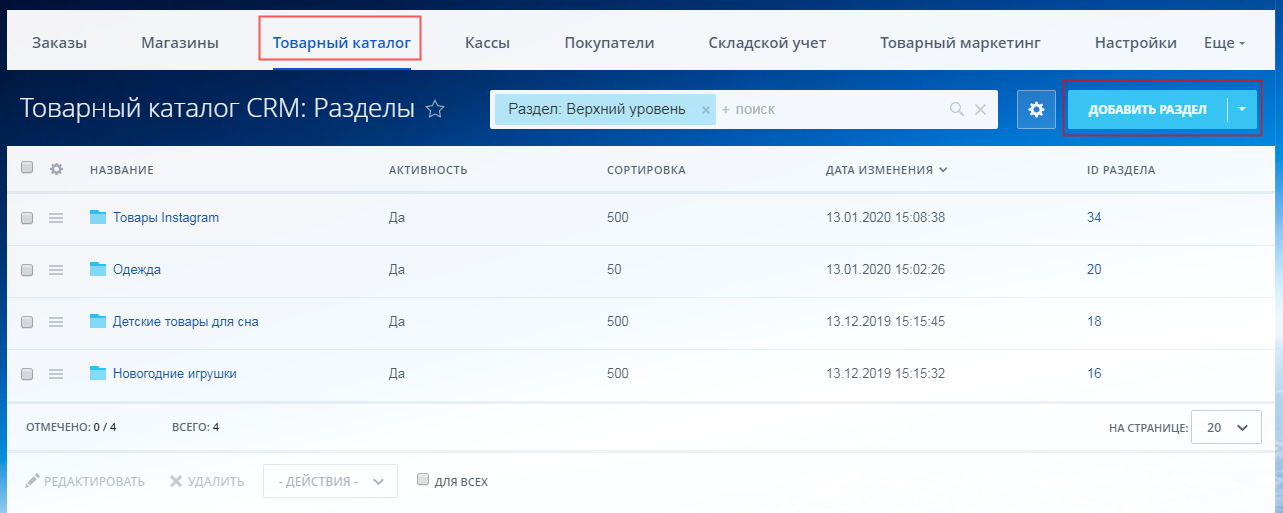
1 шаг – добавляем разделы.
Открываете вкладку «Товарный каталог»-«Добавить раздел». При наличии большого количества товаров вносятся подразделы.

2 шаг – добавляем товары.
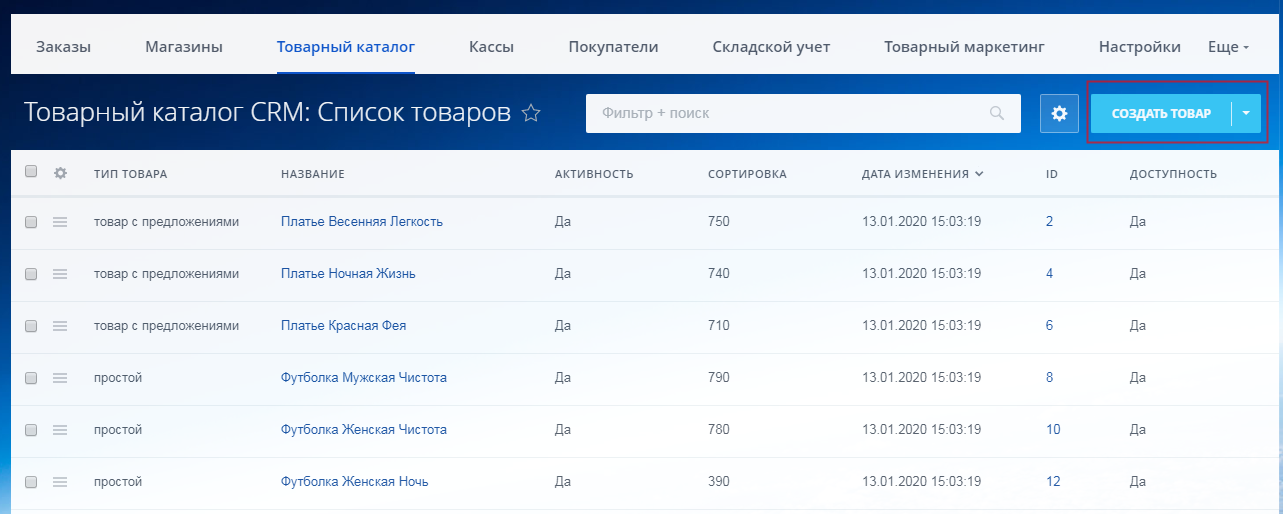
Опять же «Товарный каталог», дальше «Список товаров»-«Создать товар».

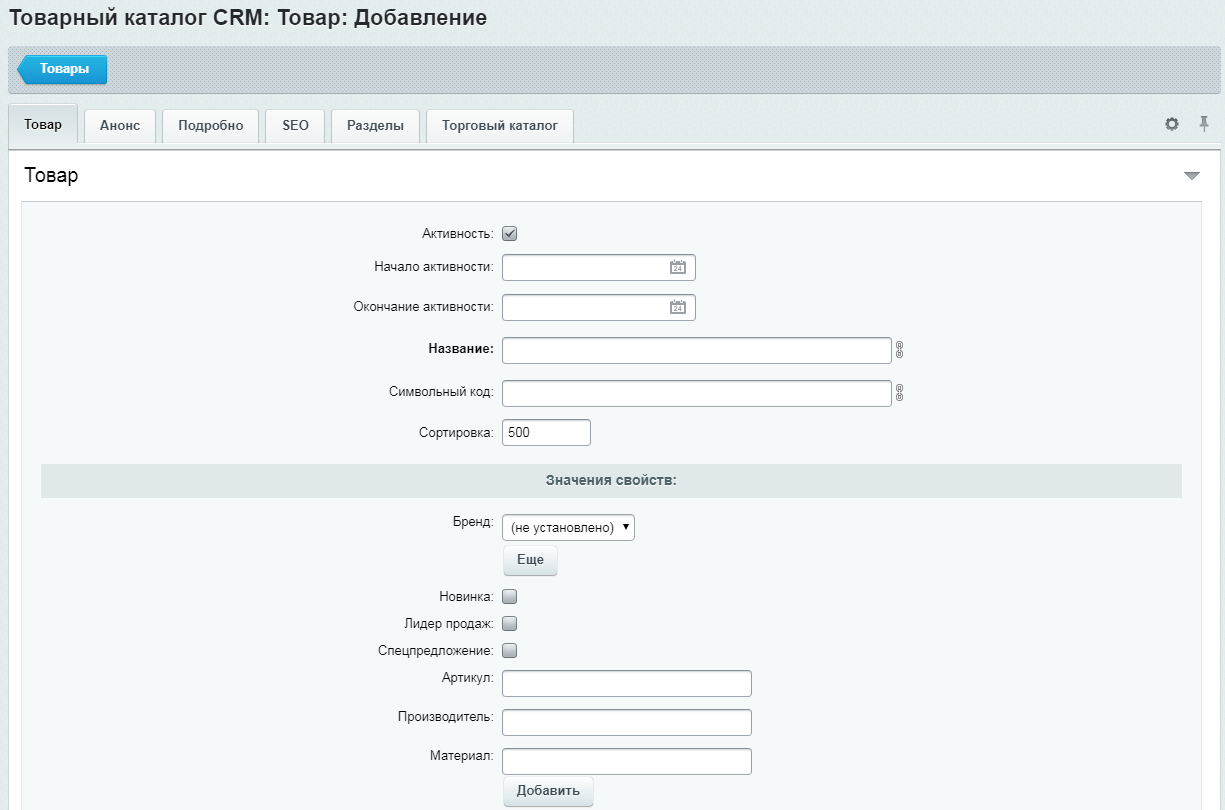
И заполняете данные о товаре в его карточке. Сохраняете.

Как разместить каталог товаров в магазине?
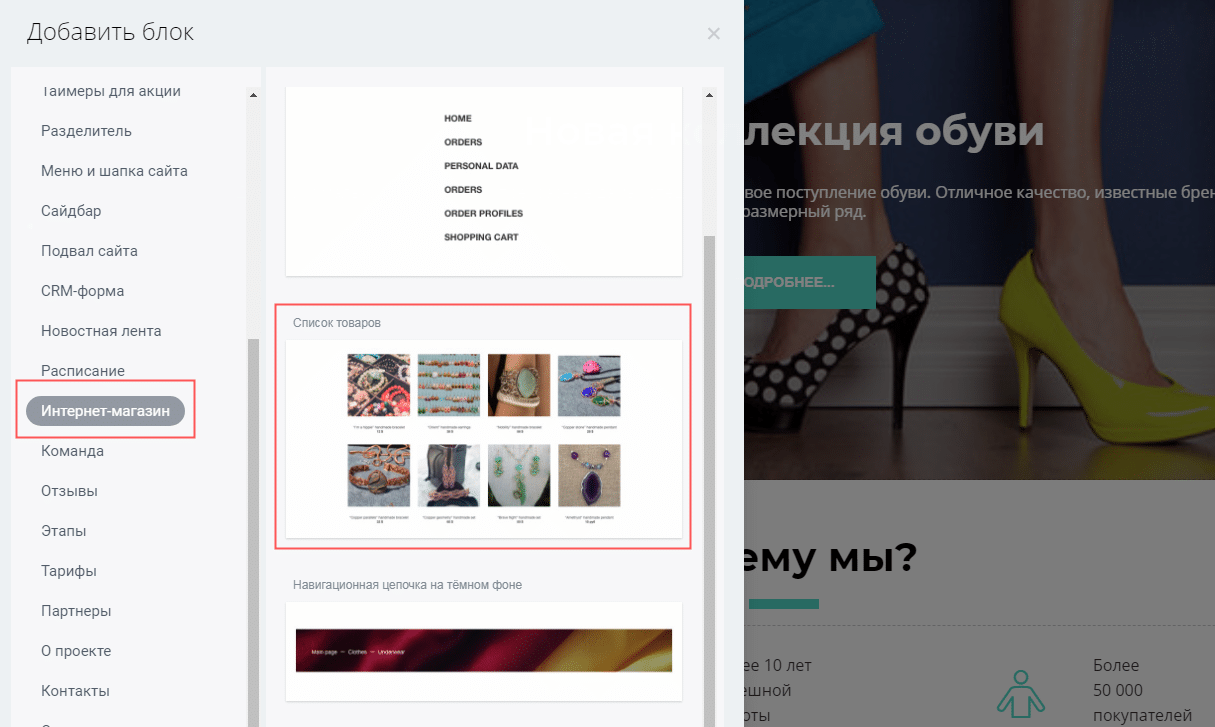
Открываете магазин в редакторе, добавляете блок «Список товаров». С помощью кнопки «Редактировать» вносятся необходимые настройки.

Подключение платёжных систем
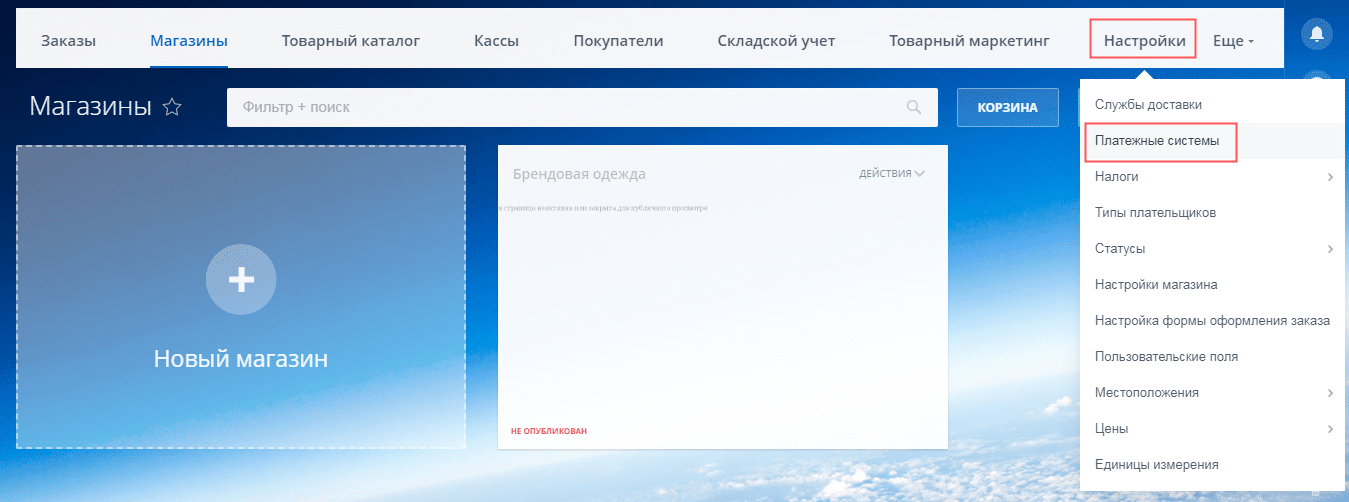
Настройка способов оплаты происходит в разделе «Настройки»-«Платежные системы».

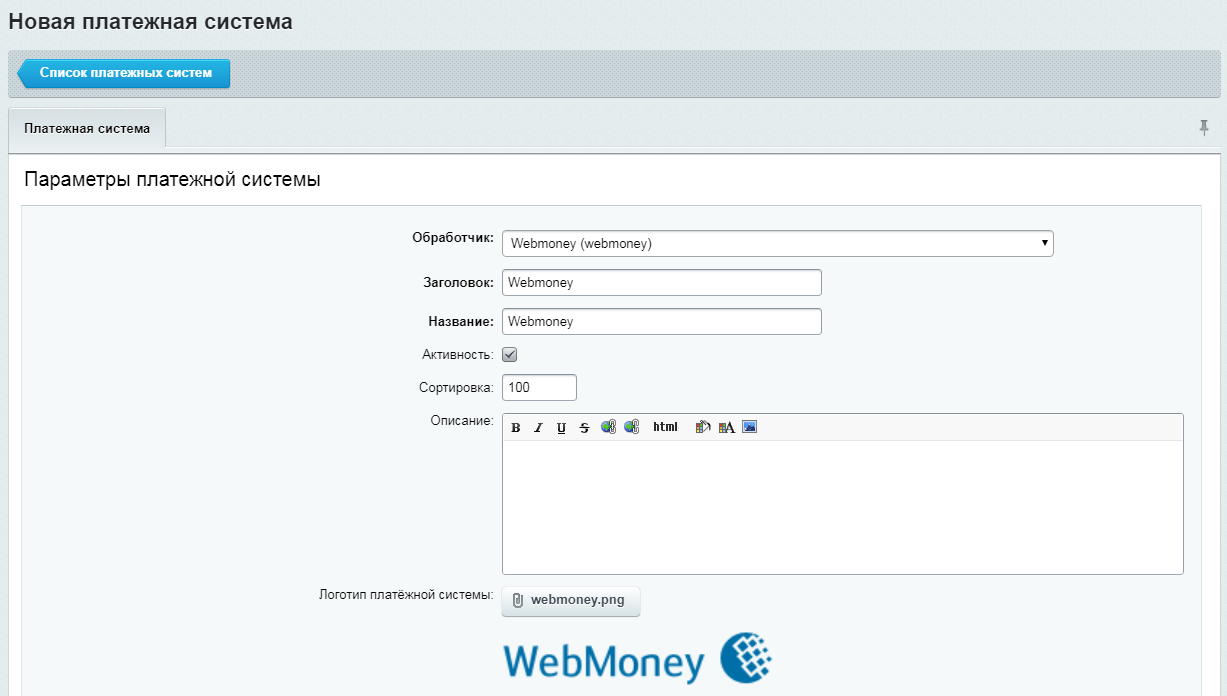
По умолчанию подключены 3 способа оплаты – наличными курьеру, счёт и внутренний счёт. Для подключения нового способа используется кнопка «Добавить платежную систему». На скриншоте показана страница с подключением оплаты через систему Webmoney.

Подключение способов доставки
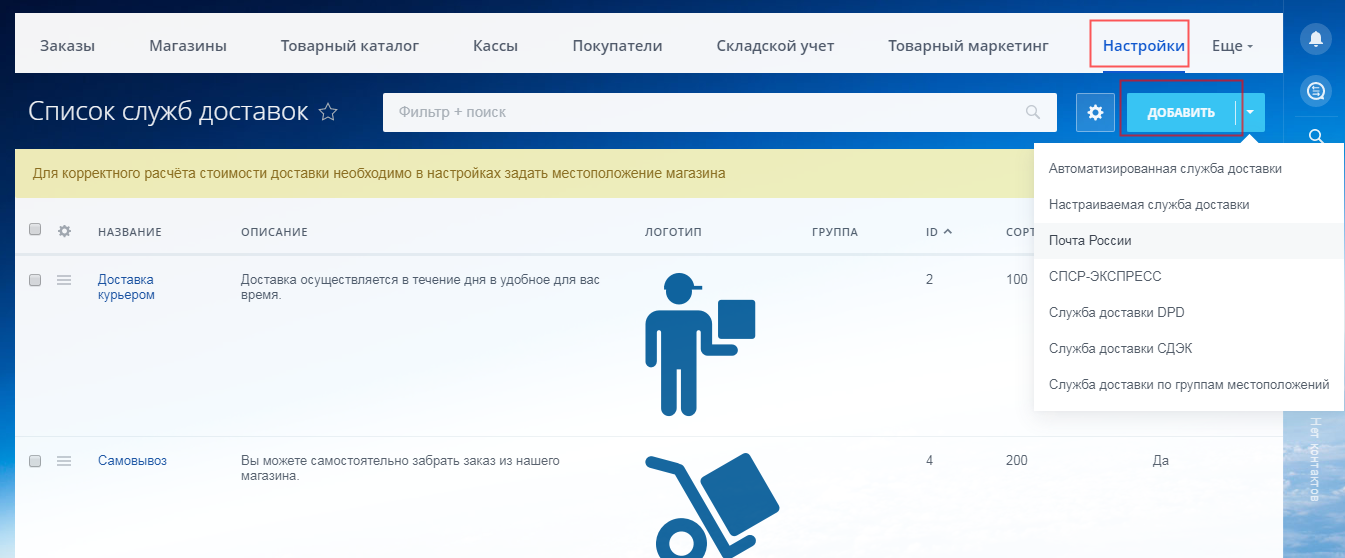
Нажимаете раздел «Настройки»-«Способы доставки». По умолчанию подключены самовывоз и курьерская доставка. С помощью кнопки «Добавить» подключается:
- автоматизированная служба доставки – внешнего сервиса, при котором расчёт стоимости и времени происходит на его стороне (почта России, СДЭК, СПСР-ЭКСПРЕСС, DPD).
- настраиваемая служба доставки – когда стоимость и длительность определяются вами в настройках.

Вопрос-ответ
Сколько сайтов и магазинов можно создавать в Битрикс24?
Зависит от тарифа:
- в бесплатной версии и тарифе «Задачи» – 1 сайт и 1 магазин;
- в тарифах «Старт+», «CRM+» и «Команда» – до 10 сайтов и 1 магазин, за исключение пакета «Команда» (10 магазинов);
- в тарифе «Компания» – неограниченное число сайтов и магазинов.
Берёт ли Битрикс24 комиссию с заказов?
Нет, в любом тарифе комиссия составляет 0%.
Как убрать подпись «Заряжено Битрикс24»?
Откройте «Настройки сайта»-«Дополнительно» и уберите галочку в соответствующем поле. Данная опция недоступна только в бесплатной версии.
Вывод
Конструктор для создания сайтов и магазинов Битрикс24 уступает аналогичным популярным инструментам. Но стоит понимать, что сам сервис создан в качестве комплексной платформы для ведения бизнеса, то есть привязан к CRM.
Если вы используете или планируете подключать весь функционал Битрикса и вам не нужен уникальный по дизайну сайт, то данный конструктор станет отличным решением. Он подходит для создания интернет-магазинов, корпоративных сайтов компаний, визиток, лендингов и сайтов услуг. Мой итог – с конструктором сможет работать не просто новичок, но и любой пользователь сети интернет. Всё максимально просто.
Создание сайта на Битриксе: пошаговое руководство
Пройдите тест, узнайте какой профессии подходите
Работать самостоятельно и не зависеть от других
Работать в команде и рассчитывать на помощь коллег
Организовывать и контролировать процесс работы
Введение в Битрикс: что это и зачем использовать
Битрикс — это мощная платформа для создания и управления веб-сайтами, которая предлагает широкий спектр возможностей для бизнеса любого масштаба. Она включает в себя инструменты для управления контентом, электронной коммерции, маркетинга и многого другого. Битрикс часто выбирают за его гибкость, масштабируемость и интеграцию с различными сервисами. Благодаря этому, платформа становится идеальным выбором как для малых предприятий, так и для крупных корпораций.

Преимущества использования Битрикс
- Многофункциональность: Битрикс предоставляет все необходимые инструменты для создания и управления сайтом. Это включает в себя встроенные модули для блогов, форумов, интернет-магазинов и многого другого.
- Интеграция: Легко интегрируется с CRM, ERP и другими системами. Это позволяет автоматизировать многие бизнес-процессы и улучшить взаимодействие с клиентами.
- Безопасность: Высокий уровень защиты данных. Битрикс использует современные методы шифрования и защиты информации, что делает его надежным выбором для хранения конфиденциальных данных.
- Поддержка и обновления: Регулярные обновления и техническая поддержка. Платформа постоянно развивается, добавляются новые функции и улучшаются существующие, что позволяет всегда быть на шаг впереди конкурентов.
Установка и настройка Битрикс
Требования к серверу
Перед установкой Битрикс убедитесь, что ваш сервер соответствует минимальным требованиям. Это важно для стабильной работы системы и предотвращения возможных проблем в будущем:
- PHP 7.4 или выше: Современная версия PHP обеспечивает лучшую производительность и безопасность.
- MySQL 5.7 или выше: Надежная и производительная база данных.
- Apache или Nginx: Популярные веб-серверы, которые обеспечивают стабильную работу сайта.
Шаги по установке
- Скачивание дистрибутива: Перейдите на официальный сайт Битрикс и скачайте дистрибутив. Убедитесь, что вы выбрали правильную версию, соответствующую вашим требованиям.
- Загрузка на сервер: Загрузите файлы на ваш сервер через FTP или другой метод. Это может занять некоторое время в зависимости от скорости вашего интернет-соединения.
- Запуск мастера установки: Откройте браузер и перейдите по адресу вашего сайта, чтобы запустить мастер установки. Мастер установки поможет вам пройти через все необходимые шаги.
- Следуйте инструкциям: Мастер установки проведет вас через все необходимые шаги, включая настройку базы данных и конфигурацию сервера. Убедитесь, что вы внимательно следуете всем инструкциям.
Первоначальная настройка
После установки вам нужно будет настроить основные параметры сайта. Это важный этап, который влияет на дальнейшую работу сайта:
- Название сайта: Укажите название вашего сайта. Это будет отображаться в заголовке браузера и может влиять на SEO.
- Администраторский аккаунт: Создайте учетную запись администратора. Убедитесь, что вы используете надежный пароль для защиты вашего сайта.
- Язык интерфейса: Выберите язык интерфейса. Это позволит вам и вашим пользователям комфортно работать с сайтом.
Создание и настройка шаблона сайта
Выбор шаблона
Битрикс предлагает множество готовых шаблонов, которые можно использовать для быстрого старта. Вы можете выбрать шаблон, который наиболее подходит для вашего бизнеса. Обратите внимание на дизайн, функциональность и возможность кастомизации.
Настройка шаблона
- Редактирование дизайна: Используйте встроенный редактор для изменения дизайна шаблона. Вы можете изменить цвета, шрифты, расположение элементов и многое другое.
- Добавление виджетов: Добавьте необходимые виджеты, такие как формы обратной связи, слайдеры и галереи. Виджеты позволяют добавить интерактивные элементы на ваш сайт.
- Настройка меню: Создайте и настройте меню для удобной навигации по сайту. Убедитесь, что меню интуитивно понятно и легко использовать.
Примеры настройки
- Изменение логотипа: Перейдите в раздел «Настройки» и загрузите ваш логотип. Логотип — это важный элемент брендинга, который помогает пользователям узнавать ваш сайт.
- Добавление слайдера: В разделе «Контент» выберите «Слайдер» и добавьте изображения. Слайдеры позволяют привлечь внимание к важным элементам вашего сайта.
Добавление и управление контентом
Создание страниц
- Перейдите в раздел «Контент»: Выберите «Создать страницу». Это первый шаг к добавлению нового контента на ваш сайт.
- Заполните поля: Укажите название страницы, URL и контент. Убедитесь, что контент релевантен и полезен для ваших пользователей.
- Сохраните изменения: Нажмите «Сохранить» для публикации страницы. После этого страница станет доступной для всех пользователей.
Управление контентом
- Редактирование страниц: Вы можете редактировать страницы в любое время через админ-панель. Это позволяет быстро вносить изменения и обновлять информацию.
- Добавление медиафайлов: Загружайте изображения, видео и другие файлы через медиабиблиотеку. Медиафайлы делают ваш контент более привлекательным и информативным.
Примеры контента
- Блог: Создайте раздел «Блог» и добавьте статьи. Блог помогает привлекать трафик и улучшать SEO.
- Продукты: Добавьте карточки продуктов с описанием и фотографиями. Это важно для интернет-магазинов и сайтов, предлагающих товары или услуги.
Оптимизация и запуск сайта
SEO-оптимизация
- Мета-теги: Заполните мета-теги для каждой страницы. Это помогает поисковым системам лучше индексировать ваш сайт.
- ЧПУ (человеко-понятные URL): Настройте ЧПУ для улучшения индексации. ЧПУ делают URL более понятными и привлекательными для пользователей.
- Карта сайта: Создайте и отправьте карту сайта в поисковые системы. Это помогает поисковым роботам лучше понимать структуру вашего сайта.
Тестирование
Перед запуском обязательно протестируйте сайт. Это поможет выявить и исправить возможные ошибки:
- Кроссбраузерность: Убедитесь, что сайт корректно отображается во всех популярных браузерах. Это важно для обеспечения хорошего пользовательского опыта.
- Мобильная версия: Проверьте адаптивность дизайна на мобильных устройствах. Все больше пользователей заходят на сайты с мобильных устройств, поэтому важно, чтобы ваш сайт был удобен для них.
- Производительность: Используйте инструменты для тестирования скорости загрузки сайта. Быстрый сайт улучшает пользовательский опыт и положительно влияет на SEO.
Запуск сайта
После завершения всех настроек и тестирования можно запускать сайт. Это финальный этап, который требует особого внимания:
- Публикация: Перейдите в раздел «Настройки» и нажмите «Опубликовать». После этого ваш сайт станет доступным для всех пользователей.
- Мониторинг: Следите за работой сайта и анализируйте статистику посещений. Это поможет вам понять, как пользователи взаимодействуют с вашим сайтом и какие улучшения можно внести.
Создание сайта на Битриксе — это увлекательный процесс, который требует внимания к деталям и времени. Следуя этому пошаговому руководству, вы сможете создать функциональный и привлекательный сайт, который будет соответствовать вашим требованиям и ожиданиям. Не забывайте регулярно обновлять контент и следить за новыми возможностями платформы, чтобы ваш сайт всегда оставался актуальным и конкурентоспособным.
